타이포그래피는 단순히 글꼴을 선택하는 것이 아니라 사용자에게 원활한 디지털 경험을 안내하는 예술입니다. UI 디자인영역에서 잘 만들어진 UI 타이포그래피 스타일 가이드는 일관성 있고 가독성이 높으며 시각적으로 매력적인 인터페이스를 만드는 데 매우 중요합니다.
이 글에서는 효과적인 UI 타이포그래피 스타일 가이드를 개발하기 위한 모범 사례를 살펴보고 이러한 원칙을 실제로 보여주는 실제 사례를 소개합니다.
숙련된 디자이너든 이제 막 시작하는 디자이너든 이러한 타이포그래피 전략을 이해하고 구현하면 사용자 경험을 향상하고 브랜드 일관성을 보장하며 디지털 프로젝트의 전반적인 미학을 향상하는 데 도움이 될 것입니다.
UI 타이포그래피 스타일 가이드란 무엇인가요?
UI 스타일 가이드는 디지털 제품의 사용자 인터페이스에 대한 디자인 표준과 원칙을 설명하는 종합적인 문서 또는 툴킷입니다. 타이포그래피, 색상 팔레트, 아이콘, 간격, 버튼 스타일등 다양한 디자인 요소를 어떻게 사용해야 전체 사용자 인터페이스에서 일관성과 일관성을 유지할 수 있는지에대한 명확한 가이드라인을 제공합니다 .
제품의 모든 부분이 예측 가능하고 조화로운 방식으로 보이고 작동하도록 보장하는 디자이너와 개발자를 위한 규칙집이라고 생각하면 됩니다. 이러한 가이드라인을 준수함으로써 팀은 통일되고 전문적인 사용자 경험을 만들고, 디자인 프로세스를 간소화하며, 다양한 플랫폼과 디바이스에서 브랜드 아이덴티티를 유지할수 있습니다.
UI 타이포그래피 스타일 가이드 예시
많은 유명 브랜드는 모든 플랫폼에서 일관성과 인지도를 확보하기 위해 스타일 가이드를 세심하게 제작했습니다. 다음은 유명 브랜드의 타이포그래피 스타일 가이드의 몇 가지 예와 주요 요소에 대한 설명입니다:
Apple
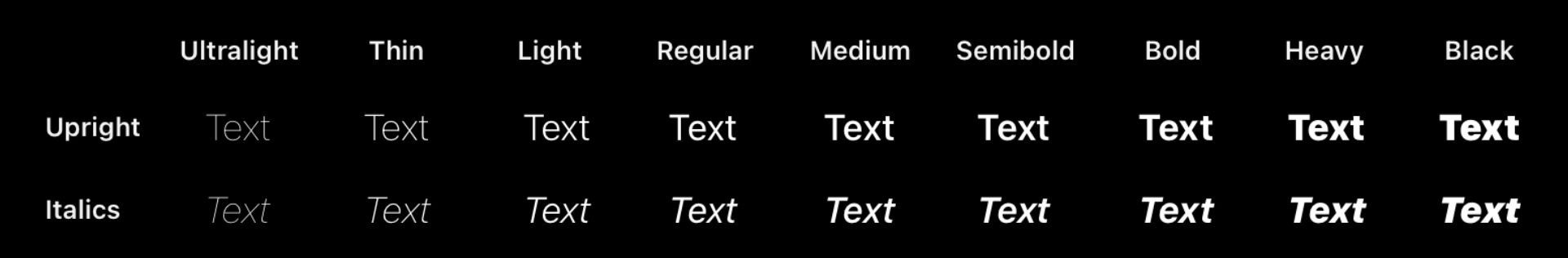
Apple의 UI 타이포그래피 스타일 가이드는 매끄럽고 직관적인 사용자 경험을 만드는 데 핵심적인 역할을 하는 샌프란시스코 서체를 사용하는 것으로 정의됩니다. 이 서체는 깔끔한 선과 균형 잡힌 비율이 특징이며, Apple 특유의 세련되고 현대적인 미학에 기여합니다. Apple은 타이포그래피에 계층적 접근 방식을 사용하여 다양한 가중치와 크기를 사용하여 명확한 시각적 계층을 만듭니다.
