새로운 디자인으로 웹사이트를 개편하고 싶으신가요? 분할 페이지 디자인은 눈에 띄는 시각적 효과를 창출하고 사용자 참여를 높일 수 있습니다. 하지만 분할 페이지가 진정으로 매력적인 이유는 무엇일까요? 창의성과 기능성의 균형을 어떻게 맞출 수 있을까요?
이 글에서는 기존 레이아웃의 한계를 뛰어넘는 분할 페이지 디자인의 뛰어난 예시 10가지를 살펴봅니다. 이러한 디자인이 어떻게 효과적으로 시선을 사로잡고 행동을 유도하여 사이트를 향상시킬 수 있는 혁신적인 아이디어를 제공하는지 알아보세요. 분할 페이지 디자인으로 온라인 존재감을 어떻게 변화시킬 수 있는지 알아보세요!
분할 페이지 웹페이지 디자인이란?
분할 레이아웃은 웹페이지 또는 화면을 두 개 이상의 개별 섹션으로 나누어 각각 다른 콘텐츠 또는 기능을 보여줍니다. 이 접근 방식은 대비되는 요소를 강조하거나 탐색을 간소화하거나 시각적으로 역동적인 환경을 만들 수 있습니다.
레이아웃은 종종 세로 또는 가로로 눈에 띄게 구분하여 사용자가 여러 정보를 동시에 확인할 수 있도록 합니다. 다양한 콘텐츠를 균형 있고 체계적으로 표시하여 사용자 상호 작용을 향상시킬 수 있는 다목적 디자인 선택입니다.
분할 페이지 웹페이지 디자인의 예
다음은 분할 페이지 디자인을 효과적으로 활용하는 10개의 웹사이트로, 각각 이 레이아웃의 다양한 용도와 장점을 보여줍니다:
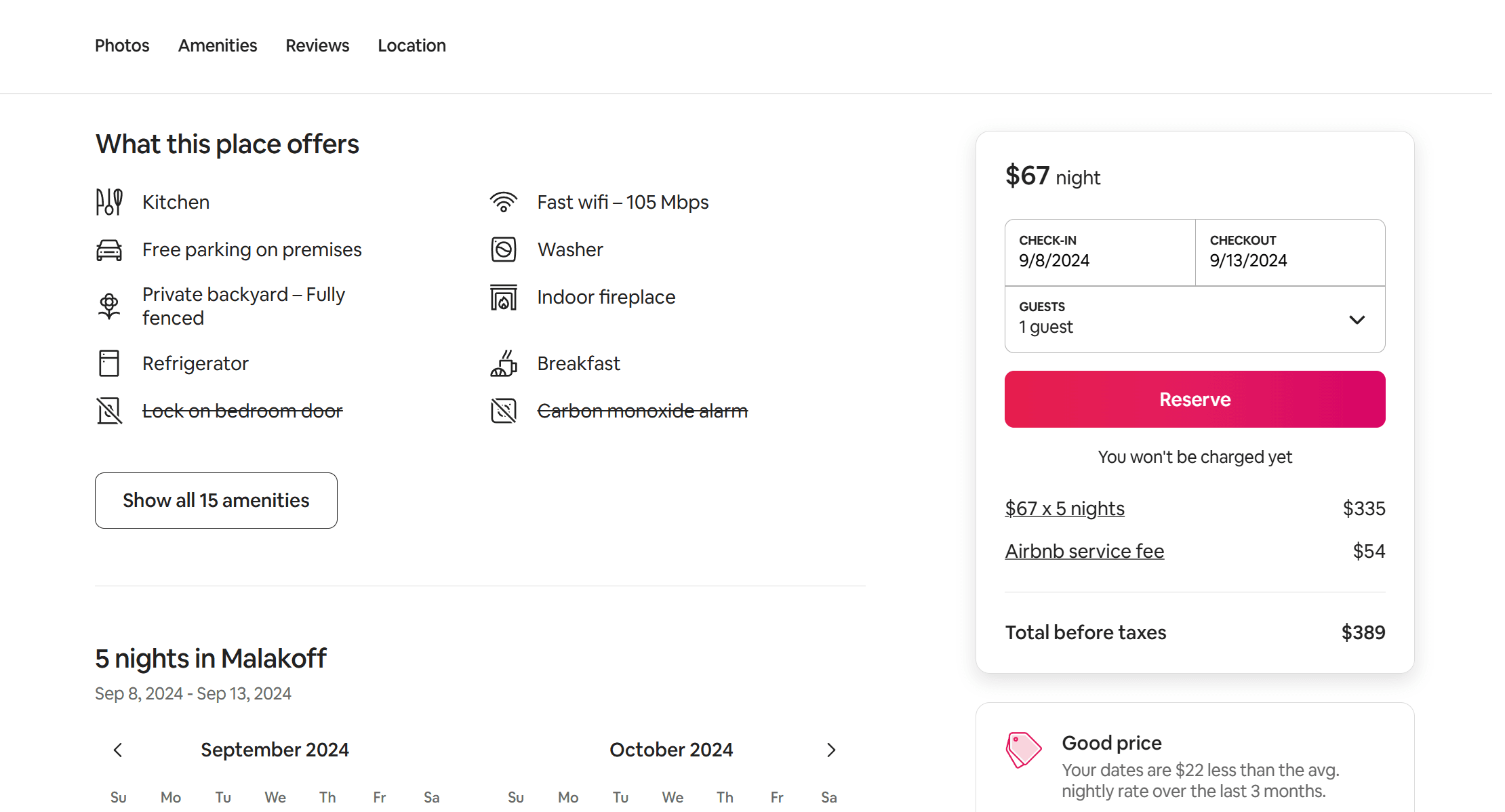
Airbnb
에어비앤비는 숙소 목록 페이지에서 분할 화면 디자인을 효과적으로 활용하고 있습니다. 특정 숙소를 볼 때 페이지는 두 개의 주요 섹션으로 나뉩니다. 한 쪽에는 일반적으로 숙소 설명과 편의시설 등 숙소에 대한 자세한 정보가 표시됩니다. 다른 쪽에는 예약 가능 여부, 가격, 예약 옵션이 표시된 예약 테이블이 표시됩니다. 이 레이아웃을 통해 사용자는 숙소 세부 정보를 쉽게 탐색하는 동시에 예약 가능 여부를 확인할 수 있어 예약 프로세스를 원활하고 직관적으로 진행할 수 있습니다. 분할 화면 디자인은 사용자에게 숙소 세부정보와 예약 옵션을 안내하여 사용자 흐름을 원활하게 하고 전반적인 사용자 경험을 향상시킵니다.

