優れたユーザーエクスペリエンスを生み出すことは、ウェブサイトやアプリケーションにとって不可欠です。このエクスペリエンスを向上させる1つの方法は、効果的なUI通知です。UI通知は、重要なアクション、アップデート、エラーなどを、わかりやすく親切な方法でユーザーに知らせます。うまく機能すれば、ユーザーをスムーズにタスクに誘導し、ユーザーを飽きさせないことができます。
この記事では、UXデザインを向上させる様々なUI通知の例を探ります。これらの例を理解し適用することで、あなたのサイトやアプリをよりユーザーフレンドリーにすることができます。それでは、インパクトのある通知の作り方を見ていきましょう!
通知とその目的とは?
通知とは、ユーザーに重要なイベントやアップデート、注意すべきアクションを知らせるメッセージやアラートのことです。通知の主な役割は、ユーザーにタイムリーで関連性の高い情報を提供し、ユーザーがアプリを開かなくても効率的にタスクを達成できるようにすることです。
通知には様々な目的があります。ユーザーにアクションを思い出させたり、何かしたことに対してフィードバックを与えたり、システムの動作に関する最新情報を提供したりすることができます。
優れた通知デザインは、ポジティブなユーザーエクスペリエンスのために非常に重要です。通知がうまくデザインされていれば、アプリに対するユーザーの認識を高めることができますが、そうでなければ、不満や混乱を招くことになります。
5種類の通知とUI通知の例
ブラウザ内通知
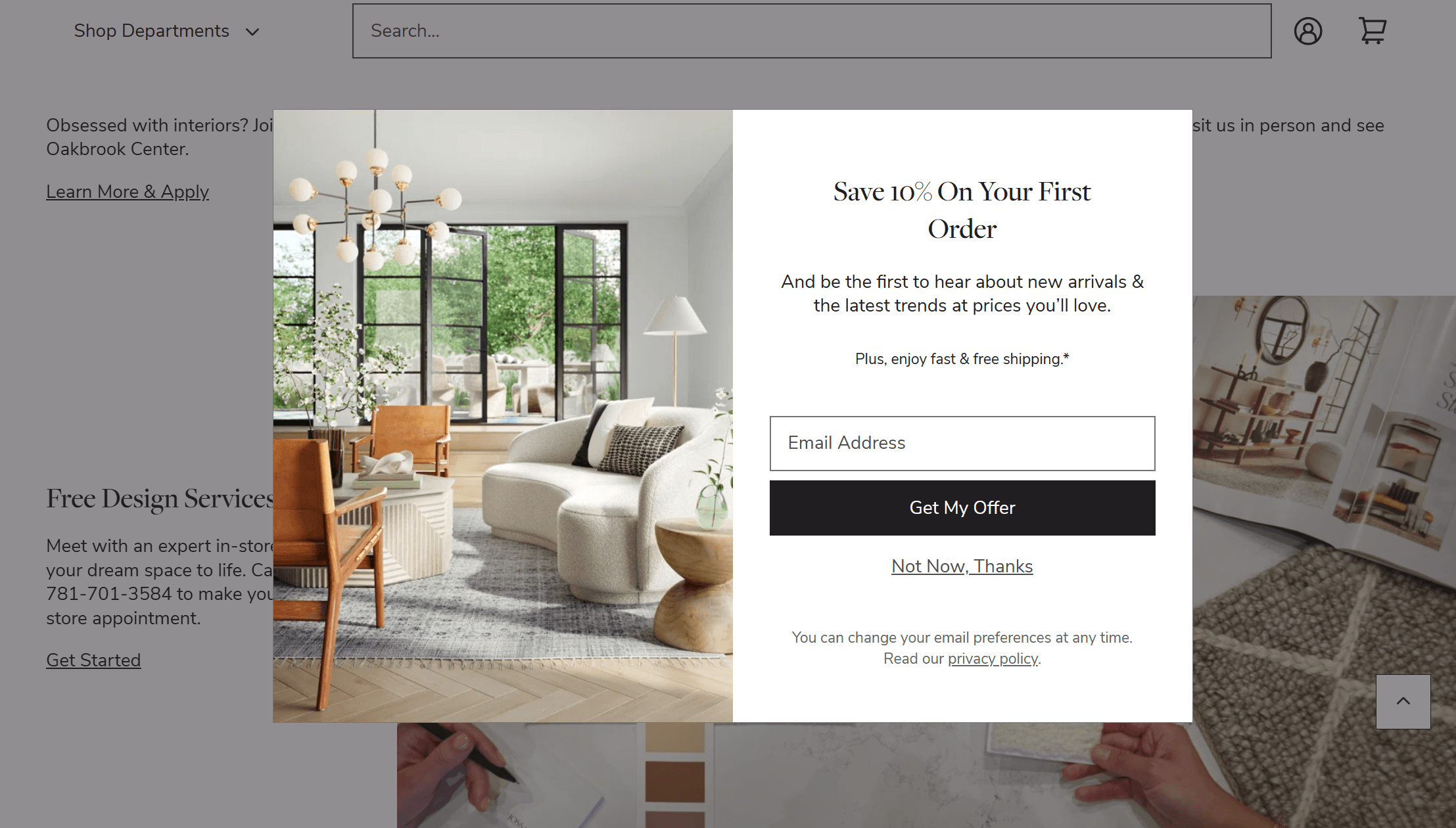
ブラウザ内通知は、ユーザーのブラウザウィンドウにポップアップメッセージとして表示されます。プッシュ通知に似ていますが、ユーザーがブラウザでアプリをアクティブに使用している時にのみ機能します。
これらの通知は、重要なアップデート、リマインダー、またはユーザーの注意を即座に必要とするコールトゥアクションに使用できます。Eコマースサイトでは、割引、セール、Eメールマーケティング、新商品などをユーザーに知らせるためによく使われています。

アプリ内通知
トースト通知、スナックバー、ダイアログボックスはすべて、ユーザーがアプリを使用している間に画面に表示されるポップアップ通知の一種です。
