商品写真はオンラインショップにとって非常に重要な要素です。見込み客を惹きつけ、納得して購入してもらうために重要な役割を果たします。しかし、高品質な商品画像だけあれば良いというわけではありません。商品の背景は、オンラインストア全体の見た目に大きく影響します。
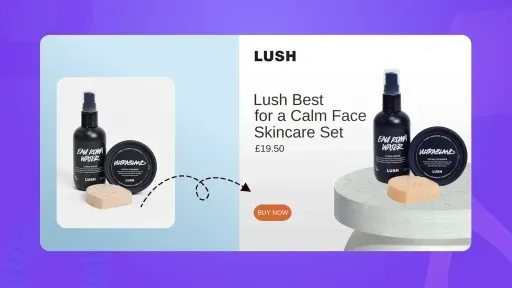
真っ白な背景が商品写真の主流だった時代は終わりました。今日、オンライン小売業者はクリエイティブになり、商品を目立たせるために様々な背景を使用しています。あなたのオンラインストアにエッジを効かせてみませんか?20以上のベスト商品背景テンプレートを閲覧し、ダウンロードしてください。
20+ オンラインストア用商品背景テンプレート
基本的な背景




最小限の背景













販売履歴




スキンケア製品の歴史



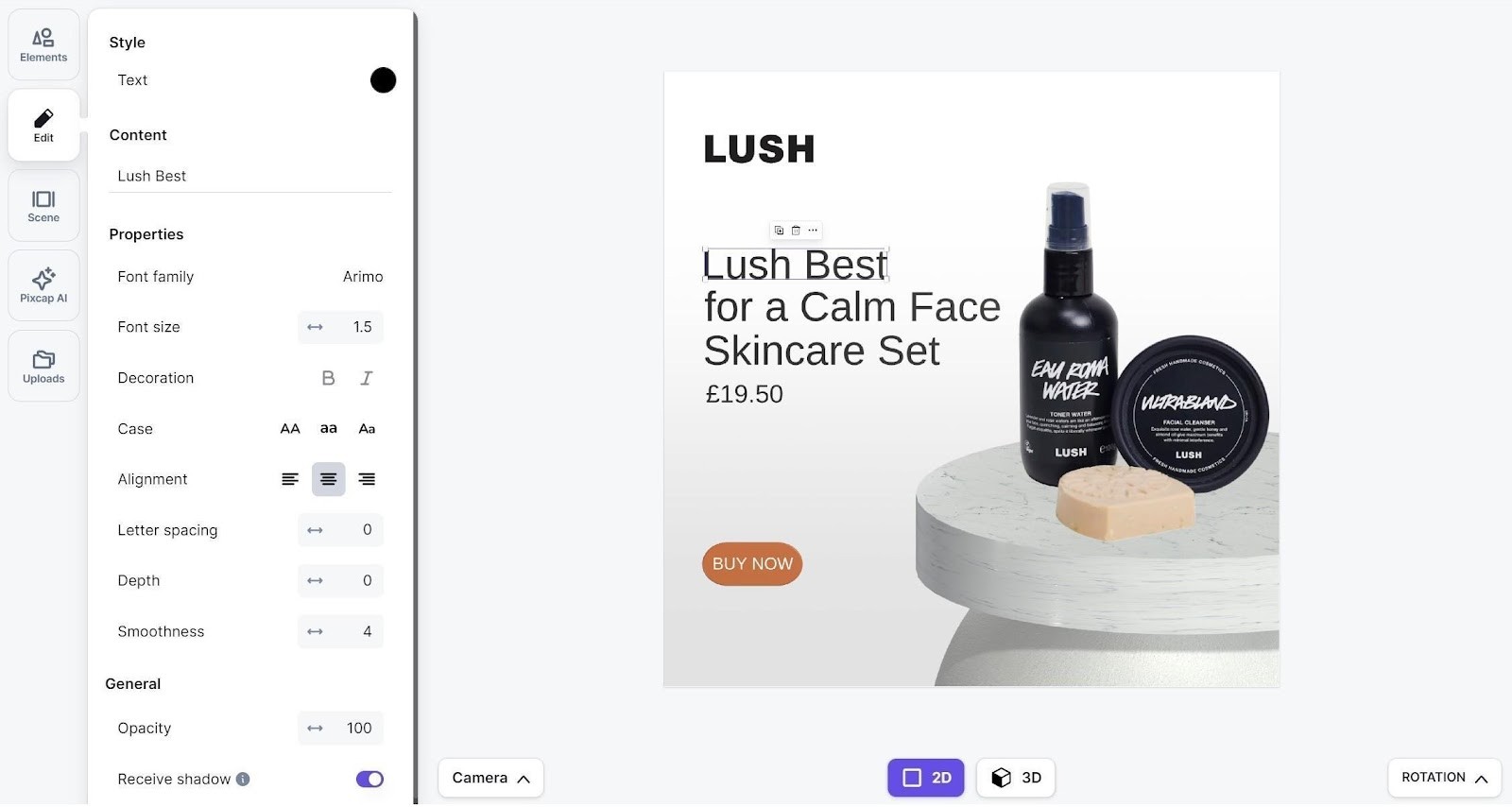
Pixcapで美しい商品画像を作成するには?
商品画像の背景が汚い?心配はいりません。ギャラリーから画像を選び、以下のステップに従って商品のクリエイティブな背景を作りましょう。
ステップ1:商品の写真を撮る、または既存の写真を使う
商品写真の背景の編集を始める前に、商品写真が必要です。最高の結果を得るために、良い照明で高品質の写真を撮ることを忘れないでください。

