優れたデザインのナビゲーションバーは、ユーザーがウェブサイトやアプリを簡単に探索できるようサポートする、親切なガイドのようなものです。洗練されたEコマースプラットフォームや活気あるブログを構築するにしても、効果的なナビゲーションデザインの原則を理解することが、スムーズなユーザー体験を生み出す鍵となります。
この記事では、ナビゲーションバーを機能的なだけでなく、直感的で魅力的なものにするための基本的なデザインの原則について掘り下げていきます。また、これらの原則が実際のアプリケーションでどのように活かされているのか、感動的な例をいくつか紹介します。
ナビゲーションバーとは?
ナビゲーションバーは、しばしばナビバーと呼ばれ、ユーザーが様々なセクションや機能をナビゲートできるようにする、ウェブサイトやアプリケーションの重要なコンポーネントです。通常、ページの上部またはサイドに配置され、訪問者をホーム、会社概要、サービス、ブログ、お問い合わせページなどの重要なエリアに誘導するロードマップの役割を果たします。
よくデザインされたナビゲーションバーは、ユーザーが必要なものを素早く見つけるのを助けるだけでなく、構造や構成に関する感覚を提供することで、全体的な体験を向上させます。ナビゲーションバーは、水平または垂直レイアウト、ドロップダウンメニュー、アイコン、あるいはモバイルフレンドリーなハンバーガーメニューなど、さまざまな形をとることができます。
ナビゲーションバーの種類
ナビゲーションバーには主に5つのタイプがあり、それぞれにユニークな特徴と使用例があります:
- 水平ナビゲーションバー- 水平ナビゲーションバーは最も一般的なタイプで、通常ページの上部にあります。ユーザーがウェブサイトの主要セクションを移動するためのわかりやすい方法を提供し、すっきりと整理されたユーザーエクスペリエンスを提供します。
- バーティカル・ナビゲーション・バー- バーティカル・ナビゲーション・バーは、ページのサイドバーやメニューとしてよく使用されます。ユーザーを圧倒することなく、より多くのリンクやカテゴリーを収容できるため、コンテンツが多いウェブサイトには特に便利です。
- ドロップダウンナビゲーションバー- ドロップダウンナビゲーションバーは、追加オプションやサブメニューを提供し、メインナビゲーションエリアを散らかすことなく、より詳細なページにアクセスできるようにします。このタイプのナビゲーションは、コンテンツが異なるカテゴリーやサブカテゴリーに分かれている階層構造を持つウェブサイトに最適です。
- タブ付きナビゲーションバー- タブ付きナビゲーションバーは、コンテンツを別々のセクションに整理するために使用され、異なるビューやトピックを切り替える必要があるアプリケーションやWebサイトでよく見られます。ユーザーがページを離れることなく、関連するコンテンツを探索するための直感的な方法を提供します。