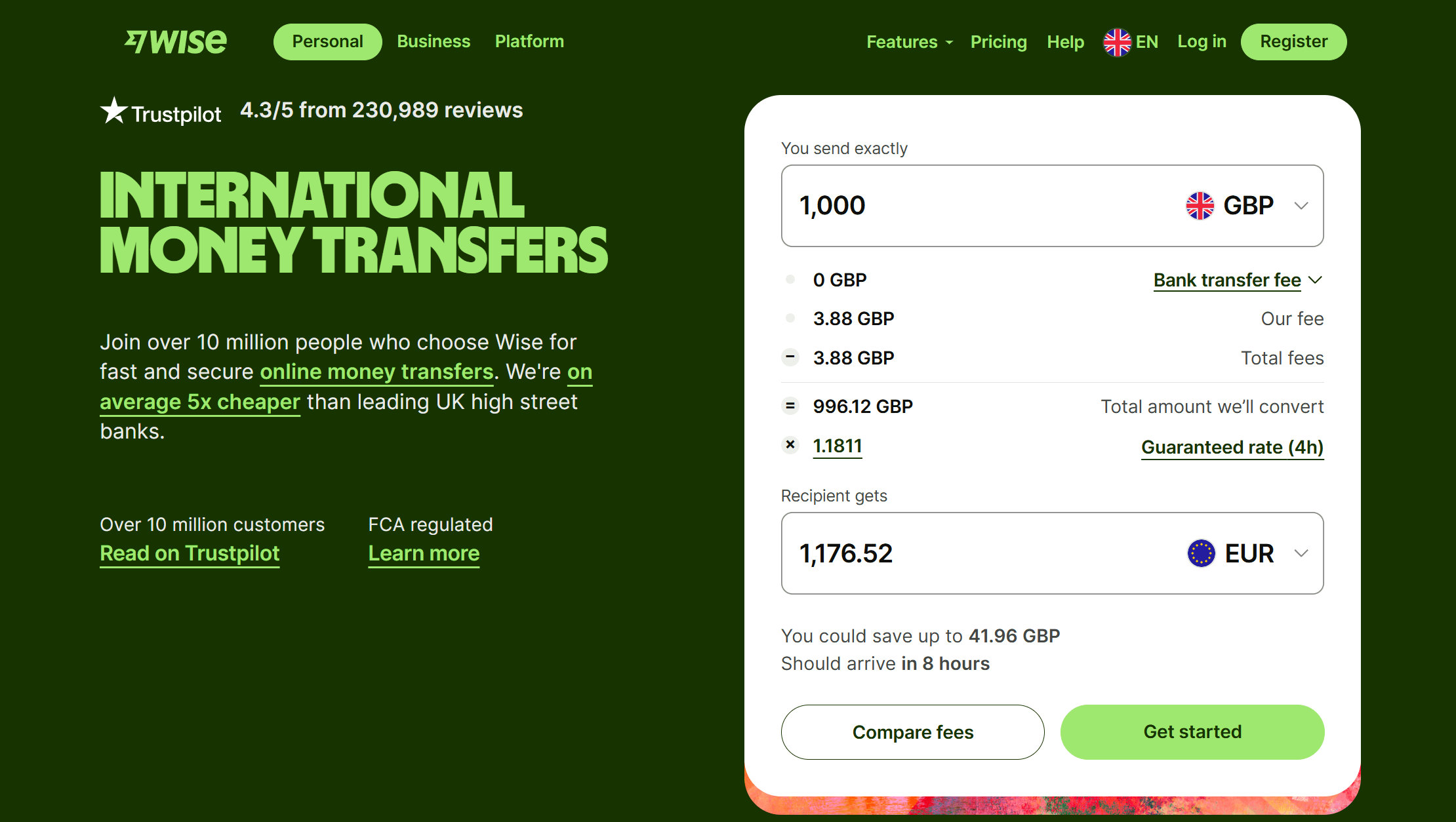
Wise
Wise는 분할 화면 레이아웃을 효과적으로 사용하여 콘텐츠와 기능적 도구의 균형을 맞춥니다. 분할 화면 레이아웃에서 세로 열을 사용하면 콘텐츠를 효과적으로 구성하는 데 도움이 됩니다. 변환기 도구 페이지의 한 쪽에서는 국제 송금에 Wise를 사용할 때의 이점을 강조하고 긍정적인 고객 후기를 보여주며 사용자가 거래를 시작하도록 유도합니다. 다른 한쪽 화면에는 송금하고자 하는 금액을 입력하고 환율과 수수료를 실시간으로 확인할 수 있는 실용적인 환율 계산기가 있습니다.

보인턴 야즈
Boynton Yards는 영웅 배너에 분할 화면 영웅 섹션을 사용하여 독특한 테마를 효과적으로 전달합니다. 이러한 시각적 분할은 "과학 + 문화가 융합되는 곳"이라는 헤드라인을 강조하여 이 두 가지 역동적인 영역의 통합을 강조합니다. 이 웹사이트의 디자인은 시각적으로 뚜렷하면서도 상호 보완적인 두 이미지를 사용하여 공간을 최대한 활용함으로써 매력적이고 기억에 남는 첫인상을 남깁니다.

