웹사이트와 애플리케이션에서 훌륭한 사용자 환경을 만드는 것은 필수적입니다. 이러한 경험을 향상시키는 한 가지 방법은 사용자에게 중요한 작업, 업데이트 또는 오류에 대해 명확하고 친숙한 방식으로 알려주는 효과적인 UI 알림을 사용하는 것입니다. 알림을 잘 실행하면 사용자에게 작업을 원활하게 안내하고 참여도를 높일 수 있습니다.
이 글에서는 UX 디자인을 향상시키는 다양한 UI 알림 예시를 살펴보겠습니다. 이러한 예시를 이해하고 적용하면 사이트나 앱을 더욱 사용자 친화적으로 만들 수 있습니다. 지금부터 영향력 있는 알림을 만드는 방법에 대해 자세히 알아보세요!
알림이란 무엇이며 그 목적은 무엇인가요?
알림은 사용자에게 중요한 이벤트, 업데이트 또는 주의해야 할 작업에 대해 알려주는 메시지 또는 경고입니다. 알림의 주요 역할은 사용자에게 시의적절하고 관련성 있는 정보를 제공하여 사용자가 앱을 열지 않고도 효율적으로 작업을 수행할 수 있도록 함으로써 사용자 경험을 개선하고 앱에 계속 참여하도록 하는 것입니다.
알림은 다양한 용도로 사용될 수 있습니다. 알림은 사용자에게 조치를 취하도록 상기시키거나, 수행한 작업에 대한 피드백을 제공하거나, 시스템 작동 방식에 대한 업데이트를 제공할 수 있습니다.
