あなたのウェブサイトを新鮮にリニューアルしませんか?分割ページのデザインは、視覚的なインパクトを与え、ユーザーのエンゲージメントを高めることができます。しかし、分割ページを本当に魅力的なものにするにはどうしたらいいのでしょうか?クリエイティビティと機能性のバランスは?
この記事では、従来のレイアウトの枠を超えた10個の傑出した分割ページデザインの例をご紹介します。これらのデザインがどのように効果的に注目を集め、行動を喚起し、あなたのサイトをより良くする革新的なアイデアを提供しているかをご覧ください。スプリットページデザインがあなたのオンラインプレゼンスをどのように変えるのか、ぜひご覧ください!
分割レイアウトとは?
分割レイアウトとは、ウェブページや画面を2つ以上の異なるセクションに分割し、それぞれが異なるコンテンツや機能を紹介するものです。このアプローチにより、対照的な要素を強調したり、ナビゲーションを効率化したり、視覚的にダイナミックな体験を生み出すことができます。
このレイアウトは多くの場合、縦または横の目立つ分割を特徴とし、ユーザーが複数の情報に同時にアクセスできるようにします。バランスの取れた整理された方法で様々なコンテンツを提示することで、ユーザーとのインタラクションを高めることができる汎用性の高いデザインです。
分割ページデザインの例
ここでは、分割ページデザインを効果的に活用したウェブサイトを10個紹介します。それぞれ、このレイアウトのさまざまな使い方と利点を示しています:
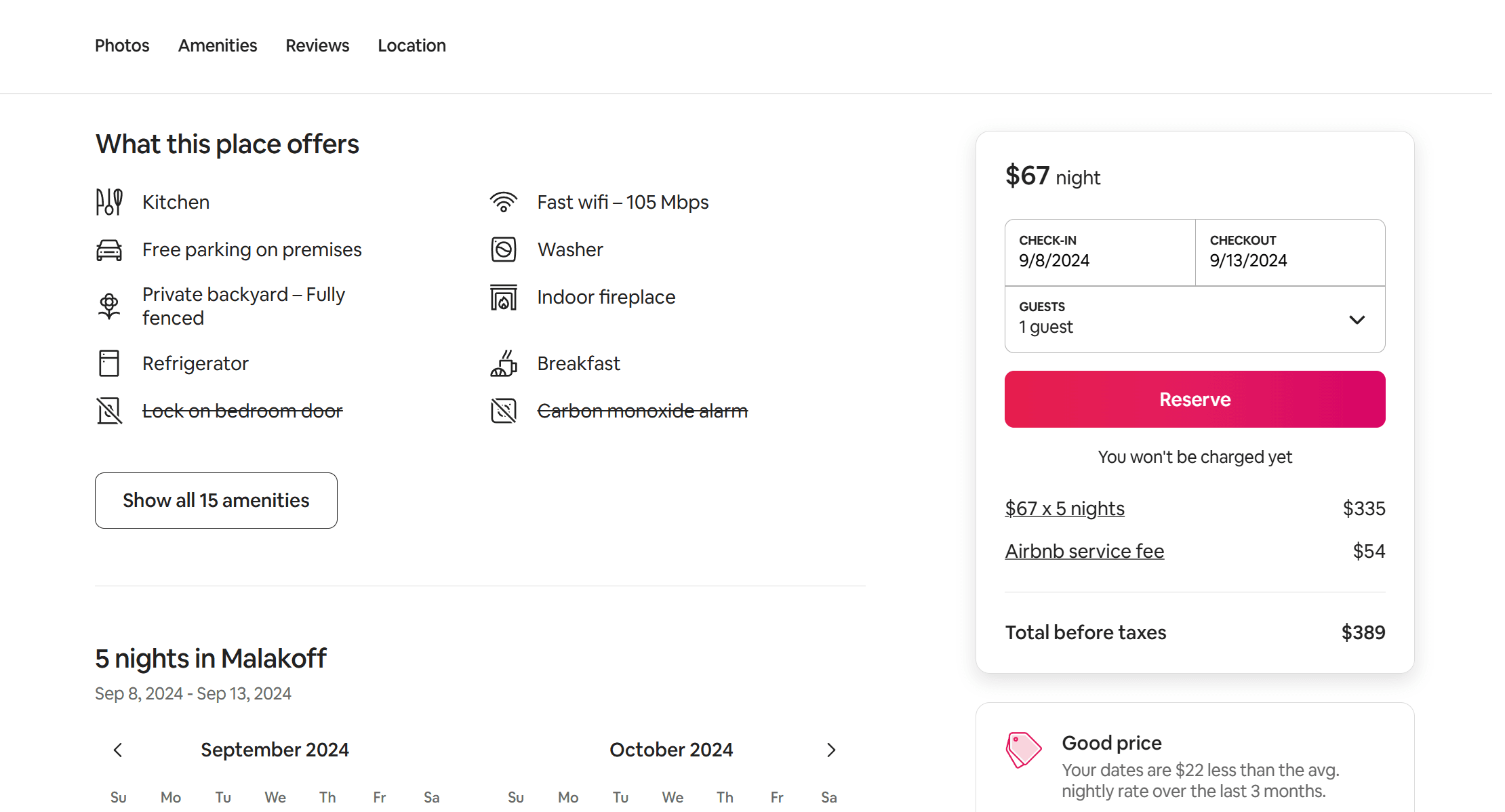
Airbnb
