Web siteleri ve uygulamalar için harika bir kullanıcı deneyimi yaratmak çok önemlidir. Bu deneyimi geliştirmenin bir yolu, kullanıcıları önemli eylemler, güncellemeler veya hatalar hakkında açık ve samimi bir şekilde bilgilendiren etkili kullanıcı arayüzü bildirimleridir. İyi uygulandıklarında, kullanıcılara görevler boyunca sorunsuz bir şekilde rehberlik edebilir ve onları meşgul tutabilirler.
Bu makalede, UX tasarımını geliştiren çeşitli UI bildirim örneklerini inceleyeceğiz. Bu örnekleri anlayıp uygulayarak sitenizi veya uygulamanızı daha kullanıcı dostu hale getirebilirsiniz. Hadi başlayalım ve etkili bildirimlerin nasıl oluşturulacağını keşfedelim!
Bildirimler Nedir ve Amaçları Nelerdir?
Bildirimler, kullanıcılara önemli olaylar, güncellemeler veya dikkat etmeleri gereken eylemler hakkında bilgi veren mesajlar veya uyarılardır. Ana görevleri, kullanıcılara zamanında ve ilgili bilgiler sağlamak, kullanıcıların uygulamayı açmalarına gerek kalmadan görevleri verimli bir şekilde yerine getirmelerini sağlamak, bu da deneyimlerini iyileştirmeye yardımcı olmak ve bir uygulamaya bağlı kalmalarını sağlamaktır.
Bildirimler farklı amaçlara hizmet edebilir. Kullanıcılara harekete geçmelerini hatırlatabilir, yaptıkları bir şey hakkında geri bildirim verebilir veya sistemin nasıl çalıştığına dair güncellemeler sağlayabilirler.
