Menciptakan pengalaman pengguna yang luar biasa sangat penting untuk situs web dan aplikasi. Salah satu cara untuk meningkatkan pengalaman ini adalah melalui pemberitahuan UI yang efektif, yang memberi tahu pengguna tentang tindakan penting, pembaruan, atau kesalahan dengan cara yang jelas dan ramah. Jika dieksekusi dengan baik, notifikasi ini dapat memandu pengguna dengan lancar melalui tugas-tugas dan membuat mereka tetap terlibat.
Dalam artikel ini, kita akan membahas berbagai contoh notifikasi UI yang meningkatkan desain UX. Dengan memahami dan menerapkan contoh-contoh ini, Anda dapat membuat situs atau aplikasi Anda lebih ramah pengguna. Mari selami dan temukan cara membuat notifikasi yang berdampak!
Apa itu Notifikasi dan Tujuannya?
Notifikasi adalah pesan atau peringatan yang memberi tahu pengguna tentang peristiwa penting, pembaruan, atau tindakan yang perlu mereka perhatikan. Tugas utamanya adalah memberikan informasi yang tepat waktu dan relevan kepada pengguna, sehingga pengguna dapat menyelesaikan tugas secara efisien tanpa perlu membuka aplikasi, yang membantu meningkatkan pengalaman dan membuat mereka tetap terlibat dengan aplikasi.
