İyi tasarlanmış bir gezinti çubuğu, kullanıcıların web sitenizi veya uygulamanızı zahmetsizce keşfetmesine yardımcı olan dostça bir rehber gibidir. İster şık bir e-ticaret platformu ister canlı bir blog oluşturuyor olun, etkili navigasyon tasarımının ilkelerini anlamak sorunsuz bir kullanıcı deneyimi yaratmanın anahtarıdır.
Bu makalede, gezinti çubuklarını yalnızca işlevsel değil, aynı zamanda sezgisel ve ilgi çekici kılan temel tasarım ilkelerini inceleyeceğiz. Ayrıca, bu ilkelerin gerçek dünya uygulamalarında nasıl hayata geçtiğini vurgulayan bazı ilham verici örnekler de göstereceğiz.
Gezinti Çubuğu Nedir?
Genellikle gezinme çubuğu olarak adlandırılan navigasyon çubuğu, kullanıcıların çeşitli bölümler ve özellikler arasında gezinmesini sağlayan bir web sitesi veya uygulamanın önemli bir bileşenidir. Genellikle bir sayfanın üst veya yan kısmına yerleştirilen bu çubuk, ziyaretçileri ana sayfa, hakkında, hizmetler, blog veya iletişim sayfaları gibi önemli alanlara yönlendiren bir yol haritası görevi görür.
İyi tasarlanmış bir gezinti çubuğu, kullanıcıların ihtiyaç duyduklarını hızlı bir şekilde bulmalarına yardımcı olmakla kalmaz, aynı zamanda bir yapı ve organizasyon hissi sağlayarak genel deneyimlerini de geliştirir. Yatay veya dikey düzenler, açılır menüler, simgeler ve hatta mobil uyumlu hamburger menüler gibi çeşitli şekillerde olabilir.
Gezinti Çubuğu Türleri
Her birinin kendine özgü özellikleri ve kullanım durumları olan beş ana gezinti çubuğu türü vardır:
- Yatay gezinti çubukları - Yatay gezinti çubukları en yaygın türdür ve genellikle bir sayfanın üst kısmında bulunur. Kullanıcıların bir web sitesinin ana bölümleri arasında hareket etmeleri için basit bir yol sağlayarak temiz ve düzenli bir kullanıcı deneyimi sunarlar.
- Dikey gez inme çubukları - Dikey gezinme çubukları genellikle sayfanın kenarlarında kenar çubuğu veya menü olarak kullanılır. Kullanıcıyı bunaltmadan daha fazla bağlantı ve kategori barındırabildikleri için özellikle çok fazla içeriğe sahip web siteleri için kullanışlıdırlar.
- Açılır navigasyon çubukları - Açılır navigasyon çubukları ek seçenekler veya alt menüler sunarak kullanıcıların ana navigasyon alanını karıştırmadan daha ayrıntılı sayfalara erişmesini sağlar. Bu tür navigasyon, içeriğin farklı kategorilere ve alt kategorilere ayrıldığı hiyerarşik bir yapıya sahip web siteleri için idealdir.
- Sekmeli gezinmeçubukları - Sekmeli gezinme çubukları, içeriği ayrı bölümler halinde düzenlemek için kullanılır ve genellikle farklı görünümler veya konular arasında geçiş yapmayı gerektiren uygulamalarda veya web sitelerinde görülür. Kullanıcıların sayfadan ayrılmadan ilgili içeriği keşfetmeleri için sezgisel bir yol sağlarlar.
- Duyarlı navigasyon çubukları - Duyarlı navigasyon çubukları, düzenlerini ve tasarımlarını ekran boyutuna göre ayarlayarak cihazlar arasında sorunsuz bir kullanıcı deneyimi sağlar. Bu tür navigasyon, mobil cihazlarda ve farklı ekran çözünürlüklerinde erişilebilirliği ve kullanılabilirliği artırdığı için modern web tasarımı için çok önemlidir.
