色には空間を一変させる力があり、視覚的な調和を実現する最も効果的な方法のひとつが類似配色です。カラーホイール上で隣り合う色を使うことで、自然で目に心地よいシームレスな流れが生まれます。海の青と緑の穏やかなブレンドや、秋のオレンジと赤の暖かな抱擁を想像してみてください。
この記事では、デザインにおける最も魅力的なアナロジーカラーの例をいくつか紹介し、これらの調和のとれた組み合わせが、あなたのプロジェクトをいかに無理なくエレガントに昇華させるかを明らかにします。
アナロジーカラーとは?
類似色とは、カラーホイール上で隣り合う色相のことです。この密接な関係が、調和のとれたまとまりのある配色を生み出し、統一感と落ち着きが求められる空間やグラフィック、その他のビジュアルメディアのデザインにおいて、アナロジーカラーは特に効果的です。これらの色がどのように作用し合うかを理解することは、審美的に美しくバランスの取れたデザインを生み出すための強力なツールとなります。
カラーホイールを理解する
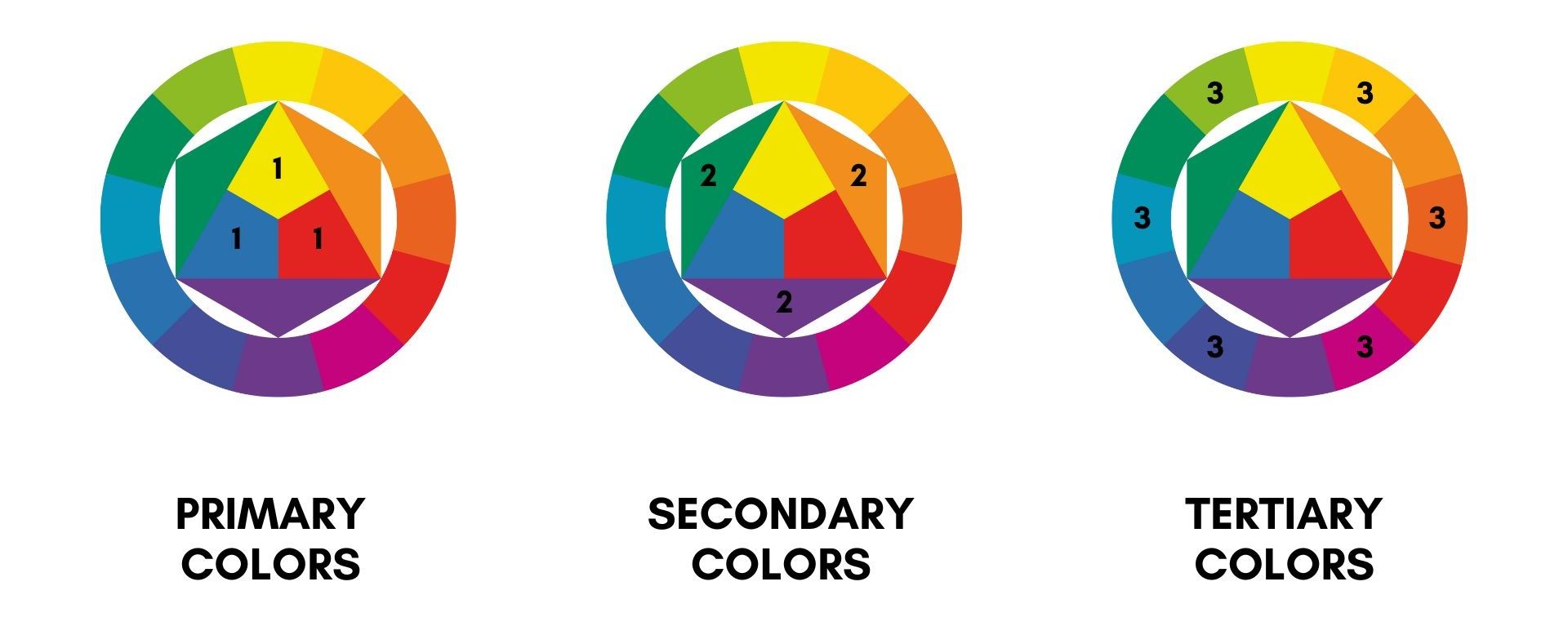
例題に入る前に、カラーホイールの基本をおさらいしましょう。カラーホイールは、1次色、2次色、3次色を円形に視覚的に表したものです。さまざまな色相が互いにどのように関係し、どのように組み合わせればさまざまな効果を生み出すことができるかをデザイナーが理解するのに役立ちます。
伝統的なカラーホイールは12色で構成されている。3つの原色(赤、黄、青)、3つの二次色(オレンジ、緑、紫)、6つの三次色(赤-オレンジ、黄-オレンジ、黄-緑、青-緑、青-紫、赤-紫)である。類似色はこのホイール上で隣り合っている。
類似色は、このホイール上で互いに隣接して配置され、通常3色から5色のグループを形成する。例えば、青、青緑、緑を選んだ場合、これらの色は隣り合っており、共通のアンダートーンによってシームレスに混ざり合います。

最高の類似色の例
次に、類似色の組み合わせの最良の例をいくつか掘り下げ、見事で効果的なデザインの成果を達成するためにどのように使用できるかを紹介します。
1.オーシャニック・セレニティ:ティール、ターコイズ、ブルー
この類似配色は、海の落ち着きと爽やかなエッセンスを思い起こさせます。リラクゼーションと静寂を目的とした空間に最適です。
色の特徴
- ティール:ブルーとグリーンのブレンドで、やや落ち着いたトーンのティールは、深みと洗練をもたらします。
- ターコイズ:ティールよりも明るく鮮やかな色調のターコイズは、生き生きとした爽快感を加えます。
- ブルー:ブルーは安定感と落ち着きをもたらします。
デザイン用途
- インテリアデザイン:ティールを壁に、ターコイズをクッションやラグなどのアクセント・アイテムに、そしてブルーを大きめの家具に使って、落ち着いたビーチ風のリビングルームやベッドルームを作りましょう。
- グラフィックデザイン:このパレットは、ウェブサイトの背景やブランディング資料、落ち着いたプロフェッショナルな外観が求められる販促コンテンツに適しています。
視覚的インパクト:ティールからターコイズ、ブルーへの滑らかな変化は、海の波や海岸の空を連想させ、穏やかで調和のとれた効果を生み出します。
2.秋の暖かさ:赤、オレンジ、黄色
この暖かく鮮やかな配色は、秋の紅葉のエッセンスを取り入れ、居心地のよい居心地のよい空間を演出するのに理想的です。
色の特徴
- 赤:この配色の主役となる大胆でエネルギッシュな色。
- オレンジ:暖かく情熱的な色で、明るさを加えながら赤を引き立てる。
- 黄色:この組み合わせに明るさと暖かさを加える、陽気で元気の出る色。
デザインの用途
- インテリア・デザイン:アクセント・ウォールや特徴的なアイテムに赤、テキスタイルや装飾品にオレンジ、小物に黄色を取り入れ、温かみのあるダイニング・ルームやリビング・スペースを演出しましょう。
