私たちは皆、第一印象が重要であることを知っており、デジタルの世界では、ログインページがユーザーの体験全体のトーンを決めることがよくあります。ログインページは単なる入り口ではなく、機能性と美しさが出会う重要なタッチポイントです。よく練られたログインページは、ユーザビリティを高め、信頼を築き、コンバージョンを高めることさえあります。
この記事では、見栄えだけでなく、シームレスなユーザーエクスペリエンスを提供する効果的なログインページをデザインするために欠かせないテクニックやヒントをご紹介します。個人的なプロジェクトであれ、大きなプラットフォームへの貢献であれ、あなたのデザインを向上させる刺激的な例とベストプラクティスを探ります。お気に入りのデザインツールを持って、さっそく始めましょう!
ログインページの主な要素
ログインページに欠かせない要素を簡単におさらいしましょう。これらは、スムーズで安全なユーザーエクスペリエンスを保証するために、すべてのログインページが持つべき重要な要素です。
入力フィールド
入力フィールドはログインページの心臓部です!ユーザー名とパスワードのフィールドに明確なラベルを付けて、ユーザーを簡単に誘導しましょう。プレースホルダーテキストを追加することで、どのような情報が必要なのか、役立つヒントを提供することができます。このシンプルな機能により、ユーザーは入力した内容を確認することができ、タイプミスによるフラストレーションの可能性を減らすことができます。よくデザインされた入力フィールドは、見栄えが良いだけでなく、ユーザーが自信を持ってログインできるようにします。
