Bilah navigasi yang dirancang dengan baik seperti panduan yang ramah, membantu pengguna menjelajahi situs web atau aplikasi Anda dengan mudah. Baik Anda membangun platform e-commerce yang ramping atau blog yang semarak, memahami prinsip-prinsip desain navigasi yang efektif adalah kunci untuk menciptakan pengalaman pengguna yang lancar.
Dalam artikel ini, kita akan membahas prinsip-prinsip desain dasar yang membuat bilah navigasi tidak hanya fungsional, tetapi juga intuitif dan menarik. Kami juga akan menampilkan beberapa contoh inspiratif yang menyoroti bagaimana prinsip-prinsip ini menjadi nyata dalam aplikasi dunia nyata.
Apa Itu Bilah Navigasi?
Bilah navigasi, sering disebut sebagai navbar, adalah komponen penting dari situs web atau aplikasi yang memungkinkan pengguna untuk menavigasi berbagai bagian dan fiturnya. Biasanya diposisikan di bagian atas atau samping halaman, berfungsi sebagai peta jalan, memandu pengunjung ke area penting seperti beranda, tentang, layanan, blog, atau halaman kontak.
Bilah navigasi yang dirancang dengan baik tidak hanya membantu pengguna menemukan apa yang mereka butuhkan dengan cepat, tetapi juga meningkatkan pengalaman mereka secara keseluruhan dengan memberikan rasa struktur dan organisasi. Bilah navigasi bisa dalam berbagai bentuk-tata letak horizontal atau vertikal, menu tarik-turun, ikon, atau bahkan menu hamburger yang ramah seluler.
Jenis-jenis Bilah Navigasi
Ada lima jenis utama bilah navigasi, masing-masing dengan karakteristik dan kasus penggunaannya yang unik:
- Bilahnavigasi horizontal - Bilah navigasi horizontal adalah jenis yang paling umum dan biasanya ditemukan di bagian atas halaman. Bilah navigasi ini menyediakan cara yang mudah bagi pengguna untuk berpindah melalui bagian utama situs web, menawarkan pengalaman pengguna yang bersih dan terorganisir.
- Bilahnavigasi vertikal - Bilah navigasi vertikal sering digunakan sebagai bilah sisi atau menu di sisi halaman. Bilah navigasi ini sangat berguna untuk situs web dengan banyak konten, karena dapat mengakomodasi lebih banyak tautan dan kategori tanpa membebani pengguna.
- Bilahnavigasi dropdown - Bilah navigasi dropdown menawarkan opsi atau submenu tambahan, yang memungkinkan pengguna untuk mengakses halaman yang lebih detail tanpa mengacaukan area navigasi utama. Jenis navigasi ini ideal untuk situs web dengan struktur hirarkis, di mana konten dibagi ke dalam kategori dan subkategori yang berbeda.
- Bilahnavigasi tab - Bilah navigasi tab digunakan untuk mengatur konten menjadi beberapa bagian yang terpisah, sering kali terlihat pada aplikasi atau situs web yang memerlukan peralihan di antara tampilan atau topik yang berbeda. Bilah navigasi ini menyediakan cara intuitif bagi pengguna untuk menjelajahi konten terkait tanpa meninggalkan halaman.
- Bilahnavigasi responsif - Bilah navigasi responsif menyesuaikan tata letak dan desainnya berdasarkan ukuran layar, memastikan pengalaman pengguna yang mulus di seluruh perangkat. Jenis navigasi ini sangat penting untuk desain web modern, karena meningkatkan aksesibilitas dan kegunaan pada perangkat seluler dan berbagai resolusi layar.
Komponen Utama Bilah Navigasi
Seiring dengan berbagai jenis bilah navigasi, ada juga komponen-komponen utama yang membentuk bilah navigasi yang dirancang dengan baik. Komponen-komponen ini bekerja sama untuk menciptakan cara yang ramah pengguna dan efisien bagi pengguna untuk bernavigasi melalui situs web.
- Logo - Logo merek harus ditempatkan dengan jelas di sudut kiri atas, berfungsi sebagai jangkar visual dan cara cepat bagi pengguna untuk kembali ke beranda.
