Hepimiz ilk izlenimin önemli olduğunu biliyoruz ve dijital dünyada giriş sayfanız genellikle bir kullanıcının tüm deneyiminin tonunu belirler. Bu, bir geçitten daha fazlasıdır; işlevselliğin estetikle buluştuğu çok önemli bir temas noktasıdır. İyi hazırlanmış bir giriş sayfası kullanılabilirliği artırabilir, güven oluşturabilir ve hatta dönüşümleri hızlandırabilir.
Bu makalede, yalnızca harika görünmekle kalmayıp aynı zamanda sorunsuz bir kullanıcı deneyimi sağlayan etkili bir giriş sayfası tasarlamaya yönelik temel teknikleri ve ipuçlarını inceleyeceğiz. İster kişisel bir proje üzerinde çalışıyor ister daha büyük bir platforma katkıda bulunuyor olun, tasarım oyununuzu geliştirebilecek ilham verici örnekleri ve en iyi uygulamaları keşfedeceğiz. En sevdiğiniz tasarım aracınızı kapın ve başlayalım!
Giriş Sayfasının Temel Unsurları
Bir giriş sayfasının temel unsurlarını hızlıca gözden geçirelim. Bunlar, sorunsuz ve güvenli bir kullanıcı deneyimi sağlamak için her giriş sayfasının sahip olması gereken temel bileşenlerdir.
Giriş Alanları
Giriş alanları herhangi bir giriş sayfasının kalbidir, bu nedenle onları kullanıcı dostu yapmak çok önemlidir! Kullanıcıları zahmetsizce yönlendirmek için kullanıcı adı ve şifre alanlarınızı açıkça etiketleyin. Yer tutucu metin eklemek, hangi bilgilerin gerekli olduğu hakkında yararlı ipuçları sağlayabilir. Bir parola görünürlük geçişi eklemeyi düşünün; bu basit özellik kullanıcıların girişlerini kontrol etmelerine olanak tanıyarak yazım hatalarından kaynaklanan hayal kırıklığı olasılığını azaltır. İyi tasarlanmış bir giriş alanı sadece iyi görünmekle kalmaz, aynı zamanda kullanıcıların giriş yaparken kendilerini güvende hissetmelerini sağlar.
Düğmeler
Düğmeler eyleme geçiş kapınızdır ve bunaltıcı olmadan dikkat çekmelidirler. "Giriş" düğmesi öne çıkmalıdır, bu nedenle sayfanın geri kalanıyla kontrast oluşturan parlak bir renk kullanın. Kolayca tıklanabilir olması için yeterince büyük yapın ve etkileşimi artırmak için fareyle üzerine gelme efekti eklemeyi düşünün. "Şifremi Unuttum?" gibi ikincil eylemleri unutmayın. Bunlar erişilebilir ancak daha az belirgin olmalı ve kullanıcıları bir sonraki adımlarına kolaylıkla yönlendiren net bir görsel hiyerarşi oluşturmalıdır.
Görüntüler
Görüntüler giriş sayfanıza hayat verebilir ancak doğru dengeyi tutturmak önemlidir. Giriş işleminin dikkatini dağıtmadan marka mesajınızı yansıtan yüksek kaliteli görselleri veya illüstrasyonları tercih edin. Güzelce yerleştirilmiş bir arka plan görseli sıcak ve davetkar bir hava yaratırken giriş alanlarına odaklanmayı da sağlayabilir. Amacın kullanıcı deneyimini geliştirmek olduğunu unutmayın, bu nedenle genel tasarımı tamamlayan görseller seçin.