Notifikasi dapat memiliki tujuan yang berbeda. Notifikasi dapat mengingatkan pengguna untuk mengambil tindakan, memberikan umpan balik tentang sesuatu yang telah mereka lakukan, atau memberikan informasi terbaru tentang bagaimana sistem bekerja.
Desain notifikasi yang baik sangat penting untuk pengalaman pengguna yang positif. Jika notifikasi dirancang dengan baik, mereka dapat meningkatkan persepsi pengguna terhadap aplikasi; jika tidak, mereka dapat menyebabkan frustrasi dan kebingungan.
5 Jenis Pemberitahuan & Contoh Pemberitahuan UI
Pemberitahuan Dalam Browser
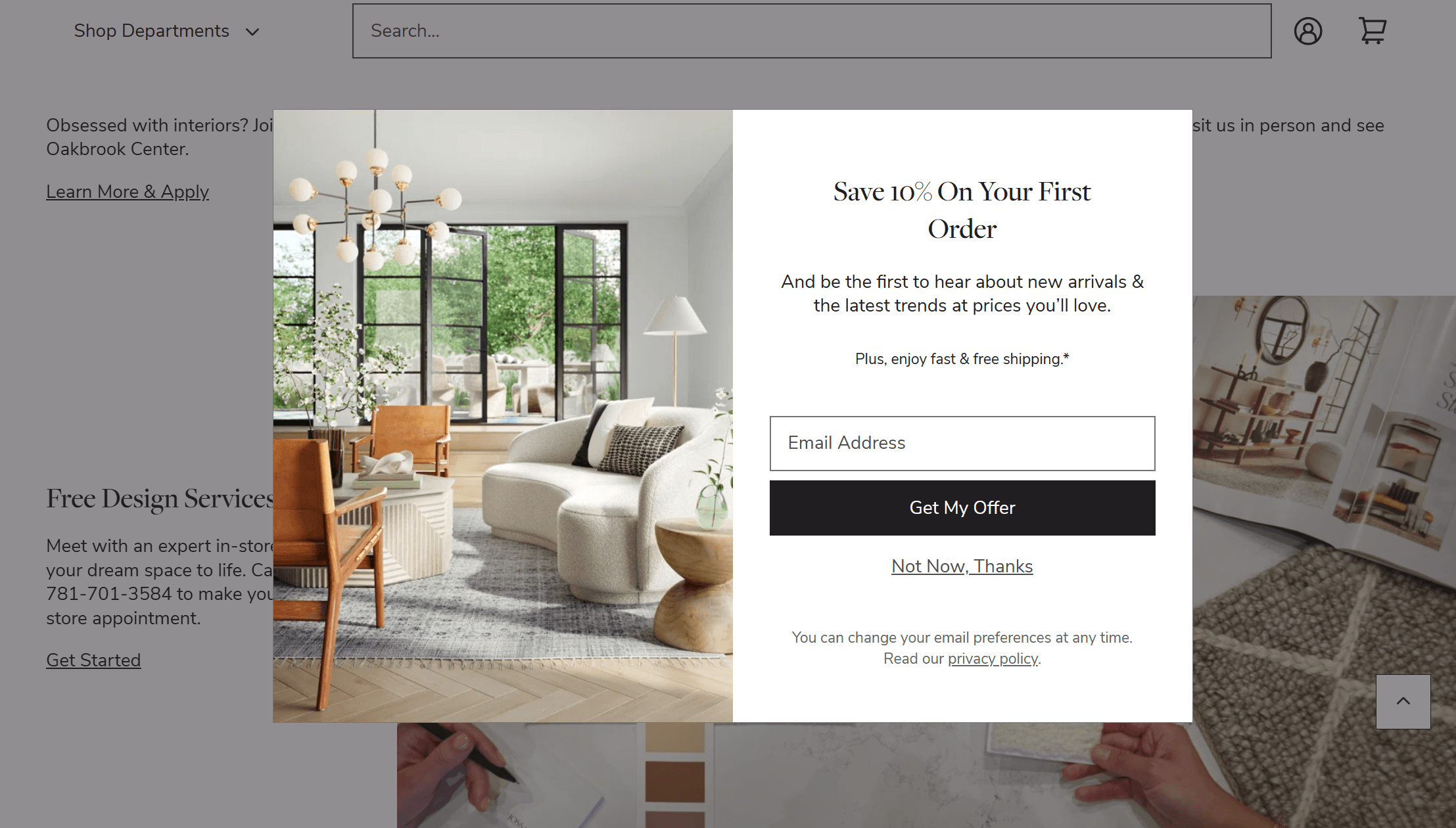
Notifikasi dalam peramban muncul sebagai pesan pop-up pada jendela peramban pengguna. Notifikasi ini mirip dengan notifikasi push, namun hanya berfungsi ketika pengguna secara aktif menggunakan aplikasi di browser mereka.
Notifikasi ini dapat digunakan untuk pembaruan penting, pengingat, atau ajakan bertindak yang membutuhkan perhatian pengguna segera. Notifikasi ini biasanya digunakan oleh situs e-commerce untuk memberi tahu pengguna tentang diskon, penjualan, pemasaran email, atau produk baru.

Pemberitahuan dalam aplikasi
Notifikasi roti panggang, bilah camilan, dan kotak dialog adalah semua jenis notifikasi pop-up yang muncul di layar saat pengguna menggunakan aplikasi.
