Renk, duyguları uyandırabildiği ve izleyici üzerinde genel bir estetik etki yaratabildiği için web tasarımında hayati bir rol oynar. Söz konusu sıcak renkler olduğunda, enerji, tutku ve iyimserlik hissi yaratma yetenekleriyle bilinirler. Dolayısıyla, web sitenize sıcak ve davetkar bir hava katmak istiyorsanız, sıcak renkleri tasarım paletinize dahil etmek harika bir fikirdir.
Ancak bu kadar çok seçenek varken doğru sıcak renk kombinasyonunu seçmek zor olabilir. Bu nedenle, web sitenizin tasarımında kullanabileceğiniz 10 sıcak renk paleti fikrini derledik. Hadi başlayalım!
Sıcak Renkler Nedir?
Sıcak renkler, güneş ışığı veya sıcacık bir ateş gibi bize sıcaklığı hatırlatan tonlardır. Genellikle şunları içerirler:
- Kırmızı: Bu renk cesur ve tutkuludur. Dikkat çeker ve sizi heyecanlı veya enerjik hissettirebilir. Genellikle satış gibi şeyler için veya aciliyet hissi yaratmak için kullanılır.
- Turuncu: Kırmızı ve sarının bir karışımı olan turuncu, samimi ve davetkar bir his verir. Yaratıcılık ve eğlence ile ilişkilendirilir, bu da onu ulaşılabilir görünmek isteyen markalar için harika kılar.
- Sarı: Parlak ve neşelidir: Parlak ve neşeli olan sarı, mutluluğu ve iyimserliği temsil eder. Genellikle dikkat çekmek için kullanılır ve insanların daha neşeli hissetmesini sağlayabilir.
- Pembe: Yumuşak ve nazik olan pembe genellikle sevgi ve özeni simgeler. Sıcaklık ve şefkat duyguları uyandırabilir, bu da onu daha genç bir kitleye yönelik tasarımlarda veya güzellik ve sağlık odaklı tasarımlarda popüler hale getirir.
- Altın: Bu zengin renk tonu lüks ve sıcaklığı çağrıştırır. Altın, zarafet ve sofistike bir his verebilir.
Pixcap ile sıcak web sitesi tasarımınız için mükemmel simge paketini bugün oluşturun. Sadece birkaç tıklamayla3D simgeleri, illüstrasyonları ve karakterlerizahmetsizce özelleştirebilirsiniz. Web tasarımınızı geliştirmeye hemen başlayın!

Web Tasarımı için 10 Sıcak Renk Paleti Fikri
1. Gün Batımı Işıltısı
Renkler: Derin Turuncu, Yumuşak Pembe, Sıcak Sarı
Bu palet gün batımının dingin güzelliğini yansıtıyor. Koyu turuncu, coşku ve sıcaklık duygularını çağrıştıran canlı bir enerji getiriyor. Yumuşak pembe yumuşak bir dokunuş katarak rahatlık ve gevşeme hissi yaratıyor. Sıcak sarı, genel görünümü aydınlatarak kullanıcıları keşfetmeye davet eden neşeli bir hava katıyor. Yaşam tarzı blogları veya yaratıcı portföyler için ideal olan bu kombinasyon, ziyaretçileri içerikte kalmaya ve içerikle etkileşime geçmeye teşvik eden ilgi çekici bir atmosfer yaratıyor.

2. Sonbahar Yaprakları
Renkler: Zengin Kırmızı, Yanık Turuncu, Altın Sarısı, Kahverengi
Sonbaharın değişen renklerinden ilham alan bu toprak rengi palet, sıcaklık ve nostaljiyi çağrıştırıyor. Zengin kırmızı ve yanık turuncu zenginlik ve heyecan hissi verirken, altın sarısı altın sonbahar günlerini anımsatan bir parlaklık katıyor. Kahverengi, palete doğal ve rustik bir hava katıyor. Yemek blogları, el işi siteleri veya çevre dostu markalar için mükemmel olan bu palet, sonbaharın rahatlatıcı temalarını yansıtan sıcacık bir ortam yaratıyor.