ボタン
ボタンはアクションへの入り口であり、圧迫感を与えることなく注意を引くものでなければなりません。ログイン」ボタンは目立たせる必要があるので、ページの他の部分と対照的な明るい色を使いましょう。クリックしやすいように十分な大きさにし、インタラクティブ性を高めるためにホバー効果を追加することも検討しましょう。"パスワードをお忘れですか?"のようなセカンダリーアクションも忘れずに。これらはアクセス可能であるべきですが、あまり目立たないようにし、ユーザーを簡単に次のステップに導く明確な視覚的階層を作りましょう。
イメージ
イメージはログインページに命を吹き込みますが、適切なバランスをとることが重要です。ログインプロセスの邪魔にならない、ブランドメッセージに共鳴する高品質な画像やイラストを選びましょう。美しく配置された背景画像は、入力フィールドにフォーカスを当てながらも、暖かく魅力的な雰囲気を作り出すことができます。ゴールはユーザーエクスペリエンスの向上であることを忘れずに、デザイン全体を引き立てるビジュアルを選びましょう。
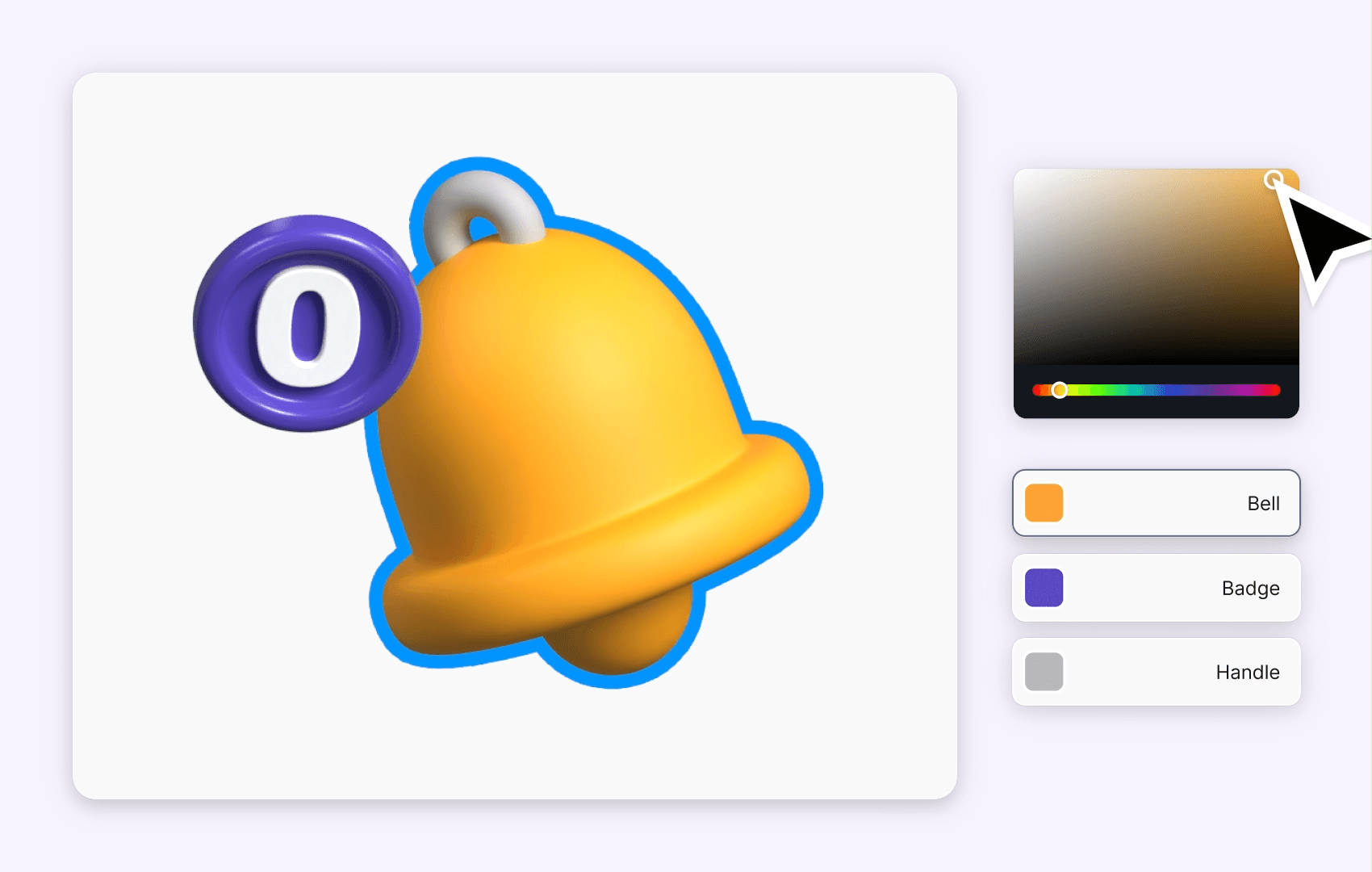
3Dアイコン、イラスト、キャラクターを 使用して、楽しくフレンドリーな雰囲気を演出し、ユーザーのログインページへの参加を促しましょう。15,000以上の3Dデザインアセットを、ウェブやアプリのデザインプロジェクト用に無料で検索、カスタマイズできます!