Gezinti Çubuğunun Temel Bileşenleri
Farklı gezinti çubuğu türlerinin yanı sıra, iyi tasarlanmış bir gezinti çubuğunu oluşturan temel bileşenler de vardır. Bu bileşenler, kullanıcıların bir web sitesinde gezinmeleri için kullanıcı dostu ve verimli bir yol oluşturmak üzere birlikte çalışır.
- Logo - Markanın logosu sol üst köşeye belirgin bir şekilde yerleştirilmeli, görsel bir bağlantı ve kullanıcıların ana sayfaya dönmeleri için hızlı bir yol olarak hizmet etmelidir.
- Birincil Navigasyon - Bu, genellikle sayfanın üst kısmında yatay olarak bulunan ana menüdür. Web sitesinin en önemli bölümlerine bağlantılar içerir.
- İkincil Navigasyon - Bu, birincil navigasyonun altında veya bir açılır menüde görünebilen tamamlayıcı bir menüdür. Daha az sıklıkta erişilen sayfalara veya alt kategorilere ek bağlantılar sağlar.
- Arama Çubuğu - Arama çubuğu, kullanıcıların web sitesindeki belirli içerikleri hızlı bir şekilde bulmasını sağlar.
- Hesap/Kart - Varsa, kullanıcı hesaplarına, alışveriş sepetlerine veya istek listelerine bağlantılar sağ üst köşeye yerleştirilmelidir.
- Hamburger Menü - Daha küçük ekranlarda, navigasyonu bir açılır menüye daraltmak için bir hamburger menü (üç yatay çizgi) kullanılabilir.
Etkili Gezinti Çubuğu Tasarımının İlkeleri
Basitlik
Etkili bir gezinme çubuğu tasarlamak, bir web sitesi veya uygulamadaki kullanıcı deneyimini geliştirmek için çok önemlidir. Temel ilkelerden biri basitliktir. Bir gezinti çubuğu, menü öğelerinin sayısını yaklaşık beş ila yedi seçenekle sınırlamalıdır. Bu yönetilebilir sayı, kullanıcıların aşırı seçeneklerden bunalmadan ihtiyaç duyduklarını hızlı bir şekilde bulmalarına yardımcı olur. Net ve açıklayıcı etiketler de aynı derecede önemlidir; her bölümdeki içeriği doğru bir şekilde aktarmalıdırlar. Jargondan kaçınmak, geçmişleri ne olursa olsun tüm kullanıcıların navigasyonu kolayca anlayabilmesini sağlar.
Hiyerarşi
Bir diğer temel ilke de hiyerarşidir. Navigasyonun yapısını düzenlemek, öğeler arasındaki ilişkileri göstermeye yardımcı olarak kullanıcıların gezinmesini kolaylaştırır. Görsel bir akış oluşturmak için ikincil seçenekler iç içe yerleştirilebilir veya daha az vurgulanabilirken birincil navigasyon öne çıkmalıdır. Tutarlılık da kritik bir rol oynar; navigasyon çubuğu boyunca tek tip bir tasarım, düzen ve terminolojinin korunması aşinalığı güçlendirir ve kullanılabilirliği artırır.
Duyarlı Tasarım
Günümüzün dijital ortamında, duyarlı tasarım hayati önem taşımaktadır. Bir gezinti çubuğu çeşitli cihazlarda ve ekran boyutlarında sorunsuz bir şekilde çalışmalıdır. Mobil kullanıcılar için bir hamburger menü kullanmak yerden tasarruf sağlarken gerekli seçeneklere erişim imkanı da sunar.
Erişilebilirlik
Erişilebilirlik bir diğer önemli husustur. Navigasyonun engelliler de dahil olmak üzere tüm bireyler için kullanılabilir olmasını sağlamak için uygun kontrast, alternatif metin kullanılması ve klavyede gezinilebilirliğin sağlanması gerekir. Bu kapsayıcılık, hedef kitlenizi genişletir ve genel kullanılabilirliği artırır.
