Kisi kolom adalah bagian penting dari desain web yang membantu mengatur konten pada halaman web. Untuk tata letak desktop, menggunakan kisi kolom standar memudahkan untuk membuat desain yang bersih dan terstruktur yang menarik secara visual dan mudah dinavigasi. Kisi-kisi membagi halaman ke dalam kolom-kolom vertikal, memberikan cara yang konsisten kepada para desainer untuk menempatkan konten dan membantu pengguna menemukan informasi dengan cepat.
Dalam artikel ini, kita akan membahas apa itu grid kolom standar, mengapa grid ini penting untuk situs web desktop, dan bagaimana cara menyiapkannya. Baik Anda membangun situs web dari nol atau ingin meningkatkan situs web yang sudah ada, memahami kisi-kisi kolom dapat membuat tata letak Anda lebih efektif dan meningkatkan pengalaman pengguna secara keseluruhan.
Apa yang dimaksud dengan Kisi Kolom?
Kisi kolom adalah sistem tata letak yang digunakan dalam desain web dan grafis untuk mengatur konten ke dalam kolom-kolom vertikal. Dengan membagi halaman menjadi beberapa bagian yang sama, grid ini membantu desainer mengatur teks, gambar, dan elemen lainnya dengan cara yang terlihat seimbang dan mudah diikuti.
Dalam desain web, kisi-kisi kolom sangat membantu untuk menciptakan konsistensi di berbagai halaman. Kisi-kisi ini memandu di mana harus menempatkan konten sehingga semuanya sejajar dengan rapi, membuat desain terlihat profesional dan terorganisir. Kisi-kisi kolom juga meningkatkan keterbacaan dan memudahkan pengguna untuk menavigasi halaman, terutama di layar desktop, di mana lebih banyak konten yang terlihat sekaligus.
Kisi-kisi biasanya tidak hanya mencakup kolom, tetapi juga selokan (ruang di antara kolom) dan margin (ruang di sekitar tepi). Sistem ini menjaga keseimbangan halaman secara visual dan memastikan bahwa ada ruang yang cukup di antara elemen-elemen, membuat pengalaman yang lebih bersih dan ramah pengguna.
Dimensi Kisi Kolom Desktop Standar
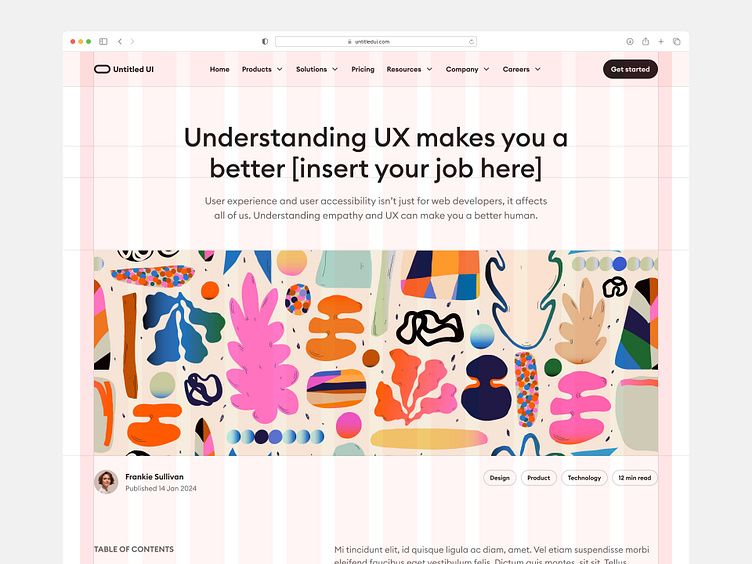
Dimensi kisi kolom desktop standar biasanya menggunakan tata letak 12 kolom dengan lebar kolom sekitar 80 hingga 100 piksel, selokan 20 hingga 30 piksel, dan margin antara 20 hingga 60 piksel. Dimensi ini membantu menciptakan desain yang fleksibel, terorganisir, dan menarik secara visual.