3. Nazik Şafak
Renkler Yumuşak Şeftali, Açık Mercan, Krem
Bu yumuşak palet, yumuşak bir şafağın özünü yakalar. Yumuşak şeftali sıcak, davetkar bir ışıltı verirken, açık mercan taze ve canlandırıcı hissettiren ince bir canlılık katar. Krem sakinleştirici bir nötr olarak denge sağlar ve okunabilirliği garanti eder. Bu üçlü, sağlık, güzellik veya kişisel bloglara odaklanan web siteleri ve uygulamalar için mükemmeldir ve keşif ve katılımı teşvik eden sakin ve samimi bir atmosfer yaratır. Genel etki yatıştırıcıdır ve ziyaretçilerin içerikte gezinirken kendilerini rahat hissetmelerini sağlar.

4. Ateşli Gün Batımı
Renkler Parlak Kırmızı, Ateşli Turuncu, Derin Altın
Bu cesur palet güçlü bir izlenim bırakmak için tasarlanmıştır. Parlak kırmızı ve ateşli turuncu dinamik ve enerjik bir atmosfer yaratarak heyecan ve hareket uyandırır. Derin altın zarafet ve sofistike bir dokunuş katarak paleti lüks hissettiriyor. Bu kombinasyon etkinlik web siteleri, moda markaları veya aciliyet ve cazibe hissi uyandırmak, dikkat çekmek ve etkileşimi artırmak isteyen herhangi bir site için mükemmeldir.

5. Toprak Tonları
Renkler: Terracotta, Zeytin Yeşili, Yumuşak Bej