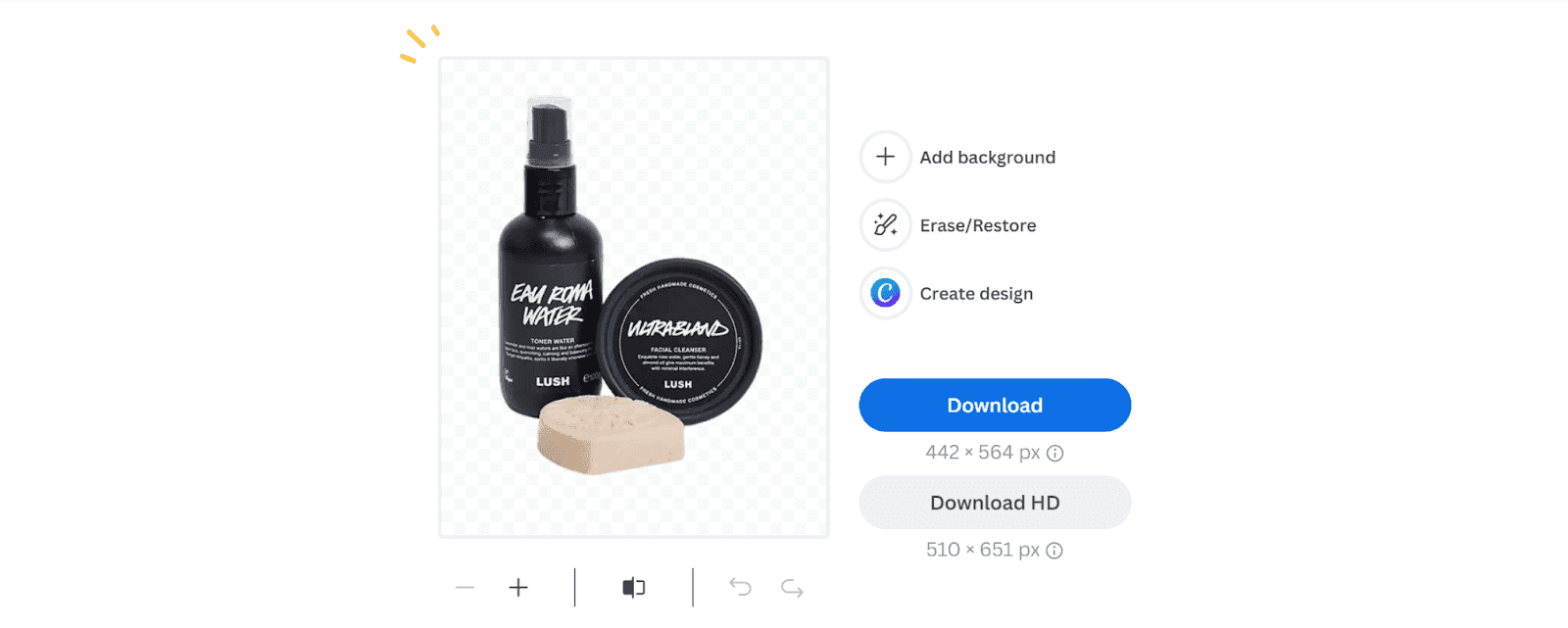
ステップ2:背景を取り除く
背景が透明な商品写真がすでにある場合は、この手順を省略できます。ただし、商品画像に複雑な背景や賑やかな背景がある場合は、テンプレートを適用する前に背景を取り除くのがベストです。画像から背景を簡単に除去できるさまざまなアプリやソフトウェアがあります。初心者の方は、Remove.bgを試してみると簡単で素早く除去できます。