좋은 알림 디자인은 긍정적인 사용자 경험을 위해 매우 중요합니다. 알림이 잘 디자인되어 있으면 앱에 대한 사용자의 인식을 개선할 수 있지만, 그렇지 않으면 불만과 혼란을 초래할 수 있습니다.
5가지 유형의 알림 및 UI 알림 예시
브라우저 내 알림
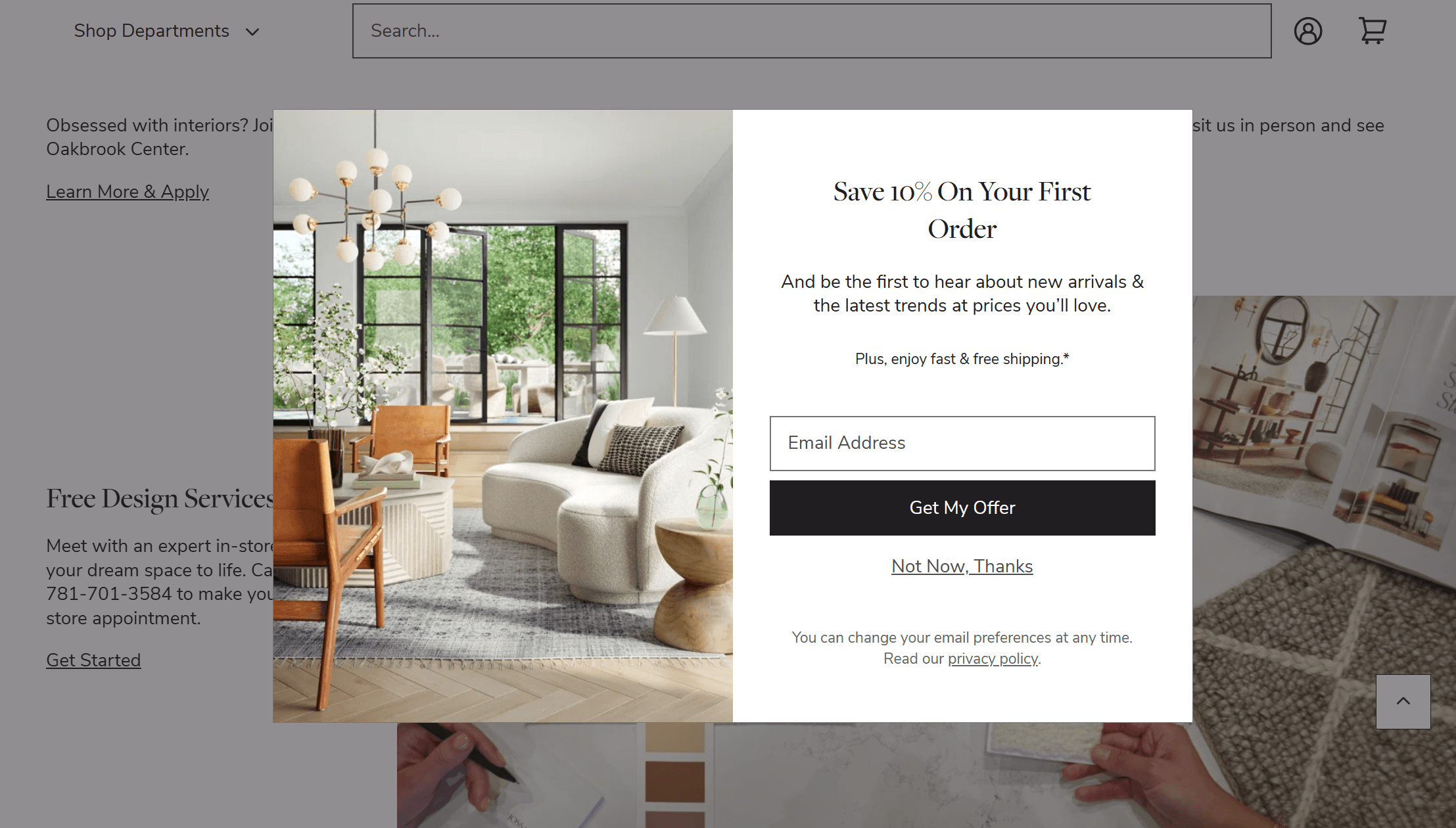
브라우저 내 알림은 사용자의 브라우저 창에 팝업 메시지로 표시됩니다. 푸시 알림과 비슷하지만 사용자가 브라우저에서 앱을 활발하게 사용하고 있을 때만 작동합니다.
이러한 알림은 사용자의 즉각적인 주의가 필요한 중요한 업데이트, 알림 또는 클릭 유도 문안에 사용할 수 있습니다. 일반적으로 이커머스 사이트에서 할인, 세일, 이메일 마케팅 또는 신제품에 대해 사용자에게 알리기 위해 사용합니다.

인앱 알림
토스트 알림, 스낵바, 대화 상자는 사용자가 앱을 사용하는 동안 화면에 표시되는 모든 유형의 팝업 알림입니다.
토스트 알림은 일반적으로 화면 하단에 표시되며 몇 초 후에 사라집니다. 일반적으로 파일이 성공적으로 저장된 경우와 같이 중요하지 않은 업데이트나 이벤트에 사용됩니다.
