Sonbahar, sıcak tonlar, rahat ortamlar ve daha sessiz tonlara doğru bir geçiş ile ilham verici bir mevsimdir. Web veya uygulama arayüzlerinde sonbaharın cazibesini uyandırmak isteyen tasarımcılar için doğru renk paleti büyük fark yaratabilir.
İster mevsimsel bir pazarlama tasarımı ister sıcak, rahat bir kullanıcı arayüzü üzerinde çalışıyor olun, bu paletler tasarımlarınıza derinlik ve canlılık getirebilir. İşte doğru havayı yakalamanıza yardımcı olmak için yumuşak, koyu, derin ve sessiz stillere ayrılmış 15 sonbahar renk paletinden oluşan bir seçki.
Yumuşak Sonbahar Renk Paletleri
1. Sıcak Hasat
Bu palet sonbaharın yumuşak tarafını yakalıyor. Yumuşak hardal (#E7C97B), mercan pembesi (#D18C85), zeytin yeşili (#A9B283) ve bej krem (#FAF3E9) tonlarıyla Warm Harvest, aşırı parlaklık olmadan sıcaklık getiriyor. Bir kahve dükkanı için web sitesi veya uygulama ya da sonbahar temalı bir yaşam tarzı blogu gibi rahatlığı yansıtmak isteyen projeler için idealdir. Yumuşak tonlar, bu paleti arka plan tasarımları için mükemmel hale getirir, sıcaklık katarken metnin okunabilirliğini artırır.

2. Rustik Gün Batımı
Rustik Gün Batımı, somon pembesi (#F4A89D), tozlu leylak rengi (#C58D89), lavanta grisi (#A89FA3) ve kremsi beyaz (#FAF6F2) gibi yumuşak tonlarla bir sonbahar gün batımının renklerini taklit eder. Bu palet, kişisel bloglar veya sağlıklı yaşam platformları gibi yumuşak, davetkar bir dokunuşa ihtiyaç duyan web siteleri veya uygulamalar için iyi çalışır. Rustic Sunset, gözü yormadan rahatlatıcı bir his vererek uzun süreli görüntülemeye uygun dengeli bir tasarım yaratıyor.

3. Rahat Kehribar
Kehribar sarısı (#F9D282), yumuşak pişmiş toprak (#DE9A8A), açık orman yeşili (#B1C0A3) ve soluk şeftali (#FFEFE8) tonlarıyla Cozy Amber sonbahar yapraklarının yumuşaklığını yansıtıyor. Sıcaklık ve cana yakınlık hissi yaratmak için ideal olan bu palet, ev dekorasyonu web siteleri veya yaratıcı portföy tasarımları için mükemmel bir seçimdir. Renkler arka planlar, başlıklar ve sıcaklığın önemli olduğu bölümler için mükemmeldir.

Pixcap'te sonbahar temalı güzel web siteleri veya pazarlama materyalleri tasarlamak için15.000'den fazla özelleştirilebilir 3B simge, illüstrasyon ve karakterikeşfedin . Markanızın tarzına mükemmel uyum sağlamak için renkleri, rotasyonu ve malzemeleri kolayca ayarlayın!