- レスポンシブ・ナビゲーション・バー- レスポンシブ・ナビゲーション・バーは、画面サイズに応じてレイアウトとデザインを調整し、デバイス間でシームレスなユーザー体験を実現します。このタイプのナビゲーションは、モバイルデバイスやさまざまな画面解像度でのアクセシビリティとユーザビリティを向上させるため、最新のウェブデザインには欠かせません。
ナビゲーションバーの主な構成要素
さまざまなタイプのナビゲーションバーとともに、優れたデザインのナビゲーションバーを構成する重要なコンポーネントもあります。これらの構成要素が連動することで、ユーザーがウェブサイトをナビゲートするための、ユーザーフレンドリーで効率的な方法が生まれます。
- ロゴ - ブランドのロゴは、左上隅に目立つように配置し、視覚的なアンカーとして、また、ユーザーがホームページに戻るための素早い方法として機能します。
- プライマリー・ナビゲーション - これはメイン・メニューで、通常はページ上部に水平に配置されます。ウェブサイトの最も重要なセクションへのリンクが含まれています。
- セカンダリー・ナビゲーション - プライマリー・ナビゲーションの下、またはドロップダウンで表示される補助メニューです。アクセス頻度の低いページやサブカテゴリーへの追加リンクを提供します。
- 検索バー - ユーザーがウェブサイト内の特定のコンテンツをすばやく見つけられるようにする検索バーです。
- アカウント/カート - 該当する場合は、ユーザーアカウント、ショッピングカート、ウィッシュリストへのリンクを右上に配置します。
- ハンバーガーメニュー - 画面が小さい場合、ハンバーガーメニュー(横3行)を使用すると、ナビゲーションをドロップダウンに折りたたむことができます。
効果的なナビゲーションバーデザインの原則
シンプルさ
効果的なナビゲーションバーをデザインすることは、ウェブサイトやアプリのユーザー体験を向上させるために非常に重要です。基本原則の1つはシンプルであることです。ナビゲーションバーでは、メニュー項目の数を5~7個程度に抑える必要があります。この管理しやすい数は、ユーザーが過剰な選択肢に圧倒されることなく、必要なものを素早く見つけるのに役立ちます。明確で説明的なラベルも同様に重要で、各セクションの内容を正確に伝える必要があります。専門用語を避けることで、バックグラウンドに関係なく、すべてのユーザーがナビゲーションを簡単に理解できるようになります。
階層
もう一つの重要な原則は階層です。ナビゲーションの構造を整理することで、項目間の関係を示し、ユーザーがナビゲートしやすくなります。プライマリー・ナビゲーションは目立たせ、セカンダリー・オプションは入れ子にしたり、あまり強調しないようにすることで、視覚的な流れを作ることができます。ナビゲーションバー全体のデザイン、レイアウト、用語を統一することで、親しみやすさが増し、ユーザビリティが向上します。