Notifikasi roti panggang biasanya muncul di bagian bawah layar dan menghilang setelah beberapa detik. Notifikasi ini biasanya digunakan untuk pembaruan atau peristiwa yang tidak penting, seperti ketika file berhasil disimpan.
Snackbar juga muncul di bagian bawah layar tetapi dapat diabaikan oleh pengguna. Mereka sering digunakan untuk memberikan umpan balik tentang tindakan yang diambil oleh pengguna, seperti ketika formulir telah dikirimkan.
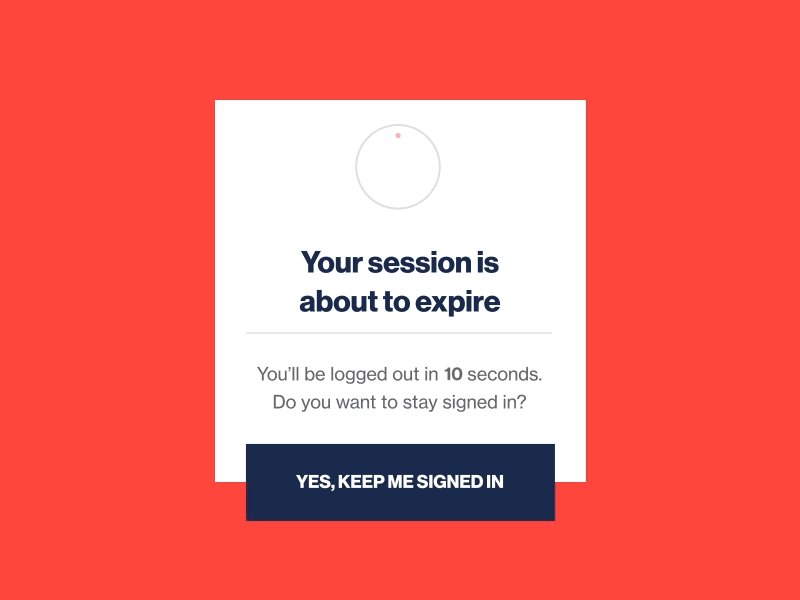
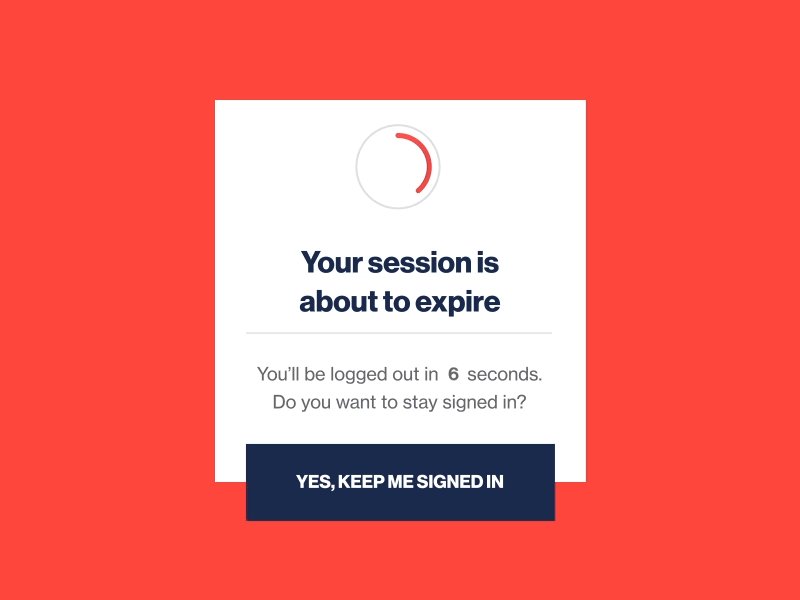
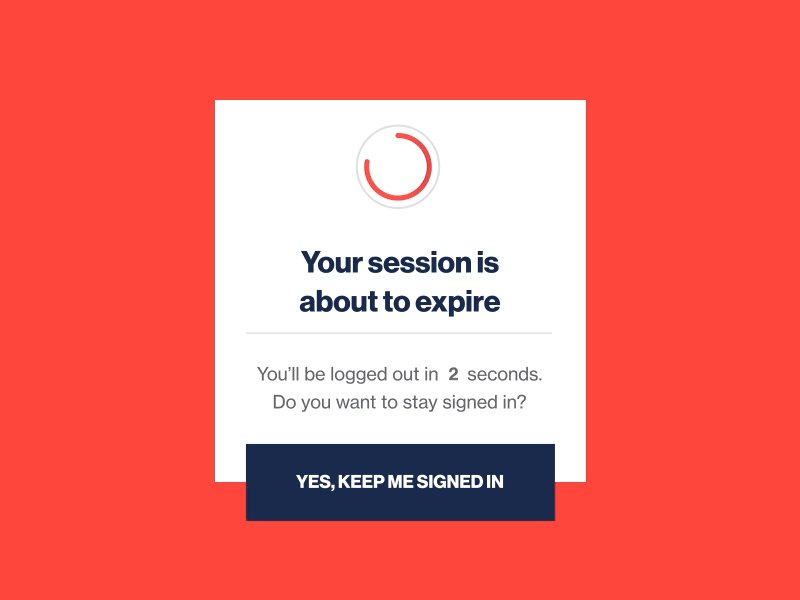
Kotak dialog adalah jendela pop-up yang lebih besar yang membutuhkan interaksi dari pengguna sebelum mereka dapat melanjutkan penggunaan aplikasi. Kotak dialog meminta pengguna untuk memberikan peringatan atau peringatan penting, seperti ketika terjadi kesalahan.

Sumber: https://dribbble.com/shots/2395357-DailyUI-016-Pop-Up-Overlay
Pemberitahuan Lencana
Notifikasi lencana adalah angka atau simbol kecil yang muncul pada ikon aplikasi di tab browser. Notifikasi ini digunakan untuk menunjukkan aktivitas baru atau pembaruan dalam aplikasi.
Aplikasi perpesanan mungkin menampilkan notifikasi lencana saat pesan baru diterima, atau aplikasi media sosial mungkin menampilkan notifikasi lencana untuk permintaan pertemanan baru.