ブランディング要素
ブランディング要素は、ログインページに親しみやすさと信頼感を与える重要な役割を果たします。ロゴとブランドカラーをうまく取り入れて、まとまりのある体験を作りましょう。これにより、ブランドのアイデンティティが強化されるだけでなく、ログイン中のユーザーに安心感を与えることができます。ブランドの個性を反映したタイポグラフィを選び、ページ全体の一貫性を保ちましょう。さりげないブランディングは、ユーザーの信頼感を高め、歓迎ムードを演出し、再来訪を促します。
レイアウトとフロー
スムーズなログイン体験には、考え抜かれたレイアウトが不可欠です。入力フィールド、ボタン、その他のオプションは、自然でわかりやすいように配置しましょう。十分なスペースは非常に重要です!これは読みやすさを向上させるだけでなく、ユーザーが簡単にナビゲートできるようにするためでもあります。エラーメッセージやヒントを戦略的な位置に配置し、ユーザーが問題に遭遇した場合にガイドすることも忘れないでください。クリーンで直感的なレイアウトは、ユーザーが自信を持って効率的にログインできるよう導きます。
ログインページのデザインテクニック
あなたのウェブサイトやアプリケーションの性質によって、ログインページを目立たせるために様々なデザインテクニックを試すことができます。ミニマルなアプローチでも、大胆で鮮やかなアプローチでも、それぞれのテクニックにはそれぞれの利点があります。
ミニマルデザイン
ミニマルデザインは、ログインページのユーザビリティを高めるために不要な要素を削ぎ落とし、シンプルさを重視します。十分なホワイトスペースを使うことで、ユーザーがクレデンシャルの入力に集中できるよう、クリーンで気を散らさない環境を作り出します。例えば、アップルのログインページはこのアプローチの典型で、必要不可欠なフィールドと明確なコールトゥアクションボタンを備え、ユーザーを無理なくプロセスへと導いている。
