잘 디자인된 탐색 모음은 친절한 가이드와 같아서 사용자가 웹사이트나 앱을 쉽게 탐색할 수 있도록 도와줍니다. 세련된 이커머스 플랫폼을 구축하든 활기찬 블로그를 구축하든, 원활한 사용자 환경을 만들기 위해서는 효과적인 탐색 디자인 원칙을 이해하는 것이 중요합니다.
이 글에서는 기능뿐만 아니라 직관적이고 매력적인 내비게이션 바를 만드는 기본 디자인 원칙에 대해 자세히 살펴봅니다. 또한 이러한 원칙이 실제 애플리케이션에서 어떻게 실현되는지 보여주는 몇 가지 영감을 주는 사례도 소개합니다.
내비게이션 바란 무엇인가요?
흔히 탐색 막대라고도 하는 탐색 모음은 사용자가 다양한 섹션과 기능을 탐색할 수 있도록 해주는 웹사이트나 애플리케이션의 중요한 구성 요소입니다. 일반적으로 페이지의 상단이나 측면에 위치하며, 방문자를 홈, 정보, 서비스, 블로그 또는 연락처 페이지와 같은 중요한 영역으로 안내하는 로드맵 역할을 합니다.
잘 디자인된 탐색 모음은 사용자가 필요한 것을 빠르게 찾을 수 있도록 도와줄 뿐만 아니라 구조와 정돈된 느낌을 제공하여 전반적인 경험을 향상시킵니다. 가로 또는 세로 레이아웃, 드롭다운 메뉴, 아이콘, 모바일 친화적인 햄버거 메뉴 등 다양한 형태를 취할 수 있습니다.
내비게이션 바의 유형
내비게이션 바에는 5가지 주요 유형이 있으며, 각 유형마다 고유한 특성과 사용 사례가 있습니다:
- 가로 탐색 모음 - 가로 탐색 모음은 가장 일반적인 유형으로 일반적으로 페이지 상단에 위치합니다. 사용자가 웹사이트의 주요 섹션을 간단하게 이동할 수 있는 방법을 제공하여 깔끔하고 체계적인 사용자 경험을 제공합니다.
- 세로 탐색 모음 - 세로 탐색 모음은 페이지 측면의 사이드바 또는 메뉴로 자주 사용됩니다. 세로 탐색 모음은 사용자에게 부담을 주지 않으면서 더 많은 링크와 카테고리를 수용할 수 있어 콘텐츠가 많은 웹사이트에 특히 유용합니다.
- 드롭다운 탐색 모음 - 드롭다운 탐색 모음은 추가 옵션 또는 하위 메뉴를 제공하여 사용자가 기본 탐색 영역을 어지럽히지 않고 더 자세한 페이지에 액세스할 수 있도록 합니다. 이 유형의 탐색은 콘텐츠가 여러 카테고리와 하위 카테고리로 나뉘어 있는 계층적 구조의 웹사이트에 적합합니다.
- 탭 탐색 모음 - 탭 탐색 모음은 콘텐츠를 별도의 섹션으로 구성하는 데 사용되며, 다른 보기 또는 주제 간에 전환해야 하는 애플리케이션이나 웹사이트에서 자주 볼 수 있습니다. 탭 탐색 모음은 사용자가 페이지를 벗어나지 않고도 관련 콘텐츠를 탐색할 수 있는 직관적인 방법을 제공합니다.
- 반응형 탐색 모음 - 반응형 탐색 모음은 화면 크기에 따라 레이아웃과 디자인을 조정하여 여러 디바이스에서 원활한 사용자 경험을 보장합니다. 이러한 유형의 탐색은 모바일 디바이스 및 다양한 화면 해상도에서 접근성과 사용성을 향상시키기 때문에 최신 웹 디자인에 매우 중요합니다.
내비게이션 바의 주요 구성 요소
다양한 유형의 탐색 모음과 함께 잘 디자인된 탐색 모음을 구성하는 주요 구성 요소도 있습니다. 이러한 구성 요소는 함께 작동하여 사용자가 웹사이트를 탐색하는 데 있어 사용자 친화적이고 효율적인 방법을 만들어냅니다.
- 로고 - 브랜드 로고는 왼쪽 상단에 눈에 잘 띄게 배치하여 시각적 앵커 역할을 하고 사용자가 홈페이지로 빠르게 돌아갈 수 있도록 해야 합니다.