Görsel Geri Bildirim
Görsel geri bildirim, etkileşimli bir deneyim oluşturmak için çok önemlidir. Kullanıcılar menü öğelerinin üzerine geldiğinde veya tıkladığında vurgulama veya renk değiştirme gibi ipuçları sağlamak, bu öğelerin etkileşimli olduğunu gösterir. Bu geri bildirim, kullanıcıları yönlendirmeye yardımcı olur ve navigasyonun daha duyarlı hissettirmesini sağlar.
Arama İşlevselliği
Ayrıca, bir arama işlevinin entegre edilmesi, özellikle büyük sitelerde kullanılabilirliği önemli ölçüde artırabilir. Bir arama çubuğu, kullanıcıların belirli içerikleri hızlı bir şekilde bulmasına olanak tanıyarak zaman kazandırabilir ve genel deneyimi iyileştirebilir.
Yapışkan Navigasyon
Bir navigasyon çubuğunun yapışkan olması gerekip gerekmediğini merak ediyorsanız, cevabımız evet: yapışkan bir navigasyon çubuğu uygulamak faydalı olabilir. Bu tasarım, kullanıcılar sayfayı aşağı kaydırdıkça navigasyonun görünür kalmasını sağlayarak erişilebilirliği ve genel kullanıcı deneyimini iyileştirir. Kullanıcıların yukarı kaydırmak zorunda kalmadan navigasyon seçeneklerine kolayca erişebilmelerini sağlar.
Test ve Yineleme
Son olarak, kullanıcı geri bildirimlerine dayalı düzenli testler ve yinelemeler sürekli iyileştirme için çok önemlidir. Gerçek kullanıcılardan içgörü toplamak, sorunlu noktaların ve geliştirilecek alanların belirlenmesine yardımcı olabilir. Bu sürekli geri bildirim döngüsü, navigasyonun sezgisel ve kullanıcı dostu kalmasını sağlar. Bu ilkelere bağlı kalarak kullanılabilirliği ve genel kullanıcı memnuniyetini önemli ölçüde artıran bir gezinti çubuğu oluşturabilirsiniz.
Gezinti Çubukları için En İyi Uygulamalar
Navigasyon çubuklarının kullanımı kolay ve sezgisel olmalıdır
Gezinti çubuğunun birincil amacı, kullanıcıların bir web sitesinde aradıkları içeriği bulmalarına ve bu içeriğe erişmelerine yardımcı olmaktır. Bu nedenle, tasarımı basit ve kullanımı kolay tutmak çok önemlidir. Menü öğeleri açıkça etiketlenmeli ve mantıklı bir şekilde düzenlenmelidir.
Kullanıcıların kafasını karıştırabilecek aşırı karmaşık veya benzersiz tasarımlar kullanmaktan kaçının. Menü çubuğunu sayfanın üstüne veya yanına yerleştirmek gibi kullanıcıların aşina olduğu standart gezinme modellerine bağlı kalın.
Gezinme seçeneklerini minimal düzeyde tutun
Çok fazla menü öğesi olması kullanıcıları bunaltabilir ve aradıklarını bulmalarını zorlaştırabilir. Gezinme çubuğundaki seçenek sayısını yönetilebilir bir miktarla sınırlamak en iyisidir. İçeriği düzenlemek ve dağınıklığı önlemek için açılır menüler veya alt menüler kullanmayı düşünün.
Navigasyonun duyarlı olduğundan emin olun
Giderek daha fazla kullanıcının web sitelerine mobil cihazları üzerinden eriştiği günümüzde, gezinti çubuğunun duyarlı olmasını sağlamak çok önemlidir. Bu, masaüstü bilgisayarlar, tabletler ve akıllı telefonlar dahil olmak üzere farklı ekran boyutlarına uyum sağlaması ve doğru şekilde görüntülenmesi gerektiği anlamına gelir.