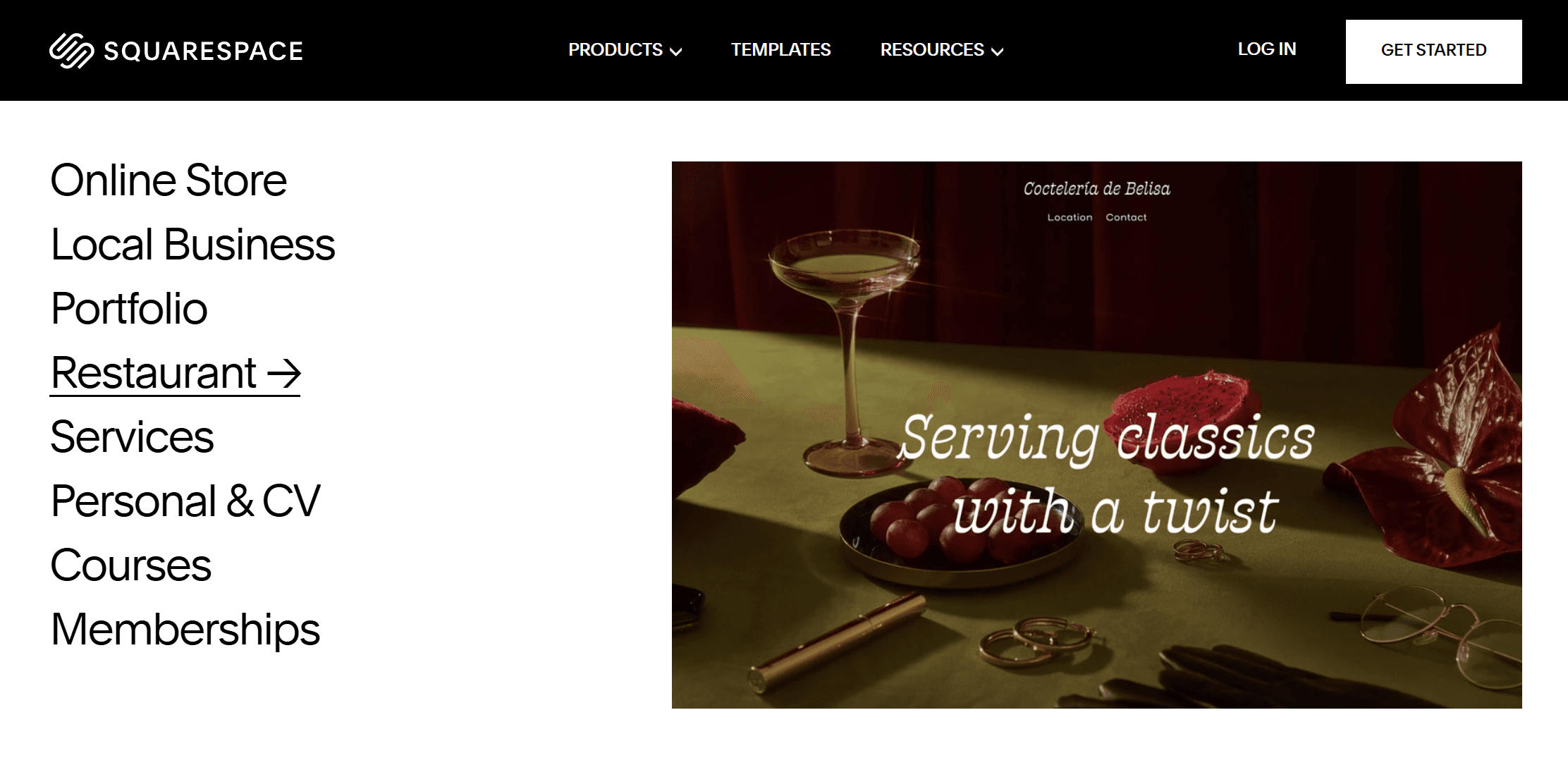
Squarespace
Squarespace는 분할 화면 디자인을 사용하여 웹사이트 템플릿과 사용 사례를 효과적으로 보여줍니다. 한 면에는 포트폴리오, 온라인 스토어 또는 서비스와 같은 다양한 사용 사례가 나열되어 있습니다. 사용자가 사용 사례를 클릭하면 다른 쪽이 업데이트되어 해당 웹사이트 인터페이스가 표시됩니다. 이 레이아웃을 통해 사용자는 선택한 템플릿의 모양과 기능을 실시간으로 확인할 수 있으므로 적합한 디자인을 더 쉽게 선택할 수 있습니다. 분할 화면 디자인은 사용자가 스크롤할 때 서로 다른 섹션이 독립적으로 반응하도록 하여 사용자 경험을 향상시킵니다.

드 스테이트 반 크리스티
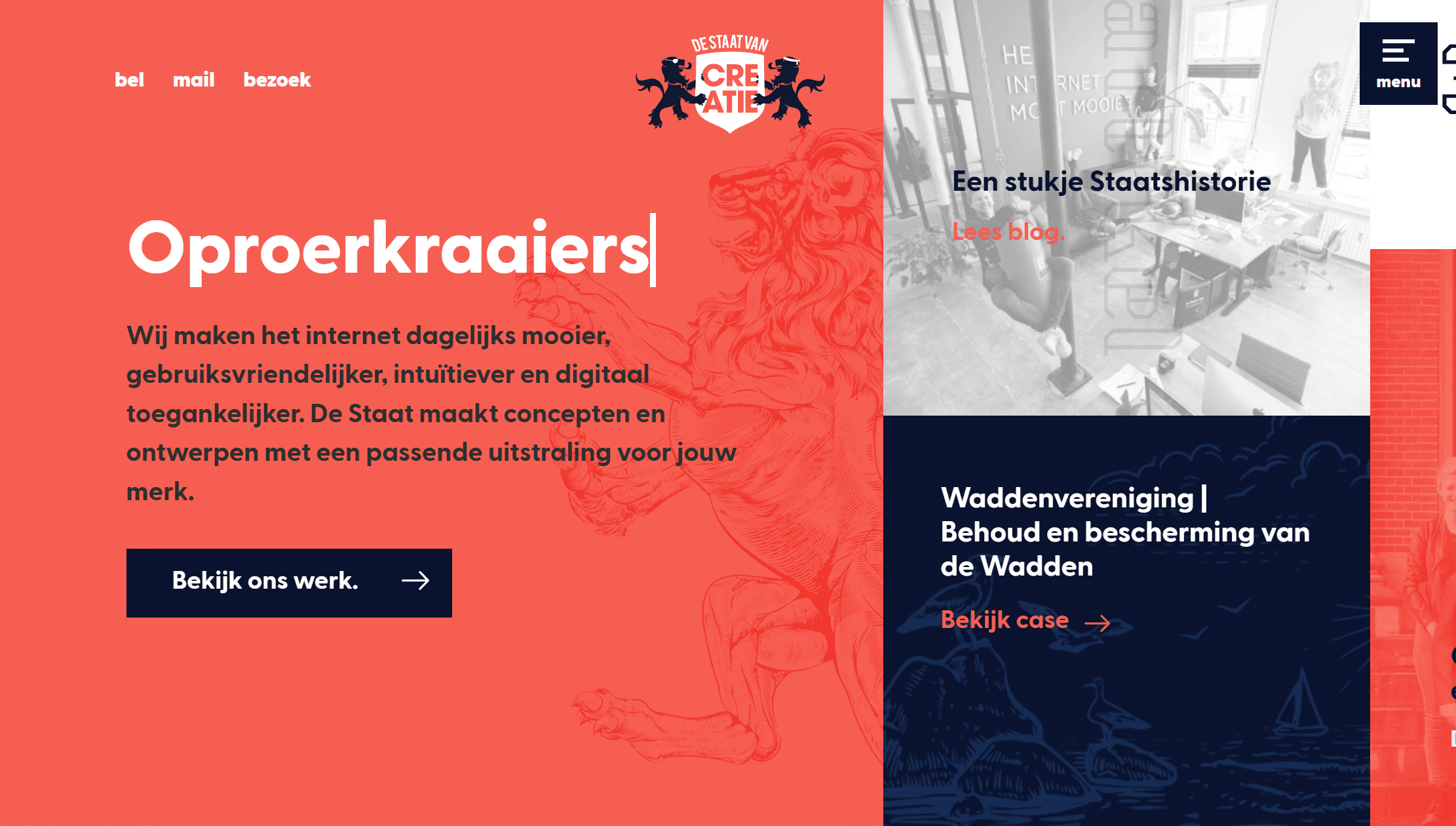
이 디자인 스튜디오 웹사이트는 화면을 두 개 이상의 섹션으로 분할하여 눈길을 끕니다. 다양한 크기의 열을 사용하여 가장 중요한 내용을 효과적으로 먼저 강조함으로써 중요한 정보를 표시하는 데 더 많은 화면 공간을 제공합니다. 또한 작은 애니메이션과 상호작용을 통해 처음 방문하는 사용자에게 특별한 경험을 선사합니다. 이 전략은 정보를 더 잘 정리할 뿐만 아니라 시각적으로 매력적이고 매력적인 경험을 만들어냅니다!