- 기본 탐색 - 일반적으로 페이지 상단에 가로로 배치되는 기본 메뉴입니다. 여기에는 웹사이트의 가장 중요한 섹션으로 연결되는 링크가 포함되어 있습니다.
- 보조 탐색 - 기본 탐색 아래 또는 드롭다운에 표시될 수 있는 보조 메뉴입니다. 자주 액세스하지 않는 페이지 또는 하위 카테고리에 대한 추가 링크를 제공합니다.
- 검색창 - 검색창을 사용하면 웹사이트 내에서 특정 콘텐츠를 빠르게 찾을 수 있습니다.
- 계정/카트 - 해당되는 경우 사용자 계정, 장바구니 또는 위시리스트에 대한 링크가 오른쪽 상단에 배치됩니다.
- 햄버거 메뉴 - 작은 화면에서는 햄버거 메뉴(가로줄 3개)를 사용하여 탐색을 드롭다운으로 축소할 수 있습니다.
효과적인 탐색 모음 디자인의 원칙
단순성
웹사이트나 앱의 사용자 경험을 향상시키기 위해서는 효과적인 탐색 모음 디자인이 중요합니다. 기본 원칙 중 하나는 단순성입니다. 탐색 모음은 메뉴 항목의 수를 5~7개의 옵션으로 제한해야 합니다. 이렇게 관리하기 쉬운 숫자는 사용자가 과도한 선택에 대한 부담감 없이 필요한 것을 빠르게 찾을 수 있도록 도와줍니다. 명확하고 설명이 포함된 레이블도 마찬가지로 중요하며, 각 섹션의 내용을 정확하게 전달해야 합니다. 전문 용어를 피하면 배경 지식에 관계없이 모든 사용자가 탐색 기능을 쉽게 이해할 수 있습니다.
계층 구조
또 다른 필수 원칙은 계층 구조입니다. 탐색의 구조를 구성하면 항목 간의 관계를 나타내는 데 도움이 되어 사용자가 더 쉽게 탐색할 수 있습니다. 기본 탐색은 눈에 잘 띄게 배치하고 보조 옵션은 중첩하거나 덜 강조하여 시각적 흐름을 만들 수 있습니다. 일관성 또한 중요한 역할을 하는데, 탐색 모음 전체에서 일관된 디자인, 레이아웃, 용어를 유지하면 친숙함을 강화하고 사용성을 향상시킬 수 있습니다.
반응형 디자인
오늘날의 디지털 환경에서는 반응형 디자인이 필수적입니다. 탐색 모음은 다양한 디바이스와 화면 크기에서 원활하게 작동해야 합니다. 모바일 사용자의 경우 햄버거 메뉴를 통합하면 공간을 절약하면서도 필요한 옵션에 액세스할 수 있습니다.
접근성
접근성은 또 다른 주요 고려 사항입니다. 장애인을 포함한 모든 사용자가 탐색 기능을 사용할 수 있도록 하려면 적절한 대비, 대체 텍스트를 사용하고 키보드 탐색 기능을 보장해야 합니다. 이러한 포용성은 대상 고객을 넓히고 전반적인 사용성을 향상시킵니다.
시각적 피드백
시각적 피드백은 대화형 환경을 만드는 데 필수적입니다. 사용자가 메뉴 항목을 마우스로 가리키거나 클릭할 때 강조 표시하거나 색상을 변경하는 등의 단서를 제공하면 해당 요소가 대화형 요소임을 나타냅니다. 이러한 피드백은 사용자를 안내하고 탐색의 반응성을 높이는 데 도움이 됩니다.
검색 기능
또한 검색 기능을 통합하면 특히 대규모 사이트에서 사용성을 크게 향상시킬 수 있습니다. 검색창을 통해 사용자는 특정 콘텐츠를 빠르게 찾을 수 있으므로 시간을 절약하고 전반적인 경험을 향상시킬 수 있습니다.
고정 탐색
내비게이션 바가 고정형이어야 하는지 궁금하다면 고정형 내비게이션 바를 구현하는 것이 도움이 될 수 있습니다. 이 디자인은 사용자가 페이지를 아래로 스크롤할 때 내비게이션이 계속 보이도록 하여 접근성과 전반적인 사용자 경험을 개선합니다. 사용자가 다시 스크롤할 필요 없이 탐색 옵션에 쉽게 액세스할 수 있습니다.