考え抜かれたタイポグラフィもミニマリズムの特徴だ。Googleのログインページでは、白を背景にモダンなフォントを使用し、明瞭さと読みやすさを確保している。必要な機能が優先されている。例えば、「パスワードをお忘れですか」というわかりやすいリンクは、インターフェイスを乱雑にすることなく、しばしば含まれている。
Dropboxのログインボタンの優しいブルーのように、微妙な色のアクセントは、ユーザーを圧倒することなく視覚的な魅力を加える。最終的に、ミニマルなデザインは、ユーザーを招き入れ、エンゲージメントを高める直感的なログインエクスペリエンスを育み、最初からポジティブなインタラクションの舞台を整えます。
レスポンシブデザイン
レスポンシブデザインは、特にモバイルデバイスの利用が増加していることを考えると、ログインページに不可欠です。モバイルフレンドリーなログインエクスペリエンスにより、ユーザーは画面サイズに関係なくシームレスにアカウントにアクセスできます。この適応性は、ユーザーの満足度を高め、フラストレーションを軽減します。
レスポンシブレイアウトを実現するには、柔軟なグリッドシステムと、デバイスのサイズに基づいて要素を調整するCSSメディアクエリを使用します。また、流動的な画像やスケーラブルなタイポグラフィなどのテクニックにより、テキストやビジュアルがデバイス間で整合性を保つことができます。たとえば、ログインページでは、入力フィールドをモバイルでは縦に積み重ね、デスクトップでは横に並べて表示することができます。
応答性を優先することで、ユーザビリティが向上するだけでなく、ユーザーエンゲージメントも高まり、どのデバイスからでもログインしやすくなります。
セキュリティ指標
