Web sitenizi yeni bir görünümle yenilemek mi istiyorsunuz? Bölünmüş sayfa tasarımları çarpıcı bir görsel etki yaratabilir ve kullanıcı etkileşimini artırabilir. Ancak bölünmüş bir sayfayı gerçekten büyüleyici kılan nedir? Yaratıcılık ile işlevselliği nasıl dengelersiniz?
Bu makalede, geleneksel düzenlerin sınırlarını zorlayan 10 çarpıcı bölünmüş sayfa tasarımı örneğini inceleyeceğiz. Bu tasarımların nasıl etkili bir şekilde dikkat çektiğini ve harekete geçmeye ilham verdiğini keşfederek kendi sitenizi geliştirmeniz için size yenilikçi fikirler sunacağız. Bölünmüş sayfa tasarımlarının çevrimiçi varlığınızı nasıl dönüştürebileceğini görmeye hazır olun!
Bölünmüş Sayfa Web Sayfası Tasarımı Nedir?
Bölünmüş sayfa düzeni, bir web sayfasını veya ekranı, her biri farklı içerik veya işlevsellik sergileyen iki veya daha fazla farklı bölüme ayırır. Bu yaklaşım, zıt unsurları vurgulayabilir, gezinmeyi kolaylaştırabilir veya görsel olarak dinamik bir deneyim yaratabilir.
Düzen genellikle dikey veya yatay olarak belirgin bir bölünmeye sahiptir ve kullanıcıların aynı anda birden fazla bilgi parçasıyla etkileşime girmesine olanak tanır. Çeşitli içerikleri dengeli ve düzenli bir şekilde sunarak kullanıcı etkileşimini artırabilen çok yönlü bir tasarım seçeneğidir.
Bölünmüş Sayfa Web Sayfası Tasarımı Örnekleri
İşte bölünmüş sayfa tasarımlarını etkili bir şekilde kullanan ve her biri bu düzenin farklı kullanımlarını ve avantajlarını gösteren on web sitesi:
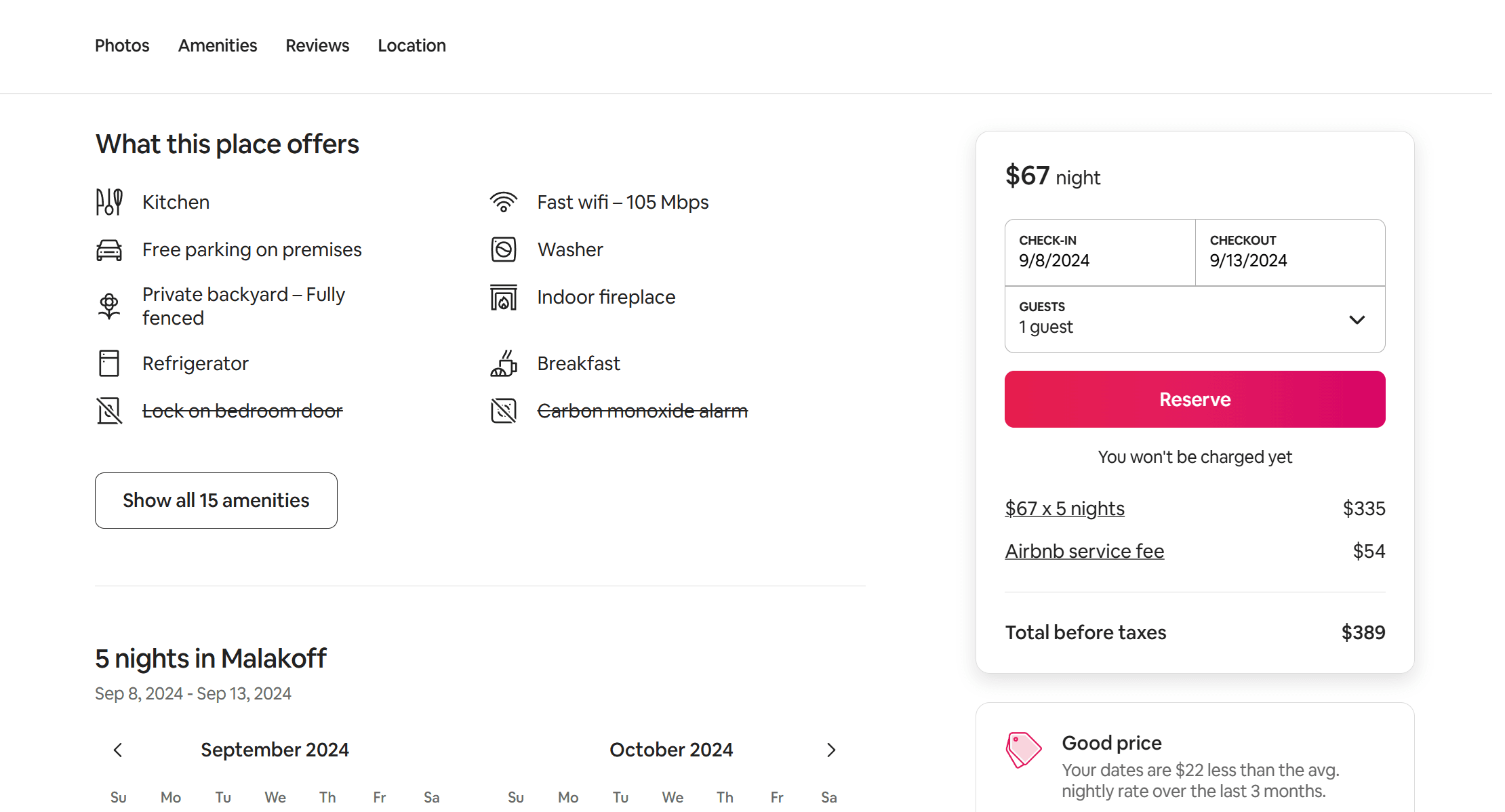
Airbnb
Airbnb, mülk listeleme sayfalarında bölünmüş ekran tasarımını etkili bir şekilde kullanıyor. Belirli bir ilanı görüntülerken, sayfa iki ana bölüme ayrılır. Bir tarafta genellikle açıklamalar ve olanaklar dahil olmak üzere tesis hakkında ayrıntılı bilgiler yer alır. Diğer tarafta ise müsaitlik durumu, fiyatlandırma ve rezervasyon seçeneklerini gösteren rezervasyon tablosu yer alır. Bu düzen, kullanıcıların tesis detaylarına kolayca göz atmasına ve aynı zamanda rezervasyon müsaitlik durumunu kontrol etmesine olanak tanıyarak rezervasyon sürecini sorunsuz ve sezgisel hale getirir. Bölünmüş ekran tasarımı, kullanıcıları tesis detayları ve rezervasyon seçenekleri arasında yönlendirerek kullanıcı akışını kolaylaştırıyor ve genel kullanıcı deneyimini geliştiriyor.