스낵바 역시 화면 하단에 표시되지만 사용자가 해제할 수 있습니다. 양식이 제출된 경우와 같이 사용자가 수행한 작업에 대한 피드백을 제공하는 데 자주 사용됩니다.
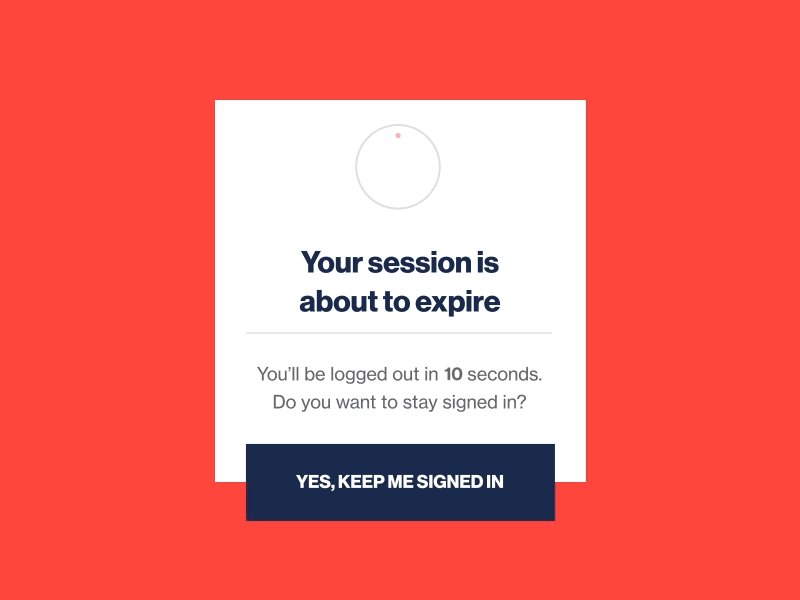
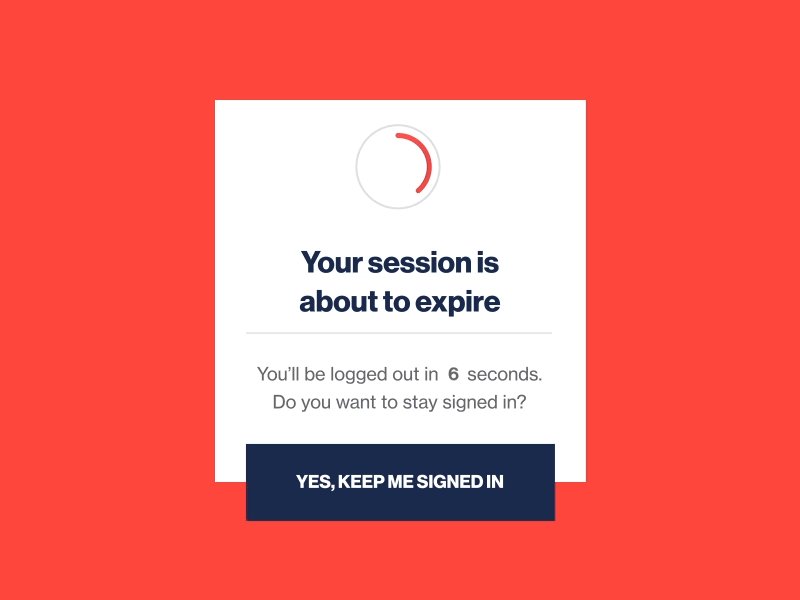
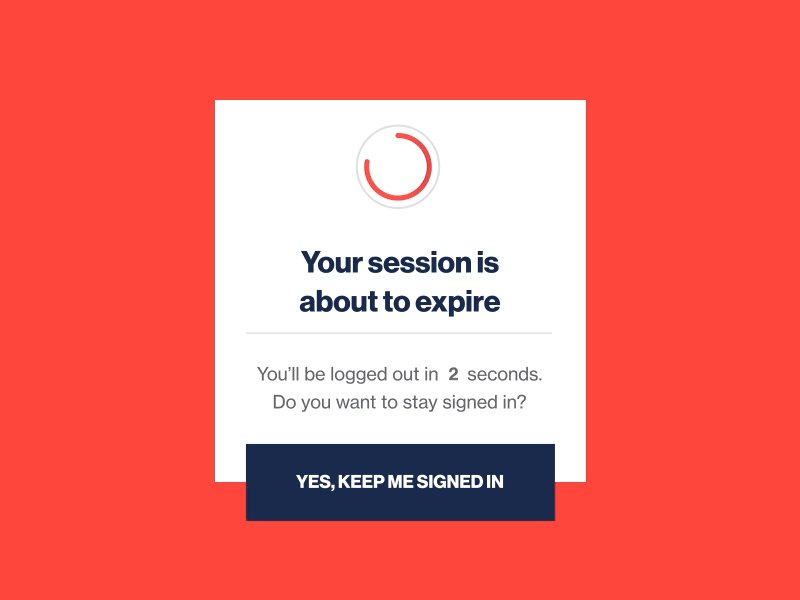
대화 상자는 앱을 계속 사용하기 전에 사용자의 상호 작용이 필요한 큰 팝업 창입니다. 대화 상자는 오류 발생과 같은 중요한 알림이나 경고를 사용자에게 표시합니다.

출처: https://dribbble.com/shots/2395357-DailyUI-016-Pop-Up-Overlay
배지 알림
배지 알림은 브라우저 탭의 앱 아이콘에 표시되는 작은 숫자 또는 기호입니다. 앱 내에서 새로운 활동이나 업데이트를 표시하는 데 사용됩니다.
메시징 앱에서는 새 메시지를 받으면 배지 알림을 표시하거나, 소셜 미디어 앱에서는 새 친구 요청에 대한 배지 알림을 표시할 수 있습니다.