- Navigasi Utama - Ini adalah menu utama, biasanya terletak secara horizontal di bagian atas halaman. Menu ini berisi tautan ke bagian terpenting dari situs web.
- Navigasi Sekunder - Ini adalah menu tambahan yang mungkin muncul di bawah navigasi utama atau dalam menu tarik-turun. Menu ini menyediakan tautan tambahan ke halaman atau subkategori yang lebih jarang diakses.
- BilahPencarian - Bilah pencarian memungkinkan pengguna untuk menemukan konten tertentu dengan cepat di dalam situs web.
- Akun/Keranjang - Jika ada, tautan ke akun pengguna, keranjang belanja, atau daftar keinginan harus ditempatkan di sudut kanan atas.
- Menu Hamburger - Pada layar yang lebih kecil, menu hamburger (tiga garis horizontal) dapat digunakan untuk menciutkan navigasi ke dalam dropdown.
Prinsip Desain Bilah Navigasi yang Efektif
Kesederhanaan
Merancang bilah navigasi yang efektif sangat penting untuk meningkatkan pengalaman pengguna di situs web atau aplikasi. Salah satu prinsip dasarnya adalah kesederhanaan. Bilah navigasi harus membatasi jumlah item menu menjadi sekitar lima hingga tujuh pilihan. Jumlah yang dapat diatur ini membantu pengguna dengan cepat menemukan apa yang mereka butuhkan tanpa merasa terbebani oleh pilihan yang berlebihan. Label yang jelas dan deskriptif juga sama pentingnya; label tersebut harus secara akurat menyampaikan konten dalam setiap bagian. Menghindari jargon memastikan bahwa semua pengguna, terlepas dari latar belakang mereka, dapat dengan mudah memahami navigasi.
Hirarki
Prinsip penting lainnya adalah hierarki. Mengatur struktur navigasi membantu menunjukkan hubungan antar item, sehingga memudahkan pengguna untuk bernavigasi. Navigasi utama harus menonjol, sementara pilihan sekunder dapat bersarang atau kurang ditekankan untuk menciptakan aliran visual. Konsistensi juga memainkan peran penting; mempertahankan desain, tata letak, dan terminologi yang seragam di seluruh bilah navigasi akan memperkuat keakraban dan meningkatkan kegunaan.
Desain Responsif
Dalam lanskap digital saat ini, desain responsif sangat penting. Bilah navigasi harus berfungsi dengan mulus di berbagai perangkat dan ukuran layar. Untuk pengguna seluler, menggabungkan menu hamburger dapat menghemat ruang sambil tetap menyediakan akses ke opsi yang diperlukan.
Aksesibilitas
Aksesibilitas adalah pertimbangan utama lainnya. Memastikan bahwa navigasi dapat digunakan oleh semua orang, termasuk mereka yang memiliki keterbatasan, melibatkan penggunaan kontras yang sesuai, teks alternatif, dan memastikan navigasi keyboard. Inklusivitas ini akan memperluas audiens Anda dan meningkatkan kegunaan secara keseluruhan.
Umpan Balik Visual
Umpan balik visual sangat penting untuk menciptakan pengalaman interaktif. Memberikan isyarat, seperti menyorot atau mengubah warna saat pengguna mengarahkan kursor atau mengklik item menu, menunjukkan bahwa elemen-elemen ini bersifat interaktif. Umpan balik ini membantu memandu pengguna dan membuat navigasi terasa lebih responsif.
Fungsionalitas Pencarian
Selain itu, mengintegrasikan fungsionalitas pencarian dapat secara signifikan meningkatkan kegunaan, terutama pada situs yang lebih besar. Bilah pencarian memungkinkan pengguna untuk menemukan konten tertentu dengan cepat, yang dapat menghemat waktu dan meningkatkan pengalaman secara keseluruhan.
Navigasi Lengket
Jika Anda bertanya-tanya apakah bilah navigasi harus bersifat lengket, jawabannya adalah ya: menerapkan bilah navigasi lengket dapat bermanfaat. Desain ini membuat navigasi tetap terlihat saat pengguna menggulir ke bawah halaman, sehingga meningkatkan aksesibilitas dan pengalaman pengguna secara keseluruhan. Hal ini memastikan bahwa pengguna dapat dengan mudah mengakses opsi navigasi tanpa harus menggulir ke atas.
