Uma barra de navegação bem projetada é como um guia amigável, ajudando os usuários a explorar seu site ou aplicativo sem esforço. Independentemente de você estar criando uma plataforma de comércio eletrônico elegante ou um blog vibrante, compreender os princípios de um design de navegação eficaz é fundamental para criar uma experiência de usuário tranquila.
Neste artigo, vamos nos aprofundar nos princípios fundamentais de design que tornam as barras de navegação não apenas funcionais, mas também intuitivas e envolventes. Também mostraremos alguns exemplos inspiradores que destacam como esses princípios ganham vida em aplicativos do mundo real.
O que é uma barra de navegação?
Uma barra de navegação, geralmente chamada de navbar, é um componente crucial de um site ou aplicativo que permite que os usuários naveguem por suas várias seções e recursos. Normalmente posicionada na parte superior ou lateral de uma página, ela serve como um roteiro, orientando os visitantes para áreas importantes, como páginas inicial, sobre, serviços, blog ou contato.
Uma barra de navegação bem projetada não apenas ajuda os usuários a encontrar rapidamente o que precisam, mas também aprimora a experiência geral ao proporcionar um senso de estrutura e organização. Ela pode assumir várias formas: layouts horizontais ou verticais, menus suspensos, ícones ou até mesmo menus de hambúrguer compatíveis com dispositivos móveis.
Tipos de barras de navegação
Há cinco tipos principais de barras de navegação, cada uma com suas características e casos de uso exclusivos:
- Barras de navegação horizontais - As barras de navegação horizontais são o tipo mais comum e geralmente são encontradas na parte superior de uma página. Elas proporcionam uma maneira direta de os usuários percorrerem as principais seções de um site, oferecendo uma experiência de usuário limpa e organizada.
- Barras de navegação verticais - As barras de navegação verticais são geralmente usadas como barras laterais ou menus nas laterais de uma página. Elas são particularmente úteis para sites com muito conteúdo, pois podem acomodar mais links e categorias sem sobrecarregar o usuário.
- Barras de navegação suspensas - As barras de navegação suspensas oferecem opções adicionais ou submenus, permitindo que os usuários acessem páginas mais detalhadas sem sobrecarregar a área de navegação principal. Esse tipo de navegação é ideal para sites com uma estrutura hierárquica, em que o conteúdo é dividido em diferentes categorias e subcategorias.
- Barras de navegação com guias - As barras de navegação com guias são usadas para organizar o conteúdo em seções separadas, geralmente vistas em aplicativos ou sites que exigem a alternância entre diferentes exibições ou tópicos. Elas oferecem uma maneira intuitiva para os usuários explorarem o conteúdo relacionado sem sair da página.
- Barras de navegação responsivas - As barras de navegação responsivas ajustam o layout e o design com base no tamanho da tela, garantindo uma experiência perfeita para o usuário em todos os dispositivos. Esse tipo de navegação é fundamental para o design moderno da Web, pois melhora a acessibilidade e a usabilidade em dispositivos móveis e em diferentes resoluções de tela.
Principais componentes de uma barra de navegação
Além dos diferentes tipos de barras de navegação, há também componentes-chave que compõem uma barra de navegação bem projetada. Esses componentes trabalham juntos para criar uma maneira fácil e eficiente de os usuários navegarem em um site.
- Logotipo - O logotipo da marca deve ser colocado em destaque no canto superior esquerdo, servindo como uma âncora visual e uma maneira rápida de os usuários retornarem à página inicial.
- Navegação primária - Esse é o menu principal, geralmente localizado horizontalmente na parte superior da página. Ele contém links para as seções mais importantes do site.
- Navegação secundária : é um menu suplementar que pode aparecer abaixo da navegação primária ou em um menu suspenso. Ele fornece links adicionais para páginas ou subcategorias acessadas com menos frequência.
- Barra de pesquisa - A barra de pesquisa permite que os usuários encontrem rapidamente um conteúdo específico no site.
- Conta/Carrinho - Se aplicável, os links para contas de usuários, carrinhos de compras ou listas de desejos devem ser colocados no canto superior direito.
- Menu de hambúrguer - Em telas menores, um menu de hambúrguer (três linhas horizontais) pode ser usado para recolher a navegação em um menu suspenso.