Toprak tonları sakin ve ayakları yere basan bir his yaratarak sağlıklı yaşam veya sürdürülebilirlik odaklı web siteleri için mükemmeldir. Terracotta sıcaklık ve zenginlik getirirken zeytin yeşili doğayı çağrıştırarak hem davetkar hem de organik hissettiren uyumlu bir karışım yaratıyor. Yumuşak bej, okunabilirliği artıran nötr bir zemin sağlayarak paleti dengeler. Bu palet çok yönlüdür ve sükuneti teşvik eder, bu da onu doğal bir estetiğe öncelik veren markalar için ideal kılar.

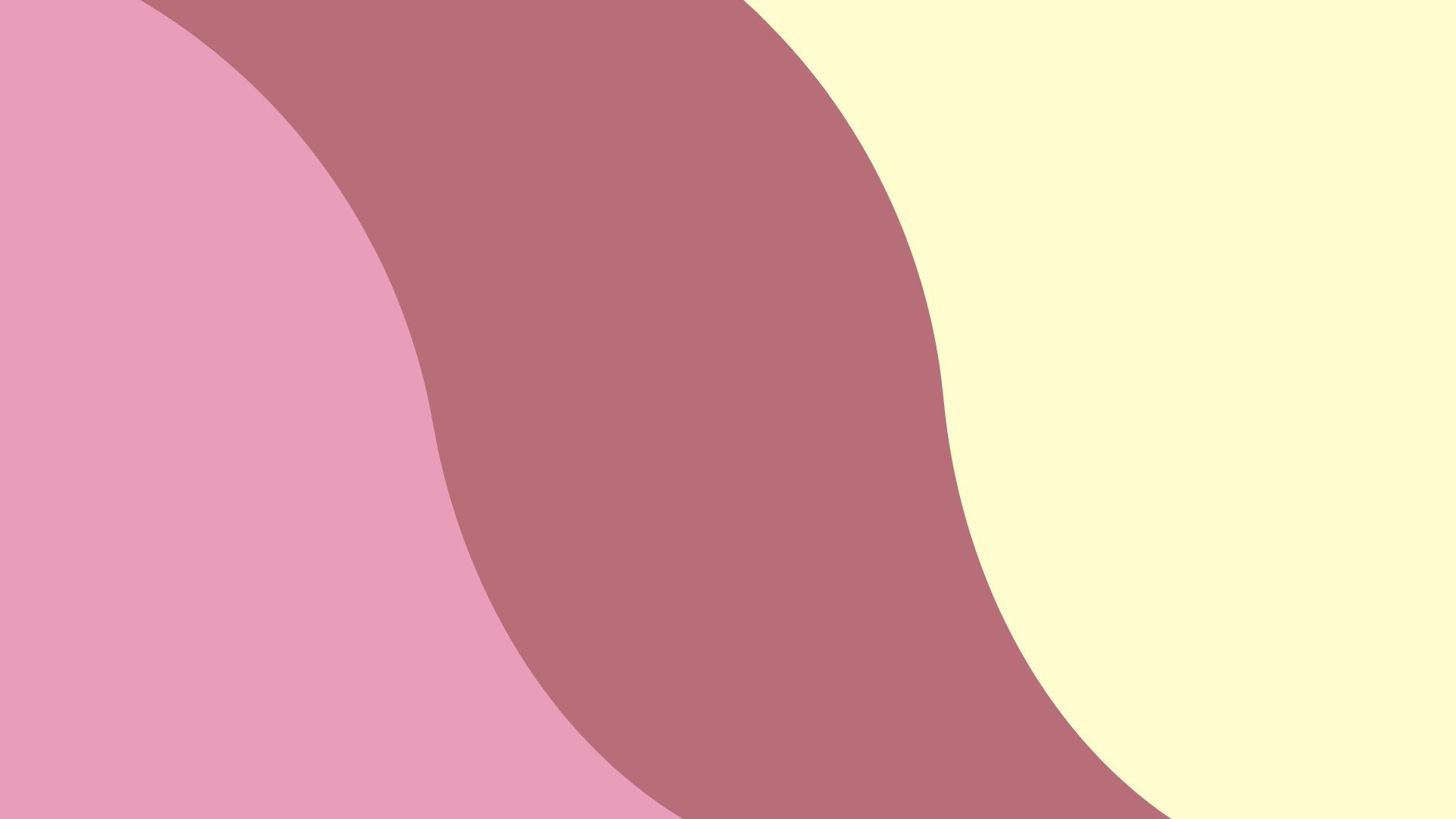
6. Gül Altın
Renkler Yumuşak Pembe, Gül Altın, Krem
Bu zarif palet tamamen lüks ve sofistike. Yumuşak pembe nazik, davetkar bir dokunuş sağlarken, pembe altın dikkat çeken zengin, göz alıcı bir unsur ekler. Krem, paletin yumuşak ve ulaşılabilir kalmasını sağlayarak genel görünümü hafifletir. Güzellik, moda veya yaşam tarzı web siteleri için ideal olan bu kombinasyon, şık bir kitleye hitap eden ve kullanıcı deneyimini geliştiren lüks ama sıcak bir ortam yaratır.

7. Tropikal Cennet
Renkler: Parlak Sarı, Canlı Turuncu, Turkuaz
Bu eğlenceli ve canlı palet, tropikal bir kaçamağın enerjisini hayata geçiriyor. Parlak sarı ve canlı turuncu birlikte çalışarak güneşli, neşeli bir atmosfer yaratırken turkuaz, berrak okyanus sularını anımsatan ferahlatıcı bir dokunuş katıyor. Seyahat, macera veya eğlence siteleri için mükemmel olan bu palet, ziyaretçileri içeriğe dalmaya ve yeni deneyimler keşfetmeye teşvik ederek heyecan ve neşe veriyor.