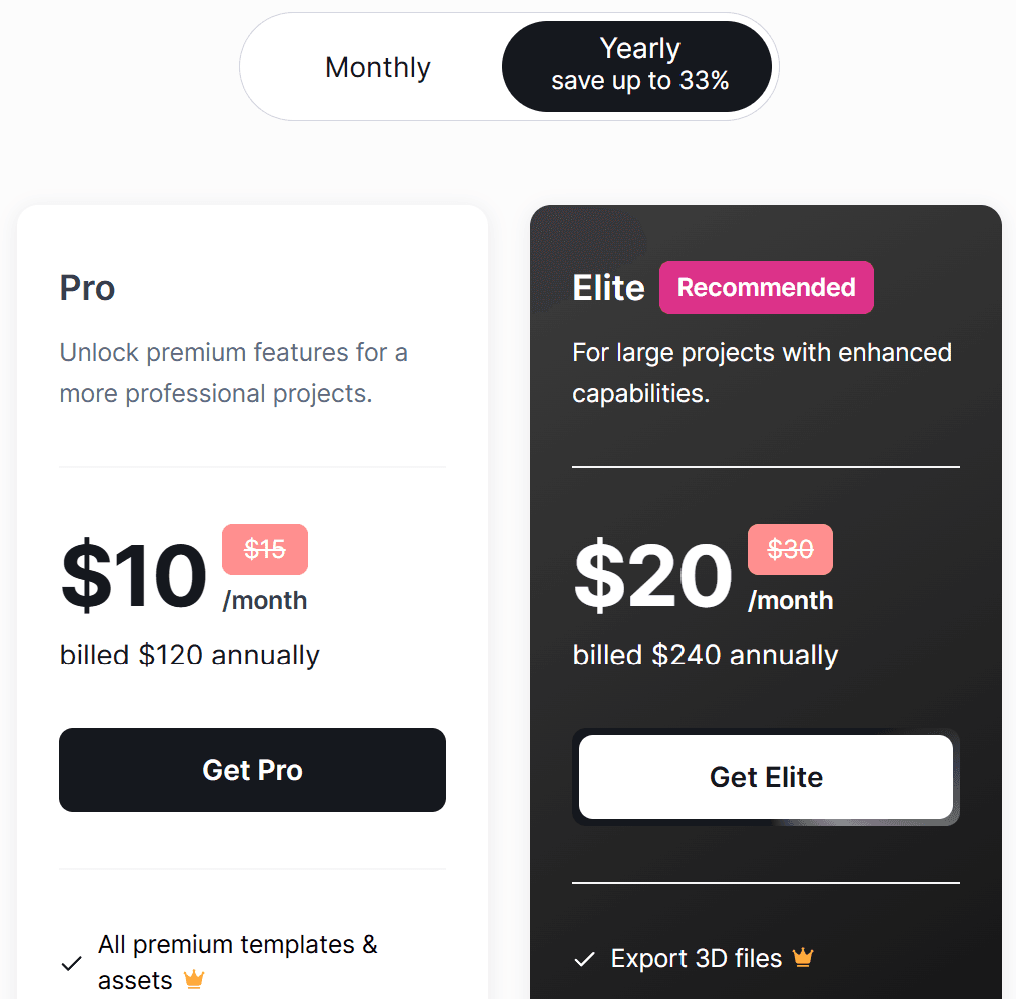
또한 배지는 사용자가 행동을 취하거나 가치 있는 선택을 하도록 동기를 부여할 수 있습니다. 예를 들어, 결제 옵션 위에 배지를 배치하여 연간 결제 요금제 선택의 중요성을 강조할 수 있습니다:

로컬 알림
로컬 알림은 푸시 알림과 유사하지만 서버가 아닌 사용자 디바이스의 이벤트에 의해 트리거됩니다. 따라서 인터넷에 연결되어 있지 않을 때에도 앱에서 알림을 보낼 수 있습니다.
위치 기반 알림의 일반적인 용도로는 미리 알림, 알람, 캘린더 이벤트 등이 있습니다. 또한 사용자가 식료품점 근처에 있을 때 식료품을 사러 오라는 알림과 같은 위치 기반 알림에도 사용할 수 있습니다.