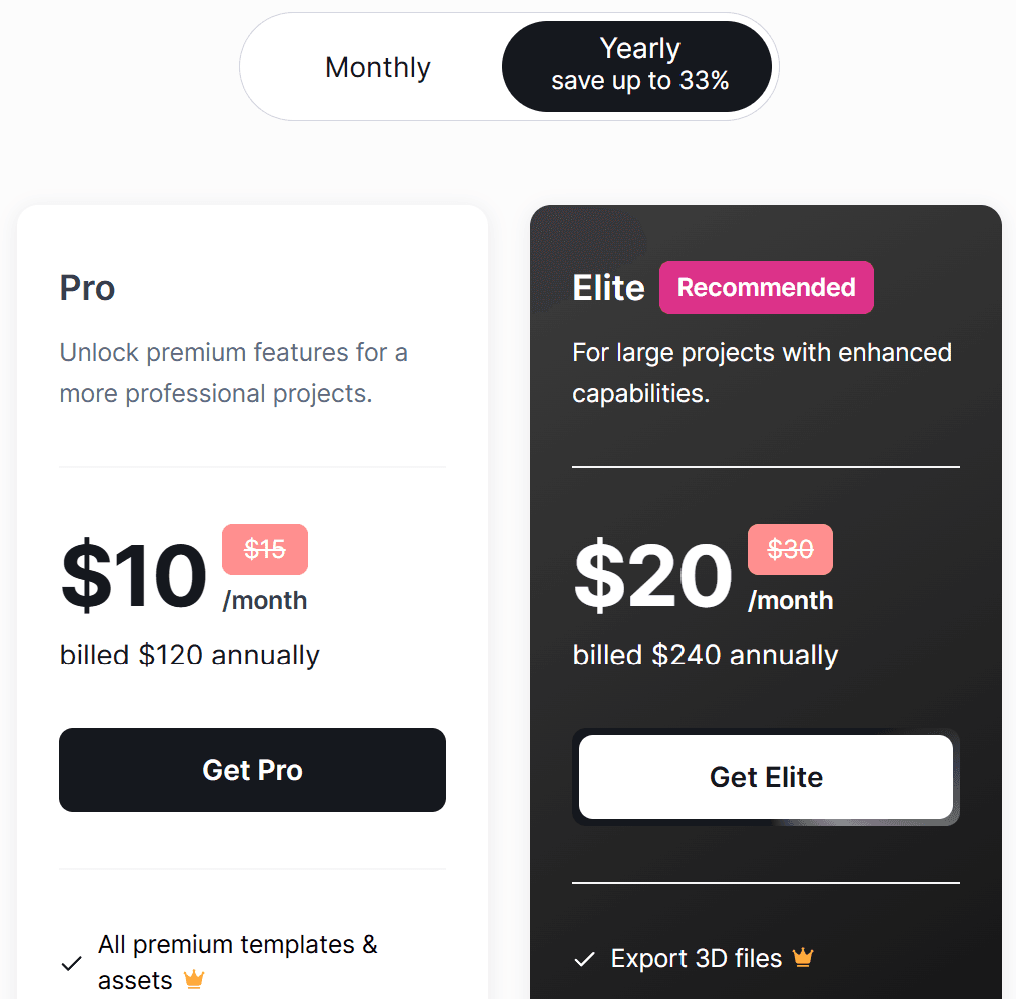
Lencana juga dapat memotivasi pengguna untuk mengambil tindakan atau membuat pilihan yang berharga. Sebagai contoh, berikut adalah lencana yang ditempatkan di atas opsi pembayaran untuk menekankan pentingnya memilih paket pembayaran tahunan:

Notifikasi Lokal
Notifikasi lokal mirip dengan notifikasi push, namun dipicu oleh peristiwa pada perangkat pengguna, bukan melalui server. Hal ini memungkinkan aplikasi untuk mengirim notifikasi bahkan ketika tidak ada koneksi internet.
Beberapa penggunaan umum untuk notifikasi berbasis lokasi termasuk pengingat, alarm, dan acara kalender. Notifikasi ini juga dapat digunakan untuk peringatan berbasis lokasi, seperti mengingatkan pengguna untuk mengambil belanjaan ketika mereka berada di dekat toko bahan makanan.

