첫인상이 중요하다는 것은 누구나 알고 있으며, 디지털 세상에서는 로그인 페이지가 사용자 전체 경험의 분위기를 결정짓는 경우가 많습니다. 로그인 페이지는 단순한 관문이 아니라 기능과 미학이 만나는 중요한 접점입니다. 잘 만들어진 로그인 페이지는 사용성을 향상시키고 신뢰를 구축하며 전환율을 높일 수 있습니다.
이 글에서는 보기에도 좋을 뿐 아니라 원활한 사용자 경험을 제공하는 효과적인 로그인 페이지를 디자인하기 위한 필수 기술과 팁에 대해 자세히 살펴봅니다. 개인 프로젝트를 진행하든 대규모 플랫폼에 기여하든, 디자인 수준을 높일 수 있는 영감을 주는 사례와 모범 사례를 살펴볼 것입니다. 마음에 드는 디자인 도구를 선택하여 시작해 보세요!
로그인 페이지의 핵심 요소
로그인 페이지의 필수 요소에 대해 간단히 살펴보겠습니다. 다음은 원활하고 안전한 사용자 경험을 보장하기 위해 모든 로그인 페이지가 갖춰야 할 핵심 요소입니다.
입력 필드
입력 필드는 모든 로그인 페이지의 핵심이므로 사용자 친화적으로 만드는 것이 중요합니다! 사용자 이름과 비밀번호 필드에 명확한 레이블을 지정하여 사용자를 쉽게 안내하세요. 플레이스홀더 텍스트를 추가하면 필요한 정보에 대한 유용한 힌트를 제공할 수 있습니다. 비밀번호 표시 토글을 포함하면 사용자가 입력한 내용을 확인할 수 있어 오타로 인한 불편을 줄일 수 있습니다. 잘 디자인된 입력 필드는 보기에도 좋을 뿐만 아니라 사용자가 로그인할 때 자신감을 갖게 해줍니다.
버튼
버튼은 행동으로 이어지는 관문으로, 부담스럽지 않으면서도 시선을 사로잡아야 합니다. '로그인' 버튼은 눈에 잘 띄어야 하므로 페이지의 나머지 부분과 대비되는 밝은 색상을 사용하세요. 쉽게 클릭할 수 있도록 충분히 크게 만들고 호버 효과를 추가하여 상호 작용을 강화하는 것도 고려하세요. "비밀번호를 잊으셨나요?"와 같은 보조 작업도 잊지 마세요. 이러한 작업은 접근하기 쉽지만 눈에 잘 띄지 않아야 하며, 사용자가 다음 단계로 쉽게 이동할 수 있도록 명확한 시각적 계층 구조를 만들어야 합니다.
이미지
이미지는 로그인 페이지에 생동감을 불어넣을 수 있지만 적절한 균형을 맞추는 것이 중요합니다. 로그인 프로세스를 방해하지 않으면서 브랜드 메시지에 공감할 수 있는 고품질 이미지나 일러스트를 선택하세요. 배경 이미지를 아름답게 배치하면 따뜻하고 매력적인 분위기를 연출하면서도 입력 필드에 집중할 수 있습니다. 사용자 경험을 향상시키는 것이 목표이므로 전체적인 디자인을 보완하는 시각적 요소를 선택해야 합니다.