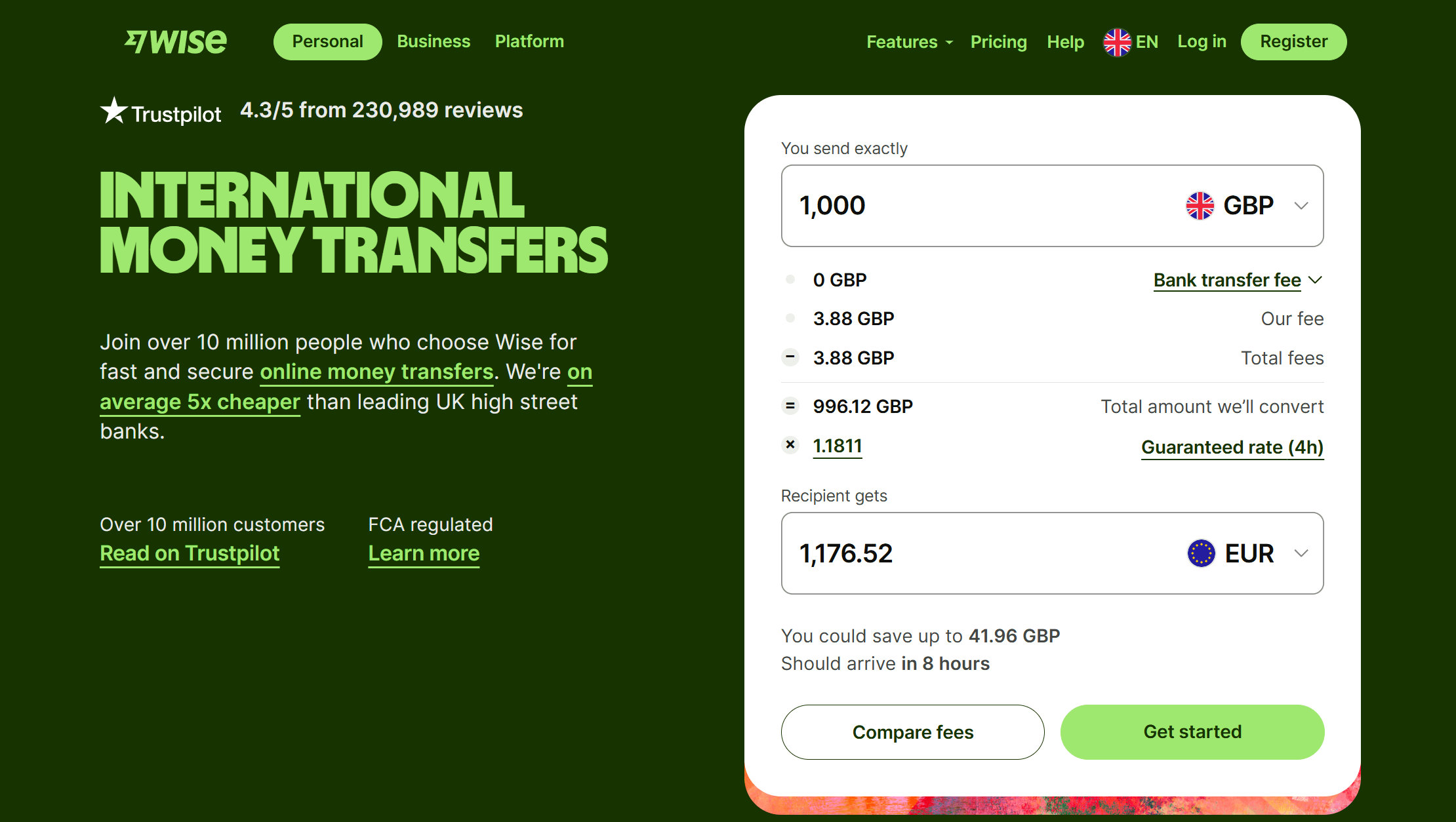
Bilge
Wise, içeriği ve işlevsel bir aracı dengelemek için bölünmüş ekran düzenini etkili bir şekilde kullanıyor. Bölünmüş ekran düzeninde dikey sütunların kullanılması, içeriğin etkili bir şekilde düzenlenmesine yardımcı oluyor. Dönüştürücü aracı sayfasında, bir tarafta uluslararası para transferleri için Wise kullanmanın avantajları vurgulanıyor, olumlu müşteri referansları sergileniyor ve kullanıcılar işlemlerini başlatmaya teşvik ediliyor. Diğer tarafta, bölünmüş ekranda kullanıcıların göndermek istedikleri tutarı girebilecekleri ve döviz kurları ile ücretleri gerçek zamanlı olarak görüntüleyebilecekleri pratik bir para birimi dönüştürücü yer alıyor.

Boynton Yards
Boynton Yards, benzersiz temasını etkili bir şekilde aktarmak için kahraman banner'ında bölünmüş bir ekran kahraman bölümü kullanıyor. Bu görsel bölünme, "Where Science + Culture Merge" başlığını güçlendirerek bu iki dinamik alanın entegrasyonunu vurguluyor. Web sitesinin tasarımı, görsel olarak farklı ancak birbirini tamamlayan iki görsel kullanarak alandan en iyi şekilde yararlanıyor ve ilgi çekici ve akılda kalıcı bir ilk izlenim yaratıyor.

