Tipografi, yazı tipi seçmekten çok daha fazlasıdır; kullanıcılara kusursuz bir dijital deneyim boyunca rehberlik etme sanatıdır. UI tasarımıalanında , iyi hazırlanmış UI tipografi stil kılavuzları tutarlı, okunabilir ve görsel olarak çekici arayüzler oluşturmak için çok önemlidir.
Bu makale, etkili kullanıcı arayüzü tipografi stil kılavuzları geliştirmeye yönelik en iyi uygulamaları incelemekte ve bu ilkeleri iş başında gösteren gerçek dünyadan örnekler sunmaktadır.
İster deneyimli bir tasarımcı olun ister yeni başlıyor olun, bu tipografik stratejileri anlamak ve uygulamak kullanıcı deneyimini geliştirmenize, marka tutarlılığını sağlamanıza ve dijital projelerinizin genel estetiğini yükseltmenize yardımcı olacaktır.
Kullanıcı Arayüzü Tipografi Stil Kılavuzu nedir?
Kullanıcı arayüzü stil kılavuzu, dijital bir ürünün kullanıcı arayüzü için tasarım standartlarını ve ilkelerini özetleyen kapsamlı bir belge veya araç setidir. Kullanıcı arayüzünün tamamında tutarlılık ve uyum sağlamak içintipografi, renk paletleri, ikonografi, boşluk ve düğme stillerigibi çeşitli tasarım öğelerinin nasıl kullanılması gerektiğinedair net yönergeler sağlar.
Bunu tasarımcılar ve geliştiriciler için ürünün her parçasının öngörülebilir ve uyumlu bir şekilde görünmesini ve davranmasını sağlayan bir kural kitabı olarak düşünün. Ekipler bu kılavuzlara bağlı kalarak birleşik ve profesyonel bir kullanıcı deneyimi oluşturabilir, tasarım sürecinikolaylaştırabilir ve farklı platformlar ve cihazlar arasında marka kimliğini koruyabilir.
UI Tipografi Stil Kılavuzu Örnekleri
Birçok ünlü marka, tüm platformlarında tutarlılık ve tanınırlık sağlamak için titizlikle hazırlanmış stil kılavuzlarına sahiptir. İşte tanınmış markaların tipografi stil kılavuzlarından bazı örnekler ve temel unsurlarının açıklamaları:
Apple
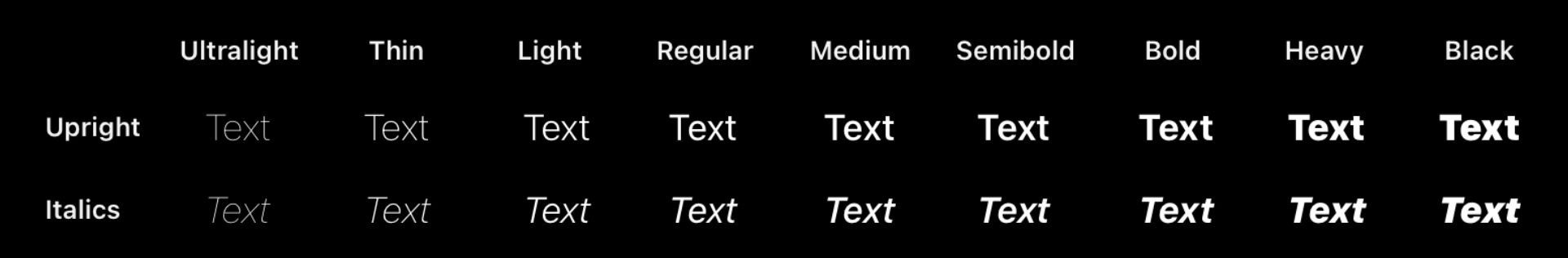
Apple'ın kullanıcı arayüzü tipografik stil kılavuzu, kusursuz ve sezgisel bir kullanıcı deneyimi yaratmada merkezi bir rol oynayan San Francisco yazı tipinin kullanımıyla tanımlanıyor. Yazı tipi, Apple'ın bilinen şık ve modern estetiğine katkıda bulunan temiz çizgileri ve dengeli oranlarıyla karakterize ediliyor. Apple, tipografi için hiyerarşik bir yaklaşım kullanıyor ve net bir görsel hiyerarşi oluşturmak için farklı ağırlık ve boyutlar kullanıyor.
Örneğin, başlıklar dikkat çekmek için daha ağır bir ağırlık kullanırken, gövde metni okunabilirlik için daha hafif bir ağırlık kullanıyor. Apple ayrıca genel kullanıcı deneyimini geliştirmek içingeniş beyaz alan ve hizalamayıvurgulayarak metnin hem kolay okunmasını hem de görsel olarak çekici olmasını sağlıyor.