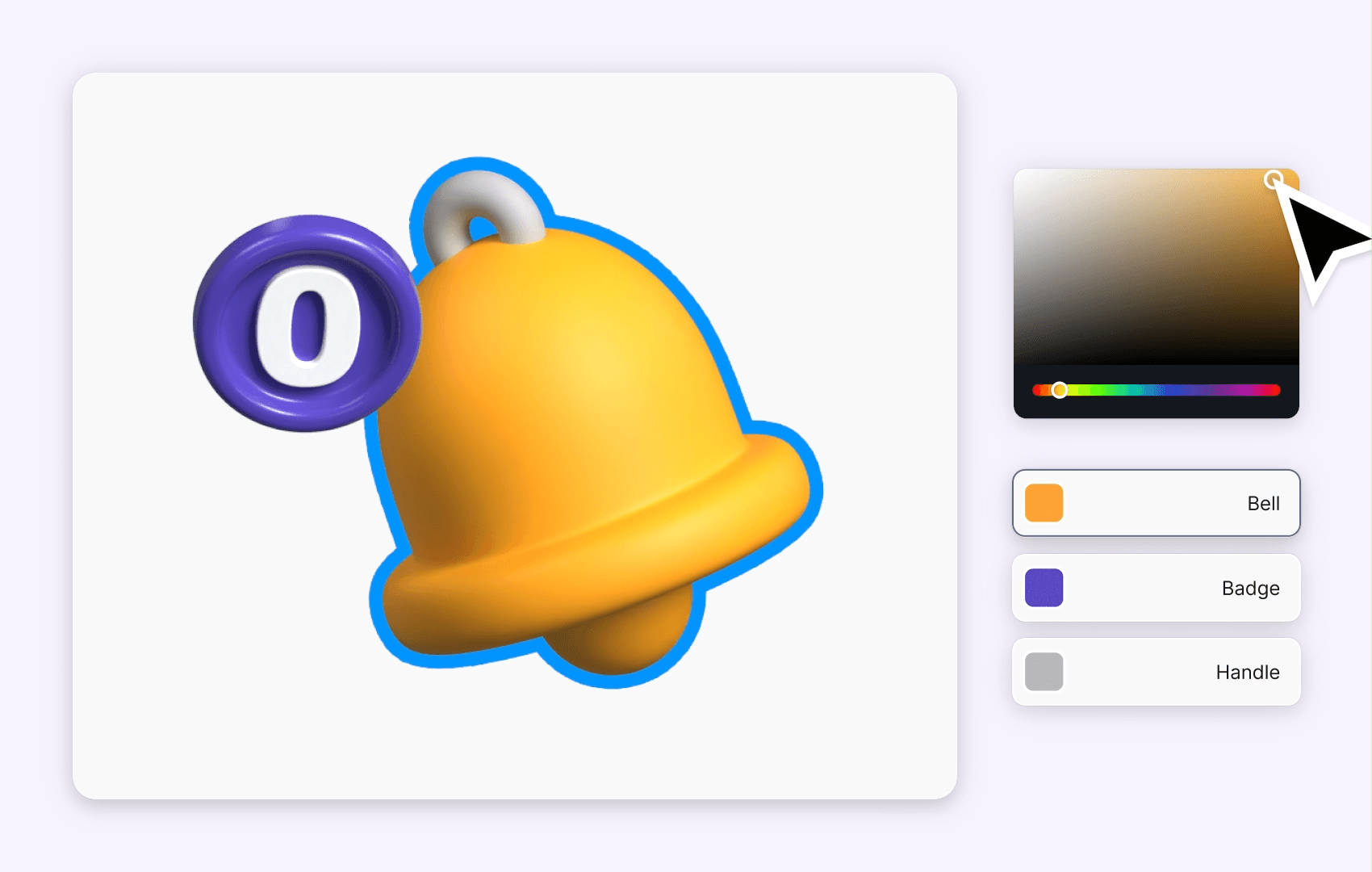
3D 아이콘, 일러스트레이션, 캐릭터를사용하여 재미있고 친근한 분위기를 조성하여 사용자가 로그인 페이지에 참여하도록 유도하세요. 웹, 앱 디자인 프로젝트에 사용할 수 있는 15,000개 이상의 3D 디자인 에셋을 무료로 탐색하고 커스터마이즈하세요!

브랜딩 요소
브랜딩 요소는 로그인 페이지가 친숙하고 신뢰할 수 있는 느낌을 주는 데 중요한 역할을 합니다. 로고와 브랜드 색상을 신중하게 통합하여 일관된 경험을 만들어 보세요. 이는 브랜드 아이덴티티를 강화할 뿐만 아니라 사용자가 로그인하는 동안 안전함을 느끼게 해줍니다. 브랜드의 개성을 반영하는 타이포그래피를 선택하고 페이지 전체에서 일관성을 유지하세요. 미묘한 브랜딩은 사용자의 신뢰도를 높이고 친근한 분위기를 조성하여 재방문을 유도할 수 있습니다.