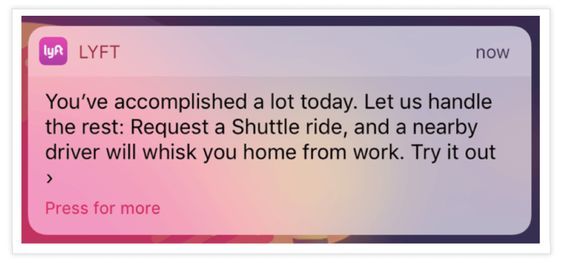
푸시 알림
푸시 알림은 사용자가 앱을 사용하지 않을 때에도 사용자의 모바일 디바이스나 데스크톱으로 직접 전송되는 메시지입니다. 명확한 옵트인 및 옵트아웃 옵션을 제공하여 사용자가 수신하는 알림을 제어할 수 있도록 함으로써 사용자의 개인정보를 존중하는 것이 중요합니다. 이러한 유형의 알림은 사용자의 관심사에 맞는 시의적절하고 관련성 있는 정보를 제공함으로써 사용자의 참여를 유지하는 데 도움이 됩니다.
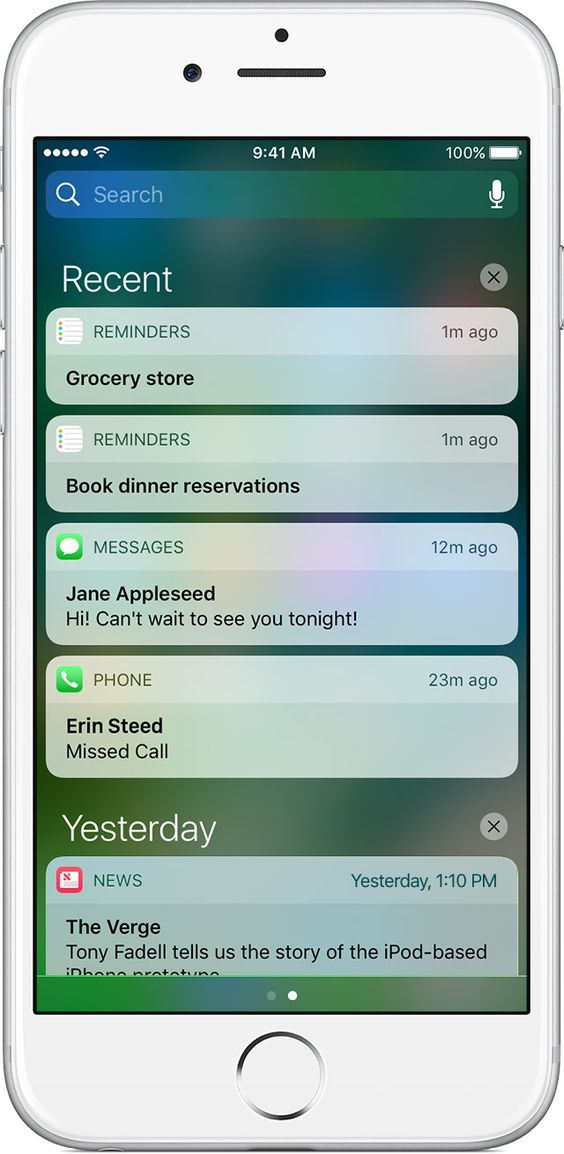
새로운 이벤트, 업데이트 또는 주의가 필요한 작업에 대해 사용자에게 알릴 수 있습니다. 예를 들어, 메시징 앱의 상단 알림 표시줄, 소셜 미디어 업데이트 또는 작업 관리 앱의 리마인더를 받을 수 있습니다.

UI 알림의 핵심 요소
UI 알림을 디자인할 때는 레이아웃의 모양부터 메시지 표시 방식까지 모든 세부 사항이 중요합니다. 다음은 고려해야 할 주요 구성 요소입니다:
- 버튼: 버튼은 사용자에게 어떤 조치를 취해야 하는지 안내하는 중요한 요소입니다. 효과적인 버튼은 사용자가 신속하게 의사 결정을 내릴 수 있도록 도와주며, 업데이트에 대한 정보를 계속 파악할 수 있도록 해줍니다.
- 아이콘: 중요한 정보를 한눈에 파악할 수 있는 작은 이미지나 기호입니다. 긴급성 또는 긴급 알림을 나타내며 알림의 맥락을 명확히 하는 데 도움이 됩니다. 여기에서 웹, 앱 프로젝트에 사용할 아이콘을 사용자 지정하고 다운로드하세요.