Olumlu bir kullanıcı deneyimi için iyi bir bildirim tasarımı çok önemlidir. Bildirimler iyi tasarlanmışsa, kullanıcının uygulamaya ilişkin algısını geliştirebilir; iyi tasarlanmamışsa hayal kırıklığına ve kafa karışıklığına yol açabilir.
5 Bildirim Türü ve UI Bildirim Örnekleri
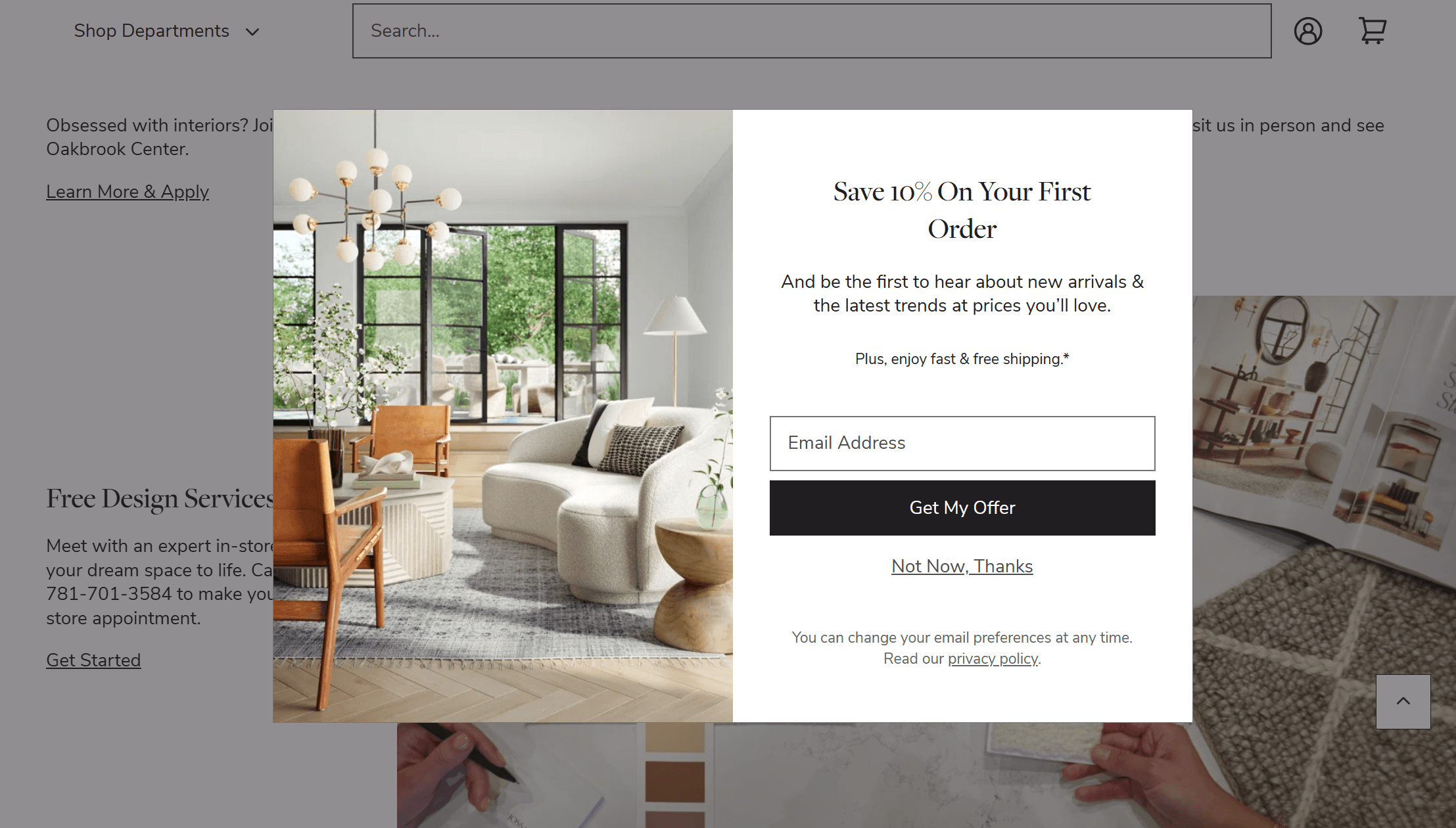
Tarayıcı İçi Bildirimler
Tarayıcı içi bildirimler, kullanıcının tarayıcı penceresinde açılır mesajlar olarak görünür. Anlık bildirimlere benzerler ancak yalnızca kullanıcı uygulamayı tarayıcısında aktif olarak kullanırken çalışırlar.
Bu bildirimler önemli güncellemeler, hatırlatmalar veya kullanıcının hemen dikkatini gerektiren eylem çağrıları için kullanılabilir. Genellikle e-ticaret siteleri tarafından kullanıcıları indirimler, satışlar, e-posta pazarlaması veya yeni ürünler hakkında bilgilendirmek için kullanılırlar.

Uygulama İçi Bildirimler
Tost bildirimleri, snackbarlar ve iletişim kutuları, kullanıcı bir uygulamayı kullanırken ekranda görünen açılır bildirim türleridir.
Tost bildirimleri genellikle ekranın alt kısmında görünür ve birkaç saniye sonra kaybolur. Genellikle bir dosyanın başarıyla kaydedilmesi gibi kritik olmayan güncellemeler veya olaylar için kullanılırlar.
Snackbar'lar da ekranın altında görünür ancak kullanıcı tarafından kapatılabilir. Genellikle bir formun gönderilmesi gibi kullanıcı tarafından gerçekleştirilen bir eylem hakkında geri bildirim sağlamak için kullanılırlar.