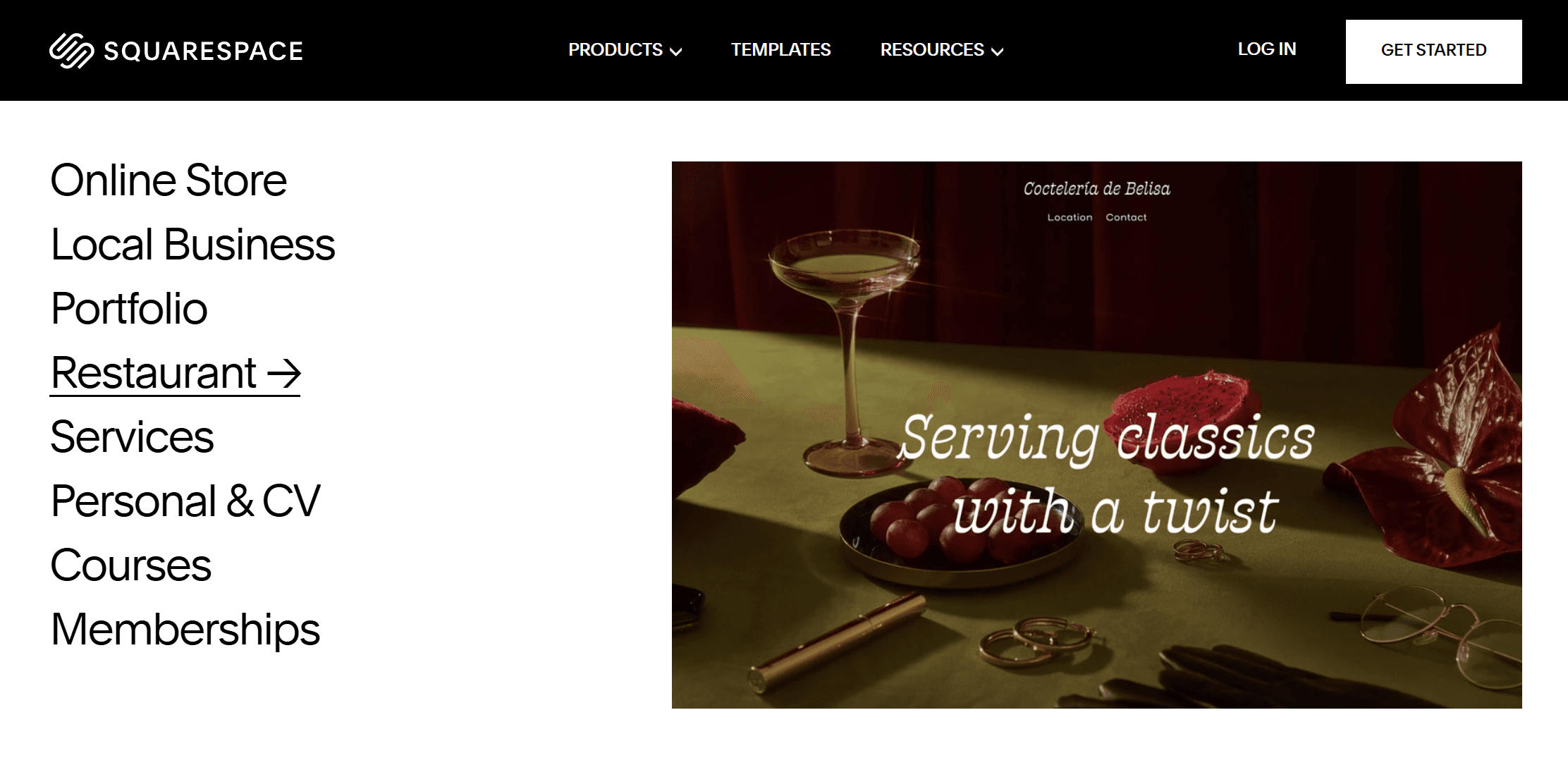
Squarespace
Squarespace, web sitesi şablonlarını ve kullanım durumlarını etkili bir şekilde sergilemek için bölünmüş ekran tasarımı kullanır. Bir tarafta portföyler, çevrimiçi mağazalar veya hizmetler gibi farklı kullanım senaryoları listeleniyor. Kullanıcılar bir kullanım örneğine tıkladığında, diğer taraf ilgili web sitesi arayüzünü görüntülemek için güncelleniyor. Bu düzen, kullanıcıların seçilen şablonun nasıl göründüğünü ve çalıştığını gerçek zamanlı olarak görmelerini sağlayarak doğru tasarımı daha kolay seçmelerine yardımcı oluyor. Bölünmüş ekran tasarımı, kullanıcılar kaydırdıkça farklı bölümlerin bağımsız olarak yanıt vermesini sağlayarak kullanıcı deneyimini geliştiriyor.

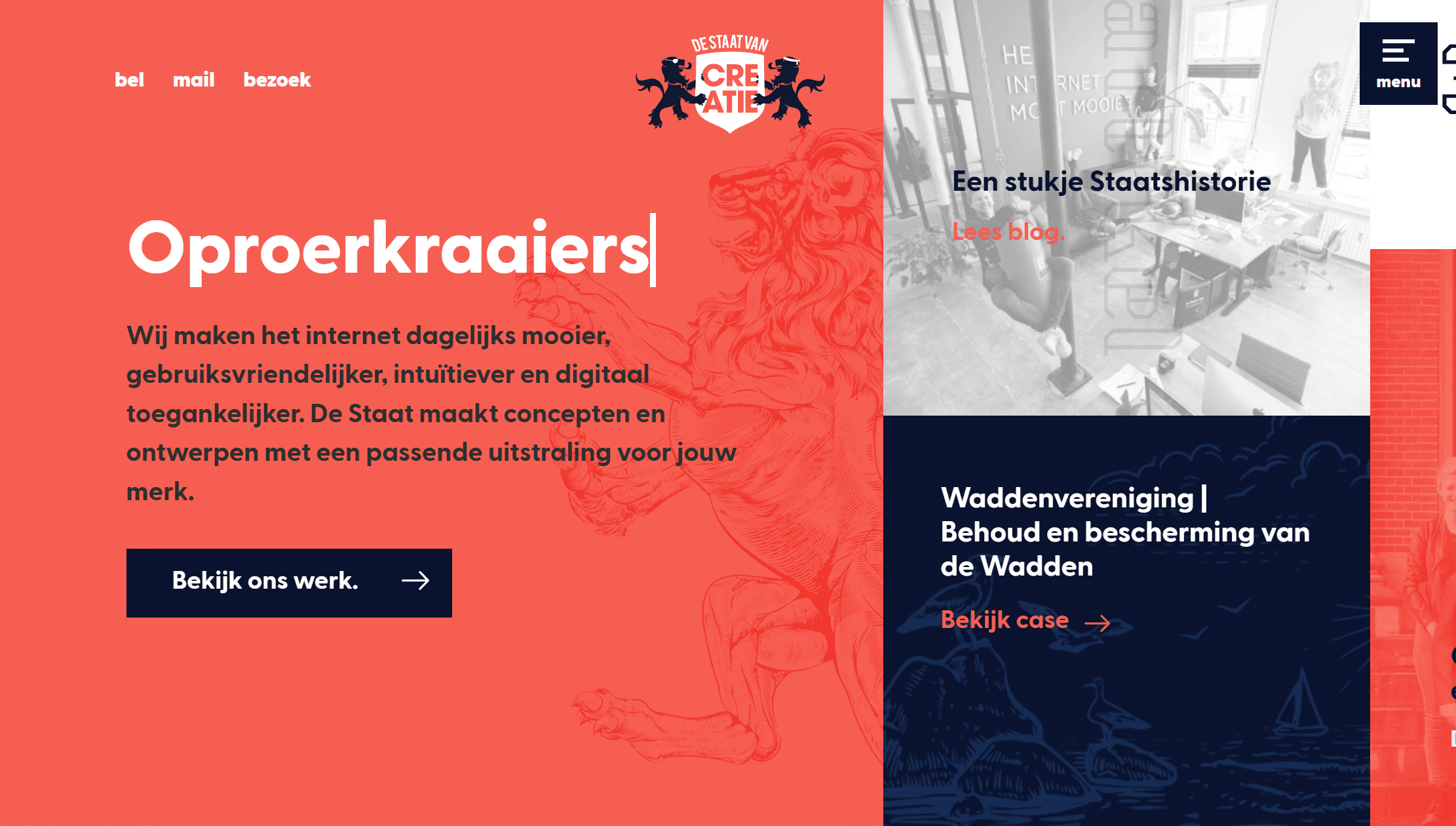
De Staat Van Creatie
Bu tasarım stüdyosu web sitesi, ekranı ikiden fazla bölüme ayırarak öne çıkıyor. Farklı boyutlarda sütunlar kullanarak, önce en önemli olanı etkili bir şekilde vurguluyor ve önemli bilgileri sunmak için daha fazla ekran alanı sağlıyor. Ayrıca, kullanıcı deneyimini ilk ziyaretlerinde özel hissettiren küçük animasyonlar ve etkileşimler var. Bu strateji yalnızca bilgileri daha iyi organize etmekle kalmıyor, aynı zamanda görsel olarak çekici ve ilgi çekici bir deneyim yaratıyor!

