タイポグラフィは単にフォントを選ぶだけでなく、シームレスなデジタル体験を通してユーザーを導くアートである。 UIデザインの領域では、よく練られたUIタイポグラフィースタイルガイドは、一貫性があり、読みやすく、視覚的に魅力的なインターフェイスを作成するために非常に重要である。
この記事では、効果的なUIタイポグラフィースタイルガイドを作成するためのベストプラクティスを掘り下げ、これらの原則が実際に使われている実例を紹介します。
ベテランのデザイナーであれ、駆け出しのデザイナーであれ、これらのタイポグラフィ戦略を理解し実践することで、ユーザーエクスペリエンスを向上させ、ブランドの一貫性を確保し、デジタルプロジェクト全体の美観を高めることができます。
UIタイポグラフィスタイルガイドとは?
UIスタイルガイドは、デジタル製品のユーザーインターフェースのデザイン基準と原則をまとめた包括的な文書またはツールキットです。 タイポグラフィ、カラーパレット、アイコン、スペーシング、ボタンスタイルなど、さまざまなデザイン要素をどのように使用すべきかについて明確なガイドラインを示し 、ユーザーインターフェイス全体の一貫性とまとまりを確保します。
これは、製品のあらゆる部分が予測可能で調和のとれた方法で見え、動作することを保証する、デザイナーと開発者のためのルールブックだと考えてください。これらのガイドラインを遵守することで、チームは統一されたプロフェッショナルなユーザーエクスペリエンスを生み出し、 デザインプロセスを効率化 し、異なるプラットフォームやデバイス間でブランドのアイデンティティを維持することができます。
UIタイポグラフィ・スタイルガイドの例
多くの有名ブランドは、すべてのプラットフォームで一貫性と認知度を確保するために、細心の注意を払ってスタイルガイドを作成しています。ここでは、有名ブランドのタイポグラフィースタイルガイドの例を、主要な要素の説明とともに紹介します:
アップル
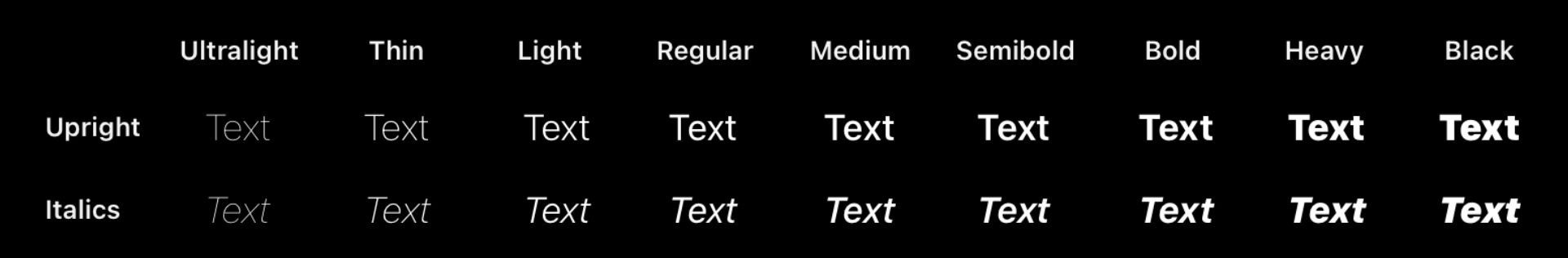
AppleのUIタイポグラフィスタイルガイドは、シームレスで直感的なユーザーエクスペリエンスを生み出す中心的役割を果たすSan Francisco書体の使用によって定義されています。この書体は、すっきりとしたラインとバランスのとれたプロポーションが特徴で、アップルが誇る洗練されたモダンな美しさに貢献している。アップルはタイポグラフィに階層的なアプローチを採用し、異なるウェイトとサイズを用いて明確な視覚的階層を作り出している。
例えば、見出しには注意を引くために重いウェイトを使い、本文には読みやすさを考慮して軽いウェイトを使う。アップルはまた、 全体的なユーザーエクスペリエンスを向上させるために、十分な 空白と配置を強調し 、テキストが読みやすく、視覚的に魅力的であるようにしている。

グーグル
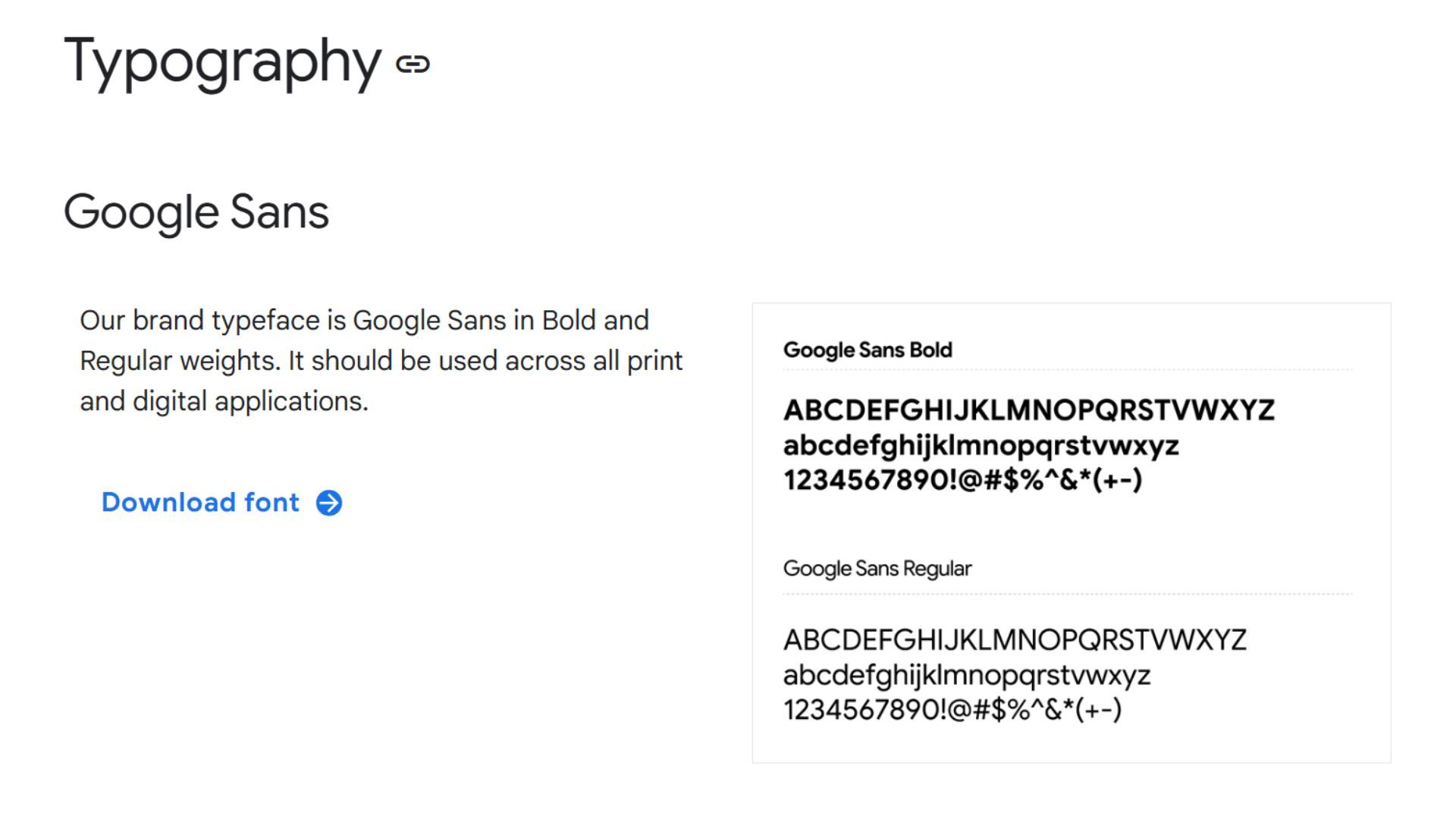
GoogleのUIタイポグラフィ・スタイルガイドは、シンプルさとアクセシビリティへのコミットメントを反映している。Google Sansは、 同社のブランドアイデンティティを補完する モダンでクリーンな美学でデザインされている。 この書体の 幾何学的な 形と一貫したストローク幅は可読性を高め、さまざまなデバイスやスクリーンサイズでまとまりのある外観を実現する。