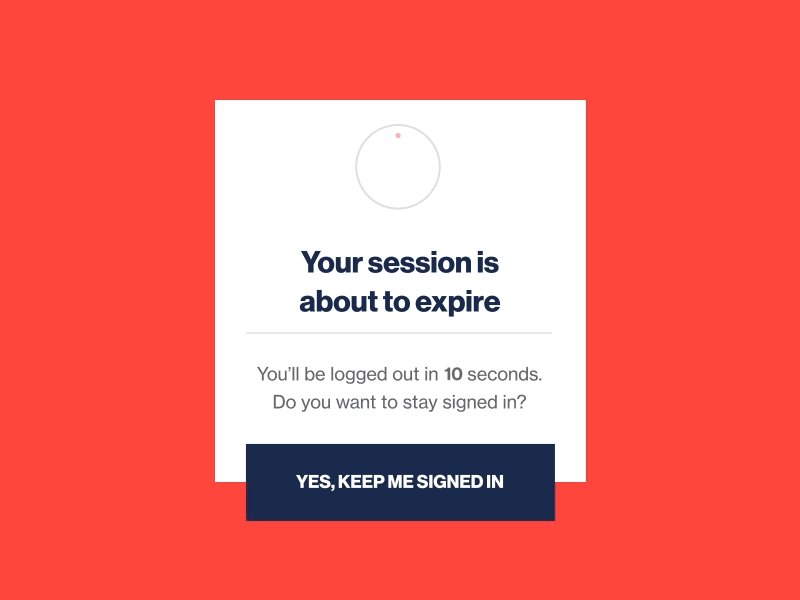
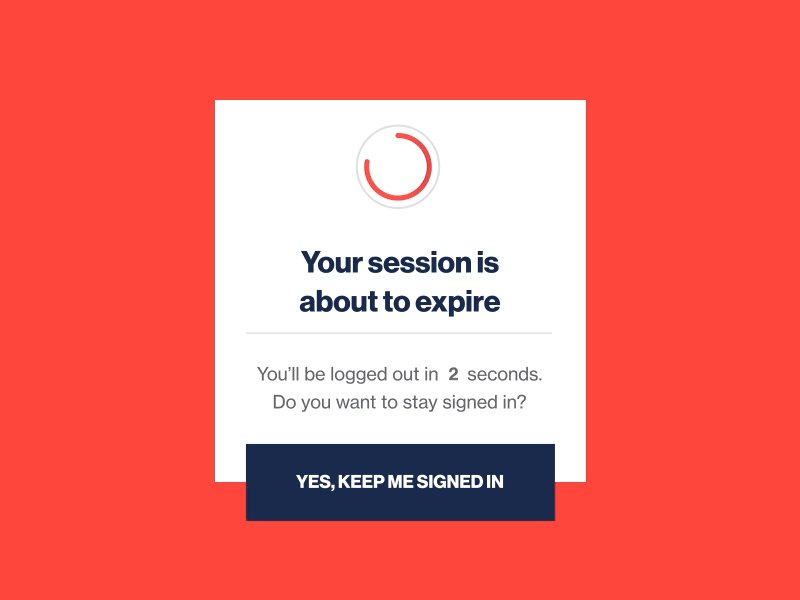
İletişim kutuları, uygulamayı kullanmaya devam etmeden önce kullanıcıdan etkileşim gerektiren daha büyük açılır pencerelerdir. Kullanıcıları, bir hata oluştuğunda olduğu gibi önemli uyarılar veya ikazlar için uyarırlar.

Kaynak: https://dribbble.com/shots/2395357-DailyUI-016-Pop-Up-Overlay
Rozet Bildirimleri
Rozet bildirimleri, bir uygulamanın tarayıcı sekmesindeki simgesinde görünen küçük sayılar veya sembollerdir. Uygulama içindeki yeni etkinlikleri veya güncellemeleri belirtmek için kullanılırlar.
Bir mesajlaşma uygulaması yeni bir mesaj alındığında bir rozet bildirimi görüntüleyebilir veya bir sosyal medya uygulaması yeni arkadaşlık istekleri için bir rozet bildirimi gösterebilir.