비전네어
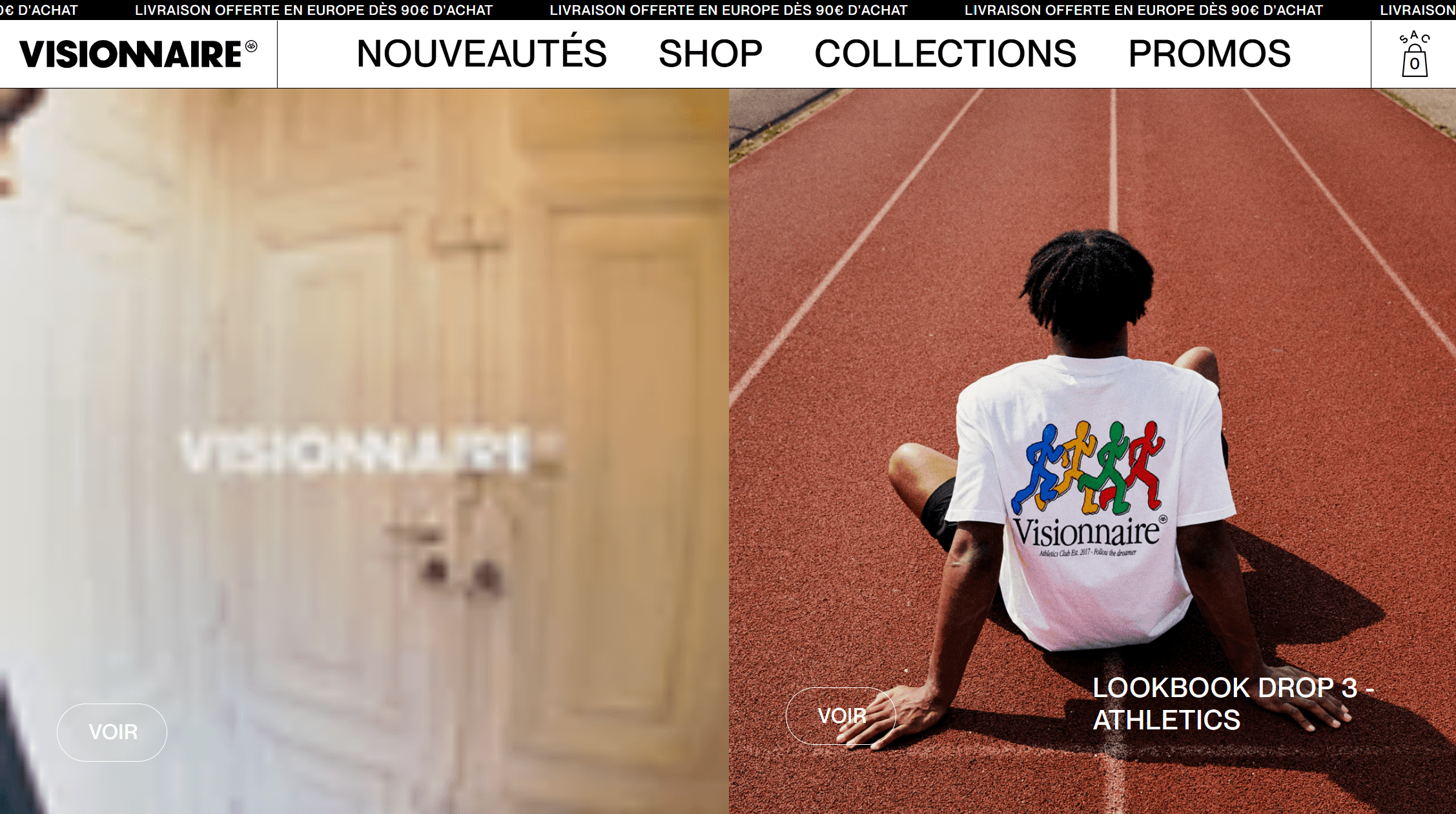
Visionnaire는 트렌디하고 젊은 스타일로 유명한 툴루즈 출신의 여유로운 의류 브랜드입니다. 이 브랜드의 온라인 스토어는 최신 컬렉션을 보여주는 분할 화면으로 시작하여 활기차고 현대적인 모습을 선보입니다. 웹사이트는 잘 정리되어 있습니다. 상단에는 뉴스 티커가 있고, 쉽게 탐색할 수 있도록 메뉴가 깔끔하게 정리되어 있습니다. 아래로 스크롤하면 깔끔한 전체 화면 섹션에 제품 카테고리가 표시되어 있습니다. 생동감 넘치는 색상과 세심하게 배열된 이미지가 재미있으면서도 정돈된 느낌을 주어 쇼핑 경험을 즐겁고 간편하게 만들어 줍니다. 분할 화면 디자인은 모바일 기기에 매끄럽게 적용되어 다양한 플랫폼에서 원활한 쇼핑 경험을 보장합니다.