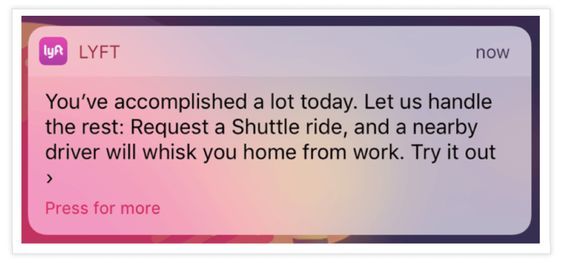
Pemberitahuan Push
Notifikasi push adalah pesan yang dikirim langsung ke perangkat seluler atau desktop pengguna, bahkan ketika mereka tidak menggunakan aplikasi. Sangat penting untuk menghormati privasi pengguna dengan memberikan pilihan ikut serta dan tidak ikut serta yang jelas, untuk memastikan pengguna memiliki kendali atas pemberitahuan yang mereka terima. Jenis pemberitahuan ini membantu menjaga pengguna tetap terlibat dengan memberikan informasi yang tepat waktu dan relevan yang disesuaikan dengan minat mereka.
Mereka dapat memberi tahu pengguna tentang peristiwa, pembaruan, atau tindakan baru yang membutuhkan perhatian mereka. Misalnya, Anda mungkin menerima bilah notifikasi teratas dari aplikasi perpesanan, pembaruan media sosial, atau pengingat dari aplikasi manajemen tugas.

Elemen Kunci Notifikasi UI
Ketika mendesain notifikasi UI, setiap detail penting, mulai dari tampilan tata letak hingga bagaimana pesan ditampilkan. Berikut adalah komponen utama yang perlu dipertimbangkan:
- Tombol: Tombol ini sangat penting karena memandu pengguna tentang tindakan apa yang harus dilakukan. Tombol yang efektif membantu pengguna mengambil keputusan dengan cepat, memastikan mereka tetap mendapat informasi dan mengetahui pembaruan.
- Ikon: Gambar atau simbol kecil yang menyampaikan informasi penting secara sekilas. Ikon dapat menandakan urgensi atau peringatan darurat dan membantu memperjelas konteks pemberitahuan. Sesuaikan dan unduh ikon untuk web dan proyek aplikasi Anda di sini.

- Deskripsi: Buatlah teks yang sederhana dan langsung ke intinya. Deskripsi harus memberikan informasi penting tanpa detail yang tidak perlu, sehingga pengguna dapat memahami pesan dengan jelas.
- Ekstra: Menambahkan elemen yang berdampak dapat menciptakan rasa urgensi. Hal ini termasuk menggunakan tombol sekunder untuk opsi tambahan, kolom teks untuk umpan balik pengguna, atau tautan ke sumber daya untuk informasi yang lebih mendalam.
- Pemberitahuan Cerdas: Notifikasi ini secara unik disesuaikan dengan kebutuhan setiap aplikasi. Notifikasi ini menggunakan pemicu berdasarkan tingkat interaksi pengguna dan waktu untuk meningkatkan keterlibatan pengguna, memungkinkan pelacakan dan analisis untuk meningkatkan keefektifannya dalam mendorong tindakan pengguna.
Prinsip Desain Notifikasi
Saat mendesain notifikasi, ada beberapa prinsip yang perlu diperhatikan untuk memastikan notifikasi tersebut efektif dan mudah digunakan, seperti kejelasan, relevansi, dan waktu.
Bahasa yang Jelas dan Ringkas
Notifikasi harus menggunakan bahasa yang jelas dan sederhana agar dapat berkomunikasi secara efektif dengan pengguna. Hal ini membantu memastikan bahwa pesan tersebut mudah dipahami oleh semua orang. Nada bicara harus tetap sopan dan profesional, sehingga pengguna merasa dihargai.
Untuk mencapai kejelasan, notifikasi harus terdiri dari kalimat yang lugas dan menghindari jargon yang rumit. Selain itu, menyertakan ajakan bertindak yang jelas dapat memandu pengguna tentang langkah apa yang harus dilakukan selanjutnya, sehingga membuat komunikasi secara keseluruhan menjadi lebih efektif. Interaksi pengguna dengan notifikasi atau petunjuk ini sangat penting, karena mendorong pengguna untuk membuat keputusan atau memberikan informasi sebelum melanjutkan tugas mereka.
Ikon dan Gambar yang Bermakna
Notifikasi harus menampilkan ikon dan gambar yang bermakna yang menarik perhatian pengguna dan dengan cepat menyampaikan informasi penting. Hal ini membantu pengguna memahami pesan dalam sekejap.