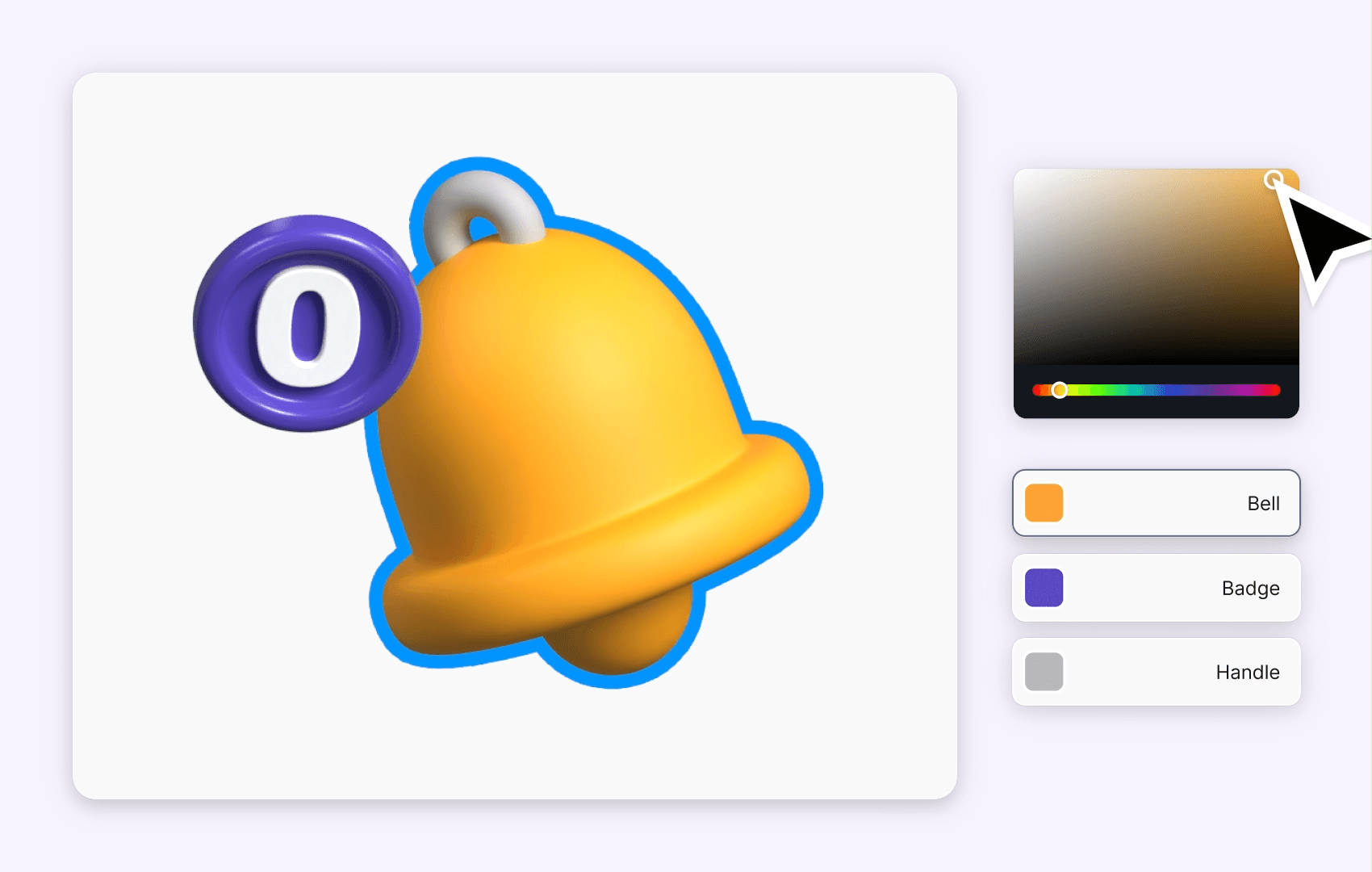
Kullanıcıları giriş sayfanızla etkileşime geçmeye teşvik eden eğlenceli ve samimi bir atmosfer yaratmak için3D simgeler, illüstrasyonlar ve karakterlerkullanın . Web ve uygulama tasarım projeleriniz için 15.000'den fazla 3B tasarım öğesini ücretsiz olarak keşfedin ve özelleştirin!

Markalaşma Unsurları
Marka öğeleri, giriş sayfanızın tanıdık ve güvenilir hissettirilmesinde hayati bir rol oynar. Uyumlu bir deneyim yaratmak için logonuzu ve marka renklerinizi özenle kullanın. Bu sadece marka kimliğinizi güçlendirmekle kalmaz, aynı zamanda kullanıcıların giriş yaparken kendilerini güvende hissetmelerini sağlar. Markanızın kişiliğini yansıtan bir tipografi seçin ve sayfa boyunca tutarlılığı koruyun. İnce markalama kullanıcı güvenini artırabilir ve sıcak bir atmosfer yaratarak kullanıcıları geri dönmeye teşvik edebilir.
Düzen ve Akış
Sorunsuz bir oturum açma deneyimi için özenli bir düzen şarttır. Giriş alanlarınızı, düğmelerinizi ve tüm ek seçenekleri doğal ve takip etmesi kolay bir şekilde konumlandırın. Geniş aralıklar çok önemlidir; kimse dağınık bir sayfadan hoşlanmaz! Bu sadece okunabilirliği artırmakla kalmaz, aynı zamanda kullanıcıların zahmetsizce gezinmesine de yardımcı olur. Sorunlarla karşılaştıklarında kullanıcılara yol göstermek için stratejik konumlara hata mesajları ve ipuçları yerleştirmeyi unutmayın. Temiz ve sezgisel bir düzen, kullanıcıları güvenle ve verimli bir şekilde etkileşime geçmeye davet eder.