예를 들어 헤드라인은 주의를 끌기 위해 더 무거운 글꼴을 사용하고 본문 텍스트는 가독성을 위해 더 가벼운 글꼴을 사용합니다. 또한 Apple은 전반적인 사용자 경험을 향상시키기 위해충분한 공백과 정렬을강조하여 텍스트가 읽기 쉽고 시각적으로 매력적일 수 있도록 합니다.

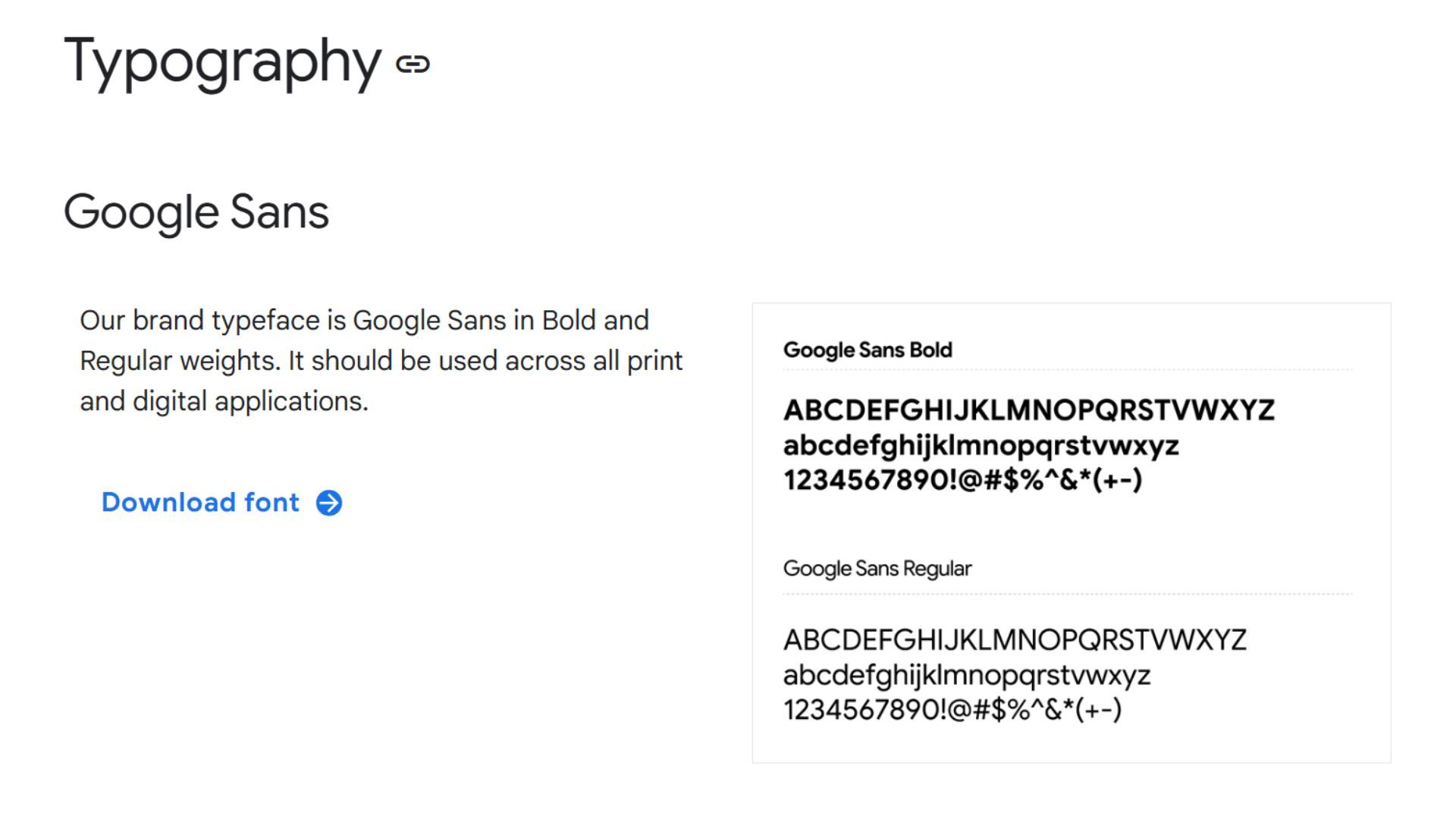
Google의 UI 타이포그래피 스타일 가이드는 단순성과 접근성을 위한 Google의 노력을 반영합니다. Google 산스는 회사의 브랜드 아이덴티티를 보완하는 현대적이고 깔끔한 미학으로디자인되었습니다 . 이 서체의 기하학적 모양과 일관된 획 폭은 가독성을 높이고 다양한 기기와 화면 크기에서 일관된 모양을 보장합니다.