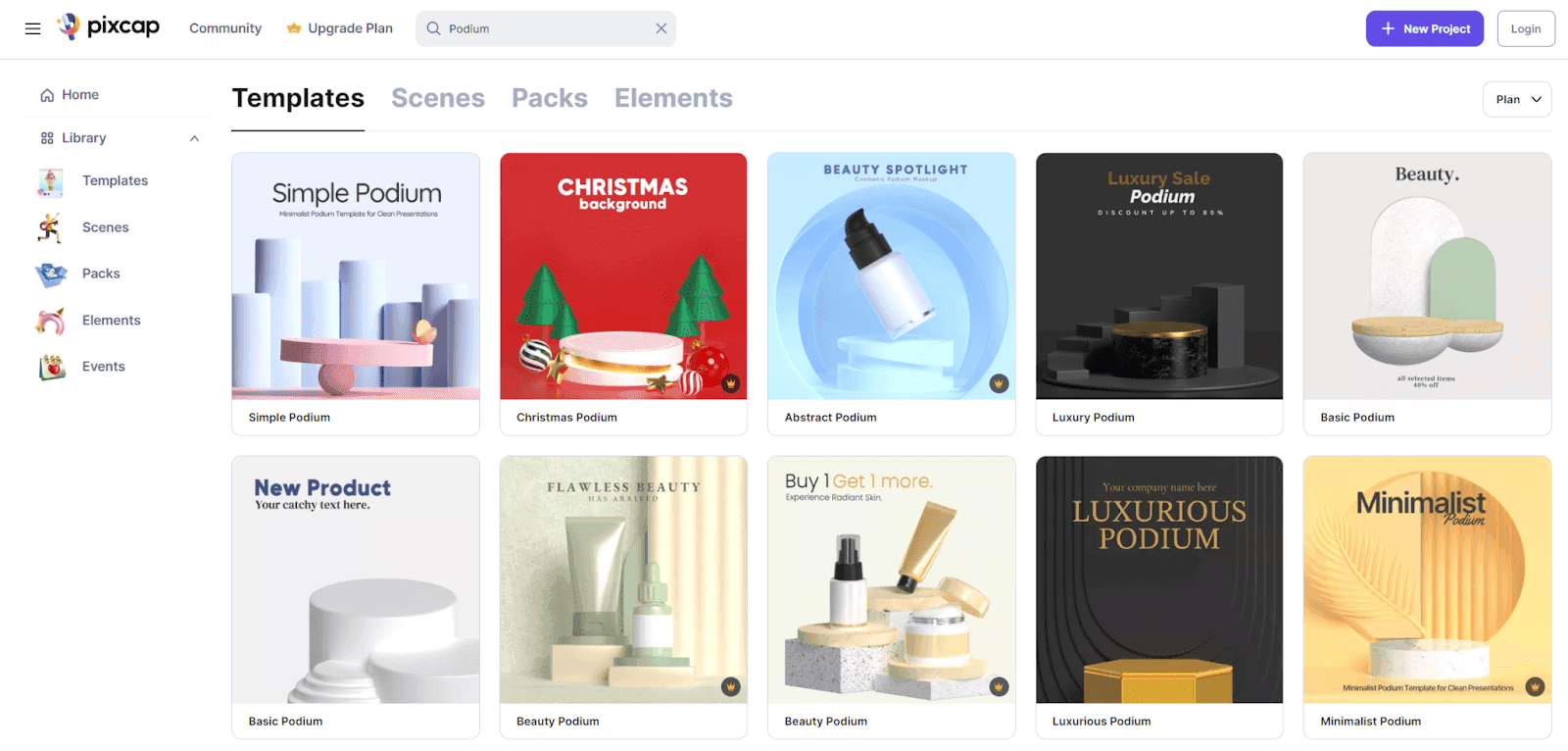
ステップ3:背景テンプレートを選択する
透過背景の商品画像が手に入ったら、次は背景テンプレートを選びましょう。私たちのテンプレートライブラリを参照して、あなたの製品やブランドの美学に最も適したものを選択してください。