グーグルのスタイルガイドでは、見出し、小見出し、本文を区別するために太字と通常のウェイトを使用することを強調している。また、 テキストの読みやすさとユーザーエンゲージメントを向上させるため、行間と 配置に余裕を持たせることも提唱している 。このように明快さと機能性を重視することは、世界中のユーザーにシームレスな体験を提供することを目指すグーグルのデザイン哲学の特徴である。

マイクロソフト
Microsoftのタイポグラフィ・スタイルガイドは、読みやすさと現代的な外観のために選ばれたSegoe書体を中心に構成されている。Segoe UIはマイクロソフトのユーザーインターフェイスで広く使われており、 ユーザー体験を向上させるクリーンでモダンな外観を提供している 。この書体は小さいサイズでも非常に読みやすいようにデザインされており、これは明瞭さが最も重要なインターフェースにとって極めて重要である。このガイドでは、視覚的な一貫性と階層性を維持するため、異なる書体のウェイトとサイズについて具体的な使用ルールを概説している。
例えば、見出しは通常、注意を引くために太めのウェイトを使い、本文は読みやすさのために軽めのウェイトを使う。同ガイドはまた、テキストが機能的であるだけでなく、美的にも美しいものになるよう、スペーシングとアラインメントの重要性も強調している。
アドビ
Adobeのタイポグラフィ・スタイルガイドでは、Adobe Clean書体ファミリーが紹介されており、正確さと洗練を重視する同社の姿勢が強調されている。Adobe Cleanのデザインは、 セリフ体とサンセリフ 体の両方の要素を組み合わせる ことで、バランスのとれた汎用性の高いタイポグラフィシステムを実現している。セリフ体はより伝統的でフォーマルなコミュニケーションに使用され、サンセリフ体はデジタルコンテンツにモダンなタッチを与える。
スタイルガイドでは、明確な階層を作り出し、テキスト全体の読みやすさを高めるために、異なる書体のウェイトとサイズを使用することを規定している。また、アドビが誇るクリーンでプロフェッショナルな外観を保つため、一貫したスペーシングとアラインメントを維持することの重要性も強調している。
ネットフリックス
Netflixのタイポグラフィースタイルは明快さと使いやすさを強調し、合理的な視聴体験へのコミットメントを反映している。Netflix Sansは、さまざまな画面サイズと解像度で読みやすいよう開発され、モバイルとデスクトップの両方の環境で可読性を高めている。この書体は、 微妙なカーブを持つ幾何学的な サンセリフデザインを特徴とし 、現代的で親しみやすい美的感覚を生み出している。スタイルガイドには、見出し、小見出し、本文を区切るさまざまなウェイトとサイズの指定が含まれている。
一貫したタイポグラフィの階層と間隔を利用することで、Netflixはコンテンツを視覚的に魅力的でナビゲートしやすくし、ユーザーフレンドリーなインターフェースとまとまりのあるブランドアイデンティティに貢献している。
UIタイポグラフィースタイルガイドの必須要素
UIタイポグラフィースタイルガイドは、デジタル製品全体の一貫性、読みやすさ、まとまりのあるビジュアルアイデンティティを保証します。以下は、含めるべき重要な要素です:
- フォントファミリー:主書体と副書体を指定します。見出しにはセリフ体、本文にはサンセリフ体など、使い方の詳細も記載しましょう。