테스트 및 반복
마지막으로, 사용자 피드백을 기반으로 한 정기적인 테스트와 반복은 지속적인 개선을 위해 매우 중요합니다. 실제 사용자로부터 인사이트를 수집하면 불만 사항과 개선이 필요한 부분을 파악하는 데 도움이 될 수 있습니다. 이러한 지속적인 피드백 루프는 내비게이션이 직관적이고 사용자 친화적인 상태를 유지할 수 있도록 합니다. 이러한 원칙을 준수하면 사용성과 전반적인 사용자 만족도를 크게 향상시키는 탐색 모음을 만들 수 있습니다.
탐색 모음 모범 사례
내비게이션 바는 사용하기 쉽고 직관적이어야 합니다.
탐색 모음의 주요 목적은 사용자가 웹사이트에서 원하는 콘텐츠를 찾고 액세스할 수 있도록 돕는 것입니다. 따라서 디자인을 단순하고 사용하기 쉽게 유지하는 것이 중요합니다. 메뉴 항목은 명확하게 레이블이 지정되고 논리적으로 구성되어야 합니다.
사용자에게 혼란을 줄 수 있는 지나치게 복잡하거나 독특한 디자인은 사용하지 마세요. 메뉴 표시줄을 페이지 상단이나 측면에 배치하는 등 사용자에게 익숙한 표준 탐색 패턴을 고수하세요.
탐색 옵션을 최소한으로 유지하세요.
메뉴 항목이 너무 많으면 사용자에게 부담을 주고 원하는 항목을 찾기가 어려울 수 있습니다. 탐색 모음의 옵션 수를 관리하기 쉬운 수준으로 제한하는 것이 가장 좋습니다. 드롭다운 메뉴나 하위 메뉴를 사용하여 콘텐츠를 정리하고 복잡함을 피하는 것이 좋습니다.
탐색이 반응성이 있는지 확인
모바일 디바이스를 통해 웹사이트에 액세스하는 사용자가 점점 더 많아짐에 따라 내비게이션 바의 반응성을 확보하는 것이 중요합니다. 즉, 데스크톱, 태블릿, 스마트폰 등 다양한 화면 크기에 맞게 조정되고 올바르게 표시되어야 합니다.
사용자 안내를 위한 시각적 단서 사용
아이콘이나 색상과 같은 시각적 단서는 사용자를 웹사이트의 중요한 섹션으로 안내하는 데 도움이 될 수 있습니다. 또한 탐색 모음 내에서 다양한 유형의 콘텐츠나 작업을 구분하는 데 도움이 될 수 있습니다. 그러나 메뉴 항목의 명확한 레이블을 방해할 수 있는 시각적 요소를 너무 많이 사용하지 않도록 주의하세요.
모바일 탐색 고려 사항
모바일 디바이스용 내비게이션 바를 디자인할 때는 제한된 화면 공간과 터치 기반 상호 작용을 고려하는 것이 중요합니다. 다음은 몇 가지 유의해야 할 팁입니다:
햄버거 메뉴 사용
모바일 디바이스에서 내비게이션을 표시하는 인기 있고 효과적인 방법은 세 개의 가로줄이 겹쳐진 햄버거 메뉴를 사용하는 것입니다. 이렇게 하면 소중한 화면 공간을 절약하고 사용자가 단 한 번의 탭으로 메뉴에 액세스할 수 있습니다.
라벨을 짧고 명확하게 유지
작은 화면에서는 긴 레이블을 넣을 공간이 많지 않습니다. 간결하고 이해하기 쉽게 유지하세요.
검색 기능 포함
탐색에 검색창을 추가하면 원하는 정보를 정확히 알고 있는 사용자에게 도움이 될 수 있습니다. 또한 필요한 것을 찾기 위해 메뉴를 스크롤하는 시간과 노력을 절약할 수 있습니다.
드롭다운 또는 접이식 메뉴 사용 고려하기
웹사이트에 페이지나 하위 메뉴가 많은 경우 드롭다운 또는 접이식 메뉴를 사용하여 한 번에 너무 많은 옵션으로 사용자에게 부담을 주지 않도록 하세요. 이렇게 하면 작은 화면에서 탐색 모음을 간결하고 깔끔하게 유지하는 데도 도움이 됩니다.