Google의 스타일 가이드는 제목, 부제목, 본문 텍스트를 구분하기 위해 굵고 규칙적인 가중치를 사용할 것을 강조합니다. 또한 이 가이드는 텍스트 가독성과 사용자 참여도를 높이기 위해줄 간격과 정렬을넉넉하게 할 것을 권장합니다 . 명확성과 기능성에 중점을 두는 것은 전 세계 사용자에게 원활한 경험을 제공하는 것을 목표로 하는 Google 디자인 철학의 특징입니다.

Microsoft
Microsoft의 타이포그래피 스타일 가이드는 가독성과 현대적인 외관을 위해 선택된 세고체 서체를 중심으로 합니다. 세고체 UI는 Microsoft의 사용자 인터페이스에서 광범위하게 사용되며 사용자 경험을향상시키는 깔끔하고 현대적인 외관을 제공합니다 . 이 서체는 작은 크기에서도 가독성이 뛰어나도록 설계되었으며, 이는 명확성이 가장 중요한 인터페이스에 매우 중요합니다. 이 가이드는 시각적 일관성과 계층 구조를 유지하기 위해 다양한 서체의 가중치와 크기에 대한 구체적인 사용 규칙을 설명합니다.
예를 들어, 제목은 일반적으로 주의를 끌기 위해 굵게 설정하는 반면 본문 텍스트는 가독성을 위해 더 가볍게 설정합니다. 이 가이드는 또한 텍스트가 기능적일 뿐만 아니라 미적으로도 만족스러울 수 있도록 간격과 정렬의 중요성을 강조합니다.
Adobe
Adobe의 타이포그래피 스타일 가이드는 정확성과 정교함에 중점을 둔 Adobe Clean 서체 제품군을 선보입니다. Adobe Clean의 디자인은 세리프체와 산세리프체의요소를 결합하여 균형 잡힌 다용도 타이포그래피 시스템을 구현합니다. 세리프체는 보다 전통적이고 공식적인 커뮤니케이션에 사용되는 반면, 산세리프체는 디지털 콘텐츠에 현대적인 느낌을 더합니다.
스타일 가이드는 명확한 계층 구조를 만들고 텍스트의 전반적인 가독성을 향상시키기 위해 다양한 서체의 가중치와 크기를 사용하도록 명시하고 있습니다. 또한 Adobe 특유의 깔끔하고 전문적인 디자인을 유지하기 위해 일관된 간격과 정렬을 유지하는 것이 중요하다는 점을 강조합니다.
Netflix
넷플릭스의 타이포그래피 스타일은 명확성과 사용 편의성을 강조하며, 간소화된 시청 경험을 위한 넷플릭스의 노력을 반영합니다. 넷플릭스 산스는 다양한 화면 크기와 해상도에서 가독성을 높일 수 있도록 개발되어 모바일과 데스크톱 환경 모두에서 가독성을 높였습니다. 이 서체는 미묘한 곡선이 있는기하학적 산세리프 디자인으로 현대적이고 친근한 미학을 만들어냅니다. 스타일 가이드에는 제목, 부제목, 본문 텍스트를 표현하기 위한 다양한 굵기와 크기에 대한 사양이 포함되어 있습니다.
넷플릭스는 일관된 타이포그래피 계층 구조와 간격을 활용하여 콘텐츠가 시각적으로 매력적이고 탐색하기 쉽도록 함으로써 사용자 친화적인 인터페이스와 일관된 브랜드 아이덴티티를 구현합니다.
UI 타이포그래피 스타일 가이드의 필수 요소
UI 타이포그래피 스타일 가이드는 디지털 제품 전반에 걸쳐 일관성, 가독성, 일관된 시각적 아이덴티티를 보장합니다. 다음은 포함해야 할 핵심 요소입니다:
- 글꼴 패밀리: 기본 서체와 보조 서체를 지정합니다. 제목에는 세리프, 본문 텍스트에는 산세리프 등 서체의 용도에 대한 세부 정보를 포함하세요.