Princípios do design eficaz da barra de navegação
Simplicidade
O design de uma barra de navegação eficaz é crucial para aprimorar a experiência do usuário em um site ou aplicativo. Um dos princípios fundamentais é a simplicidade. Uma barra de navegação deve limitar o número de itens de menu a cerca de cinco a sete opções. Esse número gerenciável ajuda os usuários a localizar rapidamente o que precisam sem se sentirem sobrecarregados por um excesso de opções. Rótulos claros e descritivos são igualmente importantes; eles devem transmitir com precisão o conteúdo de cada seção. Evitar o jargão garante que todos os usuários, independentemente de sua formação, possam entender facilmente a navegação.
Hierarquia
Outro princípio essencial é a hierarquia. A organização da estrutura da navegação ajuda a indicar as relações entre os itens, facilitando a navegação dos usuários. A navegação primária deve ser proeminente, enquanto as opções secundárias podem ser aninhadas ou menos enfatizadas para criar um fluxo visual. A consistência também desempenha um papel fundamental; manter um design, um layout e uma terminologia uniformes em toda a barra de navegação reforça a familiaridade e melhora a usabilidade.
Design responsivo
No cenário digital atual, o design responsivo é vital. Uma barra de navegação deve funcionar perfeitamente em vários dispositivos e tamanhos de tela. Para usuários móveis, a incorporação de um menu de hambúrguer pode economizar espaço e, ao mesmo tempo, fornecer acesso às opções necessárias.
Acessibilidade
A acessibilidade é outra consideração importante. Garantir que a navegação possa ser usada por todas as pessoas, inclusive as portadoras de deficiências, envolve o uso de contraste adequado, texto alternativo e garantia de navegabilidade pelo teclado. Essa inclusão amplia seu público e melhora a usabilidade geral.
Feedback visual
O feedback visual é essencial para criar uma experiência interativa. Fornecer dicas, como realçar ou mudar as cores quando os usuários passam o mouse sobre os itens do menu ou clicam neles, indica que esses elementos são interativos. Esse feedback ajuda a orientar os usuários e faz com que a navegação pareça mais responsiva.
Funcionalidade de pesquisa
Além disso, a integração de uma funcionalidade de pesquisa pode melhorar significativamente a usabilidade, especialmente em sites maiores. Uma barra de pesquisa permite que os usuários encontrem conteúdo específico rapidamente, o que pode economizar tempo e melhorar a experiência geral.
Navegação fixa
Se estiver se perguntando se uma barra de navegação deve ser fixa, a resposta é sim: a implementação de uma barra de navegação fixa pode ser benéfica. Esse design mantém a navegação visível à medida que os usuários rolam a página para baixo, melhorando assim a acessibilidade e a experiência geral do usuário. Ele garante que os usuários possam acessar facilmente as opções de navegação sem precisar rolar a página para cima.
Testes e iteração
Por fim, os testes regulares e a iteração com base no feedback do usuário são cruciais para o aprimoramento contínuo. A coleta de percepções de usuários reais pode ajudar a identificar pontos problemáticos e áreas de aprimoramento. Esse ciclo contínuo de feedback garante que a navegação permaneça intuitiva e fácil de usar. Ao aderir a esses princípios, você pode criar uma barra de navegação que aumenta significativamente a usabilidade e a satisfação geral do usuário.
Práticas recomendadas para barras de navegação
As barras de navegação devem ser fáceis de usar e intuitivas
O objetivo principal de uma barra de navegação é ajudar os usuários a encontrar e acessar o conteúdo que estão procurando em um site. Portanto, é essencial manter o design simples e fácil de usar. Os itens do menu devem ser claramente rotulados e organizados de maneira lógica.
Evite usar designs excessivamente complexos ou exclusivos que possam confundir os usuários. Atenha-se aos padrões de navegação padrão com os quais os usuários estão familiarizados, como colocar a barra de menu na parte superior ou lateral da página.
Mantenha o mínimo de opções de navegação
O excesso de itens de menu pode sobrecarregar os usuários e dificultar a localização do que eles estão procurando. É melhor limitar o número de opções na barra de navegação a uma quantidade gerenciável. Considere o uso de menus suspensos ou submenus para organizar o conteúdo e evitar a desordem.
Certifique-se de que a navegação seja responsiva
Com um número cada vez maior de usuários acessando sites por meio de dispositivos móveis, é fundamental garantir que a barra de navegação seja responsiva. Isso significa que ela deve se adaptar e ser exibida corretamente em diferentes tamanhos de tela, incluindo desktops, tablets e smartphones.
Use dicas visuais para orientação do usuário
Dicas visuais, como ícones ou cores, podem ajudar a orientar os usuários para seções importantes de um site. Elas também podem ajudar a diferenciar entre diferentes tipos de conteúdo ou ações dentro da barra de navegação. No entanto, certifique-se de não exagerar com muitos elementos visuais que possam desviar a atenção da rotulagem clara dos itens do menu.