Airbnbは、物件一覧ページで分割画面デザインを効果的に活用しています。特定の物件を閲覧する際、ページは大きく2つのセクションに分かれています。片側には通常、物件の説明やアメニティなどの詳細情報が表示されます。もう一方は予約表を表示し、空室状況、価格、予約オプションを表示します。このレイアウトにより、ユーザーは物件の詳細を簡単に閲覧しながら、同時に予約状況を確認することができ、予約プロセスをシームレスかつ直感的に行うことができます。分割画面デザインは、物件の詳細と予約オプションを通してユーザーを誘導することで、ユーザーフローを容易にし、全体的なユーザー体験を向上させます。

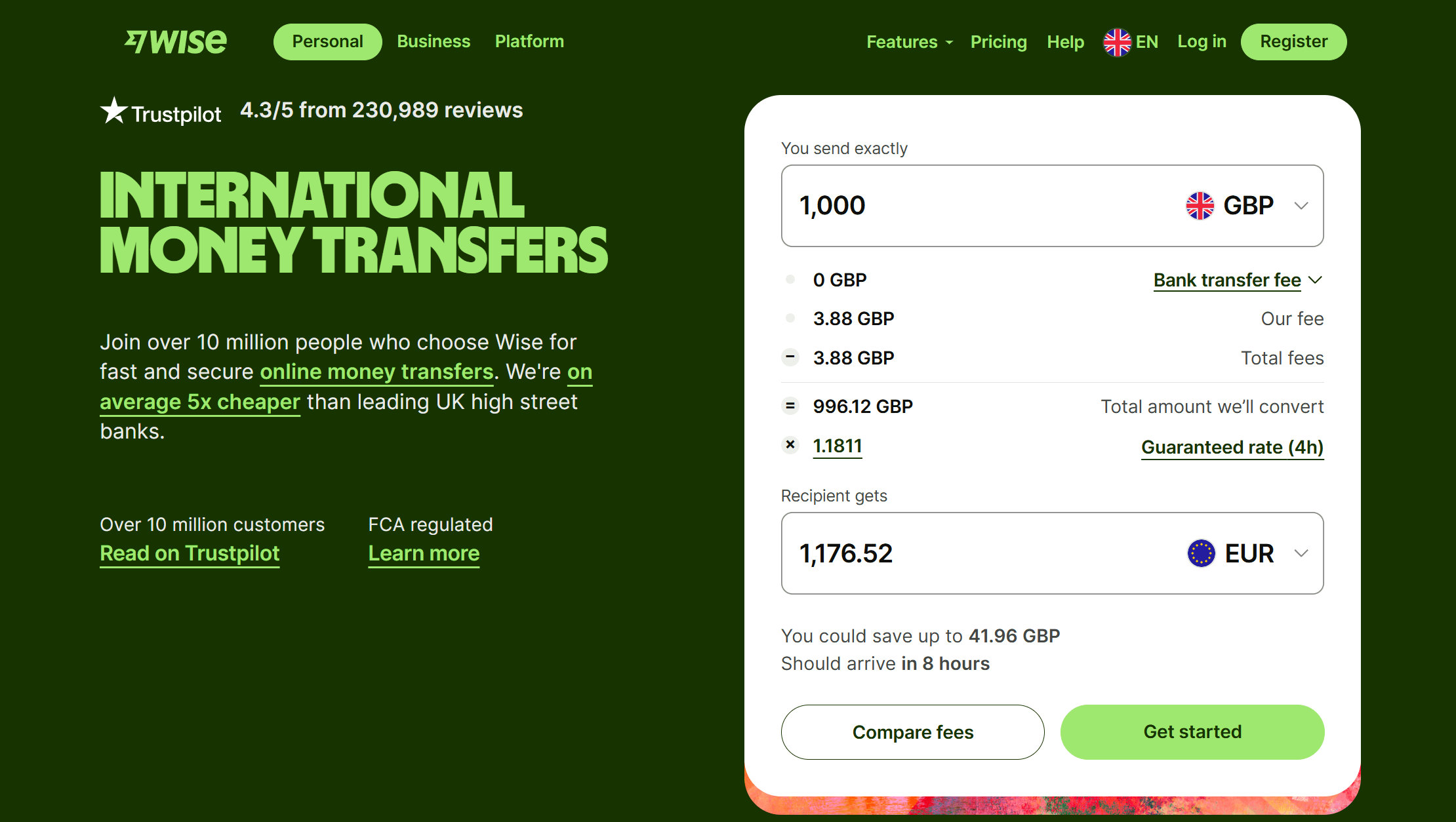
ワイズ
Wiseは、分割画面レイアウトを効果的に使い、コンテンツと機能的なツールのバランスをとっています。スプリットスクリーンレイアウトで縦列を使用することで、コンテンツを効果的に整理しています。コンバーターツールのページでは、片側で海外送金にWiseを利用する利点を強調し、ポジティブな顧客の声を紹介し、ユーザーに取引を開始するよう促しています。反対側の分割画面では、実用的な通貨コンバーターを備えており、ユーザーは送金額を入力し、為替レートや手数料をリアルタイムで確認することができます。

ボイントン・ヤーズ
Boynton Yardsは、ヒーローバナーにスプリットスクリーンのヒーローセクションを使用し、ユニークなテーマを効果的に伝えています。この視覚的な分割は、「科学と文化が融合する場所」という見出しを強化し、この2つのダイナミックな分野の融合を強調しています。このウェブサイトのデザインは、視覚的に区別しながらも補完し合う2つの画像を使用することで、スペースを最大限に活用し、魅力的で印象的な第一印象を作り出しています。