トースト通知は通常、画面の下部に表示され、数秒後に消えます。一般的に、ファイルが正常に保存されたときなど、重要でないアップデートやイベントに使用されます。
スナックバーも画面下部に表示されますが、ユーザーによって解除することができます。スナックバーは、フォームが送信されたときなど、ユーザーが行ったアクションに対するフィードバックを提供するためによく使用されます。
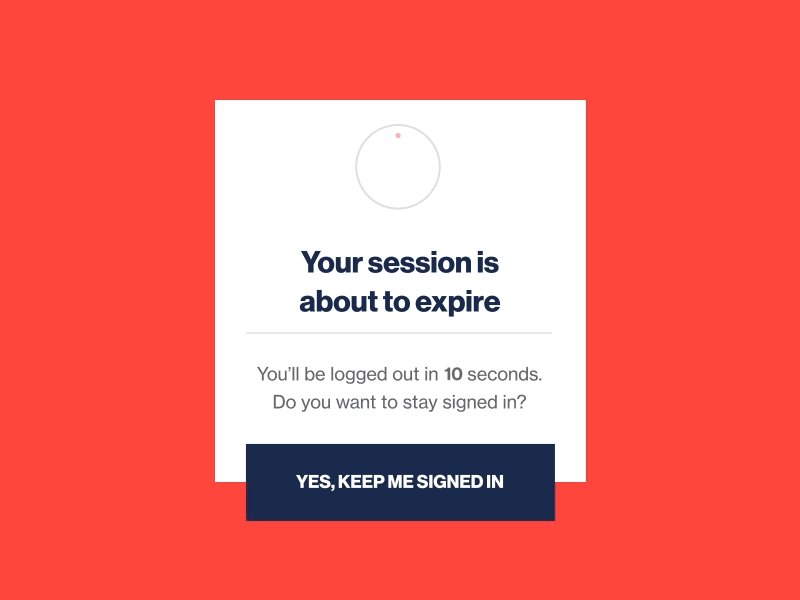
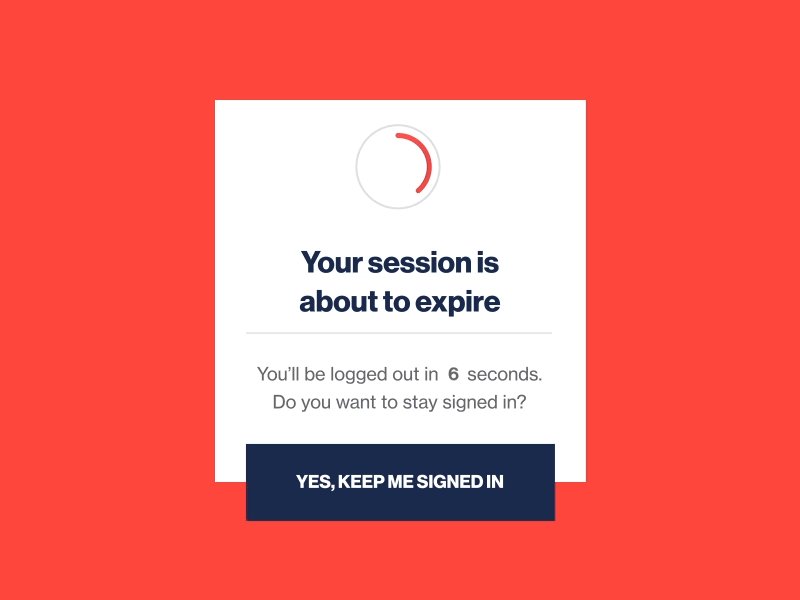
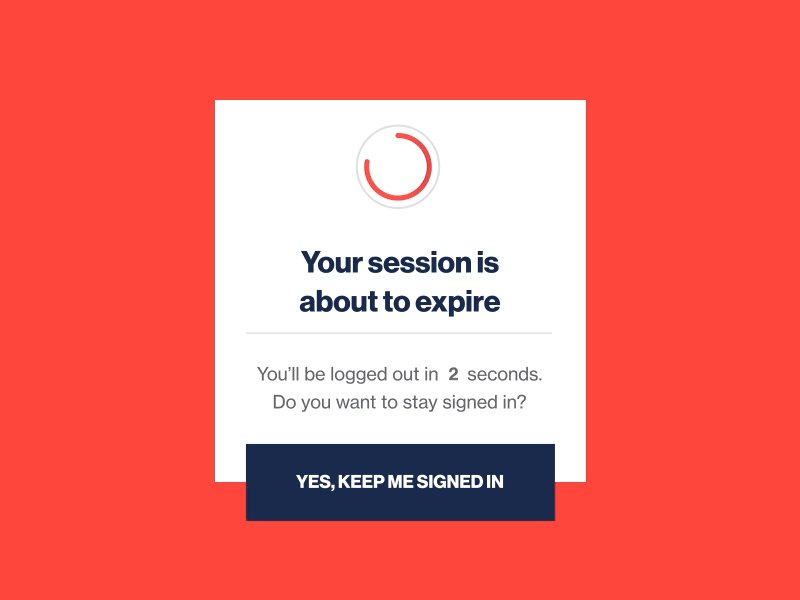
ダイアログボックスは、より大きなポップアップウィンドウで、アプリを使い続ける前にユーザーからのインタラクションを必要とします。エラーが発生した場合など、重要なアラートや警告をユーザーに促します。

出典:https://dribbble.com/shots/2395357-DailyUI-016-Pop-Up-Overlay
バッジ通知
バッジ通知は、ブラウザタブのアプリのアイコンに表示される小さな数字や記号です。アプリ内の新しいアクティビティやアップデートを示すために使用されます。
メッセージングアプリでは、新しいメッセージを受信するとバッジ通知が表示され、ソーシャルメディアアプリでは、新しい友達リクエストに対してバッジ通知が表示されます。
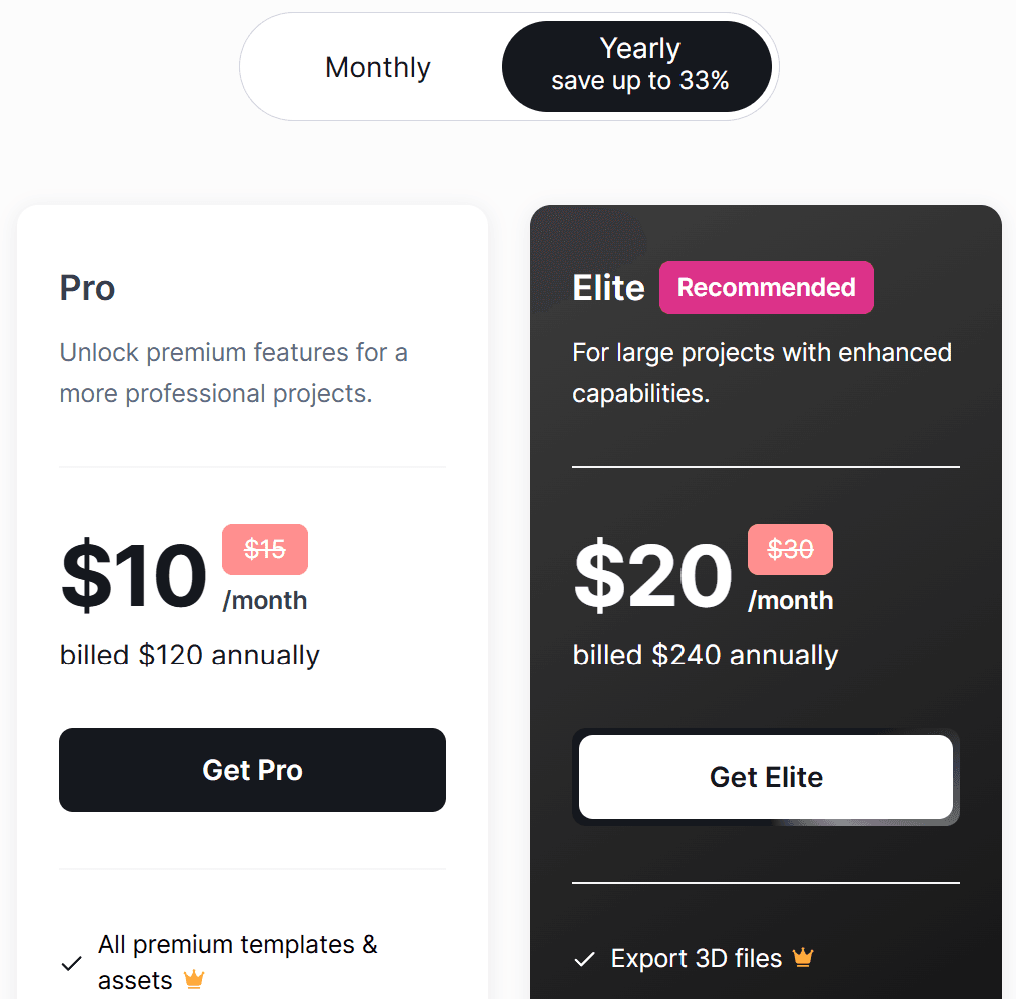
バッジは、ユーザーが行動を起こしたり、価値ある選択をする動機付けにもなります。例えば、これは支払いオプションの上にバッジを配置し、年間支払いプランを選択することの重要性を強調しています:

ローカル通知
ローカル通知はプッシュ通知に似ていますが、サーバーを経由するのではなく、ユーザーのデバイス上のイベントによってトリガーされます。これにより、アプリはインターネット接続がない場合でも通知を送ることができる。
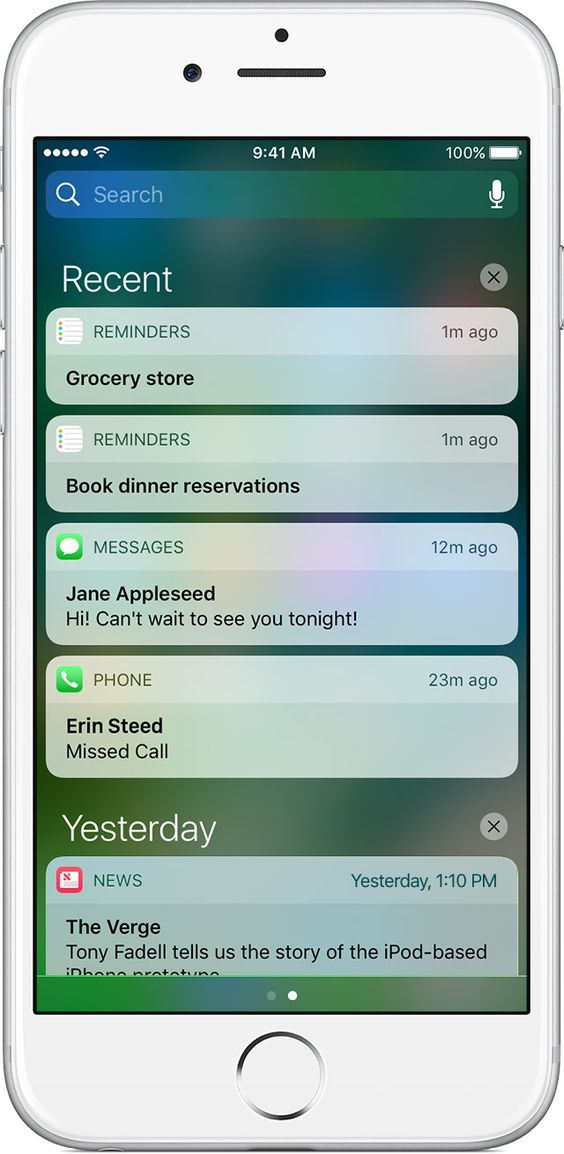