베넷 티
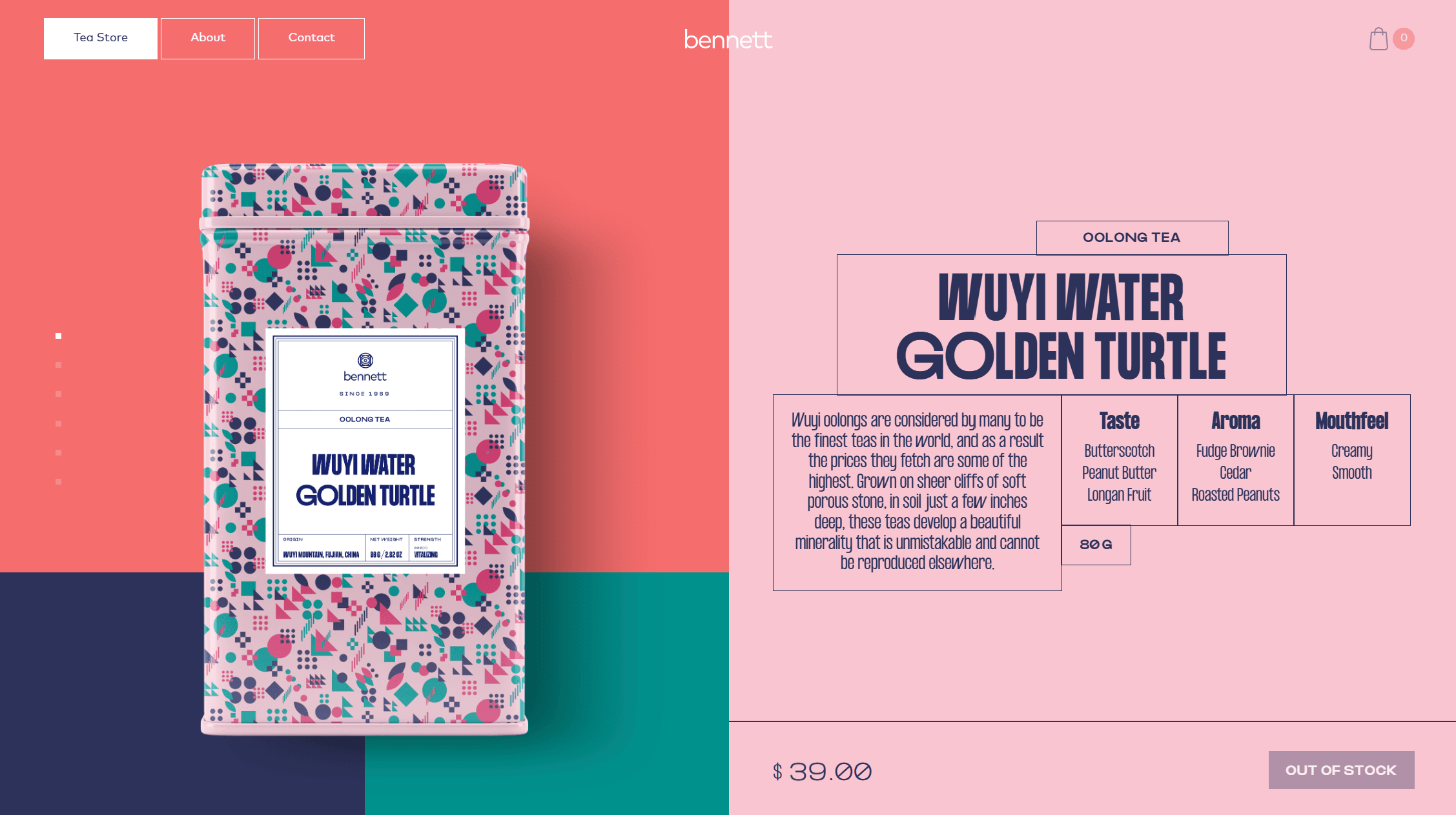
베넷 티 웹사이트는 빨간색, 분홍색, 진한 파란색이 사랑스럽게 어우러진 세련된 웹 디자인의 좋은 예입니다. 이 차 전문점은 분할 화면 슬라이더 레이아웃을 사용하여 왼쪽에는 차 통의 아름다운 이미지를 볼 수 있고 오른쪽에는 차의 원산지, 향, 맛, 질감에 대한 세부 정보를 제공합니다. 이 레이아웃은 화면 공간을 최대화하여 차에 대한 자세한 정보를 표시합니다. 스크롤하면 차 한 잔씩 이미지가 매끄럽게 슬라이드되며, 기하학적 도 형의 배경은 차통의 디자인에 맞춰 색상과 배열이 바뀝니다. 이는 방문자에게 생동감 있고 매력적인 경험을 선사합니다!

F. 밀러
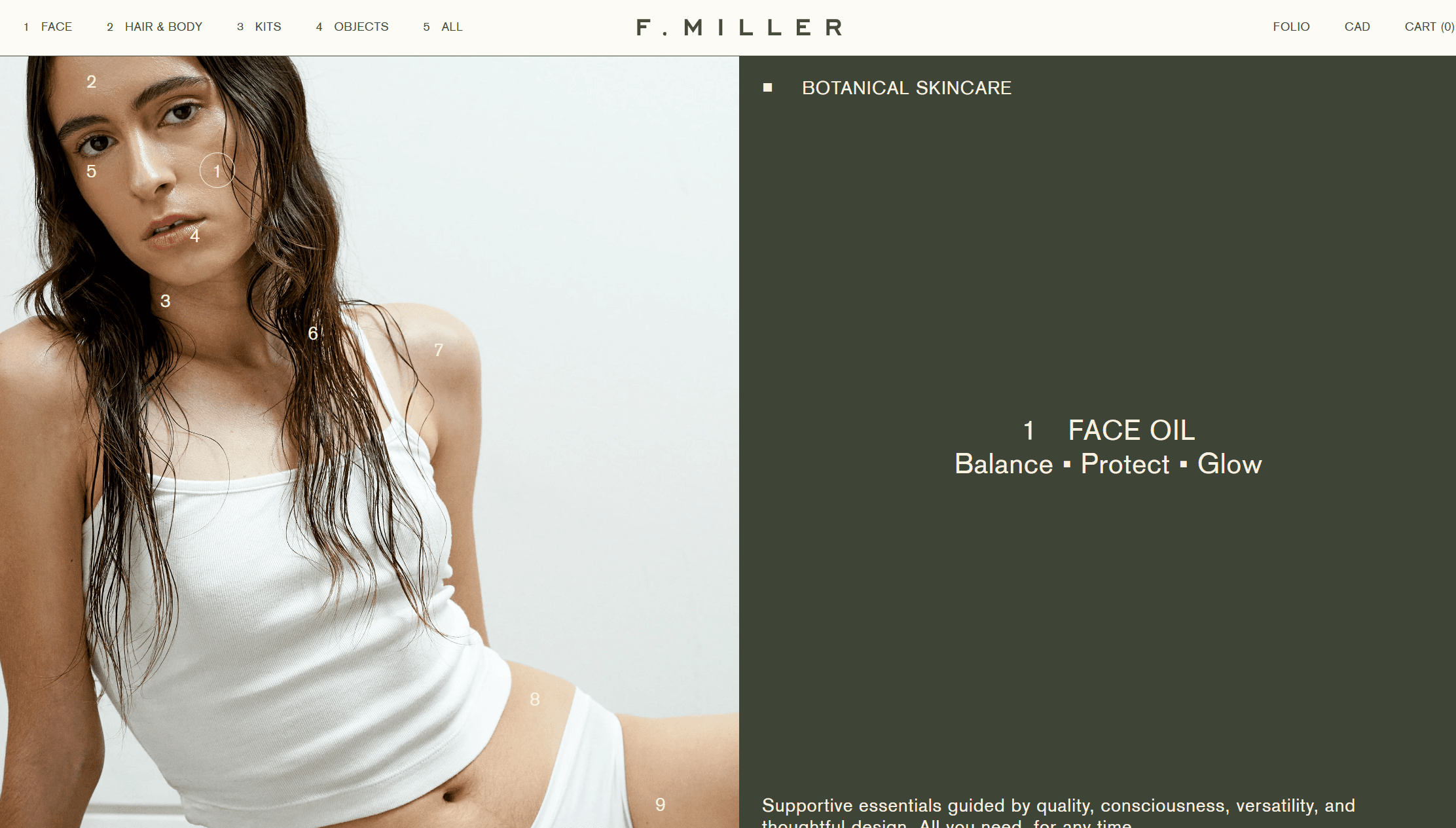
F. Miller 웹사이트는 미색과 연한 파란색의 부드러운 색상 팔레트를 사용하여 깨끗하고 경쾌한 느낌을 줍니다. 설명 텍스트와 함께 대담한 이미지를 보여주는 인상적인 분할 화면을 포함하여 얇은 선으로 콘텐츠를 섹션으로 깔끔하게 구분합니다. 이 선명한 레이아웃은 진지함을 전달할 뿐만 아니라 사이트의 단순함을 향상시킵니다. 제품 이미지도 동일한 분할 화면 스타일을 따르며, 스위스 스타일의 미학에 영향을 받은 잘 정리된 기하학적 섹션을 통해 잡지와 같은 품질을 제공합니다. 분할 화면 디자인은 깔끔하고 체계적인 레이아웃을 사용하여 최소한의 웹사이트 미학에 기여합니다.