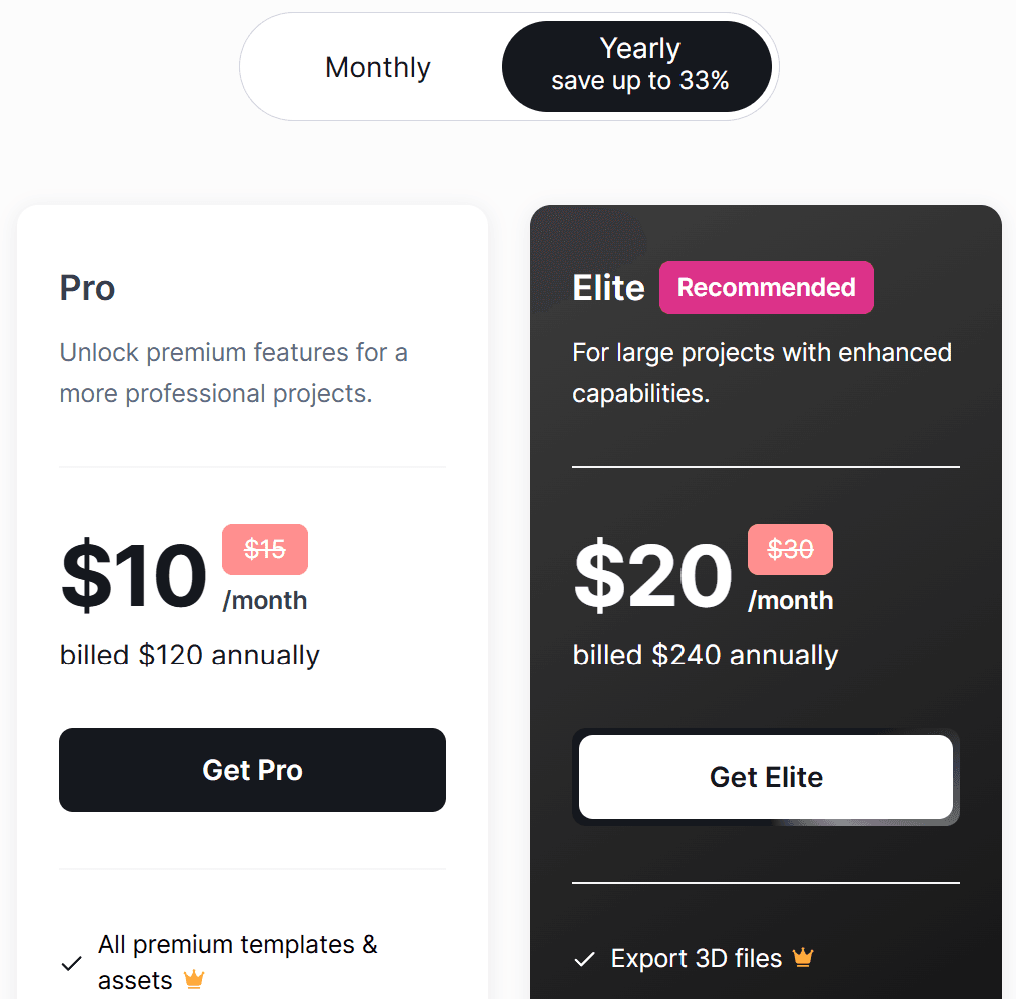
Rozetler ayrıca kullanıcıları harekete geçmeleri veya değerli seçimler yapmaları için motive edebilir. Örneğin, burada yıllık ödeme planı seçmenin önemini vurgulamak için bir ödeme seçeneğinin üzerine yerleştirilmiş bir rozet var:

Yerel Bildirimler
Yerel bildirimler anlık bildirimlere benzer, ancak bir sunucu yerine kullanıcının cihazındaki olaylar tarafından tetiklenirler. Bu, uygulamaların internet bağlantısı olmadığında bile bildirim göndermesine olanak tanır.