Giriş Sayfası Tasarım Teknikleri
Web sitenizin veya uygulamanızın yapısına bağlı olarak, giriş sayfanızı öne çıkarmak için farklı tasarım tekniklerini deneyebilirsiniz. İster minimalist bir yaklaşım ister cesur ve canlı bir yaklaşım olsun, her tekniğin kendine özgü faydaları vardır.
Minimalist Tasarım
Minimalist tasarım, giriş sayfalarında kullanılabilirliği artırmak için gereksiz unsurları ortadan kaldırarak sadeliğe odaklanır. Bol miktarda beyaz alan kullanarak, kullanıcıların kimlik bilgilerini girmeye konsantre olmalarına yardımcı olan temiz ve dikkat dağıtmayan bir ortam yaratır. Örneğin, Apple'ın giriş sayfası bu yaklaşımı örnekliyor; temel alanlar ve net bir harekete geçirici mesaj düğmesi içeriyor ve kullanıcıları süreç boyunca zahmetsizce yönlendiriyor.
Düşünceli tipografi minimalizmin bir diğer özelliğidir. Google'ın giriş sayfasında beyaz zemin üzerinde modern bir yazı tipi kullanılarak netlik ve okunabilirlik sağlanmış. Temel özelliklere öncelik veriliyor; örneğin, basit bir "Şifrenizi mi unuttunuz?" bağlantısı genellikle arayüzü karmaşıklaştırmadan ekleniyor.
Dropbox'ın oturum açma düğmesindeki yumuşak mavi gibi ince renk vurguları, kullanıcıları bunaltmadan görsel çekicilik katıyor. Sonuç olarak minimalist tasarım, kullanıcıları davet eden ve etkileşimi artıran sezgisel bir oturum açma deneyimini teşvik ederek en başından itibaren olumlu bir etkileşim için zemin hazırlar.
Duyarlı Tasarım
Duyarlı tasarım, özellikle mobil cihaz kullanımındaki artış göz önüne alındığında, giriş sayfaları için çok önemlidir. Mobil uyumlu bir oturum açma deneyimi, kullanıcıların ekran boyutundan bağımsız olarak hesaplarına sorunsuz bir şekilde erişebilmelerini sağlar. Bu uyarlanabilirlik kullanıcı memnuniyetini artırır ve hayal kırıklığını azaltır.
Duyarlı düzenler elde etmek için esnek ızgara sistemleri ve öğeleri cihazın boyutlarına göre ayarlayan CSS medya sorguları kullanın. Akışkan görüntüler ve ölçeklenebilir tipografi gibi teknikler de metin ve görsellerin cihazlar arasında bütünlüğünü korumasını sağlar. Örneğin, bir giriş sayfası giriş alanlarını masaüstünde yan yana görüntülerken mobil cihazlarda dikey olarak istifleyebilir.
Duyarlılığa öncelik vermek yalnızca kullanılabilirliği iyileştirmekle kalmaz, aynı zamanda kullanıcı etkileşimini de artırarak bireylerin istedikleri cihazda oturum açmalarını kolaylaştırır.
Güvenlik Göstergeleri
Görsel ipuçları çevrimiçi güvenlikte önemli bir rol oynar. Örneğin, SSL sertifikaları adres çubuğunda bir asma kilit sembolü göstererek kullanıcıların bir web sitesinin güvenli olduğunu anlamasına yardımcı olur. Benzer şekilde, parola gücü göstergeleri, genellikle kırmızıdan yeşile değişen renk kodlu bir çubukla, seçtikleri parolanın ne kadar güvenli olduğunu göstererek kullanıcıları daha güçlü parolalar oluşturmaya yönlendirir.
Güven unsurları, güvenliği korumanın ve kullanıcı güveni oluşturmanın bir diğer önemli yönüdür. Gizlilik politikalarına bağlantılar çok önemlidir çünkü kullanıcıları verilerinin nasıl işleneceği ve korunacağı konusunda bilgilendirir. Genellikle web sitelerinde bulunan güvenlik rozetleri de kullanıcılara sitenin belirli güvenlik standartlarını karşıladığına dair güvence verir. Bu unsurlar, kullanıcıların internette gezinirken veya alışveriş yaparken kendilerini daha güvende hissetmelerini sağlamak için birlikte çalışır.