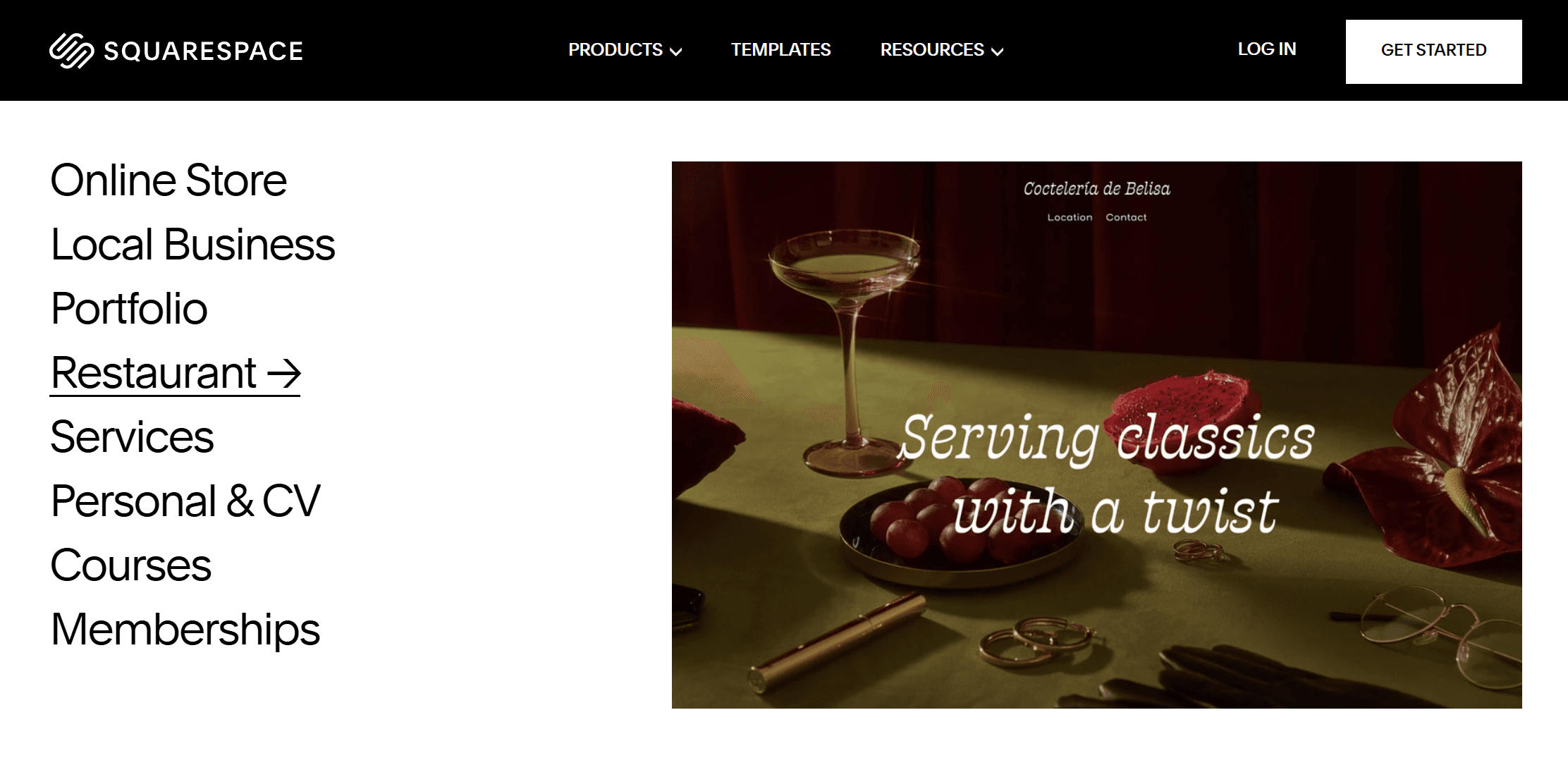
スクエアスペース
Squarespaceは、スプリットスクリーンを使ってウェブサイトのテンプレートと使用例を効果的に紹介しています。片側には、ポートフォリオ、オンラインストア、サービスなど、さまざまなユースケースが表示されます。ユーザーがユースケースをクリックすると、反対側が更新され、対応するウェブサイトのインターフェイスが表示されます。このレイアウトにより、ユーザーは選択したテンプレートの外観と機能をリアルタイムで確認でき、適切なデザインをより簡単に選択できる。スプリットスクリーンのデザインは、ユーザーがスクロールする際に異なるセクションが独立して反応するようにすることで、ユーザーエクスペリエンスを向上させています。

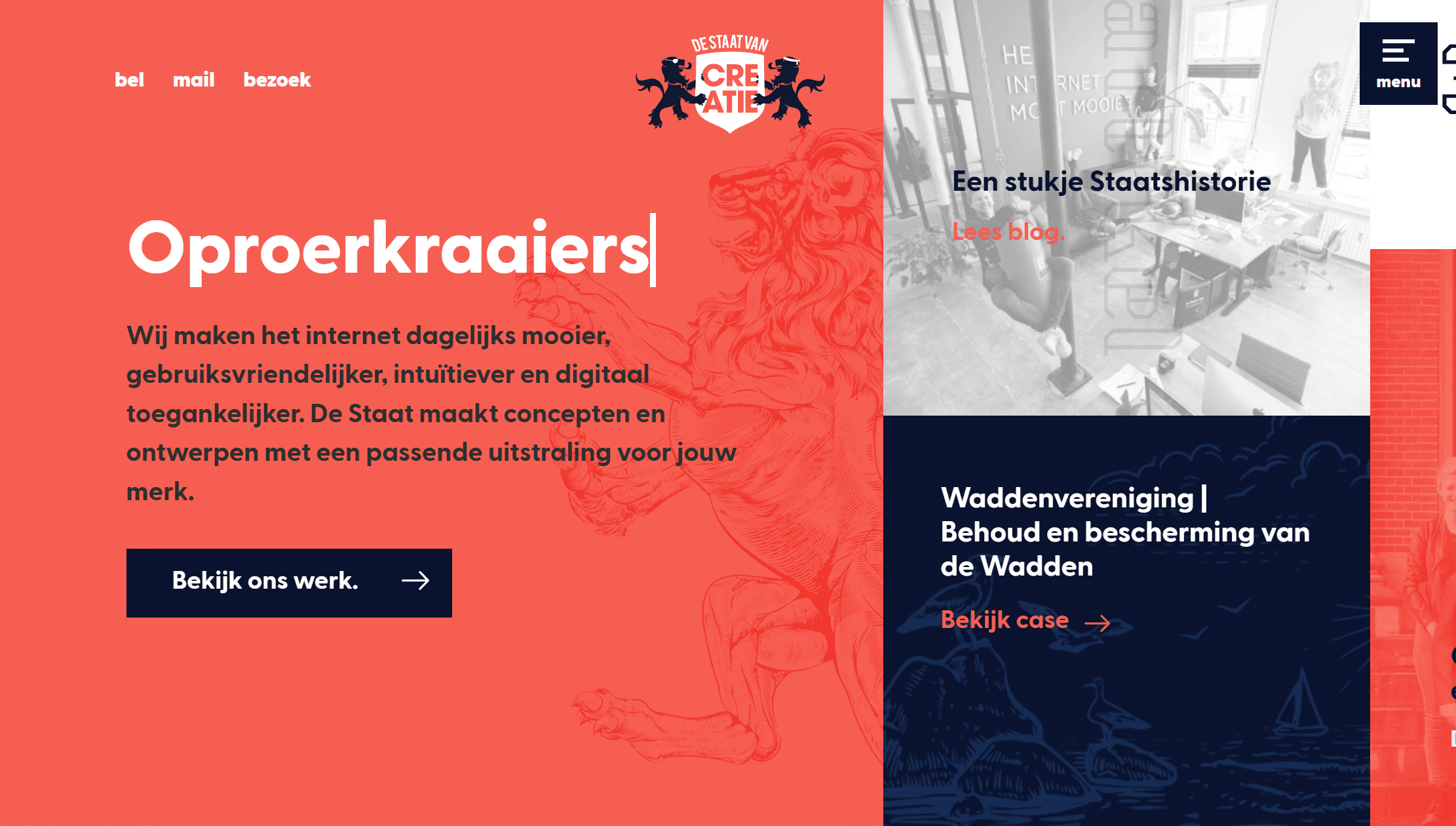
デザインスタジオ
このデザインスタジオのウェブサイトは、画面を2つ以上のセクションに分割することで際立っています。さまざまなサイズのカラムを使用することで、最も重要なものを最初に効果的に強調し、重要な情報を提示するためのより広いスクリーンスペースを提供しています。さらに、小さなアニメーションやインタラクションが、初回訪問時のユーザー体験を特別なものに感じさせる。この戦略は、情報をよりよく整理するだけでなく、視覚的に魅力的で魅力的な体験を作り出します!