레이아웃 및 흐름
원활한 로그인 경험을 위해서는 사려 깊은 레이아웃이 필수입니다. 입력 필드, 버튼 및 추가 옵션을 자연스럽고 따라 하기 쉬운 방식으로 배치하세요. 충분한 간격은 매우 중요합니다. 어수선한 페이지를 좋아하는 사람은 아무도 없습니다! 이렇게 하면 가독성이 향상될 뿐만 아니라 사용자가 쉽게 탐색할 수 있습니다. 오류 메시지와 팁을 적재적소에 배치하여 문제가 발생할 경우 사용자를 안내하는 것도 잊지 마세요. 깔끔하고 직관적인 레이아웃은 사용자가 자신감 있고 효율적으로 참여하도록 유도합니다.
로그인 페이지 디자인 기법
웹사이트나 애플리케이션의 성격에 따라 다양한 디자인 기법을 실험하여 로그인 페이지를 돋보이게 만들 수 있습니다. 미니멀한 접근 방식이든 대담하고 생동감 있는 접근 방식이든 각 기법에는 고유한 장점이 있습니다.
미니멀리즘 디자인
미니멀리즘 디자인은 단순함에 중점을 두고 불필요한 요소를 제거하여 로그인 페이지의 사용성을 향상시킵니다. 충분한 공백을 사용하여 깔끔하고 산만하지 않은 환경을 조성하여 사용자가 자격 증명을 입력하는 데 집중할 수 있도록 도와줍니다. 예를 들어, Apple의 로그인 페이지는 필수 입력란과 명확한 콜투액션 버튼으로 사용자가 쉽게 프로세스를 진행할 수 있도록 안내하는 이러한 접근 방식의 모범 사례입니다.
사려 깊은 타이포그래피는 미니멀리즘의 또 다른 특징입니다. Google의 로그인 페이지는 흰색 배경에 현대적인 글꼴을 사용하여 명확성과 가독성을 보장합니다. 예를 들어, "비밀번호를 잊으셨나요?" 링크는 인터페이스를 복잡하게 만들지 않고 직관적으로 배치되어 있습니다.
로그인 버튼의 은은한 파란색과 같은 미묘한 색상 악센트는 사용자에게 부담을 주지 않으면서도 시각적인 매력을 더합니다. 궁극적으로 미니멀리즘 디자인은 직관적인 로그인 환경을 조성하여 사용자를 초대하고 참여도를 높여 처음부터 긍정적인 상호 작용의 장을 마련합니다.
반응형 디자인
반응형 디자인은 특히 모바일 디바이스 사용이 증가함에 따라 로그인 페이지에 필수적입니다. 모바일 친화적인 로그인 환경을 통해 사용자는 화면 크기에 관계없이 원활하게 계정에 액세스할 수 있습니다. 이러한 적응성은 사용자 만족도를 높이고 불만을 줄여줍니다.
반응형 레이아웃을 구현하려면 유연한 그리드 시스템과 디바이스 크기에 따라 요소를 조정하는 CSS 미디어 쿼리를 사용하세요. 또한 유동적인 이미지와 확장 가능한 타이포그래피와 같은 기술을 사용하면 여러 기기에서 텍스트와 시각적 요소가 무결성을 유지할 수 있습니다. 예를 들어 로그인 페이지는 모바일에서는 입력 필드를 세로로 쌓아 올리고 데스크톱에서는 나란히 표시할 수 있습니다.
응답성을 우선시하면 사용성이 향상될 뿐만 아니라 사용자 참여도도 높아져 개인이 어떤 디바이스를 선택하든 쉽게 로그인할 수 있습니다.
보안 지표
시각적 신호는 온라인 보안에서 중요한 역할을 합니다. 예를 들어 SSL 인증서는 주소 표시줄에 자물쇠 기호를 표시하여 사용자가 웹사이트가 안전하다는 것을 인식할 수 있도록 도와줍니다. 마찬가지로 비밀번호 강도 표시기는 사용자가 선택한 비밀번호가 얼마나 안전한지 빨간색에서 녹색으로 바뀌는 색상 막대를 통해 표시하여 더 강력한 비밀번호를 만들도록 안내합니다.
신뢰 요소는 보안을 유지하고 사용자 신뢰를 구축하는 또 다른 핵심 요소입니다. 개인정보처리방침 링크는 사용자에게 데이터가 어떻게 처리되고 보호되는지 알려주기 때문에 매우 중요합니다. 웹사이트에서 흔히 볼 수 있는 보안 배지도 사이트가 특정 보안 표준을 충족했음을 사용자에게 보장합니다. 이러한 요소들이 함께 작용하여 사용자가 온라인에서 검색하거나 쇼핑하는 동안 더 안전하다고 느낄 수 있도록 합니다.