レスポンシブデザイン
今日のデジタル環境では、レスポンシブデザインが不可欠です。ナビゲーションバーは、さまざまなデバイスや画面サイズでシームレスに機能する必要があります。モバイルユーザーには、ハンバーガーメニューを組み込むことで、必要なオプションへのアクセスを提供しながらスペースを節約することができます。
アクセシビリティ
アクセシビリティも重要な検討事項です。障害を持つ人を含め、すべての人がナビゲーションを使用できるようにするには、適切なコントラスト、オルトテキストを使用し、キーボード操作性を確保する必要があります。このような包括性は、利用者を広げ、全体的なユーザビリティを向上させます。
視覚的フィードバック
視覚的なフィードバックは、インタラクティブな体験の実現に不可欠です。ユーザーがメニュー項目の上にカーソルを置いたり、クリックしたりすると、ハイライトされたり、色が変わったりするなどの合図を提供することで、これらの要素がインタラクティブであることを示します。このフィードバックは、ユーザーを誘導し、ナビゲーションの応答性を高めます。
検索機能
さらに、検索機能を統合することで、特に大規模なサイトではユーザビリティが大幅に向上します。検索バーを使用すると、ユーザーは特定のコンテンツをすばやく見つけることができるため、時間を節約し、全体的なエクスペリエンスを向上させることができます。
スティッキーナビゲーション
ナビゲーションバーに粘着性を持たせるべきかどうか迷っているなら、答えはイエスです。このデザインは、ユーザーがページをスクロールしてもナビゲーションが見える状態を維持し、アクセシビリティと全体的なユーザー体験を向上させます。ユーザーがスクロールバックすることなく、ナビゲーションオプションに簡単にアクセスできるようになります。
テストと反復
最後に、継続的な改善には、ユーザーからのフィードバックに基づく定期的なテストと反復が重要です。実際のユーザーからインサイトを収集することで、ペインポイントや強化すべき領域を特定することができます。この継続的なフィードバックのループにより、ナビゲーションが直感的でユーザーフレンドリーであることが保証されます。これらの原則に従うことで、ユーザビリティと全体的なユーザー満足度を大幅に向上させるナビゲーションバーを作成することができます。
ナビゲーションバーのベストプラクティス
ナビゲーションバーは使いやすく直感的であるべき
ナビゲーションバーの主な目的は、ユーザーがウェブサイト上で探しているコンテンツを見つけてアクセスできるようにすることです。そのため、シンプルで使いやすいデザインにすることが不可欠です。メニュー項目は明確にラベル付けされ、論理的に整理されている必要があります。
ユーザーを混乱させるような複雑すぎるデザインやユニークなデザインは避けましょう。メニューバーをページの上部やサイドに配置するなど、ユーザーが慣れ親しんでいる標準的なナビゲーション・パターンにこだわりましょう。