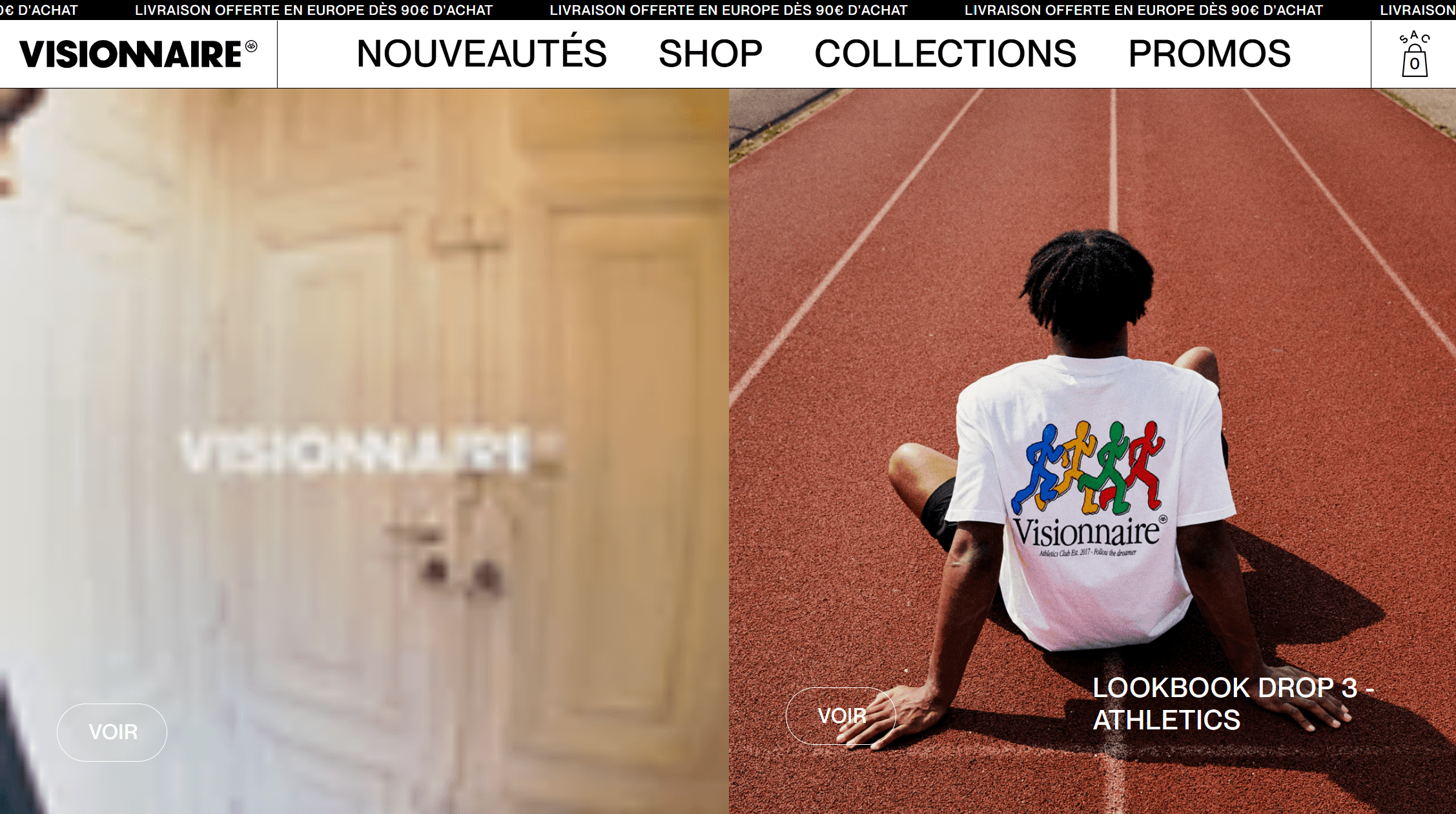
Visionnaire
Visionnaireは、トレンディで若々しいスタイルで知られるトゥールーズ発ののんびりしたアパレルブランドです。同社のオンラインショップは、最新コレクションを紹介するスプリットスクリーンで始まる、活気に満ちたモダンな外観が特徴です。ウェブサイトはよく整理されている:トップにはニュースティッカーがあり、簡単なナビゲーションのための明確なメニューが続く。スクロールダウンすると、商品カテゴリーが整然とフルスクリーンで表示される。この生き生きとした配色と入念に配置された画像は、楽しくも整然とした雰囲気を醸し出し、ショッピング体験を楽しくわかりやすいものにしています。分割された画面デザインは、モバイルデバイスにシームレスに適応し、さまざまなプラットフォームでスムーズなショッピング体験をお約束します。

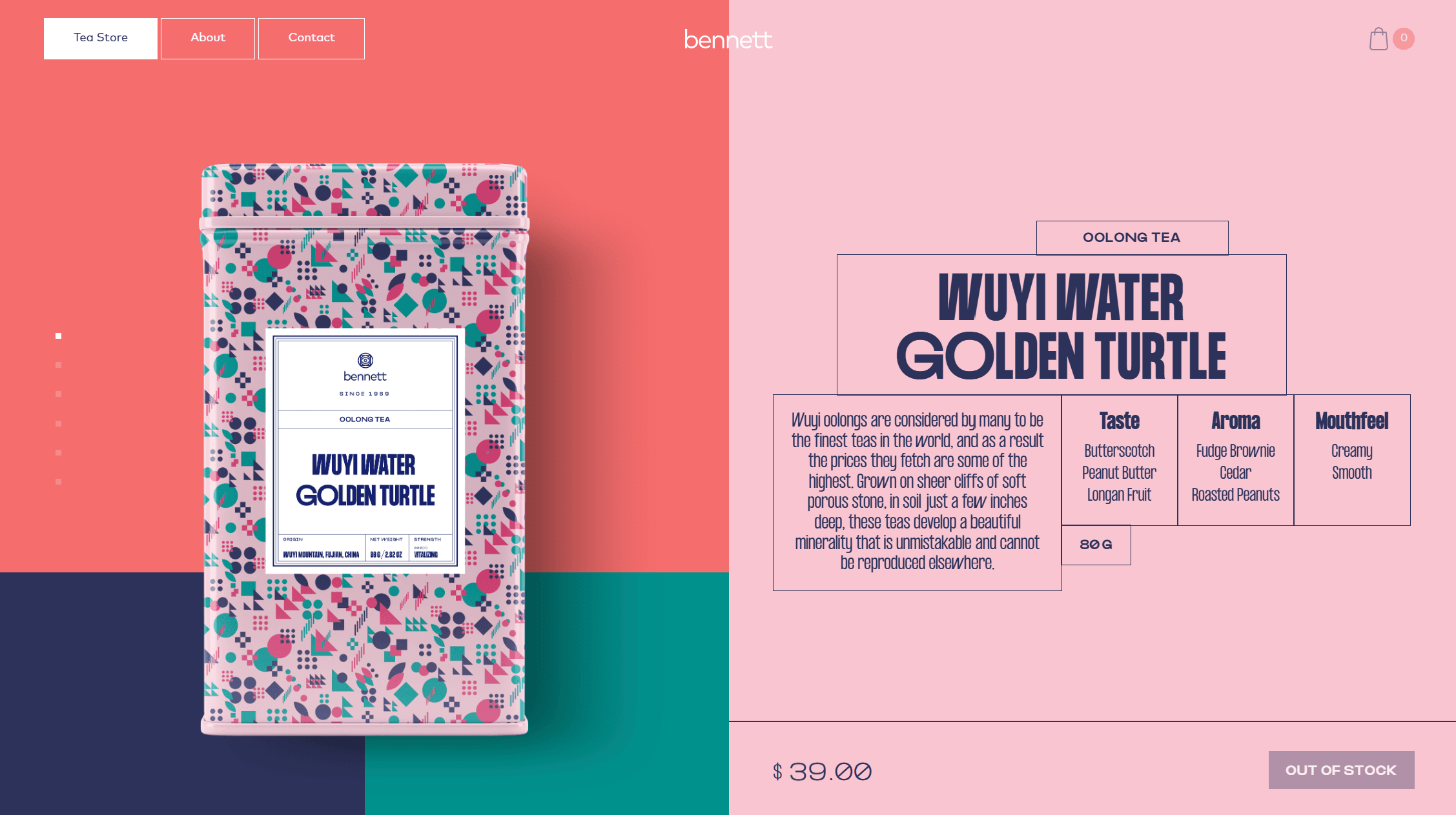
ベネットティー
Bennett Teaのウェブサイトはスタイリッシュなウェブデザインの好例で、赤、ピンク、ダークブルーの素敵な組み合わせが特徴です。この紅茶ショップでは、画面分割型のスライダーレイアウトを採用しています。左側には紅茶の缶の美しい画像が表示され、右側には紅茶の産地、香り、味、質感などの詳細が表示されます。このレイアウトは、茶葉の詳細な情報を表示するために画面スペースを最大限に活用しています。スクロールすると、画像はシームレスにスライドし、茶葉が次々と表示され、幾何学的な 形の背景は、缶のデザインに合わせて色や配置が変化します。これにより、訪問者は活気に満ちた魅力的な体験をすることができる!

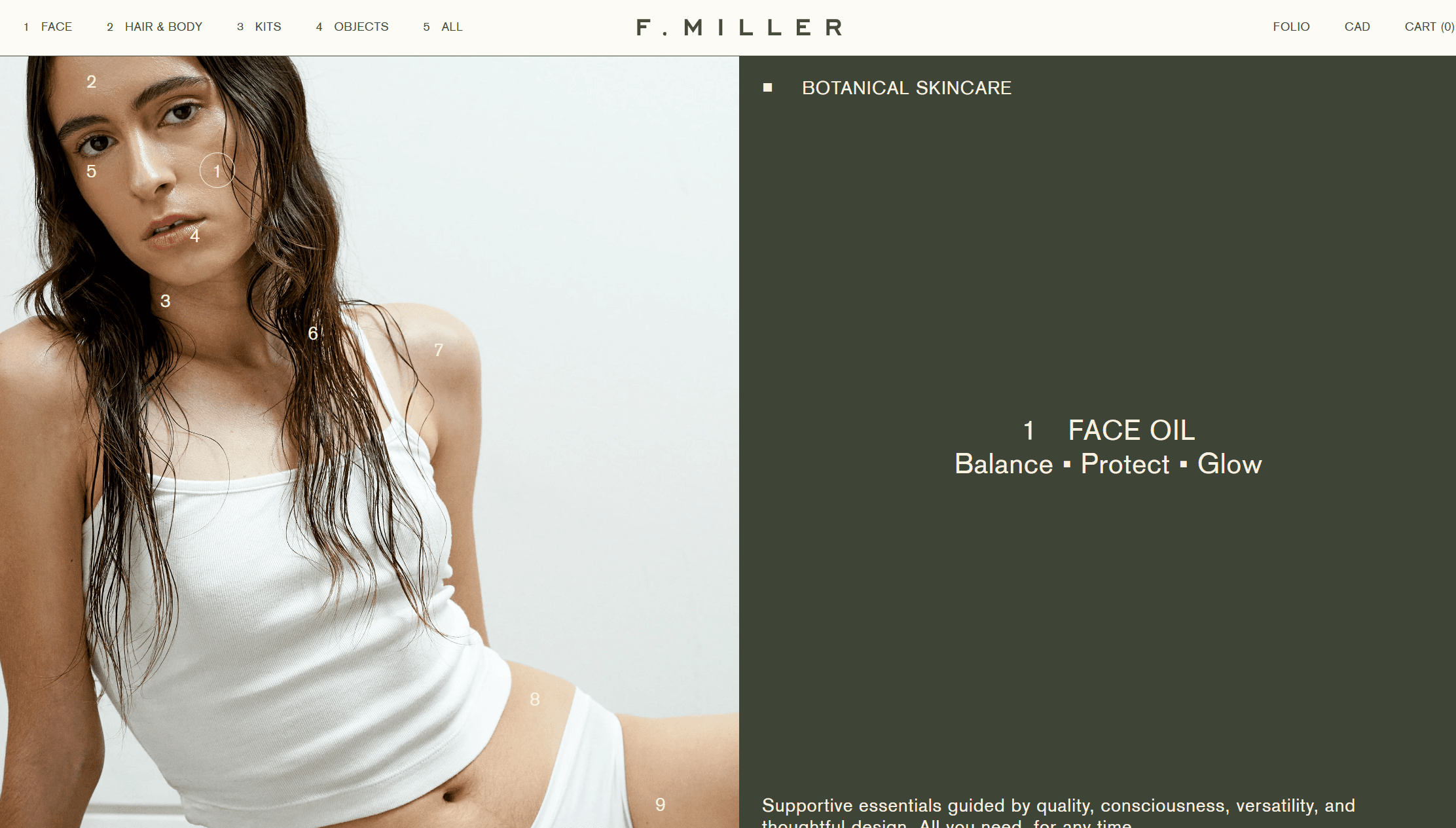
F.ミラー
F.F.ミラーのウェブサイトは、オフホワイトとライトブルーのソフトなカラーパレットが特徴で、クリーンでエアリーな雰囲気を醸し出しています。印象的なスプリットスクリーンでは、説明的なテキストとともに大胆な画像が表示されます。このシャープなレイアウトは、真面目さを伝えるだけでなく、サイトのシンプルさを引き立てている。商品画像も同じ分割画面スタイルで、スイススタイルの美学に影響を受けた幾何学的で整然としたセクションで、雑誌のようなクオリティを与えている。スプリット・スクリーンのデザインは、すっきりと整理されたレイアウトを用いることで、ミニマルなウェブサイトの美学に貢献している。