Sumber: https://dribbble.com/shots/24074422-Minimal-blog-post-Untitled-UI
Berikut ini adalah rincian dimensi dan pertimbangan utama:
Jumlah Kolom Kisi yang Umum
Salah satu sistem yang paling banyak digunakan adalah grid 12 kolom. Struktur ini disukai karena memungkinkan fleksibilitas dalam mengatur berbagai elemen. Dengan 12 kolom, Anda bisa dengan mudah membuat kombinasi lebar konten yang berbeda-beda, misalnya, lebar penuh (12 kolom), setengah lebar (6 kolom), atau seperempat lebar (3 kolom). Konfigurasi kisi umum lainnya termasuk kisi 2-kolom dan 3-kolom, yang dapat digunakan tergantung pada kebutuhan tata letak.
Lebar Kolom
Lebar setiap kolom dapat bervariasi berdasarkan ukuran layar secara keseluruhan. Untuk resolusi desktop standar, lebar layar umumnya berkisar antara 1280 piksel hingga 1440 piksel. Dalam kisi-kisi 12 kolom, setiap kolom bisa memiliki lebar sekitar 80 hingga 100 piksel, tergantung pada pengaturan selokan dan margin. Penting untuk memastikan bahwa lebar kolom menyediakan ruang yang cukup untuk konten tanpa kepadatan, yang meningkatkan keterbacaan dan kejernihan visual.
Lebar Gutter
Gutter adalah ruang di antara kolom yang memberikan ruang untuk bernapas dan mencegah kekacauan visual. Lebar selokan yang umum berkisar antara 20 hingga 30 piksel. Jarak ini membantu mempertahankan struktur keseluruhan kisi dan memungkinkan desain untuk bernapas. Saat mendesain, konsistenlah dengan lebar selokan untuk memastikan keselarasan dan keharmonisan visual di seluruh tata letak.
Pedoman Margin
Margin adalah ruang di sekitar kisi yang memisahkannya dari tepi viewport. Untuk desain desktop, margin tipikal dapat berkisar antara 20 hingga 60 piksel, tergantung pada gaya desain secara keseluruhan dan jumlah ruang putih yang diinginkan. Margin berkontribusi pada estetika tata letak secara keseluruhan dan harus cukup lebar untuk membingkai konten secara efektif tanpa membuatnya terasa sempit.
Pertimbangan Lebar Layar
Saat mendesain untuk ukuran layar yang berbeda, penting untuk menyesuaikan dimensi kisi-kisi yang sesuai. Untuk ukuran desktop standar seperti 1280px dan 1440px, kisi 12 kolom bekerja dengan baik. Namun, untuk tampilan yang lebih besar, Anda mungkin ingin menyesuaikan lebar kolom dan ukuran selokan untuk mempertahankan tampilan yang seimbang. Selain itu, memastikan bahwa desainnya responsif memungkinkan kisi-kisi untuk menciut atau mengatur ulang sendiri untuk layar yang lebih kecil, seperti tablet atau perangkat seluler, di mana Anda dapat beralih ke tata letak satu kolom atau dua kolom.
Mengapa Menggunakan Kisi Kolom di Desktop?
Menggunakan kisi kolom pada tata letak desktop memberikan beberapa manfaat, baik bagi desainer maupun pengguna. Inilah alasan mengapa kisi kolom sangat penting:
Tata Letak yang Konsisten
Kisi kolom menciptakan tata letak terstruktur, membantu desainer menjaga elemen tetap selaras dan konsisten di berbagai halaman. Konsistensi ini meningkatkan tampilan situs dan memudahkan untuk mendesain halaman baru dengan tetap mempertahankan gaya yang kohesif.
Peningkatan Keterbacaan dan Navigasi
Dengan mengatur konten ke dalam kolom-kolom, kisi-kisi memudahkan pengguna untuk memindai dan membaca informasi. Tata letak memandu mata mereka menyusuri halaman, membuatnya mudah untuk menemukan apa yang mereka butuhkan tanpa merasa kewalahan. Hal ini sangat berguna untuk situs dengan konten yang banyak, seperti blog atau situs web e-commerce.