Konum tabanlı bildirimlerin bazı yaygın kullanım alanları arasında hatırlatıcılar, alarmlar ve takvim etkinlikleri yer alır. Ayrıca, bir kullanıcıya bir marketin yakınındayken market alışverişini almasını hatırlatmak gibi konum tabanlı uyarılar için de kullanılabilirler.

Anlık Bildirimler
Anlık bildirim, kullanıcılar uygulamayı kullanmıyor olsalar bile doğrudan mobil cihazlarına veya masaüstlerine gönderilen bir mesajdır. Kullanıcıların aldıkları bildirimler üzerinde kontrol sahibi olmalarını sağlamak için açık katılım ve katılım dışı bırakma seçenekleri sunarak kullanıcı gizliliğine saygı göstermek çok önemlidir. Bu tür uyarılar, kullanıcılara ilgi alanlarına göre uyarlanmış zamanında ve ilgili bilgiler sağlayarak kullanıcıların ilgisini canlı tutmaya yardımcı olur.
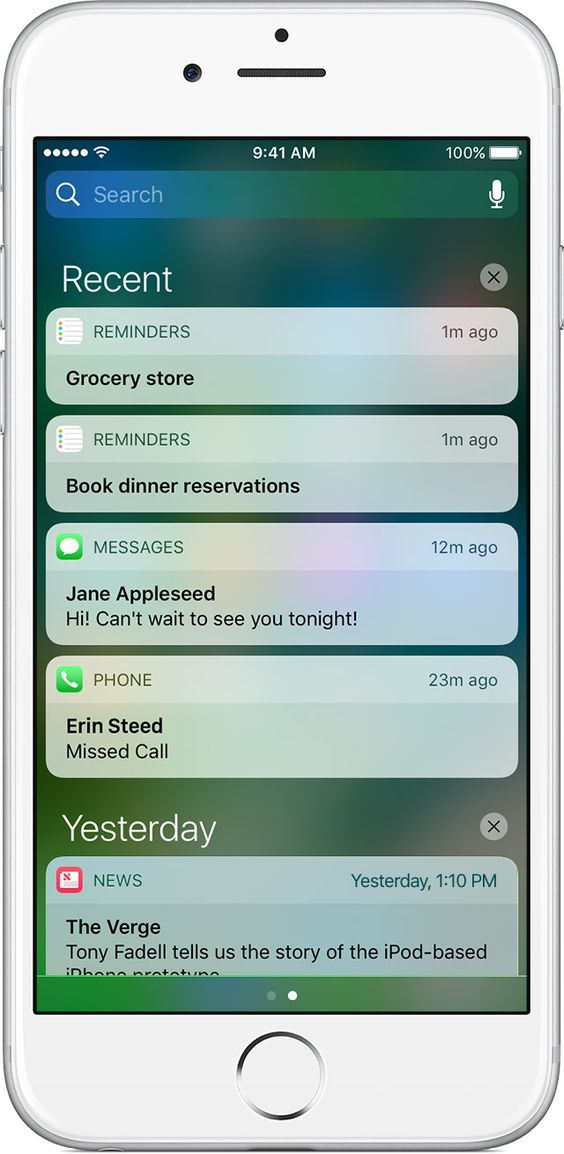
Kullanıcıları dikkat etmeleri gereken yeni etkinlikler, güncellemeler veya eylemler hakkında bilgilendirebilirler. Örneğin, mesajlaşma uygulamalarından, sosyal medya güncellemelerinden veya bir görev yönetimi uygulamasından gelen hatırlatıcılardan bir üst bildirim çubuğu alabilirsiniz.