Pengujian dan Iterasi
Terakhir, pengujian dan pengulangan secara teratur berdasarkan umpan balik dari pengguna sangat penting untuk perbaikan yang berkelanjutan. Mengumpulkan wawasan dari pengguna nyata dapat membantu mengidentifikasi titik-titik masalah dan area yang perlu ditingkatkan. Lingkaran umpan balik yang terus menerus ini memastikan bahwa navigasi tetap intuitif dan ramah pengguna. Dengan mengikuti prinsip-prinsip ini, Anda dapat membuat bilah navigasi yang secara signifikan meningkatkan kegunaan dan kepuasan pengguna secara keseluruhan.
Praktik Terbaik untuk Bilah Navigasi
Bilah navigasi harus mudah digunakan dan intuitif
Tujuan utama dari bilah navigasi adalah untuk membantu pengguna menemukan dan mengakses konten yang mereka cari di situs web. Oleh karena itu, sangat penting untuk menjaga desain tetap sederhana dan mudah digunakan. Item menu harus diberi label yang jelas dan diatur dengan cara yang logis.
Hindari menggunakan desain yang terlalu rumit atau unik yang dapat membingungkan pengguna. Tetap berpegang pada pola navigasi standar yang sudah dikenal oleh pengguna, seperti menempatkan bilah menu di bagian atas atau samping halaman.
Jaga agar opsi navigasi tetap minimal
Memiliki terlalu banyak item menu dapat membingungkan pengguna dan menyulitkan mereka untuk menemukan apa yang mereka cari. Sebaiknya batasi jumlah opsi di bilah navigasi ke jumlah yang dapat dikelola. Pertimbangkan untuk menggunakan menu tarik-turun atau sub-menu untuk mengatur konten dan menghindari kekacauan.
Pastikan navigasi responsif
Dengan semakin banyaknya pengguna yang mengakses situs web melalui perangkat seluler mereka, sangat penting untuk memastikan bahwa bilah navigasi responsif. Artinya, bilah navigasi harus beradaptasi dan ditampilkan dengan benar pada berbagai ukuran layar, termasuk desktop, tablet, dan ponsel pintar.
Gunakan petunjuk visual untuk panduan pengguna
Isyarat visual seperti ikon atau warna dapat membantu memandu pengguna ke bagian penting dari situs web. Hal ini juga dapat membantu membedakan berbagai jenis konten atau tindakan dalam bilah navigasi. Namun, pastikan untuk tidak berlebihan dengan terlalu banyak elemen visual yang dapat mengalihkan perhatian dari pelabelan item menu yang jelas.
Pertimbangan Navigasi Seluler
Saat mendesain bilah navigasi untuk perangkat seluler, penting untuk mempertimbangkan ruang layar yang terbatas dan interaksi berbasis sentuhan. Berikut adalah beberapa tips yang perlu diingat:
Gunakan menu hamburger
Cara yang populer dan efektif untuk menampilkan navigasi pada perangkat seluler adalah dengan menggunakan menu hamburger - tiga garis horizontal yang ditumpuk satu sama lain. Hal ini menghemat ruang layar yang berharga dan memungkinkan pengguna untuk mengakses menu hanya dengan satu ketukan.
Jaga agar label tetap singkat dan jelas
Pada layar yang lebih kecil, tidak banyak ruang untuk label yang panjang. Buatlah label yang ringkas dan mudah dimengerti.
Menyertakan fungsionalitas pencarian
Menambahkan bilah pencarian di navigasi dapat membantu pengguna yang tahu persis apa yang mereka cari. Hal ini juga dapat menghemat waktu dan tenaga mereka dalam menggulir menu untuk menemukan apa yang mereka butuhkan.
Pertimbangkan untuk menggunakan menu tarik-turun atau menu yang dapat dilipat
Jika situs web Anda memiliki banyak halaman atau sub-menu, pertimbangkan untuk menggunakan menu drop-down atau menu yang dapat dilipat untuk menghindari membebani pengguna dengan terlalu banyak pilihan sekaligus. Hal ini juga membantu menjaga bilah navigasi tetap ringkas dan rapi pada layar yang lebih kecil.