Kullanıcı rehberliği için görsel ipuçları kullanın
Simgeler veya renkler gibi görsel ipuçları, kullanıcıları bir web sitesinin önemli bölümlerine yönlendirmeye yardımcı olabilir. Bunlar ayrıca gezinti çubuğundaki farklı içerik türleri veya eylemler arasında ayrım yapılmasına da yardımcı olabilir. Ancak, menü öğelerinin net bir şekilde etiketlenmesini engelleyebilecek çok fazla görsel öğ eyle aşırıya kaçmadığınızdan emin olun.
Mobil Navigasyonda Dikkat Edilmesi Gerekenler
Mobil cihazlar için bir gezinti çubuğu tasarlarken, sınırlı ekran alanını ve dokunma tabanlı etkileşimi göz önünde bulundurmak önemlidir. İşte akılda tutulması gereken birkaç ipucu:
Bir hamburger menü kullanın
Mobil cihazlarda navigasyonu görüntülemenin popüler ve etkili bir yolu hamburger menü kullanmaktır - üst üste dizilmiş üç yatay çizgi. Bu, değerli ekran alanından tasarruf sağlar ve kullanıcıların menüye tek bir dokunuşla erişmesine olanak tanır.
Etiketleri kısa ve net tutun
Küçük ekranlarda uzun etiketler için fazla yer yoktur. Bunları kısa ve anlaşılması kolay tutun.
Arama işlevselliği ekleyin
Navigasyona bir arama çubuğu eklemek, tam olarak ne aradıklarını bilen kullanıcılar için yararlı olabilir. Ayrıca, ihtiyaç duydukları şeyi bulmak için menüde gezinme zahmetinden ve zamandan tasarruf etmelerini sağlayabilir.