효과적인 탐색 모음의 예
아마존의 탐색 모음
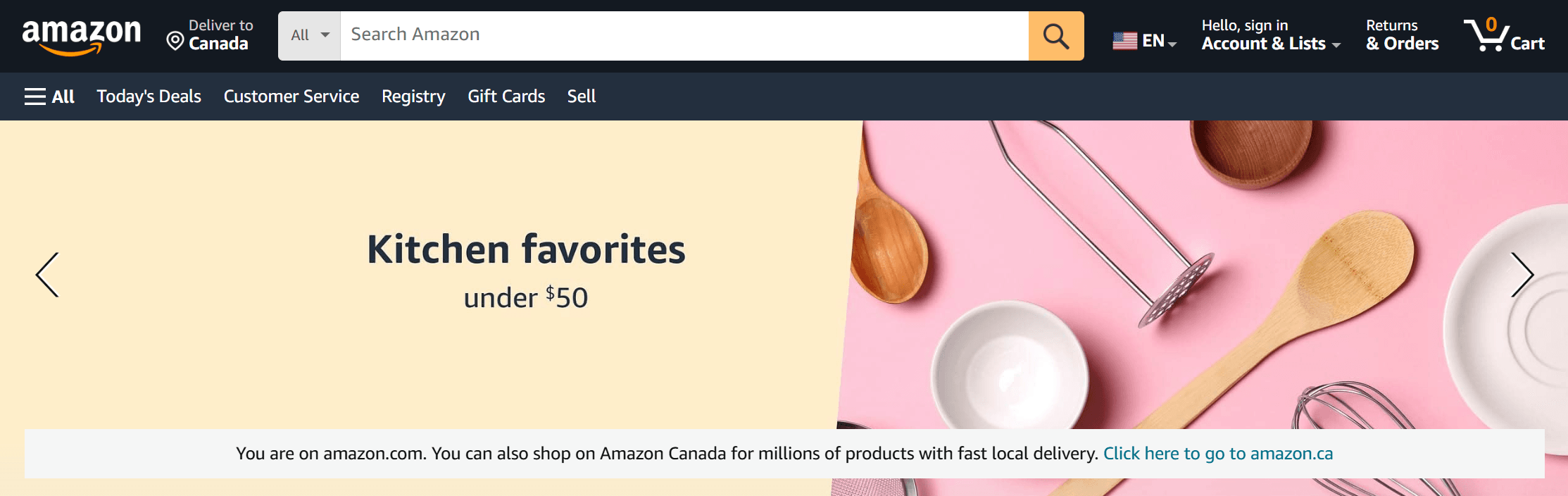
Amazon의 탐색 모음은 잘 디자인된 메뉴의 대표적인 예입니다. 가로형 레이아웃과 명확하고 간결한 레이블이 결합되어 사용자가 방대한 제품 카탈로그를 쉽게 탐색할 수 있습니다. 눈에 잘 띄는 검색창을 통해 특정 항목을 빠르게 찾을 수 있으며, 드롭다운 메뉴는 추가 옵션과 카테고리를 제공합니다. '[이름] 안녕하세요'라는 인사말은 개인화된 느낌을 더해 사용자가 환영받고 소중하게 대접받는다는 느낌을 줍니다.