- 글꼴 크기: 제목, 부제목, 본문 텍스트, 캡션 등 다양한 텍스트 요소의 크기를 정의합니다. 크기 조정 및 반응형 조정에 대한 가이드라인을 제공합니다.
- 글꼴 가중치 및 스타일: 사용할 다양한 가중치(예: 일반, 굵게) 및 스타일(예: 이탤릭체)과 그 구체적인 용도에 대해 자세히 설명합니다.
- 줄 높이 및 글자 간격: 줄 높이(선행) 및 글자 간격(추적)에 대한 가이드라인을 설정하여 텍스트의 가독성과 미적 감각을 보장합니다.
- 텍스트 정렬 및 맞춤: 텍스트 정렬 방법(왼쪽, 가운데, 오른쪽)과 다양한 유형의 콘텐츠에 대한 맞춤법 사용을 설명합니다.
- 색상 및 대비: 기본 및 보조 옵션을 포함하여 텍스트 색상에 대한 정보를 제공하고 가독성 및 접근성을 위해 적절한 대비를 보장합니다.
- 계층 구조 및 규모: 글꼴 크기, 굵기, 스타일 변화를 통해 명확한 시각적 계층 구조를 설정하여 사용자의 주의를 유도하고 콘텐츠를 효과적으로 구성합니다.
- 접근성 고려 사항: 시각 장애가 있는 사용자를 위해 적절한 대비 비율과 읽기 쉬운 글꼴 크기 등 접근성 표준을 지원하는 타이포그래피를 선택해야 합니다.
- 반응형 타이포그래피: 가독성과 디자인 무결성을 유지하기 위해 다양한 화면 크기와 디바이스에서 타이포그래피가 어떻게 적용되어야 하는지 설명합니다.
- 텍스트 장식 및 강조: 다양한 요소와 상황에 맞는 텍스트 장식(밑줄, 취소선) 및 강조(굵게, 이탤릭체) 사용을 지정합니다.
- 사용 예시: 제목, 본문 텍스트, 따옴표, 버튼 등 다양한 시나리오에서 타이포그래피를 어떻게 적용해야 하는지를 보여주는 시각적 예시를 제공합니다.
- 기술 사양: 글꼴 파일 형식(예: WOFF, TTF), 웹 글꼴 임베딩 기술 또는 라이선스 정보 등 기술적 세부사항을 포함하세요.
타이포그래피 스타일 가이드에 이러한 요소를 명확하게 정의하면 모든 디지털 플랫폼에서 일관성 있고 사용자 친화적인 디자인을 유지하는 데 도움이 됩니다.
UI 스타일 가이드의 이점
디지털 제품에 사용자 친화적인 디자인을 채택하면 사람들이 제품을 사용할 때 더욱 자신감과 편안함을 느낄 수 있습니다. 사용자가 쉽고 편안하게 제품을 사용할 수 있다면 제품에 더 많이 참여할 가능성이 높아집니다. 이러한 참여도 증가는 브랜드 충성도를 높여 제품의 성공으로 이어질 수 있습니다.
명확한 디자인 스타일 가이드는 디자이너와 사용자 모두에게 도움이 됩니다. 제품이 일관성 있고 잘 디자인되어 사용자가 더 쉽게 탐색할 수 있도록 보장합니다. 디자이너의 경우 스타일 가이드는 제품의 사용자 인터페이스를 만들 때 포함해야 할 사항과 피해야 할 사항에 대한 명확한 가이드라인을 제공합니다. 이를 통해 최종 제품이 사용자의 요구와 기대에 부응할 수 있습니다.
브랜드를 위한 UI 스타일 가이드 만들기
다음은 브랜드를 위한 UI 타이포그래피 스타일 가이드를 만드는 방법에 대한 간결한 분석입니다:
1. 브랜드의 타이포그래피 아이덴티티 정의하기
브랜드의 성격, 가치, 타겟 고객을 이해하는 것부터 시작하세요. 타이포그래피는 이러한 요소를 반영하고 강화해야 합니다. 경쟁업체가 타이포그래피를 어떻게 사용하는지 조사하여 차별화 기회를 파악하고 브랜드의 성격에 맞는 타이포그래피를 선택해야 합니다.