Contoh Bilah Navigasi yang Efektif
Bilah Navigasi Amazon
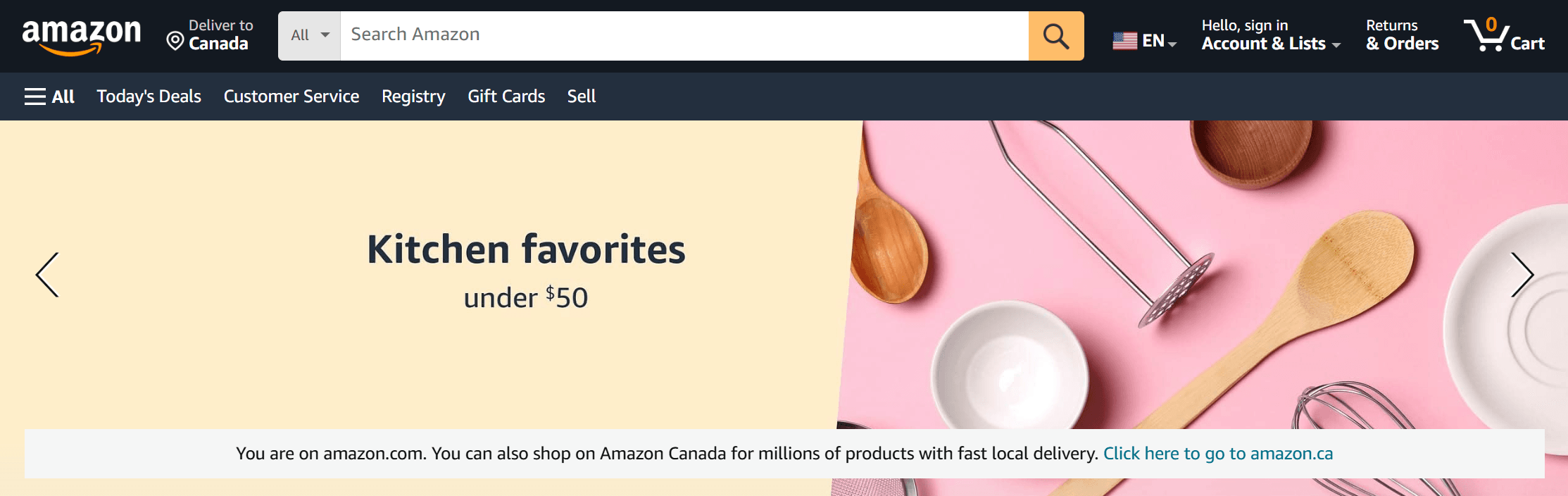
Bilah navigasi Amazon adalah contoh utama dari menu yang dirancang dengan baik. Tata letak horizontalnya, dikombinasikan dengan label yang jelas dan ringkas, memudahkan pengguna untuk menavigasi katalog produk yang sangat banyak. Bilah pencarian yang menonjol memungkinkan pengguna menemukan item tertentu dengan cepat, sedangkan menu tarik-turun menyediakan opsi dan kategori tambahan. Sapaan "Halo, [Nama]" menambahkan sentuhan yang dipersonalisasi, membuat pengguna merasa disambut dan dihargai.