オンラインセキュリティにおいて、視覚的な指標は重要な役割を果たします。例えば、SSL証明書は、アドレスバーに南京錠のシンボルを表示することで、ウェブサイトが安全であることをユーザーに認識させます。同様に、パスワード強度インジケータは、多くの場合、赤から緑に変化する色分けされたバーを使用して、選択したパスワードの安全性を示すことにより、ユーザーがより強力なパスワードを作成するように導きます。
信頼性の要素は、セキュリティを維持し、ユーザーの信頼を築くためのもう一つの重要な側面である。プライバシーポリシーへのリンクは、自分のデータがどのように扱われ、保護されるかをユーザーに知らせるため、極めて重要である。また、ウェブサイトでよく見かけるセキュリティバッジは、そのサイトが一定のセキュリティ基準を満たしていることをユーザーに保証するものです。これらの要素は、オンラインブラウジングやショッピングの際に、ユーザーをより安心させるために機能します。
ログインページデザインのベストプラクティス
明確なコールトゥアクション(CTA)
ログインページには、ユーザーを次のステップに誘導する明確なCTAが必要です。これは、シンプルな「ログイン」または「サインイン」ボタンであり、付随するテキストや指示も含まれます。また、パスワードのリセットやカスタマーサポートへの連絡など、サポートが必要なユーザーのためのナビゲーションオプションを含めることも重要です。
フィードバックでユーザーを導く
リアルタイムのフィードバックを提供することで、ログインページのユーザーエクスペリエンスを大幅に向上させることができます。これには、ユーザーが間違った情報を入力したときのエラー表示や、ログインプロセスの進行状況の表示などがあります。このような些細なことは、ユーザーが何が起こっているかを理解し、フラストレーションを軽減するのに役立ちます。
Pixcap の UI フィードバックアイコンや、ローディングバーやチェックマークなどのイラストのライブラリを参照すると 、ログインプロセス全体を通して、ユーザを引きつけ、情報を提供し続けることができます。ブランドの美的感覚に合わせて、色、回転、素材を変更してカスタマイズしましょう。