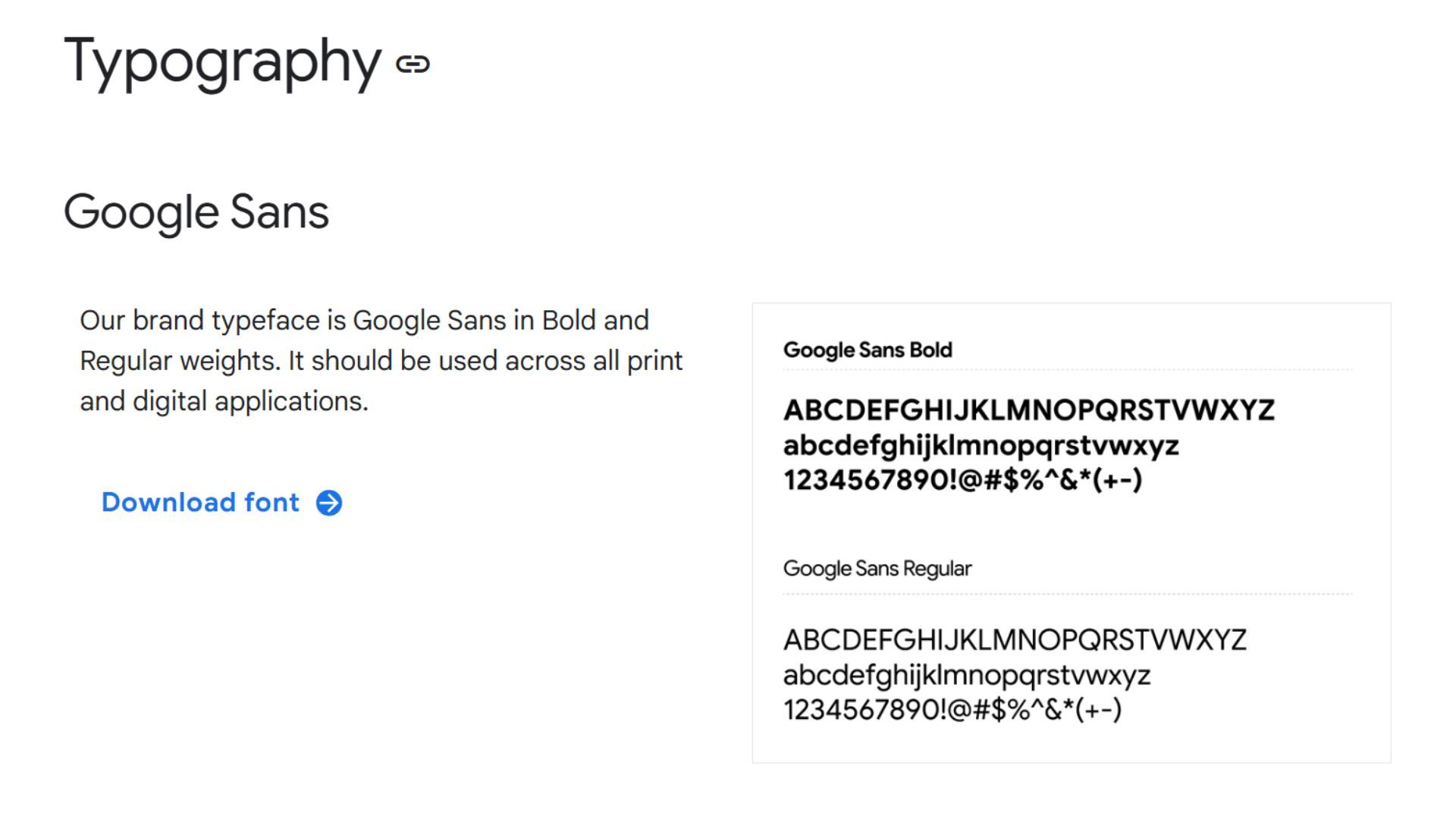
Google'ın kullanıcı arayüzü tipografi stil kılavuzu, sadelik ve erişilebilirliğe olan bağlılığını yansıtıyor. Google Sans , şirketin marka kimliğini tamamlayan modern ve temiz bir estetikletasarlanmıştır. Yazı karakterinin geometrik şekilleri ve tutarlı kontur genişlikleri okunabilirliği artırıyor ve farklı cihazlarda ve ekran boyutlarında uyumlu bir görünüm sağlıyor.