Bilah Navigasi Apple
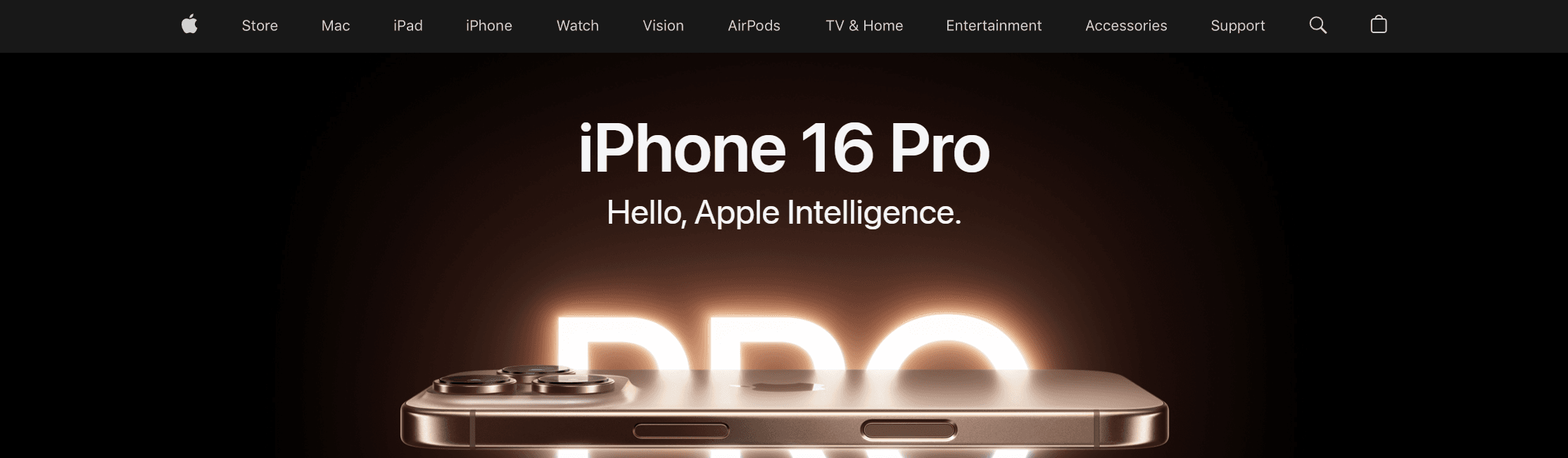
Bilah navigasi Apple sederhana namun kuat. Bilah navigasi ini secara menonjol menampilkan kategori produk penting seperti "Mac", "iPad", "iPhone", "Watch", dan "TV", sehingga memudahkan pengguna untuk menemukan apa yang mereka butuhkan. Penggunaan menu tarik-turun menawarkan akses cepat ke subkategori tanpa mengacaukan antarmuka. Branding yang konsisten dan desain yang intuitif memastikan pengalaman pengguna yang mulus.

Bilah Navigasi Nike
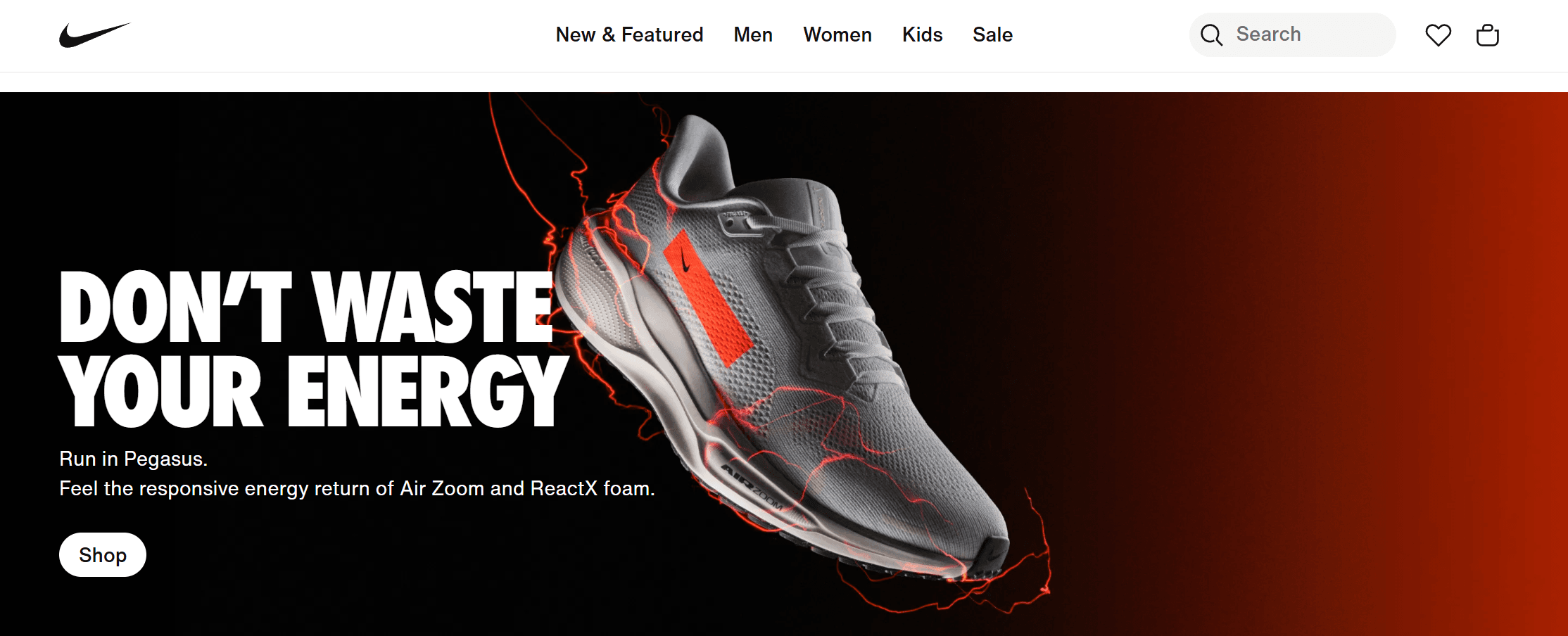
Bilah navigasi situs web Nike merupakan contoh yang bagus untuk desain yang efektif, menampilkan tata letak yang bersih dengan kategori yang jelas seperti "Pria", "Wanita", "Anak-Anak", dan "Obral". Pengaturan ini memudahkan pengguna untuk menemukan apa yang mereka butuhkan dengan cepat. Menu tarik-turun menyediakan akses cepat ke subkategori, terutama untuk situs web yang memiliki banyak subkategori seperti Nike.