Giriş Sayfası Tasarımı için En İyi Uygulamalar
Net Eylem Çağrısı (CTA)
Bir oturum açma sayfasında öne çıkan ve kullanıcıları bir sonraki adıma yönlendiren net bir CTA bulunmalıdır. Bu, eşlik eden metin veya talimatlarla birlikte basit bir "Giriş Yap" veya "Oturum Aç" düğmesi olabilir. Yardıma ihtiyaç duyabilecek kullanıcılar için, şifrelerini sıfırlama veya müşteri desteğiyle iletişime geçme bağlantısı gibi gezinme seçeneklerinin eklenmesi de önemlidir.
Kullanıcıları Yönlendirmek için Geri Bildirimi Kullanın
Gerçek zamanlı geri bildirim sağlamak, bir oturum açma sayfasındaki kullanıcı deneyimini büyük ölçüde iyileştirebilir. Bu, bir kullanıcı yanlış bilgi girdiğinde hataların görüntülenmesini veya oturum açma işleminin ilerleyişinin gösterilmesini içerebilir. Bu gibi küçük ayrıntılar kullanıcıların neler olduğunu anlamasına yardımcı olur ve hayal kırıklığını azaltır.
Kullanıcıları oturum açma süreci boyunca meşgul etmek ve bilgilendirmek içinPixcap'in yükleme çubukları veya onay işaretleri gibi kullanıcıarayüzü geri bildirim simgeleri ve illüstrasyonlarından oluşan kitaplığınagöz atın . Markanızın estetiğine uyması için renkleri, rotasyonları ve materyalleri değiştirerek özelleştirin.
Hata İşleme
Hatalar olabilir, bu nedenle bir giriş sayfasında hata işleme özelliğinin bulunması önemlidir. Bu, bir kullanıcı yanlış bilgi girdiğinde veya gerekli bir alanı doldurmayı unuttuğunda net hata mesajlarının görüntülenmesini içerebilir. Dikkat edilmesi gereken belirli bir alanı vurgulamak gibi hatayı düzeltmek için öneriler sunmak da yararlıdır.
Sosyal Giriş Seçenekleri
Sosyal medya girişlerini web sitelerine veya uygulamalara entegre etmek çeşitli avantajlar sunar. Kullanıcıların mevcut sosyal medya hesaplarıyla hızlı bir şekilde oturum açmalarına olanak tanıyarak kullanıcı deneyimini basitleştirir ve yeni kullanıcı adları ve parolalar oluşturma ve hatırlama ihtiyacını ortadan kaldırır. Bu erişim kolaylığı, kullanıcıların girişte daha az engelle karşılaştıklarında geri dönme olasılıkları daha yüksek olduğundan, kullanıcı katılımını ve elde tutmayı artırabilir.
Giriş Sayfası Tasarlarken Kaçınılması Gereken Yaygın Hatalar
Giriş sayfası tasarımı basit görünebilir, ancak kolayca önlenebilecek bazı yaygın hatalar vardır. Bunlar şunları içerir:
Tasarımı Aşırı Karmaşıklaştırmak
Bir giriş sayfası basit ve anlaşılır olmalıdır. Sayfayı gereksiz unsurlarla doldurmaktan veya kullanıcıları çok fazla seçenekle bunaltmaktan kaçının. Temel unsurlara bağlı kalın ve giriş sürecini mümkün olduğunca sorunsuz hale getirmeye odaklanın.
Mobil Uyumlu Yapmamak
Daha fazla insanın internette gezinmek için mobil cihazlarını kullandığı günümüzde, bir giriş sayfasının mobil uyumlu olması çok önemlidir. Bu, daha küçük ekranlar için tasarım yapmak, düğmelerin ve alanların kolayca tıklanabilir olmasını sağlamak ve yükleme sürelerini optimize etmek anlamına gelir.
Çok Fazla Bilgi Gerektirmek
Oturum açma işlemi sırasında yalnızca gerekli bilgileri isteyin. Kullanıcılardan aşırı kişisel bilgi istemek, kendilerini rahatsız hissetmelerine veya web sitenizden veya uygulamanızdan şüphelenmelerine neden olabilir. Yalnızca e-posta veya kullanıcı adı ve parola gibi temel bilgileri isteyerek işi basit tutun.
