デザインに平坦なテキストに飽きて、洗練されたリアリズムを加えたいとお考えですか?
3Dテキストを使用すると、デザインが生き生きとし、フラットなテキストでは実現できない奥行きと遠近感が加わります。注目を集め、見る人を惹きつける、魅力的で高品質なデザインが可能になります。
Pixcapの3Dテキスト機能は、ユーザーフレンドリーでカスタマイズ可能です。デザインに3Dテキスト要素を簡単に追加したり、様々なフォントから選択したり、色を変更したり、素材をパーソナライズしたりすることができます。
Pixcapで3Dテキストを追加およびカスタマイズする方法
Exploreページの右上にある "+ New Project "ボタンをクリックして、新しいプロジェクトを作成する。
3Dテキストの追加を開始するには、ツールバーから "Text "を選択するか、"T "キーを押してショートカットを使用します。

キャンバスにテキストボックスが表示されますので、そこにお好きなテキストを入力してください。さあ、楽しい部分の始まりです!3Dテキストをカスタマイズしてみましょう!
1.色の変更
まず、3Dテキストを編集するには、テキストボックスが選択されていることを確認し、左側の「デザイン」タブで、「テキスト」の隣にある色の丸いアイコンをクリックして、変更したい色を選択します。新しい色がすぐに3Dテキストに表示されます。
よく使う色やお気に入りの色は、プラス記号をクリックすれば簡単に保存でき、カラーパレットに追加されます。

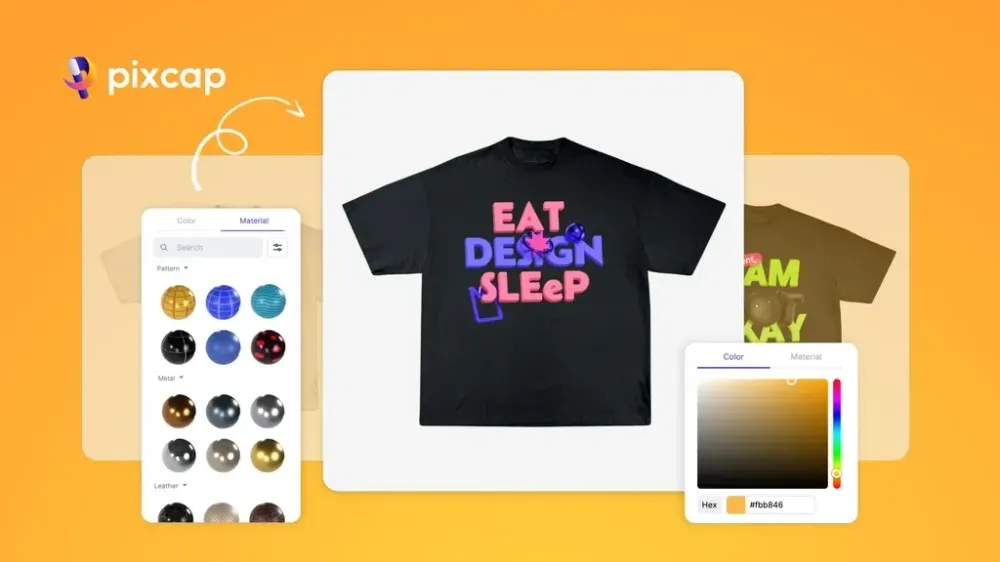
2.マテリアル・テクスチャを追加する
3Dテキストにマテリアル・テクスチャを追加すると、よりリアルな仕上がりになります。カラー」タブの隣にある「マテリアル」タブで、豊富なテクスチャの中から選択するだけです。ミックス&マッチでユニークな組み合わせを作成したり、デザインに最適なものを選択したりできます。

3.その他のプロパティの編集
最後のセクション「プロパティ」では、3Dテキストをさらにカスタマイズするためのさまざまなオプションを見つけることができます:
フォントファミリー:クリエイティブなフォントの中から、あなたのデザインにぴったりのスタイルをお選びください。
フォントサイズ:スライダーアイコンをドラッグするか、特定の数値を入力して、テキストのサイズを増減します。
装飾:あなたのテキストに太字または斜体の効果を追加します。
大文字と小文字テキストの大文字、小文字、文の大文字小文字を変更します。
整列:テキストをテキストボックスの左、中央、または右に揃えます。
文字の間隔 文字の間隔を調整することで、より間延びした印象や凝縮された印象を与えることができます。2方向矢印アイコンをスライドさせるだけで、間隔を広げたり狭めたりできます。
深さ3Dテキストの深さを調整し、ボリュームを増やしたり減らしたりできます。
滑らかさ滑らかさのレベルを調整することで、テキストをより滑らかに、またはより角張って見せることができます。