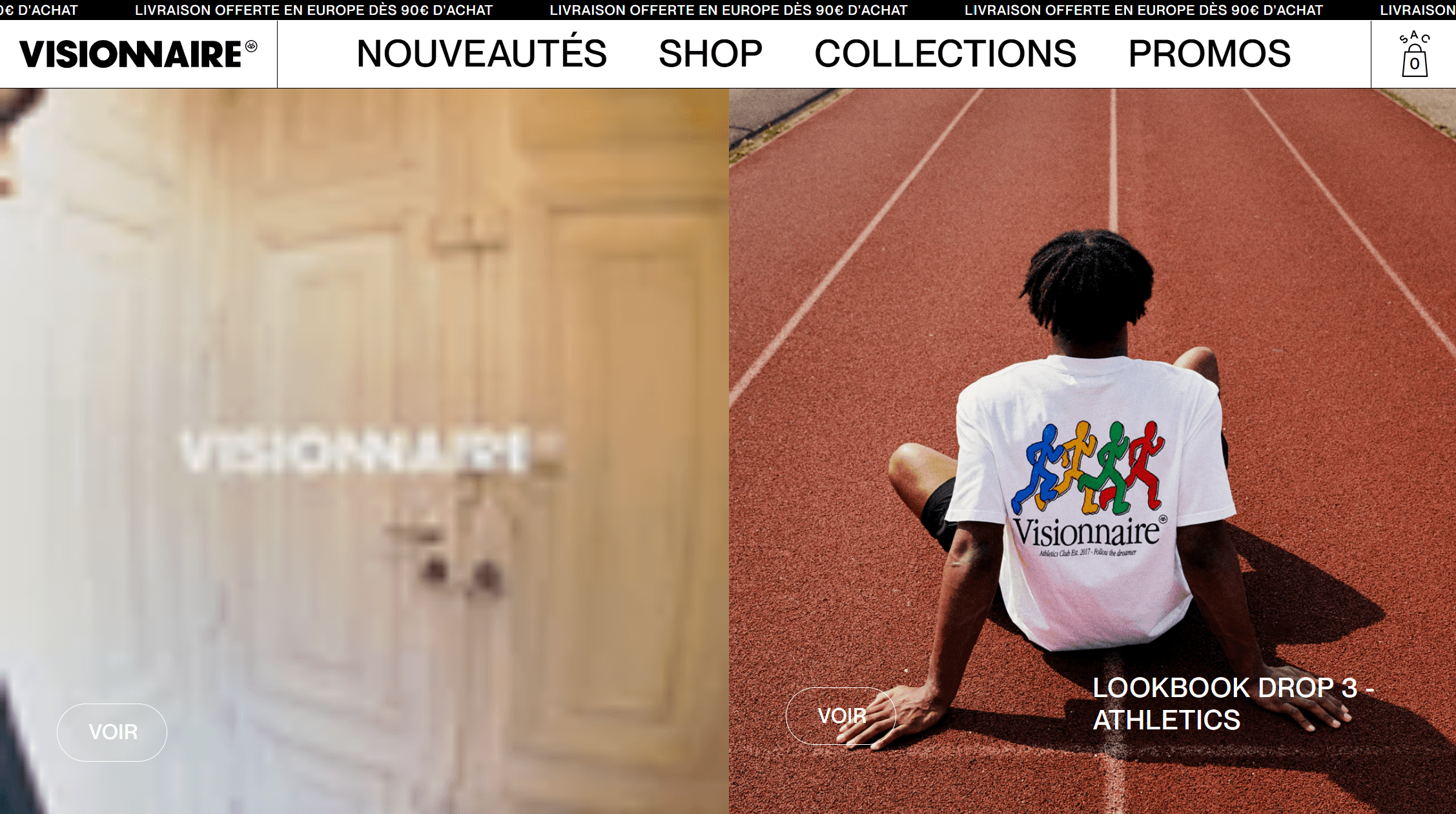
Visionnaire
Visionnaire, modaya uygun ve genç tarzıyla tanınan Toulouse'lu rahat bir giyim markasıdır. Online mağazaları, en son koleksiyonlarını sergileyen bölünmüş bir ekranla başlayan canlı ve modern bir görünüme sahiptir. Web sitesi iyi organize edilmiş: en üstte bir haber başlığı ve ardından kolay gezinme için net bir menü var. Aşağı kaydırdığınızda, ürün kategorilerinin düzgün, tam ekran bölümler halinde görüntülendiğini göreceksiniz. Bu canlı renk şeması ve özenle düzenlenmiş görseller eğlenceli ama düzenli bir his yaratarak alışveriş deneyimini keyifli ve anlaşılır hale getiriyor. Bölünmüş ekran tasarımı mobil cihazlara sorunsuz bir şekilde uyum sağlayarak farklı platformlarda sorunsuz bir alışveriş deneyimi sunuyor.