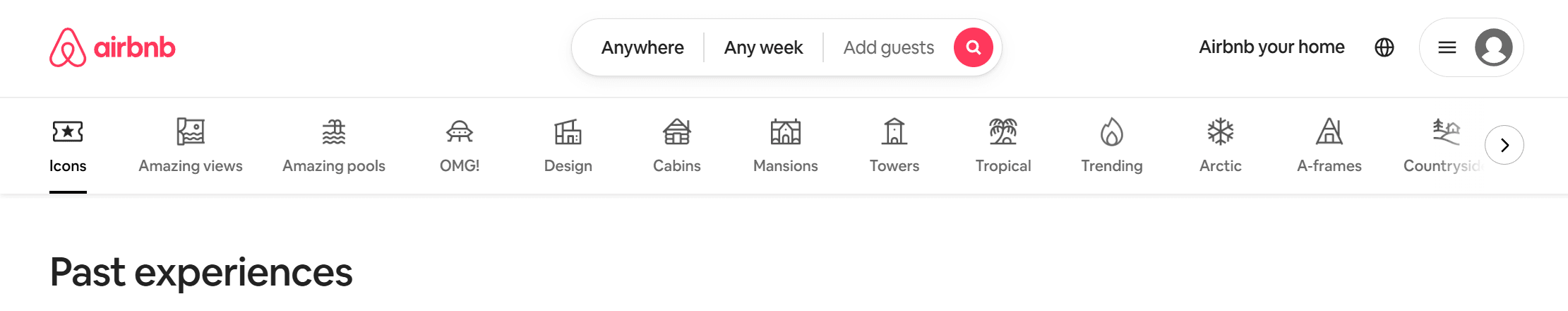
Bilah Navigasi Airbnb
Bilah navigasi Airbnb mendorong eksplorasi dengan kategori seperti "Ikon", "Pemandangan yang menakjubkan", "Kolam renang yang menakjubkan", dan banyak lagi. Fungsi pencarian disorot, sehingga memudahkan pengguna untuk menggunakan fungsi tersebut saat mereka membutuhkannya. Navigasi juga dilengkapi dengan saran berdasarkan jenis, yang meningkatkan keterlibatan pengguna dan membantu pengguna menemukan penginapan baru.

Kesalahan Umum yang Harus Dihindari Saat Merancang Bilah Navigasi
Berikut ini adalah beberapa kesalahan umum yang harus dihindari dalam desain bilah navigasi untuk memastikan pengalaman yang ramah pengguna:
1. Navigasi yang Terlalu Rumit
Menyertakan terlalu banyak tautan atau kategori pada situs web dapat membingungkan pengunjung. Ketika ada terlalu banyak informasi, akan sulit bagi pengunjung untuk menemukan apa yang mereka cari.