- グラフィックデザイン:このパレットは、注目を集め、暖かさとエネルギーを呼び起こすことを目的としたマーケティング資料、季節のプロモーション、広告に効果的です。
視覚的インパクト:豊かで温かみのある色調がシームレスに調和し、快適さと活気のある雰囲気を作り出します。
3.フォレスト・リトリートグリーン、オリーブ、セージ
この落ち着きと地に足の着いた配色は、緑豊かな森の静けさを映し出し、リラックスできる自然な環境づくりに理想的です。
色の特徴
- グリーン:この配色の原色であるグリーンは、自然と成長を象徴し、落ち着きのある背景を提供します。
- オリーブ:より控えめなアースグリーンで、パレットに深みと洗練を加える。
- セージ:自然で有機的な雰囲気を保ちながら、配色を明るくするソフトで落ち着いたグリーン。
デザイン用途
- インテリアデザイン:壁や大きな家具にはグリーン、小さなアクセントやテキスタイルにはオリーブ、アクセサリーや装飾品にはセージを使い、静謐で自然を感じさせるリビングスペースや書斎を演出しましょう。
- グラフィックデザイン:エコフレンドリーなブランド、自然をテーマにしたプロジェクト、ウェルネス・コンテンツに最適なこのパレットは、穏やかで自然とのつながりを感じさせる。
視覚的インパクト:グリーン、オリーブ、セージの緩やかな移り変わりが、穏やかな森林を思わせる、穏やかで調和のとれた効果を生み出す。
4.サンセット・ブリスピンク、コーラル、ピーチ
このアナログなピンクの配色は、夕焼けの暖かく心地よい色合いをとらえ、爽やかでロマンチックな、ソフトでありながら鮮やかな美的感覚を提供する。
色の特徴
- ピンク:このパレットのベースとなるソフトでロマンティックな色。
- コーラル:暖かくエネルギッシュな色合いで、生き生きとしたタッチを加える。
- ピーチ:淡く繊細な色合いで、ピンクとコーラルの両方を引き立て、暖かさと軽やかさを加える。
デザイン用途
- インテリアデザイン:ベッドルームやリビングエリアなど、暖かく心地よい雰囲気が求められる場所に最適。ピンクを壁のメインカラーに、コーラルをアクセントに、ピーチをテキスタイルや装飾に。
- グラフィック・デザイン:美容、ファッション、ライフスタイル関連のブランディングや販促物に効果的。
視覚的インパクト:ピンクからコーラル、ピーチへのグラデーションは温かく心地よい雰囲気を醸し出し、陽気でロマンチックな雰囲気の空間やデザインを演出するのに最適。
5.都会的でシック:グレー、チャコール、シルバー
この洗練された配色は、さまざまな濃淡のグレーをブレンドすることで、現代的でプロフェッショナルな環境に適した、洗練されたモダンな美的感覚を生み出している。
色の特徴
- グレー:この配色のベースとなる汎用性の高い中間色で、バランスの取れた落ち着いた背景を提供します。
- チャコール:グレーの濃い色合いで、深みとコントラストを加えます。
- シルバー:エレガンスと輝きをもたらすメタリックな色合い。
デザイン用途
- インテリアデザイン:モダンなオフィス、シックなアパートメント、ミニマルな空間に最適。壁や大きな家具にはグレーを、アクセントになる小物にはチャコールを、装飾的な要素や備品にはシルバーを使いましょう。
- グラフィックデザイン:プロフェッショナルなブランディング、技術関連のプロジェクト、または洗練されたモダンな外観が求められるあらゆる素材に最適。
視覚的インパクト:グレー、チャコール、シルバーの洗練された相互作用が、洗練されたエレガントな効果を生み出し、ハイエンドでコンテンポラリーなデザインに適しています。
類似配色の作り方
既成の配色を使わず、自分だけの配色を作りたい場合は、類似配色がおすすめです。ここでは、その作り方を紹介しよう:
- まず、配色の中心となるベースカラーを選びます。暖かく活気のある雰囲気にしたい場合は、赤、オレンジ、黄色など、暖色系の色をベースカラーにするとよいでしょう。涼しげで落ち着いた雰囲気にしたい場合は、青、緑、紫などを選ぶとよいでしょう。
- ベースカラーを選んだら、それを補うためにカラーホイールから隣接する色を1~2色選びます。これらの補色はベースカラーの隣にあるべきで、一緒に使うことでスムーズで調和のとれた変化を生み出します。例えば、ベースカラーが青なら、青緑と青紫を補色として選ぶとよいでしょう。
- デザインのバランスを保つには、60対30対10の法則を試してみてください。スペースの約60%にメインカラー、30%にセカンダリーカラー、残りの10%にアクセントカラーを使います。こうすることで、ひとつの色が他を圧倒することがなくなります。
- 選んだ色の濃淡や色合いを取り入れて、深みと変化を加えましょう。シェードはベースカラーに黒を加えることで暗い色調になり、ティントは白を加えることで明るい色調になります。例えば、ベースカラーがブルーの場合、コントラストと立体感を出すためにネイビーブルーとスカイブルーを使うことを検討する。
- 配色の鮮やかさのバランスを取るために、白、黒、グレーなどのニュートラルカラーを混ぜることを恐れないでください。また、選んだ色を際立たせるためのきれいな背景にもなります。
類似色を使うためのベストプラクティス
オーディエンスを考慮する
配色を考える際には、ターゲットとするオーディエンスとその好みを考慮することが重要です。色によっては、文化的あるいは個人的に異なる連想を持っている場合があるので、オーディエンスに受け入れられやすい色を選ぶのがベストです。
居心地の良い、魅力的な空間にするために類似色を使う
アナログな配色は、温かく居心地のよい雰囲気を演出するのに最適です。類似した色調は調和感を生み出し、快適さやリラックス感を呼び起こします。そのため、リビングルームやベッドルーム、キッチンなど、人々に安らぎを感じてもらいたい空間に最適です。
強い色合いの多用は避ける
類似色同士は調和するものですが、強い色相を多用しすぎると、やはり目が疲れます。これを防ぐには、類似色のパレットを2~3色のメインカラーに限定し、シェードや色合いを使ってバリエーションを加えるようにしましょう。
対照的な文字色を使う
類似色を使う場合、読みやすさを考慮することが重要です。選んだ色が似たような値(明るさや暗さ)の場合、文字が読みにくくなる可能性があります。この場合、読みやすさを確保するために、白や黒など対照的な文字色を選びましょう。
類似色を選ぶためのツールとリソース
アナログ配色の選択と作成に役立つオンライン・リソースやツールがたくさんあります。人気のあるものをいくつか紹介します:
- Coolorsは、完璧なカラーパレットを素早く作成、保存、共有できるツールです。このプロセスは素早く簡単に行えるように設計されており、わずか数秒で適切な色を見つけることができる。
- Color Huntは、厳選された美しい配色のコレクションを提供します。毎日更新されるので、常に新鮮で刺激的な選択肢からプロジェクトを選ぶことができます。
- Adobe Color CCは、カラーテーマやパレットの作成に最適なシンプルなツールです。使いやすいフォーマットでさまざまな色の組み合わせを検討したいデザイナーに最適です。
- KhromaはAIを搭載したカラーツールで、あなたの好みを学習します。好みの色を生成し、そうでない色をブロックしてくれるため、パーソナライズされた色選択のための賢い選択となる。
結論
アナログカラーは、調和のとれた視覚的に楽しいデザインを作るための素晴らしい方法です。アナロジーカラー理論の基本を理解し、役立つツールを使うことで、この配色を簡単にデザインプロジェクトに取り入れることができます。アナロジーカラーを楽しみながら試してみてください!