- 설명: 텍스트는 간결하고 요점을 간결하게 작성하세요. 설명은 불필요한 세부 사항 없이 필수적인 정보를 제공하여 사용자가 메시지를 명확하게 이해할 수 있도록 해야 합니다.
- 기타: 영향력 있는 요소를 추가하면 긴박감을 조성할 수 있습니다. 여기에는 추가 옵션을 위한 보조 버튼, 사용자 피드백을 위한 텍스트 필드 또는 보다 심층적인 정보를 위한 리소스 링크가 포함됩니다.
- 스마트 알림: 이러한 알림은 각 앱의 요구 사항에 맞게 고유하게 맞춤화됩니다. 사용자 상호 작용 수준과 타이밍에 따른 트리거를 활용하여 사용자 참여를 개선하고, 추적 및 분석을 통해 사용자 행동을 유도하는 효과를 높일 수 있습니다.
알림 디자인 원칙
알림을 디자인할 때 명확성, 관련성, 타이밍 등 효과적이고 사용자 친화적인 알림이 되도록 하기 위해 염두에 두어야 할 몇 가지 원칙이 있습니다.
명확하고 간결한 언어
알림은 사용자와 효과적으로 소통하기 위해 명확하고 간단한 언어를 사용해야 합니다. 이렇게 하면 모든 사람이 메시지를 쉽게 이해할 수 있습니다. 사용자가 가치 있는 사람이라는 느낌을 받을 수 있도록 정중하고 전문적인 어조를 유지하는 것이 중요합니다.
명확성을 확보하기 위해 알림은 직관적인 문장으로 구성하고 복잡한 전문 용어를 피해야 합니다. 또한 명확한 클릭 유도 문안을 포함하면 사용자가 다음에 수행할 단계를 안내하여 전반적인 커뮤니케이션의 효과를 높일 수 있습니다. 이러한 알림이나 프롬프트는 사용자가 작업을 계속하기 전에 결정을 내리거나 정보를 제공하도록 유도하기 때문에 사용자 상호작용이 매우 중요합니다.
의미 있는 아이콘과 이미지
알림에는 사용자의 주의를 끌고 중요한 정보를 빠르게 전달할 수 있는 의미 있는 아이콘과 이미지가 포함되어야 합니다. 이렇게 하면 사용자가 메시지를 한 눈에 파악하는 데 도움이 됩니다.
또한 이러한 아이콘과 이미지가 페이지의 다른 콘텐츠에서 눈에 띄는 것도 중요합니다. 사용자가 쉽게 알아볼 수 있도록 일관된 디자인과 레이아웃을 가져야 합니다.
효과적인 아이콘과 이미지의 좋은 예로는 색상으로 구분된 기호, 관련 사진, 매력적인 애니메이션 등이 있습니다. 이러한 요소는 전반적인 사용자 경험을 향상시키고 핵심 메시지를 효과적으로 전달할 수 있습니다.
타이밍 및 빈도
알림은 사용자가 가장 중요한 정보를 얻을 수 있도록 도와주기 때문에 중요합니다. 사용자가 주의를 기울이도록 하려면 알림은 적시에 빈번하게 제공되어야 합니다. 즉, 사용자가 콘텐츠에 계속 참여하고 상호 작용할 수 있도록 적절한 순간에 알림을 전달해야 합니다.
알림을 효과적으로 관리하는 방법에는 여러 가지가 있습니다. 예를 들어 이벤트가 발생할 때마다 실시간 알림을 보내거나 특정 시간에 예약 알림을 보낼 수 있습니다. 또한 사용자가 알림을 받는 빈도를 제어할 수 있도록 하면 사용자 경험을 더욱 향상시킬 수 있습니다. 이러한 전략을 활용하면 알림이 부담스럽지 않으면서도 도움이 될 수 있습니다.
여러 개의 알림 관리하기
경우에 따라 사용자가 한 번에 여러 개의 알림을 받을 수 있습니다. 운영 체제에서 보내는 우선순위가 낮은 알림인 시스템 알림은 토스트와 스낵바를 사용하여 애플리케이션 외부의 주요 업데이트 및 작업에 대해 사용자에게 알리는 경우가 많습니다. 이는 사용자에게 부담스러울 수 있으며 중요한 정보를 놓칠 수 있습니다. 이를 방지하려면 알림을 표시하고 관리하는 방법을 고려하는 것이 중요합니다.