ステップ4:テンプレートのカスタマイズ
テンプレートを選択したら、あとはお好みに合わせてカスタマイズしてください。色を変えたり、テキストやグラフィックを追加したり、不透明度を調整して背景と商品画像をシームレスにブレンドすることもできます。

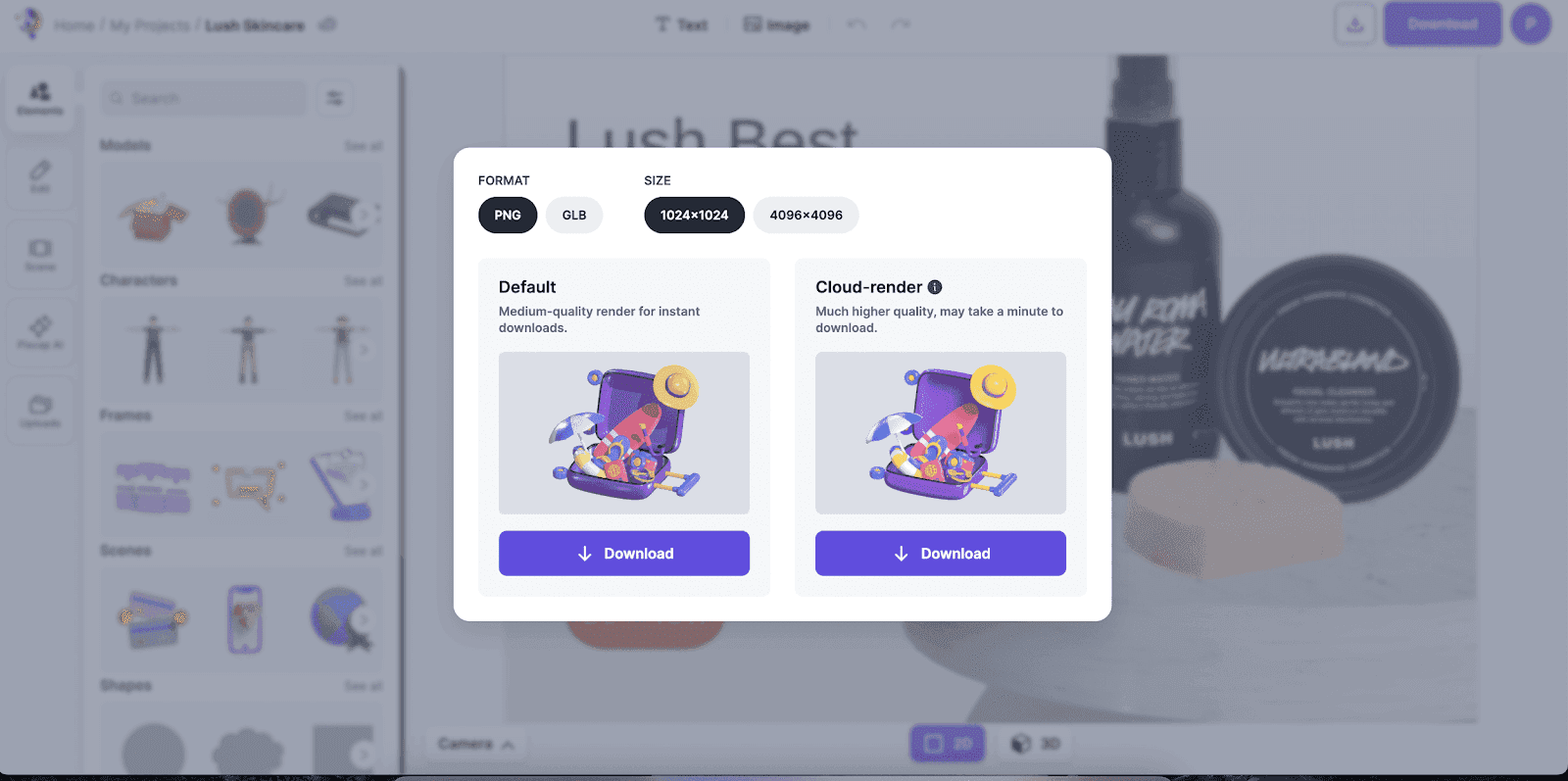
ステップ5:新しい製品イメージをダウンロードする
新しい商品画像が完成しました!ダウンロードして、ウェブサイト、ソーシャルメディア、eコマースマーケットプレイス、または他のプラットフォームで使用してください。ライブで最高品質の出力にはCloud-Renderの使用を強くお勧めします。

プロフェッショナルな製品イメージのためのヒント
Eコマースを始めたばかりの売り手、または商品画像を一新したい既存ブランドですか?いずれにせよ、あなたのブランドの商品写真を次のレベルに引き上げるための実践的なヒントをいくつかご紹介しましょう:
自然な照明を使う。質の高い写真を撮るには、良い照明が欠かせません。自然光は商品の色やディテールを引き立てるのに役立ちます。
ピクセル化を避けるため、高解像度の画像を使用する。
商品やブランドの美学を引き立てる背景テンプレートを選びましょう。
あなたの製品にぴったりのテンプレートが見つかるまで、いろいろ試してみてください。
異なるテンプレートを使って、製品の複数のアングルやバリエーションを紹介し、コンテンツを新鮮で魅力的なものに保ちましょう。
すべての商品画像でフォントや色など一貫したブランド要素を使用し、まとまりのあるブランドイメージを確保しましょう。
テンプレート内のテキストやグラフィックの配置やサイズに注意し、製品の邪魔にならないようにしましょう。
同業他社で成功している商品画像からヒントを得て、自分のビジュアルの参考にしましょう。ただし、競合他社に差をつけるために、独自の工夫を加えることも忘れずに。
当社の商品背景テンプレートは、多くのブランドが商品画像のプロフェッショナルで目を引く外観を実現するのに役立ってきました。当社のテンプレートを使用し、上記のヒントに従うことで、ブランドのオンラインプレゼンスを高め、売上とエンゲージメントを明らかに向上させることができます。では、なぜ待つのでしょうか?