8. Sıcak Nötrler
Renkler: Bej, Sıcak Gri, Yumuşak Kahverengi
Bu ince ve sofistike palet, rahat ve davetkar bir görünüm yaratmak için sıcak nötrleri kullanır. Bej, göz yormayan yumuşak bir arka plan sağlarken, sıcak gri derinlik ve sofistike bir hava katıyor. Yumuşak kahverengi vurgular için kullanılabilir, paleti topraklar ve daha önemli hissettirir. Bu çok yönlü kombinasyon, yaşam tarzı, ev dekorasyonu veya sağlıklı yaşam web siteleri için mükemmeldir ve rahatlık ve istikrar duygusunu teşvik eder.

9. Yanık Sienna
Renkler: Yanık Sienna, Hardal Sarısı, Krem
Bu toprak rengi palet, sıcaklık ve zenginlik sağlamak için yanık sienna kullanarak doğal manzaralardan ilham alıyor. Hardal sarısı tasarıma enerji katan bir parlaklık katarken, krem genel görünümü yumuşak ve davetkar tutuyor. Bu kombinasyon, sanatsal veya el yapımı ürün web siteleri için mükemmeldir ve benzersiz, zanaatkar ürünler arayan kullanıcılarda yankı uyandıran bir yaratıcılık ve rahatlık hissi uyandırır.

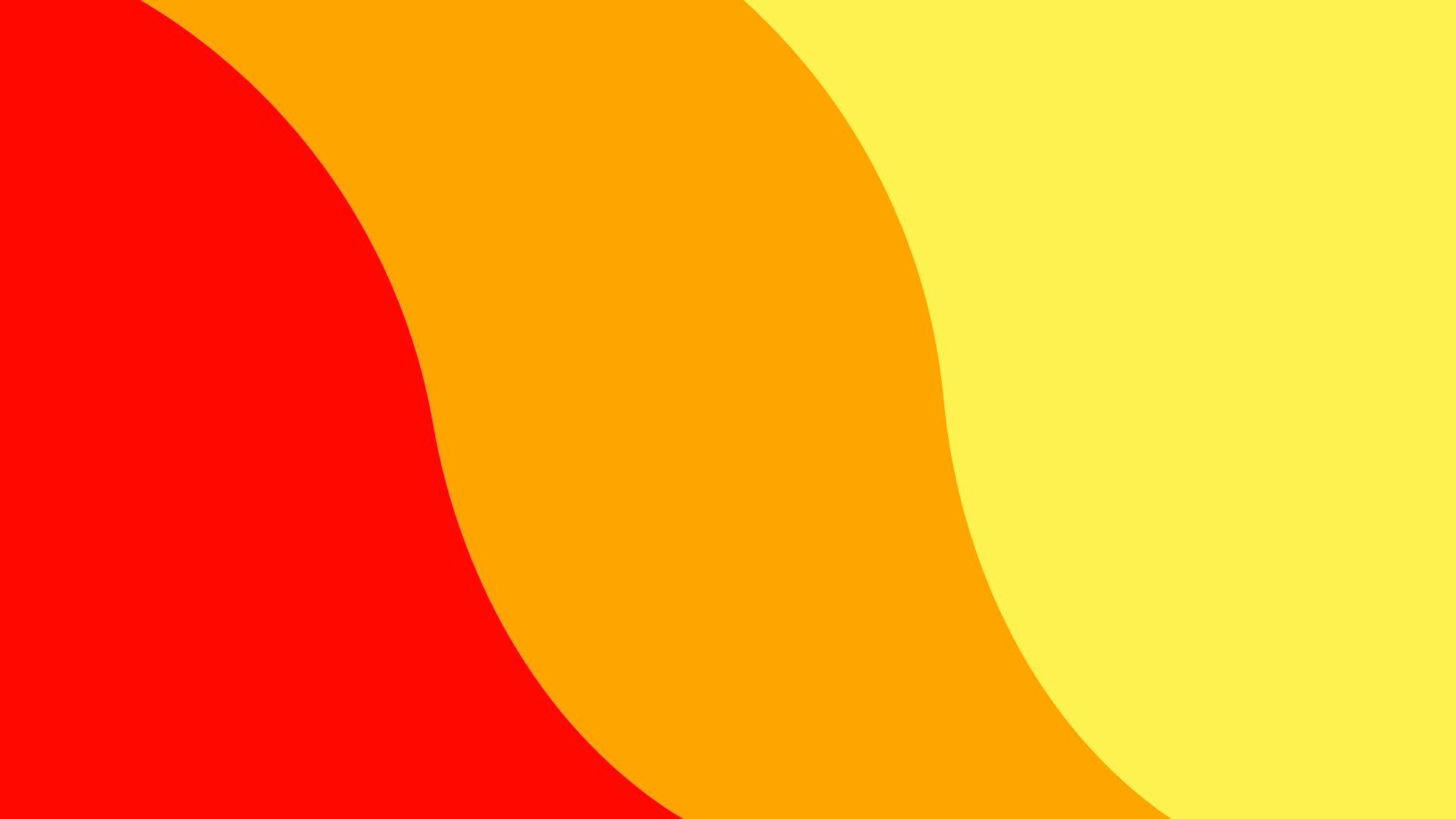
10. Elma Şekeri
Renkler Şeker Kırmızısı, Parlak Turuncu, Limon Sarısı
Bir karnavalın eğlenceli renklerinden ilham alan bu parlak ve enerjik paletin dikkat çekeceği kesin. Şeker kırmızısı ve parlak turuncu, heyecan ve neşe uyandıran canlı ve eğlenceli bir atmosfer yaratır. Limon sarısı, genel canlılığı artıran neşeli bir pop ekler. Bu palet çocuk ürünleri, eğlence siteleri veya eğlence ve oyunculuğa odaklanan markalar için idealdir ve kullanıcıları keşfetmeye ve içerikle keyifli bir şekilde etkileşime geçmeye davet eder.