- フォントサイズ:見出し、小見出し、本文、キャプションなど、さまざまなテキスト要素のサイズを定義する。拡大縮小やレスポンシブな調整のためのガイドラインを提供します。
- フォントのウェイトとスタイル:使用するさまざまなウェイト(レギュラー、ボールドなど)とスタイル(イタリックなど)、およびそれらの具体的な用途について詳しく説明します。
- 行の高さと文字間隔:行の高さ(leading)と文字の間隔(tracking)のガイドラインを設定し、テキストが読みやすく、美しく見えるようにする。
- テキストの配置と揃え:テキストの揃え方(左揃え、中央揃え、右揃え)と、コンテンツの種類に応じたジャスティフィケーションの使い方を説明します。
- 色とコントラストテキストの色に関する情報を提供し、読みやすさとアクセシビリティのために適切なコントラストを確保する。
- 階層と尺度:フォントのサイズ、太さ、スタイルのバリエーションを通じて視覚的な階層を明確にし、ユーザーの注意を誘導し、コンテンツを効果的に整理する。
- アクセシビリティへの配慮:適切なコントラスト比や、視覚障がいのあるユーザーにも読みやすいフォントサイズなど、アクセシビリティ基準を満たすタイポグラフィを選択しましょう。
- レスポンシブタイポグラフィ:読みやすさとデザインの完全性を維持するために、タイポグラフィがさまざまな画面サイズやデバイスにどのように適応すべきかを概説します。
- 文字の装飾と強調:さまざまな要素や文脈におけるテキストの装飾(下線、取り消し線)や強調(太字、斜体)の使用方法を指定します。
- 使用例:見出し、本文、引用、ボタンなど、さまざまな場面でタイポグラフィがどのように適用されるべきかを示す視覚的な例を示します。
- 技術仕様:フォントのファイル形式(例:WOFF、TTF)、ウェブフォントの埋め込み技術、ライセンス情報など、技術的な詳細があれば記載しましょう。
これらの要素をタイポグラフィースタイルガイドで明確に定義することで、すべてのデジタルプラットフォームにおいて、まとまりのあるユーザーフレンドリーなデザインを維持することができます。
UIスタイルガイドのメリット
デジタル製品にユーザーフレンドリーなデザインを採用することで、ユーザーはより自信を持ち、安心して使用できるようになります。ユーザーが製品に簡単に快適に触れることができれば、その製品に興味を持つ可能性が高まります。このエンゲージメントの高まりは、ブランドロイヤリティの強化につながり、ひいては製品の成功を後押しする。
明確なデザイン・スタイル・ガイドを持つことは、デザイナーとユーザーの双方にとって有益です。製品に一貫性があり、優れたデザインであることが保証されるため、ユーザーがナビゲートしやすくなります。デザイナーにとってスタイルガイドは、製品のユーザーインターフェイスを作成する際に、何を盛り込み、何を避けるべきかについて明確なガイドラインを提供します。これにより、最終的な製品がユーザーのニーズと期待に応えられるようになります。
ブランドのためのUIスタイルガイドの作成
あなたのブランドのためのUIタイポグラフィースタイルガイドを作成するための簡潔な内訳は以下の通りです:
1.ブランドのタイポグラフィ・アイデンティティを定義する
ブランドの個性、価値観、ターゲット層を理解することから始めましょう。タイポグラフィはこれらの要素を反映し、強化する必要があります。競合他社がどのようにタイポグラフィを使用しているかを調査し、差別化の機会を特定し、あなたの選択がブランドの個性に沿ったものであることを確認します。