Penggunaan Ruang yang Efisien
Kisi-kisi membantu mendistribusikan konten secara merata di seluruh layar, memaksimalkan ruang yang tersedia sekaligus menjaga semuanya tetap seimbang secara visual. Ini sangat ideal untuk layar desktop, yang memiliki lebih banyak ruang daripada perangkat seluler, memungkinkan tata letak yang menyajikan lebih banyak informasi tanpa kekacauan.
Kompatibilitas Desain Responsif
Kisi-kisi memudahkan penyesuaian tata letak untuk berbagai ukuran layar. Misalnya, grid 12 kolom di desktop dapat dimodifikasi agar sesuai dengan layar yang lebih kecil dengan mengurangi jumlah kolom, sehingga membuat desain responsif dan dapat diakses di berbagai perangkat.
Manfaat SEO
Kisi yang terstruktur dengan baik dapat berkontribusi pada SEO dengan mengatur konten dengan cara yang mudah ditafsirkan oleh mesin pencari. Tata letak yang jelas dan terorganisir dengan judul dan bagian yang ditempatkan dengan baik dapat meningkatkan struktur halaman, yang merupakan faktor kecil namun penting dalam SEO.
Singkatnya, kisi-kisi kolom di desktop meningkatkan proses desain, meningkatkan pengalaman pengguna, dan berkontribusi pada situs web yang lebih bersih dan lebih fungsional.
Jenis-jenis Umum Kisi Kolom
Kisi Kolom Tunggal
Kisi kolom tunggal adalah tata letak dengan hanya satu kolom utama yang membentang selebar layar. Jenis kisi ini adalah yang paling sederhana dan sering kali paling efektif untuk tata letak yang mengutamakan fokus. Dengan hanya satu kolom, desain ini meminimalkan gangguan, memandu mata pengguna ke satu baris konten yang tidak terputus. Hal ini membuatnya ideal untuk halaman yang padat teks, seperti posting blog, artikel, dan halaman arahan, di mana keterbacaan dan alur diprioritaskan.
Untuk menggunakan kisi kolom tunggal secara efektif, pastikan lebar kolom nyaman untuk dibaca di layar desktop. Kolom yang terlalu lebar dapat menyulitkan pembaca untuk mengikuti teks, sementara kolom yang terlalu sempit dapat menyebabkan jeda baris yang berlebihan. Dengan menjaga desain tetap bersih dan berada di tengah, kisi satu kolom dapat mengarahkan perhatian ke konten utama, sehingga sangat berguna di situs seperti Medium dan platform berita yang mengutamakan artikel sebagai fokus utama.
Kisi Dua Kolom
Kisi dua kolom membagi tata letak menjadi dua bagian, sering kali dengan kolom utama yang lebih lebar dan bilah sisi yang lebih sempit. Pengaturan ini umum digunakan untuk situs web dengan konten yang banyak, karena memungkinkan perpaduan antara konten primer dan sekunder secara seimbang. Kolom utama biasanya berisi konten utama-seperti artikel, produk, atau fitur utama-sedangkan bilah sisi dapat memuat tautan terkait, iklan, elemen navigasi, atau informasi sekunder lainnya.
Untuk memaksimalkan grid dua kolom, sesuaikan lebar setiap kolom agar sesuai dengan pentingnya konten. Kolom utama harus cukup lebar untuk mendukung teks yang mudah dibaca, sedangkan bilah sisi harus cukup sempit untuk menghindari menarik terlalu banyak perhatian. Sebagai contoh, situs web berita mungkin menempatkan artikel utama di kolom utama, dengan artikel yang sedang tren, iklan, atau pembaruan terbaru di bilah sisi. Format ini membuat konten utama tetap dapat diakses sambil menyediakan ruang untuk sumber daya tambahan.
Kisi Tiga Kolom
Kisi tiga kolom membagi tata letak menjadi tiga kolom dengan lebar yang sama atau bervariasi, menciptakan desain yang seimbang dan terstruktur yang bekerja dengan baik untuk situs dengan berbagai jenis konten dalam satu halaman. Tata letak ini sangat berguna untuk situs media atau e-commerce di mana pengguna berharap untuk melihat berbagai jenis konten, seperti daftar produk, pembaruan berita, atau artikel unggulan, yang ditampilkan secara bersamaan. Kisi tiga kolom dapat memberikan pengguna beberapa tempat menarik pada satu layar, sehingga mengurangi kebutuhan untuk menggulir.