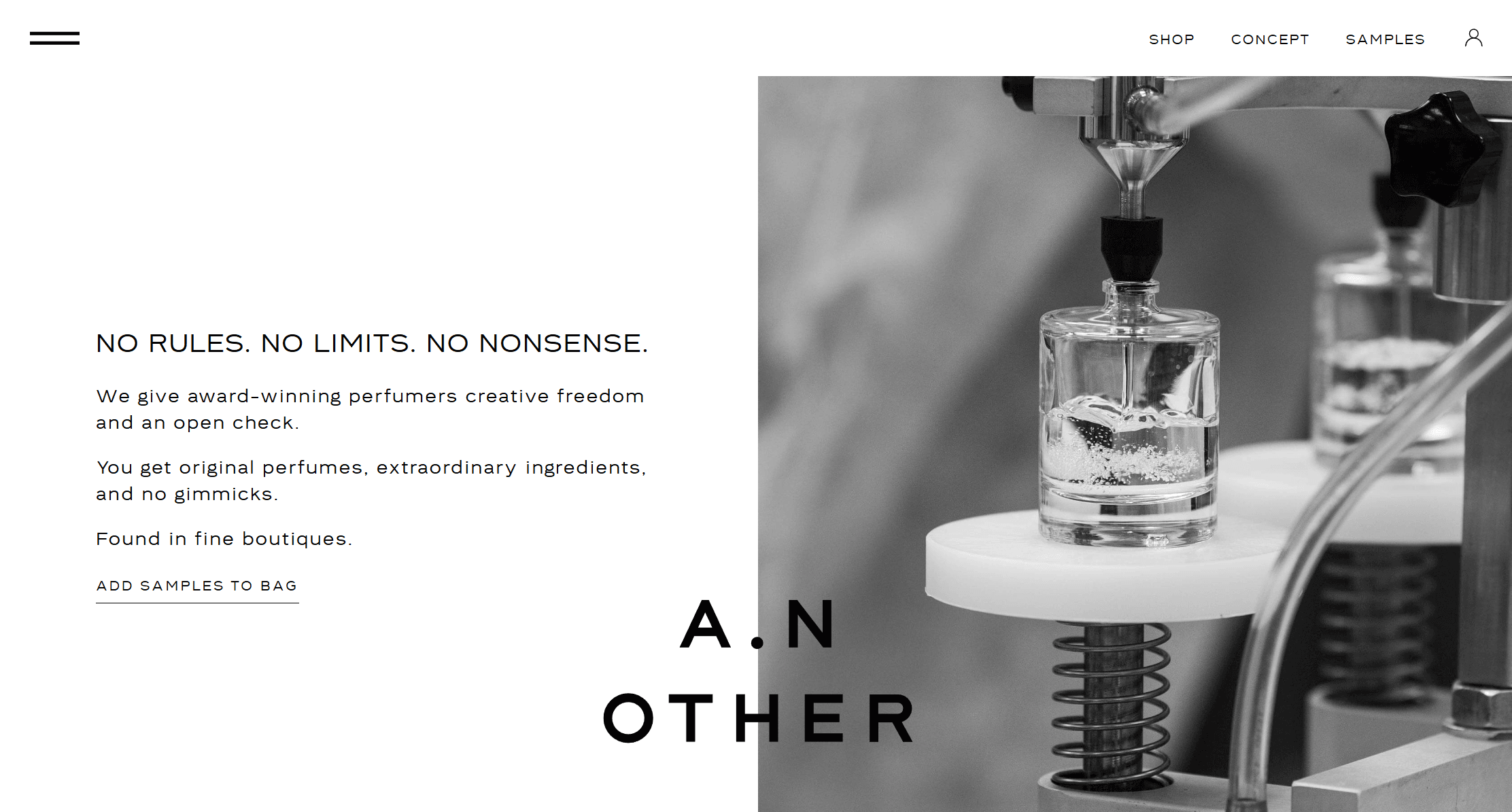
A.N. 기타
마이애미에 본사를 둔 이 향수 하우스는 '규칙 없음'이라는 독특한 모토를 가지고 있습니다. No Limits. 말도 안 되는 소리도 없습니다." 웹사이트는 이러한 태도를 아름답게 반영합니다. 깔끔하고 스타일리시한 홈페이지에는 제작자의 이야기와 함께 향수가 소개되어 있습니다. 홈페이지는 이미지와 텍스트가 번갈아 표시되는 분할 화면 디자인으로 군더더기 없이 산뜻하고 깔끔한 느낌을 줍니다. 세로 분할 화면 레이아웃을 사용하여 이미지와 텍스트를 번갈아 가며 보여줌으로써 신선하고 경쾌한 느낌을 줍니다. 색 구성표는 미니멀하지만 레이아웃은 흥미를 유발하고 회사의 대담한 철학과 완벽하게 일치합니다.