한 가지 방법은 관련 알림을 함께 그룹화하여 화면을 어지럽히지 않도록 하는 것입니다. 이는 주제 또는 긴급성 수준에 따라 알림을 그룹화하여 수행할 수 있습니다. 또한 사용자에게 보고 싶은 알림 유형을 사용자 지정할 수 있는 옵션을 제공하면 여러 개의 알림을 효과적으로 관리하는 데 도움이 될 수 있습니다.
알림의 일반적인 사용 사례
온보딩 및 환영
알림은 앱에 새로운 사용자를 환영하는 좋은 방법입니다. 온보딩 프로세스를 원활하고 즐겁게 진행할 수 있도록 도와줍니다. 예를 들어, 알림은 사용자에게 앱의 주요 기능을 소개하고 유용한 팁과 리소스를 제공하는 짧은 튜토리얼을 제공할 수 있습니다.
온보딩에 알림을 사용하는 몇 가지 효과적인 방법에는 팝업 메시지, 대화형 튜토리얼, 사용자에게 동기를 부여하기 위한 보상 등이 있습니다. 이러한 접근 방식은 사용자가 앱을 더 편안하게 느끼고 앱이 제공하는 모든 기능을 탐색하도록 장려하는 데 도움이 될 수 있습니다.
진행 상황 및 완료
알림을 사용하여 사용자에게 진행 상황과 작업 또는 프로세스의 완료에 대한 정보를 제공할 수 있습니다. 알림은 시스템 상태에 대한 가시성을 제공함으로써 자동차의 대시보드와 유사하게 진행 중인 프로세스와 필요한 잠재적 조치에 대한 중요한 피드백을 제공합니다. 이러한 알림은 사용자가 얼마나 진행했는지, 언제 완료되었는지 알려줌으로써 성취감을 느끼게 해줍니다.
또한 알림은 피드백과 안내를 제공함으로써 동기 부여를 강화할 수 있습니다. 사용자가 진행 상황에 대한 업데이트를 받으면 계속 진행하도록 독려할 수 있습니다. 성공과 인정에 대한 간단한 메시지는 사람들이 자신의 업무에 대해 느끼는 방식에 큰 변화를 가져올 수 있습니다.
예를 들어 진행률 표시줄을 사용하면 사용자가 얼마나 완료했는지 알 수 있고, 성공 메시지는 사용자의 성취를 축하합니다. 보상과 인센티브를 제공하는 것도 사용자가 계속 참여하고 목표를 달성하도록 동기를 부여할 수 있습니다. 이러한 요소들은 함께 사용자가 작업을 탐색할 때 긍정적인 경험을 제공하는 데 도움이 됩니다.
오류 및 예외 처리
알림은 오류 메시지 및 예외 처리를 위한 유용한 도구입니다. 문제가 발생하면 일반적인 오류 메시지를 표시하는 대신 알림을 사용하여 문제에 대한 보다 구체적인 정보를 제공할 수 있습니다. 특히 사용자 생성 알림은 사용자가 문제 해결 프로세스에 기여할 수 있도록 함으로써 사용자의 참여를 효과적으로 유도할 수 있습니다.
이러한 접근 방식은 사용자가 무엇이 잘못되었는지, 어떻게 문제를 효율적으로 해결할 수 있는지 이해하는 데 도움이 됩니다. 또한 알림은 해결책을 제시하거나 문제 해결에 도움이 될 수 있는 추가 리소스로 사용자를 안내할 수도 있습니다.
또한 오류 처리에 알림을 사용하면 사용자가 좌절하거나 혼란스러워하는 것을 방지할 수 있습니다. 이러한 알림은 명확하고 실행 가능한 정보를 제공함으로써 사용자가 당황하지 않고 오류로부터 쉽게 복구할 수 있도록 도와줍니다.
결론
좋은 UI 알림 디자인은 긍정적인 UX 디자인을 위해 필수적입니다. 사용자가 애플리케이션에 대해 느끼는 감정에 큰 영향을 미칠 수 있습니다. 알림은 사용자의 작업을 방해하는 것이 아니라 가치를 더해야 합니다. 의미 있는 알림을 만들려면 디자이너는 몇 가지 모범 사례를 따라야 합니다. 디자이너는 이러한 측면에 집중함으로써 전반적인 사용자 경험을 향상시키는 알림을 디자인할 수 있습니다.