Untuk mempermudah, lebih baik menjaga jumlah kategori tetap sedikit dan sederhana. Untuk topik yang lebih spesifik, menggunakan menu tarik-turun dapat membantu mengatur subkategori tanpa membingungkan pengguna. Dengan cara ini, pengguna dapat menavigasi situs web dengan lebih mudah dan menemukan informasi yang mereka butuhkan tanpa kesulitan.
2. Pelabelan yang tidak konsisten
Salah satu kesalahan umum adalah menggunakan kata-kata yang berbeda untuk ide yang sama, seperti mengatakan "Produk" di satu tempat dan "Barang" di tempat lain. Ketidakkonsistenan ini dapat membingungkan orang.
Untuk mengatasinya, penting untuk menggunakan istilah yang sama di seluruh bilah navigasi. Hal ini membantu orang memahami dan menemukan apa yang mereka cari dengan lebih mudah. Menjaga konsistensi bahasa membuat seluruh pengalaman menjadi lebih lancar dan tidak membingungkan.
3. Mengabaikan Responsivitas Seluler
Salah satu kesalahan umum saat mendesain situs web adalah membuat bilah navigasi yang tidak berfungsi dengan baik pada layar yang lebih kecil. Hal ini dapat menyulitkan pengguna di perangkat seluler untuk menavigasi situs.
Untuk mengatasinya, penting untuk menggunakan desain yang responsif. Ini berarti mendesain bilah navigasi agar mudah digunakan pada semua perangkat, terutama ponsel. Cara yang baik untuk melakukannya adalah dengan menggunakan menu yang dapat diciutkan, yang membuat bilah navigasi menjadi bersih dan mudah digunakan pada layar kecil.
4. Hirarki dan Organisasi yang Buruk
Salah satu kesalahan umum adalah tidak memiliki hirarki yang jelas dalam desain, yang menyulitkan pengguna untuk menemukan jalan mereka. Ketika semuanya terlihat sama, orang bisa bingung ke mana harus pergi atau apa yang harus difokuskan.
Untuk mengatasi hal ini, penting untuk menggunakan isyarat visual yang sederhana seperti ukuran font atau warna yang berbeda. Hal ini dapat membantu menunjukkan bagian mana yang lebih penting daripada yang lain, memandu pengguna dengan mudah melalui konten.
5. Mengabaikan Fungsi Pencarian
Salah satu kesalahan umum pada situs web, terutama yang memiliki banyak konten, adalah tidak menyertakan bilah pencarian. Tanpa itu, pengguna dapat menemukan kesulitan untuk menemukan informasi spesifik yang mereka inginkan. Hal ini dapat mengakibatkan frustrasi dan dapat menyebabkan mereka meninggalkan situs.
Untuk menghindari hal ini, penting untuk menyertakan bilah pencarian di bilah navigasi. Hal ini memudahkan pengguna untuk menemukan apa yang mereka butuhkan tanpa harus menavigasi melalui beberapa halaman.
6. Navigasi Statis pada Gulir
Salah satu kesalahan umum di situs web adalah memiliki bilah navigasi yang menghilang ketika Anda menggulir ke bawah halaman. Hal ini dapat menyulitkan pengguna untuk menemukan jalan mereka di sekitar situs.
Untuk mengatasi masalah ini, Anda dapat menggunakan bilah navigasi yang lengket atau tetap. Bilah navigasi jenis ini tetap berada di tempatnya saat pengguna menggulir, sehingga memudahkan mereka untuk mengakses menu kapan saja.
Kesimpulan
Desain bilah navigasi mungkin terdengar sederhana, tetapi memainkan peran penting dalam pengalaman pengguna secara keseluruhan. Bilah navigasi yang dibuat dengan baik dapat memandu pengguna menjelajahi situs web Anda dan memudahkan mereka menemukan apa yang mereka cari. Dengan menghindari kesalahan umum, Anda bisa menciptakan pengalaman penjelajahan yang lancar dan menyenangkan bagi audiens Anda.

15.000+ aset desain 3D yang dapat disesuaikan
untuk UI/UX, situs web, desain aplikasi, dan lainnya. Daftar gratis