位置情報通知の一般的な用途としては、リマインダー、アラーム、カレンダーイベントなどがあります。また、食料品店の近くにいるユーザーに食料品をピックアップするようリマインドするなど、ロケーションベースのアラートにも使用できます。

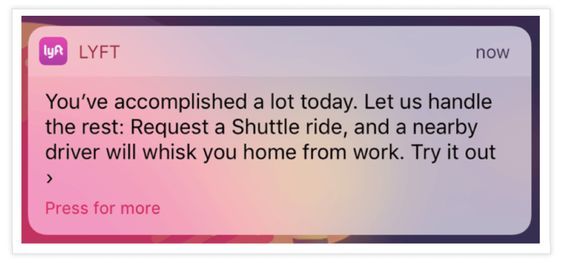
プッシュ通知
プッシュ通知は、ユーザーがアプリを使用していないときでも、ユーザーのモバイルデバイスやデスクトップに直接送信されるメッセージです。明確なオプトインとオプトアウトの選択肢を提供し、ユーザーが受信する通知をコントロールできるようにすることで、ユーザーのプライバシーを尊重することが重要です。この種のアラートは、ユーザーの興味に合わせたタイムリーで関連性の高い情報を提供することで、ユーザーの関心を維持するのに役立ちます。
新しいイベント、アップデート、またはユーザーの注意が必要なアクションを通知することができます。例えば、メッセージングアプリのトップ通知バー、ソーシャルメディアのアップデート、タスク管理アプリからのリマインダーなどを受け取ることができる。

UI通知の主な要素
UI通知をデザインする際には、レイアウトの見た目からメッセージの表示方法まで、細部に至るまで重要です。ここでは、考慮すべき主な要素を紹介する:
- ボタン:ユーザーがどのようなアクションを取るべきかを導く重要な要素です。効果的なボタンは、ユーザーの迅速な意思決定を助け、常に最新情報を把握できるようにします。
- アイコン:一目で重要な情報を伝える小さな画像やシンボル。緊急性や緊急警報を意味し、通知の文脈を明確にするのに役立ちます。ウェブやアプリのプロジェクト用にアイコンをカスタマイズしてダウンロードできます。

- 説明文:テキストはシンプルで要点を押さえておきましょう。説明文は、ユーザーがメッセージを明確に理解できるように、不必要な詳細を省き、必要な情報を提供する必要があります。
- エクストラインパクトのある要素を加えることで、切迫感を演出することができます。追加オプション用のセカンダリーボタン、ユーザーからのフィードバック用のテキストフィールド、より詳細な情報を提供するためのリソースへのリンクなどがあります。