Web Tasarımında Sıcak Renk Paletleri Kullanmanın Faydaları
Web sitesi tasarımında sıcak renk paletleri kullanmak, kullanıcı deneyimini ve marka algısını önemli ölçüde artırabilecek çeşitli avantajlar sunar. İşte bazı önemli avantajlar:
Duygusal Etkileşim
Kırmızı, turuncu ve sarı gibi sıcak renklerin duygular üzerinde güçlü bir etkisi vardır. Mutluluk, heyecan ve sıcaklık duyguları uyandırarak kullanıcı ile içerik arasında bir bağ kurulmasına yardımcı olurlar. Örneğin, canlı bir turuncu enerji ve coşku uyandırarak ziyaretçilerin siteyle etkileşime geçmeye daha meyilli hissetmesini sağlayabilir. Kullanıcıların kendilerini iyi hissettiren siteleri hatırlama ve geri dönme olasılıkları daha yüksek olduğundan, bu duygusal bağlantı özellikle sadakat oluşturmak isteyen markalar için faydalıdır.
Artan Dikkat
Sıcak renkler doğal olarak dikkat çekicidir. Parlaklıkları ve canlılıkları daha soğuk tonlara ve nötrlere karşı öne çıkar ve harekete geçirici mesaj düğmeleri, promosyonlar veya kritik bilgiler gibi önemli unsurları vurgulamak için etkili olurlar. Örneğin, parlak kırmızı bir düğme kullanıcıları tıklamaya zorlayarak dönüşümleri ve kullanıcı etkileşimini artırabilir. Tasarımcılar, kullanıcının gözünü yönlendirmek için stratejik olarak sıcak renkler kullanarak navigasyonu geliştirebilir ve temel eylemlerin kolayca erişilebilir olmasını sağlayabilir.