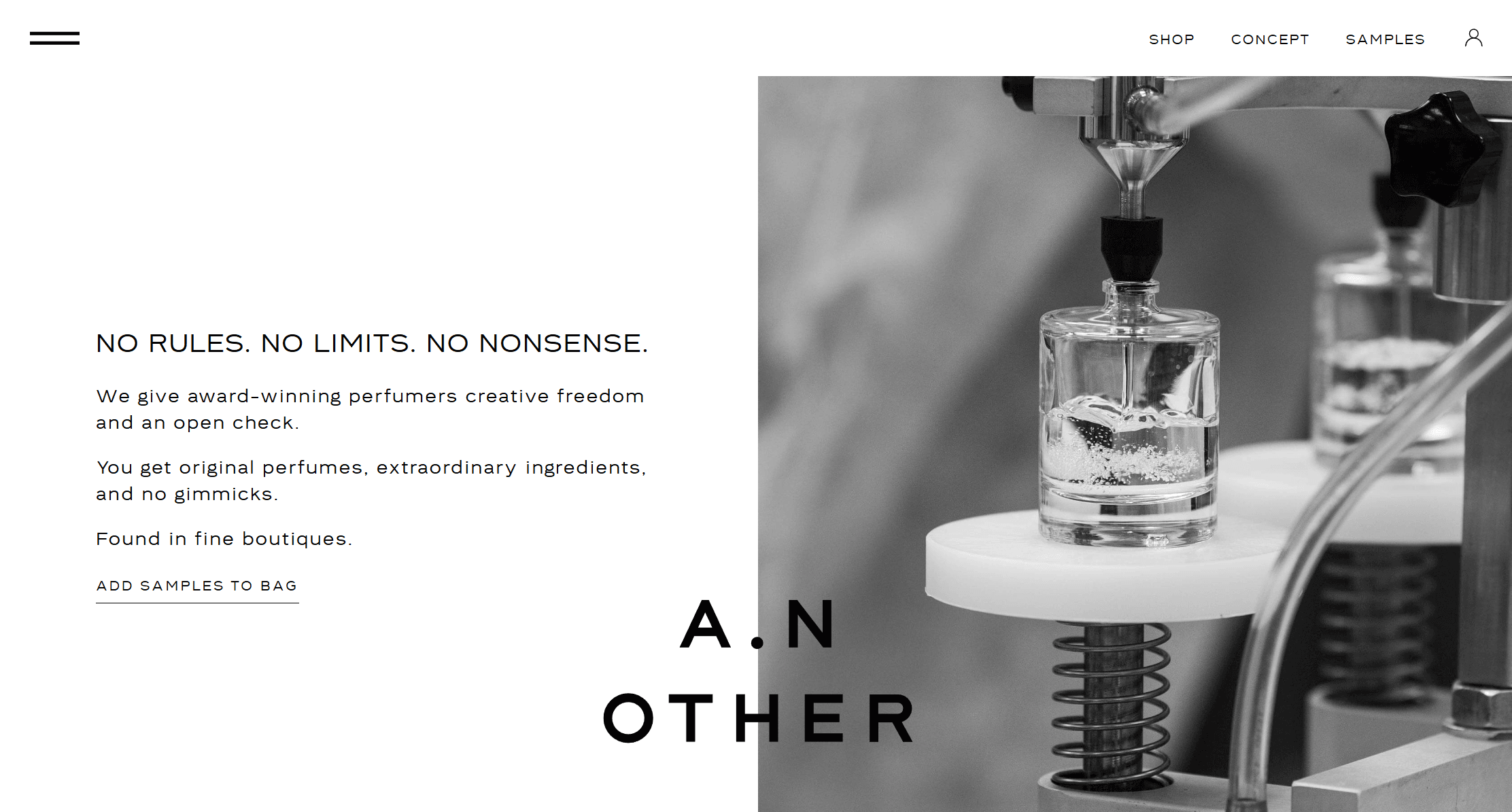
A.N. その他
マイアミを拠点とするこの香水メゾンは、「No Rules.ルールなし。ノー・ナンセンス"。彼らのウェブサイトはこの姿勢を見事に反映している。クリーンかつスタイリッシュで、クリエイターのストーリーとともにフレグランスを紹介している。トップページは、画像とテキストが交互に表示されるスプリット・スクリーン・デザインを採用し、ごちゃごちゃした印象を与えず、フレッシュで風通しの良い雰囲気を醸し出している。画像とテキストを交互に配置することで、フレッシュで広々とした印象を与えている。ミニマルな配色でありながら、レイアウトは刺激的で、企業の大胆なフィロソフィーと見事に調和している。

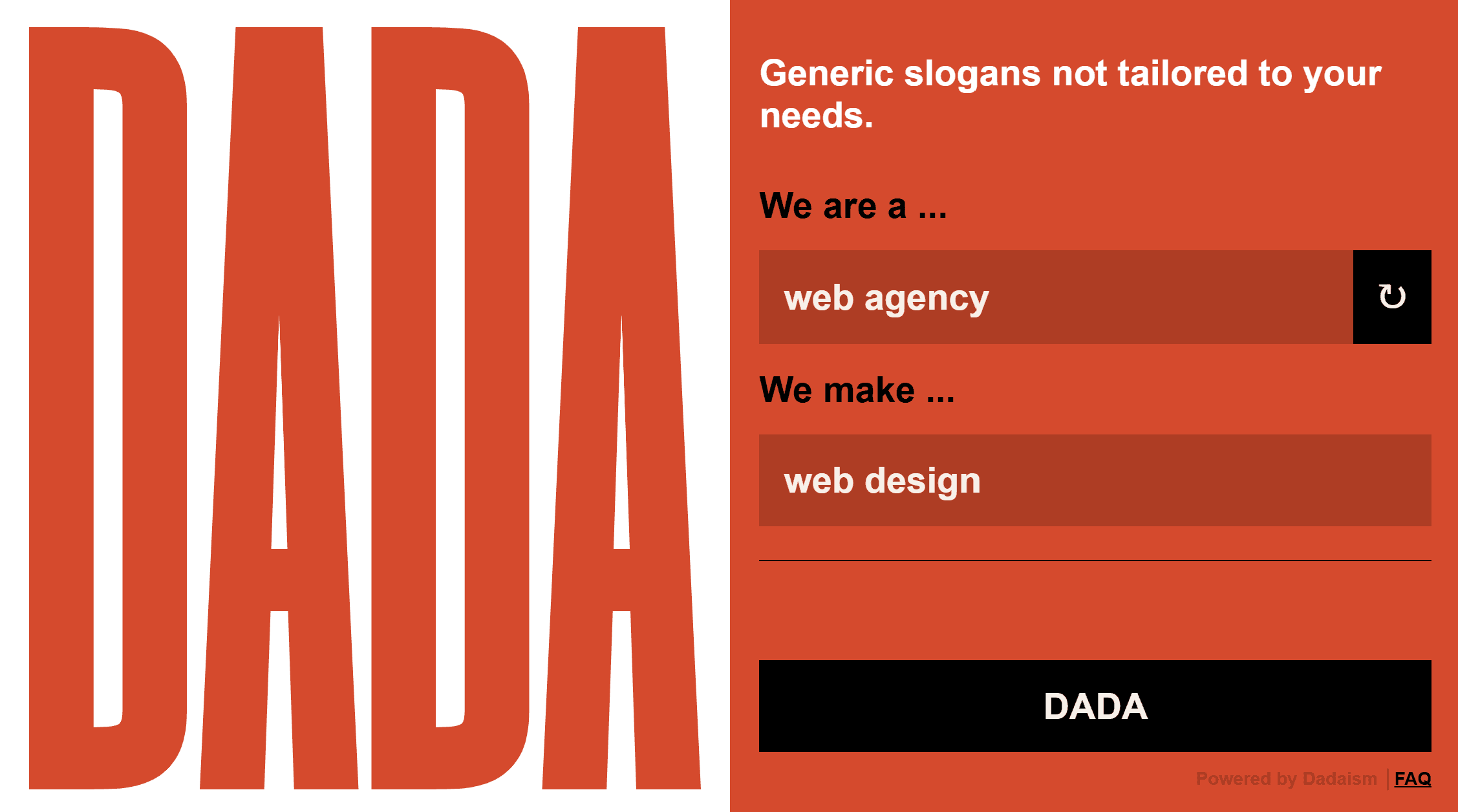
コーポレート・ダダ
このサイトでは、シンプルで効率的なツールを使って見出しを作成することができる。意外にも、これらのスローガンはパンチが効いている!レイアウトはユーザーフレンドリーで、ロゴは左側に大きく表示され、注目を集め、サイトに洗練された印象を与えている。右側では、訪問者がビジネスのインスピレーションを刺激するクリエイティブなフレーズを簡単に作成し、コピーすることができる。ブランドを向上させるための適切な言葉を簡単に見つけることができる!さらに、動画の背景を組み込むことで、視覚的なつながりを強化し、没入感のあるユーザー体験を生み出すことができます。

スプリットスクリーンのメリット
ビジュアルアピールの強化
スプリットスクリーンは、ページを明確なセクションに分割することで、クリーンな外観を作り出し、モダンで印象的なデザインを提供します。このレイアウトは、領域間の分離がユニークな美学を追加するため、ウェブサイトやアプリを目立たせるのに役立ちます。スプリットスクリーンのヒーローセクションは、左右に対照的なコンテンツを配置することで、視覚的な魅力を高めることができます。
例えば、ファッション小売業者が夏と冬のコレクションを紹介するために分割スクリーンを使うかもしれません。片側は明るい夏のスタイルを、もう片側は居心地の良い冬のウェアを紹介します。このアプローチによって、それぞれのコレクションが際立ち、ダイナミックで目を引くプレゼンテーションでユーザーを惹きつけることができます。
ユーザーの集中力の向上