Ikon dan gambar tersebut juga harus menonjol dari konten lain di halaman. Ikon dan gambar tersebut harus memiliki desain dan tata letak yang konsisten, sehingga mudah dikenali oleh pengguna.
Beberapa contoh ikon dan gambar yang efektif termasuk simbol kode warna, gambar yang relevan, dan animasi yang menarik. Elemen-elemen ini dapat meningkatkan pengalaman pengguna secara keseluruhan dan memastikan bahwa pesan-pesan utama dikomunikasikan secara efektif.
Pengaturan Waktu dan Frekuensi
Notifikasi penting karena membantu pengguna mendapatkan informasi yang paling penting. Untuk memastikan pengguna memperhatikan, pemberitahuan harus tepat waktu dan sering. Ini berarti mengirimkannya pada saat yang tepat agar pengguna tetap terlibat dan berinteraksi dengan konten.
Ada beberapa cara untuk mengelola notifikasi secara efektif. Misalnya, notifikasi waktu nyata dapat dikirim saat peristiwa terjadi, sementara notifikasi terjadwal dapat direncanakan untuk waktu tertentu. Selain itu, memberikan kendali kepada pengguna atas seberapa sering mereka menerima notifikasi dapat membuat pengalaman mereka menjadi lebih baik. Dengan menggunakan strategi ini, kita dapat memastikan bahwa notifikasi bermanfaat dan tidak berlebihan.
Mengelola Beberapa Notifikasi
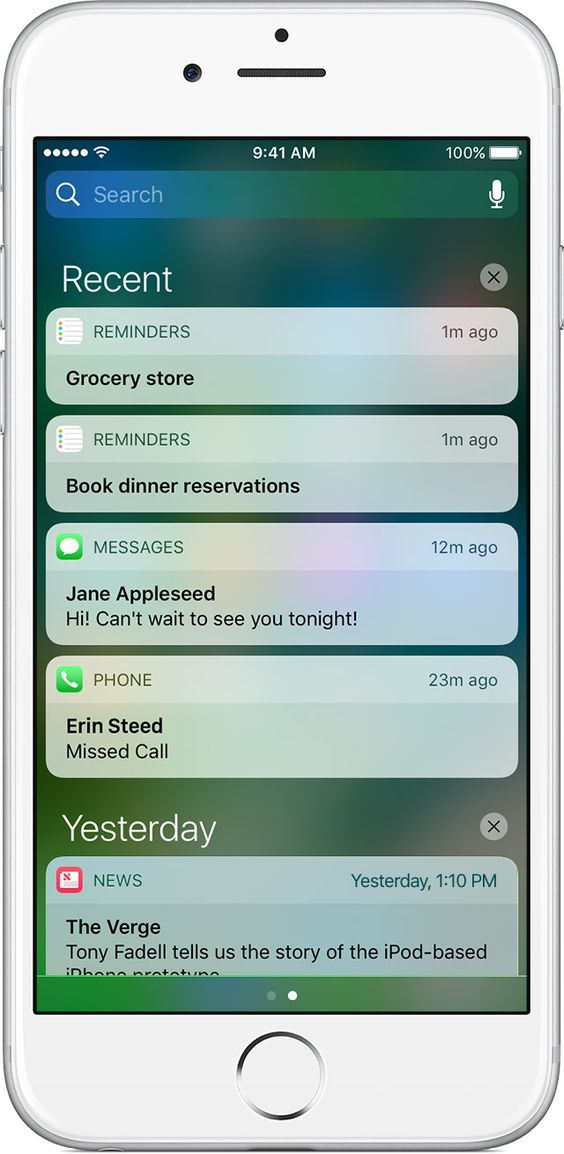
Dalam beberapa kasus, pengguna mungkin menerima beberapa notifikasi sekaligus. Notifikasi sistem, yang merupakan peringatan dengan prioritas rendah yang dikirim oleh sistem operasi, sering kali menggunakan toast dan snackbar untuk memberi tahu pengguna tentang pembaruan dan tindakan penting di luar aplikasi. Hal ini bisa sangat membebani dan berpotensi menyebabkan informasi penting terlewatkan. Untuk menghindari hal ini, penting untuk mempertimbangkan bagaimana pemberitahuan ditampilkan dan dikelola.