エラー処理
ログインページでエラー処理を行うことは重要です。これには、ユーザーが間違った情報を入力したり、必須項目を入力し忘れたりした場合に、明確なエラーメッセージを表示することが含まれます。また、注意が必要な特定のフィールドを強調表示するなど、エラーを修正するための提案を提供することも役立ちます。
ソーシャルログインオプション
ソーシャルメディアログインをウェブサイトやアプリに統合すると、いくつかの利点があります。既存のソーシャルメディアアカウントで素早くサインインできるため、ユーザーエクスペリエンスが簡素化され、新しいユーザー名やパスワードを作成したり覚えたりする必要がなくなります。このアクセスのしやすさは、ユーザーのエンゲージメントとリテンションを高めることができる。
ログインページのデザインで避けたいよくある間違い
ログインページのデザインは単純に見えるかもしれませんが、簡単に避けることができる一般的な間違いがいくつかあります。以下がその例です:
デザインを複雑にしすぎる
ログインページはシンプルでわかりやすいものであるべきです。不必要な要素でページをごちゃごちゃにしたり、多すぎるオプションでユーザーを圧倒したりするのは避けましょう。必要なものだけに絞り、ログインプロセスをできるだけスムーズにすることに集中しましょう。
モバイルフレンドリーにしない
モバイルデバイスでインターネットを閲覧する人が増えている現在、ログインページがモバイルフレンドリーであることは非常に重要です。これは、小さい画面用にデザインし、ボタンやフィールドが簡単にクリックできるようにし、読み込み時間を最適化することを意味します。
必要な情報が多すぎる
ログインプロセスでは、必要な情報のみを入力するようにしましょう。ユーザーに過剰な個人情報を求めると、ウェブサイトやアプリに対して不快感や疑念を抱かせる可能性があります。Eメールやユーザー名、パスワードといった基本的な情報のみを要求し、シンプルに保ちましょう。