分割された画面はコンテンツを細分化し、ユーザーが圧倒されることなく特定の情報に集中できるようにします。このレイアウトにより、さまざまなセクションを簡単に比較できるようになり、意思決定がしやすくなります。また、分割された画面は、ユーザーをコンテンツの異なるセクションに誘導することで、ユーザーフローを促進します。
たとえば、技術比較サイトでは、分割スクリーンを使って2台のスマートフォンを並べて表示し、それぞれのセクションで1つのモデルのスペックと機能を表示することができます。このように直接比較することで、ユーザーは過剰なスクロールやナビゲーションをすることなく、違いを素早く理解し、情報に基づいた選択をすることができます。
スペースの有効活用
分割画面では、複数のタイプのコンテンツを同時に表示できるため、利用可能なスペースを最大限に活用できます。このデザインは、ページが乱雑に感じられるのを防ぎ、重要な要素に簡単にアクセスできるようにします。さらに、分割画面は、複数のタイプのコンテンツを同時に表示するための、より広いスクリーンスペースを提供します。
旅行サイトで、画面の半分を検索バーに、もう半分を旅行先の鮮やかな画像に使っているのを見たことがあるはずです。このレイアウトでは、機能性と魅力的なビジュアルが効果的に組み合わされているため、ユーザーは美しい画像にインスピレーションを受けながら、旅行の計画を立て始めることができます。
エンゲージメントの向上
スプリットスクリーンのインタラクティブな性質は、ユーザーが複数の要素に興味を持つことを促します。さまざまなコンテンツをバランスよく表示することで、ユーザーはさまざまなセクションを簡単に探索することができます。分割された画面は、ユーザーがスクロールするときに、異なるセクションが独立して反応するようにすることで、エンゲージメントを高めます。
たとえば、オンライン学習プラットフォームでは、分割画面を使って2つのコースを紹介することができます。片方ではコースのプレビューを主要な詳細とともに表示し、もう片方では受講者の声や成功事例を紹介します。このようなレイアウトは、ユーザーが両方の面を探索することを促し、興味と登録者数を増加させる可能性があります。
より良い組織
分割された画面は、コンテンツを効果的に整理し、ユーザーのナビゲーションを容易にします。ページを明確なセクションに分割することで、構造化された情報提示によるユーザー体験の向上を実現しています。分割画面で縦列を使用することで、コンテンツが整理され、ユーザーの注目度が高まります。