2.書体の選択
ほとんどのコンテンツに使用する主要な書体は、ブランドの個性に沿い、さまざまな用途に汎用性のあるものを選びましょう。多様なコンテンツや特定のコンテンツタイプには、それを補完する二次書体を組み合わせましょう。これらの書体がうまく調和し、必要に応じてデジタルと印刷の両方の文脈に適していることを確認する。
3.フォントサイズ、ウェイト、スタイルの確立
見出し、小見出し、本文、キャプションのフォントサイズを特定し、視覚的な階層を明確にする。強調やコンテンツの用途に応じて、フォントの太さ(レギュラー、ボールドなど)やスタイル(イタリックなど)を指定する。これにより、資料全体の一貫性と読みやすさを保つことができます。
4.行の高さ、文字の間隔、テキストの配置を設定する
テキストの読みやすさと視覚的な魅力を確保するために、行の高さと文字の間隔を決めます。テキストの配置(左、中央、右)とジャスティフィケーションのガイドラインを設け、すっきりと整理されたレイアウトを維持します。こうすることで、タイポグラフィが機能的で美的にも美しいものになります。
5.色とコントラストの定義
読みやすさとアクセシビリティを高めるために、テキストの色を指定し、テキストと背景の間に適切なコントラストを確保します。ブランドのビジュアル・アイデンティティに沿った原色と副色を選択しましょう。
6.使用例とガイドラインの提供
見出し、本文、ボタンなど、さまざまな文脈でタイポグラフィがどのように適用されるべきかを示す視覚的な例を提供する。一貫性を維持し、よくある間違いを避けるためにユーザーを導くために、「やるべきこと」と「やってはいけないこと」を含める。
UIタイポグラフィスタイルガイドのベストプラクティス
上記のガイドラインに加え、UIタイポグラフィースタイルガイドを作成する際に考慮すべきベストプラクティスをいくつか紹介します:
- 異なるデバイスやブラウザ間で一貫性を保つために、ウェブセーフフォントを使用する。
- ユーザーを圧倒しないよう、使用するフォントファミリーの数を制限する。
- 選択したフォントの可読性、特に小さいサイズで使用した場合の可読性を考慮する。
- 選んだフォントを異なる背景でテストし、コントラストと読みやすさを確認する。
- 見出しと本文のサイズは、資料全体で統一する。
- 異なる種類のコンテンツを区別するために、階層構造(見出しのサイズ、フォントの太さなど)を利用する。
- 読みやすさを向上させるため、文字と行の間隔を適切にとる。
- 読みにくくなる可能性があるため、長いテキスト・ブロックでは全角文字の使用は避ける。
- コントラストと視覚的な面白さを出すために、セリフ体とサンセリフ体を混在させる。
- スタイルガイドを継続的に見直し、必要に応じて更新し、ブランド・アイデンティティを反映した適切なものに保ちましょう。
これらのベストプラクティスに従うことで、包括的で効果的なUIタイポグラフィースタイルガイドを作成することができ、一貫性を維持し、全体的なユーザーエクスペリエンスを向上させることができます。優れたタイポグラフィは、単に美的センスだけでなく、コンテンツを読みやすく、理解しやすく、興味を持ってもらうという重要な役割を担っていることを忘れないでください。そのため、スタイルガイドを作成する際には、タイポグラフィのあらゆる側面を慎重に検討し、タイポグラフィがデジタル製品のデザインを向上させるのを見守りましょう。