로그인 페이지 디자인 모범 사례
명확한 콜투액션(CTA)
로그인 페이지에는 눈에 잘 띄고 사용자를 다음 단계로 안내하는 명확한 CTA가 있어야 합니다. 간단한 '로그인' 또는 '로그인' 버튼과 함께 텍스트 또는 지침이 포함될 수 있습니다. 또한 비밀번호 재설정 링크나 고객 지원팀에 문의할 수 있는 링크 등 도움이 필요한 사용자를 위한 탐색 옵션을 포함하는 것도 중요합니다.
피드백을 사용하여 사용자 안내
실시간 피드백을 제공하면 로그인 페이지의 사용자 경험을 크게 개선할 수 있습니다. 여기에는 사용자가 잘못된 정보를 입력했을 때 오류를 표시하거나 로그인 프로세스의 진행 상황을 표시하는 것이 포함될 수 있습니다. 이와 같은 작은 세부 사항은 사용자가 무슨 일이 일어나고 있는지 이해하고 불만을 줄이는 데 도움이 됩니다.
로딩 바 또는 체크 표시와 같은픽스캡의 UI 피드백 아이콘과 일러스트레이션 라이브러리를찾아 로그인 프로세스 전반에 걸쳐 사용자의 참여를 유도하고 정보를 제공하세요. 브랜드 미학에 맞게 색상, 회전, 재질을 변경하여 맞춤 설정할 수 있습니다.
오류 처리
실수는 누구나 할 수 있는 일이므로 로그인 페이지에 오류 처리 기능을 마련하는 것이 중요합니다. 여기에는 사용자가 잘못된 정보를 입력하거나 필수 필드를 입력하는 것을 잊어버렸을 때 명확한 오류 메시지를 표시하는 것이 포함될 수 있습니다. 주의가 필요한 특정 필드를 강조 표시하는 등 오류를 수정하기 위한 제안을 제공하는 것도 도움이 됩니다.
소셜 로그인 옵션
웹사이트나 앱에 소셜 미디어 로그인을 통합하면 여러 가지 이점이 있습니다. 사용자들이 기존 소셜 미디어 계정으로 빠르게 로그인할 수 있어 사용자 경험을 간소화할 수 있으며, 새로운 사용자 아이디와 비밀번호를 만들고 기억할 필요가 없습니다. 이렇게 쉽게 액세스할 수 있으면 진입 장벽이 낮아지면 사용자가 다시 방문할 가능성이 높아지므로 사용자 참여도와 유지율을 높일 수 있습니다.
로그인 페이지를 디자인할 때 피해야 할 일반적인 실수
로그인 페이지 디자인은 간단해 보일 수 있지만 쉽게 피할 수 있는 몇 가지 일반적인 실수가 있습니다. 다음은 다음과 같습니다:
지나치게 복잡한 디자인
로그인 페이지는 간단하고 직관적이어야 합니다. 불필요한 요소로 페이지를 어지럽히거나 너무 많은 옵션으로 사용자를 압도하지 마세요. 필수 요소에 충실하고 로그인 프로세스를 최대한 원활하게 만드는 데 집중하세요.
모바일 친화적으로 만들지 않음
모바일 디바이스를 사용하여 인터넷을 검색하는 사람들이 늘어남에 따라 로그인 페이지를 모바일 친화적으로 만드는 것이 중요합니다. 즉, 작은 화면에 맞게 디자인하고, 버튼과 필드를 쉽게 클릭할 수 있도록 하며, 로딩 시간을 최적화해야 합니다.
너무 많은 정보 요구
로그인 과정에서 필수 정보만 요청하세요. 사용자에게 과도한 개인 정보를 요구하면 사용자가 불편함을 느끼거나 웹사이트나 앱을 의심하게 될 수 있습니다. 이메일 또는 사용자 이름과 비밀번호와 같은 기본 정보만 요구하여 간단하게 유지하세요.
접근성 가이드라인 무시
로그인 페이지를 디자인할 때 접근성을 간과하는 경우가 많지만, 능력에 관계없이 모든 사람이 웹사이트에 액세스하고 사용할 수 있도록 하는 것이 중요합니다. 여기에는 고대비 색상 사용, 이미지에 대체 텍스트 제공, 화면 리더가 페이지를 쉽게 탐색할 수 있도록 보장하는 것이 포함됩니다.