アクセシビリティ・ガイドラインの無視
アクセシビリティは、ログインページをデザインする際に見落とされがちですが、能力に関係なく誰もがウェブサイトにアクセスし、利用できるようにするために不可欠です。これには、コントラストの高い色の使用、画像の代替テキストの提供、スクリーンリーダーがページを簡単にナビゲートできるようにすることなどが含まれます。
良いログインページデザインの例
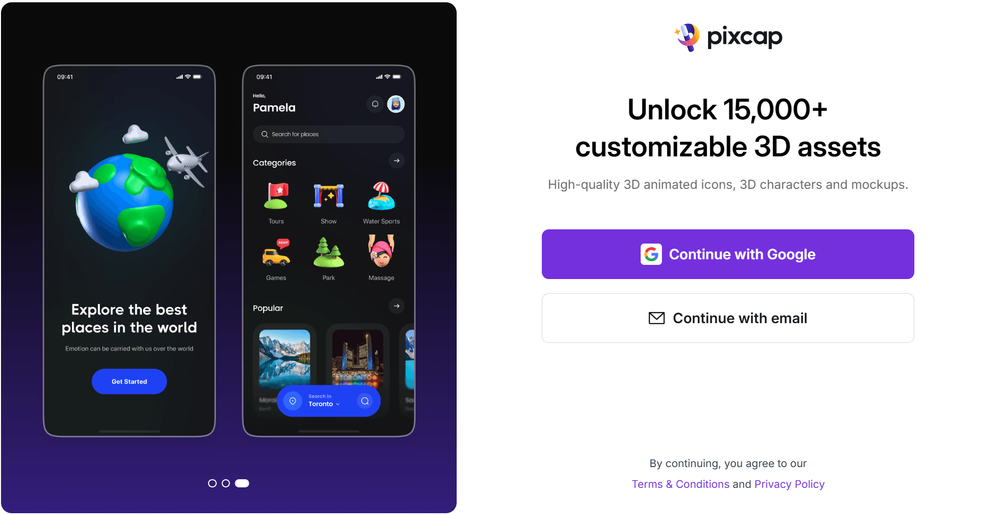
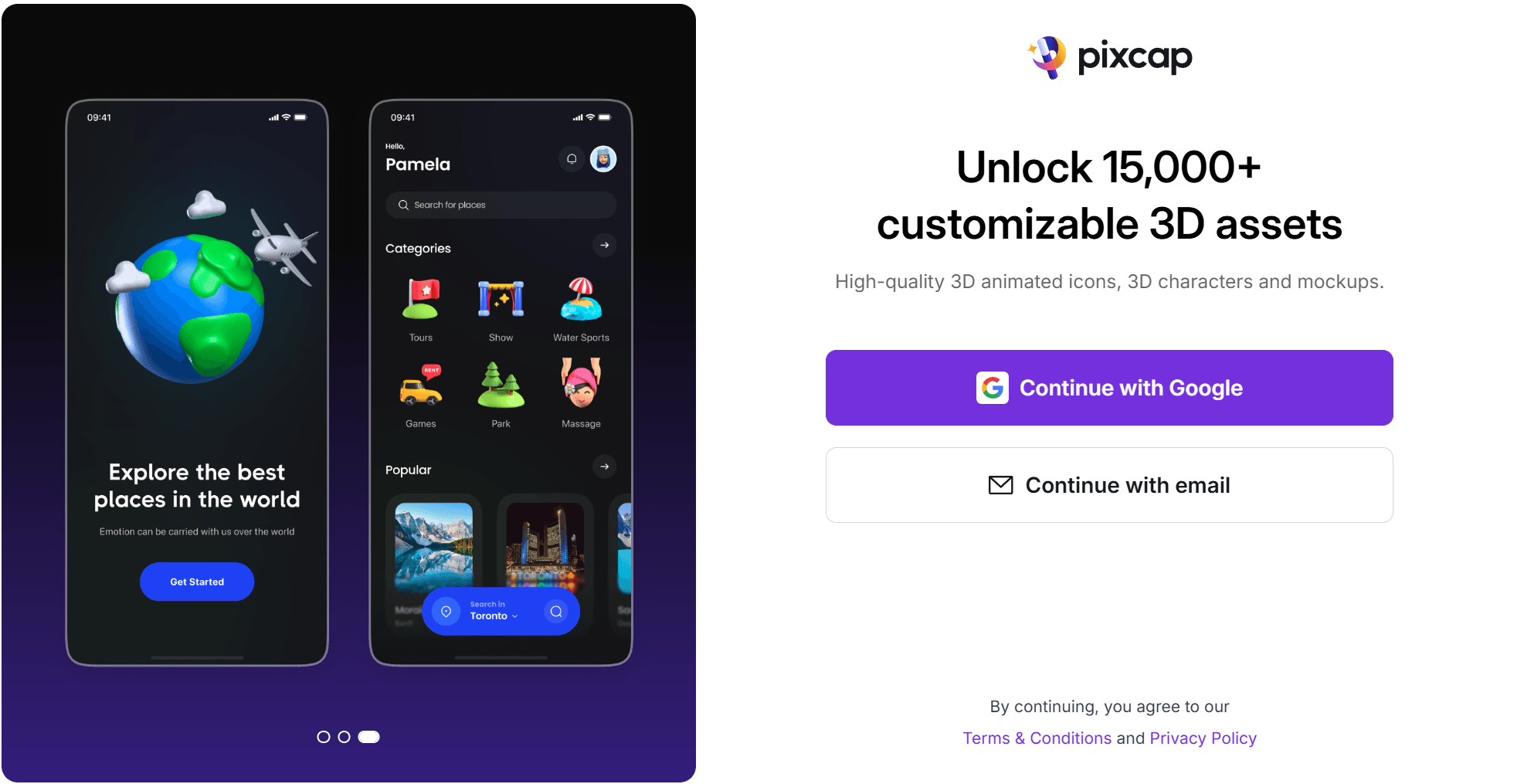
PixcapのログインページUI
一目見ただけで、ユーザーはGmail経由でログインするか、Eメールとパスワードでログインするかの明確なオプションを提示されます。この2つの経路はログインプロセスを簡素化し、最初から異なるユーザーの好みに対応します。
見出しと小見出しを入れることで、登録することの価値を効果的に伝え、ユーザーが期待できるメリットを強調している。これは、正しい期待値を設定するのに役立つだけでなく、潜在的なユーザーに加入を促す動機付けの要素も加えています。
左側には、様々な使用例における3Dデザイン資産を紹介する回転スライドがあり、素晴らしいタッチとなっている。この視覚的な要素は、全体的な美観を高めるだけでなく、Pixcapが何を提供しているのかを即座に知ることができます。

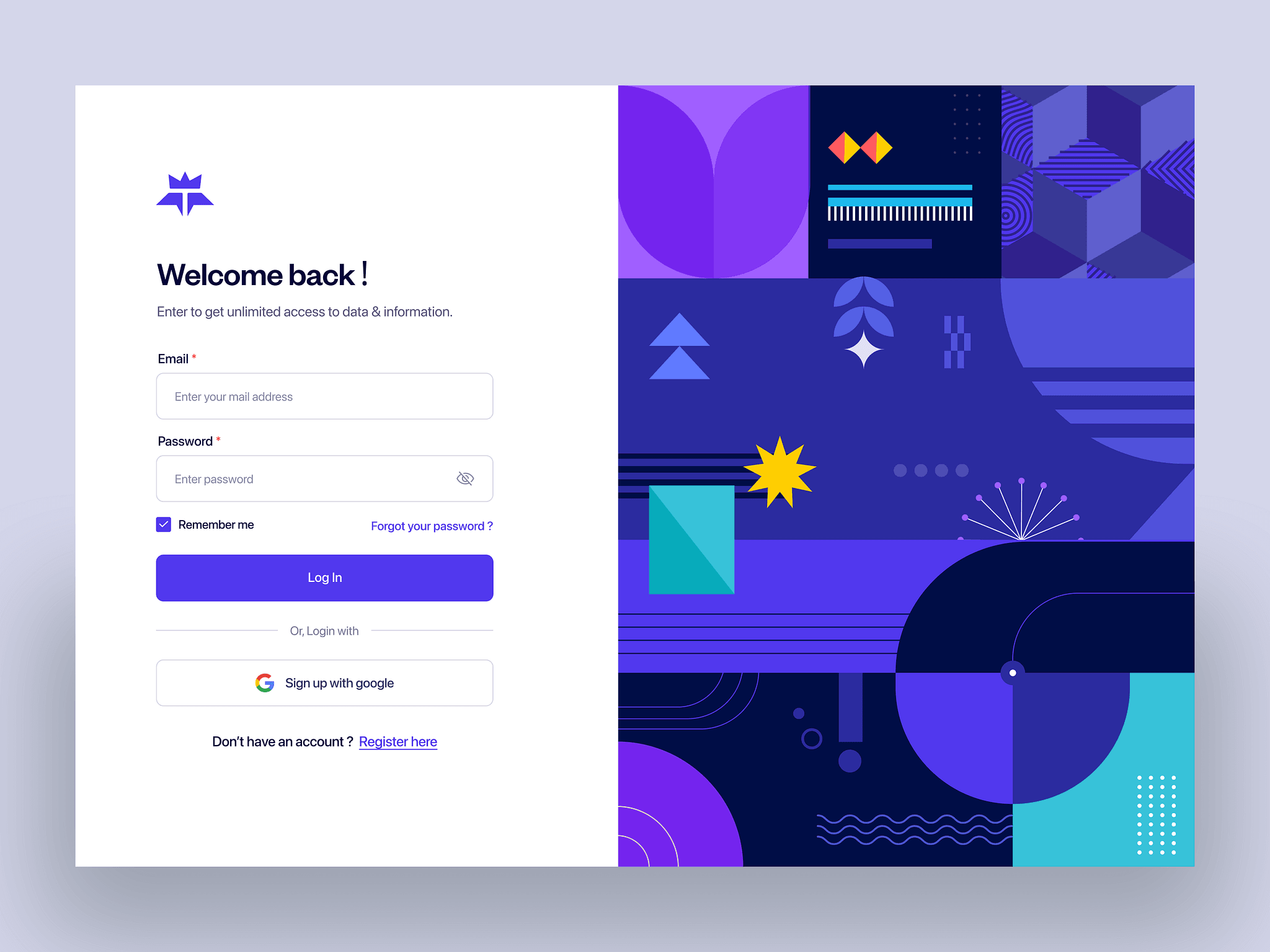
TerraのログインページUI
Terra のログインページは、多くのユーザーが親しみやすく、わかりやすいと感じる伝統的なレイアウトを採用しています。すべての必要な入力フィールドが目立つように配置され、シームレスなログイン体験が保証されています。ユーザは気が散ることなく簡単に認証情報を入力することができ、これはユーザビリティにとって重要な利点である。