ナビゲーションのオプションは最小限に
メニュー項目が多すぎると、ユーザーを圧倒し、探しているものを見つけるのが難しくなります。ナビゲーションバーのオプションの数は、管理しやすい量に制限するのがベストです。コンテンツを整理し、ごちゃごちゃしないように、ドロップダウンメニューやサブメニューの使用を検討しましょう。
ナビゲーションがレスポンシブであることを確認する
モバイルデバイスからウェブサイトにアクセスするユーザーがますます増えているため、ナビゲーションバーがレスポンシブであることを確認することは非常に重要です。つまり、デスクトップ、タブレット、スマートフォンなど、さまざまな画面サイズに対応し、正しく表示される必要があります。
ユーザーガイダンスにビジュアルキューを使用する
アイコンや色などの視覚的な手がかりは、ユーザーをウェブサイトの重要なセクションに誘導するのに役立ちます。また、ナビゲーションバー内の異なるタイプのコンテンツやアクションを区別するのにも役立ちます。ただし、メニュー項目の明確なラベリングの邪魔になるような視覚的要素を多用しすぎないように注意しましょう。
モバイルナビゲーションへの配慮
モバイルデバイス用のナビゲーションバーをデザインする際は、限られたスクリーンスペースとタッチベースのインタラクションを考慮することが重要です。以下に、留意すべきヒントをいくつか挙げます:
ハンバーガーメニューを使う
モバイルデバイスでナビゲーションを表示する一般的で効果的な方法は、ハンバーガーメニューを使用することです。これにより、貴重なスクリーンスペースを節約し、ユーザーはワンタップでメニューにアクセスすることができます。
ラベルは短く明確に
小さな画面では、長いラベルを貼るスペースはあまりありません。簡潔でわかりやすいラベルを心がけましょう。
検索機能を含める
ナビゲーションに検索バーを追加することは、探しているものを正確に把握しているユーザーにとって便利です。また、必要なものを見つけるためにメニューをスクロールする手間も省けます。
ドロップダウンメニューや折りたたみ可能なメニューの使用を検討する
ウェブサイトのページ数やサブメニューが多い場合は、一度に多くのオプションでユーザーを圧倒しないよう、ドロップダウンメニューや折りたたみ可能なメニューの使用を検討しましょう。また、小さな画面でもナビゲーションバーをコンパクトに整頓することができます。
効果的なナビゲーションバーの例
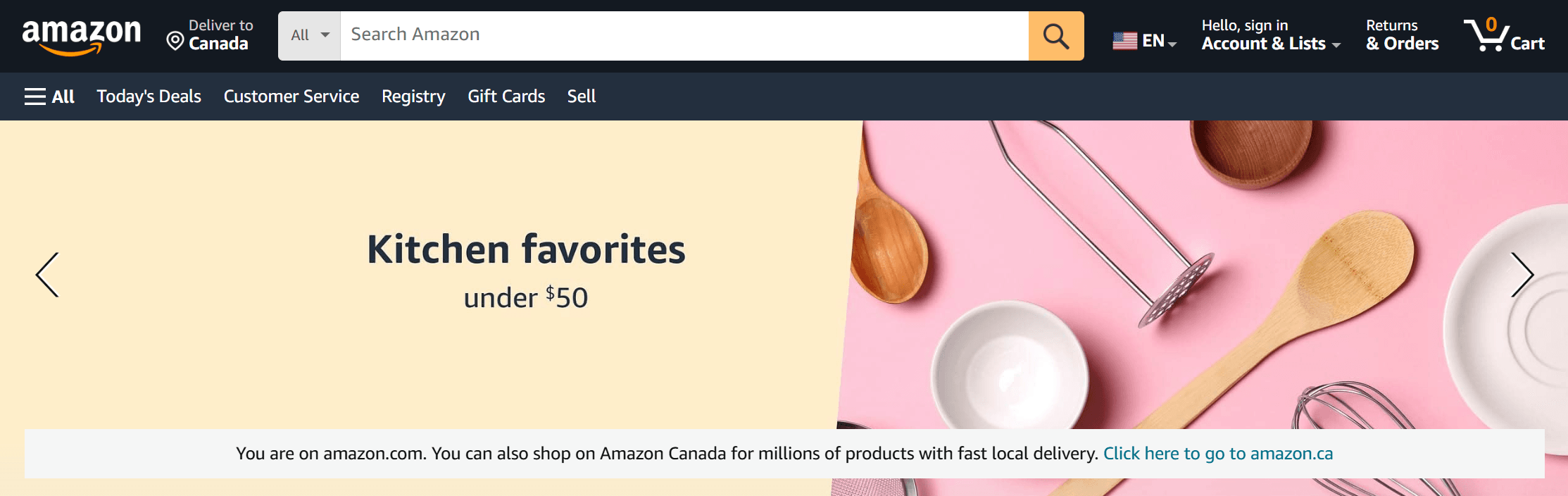
Amazonのナビゲーションバー
Amazonのナビゲーションバーは、よくデザインされたメニューの代表例です。水平にレイアウトされ、明確で簡潔なラベルと組み合わされているため、ユーザーは膨大な商品カタログを簡単にナビゲートすることができます。目立つ検索バーは、ユーザーが特定のアイテムを素早く見つけることを可能にし、ドロップダウンメニューは、追加のオプションやカテゴリを提供します。こんにちは、[名前]」という挨拶は、パーソナライズされたタッチを加え、ユーザーを歓迎し、大切にされていると感じさせます。