Açılır veya katlanabilir menüler kullanmayı düşünün
Web sitenizde çok sayıda sayfa veya alt menü varsa, kullanıcıları aynı anda çok fazla seçenekle bunaltmamak için açılır veya katlanabilir menüler kullanmayı düşünün. Bu aynı zamanda gezinti çubuğunun daha küçük ekranlarda kompakt ve düzenli kalmasına yardımcı olur.
Etkili Gezinti Çubuklarına Örnekler
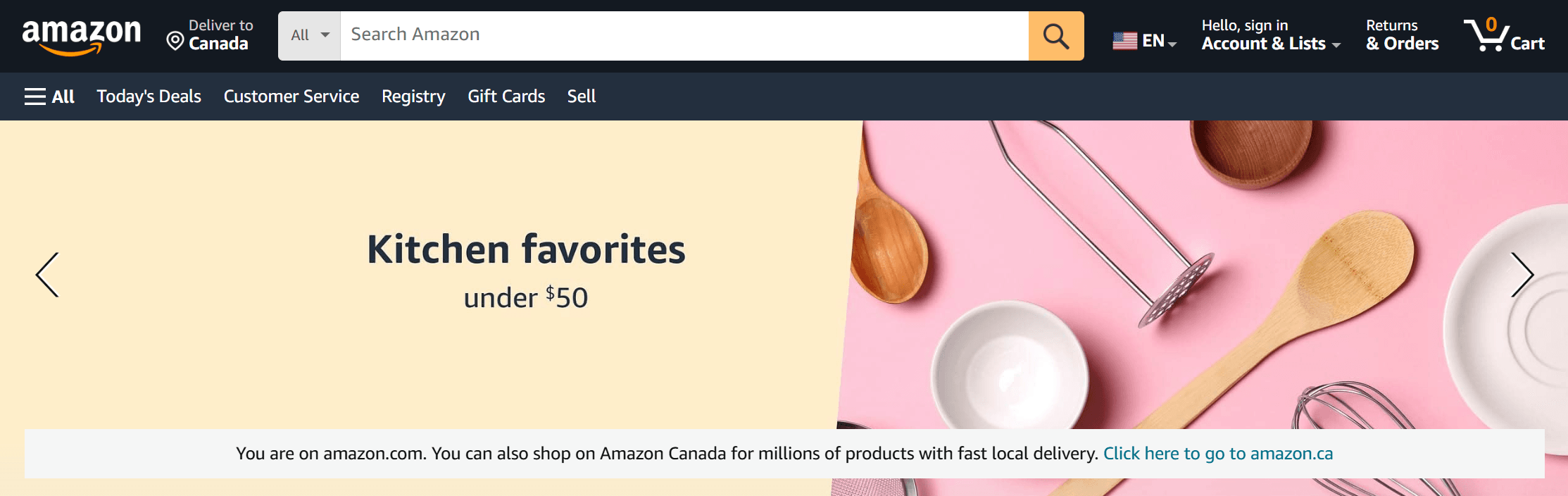
Amazon'un Gezinme Çubuğu
Amazon'un gezinme çubuğu, iyi tasarlanmış bir menünün en iyi örneğidir. Yatay düzeni, açık ve net etiketlerle birleştiğinde kullanıcıların geniş ürün kataloğunda gezinmesini kolaylaştırıyor. Öne çıkan arama çubuğu, kullanıcıların belirli ürünleri hızlı bir şekilde bulmasını sağlarken, açılır menüler ek seçenekler ve kategoriler sunuyor. "Merhaba, [İsim]" karşılaması kişiselleştirilmiş bir dokunuş katarak kullanıcının hoş karşılandığını ve değerli olduğunu hissetmesini sağlıyor.

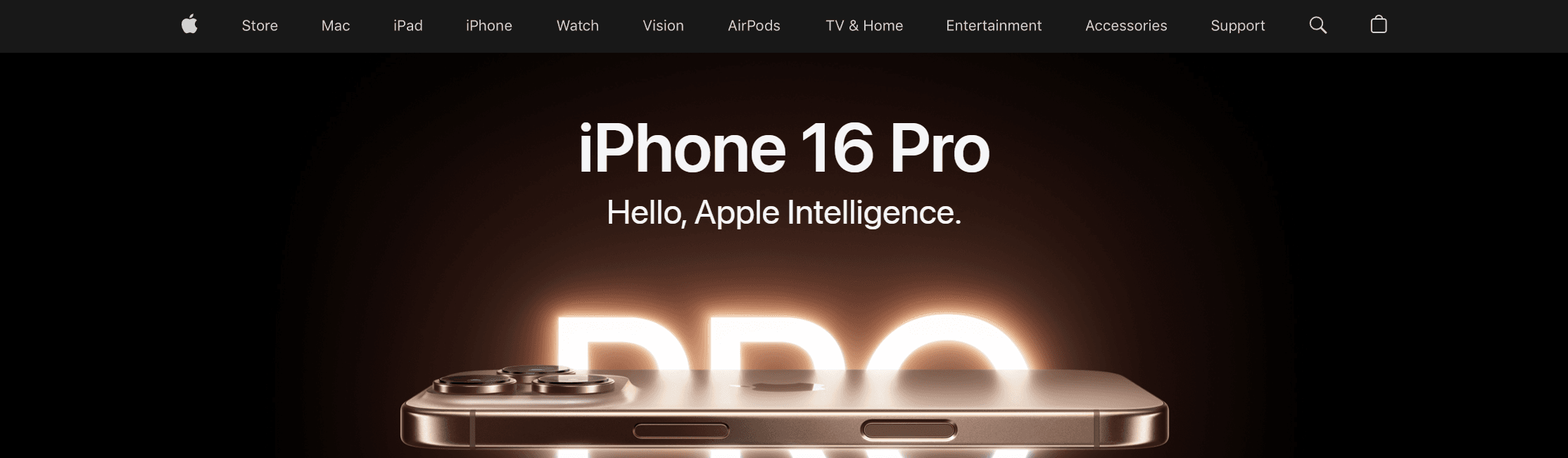
Apple'ın Navigasyon Çubuğu
Apple'ın gezinme çubuğu basit ama güçlü. "Mac", "iPad", "iPhone", "Watch" ve "TV" gibi temel ürün kategorilerini belirgin bir şekilde öne çıkararak kullanıcıların ihtiyaç duyduklarını bulmalarını kolaylaştırıyor. Açılır menü kullanımı, arayüzü karmaşıklaştırmadan alt kategorilere hızlı erişim sağlıyor. Tutarlı markalama ve sezgisel tasarım, sorunsuz bir kullanıcı deneyimi sağlıyor.