Google'ın stil kılavuzu, başlıklar, alt başlıklar ve gövde metni arasında ayrım yapmak için kalın ve normal ağırlıkların kullanılmasını vurguluyor. Kılavuz ayrıca metnin okunabilirliğini ve kullanıcı etkileşimini artırmak içingeniş satır aralığı ve hizalamayısavunuyor . Netlik ve işlevselliğe odaklanan bu yaklaşım, dünyanın dört bir yanındaki kullanıcılara kusursuz bir deneyim sunmayı amaçlayan Google'ın tasarım felsefesinin ayırt edici özelliklerindendir.

Microsoft
Microsoft'un tipografi stil kılavuzu, okunabilirliği ve çağdaş görünümü nedeniyle seçilen Segoe yazı karakteri etrafında şekilleniyor. Segoe UI, Microsoft'un kullanıcı arayüzlerinde yaygın olarak kullanılıyor ve kullanıcı deneyiminigeliştiren temiz ve modern bir görünüm sağlıyor . Yazı karakteri, daha küçük boyutlarda bile son derece okunaklı olacak şekilde tasarlanmıştır; bu da netliğin çok önemli olduğu arayüzler için çok önemlidir. Kılavuz, görsel tutarlılığı ve hiyerarşiyi korumak için farklı yazı tipi ağırlıkları ve boyutları için özel kullanım kurallarını özetlemektedir
Örneğin, başlıklar dikkat çekmek için genellikle daha büyük ağırlıklarla ayarlanırken, gövde metni okunabilirlik için daha hafif ağırlıklar kullanır. Kılavuzda ayrıca, metnin yalnızca işlevsel değil aynı zamanda estetik açıdan da hoş olmasını sağlamak için boşluk ve hizalamanın önemi vurgulanmaktadır.
Adobe
Adobe'nin tipografi stil kılavuzu, şirketin hassasiyet ve sofistike olmaya odaklandığının altını çizen Adobe Clean yazı tipi ailesini sergiliyor. Adobe Clean'in tasarımı , dengeli ve çok yönlü bir tipografik sistem elde etmek içinhem serif hem de sans-serif türlerininunsurlarını biraraya getiriyor . Serif varyantı daha geleneksel ve resmi iletişimler için kullanılırken, sans-serif varyantı dijital içeriğe modern bir dokunuş katıyor.
Stil kılavuzu, net bir hiyerarşi oluşturmak ve metnin genel okunabilirliğini artırmak için farklı yazı karakteri ağırlıklarının ve boyutlarının kullanımını belirtir. Ayrıca, Adobe'nin bilinen temiz ve profesyonel görünümünü korumak için tutarlı aralık ve hizalamayı sürdürmenin önemini vurguluyor.
Netflix
Netflix'in tipografi stili netliği ve kullanım kolaylığını vurgulayarak akıcı bir görüntüleme deneyimine olan bağlılığını yansıtıyor. Netflix Sans, çeşitli ekran boyutlarında ve çözünürlüklerinde okunabilir olacak şekilde geliştirildi ve hem mobil hem de masaüstü ortamlarda okunabilirliği artırdı. Yazı karakteri , ince kıvrımlara sahipgeometrik bir sans-serif tasarıma sahip ve çağdaş ve ulaşılabilir bir estetik yaratıyor. Stil kılavuzu, başlıkları, alt başlıkları ve gövde metnini tanımlamak için farklı ağırlıklar ve boyutlar için özellikler içeriyor.
Netflix, tutarlı tipografik hiyerarşi ve aralıklar kullanarak içeriğin görsel olarak ilgi çekici ve gezinmesi kolay olmasını sağlıyor, kullanıcı dostu bir arayüze ve uyumlu bir marka kimliğine katkıda bulunuyor.
UI Tipografi Stil Kılavuzunun Temel Unsurları
Bir kullanıcı arayüzü tipografi stil kılavuzu, dijital ürünlerinizde tutarlılık, okunabilirlik ve uyumlu bir görsel kimlik sağlar. İşte dahil edilmesi gereken temel unsurlar:
- Yazı Tipi Aileleri: Birincil ve ikincil yazı karakterlerini belirtin. Kullanımlarına ilişkin ayrıntıları da ekleyin; örneğin başlıklar için serif, gövde metni için sans-serif.
- Yazı Tipi Boyutları: Başlıklar, alt başlıklar, gövde metni ve altyazılar gibi farklı metin öğeleri için boyutları tanımlayın. Ölçeklendirme ve duyarlı ayarlamalar için yönergeler sağlayın.