Apple의 탐색 모음
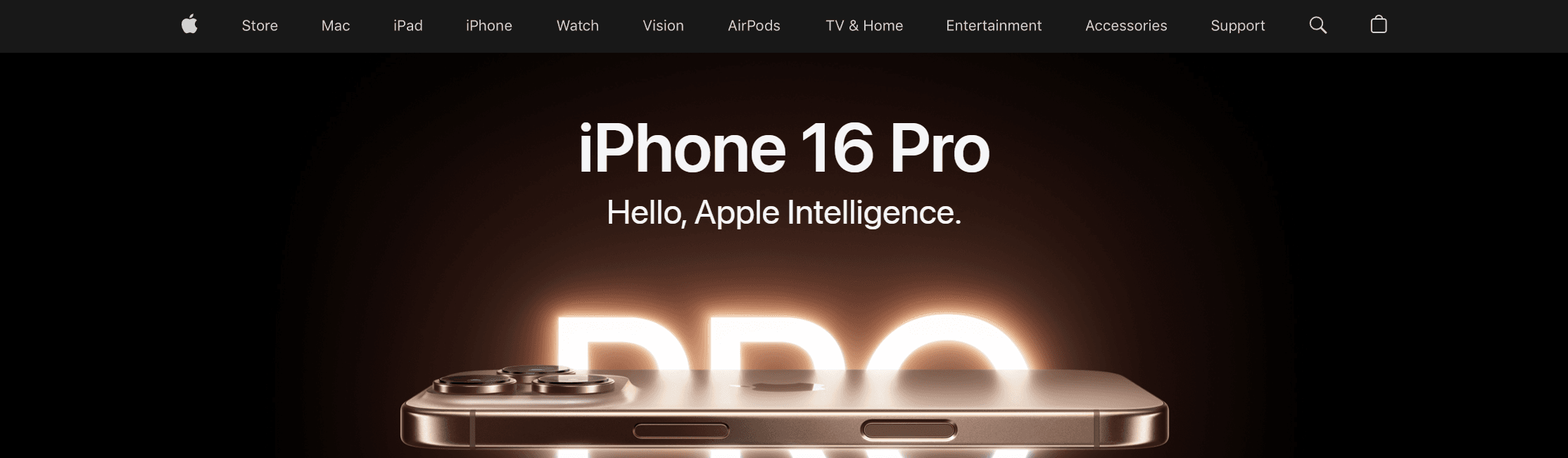
Apple의 탐색 모음은 단순하지만 강력합니다. 'Mac', 'iPad', 'iPhone', 'Watch', 'TV'와 같은 필수 제품 카테고리가 눈에 띄게 표시되어 있어 사용자가 필요한 것을 쉽게 찾을 수 있습니다. 드롭다운 메뉴를 사용하여 인터페이스가 복잡하지 않으면서도 하위 카테고리로 빠르게 이동할 수 있습니다. 일관된 브랜딩과 직관적인 디자인으로 원활한 사용자 경험을 보장합니다.

Nike의 탐색 모음
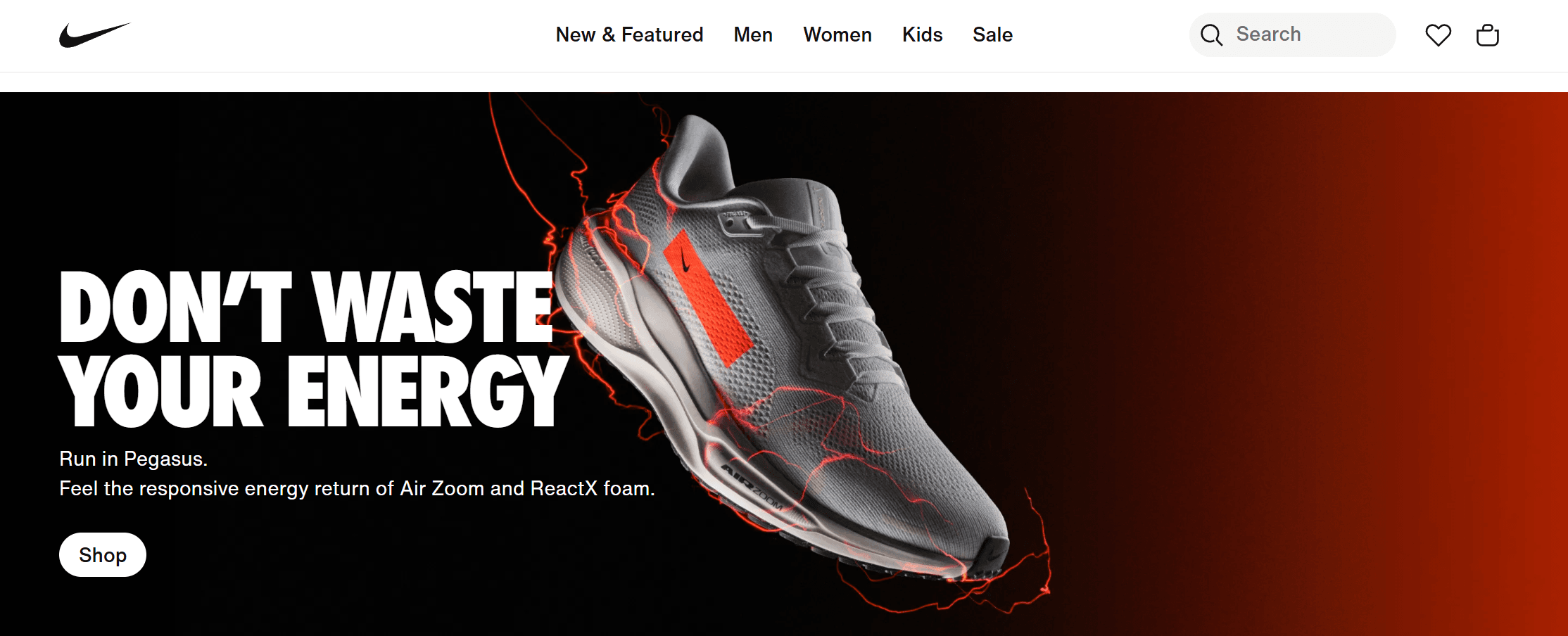
Nike의 웹사이트 탐색 모음은 "남성", "여성", "아동", "세일"과 같은 명확한 카테고리가 있는 깔끔한 레이아웃이 특징인 효과적인 디자인의 좋은 예입니다. 이러한 구성을 통해 사용자는 필요한 정보를 빠르게 찾을 수 있습니다. 드롭다운 메뉴는 특히 나이키처럼 하위 카테고리가 많은 웹사이트의 경우 하위 카테고리에 빠르게 액세스할 수 있습니다.