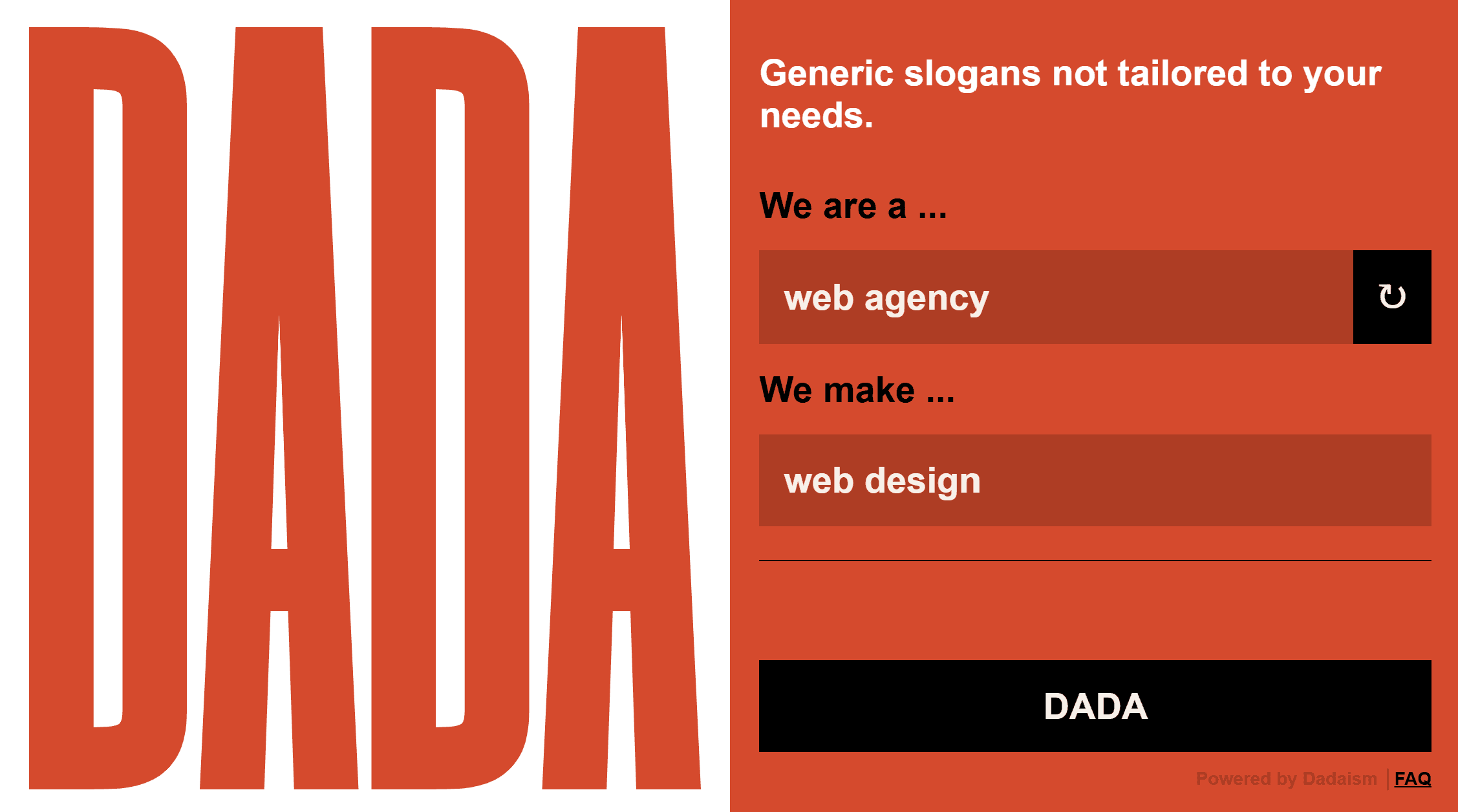
기업 다다
이 사이트에서는 고유한 요구 사항에 특별히 맞춤화되지 않더라도 헤드라인을 생성하는 간단하고 효율적인 도구를 찾을 수 있습니다. 놀랍게도 이러한 슬로건은 여전히 강력한 힘을 발휘합니다! 레이아웃은 사용자 친화적이며, 왼쪽에 로고가 눈에 띄게 표시되어 시선을 사로잡고 사이트에 세련된 느낌을 줍니다. 오른쪽에는 방문자가 비즈니스에 영감을 불러일으킬 수 있는 창의적인 문구를 쉽게 생성하고 복사할 수 있습니다. 브랜드를 돋보이게 하는 적절한 단어를 쉽게 찾을 수 있습니다! 또한 동영상 배경을 통합하면 시각적 연결성을 높이고 몰입감 있는 사용자 경험을 만들 수 있습니다.

분할 화면 사용의 이점
시각적 매력 강화
분할 화면은 페이지를 여러 섹션으로 나누어 깔끔하게 보이게 함으로써 모던하고 눈에 띄는 디자인을 제공합니다. 이 레이아웃은 영역 간 분리가 독특한 미학을 더하기 때문에 웹사이트나 앱을 돋보이게 하는 데 도움이 됩니다. 분할 화면 히어로 섹션은 양쪽에 대비되는 콘텐츠를 표시하여 시각적 매력을 높일 수 있습니다.
예를 들어, 패션 리테일러는 분할 화면을 사용하여 여름과 겨울 컬렉션을 소개할 수 있습니다. 한 쪽에서는 밝은 여름 스타일을 보여주고 다른 쪽에서는 포근한 겨울 의류를 강조할 수 있습니다. 이러한 접근 방식은 각 컬렉션을 차별화하고 역동적이고 시선을 사로잡는 프레젠테이션으로 사용자의 참여를 유도합니다.
사용자 집중력 향상
분할 화면은 콘텐츠를 세분화하여 사용자가 압도적인 느낌 없이 특정 정보에 집중할 수 있도록 도와줍니다. 이 레이아웃을 사용하면 여러 섹션을 쉽게 비교할 수 있어 의사 결정이 향상됩니다. 또한 분할 화면은 다양한 콘텐츠 섹션으로 사용자를 안내하여 사용자 흐름을 원활하게 합니다.
예를 들어, 기술 비교 사이트에서는 분할 화면을 사용하여 두 대의 스마트폰을 나란히 표시하고 각 섹션에서 한 모델의 사양과 기능을 보여줄 수 있습니다. 이러한 직접 비교를 통해 사용자는 과도한 스크롤이나 탐색 없이도 차이점을 빠르게 이해하고 정보에 입각한 선택을 할 수 있습니다.
효율적인 공간 사용
분할 화면은 여러 유형의 콘텐츠를 동시에 표시할 수 있어 사용 가능한 공간 활용을 극대화합니다. 이 디자인은 페이지가 어수선해지는 것을 방지하고 중요한 요소에 쉽게 액세스할 수 있도록 합니다. 또한 분할 화면은 여러 유형의 콘텐츠를 동시에 표시할 수 있는 더 많은 화면 공간을 제공합니다.
여행 웹사이트에서 화면의 절반은 검색창으로, 나머지 절반은 여행지의 생생한 이미지로 사용하는 것을 본 적이 있을 것입니다. 이 레이아웃은 기능과 매력적인 비주얼을 효과적으로 결합하여 사용자가 멋진 이미지에서 영감을 얻으면서 여행 계획을 쉽게 시작할 수 있도록 합니다.
참여도 향상
분할 화면의 인터랙티브한 특성은 사용자가 여러 요소에 참여하도록 유도합니다. 분할 화면은 다양한 콘텐츠를 균형 있게 표시함으로써 사용자가 여러 섹션을 쉽게 탐색할 수 있도록 도와줍니다. 분할 화면은 사용자가 스크롤할 때 여러 섹션이 독립적으로 반응하도록 하여 참여도를 높입니다.