- スマート通知:各アプリの要件に合わせて独自にカスタマイズされた通知です。ユーザーとのインタラクションレベルやタイミングに基づいたトリガーを利用することで、ユーザーエンゲージメントを向上させ、トラッキングや分析を行うことで、ユーザーの行動を促す効果を高めることができます。
通知デザインの原則
通知をデザインする際には、明確さ、関連性、タイミングなど、効果的でユーザーフレンドリーであることを保証するために留意すべき原則がいくつかあります。
明確で簡潔な表現
通知は、ユーザーと効果的にコミュニケーションするために、明確でシンプルな言語を使用する必要があります。これにより、メッセージが誰にでも簡単に理解できるようになります。ユーザーが大切にされていると感じられるよう、敬意とプロフェッショナルさを保つトーンも重要です。
わかりやすくするために、通知はわかりやすい文章で構成し、複雑な専門用語は避けるべきです。さらに、明確なコールトゥアクションを含めることで、次にどのようなステップを踏むべきかユーザーを誘導し、コミュニケーション全体をより効果的なものにすることができる。このような通知やプロンプトに対するユーザー・インタラクションは、ユーザーがタスクを続行する前に決断を下したり、情報を提供したりすることを促すため、非常に重要である。
意味のあるアイコンとイメージ
通知には、ユーザーの注意を引き、重要な情報を素早く伝えるような意味のあるアイコンや画像を使用すべきです。これにより、ユーザーは一目でメッセージを理解することができます。
また、これらのアイコンや画像は、ページ上の他のコンテンツよりも目立つことが重要です。ユーザーが認識しやすいように、一貫したデザインとレイアウトにする必要があります。
効果的なアイコンや画像の例としては、色分けされたシンボル、関連性のある写真、魅力的なアニメーションなどがあります。これらの要素は、全体的なユーザーエクスペリエンスを向上させ、重要なメッセージを効果的に伝えることができます。
タイミングと頻度
通知は、ユーザーが最も重要な情報を得るために重要です。ユーザーに確実に注目してもらうためには、通知はタイムリーで頻繁であるべきです。つまり、ユーザーを引きつけ、コンテンツとインタラクトさせ続けるために、適切なタイミングで通知を配信することです。