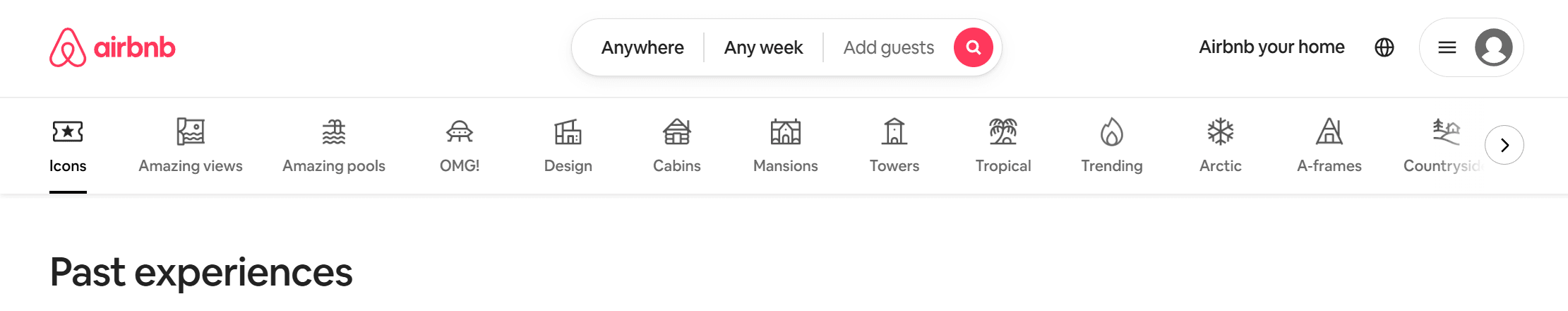
에어비앤비의 탐색 모음
에어비앤비의 탐색 모음은 '아이콘', '멋진 전망', '멋진 수영장' 등의 카테고리를 통해 탐색을 장려합니다. 검색 기능은 강조 표시되어 있어 사용자가 필요할 때 편리하게 사용할 수 있습니다. 내비게이션에는 유형 기반 추천 기능도 있어 사용자 참여도를 높이고 새로운 숙소를 찾는 데 도움이 됩니다.

내비게이션 바를 디자인할 때 피해야 할 일반적인 실수
다음은 사용자 친화적인 경험을 보장하기 위해 내비게이션 바 디자인에서 피해야 할 몇 가지 일반적인 실수입니다:
1. 지나치게 복잡한 탐색
웹사이트에 너무 많은 링크나 카테고리를 포함하면 방문자에게 혼란을 줄 수 있습니다. 정보가 너무 많으면 사람들이 원하는 정보를 찾기가 어려울 수 있습니다.