좋은 로그인 페이지 디자인의 예
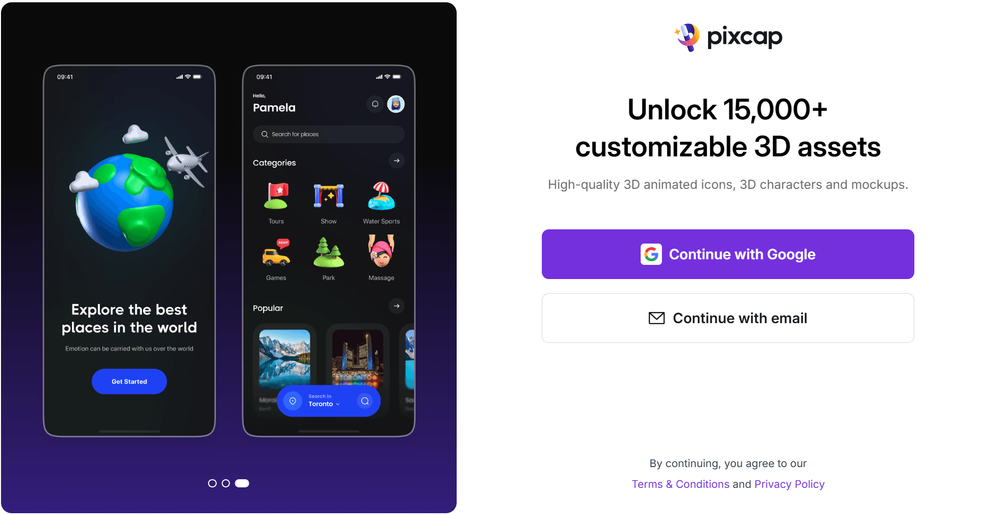
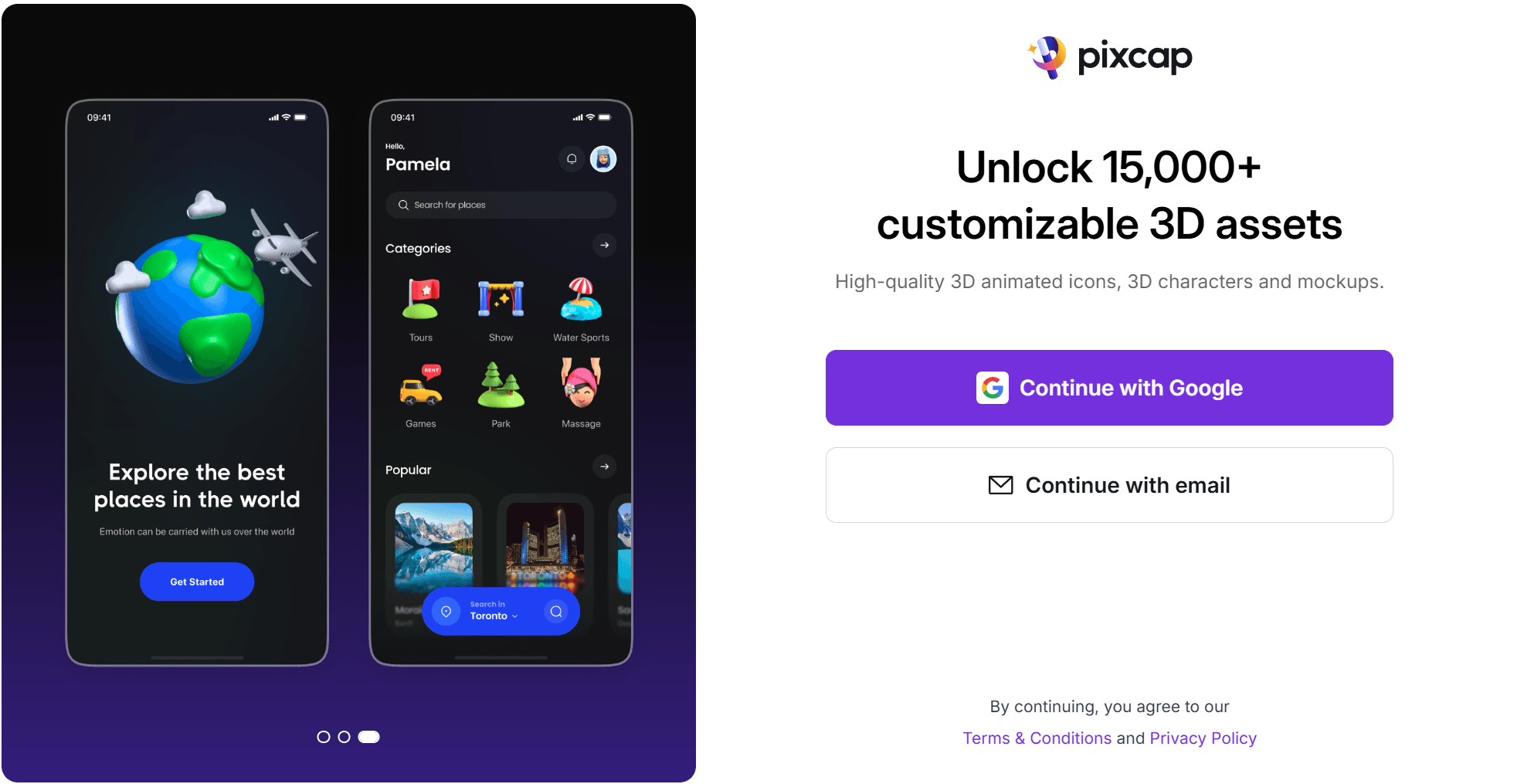
Pixcap의 로그인 페이지 UI
언뜻 보기에 사용자는 Gmail 또는 이메일과 비밀번호를 통해 로그인할 수 있는 명확한 옵션이 표시됩니다. 이 이중 경로는 로그인 프로세스를 간소화하여 처음부터 다양한 사용자 선호도를 충족시킵니다.
헤드라인과 부헤드라인을 포함함으로써 가입의 가치를 효과적으로 전달하고 사용자가 기대할 수 있는 혜택을 강조합니다. 