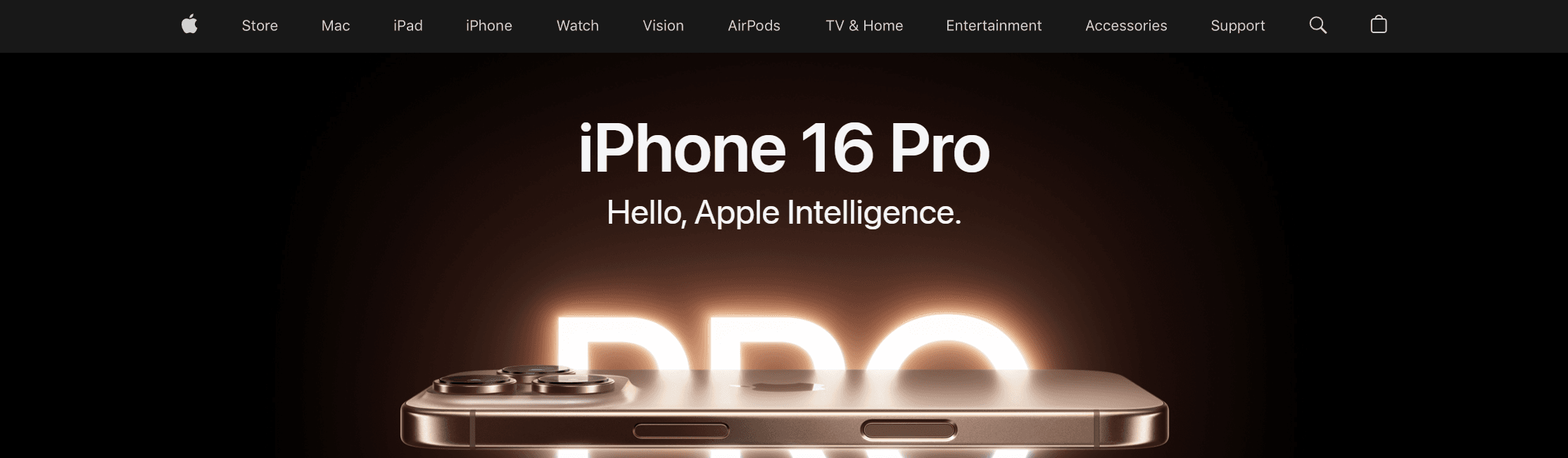
アップルのナビゲーションバー
アップルのナビゲーションバーは、シンプルかつパワフルです。Mac」、「iPad」、「iPhone」、「Watch」、「TV」といった必要不可欠な製品カテゴリーが目立つように配置されており、ユーザーは必要なものを簡単に見つけることができます。ドロップダウンメニューを使用することで、インターフェイスを乱雑にすることなく、サブカテゴリーに素早くアクセスできます。一貫したブランディングと直感的なデザインにより、シームレスなユーザー体験を実現しています。

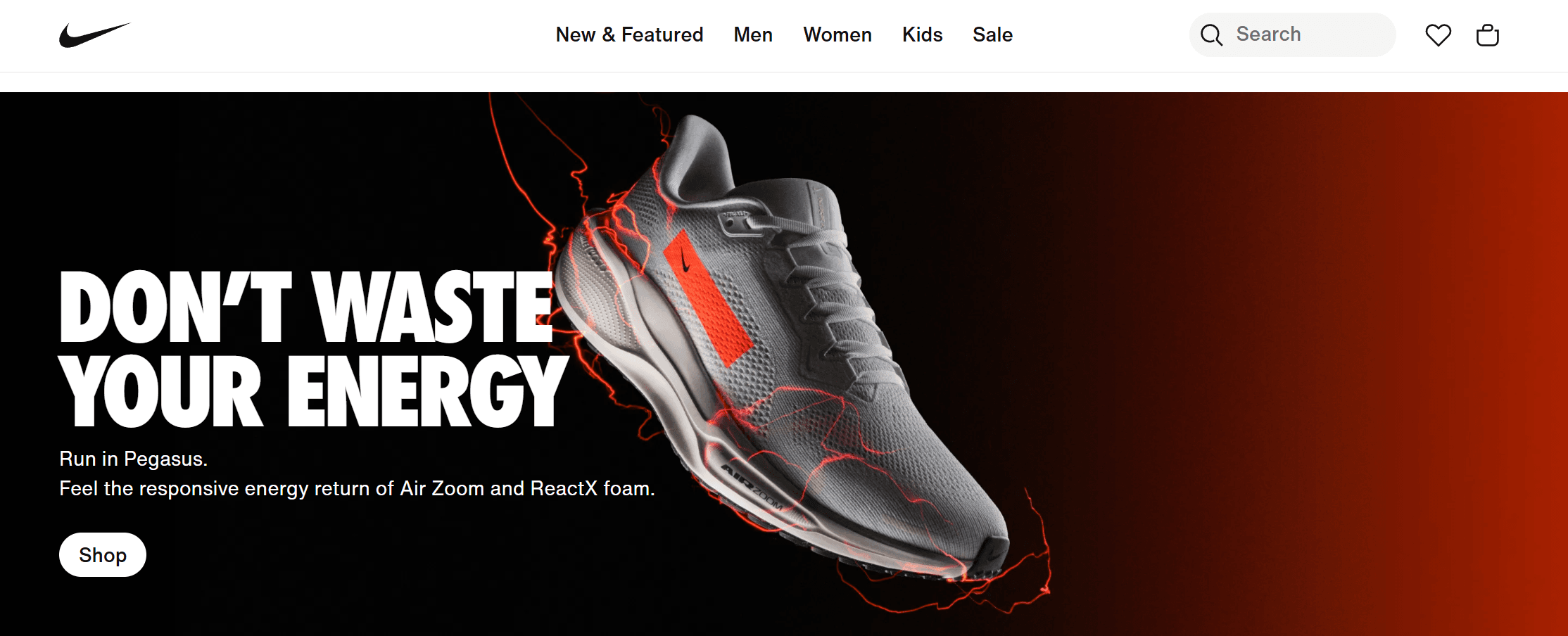
ナイキのナビゲーションバー
ナイキのウェブサイトのナビゲーションバーは、効果的なデザインの好例です。"メンズ"、"ウィメンズ"、"キッズ"、"セール "といった明確なカテゴリーを持つ、すっきりとしたレイアウトが特徴です。この構成により、ユーザーは必要なものをすぐに見つけることができます。ドロップダウンメニューは、特にナイキのように多数のサブカテゴリーを持つウェブサイトにとって、サブカテゴリーへの素早いアクセスを提供します。

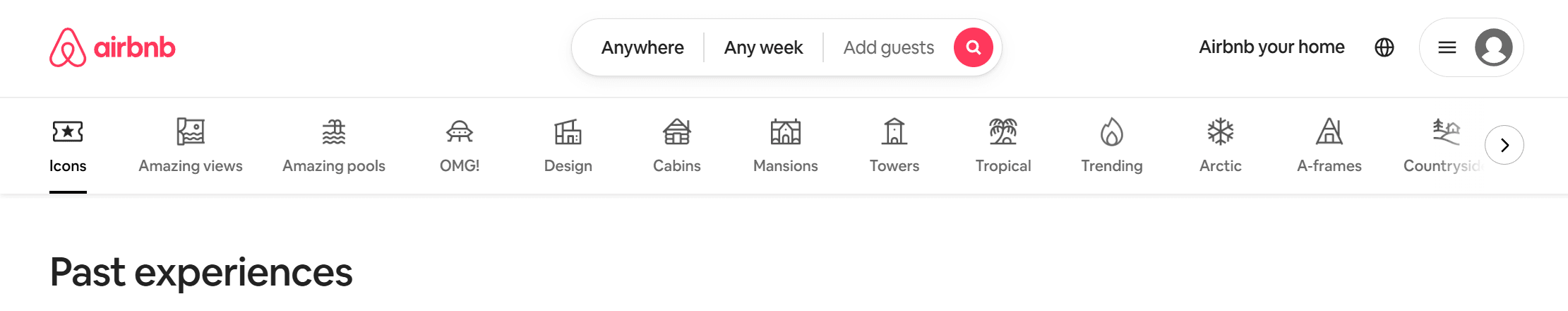
Airbnbのナビゲーションバー
Airbnbのナビゲーションバーは、"アイコン"、"素晴らしい景色"、"素晴らしいプール "などのカテゴリーで探索を促します。検索機能が強調表示され、ユーザーが必要なときに検索機能を使えるようになっています。また、ナビゲーションにはタイプベースのサジェスト機能があり、ユーザーのエンゲージメントを高め、新しい滞在先を発見しやすくしています。

ナビゲーションバーのデザインで避けるべきよくある間違い
ユーザーフレンドリーな体験を保証するために、ナビゲーションバーのデザインで避けるべき一般的な間違いをいくつか紹介します:
1.ナビゲーションを複雑にしすぎる
ウェブサイトにあまりにも多くのリンクやカテゴリーを含めると、訪問者を混乱させる可能性があります。情報が多すぎると、探しているものを見つけるのが難しくなります。
物事を簡単にするためには、カテゴリの数を少なくし、わかりやすくするのがよいでしょう。より具体的なトピックについては、ドロップダウンメニューを使用することで、ユーザーを圧倒することなくサブカテゴリーを整理することができます。こうすることで、ユーザーはウェブサイトをより簡単にナビゲートでき、必要な情報を手間なく見つけることができる。
2.一貫性のないラベリング