Dalam menggunakan kisi tiga kolom, sangat penting untuk menyeimbangkan konten di antara kolom. Satu kolom dapat menampung konten utama, sementara kolom lainnya menampilkan produk tambahan, artikel populer, atau promosi. Sebagai contoh, pengecer online dapat menggunakan kolom kiri untuk navigasi, kolom tengah untuk produk unggulan, dan kolom kanan untuk rekomendasi atau ulasan. Pengaturan ini mengatur konten dengan jelas dan memudahkan pengguna untuk menemukan apa yang mereka cari.
Kisi Multi-Kolom (12-Kolom)
Kisi 12 kolom adalah salah satu sistem kisi yang paling fleksibel dan banyak digunakan dalam desain web modern. Dengan membagi tata letak menjadi 12 kolom, desainer dapat membuat berbagai bagian konten hanya dengan menggabungkan jumlah kolom yang berbeda. Fleksibilitas ini memungkinkan tata letak mulai dari bagian kolom tunggal hingga beberapa kolom dalam halaman yang sama. Kisi 12 kolom sangat populer untuk desain responsif, karena mudah untuk mengatur ulang kolom untuk layar yang lebih kecil tanpa kehilangan struktur tata letak desktop.
Untuk menggunakan kisi 12 kolom, desainer dapat mengalokasikan rentang kolom yang berbeda untuk elemen yang berbeda berdasarkan kepentingannya. Sebagai contoh, halaman beranda dapat menggunakan header dengan lebar penuh yang mencakup semua 12 kolom, diikuti dengan bagian tiga kolom untuk artikel unggulan, di mana setiap artikel membutuhkan empat kolom. Pendekatan ini memungkinkan tata letak yang menarik secara visual dan dapat disesuaikan yang dapat beradaptasi dengan berbagai ukuran layar. Platform seperti Bootstrap dan kerangka kerja CSS mengandalkan grid ini untuk keserbagunaannya, sehingga cocok untuk beragam situs web mulai dari portofolio hingga situs perusahaan.
Cara Menerapkan Kisi Kolom di Desktop
Menyiapkan Kisi di Perangkat Lunak Desain (misalnya, Adobe XD, Figma)
Untuk memulai, Anda sebaiknya membuat kisi kolom dalam perangkat lunak desain seperti Adobe XD, Figma, atau Sketch. Berikut ini cara mengaturnya:
- Buat Artboard Baru: Mulailah dengan membuat artboard baru yang sesuai dengan ukuran layar desktop yang ingin Anda desain, seperti lebar 1280px atau 1440px.
- Tentukan Kisi-kisi: Sebagian besar alat bantu desain memiliki fitur kisi-kisi. Di Figma, misalnya, Anda bisa memilih artboard dan mengaktifkan opsi kisi-kisi tata letak. Atur ke kisi 12 kolom. Tentukan lebar selokan (biasanya 20-30 piksel) dan ukuran margin (20-60 piksel) untuk membuat jarak di sekitar kolom.
- Menyesuaikan Lebar Kolom: Bergantung pada pengaturan selokan dan margin, Anda harus menyesuaikan lebar kolom. Untuk kisi 12 kolom, setiap kolom harus memiliki lebar sekitar 80-100 piksel. Pastikan lebar total kolom dan selokan sesuai dengan artboard.
- Tambahkan Konten: Setelah grid diatur, Anda dapat mulai menambahkan elemen ke desain Anda, menyelaraskannya dengan kolom untuk menjaga konsistensi dan organisasi.
Mengkodekan Tata Letak Kisi dengan Kisi CSS
Jika Anda mengkodekan desain Anda dari awal, kisi CSS adalah alat yang ampuh untuk membuat tata letak berbasis kolom. Berikut ini cara menerapkannya:
- Buat Wadah: Mulailah dengan mendefinisikan elemen penampung dan mengatur properti tampilannya menjadi `grid`.