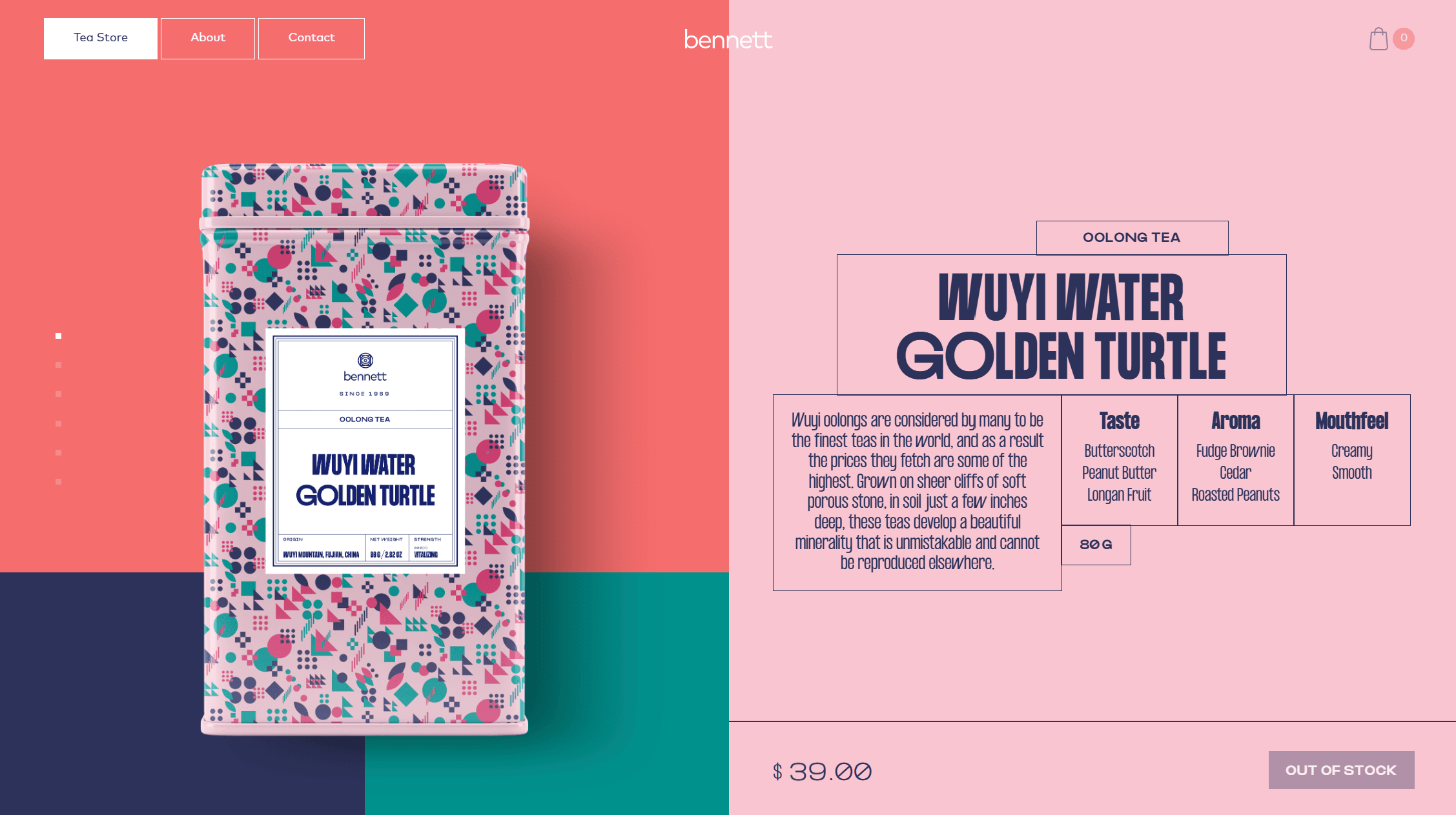
Bennett-tea
Bennett Tea web sitesi, kırmızılar, pembeler ve koyu mavilerin hoş bir karışımını içeren şık web tasarımının harika bir örneğidir. Çay dükkanı bölünmüş ekranlı bir kaydırıcı düzeni kullanıyor: sol tarafta çay kutusunun güzel bir görüntüsünü görebilirken, sağ tarafta çayın kökeni, aroması, tadı ve dokusu hakkında ayrıntılar yer alıyor. Bu düzen, çay hakkında ayrıntılı bilgi sunmak için ekran alanını en üst düzeye çıkarıyor. Kaydırdıkça, görüntüler birbiri ardına sorunsuz bir şekilde kayıyor ve geometrik şekillerden oluşan arka plan, tenekenin tasarımına uyacak şekilde renk ve düzen olarak değişiyor. Bu da ziyaretçiler için canlı ve ilgi çekici bir deneyim yaratıyor!

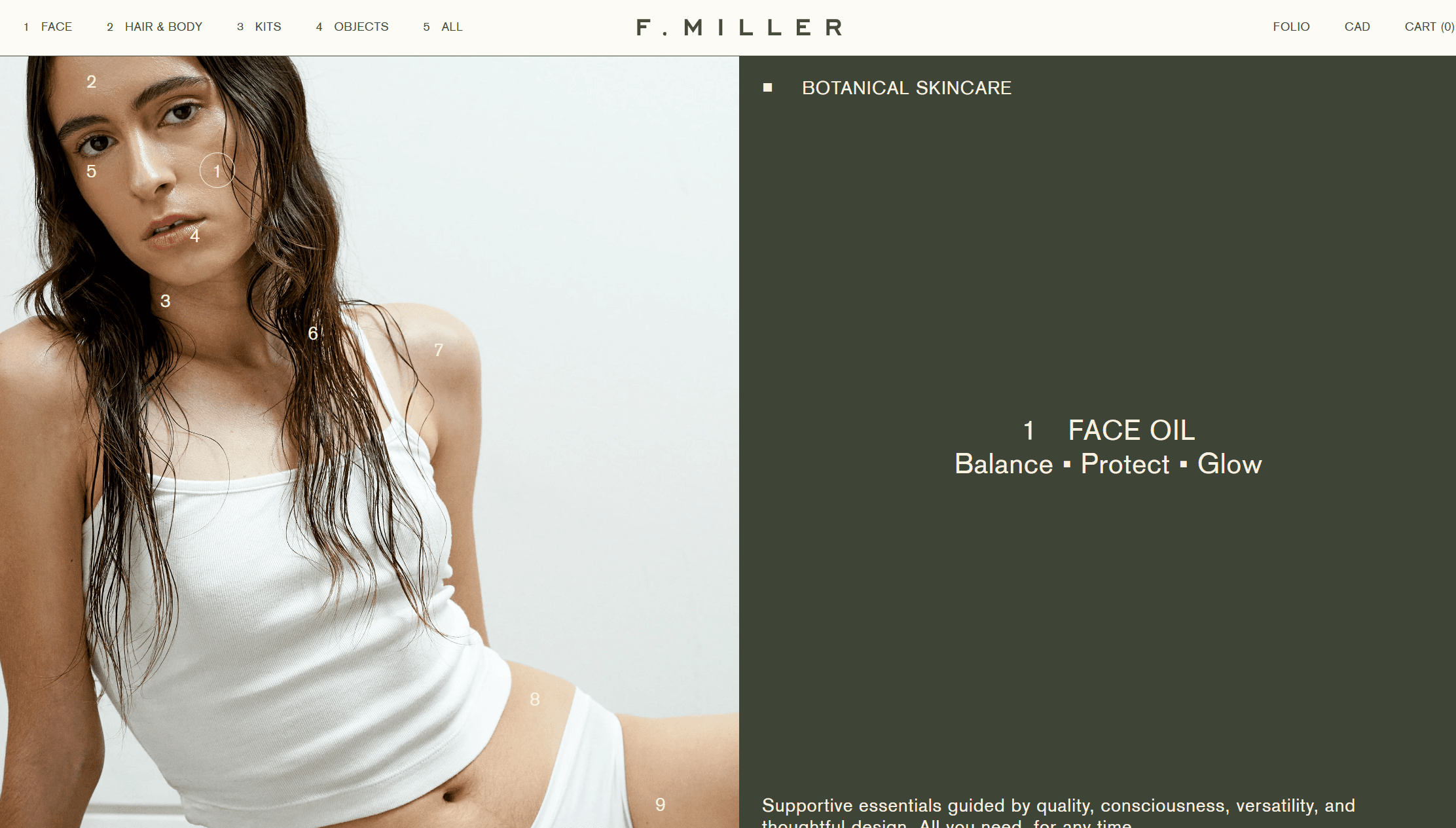
F. Miller
F. Miller web sitesi, kirli beyazlar ve açık mavilerden oluşan yumuşak bir renk paletine sahiptir ve temiz ve havadar bir his yaratır. İnce çizgiler içeriği düzgün bir şekilde bölümlere ayırıyor ve açıklayıcı metnin yanında cesur bir görsel sergileyen çarpıcı bir bölünmüş ekran da buna dahil. Bu keskin düzen sadece ciddiyeti yansıtmakla kalmıyor, aynı zamanda sitenin sadeliğini de artırıyor. Ürün görselleri de aynı bölünmüş ekran stilini takip ederek siteye İsviçre Stili estetiğinden etkilenen iyi düzenlenmiş, geometrik bölümlerle dergi benzeri bir nitelik kazandırıyor. Bölünmüş ekran tasarımı, temiz ve düzenli bir düzen kullanarak minimal web sitesi estetiğine katkıda bulunuyor.