일을 더 쉽게 하려면 카테고리의 수를 작고 단순하게 유지하는 것이 좋습니다. 보다 구체적인 주제의 경우 드롭다운 메뉴를 사용하면 사용자에게 부담을 주지 않으면서 하위 카테고리를 구성하는 데 도움이 될 수 있습니다. 이렇게 하면 사람들이 웹사이트를 더 쉽게 탐색하고 번거로움 없이 필요한 정보를 찾을 수 있습니다.
2. 일관성 없는 라벨링
한 곳에서는 '제품'이라고 하고 다른 곳에서는 '상품'이라고 하는 등 같은 아이디어에 다른 단어를 사용하는 것은 흔한 실수 중 하나입니다. 이러한 불일치는 사람들에게 혼란을 줄 수 있습니다.
이 문제를 해결하려면 탐색 모음 전체에서 동일한 용어를 사용하는 것이 중요합니다. 이렇게 하면 사람들이 원하는 것을 더 쉽게 이해하고 찾을 수 있습니다. 언어를 일관되게 유지하면 전체 경험이 더 매끄럽고 혼란스럽지 않게 됩니다.
3. 모바일 응답성 무시
웹사이트를 디자인할 때 흔히 저지르는 실수 중 하나는 작은 화면에서 제대로 작동하지 않는 내비게이션 바를 만드는 것입니다. 이로 인해 모바일 디바이스 사용자가 사이트를 탐색하기 어려울 수 있습니다.
이 문제를 해결하려면 반응형 디자인을 사용하는 것이 중요합니다. 즉, 모든 디바이스, 특히 휴대폰에서 사용자 친화적으로 탐색 모음을 디자인해야 합니다. 이를 위한 좋은 방법은 작은 화면에서 탐색 모음을 깔끔하고 사용하기 쉽게 만드는 접을 수 있는 메뉴를 사용하는 것입니다.
4. 부실한 계층 구조 및 구성
흔히 저지르는 실수 중 하나는 디자인에 명확한 계층 구조가 없어 사용자가 길을 찾기 어렵게 만드는 것입니다. 모든 것이 똑같아 보이면 사람들은 어디로 이동해야 할지, 무엇에 집중해야 할지 혼란스러워할 수 있습니다.
이 문제를 해결하려면 다양한 글꼴 크기나 색상과 같은 간단한 시각적 단서를 사용하는 것이 중요합니다. 이를 통해 어떤 부분이 다른 부분보다 더 중요한지 표시하여 사용자가 콘텐츠를 쉽게 탐색할 수 있도록 안내할 수 있습니다.
5. 검색 기능 무시
웹사이트, 특히 콘텐츠가 많은 웹사이트에서 흔히 저지르는 실수 중 하나는 검색창을 포함하지 않는 것입니다. 검색창이 없으면 사용자가 원하는 특정 정보를 찾기가 어려울 수 있습니다. 이는 사용자들의 불만을 초래하여 사이트를 떠나는 원인이 될 수 있습니다.
이를 방지하려면 탐색 모음에 검색창을 포함하는 것이 중요합니다. 이렇게 하면 사용자가 여러 페이지를 탐색하지 않고도 필요한 정보를 쉽게 찾을 수 있습니다.
6. 스크롤 시 정적 탐색
웹사이트에서 흔히 저지르는 실수 중 하나는 페이지를 아래로 스크롤하면 사라지는 내비게이션 바를 만드는 것입니다. 이로 인해 사용자가 사이트를 탐색하는 데 어려움을 겪을 수 있습니다.
이 문제를 해결하려면 고정 또는 고정 탐색 모음을 사용할 수 있습니다. 이러한 유형의 탐색 모음은 사용자가 스크롤할 때 제자리에 유지되므로 언제든지 메뉴에 쉽게 액세스할 수 있습니다.
결론
내비게이션 바 디자인은 단순해 보일 수 있지만 전반적인 사용자 경험에서 중요한 역할을 합니다. 잘 만들어진 탐색 모음은 웹사이트를 통해 사용자를 안내하고 원하는 것을 쉽게 찾을 수 있도록 도와줍니다. 일반적인 실수를 피함으로써 잠재 고객에게 원활하고 즐거운 탐색 환경을 제공할 수 있습니다.