よくある間違いのひとつに、ある場所では「製品」と言い、別の場所では「商品」と言うように、同じアイデアに異なる言葉を使うことがあります。この矛盾は人々を混乱させる。
これを解決するには、ナビゲーションバー全体で同じ用語を使うことが重要です。そうすることで、人々は理解しやすくなり、探しているものを見つけやすくなります。言葉を統一することで、体験全体がスムーズになり、混乱が少なくなります。
3.モバイル対応の軽視
ウェブサイトをデザインする際によくある間違いのひとつに、小さな画面ではうまく機能しないナビゲーションバーを作ってしまうことがあります。これでは、モバイル端末のユーザーがサイトをナビゲートするのが難しくなります。
これを解決するには、レスポンシブデザインを採用することが重要です。これは、すべてのデバイス、特に携帯電話で使いやすいようにナビゲーションバーをデザインすることを意味します。これを行う良い方法は、折りたたみ可能なメニューを使用することで、小さな画面でもナビゲーションバーをすっきりと使いやすくすることです。
4.貧弱な階層と組織
よくある間違いの一つは、デザインに明確な階層がないことです。すべてが同じように見えると、ユーザーはどこに行けばいいのか、何に注目すればいいのか混乱してしまいます。
これを解決するには、異なるフォントサイズや色のようなシンプルな視覚的手がかりを使うことが重要です。これらは、どの部分が他の部分よりも重要であるかを示すのに役立ち、ユーザーをコンテンツを通して簡単に導くことができます。
5.検索機能の無視
ウェブサイト、特にコンテンツが多いウェブサイトでよくある間違いのひとつは、検索バーを設置していないことです。検索バーがないと、ユーザーは欲しい情報を探し出すことが難しくなります。その結果、ユーザーはフラストレーションを感じ、サイトを離れてしまうかもしれません。
これを避けるには、ナビゲーションバーに検索バーを含めることが重要です。これにより、ユーザーは複数のページをナビゲートすることなく、必要なものを簡単に見つけることができます。
6.スクロール中の静的ナビゲーション
ウェブサイトでありがちな間違いのひとつに、ページをスクロールすると消えてしまうナビゲーションバーがあります。これでは、ユーザーがサイト内を探すのが難しくなります。
この問題を解決するには、スティッキーまたは固定ナビゲーションバーを使用します。このタイプのナビゲーションバーは、ユーザーがスクロールしてもその場に留まるので、いつでも簡単にメニューにアクセスすることができます。
結論
ナビゲーションバーのデザインは単純に聞こえますが、全体的なユーザーエクスペリエンスにおいて重要な役割を果たします。よくできたナビゲーションバーは、ウェブサイト内でユーザーを誘導し、探しているものを簡単に見つけることができます。よくある間違いを避けることで、シームレスで楽しいブラウジング体験をユーザーに提供することができます。