Googleでログインするオプションは、迅速なアクセスを好むユーザーへの配慮から追加されたものだ。サインアップ」オプションを最後に配置することで、メインのログイン・プロセスを乱雑にすることなく、新規ユーザーのアカウント作成を促している。
右側には、2Dのイラストが視覚的なタッチを加え、テキストを分断し、ページをより魅力的に感じさせています。

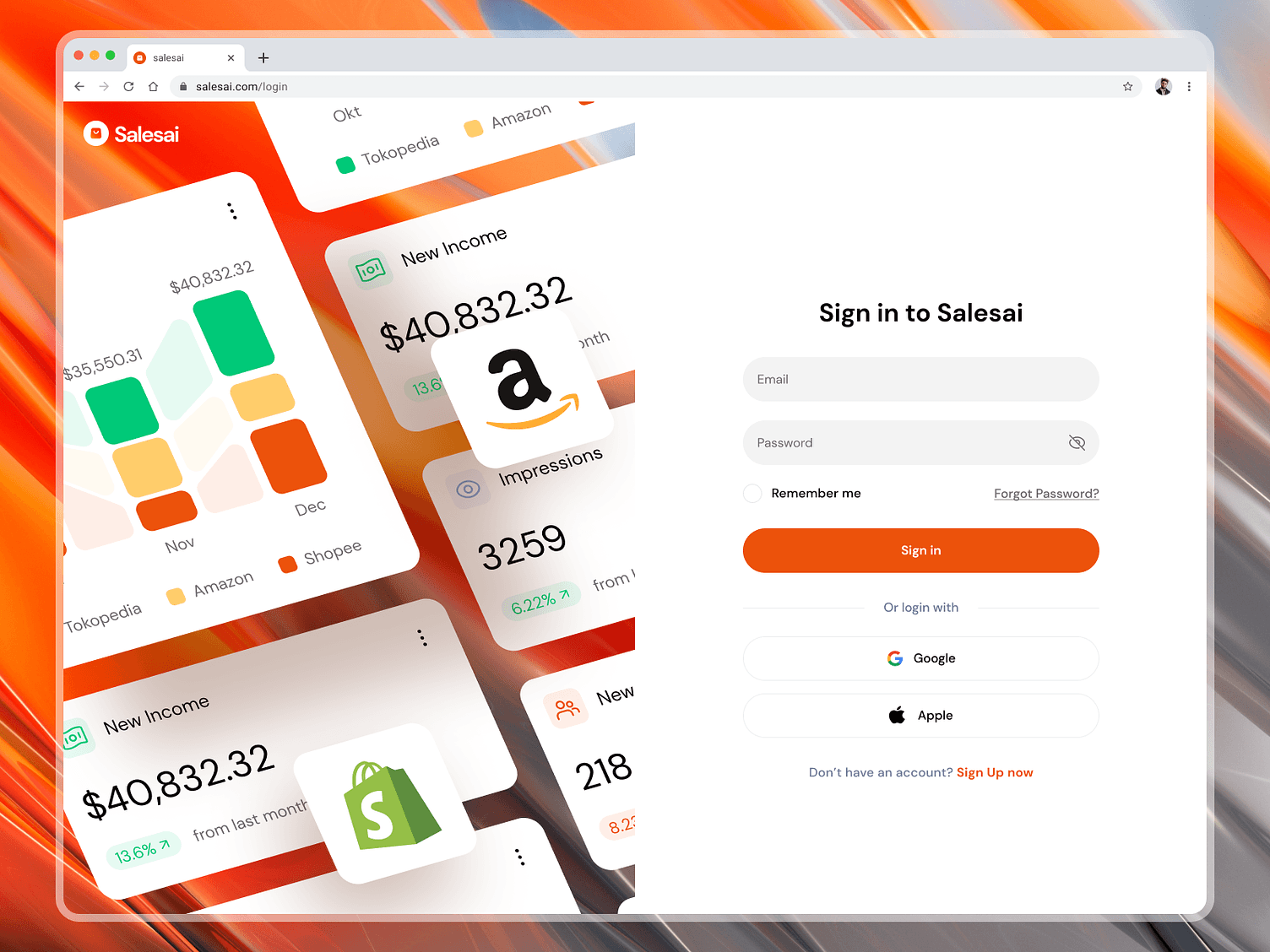
SaaSサイトのログインページ
このSaaSサイトのログインページは、シンプルでユーザーフレンドリーという点で、Terraとよく似ていますが、いくつかの素晴らしいアップデートが施されています。Eメールとパスワードの入力欄が明確で、ユーザーが簡単にログインできるようになっています。
追加された素晴らしい機能のひとつに、"Login with Apple "オプションがある。この選択は、利便性とセキュリティのためにApple IDを使用することを好むユーザーに最適です。
左側には、プラットフォームのダッシュボードが表示されている。ログイン後に何が期待できるのか、ユーザーが楽しみにしている機能がハイライトされている。

結論
ログインページのデザインは、ユーザーがウェブサイトと最初に接することが多いため、とても重要です。優れたデザインのログインページは、素晴らしい第一印象を与え、スムーズなユーザー体験を保証します。ログインページは信頼を築き、ユーザーのサイトへの参加を促します。
ログインページを作成する際には、ベストプラクティスに従うことが重要です。つまり、シンプルで使いやすくすること、安全性を確保すること、明快でわかりやすいデザインにすることです。これらのベストプラクティスを実践することで、より効果的でユーザーフレンドリーなログインプロセスを作成することができます。