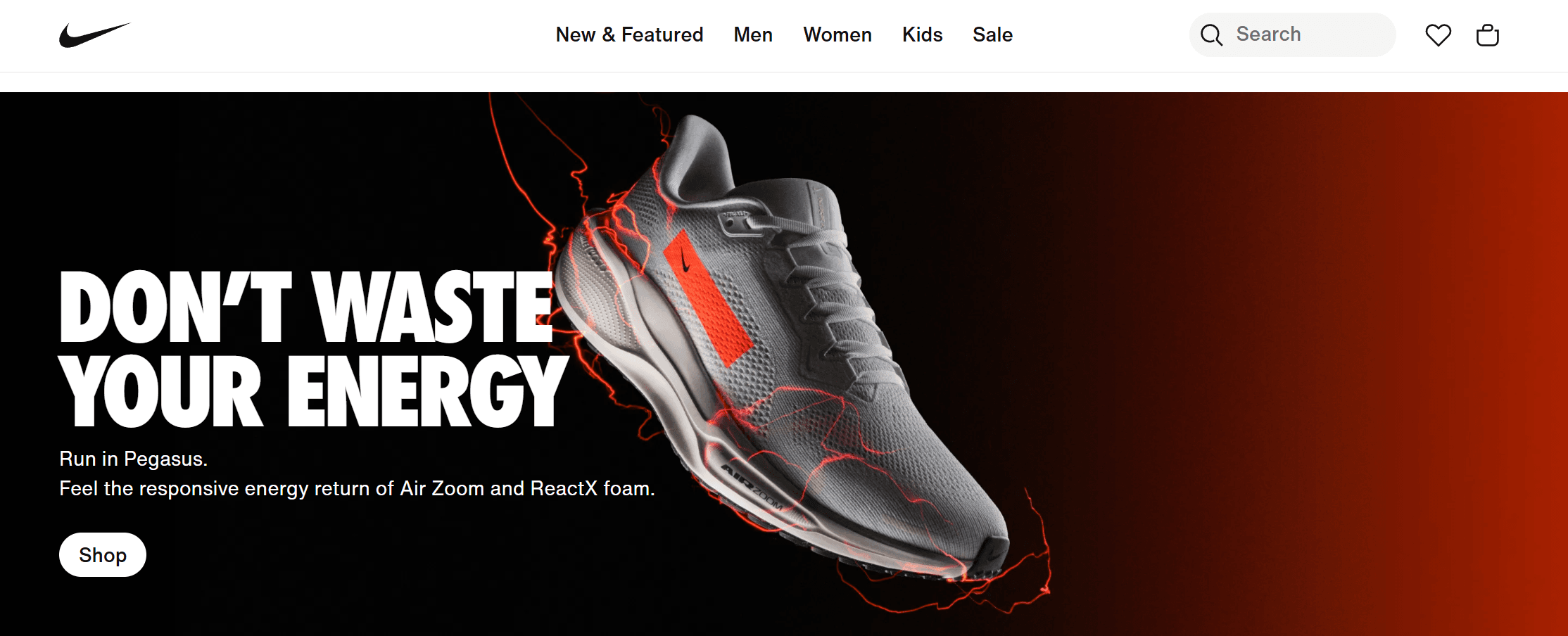
Nike'ın Navigasyon Çubuğu
Nike'ın web sitesi gezinme çubuğu, "Erkekler", "Kadınlar", "Çocuklar" ve "İndirimler" gibi net kategorilere sahip temiz bir düzen içeren etkili tasarımın harika bir örneğidir. Bu organizasyon, kullanıcıların ihtiyaç duyduklarını hızlı bir şekilde bulmalarını kolaylaştırıyor. Açılır menüler, özellikle Nike gibi çok sayıda alt kategoriye sahip web siteleri için alt kategorilere hızlı erişim sağlıyor.