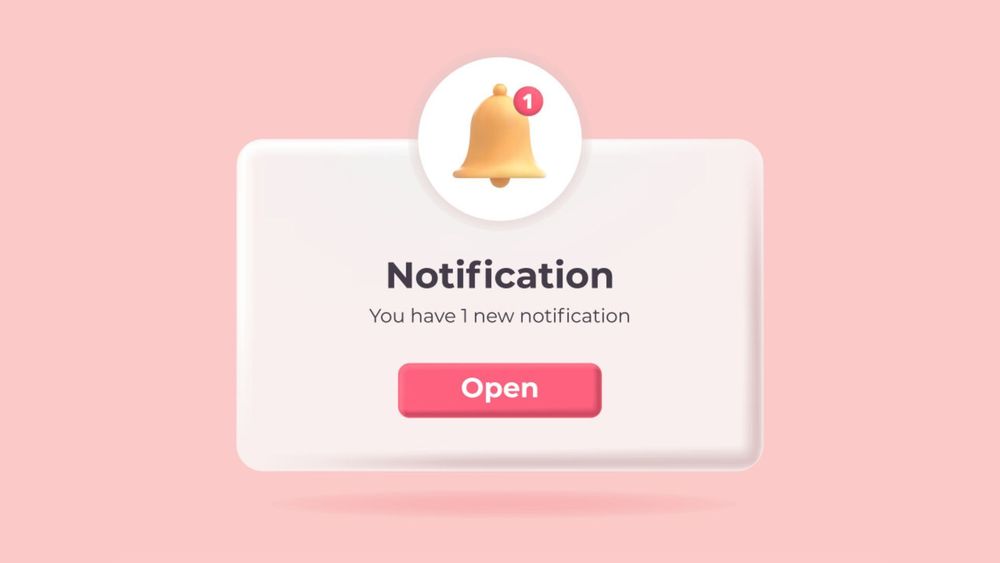
Kullanıcı Arayüzü Bildirimlerinin Temel Unsurları
UI bildirimlerini tasarlarken, düzenin nasıl göründüğünden mesajların nasıl görüntülendiğine kadar her ayrıntı önemlidir. İşte dikkate alınması gereken ana bileşenler:
- Düğmeler: Bunlar, kullanıcıları hangi eylemleri gerçekleştirecekleri konusunda yönlendirdikleri için çok önemlidir. Etkili düğmeler, kullanıcıların hızlı bir şekilde karar vermelerine yardımcı olarak güncellemelerden haberdar olmalarını sağlar.
- Simgeler: Bir bakışta önemli bilgileri aktaran küçük resimler veya semboller. Aciliyet veya acil durum uyarısı anlamına gelebilir ve bildirimin bağlamını netleştirmeye yardımcı olabilirler. Web ve uygulama projeleriniz için simgeleri buradan özelleştirin ve indirin.

- Açıklamalar: Metni basit ve öz tutun. Açıklamalar, kullanıcıların mesajı net bir şekilde anlamasını sağlamak için gereksiz ayrıntılar olmadan temel bilgileri sağlamalıdır.
- Ekstralar: Etkileyici öğeler eklemek aciliyet hissi yaratabilir. Bu, ek seçenekler için ikincil düğmeler, kullanıcı geri bildirimi için metin alanları veya daha ayrıntılı bilgi için kaynaklara bağlantılar kullanmayı içerir.
- Akıllı Bildirimler: Bu bildirimler, her uygulamanın gereksinimlerine göre benzersiz bir şekilde uyarlanır. Kullanıcı etkileşimini artırmak için kullanıcı etkileşim seviyelerine ve zamanlamaya dayalı tetikleyiciler kullanır ve kullanıcı eylemlerini teşvik etmedeki etkinliklerini artırmak için izleme ve analize izin verirler.
Bildirim Tasarım İlkeleri
Bildirimleri tasarlarken, etkili ve kullanıcı dostu olmalarını sağlamak için akılda tutulması gereken netlik, alaka düzeyi ve zamanlama gibi birkaç ilke vardır.
Açık ve Özlü Dil
Bildirimlerin kullanıcılarla etkili bir şekilde iletişim kurabilmesi için açık ve basit bir dil kullanması gerekir. Bu, mesajın herkes tarafından kolayca anlaşılmasını sağlamaya yardımcı olur. Kullanıcıların kendilerini değerli hissetmeleri için üslubun saygılı ve profesyonel kalması önemlidir.