이는 올바른 기대치를 설정하는 데 도움이 될 뿐만 아니라 동기 부여 요소를 추가하여 잠재적 사용자의 가입을 유도합니다.
왼쪽에는 다양한 사용 사례에서 3D 디자인 에셋을 보여주는 회전 슬라이드가 환상적인 느낌을 줍니다. 이 시각적 요소는 전체적인 미학을 향상시킬 뿐만 아니라 Pixcap이 제공하는 기능에 대한 즉각적인 맥락을 제공합니다.

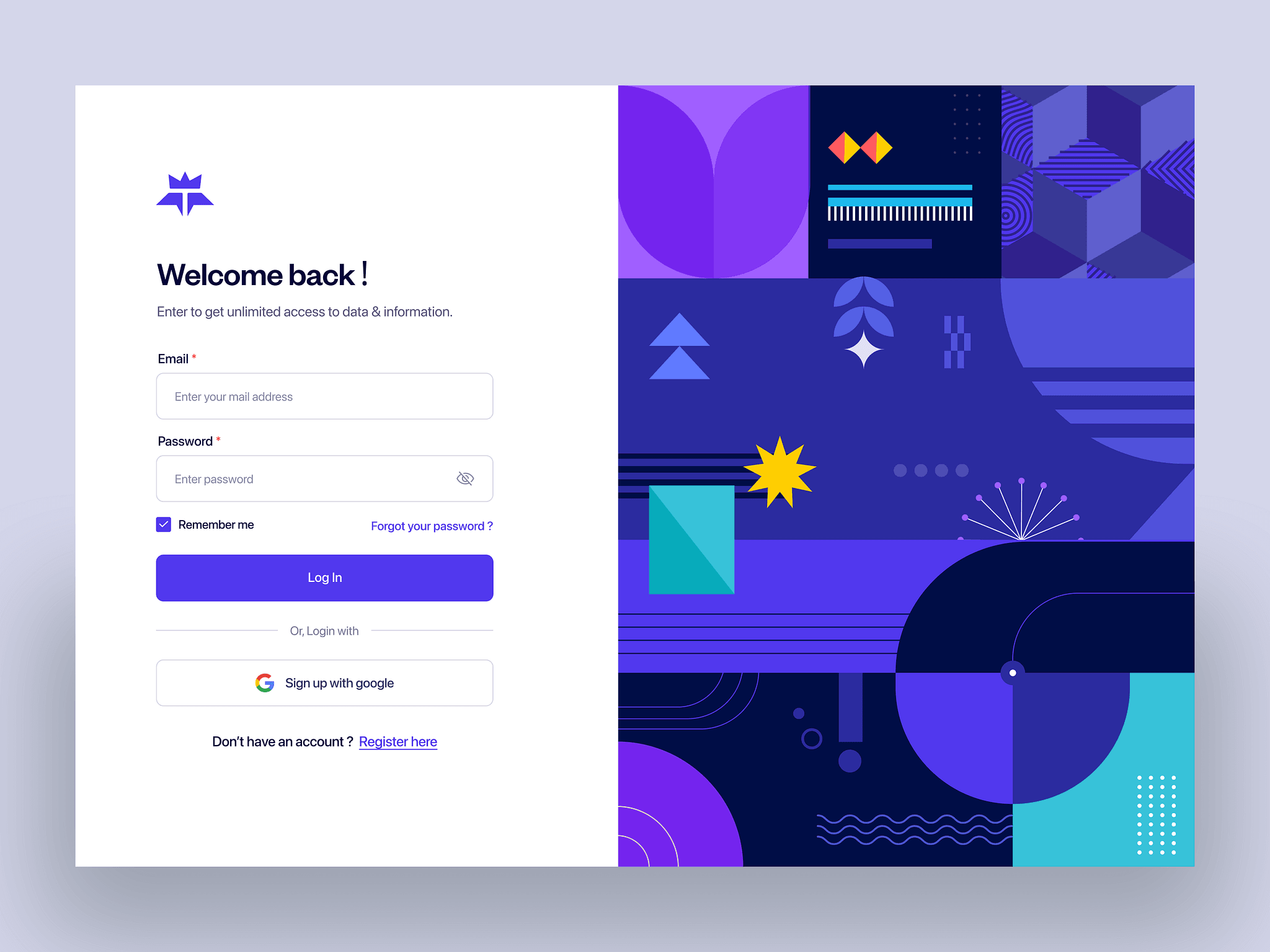
테라의 로그인 페이지 UI
테라의 로그인 페이지는 많은 사용자에게 친숙하고 직관적인 전통적인 레이아웃을 채택하고 있습니다. 필요한 모든 입력 필드를 눈에 잘 띄게 배치하여 원활한 로그인 경험을 보장합니다. 사용자는 방해 요소 없이 쉽게 자격 증명을 입력할 수 있어 사용성 측면에서 큰 이점을 누릴 수 있습니다.
Google로 로그인하는 옵션은 더 빠른 액세스를 선호하는 사용자를 위한 사려 깊은 추가 기능입니다. 마지막에 '가입' 옵션을 배치하여 신규 사용자가 기본 로그인 프로세스를 복잡하게 만들지 않고 계정을 만들 수 있도록 유도합니다.
오른쪽에는 2D 일러스트로 시각적 효과를 더하여 텍스트를 나누고 페이지가 더욱 매력적으로 느껴지도록 했습니다.