通知を効果的に管理するには、さまざまな方法がある。例えば、リアルタイムの通知はイベント発生時に送信し、スケジュール通知は特定の時間帯に計画することができます。さらに、ユーザーが通知を受け取る頻度をコントロールできるようにすることで、ユーザーの体験をより良いものにすることができる。このような戦略を用いることで、通知が役に立つものであり、かつ圧倒されないようにすることができる。
複数の通知の管理
場合によっては、ユーザーは一度に複数の通知を受け取るかもしれません。システム通知は、オペレーティングシステムから送信される優先度の低いアラートであり、多くの場合、トーストやスナックバーを使用して、重要なアップデートやアプリケーション外のアクションをユーザーに通知します。これでは圧倒されてしまい、重要な情報を見逃してしまう可能性があります。これを避けるには、通知の表示と管理方法を検討することが重要です。
一つの方法は、関連する通知をグループ化して、画面が散らからないようにすることです。これは、トピックや緊急度に基づいて通知をグループ化することで実現できる。さらに、ユーザーにどの種類の通知を表示するかをカスタマイズできるオプションを与えることも、複数の通知を効果的に管理するのに役立つ。
通知の一般的な使用例
オンボーディングとウェルカム
通知は、新規ユーザーをアプリに迎え入れるのに最適な方法です。オンボーディングプロセスをスムーズで楽しいものにすることができます。例えば、アプリの主な機能を紹介し、役立つヒントやリソースを提供する短いチュートリアルを提供することができます。
オンボーディングに通知を使用する効果的な方法には、ポップアップメッセージ、インタラクティブなチュートリアル、さらにはユーザーのモチベーションを高めるリワードなどがあります。これらのアプローチは、ユーザーがアプリをより快適に感じ、アプリが提供するすべてを探索するよう促すことができます。
進捗と完了
タスクやプロセスの進捗や完了をユーザーに知らせるために、通知を使用することができます。システムのステータスを可視化することで、車のダッシュボードのように、進行中のプロセスや必要な潜在的なアクションに関する重要なフィードバックを提供します。ユーザーにどこまで進んだか、いつ終わったかを知らせることで、これらのアラートは達成感を生み出すのに役立ちます。