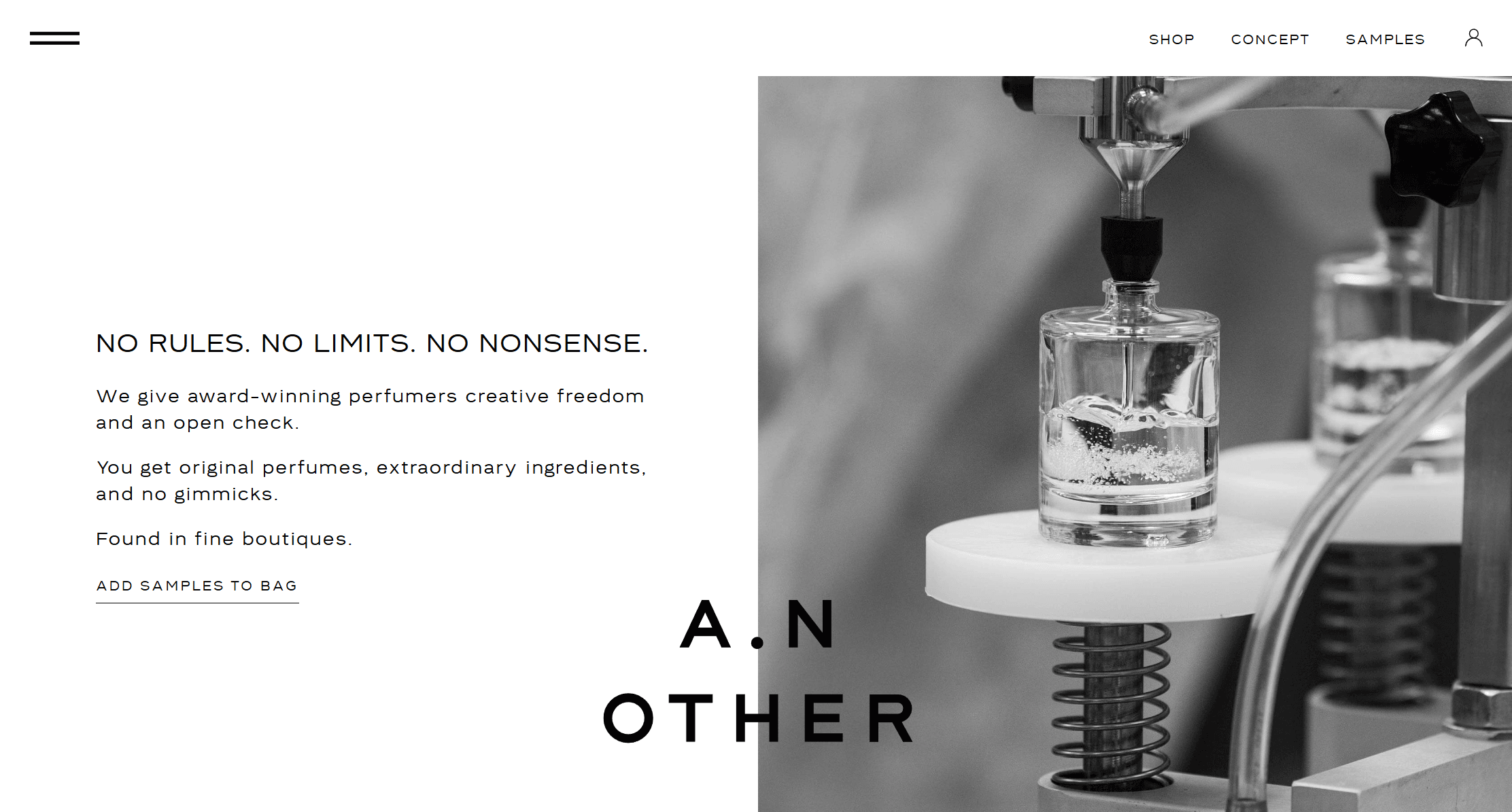
A.N. Diğer
Miami merkezli bu parfüm evi benzersiz bir sloganı benimsiyor: "Kural Yok. Sınır Yok. Saçmalık Yok." Web siteleri de bu tutumu güzel bir şekilde yansıtıyor. Temiz ve şık olan sitede parfümler, yaratıcılarının hikayeleriyle birlikte sergileniyor. Ana sayfa, görüntülerin ve metinlerin dönüşümlü olarak yer aldığı bölünmüş ekran tasarımına sahip ve bu sayede dağınıklık olmadan taze ve havadar bir his veriyor. Dikey bölünmüş ekran düzenlerinin kullanımı, görüntüler ve metinleri değiştirerek taze ve havadar bir his yaratıyor. Renk düzeni minimalist olsa da, düzen her şeyi heyecan verici kılıyor ve şirketin cesur felsefesiyle mükemmel bir uyum sağlıyor.