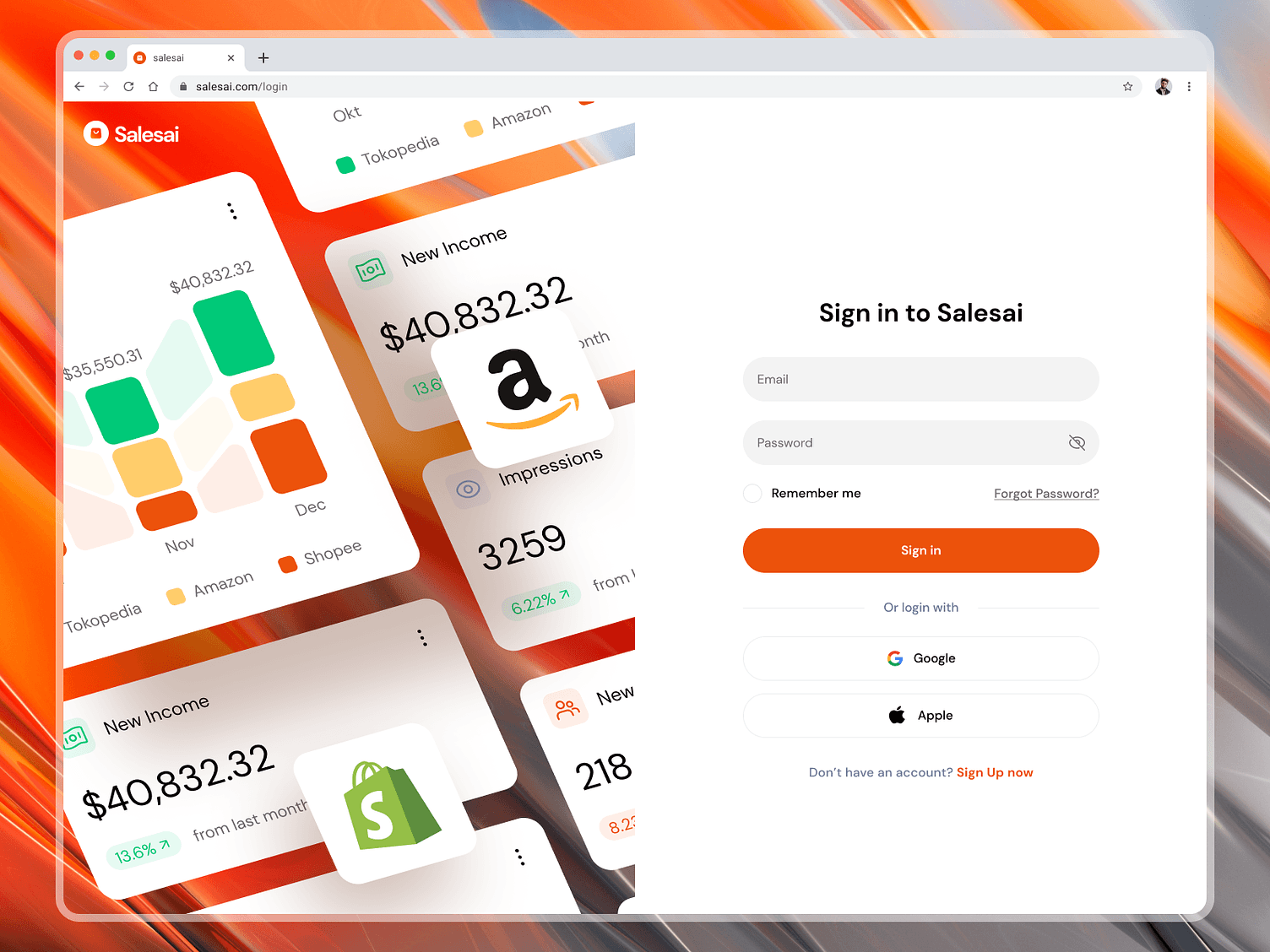
SaaS 웹사이트 로그인 페이지
이 SaaS 웹사이트의 로그인 페이지는 간단하고 사용자 친화적이며, Terra와 비슷하지만 몇 가지 멋진 업데이트가 있습니다. 이메일과 비밀번호 입력 필드가 명확하게 표시되어 있어 사용자가 쉽게 로그인할 수 있습니다.
한 가지 훌륭한 추가 기능은 "Apple로 로그인" 옵션입니다. 이 옵션은 편의성과 보안을 위해 Apple ID를 사용하는 것을 선호하는 사용자에게 적합합니다.
왼쪽에는 플랫폼 대시보드의 디스플레이가 멋지게 배치되어 있습니다. 로그인 후 사용자가 기대할 수 있는 기능을 강조하여 사용자가 무엇을 기대할 수 있는지 살짝 엿볼 수 있습니다.

결론
로그인 페이지는 사용자가 웹사이트와 처음으로 상호 작용하는 경우가 많기 때문에 디자인이 매우 중요합니다. 잘 디자인된 로그인 페이지는 좋은 첫인상을 남기고 원활한 사용자 경험을 보장할 수 있습니다. 이는 신뢰를 구축하는 데 도움이 되며 사용자가 사이트에 참여하도록 유도합니다.
로그인 페이지를 만들 때는 모범 사례를 따르는 것이 중요합니다. 즉, 간단하고 사용하기 쉽게 만들고, 보안을 보장하며, 디자인을 명확하고 직관적으로 유지해야 합니다. 이러한 모범 사례를 구현하면 보다 효과적이고 사용자 친화적인 로그인 프로세스를 만들 수 있습니다.