さらに、通知はフィードバックやガイダンスを提供することで、モチベーションを高めることができる。進捗状況のアップデートを受け取ることで、ユーザーは継続を促される。シンプルな成功のメッセージや承認は、仕事に対する気持ちを大きく変えることができます。
例えば、プログレスバーを使うことで、ユーザーがどれだけ完了したかを示し、サクセスメッセージで成果を祝うことができます。また、報酬やインセンティブを提供することで、ユーザーのモチベーションを維持し、目標を達成することができます。これらの要素を組み合わせることで、ユーザーがタスクをナビゲートする際にポジティブな体験を生み出すことができます。
エラーと例外処理
通知は、エラーメッセージと例外処理のための貴重なツールです。何か問題が発生したとき、一般的なエラーメッセージを表示する代わりに、通知を使用して問題についてのより具体的な情報を提供することができます。特にユーザー生成通知は、ユーザーが解決プロセスに貢献できるようにすることで、効果的にユーザーを巻き込むことができます。
このアプローチにより、ユーザーは何が問題で、どうすれば効率的に解決できるかを理解することができます。また、通知によって解決策を提示したり、問題解決に役立つ追加リソースをユーザーに案内したりすることもできます。
さらに、エラー処理に通知を使用することで、ユーザーの苛立ちや混乱を防ぐことができる。明確で実用的な情報を提供することで、これらのアラートは、ユーザーが圧倒されることなくエラーから回復することを容易にします。
結論
良いUI通知デザインは、ポジティブなUXデザインに不可欠です。ユーザーがアプリケーションに対してどのように感じるかを大きく左右します。通知は、ユーザーの行動を邪魔するのではなく、価値を付加するものでなければなりません。意味のある通知を作成するために、デザイナーはいくつかのベストプラクティスに従うべきである。これらの側面に注目することで、デザイナーは全体的なユーザーエクスペリエンスを向上させる通知をデザインすることができる。