Koyu Sonbahar Renk Paletleri
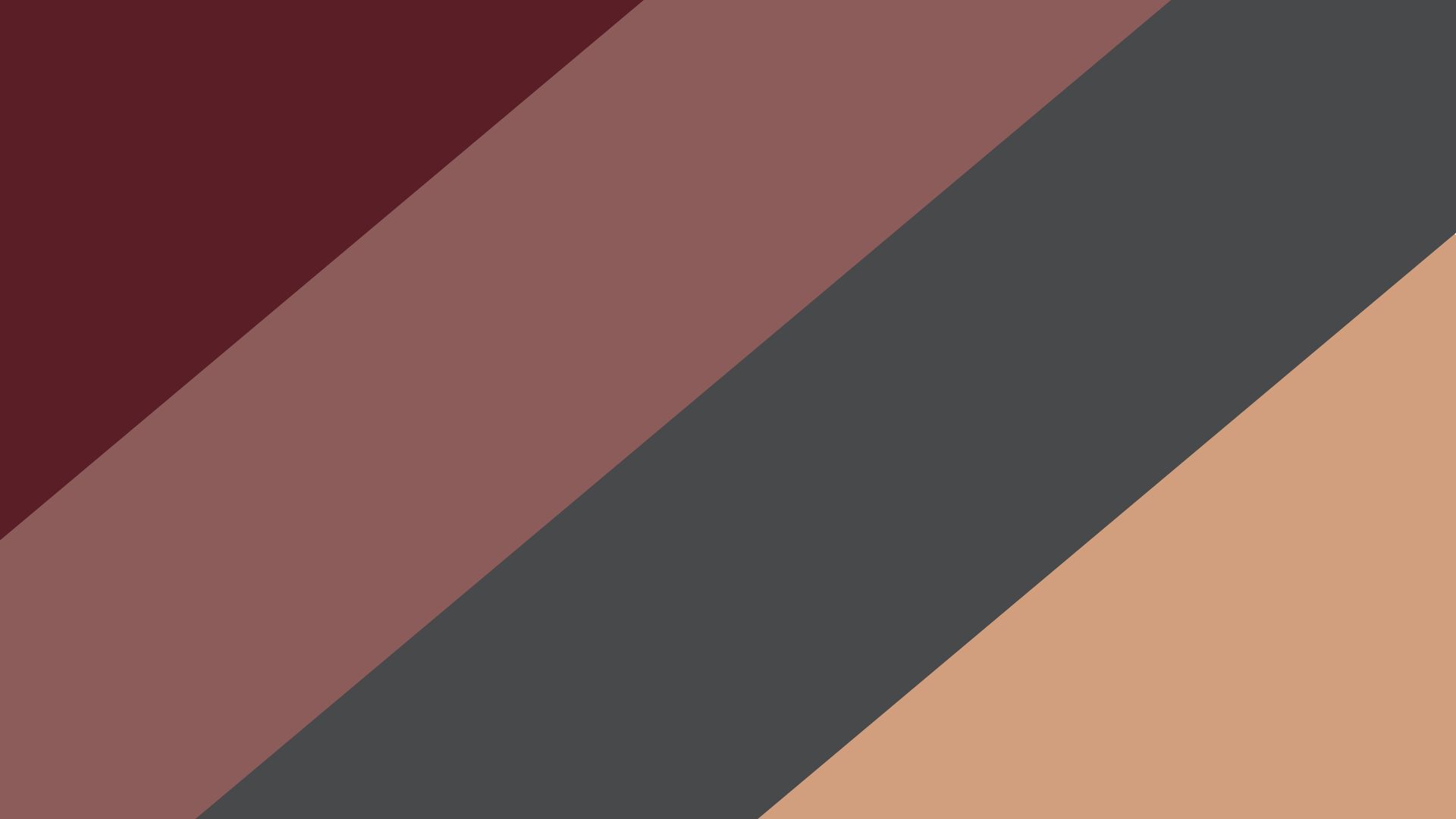
4. Gece Yarısı Akçaağacı
Midnight Maple, koyu bordo (#5A1F26), akçaağaç kahvesi (#8B5C5A), kömür grisi (#48494B) ve sessiz kehribar (#D19F7D) içeren dramatik bir palettir. Bu palet, lüks veya moda sektörlerindekiler gibi karamsar ve sofistike bir havaya sahip uygulamalara veya web sitelerine uygundur. Midnight Maple'ın yüksek kontrastı kullanıcı arayüzü öğelerine derinlik ve zarafet katar, bu da onu özellikle koyu arka planlardaki düğmeleri veya simgeleri vurgulamak için etkili kılar.