ニュースサイトでは、ニュース速報と特集記事を分けるために分割画面を使用することがあります。一方には最新のヘッドラインを簡潔に表示し、もう一方には詳細な記事やマルチメディアを表示する。この設定により、ユーザーは緊急の最新情報に素早くアクセスしたり、詳細なストーリーを探ったりすることができる。
効果的な分割画面レイアウトのデザイン原則
明確な分割
混乱を避けるために、分割されたセクション間の区分が視覚的に明確であることを確認します。コントラストのある色、ボーダー、間隔を使用することで、明確な区切りを作ることができます。例えば、縦線や異なる背景色を使用することで、ユーザーは2つのエリアを簡単に区別でき、ナビゲーションがわかりやすくなります。
バランスのとれたビジュアル
どちらか一方が他方を圧倒することなく、視覚的なバランスを保ちましょう。画像サイズやテキストの書式を統一することで、どちらのセクションも同じように目立たせる。このバランスを保つことで、ユーザーは分割された画面の両側から同じように閲覧することができ、調和のとれたデザインになります。
補完的なコンテンツ
スプリット・スクリーンの両側のコンテンツが互いに補完し合い、まとまりのある体験を提供するようにしましょう。つまり、各セクションは異なる要素を備えていても、統一されたメッセージや目的をサポートするものでなければなりません。例えば、片側が製品の特徴を強調する場合、もう片側はカスタマーレビューや関連するメリットを表示し、全体的な物語を強化します。
レスポンシブデザイン
分割画面のレイアウトは、さまざまなデバイスや画面サイズに適応できるように設計しましょう。レイアウトは、モバイル、タブレット、デスクトップビューにシームレスに調整し、どのデバイスでも機能的で視覚的に魅力的であるようにします。これには、小さい画面ではセクションを縦に重ねたり、サイズを調整したりすることが含まれるかもしれません。
モックアップを使って、さまざまなデバイスでデザインがどのように見えるかを確認しましょう。 すべてのモックアップを見る

画像の効果的な使用
コンテンツを引き立て、レイアウトの目的をサポートする、高品質で適切な画像を使用しましょう。それぞれの画像は、視覚的に説得力があり、それぞれのセクションのコンテンツに直接関連している必要があります。こうすることで、ユーザーはコンテンツにつながりやすくなり、分割画面の視覚的なインパクトを全体的に向上させることができます。
読みやすいタイポグラフィ