- Tentukan Lebar Kolom: Gunakan properti `grid-template-columns` untuk menentukan lebar setiap kolom dalam grid. Anda dapat menentukan beberapa nilai, seperti `repeat(12, 1fr)`, yang akan membuat grid 12 kolom dengan kolom dengan lebar yang sama.
- Mengatur Talang dan Margin: Mirip dengan perangkat lunak desain, Anda dapat menggunakan properti `grid-gap` untuk mengatur lebar selokan dan properti `margin` untuk membuat jarak di sekitar grid.
- Menempatkan Elemen: Gunakan properti `grid-column` dan `grid-row` untuk menempatkan elemen di dalam grid, mengacu pada kolom dan baris tertentu. Anda juga dapat menggunakan notasi singkatan, seperti `grid-area: 1/2 / span 3 / span 4`, yang akan menempatkan elemen di baris 1, kolom 2, dan membuatnya membentang di tiga baris dan empat kolom.
- Sesuaikan Daya Tanggap: Kisi CSS memungkinkan daya tanggap yang mudah dengan menggunakan kueri media untuk menyesuaikan lebar kolom atau bahkan mengatur ulang elemen pada layar yang lebih kecil.
Menggunakan Kerangka Kerja CSS
Jika Anda memilih untuk tidak membuat kode grid dari awal, pertimbangkan untuk menggunakan kerangka kerja CSS seperti Bootstrap atau Tailwind CSS. Framework-framework ini hadir dengan sistem grid yang telah ditentukan sebelumnya yang dapat menghemat waktu Anda:
- Bootstrap: Bootstrap menawarkan sistem grid yang fleksibel yang memungkinkan Anda untuk membuat tata letak responsif menggunakan kelas-kelas yang telah ditentukan sebelumnya. Anda dapat dengan mudah mengimplementasikan kisi 12 kolom dengan kelas seperti
.col-4untuk kolom dengan lebar sepertiga. - Tailwind CSS: Tailwind menyediakan kelas-kelas yang mengutamakan utilitas yang memudahkan untuk membuat tata letak kisi khusus. Anda dapat menggunakan kelas seperti
grid grid-cols-12 gap-4untuk mendapatkan efek yang serupa.
Praktik Terbaik untuk Kisi Kolom Desktop
Saat mendesain kisi kolom untuk layar desktop, ada beberapa praktik terbaik yang perlu diingat:
- Pilihlah jumlah kolom yang maksimal: Sebaiknya gunakan 12 kolom atau lebih sedikit untuk layar desktop. Memiliki terlalu banyak kolom dapat membuat tata letak terasa berantakan dan berlebihan.
- Gunakan selokan yang konsisten: Pertahankan lebar selokan yang konsisten di seluruh kisi Anda untuk menjaga keseimbangan visual.
- Pastikan elemen sejajar dengan benar: Gunakan properti `align-items` dan `justify-content` untuk memastikan bahwa elemen disejajarkan dengan benar di dalam area kisi yang ditentukan.
- Pertimbangkan desain responsif: Seperti yang telah disebutkan sebelumnya, gunakan kueri media untuk menyesuaikan lebar kolom atau mengatur ulang elemen pada layar yang lebih kecil untuk pengalaman pengguna yang lebih baik.
Kesimpulan
Menggunakan kisi kolom untuk tata letak desktop menawarkan manfaat yang besar dengan memberikan struktur dan keseimbangan pada desain Anda. Bagi para pemula dan desainer berpengalaman, menyempurnakan cara Anda menggunakan kisi-kisi bisa sangat meningkatkan tampilan dan fungsionalitas situs web Anda. Jangan takut untuk bereksperimen dengan tata letak kisi yang berbeda untuk menemukan struktur terbaik untuk berbagai jenis situs web. Ini adalah cara yang bermanfaat untuk meningkatkan kemampuan desain Anda dan membuat situs web yang lebih efektif.

15.000+ aset desain 3D yang dapat disesuaikan
untuk UI/UX, situs web, desain aplikasi, dan lainnya. Daftar gratis