Erişilebilirlik Yönergelerini Görmezden Gelmek
Bir giriş sayfası tasarlarken erişilebilirlik genellikle göz ardı edilir, ancak yeteneği ne olursa olsun herkesin web sitenize erişebilmesini ve kullanabilmesini sağlamak çok önemlidir. Bu, yüksek kontrastlı renkler kullanmayı, resimler için alternatif metin sağlamayı ve ekran okuyucuların sayfada kolayca gezinebilmesini sağlamayı içerir.
İyi Giriş Sayfası Tasarımlarına Örnekler
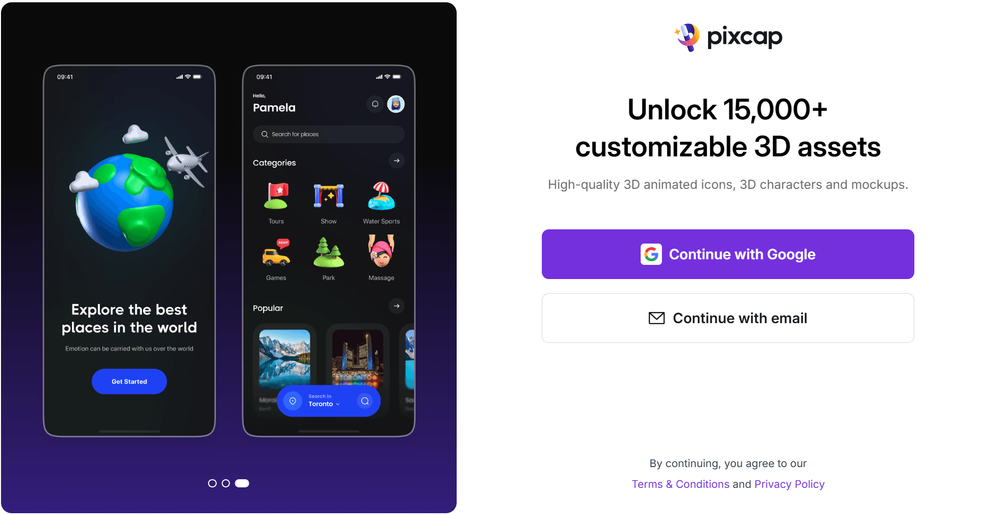
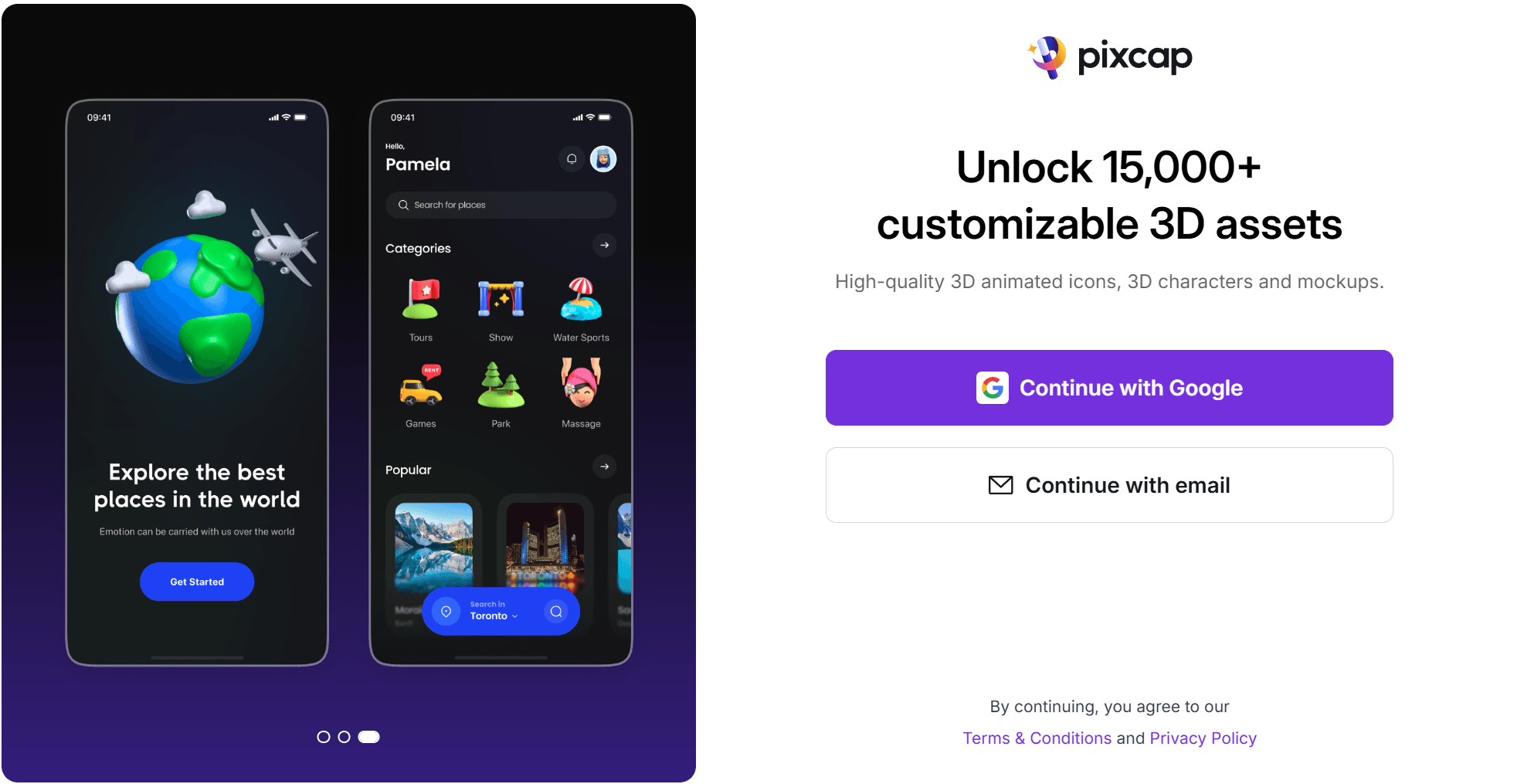
Pixcap'in Giriş Sayfası Kullanıcı Arayüzü
İlk bakışta kullanıcılara Gmail üzerinden veya e-posta ve parola ile giriş yapmaları için net seçenekler sunuluyor. Bu ikili yol, en başından itibaren farklı kullanıcı tercihlerine hitap ederek giriş sürecini basitleştiriyor.