5. Orman Gölgeleri
Sessiz ormanlardan ilham alan Forest Shadows, koyu çam yeşili (#2B4B40), topraksı kahverengi (#5F4E45), sisli gri (#A3A5A4) ve sessiz beji (#DBD3CB) bir araya getiriyor. Dış mekan veya çevre odaklı web siteleri için ideal olan bu palet, arayüze doğal bir his katıyor. Topraklanmış renkleri arka planlarda veya kenarlık olarak iyi çalışır ve eko-bilinçli kitlelerde yankı uyandıran sakin, içe dönük bir dokunuş sunar.

6. Derin Kızartma
Deep Roast espresso kahvesi (#3C1E1A), zengin bordo (#732D2A), zeytin yeşili (#646E55) ve koyu aşı boyasını (#B68056) bir araya getiriyor. Kahve dükkanları veya restoranlar başta olmak üzere içecek veya yiyecekle ilgili tasarımlar için mükemmel olan Deep Roast, topraksı bir zenginlik sunar. Bu paletin güçlü, koyu renkleri, sıcaklık ve incelik katmak için başlık bölümleri, düğmeler veya logo öğeleri gibi etki için az miktarda kullanılmalıdır.

Derin Sonbahar Renk Paletleri
7. Ekim Ormanları
October Woods orman yeşili (#295135), yanık turuncu (#A14E3E), ağaç kabuğu kahvesi (#5D4035) ve yumuşak krem (#E9DED3) gibi zengin toprak tonlarını harmanlıyor. Bu palet doğadan ilham alan tasarımlar, açık hava etkinlikleri uygulamaları veya eko-turizm web siteleri için idealdir. Derin, topraklanmış renkler sonbahar ormanlarını çağrıştırır ve ana arka plan tonları olarak veya fotoğraf çerçevelemek için iyi çalışır, görsellerin doğal güzelliğini artırır.

8. Akçaağaç Işıltısı
Maple Glow, paslı kırmızı (#B84E4D), sıcak altın (#C19A5B), sessiz zeytin (#7D835A) ve krem (#E9E4DB) ile canlı sonbahar yapraklarının özünü getiriyor. Bu palet, mevsimsel bir dokunuşa ihtiyaç duyan kişisel markalaşma veya portföy siteleri için mükemmeldir. Zengin kırmızı ve sessiz zeytin arasındaki kontrast, her rengin güzelliğini ortaya çıkararak kahraman bölümleri, logolar ve vurgu simgeleri için ideal hale getirir.

9. Ateş Kenarı Közleri
Kor kırmızısı (#B2504C), kömür grisi (#3F3E3C), yanık sienna (#B07A5C) ve açık gri (#DED6D0) ile Fireside Embers sıcak ve rahatlatıcı bir estetik yaratıyor. Bu palet, özellikle moda ve yaşam tarzı sektörlerinde sonbahar promosyonları veya e-ticaret tasarımları için çok uygundur. Renkleri rahat bir atmosfer yaratır, daha fazla derinlik için bindirmelerde, arka planlarda veya metin vurgularında en iyi şekilde kullanılır.

Sessiz Sonbahar Renk Paletleri
10. Dumanlı Akçaağaç
Smoky Maple tozlu gül (#D1A1A4), yumuşak zeytin yeşili (#A4A584), soğuk boz kahverengi (#8A8073) ve kumlu bejden (#DED3CC) oluşur. Yumuşak ve mütevazı tonlar, bu paleti farkındalık veya sağlıklı yaşam uygulamaları gibi sakinleştirici kullanıcı arayüzleri için ideal hale getiriyor. Smoky Maple'ın abartısız tonları dingin bir zemin yaratır ve özellikle minimalist tasarımlarda uyum yaratmak için kullanışlıdır.

11. Sonbahar Esintisi
Bu palet ince bir bordo (#8C4A47), soluk gri (#E0DED5), yumuşak deniz mavisi (#9DA7A1) ve sıcak kumu (#DBCBBE) bir araya getiriyor. Autumn Breeze, sessiz renkler huzur ve rahatlığı teşvik ettiği için sağlık ve yaşam tarzı uygulamaları için mükemmeldir. Renkler, dikkat dağıtmadıkları ancak yumuşak bir sonbahar hissiyle genel görünümü geliştirdikleri için en iyi ikincil kullanıcı arayüzü öğeleri, arka planlar ve kaplamalar için kullanılır.