- Yazı Tipi Ağırlıkları ve Stilleri: Kullanılacak farklı ağırlıkları (örn. normal, kalın) ve stilleri (örn. italik) ve bunların özel uygulamalarını detaylandırın.
- Satır Yüksekliği ve Harf Aralığı: Metnin okunaklı ve estetik açıdan hoş olmasını sağlamak için satır yüksekliği (satır başı) ve harf aralığı (izleme) için yönergeler belirleyin.
- Metin Hizalama ve Gerekçelendirme: Metnin nasıl hizalanması gerektiğini (sol, orta, sağ) ve farklı içerik türleri için gerekçe kullanımını açıklayın.
- Renk ve Kontrast: Birincil ve ikincil seçenekler de dahil olmak üzere metin renkleri hakkında bilgi verin ve okunabilirlik ve erişilebilirlik için yeterli kontrastı sağlayın.
- Hiyerarşi ve Ölçek: Kullanıcıların dikkatini yönlendirmek ve içeriği etkili bir şekilde düzenlemek için yazı tipi boyutu, ağırlığı ve stil varyasyonları aracılığıyla net bir görsel hiyerarşi oluşturun.
- Erişilebilirlik Hususları: Tipografi seçimlerinizin, görme engelli kullanıcılar için yeterli kontrast oranları ve okunaklı yazı tipi boyutları gibi erişilebilirlik standartlarını desteklediğinden emin olun.
- Duyarlı Tipografi: Okunabilirliği ve tasarım bütünlüğünü korumak için tipografinin farklı ekran boyutlarına ve cihazlara nasıl uyum sağlaması gerektiğini ana hatlarıyla belirtin.
- Metin Dekorasyonu ve Vurgu: Çeşitli öğeler ve bağlamlar için metin süslemesi (altı çizili, üstü çizili) ve vurgu (kalın, italik) kullanımını belirtin.
- Kullanım Örnekleri: Tipografinin farklı senaryolarda (başlıklar, gövde metni, alıntılar, düğmeler vb.) nasıl uygulanması gerektiğini gösteren görsel örnekler sağlayın.
- Teknik Özellikler: Yazı tipi dosya formatları (ör. WOFF, TTF), web yazı tipi gömme teknikleri veya lisans bilgileri gibi teknik ayrıntıları ekleyin.
Bu unsurların tipografi stil kılavuzunuzda açıkça tanımlanmış olması, tüm dijital platformlarınızda tutarlı ve kullanıcı dostu bir tasarımın korunmasına yardımcı olacaktır.
Kullanıcı Arayüzü Stil Kılavuzlarının Faydaları
Dijital ürünler için kullanıcı dostu bir tasarım benimsemek, insanların bunları kullanırken kendilerini daha güvende ve rahat hissetmelerini sağlayabilir. Kullanıcılar bir ürünle etkileşime geçmeyi kolay ve rahat bulduklarında, ürünle etkileşime geçme olasılıkları daha yüksektir. Bu artan etkileşim daha güçlü bir marka sadakatine yol açabilir ve bu da ürünün başarısını artırabilir.
Net bir tasarım stili kılavuzuna sahip olmak hem tasarımcılar hem de kullanıcılar için faydalıdır. Ürünün tutarlı ve iyi tasarlanmış olmasını sağlayarak kullanıcıların gezinmesini kolaylaştırır. Tasarımcılar için bir stil rehberi, ürünün kullanıcı arayüzünü oluştururken nelerin dahil edileceği ve nelerden kaçınılacağı konusunda net yönergeler sağlar. Bu, nihai ürünün kullanıcıların ihtiyaç ve beklentilerini karşılamasını sağlamaya yardımcı olur.
Markanız için UI Stil Kılavuzu Oluşturma
İşte markanız için bir kullanıcı arayüzü tipografi stil kılavuzu oluşturmanın kısa bir dökümü:
1. Markanızın Tipografik Kimliğini Tanımlayın
Markanızın kişiliğini, değerlerini ve hedef kitlesini anlayarak işe başlayın. Tipografi bu unsurları yansıtmalı ve güçlendirmelidir. Farklılaşma fırsatlarını belirlemek ve seçimlerinizin markanızın karakteriyle uyumlu olmasını sağlamak için rakiplerin tipografiyi nasıl kullandığını araştırın.