Netlik sağlamak için, bildirimler basit cümlelerden oluşmalı ve karmaşık jargondan kaçınmalıdır. Ayrıca, net eylem çağrıları eklemek, kullanıcıları bir sonraki adımda atacakları adımlar konusunda yönlendirerek genel iletişimi daha etkili hale getirebilir. Kullanıcıları görevlerine devam etmeden önce karar vermeye veya bilgi sağlamaya teşvik ettiğinden, bu bildirimler veya istemlerle kullanıcı etkileşimi çok önemlidir.
Anlamlı Simgeler ve Görseller
Bildirimler, kullanıcıların dikkatini çeken ve önemli bilgileri hızlı bir şekilde ileten anlamlı simgeler ve görseller içermelidir. Bu, kullanıcıların mesajı bir bakışta anlamasına yardımcı olur.
Bu simgelerin ve görsellerin sayfadaki diğer içeriklerden farklı olması da önemlidir. Tutarlı bir tasarım ve düzene sahip olmaları kullanıcıların onları tanımasını kolaylaştırır.
Etkili simge ve görsellere verilebilecek bazı iyi örnekler arasında renk kodlu semboller, ilgili resimler ve ilgi çekici animasyonlar yer alır. Bu unsurlar genel kullanıcı deneyimini geliştirebilir ve temel mesajların etkili bir şekilde iletilmesini sağlayabilir.
Zamanlama ve Sıklık
Bildirimler önemlidir çünkü kullanıcıların en kritik bilgileri almalarına yardımcı olurlar. Kullanıcıların dikkatini çekmek için bildirimler zamanında ve sık olmalıdır. Bu, kullanıcıların içerikle ilgilenmesini ve etkileşimde bulunmasını sağlamak için onları doğru anlarda sunmak anlamına gelir.
Bildirimleri etkili bir şekilde yönetmenin farklı yolları vardır. Örneğin, gerçek zamanlı bildirimler olaylar gerçekleştikçe gönderilebilirken, planlanmış bildirimler belirli zamanlar için planlanabilir. Ayrıca, kullanıcılara ne sıklıkta bildirim alacakları konusunda kontrol vermek, deneyimlerini daha da iyi hale getirebilir. Bu stratejileri kullanarak bildirimlerin yararlı olmasını ve bunaltıcı olmamasını sağlayabiliriz.
Birden Fazla Bildirimi Yönetme
Bazı durumlarda kullanıcılar aynı anda birden fazla bildirim alabilirler. İşletim sistemi tarafından gönderilen düşük öncelikli uyarılar olan sistem bildirimleri, kullanıcıları önemli güncellemeler ve uygulamalar dışındaki eylemler hakkında bilgilendirmek için genellikle tostlar ve atıştırma çubukları kullanır. Bu durum bunaltıcı olabilir ve önemli bilgilerin gözden kaçmasına neden olabilir. Bundan kaçınmak için bildirimlerin nasıl görüntülendiğini ve yönetildiğini göz önünde bulundurmak önemlidir.
Yaklaşımlardan biri, ilgili bildirimleri bir arada gruplayarak ekranın dağılmasını önlemektir. Bu, bildirimleri konularına veya aciliyet düzeylerine göre gruplandırarak yapılabilir. Ayrıca, kullanıcılara hangi tür bildirimleri görmek istediklerini özelleştirme seçeneği sunmak da birden fazla bildirimin etkili bir şekilde yönetilmesine yardımcı olabilir.
Bildirimler için Yaygın Kullanım Alanları
İşe Alıştırma ve Karşılama
Bildirimler, yeni kullanıcıları bir uygulamaya davet etmenin harika bir yoludur. Alıştırma sürecini sorunsuz ve eğlenceli hale getirmeye yardımcı olabilirler. Örneğin, bildirimler kullanıcılara uygulamanın ana özelliklerini tanıtan ve faydalı ipuçları ve kaynaklar sunan kısa bir eğitim sağlayabilir.