Davetkar Atmosfer
Rahat ve samimi bir ortam yaratmak, özellikle konaklama, sağlık veya kişisel hizmetler alanında faaliyet gösteren birçok web sitesi için çok önemlidir. Sıcak renkler, sitenin daha ulaşılabilir ve samimi hissettirmesini sağlayarak bunu başarmaya yardımcı olur. Açık mercan vurgularla eşleştirilmiş yumuşak şeftali rengi bir arka plan, rahatlık hissi uyandırarak kullanıcıları daha uzun süre kalmaya ve daha fazlasını keşfetmeye teşvik edebilir. Bu davetkar atmosfer, ziyaretçileri müşterilere veya takipçilere dönüştürmek için gerekli olan güveni teşvik eder.
Marka Kimliği Geliştirme
Sıcak renkler bir markanın nasıl algılandığını önemli ölçüde etkileyebilir. Bir markanın kimliğini geliştirebilecek enerji, samimiyet ve yaratıcılık gibi belirli özellikler taşırlar. Örneğin, sıcak tonlar kullanan bir marka daha dinamik ve cana yakın görünebilirken, daha yumuşak sıcak tonlar zarafet ve incelik çağrıştırabilir. Renk ve marka mesajları arasındaki bu uyum, hedef kitlede yankı uyandıran, marka tanınırlığını ve sadakatini güçlendiren uyumlu bir görsel kimlik oluşturulmasına yardımcı olur.
Doğru Sıcak Renkleri Seçmek
Web siteniz için doğru sıcak renkleri seçmek, paletin marka kimliğinizle uyumlu olmasını ve hedef kitlenizin ilgisini etkili bir şekilde çekmesini sağlamak için birkaç temel hususu içerir. İşte akılda tutulması gereken bazı önemli faktörler:
Marka Kişiliğinizi Anlayın
Özellikleri Belirleyin: Markanızın hangi nitelikleri taşımasını istediğinizi düşünün. Enerjik mi, arkadaş canlısı mı, lüks mü yoksa rahatlatıcı mı? Örneğin, canlı turuncular ve kırmızılar enerjiyi çağrıştırırken, yumuşak şeftaliler ve mercanlar sıcaklık ve cana yakınlığı ifade edebilir.
Tutarlılık: Seçtiğiniz sıcak renklerin genel marka kimliğinizi ve mesajınızı yansıttığından emin olun. Bu tutarlılık, hedef kitlenizde bilinirlik ve güven oluşturmanıza yardımcı olur.
Hedef Kitlenizi Tanıyın
Demografik özellikler: Farklı renkler çeşitli yaş gruplarında, kültürlerde ve cinsiyetlerde farklı yankı uyandırabilir. Örneğin, genç kitleler parlak, eğlenceli renklere iyi yanıt verebilirken, daha yaşlı demografik gruplar daha sessiz, sofistike tonları tercih edebilir.
Tercihler: Hedef kitlenizin renk tercihlerini anlamak için araştırma veya anketler yapın. Bu, seçimlerinize rehberlik edebilir ve kullanıcı etkileşimini artırabilir.
Renk Psikolojisini Dikkate Alın
Duygusal Etki: Her renk belirli duyguları çağrıştırır. Kırmızı tutku ve aciliyet anlamına gelebilir, turuncu yaratıcılık ve coşkuya ilham verebilir, sarı ise genellikle mutluluk ve pozitifliği temsil eder. Hedef kitlenizin sitenizi ziyaret ettiğinde nasıl hissetmesini istediğinizi düşünün.
Kombinasyon Etkileri: Renklerin etkileşim şekli de algıyı etkileyebilir. Sıcak bir kırmızıyı daha yumuşak bir şeftali ile eşleştirmek, canlılığı korurken aynı zamanda davetkar olan dengeli bir görünüm oluşturabilir.
Nötrlerle Denge
Okunabilirlik: Sıcak renkler aşırı kullanıldığında bunaltıcı olabilir. Bunları beyaz, gri veya bej gibi nötr tonlarla dengelemek okunabilirliği ve görsel rahatlığı artırabilir. Örneğin, koyu turuncu metinle yumuşak şeftali rengi bir arka plan, sert olmadan kontrast yaratır.