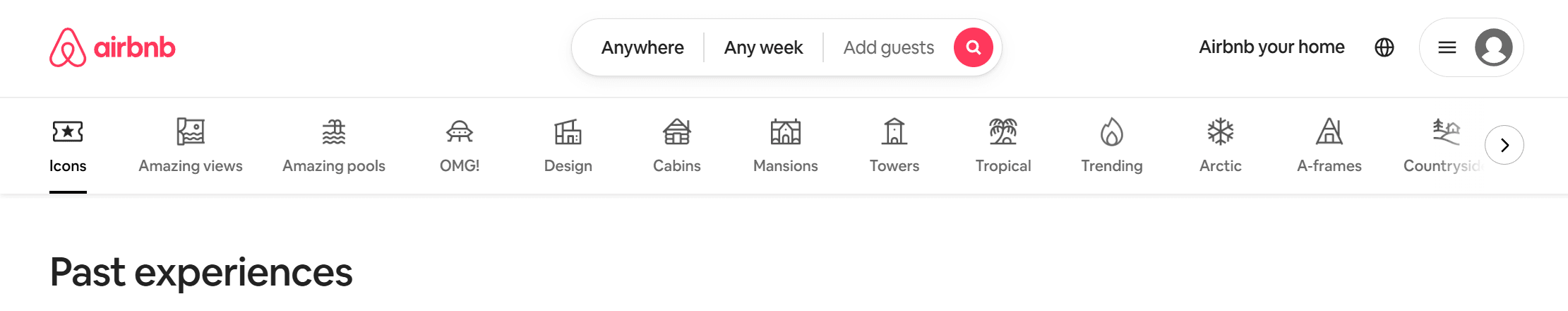
Airbnb'nin Gezinme Çubuğu
Airbnb'nin gezinme çubuğu "İkonlar", "Muhteşem manzaralar", "Muhteşem havuzlar" ve daha fazlası gibi kategorilerle keşfetmeyi teşvik ediyor. Arama işlevi vurgulanarak kullanıcıların ihtiyaç duyduklarında bu işlevi kullanmaları kolaylaştırılıyor. Navigasyon ayrıca, kullanıcı etkileşimini artıran ve kullanıcıların yeni konaklamalar keşfetmesine yardımcı olan tür tabanlı öneriler de içeriyor.

Navigasyon Çubuğu Tasarlarken Kaçınılması Gereken Yaygın Hatalar
İşte kullanıcı dostu bir deneyim sağlamak için navbar tasarımında kaçınılması gereken bazı yaygın hatalar:
1. Navigasyonu Aşırı Karmaşıklaştırmak
Bir web sitesine çok fazla bağlantı veya kategori eklemek ziyaretçilerin kafasını karıştırabilir. Çok fazla bilgi olduğunda, insanların aradıklarını bulmaları zor olabilir.
İşleri kolaylaştırmak için kategori sayısını az ve anlaşılır tutmak daha iyidir. Daha spesifik konular için açılır menüler kullanmak, kullanıcıları bunaltmadan alt kategorileri düzenlemeye yardımcı olabilir. Bu şekilde, insanlar web sitesinde daha kolay gezinebilir ve ihtiyaç duydukları bilgileri sorunsuz bir şekilde bulabilirler.