Bir başlık ve alt başlığın eklenmesi, kullanıcıların bekleyebileceği faydaları vurgulayarak kaydolmanın değerini etkili bir şekilde iletiyor. Bu sadece doğru beklentilerin belirlenmesine yardımcı olmakla kalmıyor, aynı zamanda potansiyel kullanıcıları katılmaya teşvik eden bir motivasyon unsuru da ekliyor.
Sol tarafta, çeşitli kullanım durumlarında 3D tasarım varlıklarını sergileyen dönen slaytlar harika bir dokunuş. Bu görsel unsur sadece genel estetiği geliştirmekle kalmıyor, aynı zamanda Pixcap'in sundukları hakkında anında bağlam sağlıyor.

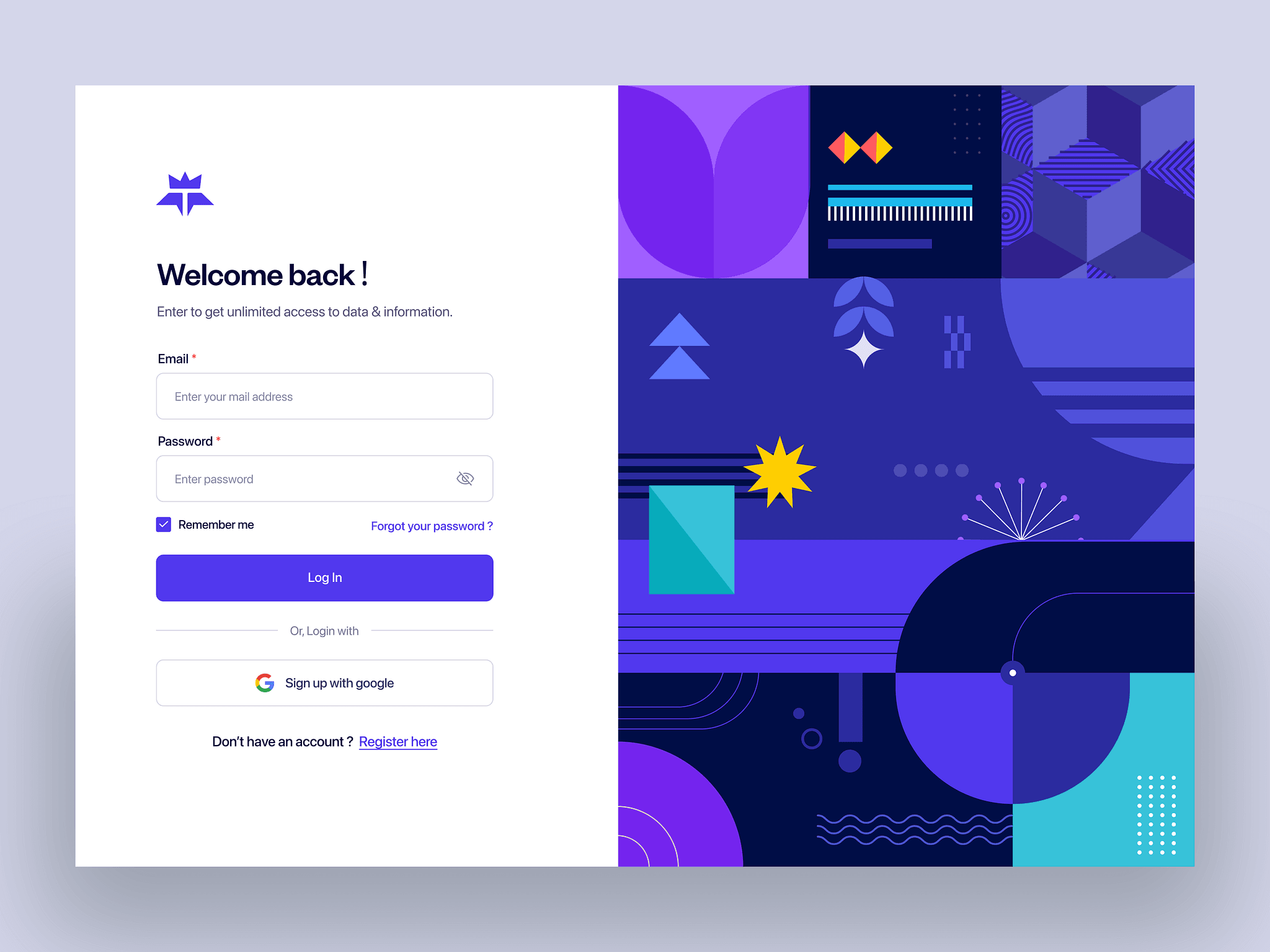
Terra'nın Giriş Sayfası Kullanıcı Arayüzü
Terra oturum açma sayfası, birçok kullanıcının tanıdık ve anlaşılır bulacağı geleneksel bir düzene sahiptir. Gerekli tüm giriş alanlarını belirgin bir şekilde sunan sayfa, sorunsuz bir oturum açma deneyimi sağlıyor. Kullanıcılar kimlik bilgilerini dikkatleri dağılmadan kolayca girebiliyor ki bu da kullanılabilirlik açısından önemli bir avantaj.