2. Yazı Karakterlerini Seçin
Çoğu içerik için markanızın kişiliğiyle uyumlu ve farklı kullanımlarda çok yönlü olan bir birincil yazı tipi seçin. Çeşitlilik ve belirli içerik türleri için bu yazı tipini tamamlayıcı bir ikincil yazı tipiyle eşleştirin. Bu yazı karakterlerinin birlikte iyi çalıştığından ve gerektiğinde hem dijital hem de basılı bağlamlar için uygun olduğundan emin olun.
3. Yazı Tipi Boyutlarını, Ağırlıklarını ve Stillerini Belirleyin
Net bir görsel hiyerarşi oluşturmak için başlıklar, alt başlıklar, gövde metni ve başlıklar için belirli yazı tipi boyutları tanımlayın. Vurgu ve farklı içerik kullanımları için yazı tipi ağırlıklarını (ör. normal, kalın) ve stillerini (ör. italik) belirtin. Bu, materyallerinizin tamamında tutarlılığın ve okunabilirliğin korunmasına yardımcı olur.
4. Satır Yüksekliğini, Harf Aralığını ve Metin Hizalamasını Ayarlayın
Metnin okunabilirliğini ve görsel çekiciliğini sağlamak için satır yüksekliğini ve harf aralığını belirleyin. Temiz ve düzenli bir düzen sağlamak için metin hizalaması (sol, orta, sağ) ve gerekçelendirme için yönergeler sağlayın. Bu, tipografinizin hem işlevsel hem de estetik açıdan hoş olmasını sağlar.
5. Renk ve Kontrastı Tanımlayın
Okunabilirliği ve erişilebilirliği artırmak için metin renklerini belirleyin ve metin ile arka plan arasında yeterli kontrastı sağlayın. Markanızın görsel kimliğiyle uyumlu birincil ve ikincil renk seçenekleri ekleyin.
6. Kullanım Örnekleri ve Yönergeleri Sağlayın
Tipografinin farklı bağlamlarda (başlıklar, gövde metni, düğmeler vb.) nasıl uygulanması gerektiğini gösteren görsel örnekler sunun. Kullanıcılara tutarlılığı korumada ve yaygın hatalardan kaçınmada rehberlik etmek için yapılması ve yapılmaması gerekenleri ekleyin.
UI Tipografi Stil Kılavuzları için En İyi Uygulamalar
Yukarıdaki yönergelere ek olarak, bir kullanıcı arayüzü tipografi stil kılavuzu oluştururken göz önünde bulundurmanız gereken bazı en iyi uygulamaları aşağıda bulabilirsiniz:
- Farklı cihazlarda ve tarayıcılarda tutarlılık için web güvenli yazı tiplerini kullanın.
- Kullanıcıları bunaltmamak için kullanılan yazı tipi ailelerinin sayısını sınırlayın.
- Seçtiğiniz yazı tipinin özellikle küçük boyutlarda kullanıldığında okunabilirliğini göz önünde bulundurun.
- Kontrast ve okunabilirlik sağlamak için seçtiğiniz yazı tipini farklı arka planlar üzerinde test edin.
- Başlıkların ve gövde metninin boyutunu materyalleriniz boyunca tutarlı tutun.
- Farklı içerik türlerini birbirinden ayırmak için hiyerarşi (örn. başlık boyutları, yazı tipi ağırlıkları) kullanın.
- Okunabilirliği artırmak için harfler ve satırlar arasında uygun boşluklar kullanın.
- Okunması zor olabileceğinden uzun metin blokları için büyük harf kullanmaktan kaçının.
- Kontrast ve görsel ilgi için serif ve sans-serif yazı tiplerinin bir karışımını kullanmayı düşünün.
- Stil kılavuzunuzu sürekli olarak gözden geçirin ve gerektiğinde güncelleyerek güncel kalmasını sağlayın ve marka kimliğinizi yansıtın.
Bu en iyi uygulamaları izleyerek, tutarlılığı korumaya ve genel kullanıcı deneyimini iyileştirmeye yardımcı olacak kapsamlı ve etkili bir UI tipografi stil kılavuzu oluşturabilirsiniz. Unutmayın, iyi tipografi sadece estetikle ilgili değildir; aynı zamanda içeriğinizin okunmasını, anlaşılmasını ve etkileşim kurulmasını kolaylaştırmada da çok önemli bir rol oynar. Bu nedenle, stil kılavuzunuzu oluştururken tipografinin tüm yönlerini dikkatlice değerlendirmek için zaman ayırın ve dijital ürünlerinizin tasarımını nasıl yükselttiğini izleyin.

15.000'den fazla özelleştirilebilir 3B tasarım varlığı
UI/UX, web sitesi, uygulama tasarımı ve daha fazlası için. Ücretsiz kaydolun