12. Altın Adaçayı
Golden Sage, sessiz hardal (#D2B47D), adaçayı yeşili (#9CA789), tozlu krem (#E7E3D8) ve açık kil (#C8B8A6) karışımıdır. Bu palet organik veya doğa temalı web siteleri için idealdir ve rahat, dünyevi bir estetik sağlar. Renkler arayüz arka planlarında, gezinme çubuklarında veya vurgu renkleri olarak doğal, ayakları yere basan ve aşırıya kaçmayan bir his vermek için iyi çalışır.

Deneysel Sonbahar Renk Paletleri
13. Canlı Yapraklar
Vibrant Leaves, altın sarısı (#F5B84C), sıcak kırmızı (#B7413E), zeytin yeşili (#7A8B55) ve gök mavisi (#92A4C0) gibi canlı renklerle sonbahara daha cesur bir yaklaşım getiriyor. Festival veya etkinlik web siteleri için ideal olan bu palet, daha enerjik bir sonbahar görünümü yaratır. Bu renkler nötr arka planlarda göze çarpar ve harekete geçirici mesaj düğmeleri veya şenlikli, neşeli tasarımlardaki vurgular için idealdir.

14. Dumanlı Kehribar
Dumanlı kehribar (#B8854C), koyu deniz mavisi (#577A79), gül ağacı (#9C4F4F) ve kumlu gri (#DED2C3) ile Dumanlı Kehribar sonbahara nostaljik bir hava katıyor. Bu palet, klasik veya vintage temalı web siteleri için çok uygundur ve zamansız bir hava katar. Sessiz renkleri, kaplamalar, filtreler ve başlıklar için güzel bir şekilde çalışır ve rahat bir vintage dokunuş ekler.

15. Kentsel Sonbahar
Urban Fall kömür siyahı (#2F2E2E), koyu sarı (#C2953D), tozlu deniz mavisi (#667B7A) ve kremsi beji (#E4E0D6) bir araya getiriyor. Modern, şehir temalı tasarımlar için ideal olan bu palet, sonbahar renklerine çağdaş bir dokunuş sunuyor. Moda, yaşam tarzı veya şehirden ilham alan web siteleri için en iyi şekilde kullanılan bu renkler, düğmeler, simgeler ve gezinme çubukları gibi kullanıcı arayüzü öğelerini öne çıkararak sofistike ve şık bir çekicilik katar.