2. Tutarsız Etiketleme
Yaygın hatalardan biri, aynı fikir için farklı kelimeler kullanmaktır; örneğin bir yerde "Ürünler", başka bir yerde "Mallar" demek gibi. Bu tutarsızlık insanların kafasını karıştırabilir.
Bunu çözmek için gezinme çubuğunun tamamında aynı terimleri kullanmak önemlidir. Bu, insanların aradıklarını daha kolay anlamalarına ve bulmalarına yardımcı olur. Dili tutarlı tutmak tüm deneyimi daha sorunsuz ve daha az kafa karıştırıcı hale getirir.
3. Mobil Duyarlılığı İhmal Etmek
Bir web sitesi tasarlarken yapılan yaygın hatalardan biri, daha küçük ekranlarda iyi çalışmayan bir gezinme çubuğu oluşturmaktır. Bu, mobil cihaz kullanan kullanıcıların sitede gezinmesini zorlaştırabilir.
Bunu düzeltmek için duyarlı bir tasarım kullanmak önemlidir. Bu, navigasyon çubuğunun başta cep telefonları olmak üzere tüm cihazlarda kullanıcı dostu olacak şekilde tasarlanması anlamına gelir. Bunu yapmanın iyi bir yolu, gezinme çubuğunu küçük ekranlarda temiz ve kullanımı kolay hale getiren katlanabilir menüler kullanmaktır.
4. Zayıf Hiyerarşi ve Organizasyon
Yaygın hatalardan biri, tasarımda net bir hiyerarşiye sahip olmamaktır; bu da kullanıcıların yollarını bulmalarını zorlaştırır. Her şey aynı göründüğünde, insanların nereye gidecekleri veya neye odaklanacakları konusunda kafaları karışabilir.
Bunu çözmek için farklı yazı tipi boyutları veya renkler gibi basit görsel ipuçları kullanmak önemlidir. Bunlar, hangi bölümlerin diğerlerinden daha önemli olduğunu göstermeye yardımcı olarak kullanıcıları içerik boyunca kolayca yönlendirebilir.
5. Arama İşlevselliğini Görmezden Gelmek
Web sitelerinde, özellikle de çok fazla içeriğe sahip olanlarda yaygın bir hata, arama çubuğu eklememektir. Bu olmadan, kullanıcılar istedikleri belirli bilgileri bulmakta zorlanabilirler. Bu da hayal kırıklığına ve siteyi terk etmelerine neden olabilir.
Bunu önlemek için gezinti çubuğuna bir arama çubuğu eklemek önemlidir. Bu, kullanıcıların birden fazla sayfa arasında gezinmek zorunda kalmadan ihtiyaç duyduklarını bulmalarını kolaylaştırır.
6. Kaydırma Üzerinde Statik Navigasyon
Web sitelerindeki yaygın hatalardan biri, sayfayı aşağı kaydırdığınızda kaybolan bir gezinme çubuğuna sahip olmaktır. Bu, kullanıcıların sitede yollarını bulmalarını zorlaştırabilir.
Bu sorunu çözmek için yapışkan veya sabit bir gezinti çubuğu kullanabilirsiniz. Bu tür bir gezinti çubuğu, kullanıcılar sayfayı kaydırdıkça yerinde kalır ve menüye istedikleri zaman erişmelerini kolaylaştırır.
Sonuç
Gezinti çubuğu tasarımı kulağa basit gelebilir, ancak genel kullanıcı deneyiminde çok önemli bir rol oynar. İyi yapılmış bir gezinti çubuğu, kullanıcılara web sitenizde rehberlik edebilir ve aradıklarını bulmalarını kolaylaştırabilir. Yaygın hatalardan kaçınarak hedef kitleniz için sorunsuz ve keyifli bir gezinme deneyimi oluşturabilirsiniz.

15.000'den fazla özelleştirilebilir 3B tasarım varlığı
UI/UX, web sitesi, uygulama tasarımı ve daha fazlası için. Ücretsiz kaydolun