Salah satu pendekatannya adalah mengelompokkan notifikasi yang terkait agar tidak mengacaukan layar. Hal ini dapat dilakukan dengan mengelompokkan notifikasi berdasarkan topik atau tingkat urgensinya. Selain itu, memberikan opsi kepada pengguna untuk menyesuaikan jenis notifikasi yang ingin mereka lihat juga dapat membantu mengelola beberapa notifikasi secara efektif.
Kasus Penggunaan Umum untuk Notifikasi
Orientasi dan Sambutan
Notifikasi adalah cara yang bagus untuk menyambut pengguna baru di sebuah aplikasi. Notifikasi dapat membantu membuat proses orientasi menjadi lancar dan menyenangkan. Misalnya, notifikasi dapat memberikan tutorial singkat yang memperkenalkan pengguna pada fitur-fitur utama aplikasi dan menawarkan tips dan sumber daya yang berguna.
Beberapa cara efektif untuk menggunakan notifikasi untuk proses orientasi termasuk pesan pop-up, tutorial interaktif, dan bahkan hadiah untuk memotivasi pengguna. Pendekatan-pendekatan ini dapat membantu pengguna merasa lebih nyaman dengan aplikasi dan mendorong mereka untuk menjelajahi semua yang ditawarkan.
Kemajuan dan Penyelesaian
Notifikasi dapat digunakan untuk memberi informasi kepada pengguna tentang kemajuan mereka dan penyelesaian tugas atau proses. Dengan memberikan visibilitas ke dalam status sistem, notifikasi menawarkan umpan balik yang penting tentang proses yang sedang berlangsung dan tindakan potensial yang diperlukan, mirip dengan dasbor mobil. Dengan memberi tahu pengguna sejauh mana mereka telah melangkah dan kapan mereka telah selesai, pemberitahuan ini membantu menciptakan rasa pencapaian.
Selain itu, notifikasi dapat meningkatkan motivasi dengan memberikan umpan balik dan panduan. Ketika pengguna menerima pembaruan tentang kemajuan mereka, hal ini mendorong mereka untuk terus maju. Pesan sederhana tentang keberhasilan dan pengakuan dapat membuat perbedaan besar dalam perasaan orang tentang pekerjaan mereka.
Misalnya, menggunakan bilah kemajuan menunjukkan kepada pengguna seberapa banyak yang telah mereka selesaikan, sementara pesan keberhasilan merayakan pencapaian mereka. Menawarkan hadiah dan insentif juga dapat memotivasi pengguna untuk tetap terlibat dan mencapai tujuan mereka. Bersama-sama, elemen-elemen ini membantu menciptakan pengalaman positif bagi pengguna saat mereka menavigasi tugas-tugas mereka.
Penanganan Kesalahan dan Pengecualian
Notifikasi adalah alat yang berharga untuk pesan kesalahan dan penanganan pengecualian. Ketika terjadi kesalahan, alih-alih menampilkan pesan kesalahan umum, notifikasi dapat digunakan untuk memberikan informasi yang lebih spesifik tentang masalah tersebut. Notifikasi yang dibuat oleh pengguna, khususnya, dapat melibatkan pengguna secara efektif dengan memungkinkan mereka untuk berkontribusi dalam proses resolusi.
Pendekatan ini membantu pengguna memahami apa yang salah dan bagaimana cara mengatasinya secara efisien. Notifikasi juga dapat menawarkan solusi atau mengarahkan pengguna ke sumber daya tambahan yang dapat membantu mereka menyelesaikan masalah.
Selain itu, menggunakan notifikasi untuk penanganan kesalahan dapat mencegah pengguna menjadi frustrasi atau bingung. Dengan memberikan informasi yang jelas dan dapat ditindaklanjuti, pemberitahuan ini memudahkan pengguna untuk pulih dari kesalahan tanpa merasa kewalahan.
Kesimpulan
Desain notifikasi UI yang baik sangat penting untuk desain UX yang positif. Hal ini dapat sangat memengaruhi perasaan pengguna terhadap sebuah aplikasi. Notifikasi harus menambah nilai dan bukannya mengganggu apa yang sedang dilakukan pengguna. Untuk membuat notifikasi yang bermakna, desainer harus mengikuti beberapa praktik terbaik. Dengan berfokus pada aspek-aspek ini, desainer dapat mendesain notifikasi yang meningkatkan pengalaman pengguna secara keseluruhan.

15.000+ aset desain 3D yang dapat disesuaikan
untuk UI/UX, situs web, desain aplikasi, dan lainnya. Daftar gratis