Google ile oturum açma seçeneği, daha hızlı erişimi tercih edenlere hitap eden düşünceli bir eklentidir. "Kaydol" seçeneğinin en sona yerleştirilmesi, yeni kullanıcıları ana giriş sürecini karmaşıklaştırmadan bir hesap oluşturmaya teşvik ediyor.
Sağ taraftaki 2D illüstrasyon hoş bir görsel dokunuş katarak metni bölüyor ve sayfayı daha davetkar hale getiriyor.

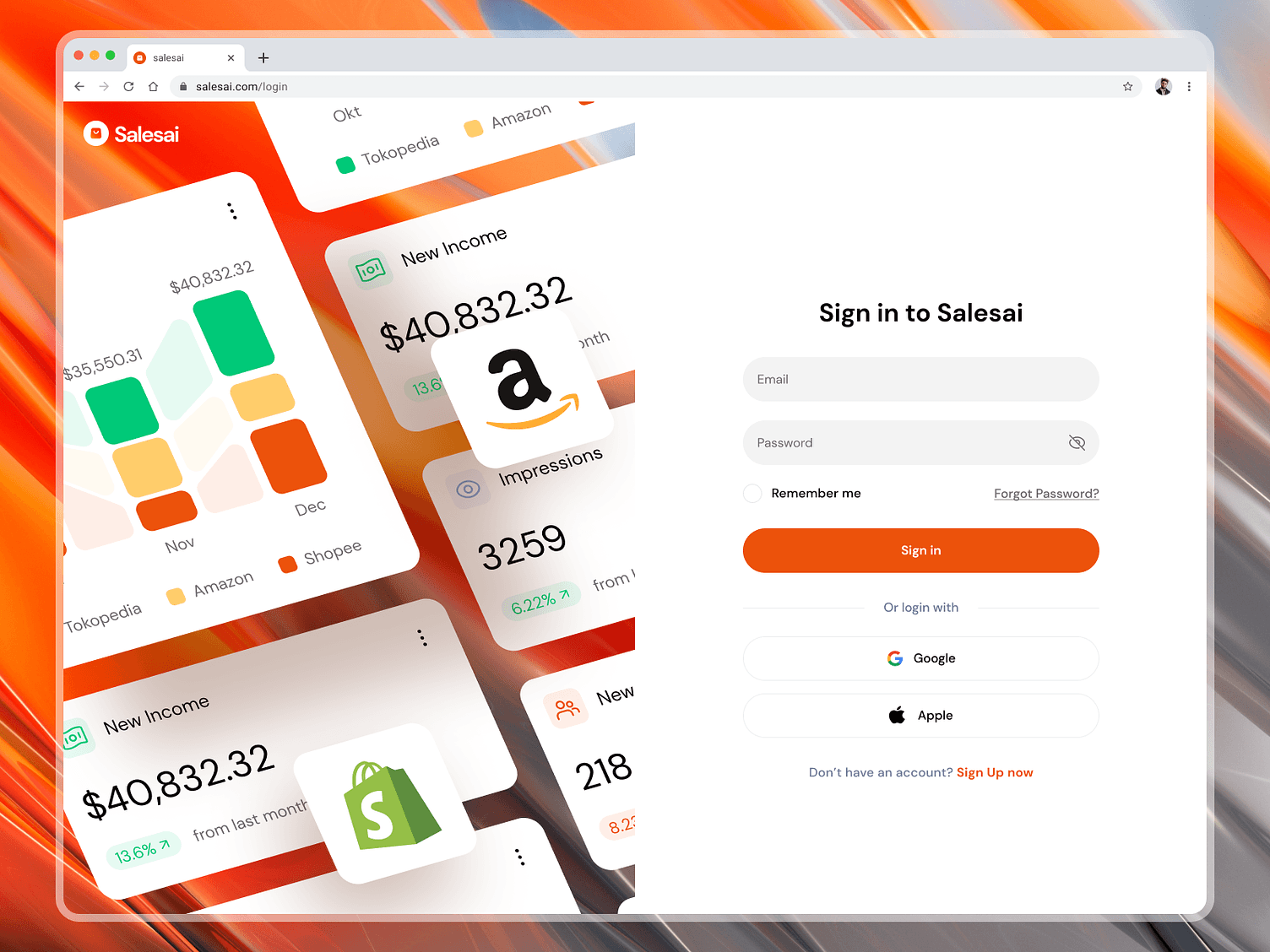
SaaS Web Sitesi Giriş Sayfası
Bu SaaS web sitesinin giriş sayfası, Terra'ya benzer ancak bazı güzel güncellemelerle basit ve kullanıcı dostu olma konusunda harika bir iş çıkarıyor. E-posta ve parola için net giriş alanları içeriyor ve kullanıcıların giriş yapmasını kolaylaştırıyor.
Harika bir eklenti de "Apple ile Giriş Yap" seçeneği. Bu seçenek, kolaylık ve güvenlik için Apple Kimliklerini kullanmayı tercih eden kullanıcılar için mükemmeldir.