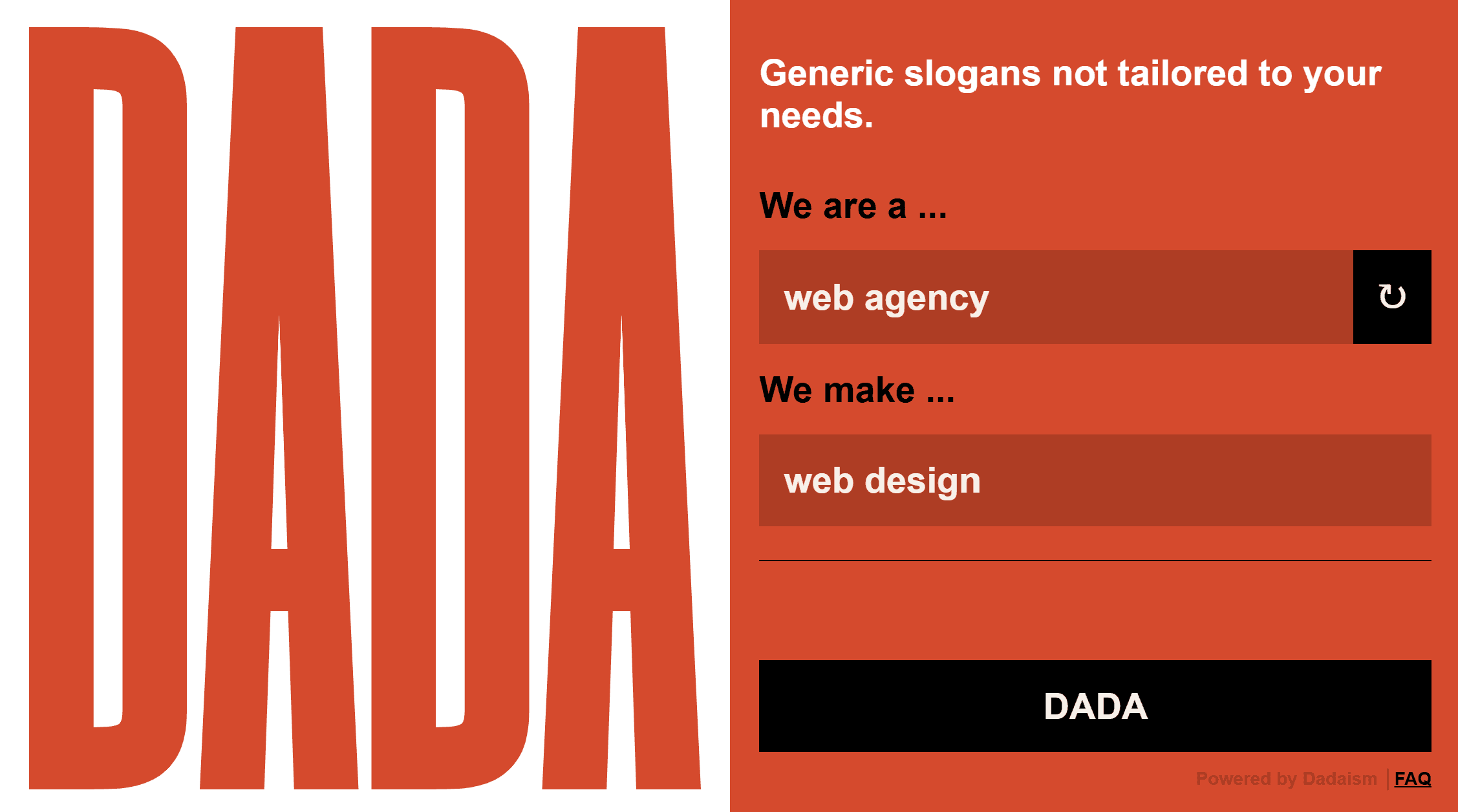
Kurumsal Dada
Bu sitede, özel ihtiyaçlarınıza göre uyarlanmamış olsalar bile başlıklar oluşturan basit ve etkili bir araç bulacaksınız. Şaşırtıcı bir şekilde, bu sloganlar yine de etkili olabiliyor! Düzen kullanıcı dostu, logo sol tarafta belirgin bir şekilde gösteriliyor, dikkat çekiyor ve siteye gösterişli bir görünüm kazandırıyor. Sağ tarafta ise ziyaretçiler, işletmeleri için ilham kaynağı olacak yaratıcı ifadeleri kolayca oluşturup kopyalayabiliyor. Markanızı yükseltmek için doğru kelimeleri bulmanın basit bir yolu! Ayrıca, bir video arka planının kullanılması görsel bağlantıyı güçlendirebilir ve sürükleyici bir kullanıcı deneyimi yaratabilir.

Bölünmüş Ekran Kullanmanın Faydaları
Geliştirilmiş Görsel Çekicilik
Bölünmüş ekranlar, sayfayı farklı bölümlere ayırarak modern ve çarpıcı bir tasarım sunar ve temiz bir görünüm oluşturur. Bu düzen, alanlar arasındaki ayrım benzersiz bir estetik kattığı için bir web sitesinin veya uygulamanın öne çıkmasına yardımcı olur. Bölünmüş ekranlı bir kahraman bölümü, her iki tarafta da zıt içeriklere yer vererek görsel çekiciliği artırabilir.
Örneğin, bir moda perakendecisi yaz ve kış koleksiyonlarına yer vermek için bölünmüş bir ekran kullanabilir. Bir tarafta parlak yaz stilleri gösterilirken diğer tarafta rahat kış kıyafetleri öne çıkarılabilir. Bu yaklaşım her bir koleksiyonu farklı kılar ve dinamik, göz alıcı bir sunumla kullanıcıların ilgisini çeker.
Geliştirilmiş Kullanıcı Odağı
Bölünmüş ekranlar içeriği bölümlere ayırarak kullanıcıların bunalmadan belirli bilgilere odaklanmasına yardımcı olur. Bu düzen, farklı bölümlerin kolayca karşılaştırılmasına olanak tanıyarak karar verme sürecini geliştirir. Bölünmüş ekranlar ayrıca kullanıcılara farklı içerik bölümlerinde rehberlik ederek kullanıcı akışlarını kolaylaştırır.
Örneğin, bir teknoloji karşılaştırma sitesi, iki akıllı telefonu yan yana görüntülemek için bölünmüş bir ekran kullanabilir ve her bölüm bir modelin özelliklerini ve özelliklerini gösterir. Bu doğrudan karşılaştırma, kullanıcıların farklılıkları hızla anlamasına ve aşırı kaydırma veya gezinme olmadan bilinçli seçimler yapmasına yardımcı olur.
Verimli Alan Kullanımı
Bölünmüş ekranlar, birden fazla içerik türünün aynı anda görüntülenmesine olanak tanıyarak mevcut alanın kullanımını en üst düzeye çıkarır. Bu tasarım, sayfanın dağınık görünmesini engeller ve önemli öğelerin kolayca erişilebilir olmasını sağlar. Ayrıca, bölünmüş ekranlar birden fazla içerik türünü aynı anda görüntülemek için daha fazla ekran alanı sağlar.
Bir seyahat web sitesinin ekranın bir yarısını arama çubuğu için, diğer yarısını ise bir destinasyonun canlı bir görüntüsü için kullandığını görmüşsünüzdür. Bu düzen, işlevselliği çekici görsellerle etkili bir şekilde birleştirerek kullanıcıların çarpıcı görüntülerden ilham alırken seyahatlerini planlamaya başlamalarını kolaylaştırır.
Artan Etkileşim
Bölünmüş ekranların etkileşimli yapısı, kullanıcıları birden fazla unsurla etkileşime geçmeye teşvik eder. Bölünmüş ekranlar, çeşitli içerikleri dengeli bir şekilde sunarak kullanıcıların farklı bölümleri kolayca keşfetmesine yardımcı olur. Bölünmüş ekranlar, kullanıcılar kaydırdıkça farklı bölümlerin bağımsız olarak yanıt vermesini sağlayarak etkileşimi artırır.
Örneğin, bir çevrimiçi öğrenim platformu iki kursu sergilemek için bölünmüş bir ekran kullanabilir. Bir tarafta temel ayrıntıları içeren bir kurs önizlemesi sunulurken diğer tarafta öğrenci referansları ve başarı öyküleri vurgulanabilir. Bu düzen, kullanıcıları her iki yönü de keşfetmeye teşvik ederek potansiyel olarak ilgiyi ve kayıtları artırır.