2. 서체 선택
브랜드 개성에 부합하고 다양한 용도로 활용 가능한 대부분의 콘텐츠에 사용할 기본 서체를 선택하세요. 다양하고 특정 콘텐츠 유형을 위해 보완적인 보조 서체와 짝을 이룹니다. 필요한 경우 이러한 서체가 서로 잘 어울리고 디지털 및 인쇄 컨텍스트에 모두 적합한지 확인하세요.
3. 글꼴 크기, 가중치 및 스타일 설정하기
제목, 부제목, 본문 텍스트 및 캡션에 대한 특정 글꼴 크기를 정의하여 시각적으로 명확한 계층 구조를 만듭니다. 글꼴 굵기(예: 일반, 굵게) 및 스타일(예: 이탤릭체)을 지정하여 강조 및 다양한 콘텐츠 용도에 맞게 글꼴 굵기를 지정할 수 있습니다. 이렇게 하면 자료 전체에서 일관성과 가독성을 유지하는 데 도움이 됩니다.
4. 줄 높이, 글자 간격 및 텍스트 정렬 설정하기
텍스트 가독성과 시각적 매력을 보장하기 위해 줄 높이와 글자 간격을 결정합니다. 텍스트 정렬(왼쪽, 가운데, 오른쪽) 및 맞춤법에 대한 가이드라인을 제공하여 깔끔하고 정돈된 레이아웃을 유지합니다. 이렇게 하면 타이포그래피의 기능성과 미적 감각을 모두 만족시킬 수 있습니다.
5. 색상 및 대비 정의
텍스트 색상을 지정하고 텍스트와 배경 사이의 적절한 대비를 유지하여 가독성과 접근성을 높입니다. 브랜드의 시각적 아이덴티티에 맞는 기본 및 보조 색상 선택을 포함하세요.
6. 사용 예시 및 가이드라인 제공
제목, 본문 텍스트, 버튼 등 다양한 상황에서 타이포그래피를 어떻게 적용해야 하는지 시각적 예시를 제공합니다. 해야 할 일과 하지 말아야 할 일을 포함하여 사용자가 일관성을 유지하고 일반적인 실수를 피할 수 있도록 안내합니다.
UI 타이포그래피 스타일 가이드 모범 사례
위의 가이드라인 외에도 UI 타이포그래피 스타일 가이드를 만들 때 고려해야 할 몇 가지 모범 사례는 다음과 같습니다:
- 다양한 디바이스와 브라우저에서 일관성을 유지하기 위해 웹 안전 글꼴을 사용합니다.
- 사용자에게 부담을 주지 않도록 사용되는 글꼴 패밀리 수를 제한합니다.
- 특히 작은 크기로 사용할 때는 선택한 글꼴의 가독성을 고려하세요.
- 선택한 글꼴을 다양한 배경에서 테스트하여 대비와 가독성을 확인합니다.
- 자료 전체에서 제목과 본문 텍스트의 크기를 일관되게 유지합니다.
- 계층 구조(예: 제목 크기, 글꼴 가중치)를 사용하여 다양한 유형의 콘텐츠를 구분합니다.
- 가독성을 높이기 위해 글자와 줄 사이에 적절한 간격을 사용합니다.
- 긴 텍스트 블록에는 읽기 어려울 수 있으므로 대문자를 모두 사용하지 마세요.
- 대비와 시각적 흥미를 위해 세리프 글꼴과 산세리프 글꼴을 혼합하여 사용하는 것을 고려하세요.
- 필요에 따라 스타일 가이드를 지속적으로 검토하고 업데이트하여 브랜드 아이덴티티를 반영하고 관련성을 유지하세요.
이러한 모범 사례를 따르면 일관성을 유지하고 전반적인 사용자 경험을 개선하는 데 도움이 되는 포괄적이고 효과적인 UI 타이포그래피 스타일 가이드를 만들 수 있습니다. 좋은 타이포그래피는 단순히 미적인 측면뿐만 아니라 콘텐츠를 읽고, 이해하고, 참여하기 쉽게 만드는 데 중요한 역할을 한다는 점을 기억하세요. 따라서 스타일 가이드를 만들 때 타이포그래피의 모든 측면을 신중하게 고려하고 디지털 제품의 디자인을 향상시키는 과정을 지켜보세요.