Sol tarafta, platformun kontrol panelinin gösterilmesi hoş bir dokunuş. Kullanıcılara oturum açtıktan sonra nelerle karşılaşabileceklerine dair bir ön bakış sunuyor ve dört gözle bekleyebilecekleri özellikleri vurguluyor.

Sonuç
Bir giriş sayfası tasarlamak çok önemlidir çünkü genellikle kullanıcıların bir web sitesiyle ilk etkileşimi bu sayfadır. İyi tasarlanmış bir giriş sayfası harika bir ilk izlenim yaratabilir ve sorunsuz bir kullanıcı deneyimi sağlayabilir. Güven oluşturmaya yardımcı olur ve kullanıcıları siteyle etkileşime geçmeye teşvik eder.
Bir giriş sayfası oluştururken en iyi uygulamaları takip etmek önemlidir. Bu, sayfayı basit ve kullanımı kolay hale getirmek, güvenli olmasını sağlamak ve tasarımı açık ve anlaşılır tutmak anlamına gelir. Bu en iyi uygulamaları uygulayarak daha etkili ve kullanıcı dostu bir giriş süreci oluşturabilirsiniz.

15.000'den fazla özelleştirilebilir 3B tasarım varlığı
UI/UX, web sitesi, uygulama tasarımı ve daha fazlası için. Ücretsiz kaydolun