Web Tasarımında Sonbahar Renk Paletleri Nasıl Kullanılır?
İşte sonbahar renklerini sitenizin estetiğini ve kullanılabilirliğini artıracak şekilde entegre etmeye yönelik bir kılavuz.
Kontrast ve Okunabilirliğe Öncelik Verin
Sonbahar renklerini kullanırken, tasarımınızda okunabilirliği ve kontrastı korumak çok önemlidir. Bir yaklaşım, orman yeşili veya bordo gibi daha koyu sonbahar tonlarını açık renkli metinlerle eşleştirmektir. Bu kontrast metnin okunmasını kolaylaştırır ve tasarımınıza sofistike bir hava katar.
Dikkati harekete geçirici mesajlar veya başlıklar gibi belirli unsurlara çekmek için turuncu veya altın sarısı gibi canlı tonları az kullanın. Sıcak renklerin bu ince kullanımı, izleyicinin gözünü doğal bir şekilde yönlendirir ve kullanıcı deneyimini onları bunaltmadan geliştirir.
Derinlik katmak ve düzlükten kaçınmak için tasarıma boyut kazandıran ve renk paletini zenginleştiren ince gradyanlar kullanın.
Dokuları ve Kaplamaları Dahil Edin
Dokular ve kaplamalar sonbahar tasarımınıza bir özgünlük katabilir. Ahşap taneleri, yaprak desenleri veya kumaştan ilham alan arka planlar gibi doğal dokuları entegre etmeyi düşünün. Bu dokular özellikle sonbahara uygun organik bir his yaratır, sıcaklık ve derinlik katar.
Görsellerinizde veya arka planlarınızda sonbahar renklerinde yarı şeffaf kaplamalar kullanmak da bir başka harika tekniktir. Renk düzenini birbirine bağlayarak öğelerin birbirine bağlı ve tek bir anlatının parçası gibi hissedildiği uyumlu bir görsel deneyim yaratır. Bu kaplamalar görüntüleri ve arka planları yumuşatarak ön plandaki içerikle rekabet etmek yerine onları tamamlamalarını sağlar.
Temayı Güçlendirmek için Görüntülerden Yararlanın
Mevsimsel görüntüler, sitenizin sonbahar hissini derinleştirmenin güçlü bir yoludur. Sonbahar manzaralarının, rahat iç mekan sahnelerinin veya hasat öğelerinin yüksek kaliteli fotoğrafları, yalnızca renge güvenmeden mevsimin özünü çağrıştırabilir.
Tasarımınıza kişilik ve cazibe katan balkabağı, yaprak veya çay bardağı gibi temalı illüstrasyonlar veya simgeler de kullanabilirsiniz. 3D illüstrasyonlar, özellikle de sonbahar tonlarıyla uyumlu olanlar, etkileşimi artırabilir ve görsellerinize dinamik bir unsur ekleyerek genel deneyimi daha sürükleyici hale getirebilir.
Renk Kullanımını Bölüme Göre Uyarlayın
Dengeli ve görsel olarak çekici bir düzen oluşturmak için sonbahar renklerini web sitesinin farklı bölümlerine nasıl uygulayacağınızı düşünün. Daha koyu, toprak tonları üstbilgi ve altbilgi gibi arka plan bölümleri için çok uygundur ve ayakları yere basan, sağlam bir görünüm sağlar. İçerik alanları genellikle yumuşak turuncular ve sarılar gibi daha açık sıcak renklerden yararlanır; bu renkler metin ve görsellerin öne çıkmasına yardımcı olurken davetkar bir estetik sağlar
Düğmeler ve etkileşimli öğeler için koyu kırmızı veya canlı turuncu gibi cesur, kontrast sonbahar tonları kullanmak, dikkati doğal bir şekilde çekmeye yardımcı olur ve çok güçlü hissettirmeden tıklamaları teşvik eder.
Erişilebilirliği Sağlayın
Son olarak, zengin renk şemaları kullanırken erişilebilirlik hayati bir konudur. Okunabilirliği korumak için metin ve arka plan arasında yeterli renk kontrastı olduğundan emin olun.
Bir kontrast denetleyicisi kullanmak, renklerinizin erişilebilirlik standartlarını karşılamasını sağlayabilir; bu da özellikle görme engelli kullanıcılar için önemlidir. Tasarımınızı renk körlüğü simülasyonlarıyla test etmek, web sitesinin okunabilirliğinin ve kullanılabilirliğinin görsel yeteneklerinden bağımsız olarak tüm ziyaretçiler için bozulmadan kaldığını doğrulamaya yardımcı olabilir.
Tasarımlarınıza Sonbaharı Getirmek
Doğru sonbahar renk paletini seçmek, sıcaklık, sofistike veya nostaljiyi çağrıştırarak tüm projenin tonunu belirleyebilir. Yumuşak paletler davetkar, rahat tasarımlar için iyi sonuç verirken, koyu veya derin tonlar drama ve zenginlik getirebilir. Sessiz tonlar tasarımı ince ve sofistike tutarken, deneysel tonlar mevsimsel projelere enerji ve yaratıcılık getirir. Projeniz ne olursa olsun, bu paletler tasarımlarınızın sonbaharın güzelliğini gerçekten yansıtmasını sağlamak için bir dizi seçenek sunar.

15.000'den fazla özelleştirilebilir 3B tasarım varlığı
UI/UX, web sitesi, uygulama tasarımı ve daha fazlası için. Ücretsiz kaydolun