各セクション内のすべてのテキストが読みやすく、適切なサイズであることを確認しましょう。明瞭で読みやすいフォントを使用し、テキストと背景のコントラストをはっきりさせましょう。適切なタイポグラフィは可読性を高め、重要な情報に容易にアクセスできるようにします。
ホワイトスペースの戦略的利用
デザインが乱雑に感じられないよう、ホワイトスペースを効果的に活用しましょう。テキストや画像の周囲に適切なスペースを設けることで、ユーザーの注意を重要な要素に集中させ、全体的な読みやすさを向上させます。ホワイトスペースは、ユーザーエクスペリエンスを向上させるすっきりと整理された印象を与えます。
目的に応じたレイアウト
分割画面のレイアウトは、ページ全体の目的に沿った明確で意図的な目的をもってデザインしましょう。比較、異なる機能の紹介、関連コンテンツの紹介など、レイアウトは意図した機能をサポートし、有意義なユーザー体験を提供するものでなければなりません。
分割画面ウェブデザインのベストプラクティス
分割画面を使ってストーリーを伝える
分割画面レイアウトは、ストーリーを伝えたり、インタラクティブで魅力的な方法でメッセージを伝えたりするために活用できます。画像とテキストを横に並べることで、ユーザーはコンテンツと視覚的につながることができ、提示されるストーリーを簡単に追うことができます。
インタラクティブな体験の創造
スプリット・スクリーン・レイアウトは、デザインにおける創造性を可能にし、ユーザーにインタラクティブな体験を提供するために使用することができます。これには、ホバー効果、画像スライダー、その他ユーザーのエンゲージメントを高めるインタラクティブな要素が含まれます。
ユーザーの意思決定を強化
スプリットスクリーンはEコマースサイトで一般的に使用され、異なる製品や機能を並べて表示します。これにより、ユーザーは簡単にオプションを比較し、情報に基づいた意思決定を行うことができます。分割画面レイアウトの使用は、複数の物件や場所を同時に表示して簡単に比較できる不動産など、他の業界でも効果的です。
まとめ
分割ページデザインは、コンテンツを整理し、魅力的なコントラストを作り出すことで、ユーザーエクスペリエンスを向上させます。サイトや製品のさまざまな側面を効果的に見せ、インタラクションや意思決定を向上させる。しかし、コンテンツの多いページや統一したメッセージが必要なサイトなど、シンプルさと集中力が重要な場合は分割画面を避けましょう。分割デザインを使うタイミングを知ることで、ユーザーを圧倒することなく付加価値を与えることができ、適切に使用すればウェブデザインの強力なツールとなります。