İlk katılım için bildirimleri kullanmanın bazı etkili yolları arasında açılır mesajlar, etkileşimli eğitimler ve hatta kullanıcıları motive etmek için ödüller yer alır. Bu yaklaşımlar, kullanıcıların uygulamada kendilerini daha rahat hissetmelerine yardımcı olabilir ve onları uygulamanın sunduğu her şeyi keşfetmeye teşvik edebilir.
İlerleme ve Tamamlama
Bildirimler, kullanıcıları ilerlemeleri ve görevlerin veya süreçlerin tamamlanması hakkında bilgilendirmek için kullanılabilir. Bildirimler, sistem durumuna görünürlük sağlayarak, bir arabanın gösterge paneline benzer şekilde, devam eden süreçler ve ihtiyaç duyulan potansiyel eylemler hakkında önemli geri bildirimler sunar. Kullanıcılara ne kadar yol kat ettiklerini ve ne zaman bitireceklerini bildiren bu uyarılar, başarı hissi yaratmaya yardımcı olur.
Ayrıca, bildirimler geri bildirim ve rehberlik sağlayarak motivasyonu artırabilir. Kullanıcılar ilerlemeleri hakkında güncellemeler aldıklarında, bu onları devam etmeye teşvik eder. Basit başarı ve takdir mesajları, insanların yaptıkları iş hakkında hissettiklerinde büyük bir fark yaratabilir.
Örneğin, ilerleme çubuklarını kullanmak kullanıcılara ne kadarını tamamladıklarını gösterirken, başarı mesajları da başarılarını kutlar. Ödüller ve teşvikler sunmak da kullanıcıları meşgul kalmaya ve hedeflerine ulaşmaya motive edebilir. Bu unsurlar birlikte, görevlerini yerine getirirken kullanıcılar için olumlu bir deneyim yaratmaya yardımcı olur.
Hata ve İstisna İşleme
Bildirimler, hata mesajları ve istisna işleme için değerli bir araçtır. Bir şeyler ters gittiğinde, genel hata mesajlarını görüntülemek yerine, bildirimler sorun hakkında daha spesifik bilgiler sağlamak için kullanılabilir. Özellikle kullanıcı tarafından oluşturulan bildirimler, kullanıcıların çözüm sürecine katkıda bulunmalarına olanak tanıyarak etkili bir şekilde etkileşim kurmalarını sağlayabilir.
Bu yaklaşım, kullanıcıların neyin yanlış gittiğini ve bunun nasıl etkili bir şekilde çözüleceğini anlamalarına yardımcı olur. Bildirimler ayrıca çözümler sunabilir veya kullanıcıları sorunu çözmelerine yardımcı olabilecek ek kaynaklara yönlendirebilir.
Ayrıca, hata işleme için bildirimlerin kullanılması kullanıcıların hayal kırıklığına uğramasını veya kafalarının karışmasını önleyebilir. Bu uyarılar, net ve eyleme geçirilebilir bilgiler sağlayarak kullanıcıların bunalmış hissetmeden hatalardan kurtulmalarını kolaylaştırır.
Sonuç
İyi bir UI bildirim tasarımı, olumlu bir UX tasarımı için gereklidir. Kullanıcıların bir uygulama hakkında nasıl hissettiklerini büyük ölçüde etkileyebilir. Bildirimler, kullanıcıların yaptıklarını bozmak yerine değer katmalıdır. Anlamlı bildirimler oluşturmak için tasarımcılar birkaç en iyi uygulamayı takip etmelidir. Tasarımcılar bu hususlara odaklanarak genel kullanıcı deneyimini geliştiren bildirimler tasarlayabilirler.

15.000'den fazla özelleştirilebilir 3B tasarım varlığı
UI/UX, web sitesi, uygulama tasarımı ve daha fazlası için. Ücretsiz kaydolun