Görsel Uyum: Nötr renkler kullanmak, sıcak tonların dikkat çekmek için rekabet etmeden öne çıkmasını sağlar. Bu denge, tutarlı ve gösterişli bir tasarım yaratılmasına yardımcı olur.
Web Tasarımında Sıcak Renklerin Uygulanması
Arka Planlar
Hoş bir atmosfer yaratmak için arka planlarda açık şeftali veya soluk mercan gibi yumuşak sıcak tonları tercih edin. Bu renkler, ziyaretçileri bunaltmadan içeriğin okunabilirliğini artıran yumuşak bir zemin sağlar.
Yumuşak bir pembeden sıcak bir sarıya geçiş gibi sıcak renkleri harmanlayan degrade arka planlar kullanmayı düşünün. Bu teknik, sıcak ve davetkar bir his verirken derinlik ve görsel ilgi katar.
Metin ve Tipografi
Metin için sıcak renkler kullanırken, arka planla yeterli kontrast olduğundan emin olun. Koyu turuncu veya bordo gibi daha koyu sıcak tonlar başlıklar için etkili olabilirken, daha açık tonlar gövde metni için iyi sonuç verir.
Harekete geçirici mesaj düğmeleri veya alıntılar gibi önemli bilgiler için sıcak renkleri stratejik olarak kullanın. Örneğin, daha yumuşak bir arka plan üzerinde parlak kırmızı bir düğme dikkat çekebilir ve kullanıcı etkileşimini teşvik edebilir.
Düğmeler ve Eylem Çağrıları
Canlı turuncu veya şeker kırmızısı gibi parlak sıcak renkler düğmeler için harikadır. Aciliyet hissi yaratır ve tıklamaları teşvik eder. Maksimum görünürlük için bu düğmelerin çevredeki renklere karşı öne çıkmasını sağlayın.
Kullanıcılar fareyle üzerine geldiklerinde düğme rengini biraz daha koyu bir tona dönüştüren fareyle üzerine gelme efektleri uygulayın. Bu sadece görsel geri bildirim sağlamakla kalmaz, aynı zamanda interaktif deneyimi de geliştirir.
Görseller ve Grafikler
Renk paletinizi güçlendirmek için sıcak tonlara sahip görseller kullanın. Örneğin, gün batımı, sıcak aydınlatma veya rahat ortamlar içeren fotoğraflar tasarımınızı tamamlayabilir ve istenen duyguları uyandırabilir.
Sıcak renkleri illüstrasyonlara veya simgelere dahil edin. Bu, görsellerin genel renk düzeninizle uyumlu olmasını sağlarken siteye eğlenceli ve uyumlu bir his katar.
Beyaz Alan
Kullanıcıları çok fazla renkle boğmaktan kaçınmak için beyaz alanı etkili bir şekilde kullanın. Sıcak renkler cesur olabilir, bu nedenle yeterli beyaz alana sahip olmak tasarımınızın nefes almasını sağlar ve temiz bir görünümün korunmasına yardımcı olur.
Beyaz alan ayrıca sıcak renkli öğelerin vurgulanmasına yardımcı olarak kullanıcıların dikkatini dağıtmadan önemli alanlara yönlendirir.
Sonuç
Gördüğünüz gibi, sıcak renkler etkili tasarımlar oluşturmak için güçlü bir araçtır. Stratejik olarak ve ölçülü kullanıldıklarında kullanıcı deneyimini geliştirebilir ve istenen duyguları iletebilirler. Maksimum etkiyi sağlamak için sıcak renkleri seçerken hedef kitlenizi ve tasarımınızın amacını göz önünde bulundurmayı unutmayın. Mutlu tasarımlar!

15.000'den fazla özelleştirilebilir 3B tasarım varlığı
UI/UX, web sitesi, uygulama tasarımı ve daha fazlası için. Ücretsiz kaydolun