4.詳細設定
次のタブ「設定」に進むと、3Dテキストを微調整するための2つの高度なオプションがあります。これらには以下が含まれます:
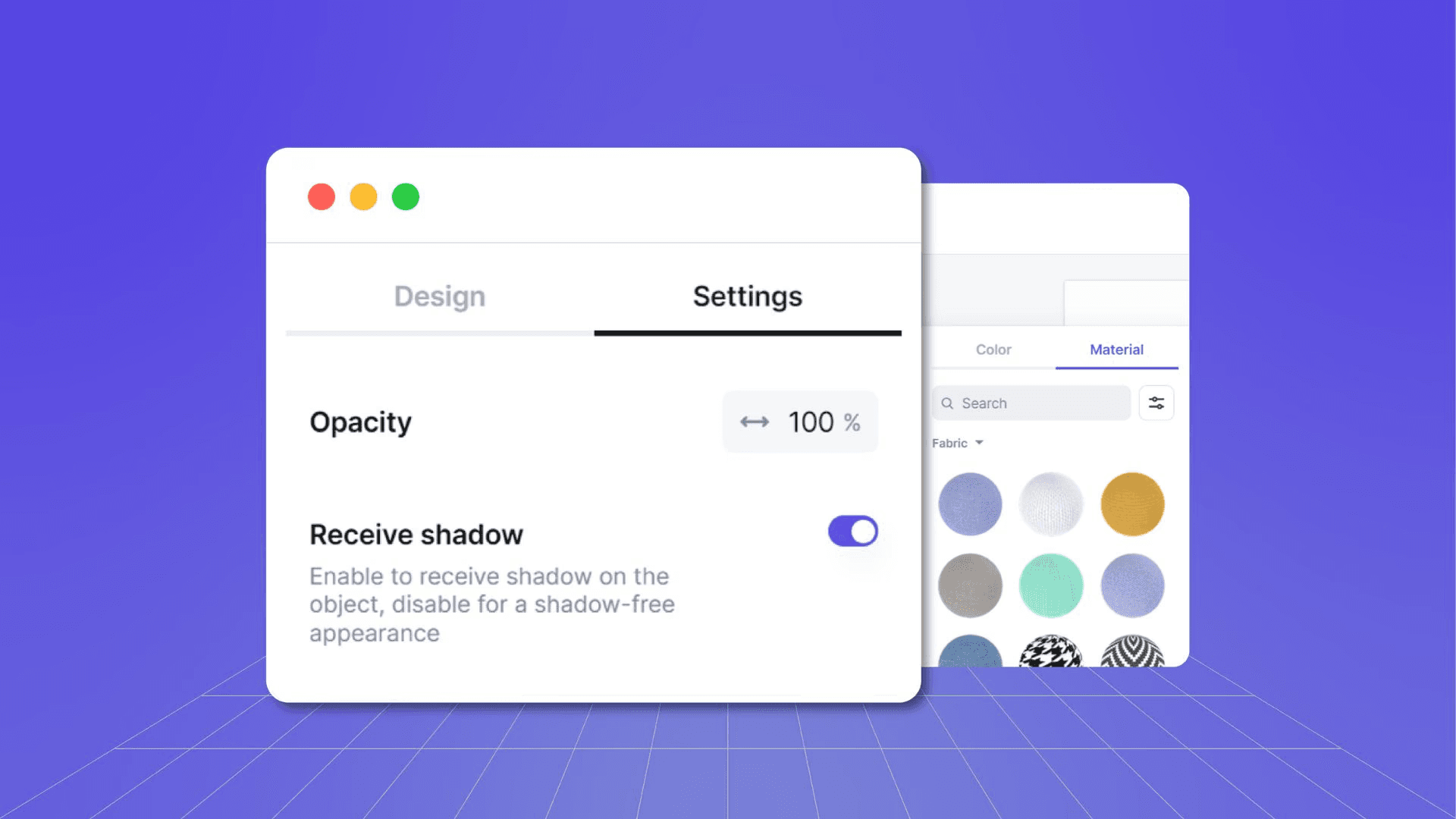
不透明度:テキストの透明度を調整し、シースルーまたはベタ効果を作成します。
Receive shadow(影を受け取る):シーン内の他のオブジェクトから影を受け取るオプションの有効/無効を設定します。よりフラットでシンプルな外観を好む場合はオフにし、よりダイナミックでリアルな効果を望む場合はオンにします。

5.クイックツールバー
クイックツールバーは3Dテキストボックスの上部にあり、コピー、削除、レイヤー、整列など、よく使うツールに簡単に素早くアクセスできます。
さらに、各ツールの横に記載されているショートカットキーを使用すると、より素早くナビゲーションを行うことができます。

あらゆるデザインニーズに対応する3Dテキスト
Pixcapの3Dテキスト機能は、超高速で簡単に使用できます!数回クリックするだけで、最も印象的なテキストデザインを作成できます。ロゴ、ソーシャルメディアへの投稿、Webサイトのバナーなどに、人目を引くテキストを追加するのに最適です。さらに、無制限の3Dモデルとエレメントのライブラリを使えば、あなたのデザインを際立たせることができます。