Daha İyi Organizasyon
Bölünmüş ekranlar içeriği etkili bir şekilde düzenleyerek kullanıcılar için gezinmeyi kolaylaştırır. Sayfayı net bölümlere ayıran bu düzen, yapılandırılmış bilgi sunumuyla kullanıcı deneyimini geliştirir. Bölünmüş ekranlarda dikey sütunların kullanılması, içeriğin düzenlenmesine ve kullanıcı dikkatinin artırılmasına yardımcı olur.
Bir haber sitesi, son dakika haberlerini öne çıkan hikayelerden ayırmak için bölünmüş bir ekran kullanabilir. Bir tarafta en son manşetler kısaca gösterilirken diğer tarafta derinlemesine makaleler ve multimedya sunulabilir. Bu kurulum, kullanıcıların acil güncellemelere hızla erişmesine ve ayrıntılı hikayeleri keşfetmesine olanak tanır.
Etkili Bölünmüş Ekran Düzenleri için Tasarım İlkeleri
Temiz Bölünme
Karışıklığı önlemek için bölünmüş bölümler arasındaki ayrımın görsel olarak belirgin olduğundan emin olun. Net bir ayrım oluşturmak için kontrast renkler, kenarlıklar veya boşluklar kullanın. Örneğin, dikey bir çizgi veya farklı arka plan renkleri kullanıcıların iki alan arasında kolayca ayrım yapmasına yardımcı olarak gezinmeyi kolaylaştırabilir.
Dengeli Görseller
Görsel dengeyi koruyun, böylece hiçbir taraf diğerine baskın gelmesin. Tutarlı görüntü boyutları ve metin biçimlendirmesi ile her iki bölüme de eşit önem verilmelidir. Bu denge, kullanıcıların bölünmüş ekranın her iki tarafıyla da eşit şekilde etkileşime girmesini sağlayarak uyumlu bir tasarım oluşturur.
Tamamlayıcı İçerik
Bölünmüş ekranın her iki tarafındaki içeriğin uyumlu bir deneyim sağlamak için birbirini tamamladığından emin olun. Bu, bölümler farklı unsurlar içerse de bunların birleşik bir mesajı veya amacı desteklemesi gerektiği anlamına gelir. Örneğin, bir tarafta bir ürünün özellikleri vurgulanıyorsa, diğer tarafta müşteri yorumları veya ilgili avantajlar gösterilerek genel anlatım zenginleştirilebilir.
Duyarlı Tasarım
Bölünmüş ekran düzenini farklı cihazlara ve ekran boyutlarına uyarlanabilir şekilde tasarlayın. Düzen, mobil, tablet ve masaüstü görünümlerine sorunsuz bir şekilde uyum sağlamalı ve tüm cihazlarda işlevsel ve görsel olarak çekici kalmasını sağlamalıdır. Bu, bölümlerin daha küçük ekranlarda dikey olarak istiflenmesini veya boyutlarının ayarlanmasını içerebilir.
Tasarımınızın farklı cihazlarda nasıl görüneceğini görmek için mockup'ları kullanın. Tüm mockup'lara buradan göz atın!

Görsellerin Etkili Kullanımı
İçeriği geliştiren ve mizanpajın amacını destekleyen yüksek kaliteli, alakalı görseller kullanın. Her görsel görsel olarak ilgi çekici olmalı ve ilgili bölümün içeriğiyle doğrudan ilişkili olmalıdır. Bu, kullanıcıların içerikle bağlantı kurmasına yardımcı olur ve bölünmüş ekranın genel görsel etkisini artırır.
Okunabilir Tipografi
Tüm metinlerin okunaklı olduğundan ve her bölüm içinde uygun şekilde boyutlandırıldığından emin olun. Net, okunabilir yazı tipleri kullanın ve metin ile arka plan arasında iyi bir kontrast sağlayın. Doğru tipografi okunabilirliği artırır ve önemli bilgilerin kolayca erişilebilir olmasını sağlar.
Beyaz Alanın Stratejik Kullanımı
Tasarımın dağınık görünmesini önlemek için beyaz alanı etkili bir şekilde kullanın. Metin ve görsellerin etrafında yeterli boşluk bırakılması, kullanıcının dikkatinin temel unsurlara odaklanmasına yardımcı olur ve genel okunabilirliği artırır. Beyaz alan, kullanıcı deneyimini geliştiren temiz ve düzenli bir görünüm yaratır.
Amaca Uygun Düzen
Bölünmüş ekran düzenini, sayfanın genel hedefleriyle uyumlu, net ve kasıtlı bir amaçla tasarlayın. İster karşılaştırma, ister farklı özellikleri sergileme veya ilgili içeriği sunma amaçlı olsun, düzen amaçlanan işlevi desteklemeli ve anlamlı bir kullanıcı deneyimi sağlamalıdır.
Bölünmüş Ekran Web Tasarımı için En İyi Uygulamalar
Bir Hikaye Anlatmak İçin Bölünmüş Ekranları Kullanma
Bölünmüş ekran düzenleri bir hikaye anlatmak veya bir mesajı etkileşimli ve ilgi çekici bir şekilde iletmek için kullanılabilir. Görseller ve metinlerin yan yana kullanılmasıyla kullanıcılar içerikle görsel olarak bağlantı kurabilir ve sunulan anlatıyı kolayca takip edebilir.
İnteraktif Deneyimler Yaratmak
Bölünmüş ekran düzeni tasarımda yaratıcılığa olanak tanır ve kullanıcılar için etkileşimli deneyimler oluşturmak için kullanılabilir. Bu, fareyle üzerine gelme efektlerini, görüntü kaydırıcılarını veya kullanıcı etkileşimini artıran diğer etkileşimli öğeleri içerebilir.
Kullanıcı Karar Verme Sürecini İyileştirme
Bölünmüş ekranlar, e-ticaret web sitelerinde farklı ürünleri veya özellikleri yan yana sergilemek için yaygın olarak kullanılır. Bu sayede kullanıcılar seçenekleri kolayca karşılaştırabilir ve bilinçli kararlar verebilir. Bölünmüş ekran düzeninin kullanımı, kolay karşılaştırma için birden fazla mülkün veya konumun aynı anda görüntülenebildiği emlak gibi diğer sektörlerde de etkili olabilir.
Sonuç
Bölünmüş sayfa tasarımları, içeriği düzenleyerek ve ilgi çekici kontrastlar oluşturarak kullanıcı deneyimini geliştirir. Bir sitenin veya ürünün farklı yönlerini etkili bir şekilde sergileyerek etkileşimi ve karar verme sürecini geliştirirler. Ancak, içerik ağırlıklı sayfalar veya birleşik bir mesaja ihtiyaç duyan siteler gibi basitlik ve odaklanmanın çok önemli olduğu durumlarda bölünmüş ekranlardan kaçının. Bölünmüş tasarımların ne zaman kullanılacağını bilmek, kullanıcıları bunaltmadan değer katmalarını sağlar ve uygun şekilde kullanıldıklarında web tasarımında güçlü bir araç haline getirir.

15.000'den fazla özelleştirilebilir 3B tasarım varlığı
UI/UX, web sitesi, uygulama tasarımı ve daha fazlası için. Ücretsiz kaydolun