예를 들어, 온라인 학습 플랫폼에서 분할 화면을 사용하여 두 개의 코스를 보여줄 수 있습니다. 한 쪽에서는 주요 세부 정보가 포함된 코스 미리 보기를 제공하고 다른 쪽에서는 학생의 평가와 성공 사례를 강조할 수 있습니다. 이 레이아웃은 사용자가 두 가지 측면을 모두 탐색하도록 유도하여 잠재적으로 관심과 등록을 늘릴 수 있습니다.
더 나은 구성
분할 화면은 콘텐츠를 효과적으로 구성하여 사용자가 더 쉽게 탐색할 수 있도록 합니다. 이 레이아웃은 페이지를 명확한 섹션으로 나누어 구조화된 정보 표시를 통해 사용자 경험을 향상시킵니다. 분할 화면에서 세로 열을 사용하면 콘텐츠를 정리하고 사용자의 주의력을 높이는 데 도움이 됩니다.
뉴스 웹사이트에서는 분할 화면을 사용하여 속보와 주요 기사를 구분할 수 있습니다. 한 쪽에는 최신 헤드라인을 간결하게 표시하고 다른 쪽에는 심층 기사와 멀티미디어를 표시할 수 있습니다. 이러한 설정을 통해 사용자는 긴급한 업데이트에 빠르게 액세스하고 자세한 기사를 탐색할 수 있습니다.
효과적인 분할 화면 레이아웃을 위한 디자인 원칙
명확한 구분
분할된 섹션 간의 구분이 시각적으로 명확해야 혼란을 피할 수 있습니다. 대비되는 색상, 테두리 또는 간격을 사용하여 명확한 구분을 만듭니다. 예를 들어 세로선이나 다른 배경색을 사용하면 사용자가 두 영역을 쉽게 구분할 수 있어 탐색이 쉬워집니다.
균형 잡힌 시각적 요소
어느 한 쪽이 다른 쪽을 압도하지 않도록 시각적 균형을 유지하세요. 일관된 이미지 크기와 텍스트 서식을 통해 두 섹션이 동일하게 눈에 띄도록 해야 합니다. 이러한 균형은 사용자가 분할된 화면의 양쪽을 동등하게 참여하도록 하여 조화로운 디자인을 만듭니다.
상호 보완적인 콘텐츠
분할 화면의 양쪽 콘텐츠가 서로를 보완하여 일관된 경험을 제공해야 합니다. 즉, 섹션에 서로 다른 요소가 포함될 수 있지만 통일된 메시지나 목적을 지원해야 합니다. 예를 들어, 한 쪽에서 제품의 기능을 강조하면 다른 쪽에서는 고객 리뷰나 관련 혜택을 보여줌으로써 전체적인 내러티브를 강화할 수 있습니다.
반응형 디자인
분할 화면 레이아웃은 다양한 디바이스와 화면 크기에 맞게 조정할 수 있도록 디자인하세요. 레이아웃은 모바일, 태블릿, 데스크톱 보기에 맞게 매끄럽게 조정되어 모든 기기에서 기능적이고 시각적으로 매력적으로 유지되어야 합니다. 여기에는 작은 화면에서 섹션을 세로로 쌓거나 크기를 조정하는 것이 포함될 수 있습니다.
목업을 사용하여 다양한 기기에서 디자인이 어떻게 보이는지 확인하세요. 여기에서 모든 목업을 찾아보세요!

이미지의 효과적인 사용
콘텐츠를 향상시키고 레이아웃의 목적을 뒷받침하는 관련성 높은 고품질 이미지를 사용하세요. 각 이미지는 시각적으로 매력적이고 해당 섹션의 콘텐츠와 직접적인 관련이 있어야 합니다. 이렇게 하면 사용자가 콘텐츠와 연결되는 데 도움이 되고 분할 화면의 전반적인 시각적 효과가 향상됩니다.
읽기 쉬운 타이포그래피
각 섹션 내에서 모든 텍스트가 읽기 쉽고 적절한 크기인지 확인하세요. 선명하고 읽기 쉬운 글꼴을 사용하고 텍스트와 배경의 대비가 잘 이루어지도록 합니다. 적절한 타이포그래피를 사용하면 가독성이 향상되고 중요한 정보에 쉽게 액세스할 수 있습니다.
공백의 전략적 활용
공백을 효과적으로 활용하여 디자인이 어수선하게 느껴지지 않도록 하세요. 텍스트와 이미지 주위에 적절한 간격을 두면 사용자의 주의를 핵심 요소에 집중시키고 전반적인 가독성을 향상시킬 수 있습니다. 공백은 깔끔하고 정돈된 디자인을 만들어 사용자 경험을 향상시킵니다.
목적에 맞는 레이아웃
페이지의 전체 목표에 부합하는 명확하고 의도적인 목적을 가지고 분할 화면 레이아웃을 디자인하세요. 비교, 다양한 기능 소개, 관련 콘텐츠 표시 등 레이아웃은 의도한 기능을 지원하고 의미 있는 사용자 경험을 제공해야 합니다.
분할 화면 웹 디자인 모범 사례
분할 화면을 사용하여 스토리 전달하기
분할 화면 레이아웃은 스토리를 전달하거나 인터랙티브하고 매력적인 방식으로 메시지를 전달하는 데 활용할 수 있습니다. 이미지와 텍스트를 나란히 사용하면 사용자는 시각적으로 콘텐츠와 연결되고 제시되는 내러티브를 쉽게 따라갈 수 있습니다.
인터랙티브한 경험 만들기
분할 화면 레이아웃은 창의적인 디자인이 가능하며 사용자를 위한 인터랙티브한 경험을 만드는 데 사용할 수 있습니다. 여기에는 호버 효과, 이미지 슬라이더 또는 사용자 참여를 향상시키는 기타 인터랙티브 요소가 포함될 수 있습니다.
사용자 의사 결정 향상
분할 화면은 일반적으로 이커머스 웹사이트에서 다양한 제품이나 기능을 나란히 보여주기 위해 사용됩니다. 이를 통해 사용자는 옵션을 쉽게 비교하고 정보에 입각한 결정을 내릴 수 있습니다. 분할 화면 레이아웃은 여러 부동산이나 위치를 동시에 표시하여 쉽게 비교할 수 있는 부동산과 같은 다른 산업에서도 효과적일 수 있습니다.
결론
분할 페이지 디자인은 콘텐츠를 구성하고 매력적인 대비를 만들어 사용자 경험을 향상시킵니다. 사이트나 제품의 다양한 측면을 효과적으로 보여줌으로써 상호 작용과 의사 결정을 개선합니다. 그러나 콘텐츠가 많은 페이지나 통일된 메시지가 필요한 사이트처럼 단순성과 집중력이 중요한 경우에는 분할 화면을 사용하지 않는 것이 좋습니다. 분할 디자인을 사용할 때를 알면 사용자에게 부담을 주지 않으면서도 가치를 더할 수 있으므로 적절하게 사용하면 웹 디자인에서 강력한 도구가 될 수 있습니다.