Considerações sobre navegação móvel
Ao projetar uma barra de navegação para dispositivos móveis, é importante considerar o espaço limitado da tela e a interação baseada em toque. Aqui estão algumas dicas que você deve ter em mente:
Use um menu de hambúrguer
Uma maneira popular e eficaz de exibir a navegação em dispositivos móveis é usar um menu de hambúrguer - três linhas horizontais empilhadas umas sobre as outras. Isso economiza espaço valioso na tela e permite que os usuários acessem o menu com apenas um toque.
Mantenha os rótulos curtos e claros
Em telas menores, não há muito espaço para rótulos longos. Mantenha-os concisos e fáceis de entender.
Inclua a funcionalidade de pesquisa
A inclusão de uma barra de pesquisa na navegação pode ser útil para os usuários que sabem exatamente o que estão procurando. Isso também pode poupar o tempo e o esforço de percorrer o menu para encontrar o que precisam.
Considere o uso de menus suspensos ou dobráveis
Se o seu site tiver muitas páginas ou submenus, considere o uso de menus suspensos ou recolhíveis para evitar sobrecarregar os usuários com muitas opções de uma só vez. Isso também ajuda a manter a barra de navegação compacta e organizada em telas menores.
Exemplos de barras de navegação eficazes
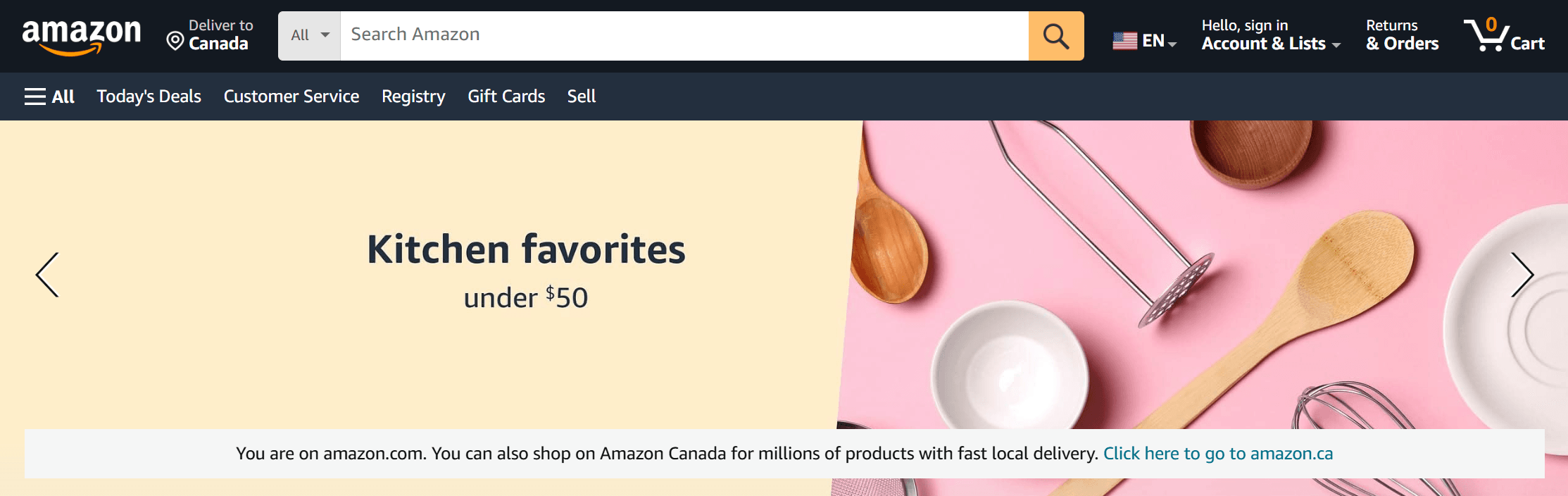
Barra de navegação da Amazon
A barra de navegação da Amazon é um excelente exemplo de um menu bem projetado. Seu layout horizontal, combinado com rótulos claros e concisos, facilita a navegação dos usuários pelo vasto catálogo de produtos. A barra de pesquisa em destaque permite que os usuários encontrem rapidamente itens específicos, enquanto os menus suspensos oferecem opções e categorias adicionais. A saudação "Olá, [Nome]" acrescenta um toque personalizado, fazendo com que o usuário se sinta bem-vindo e valorizado.

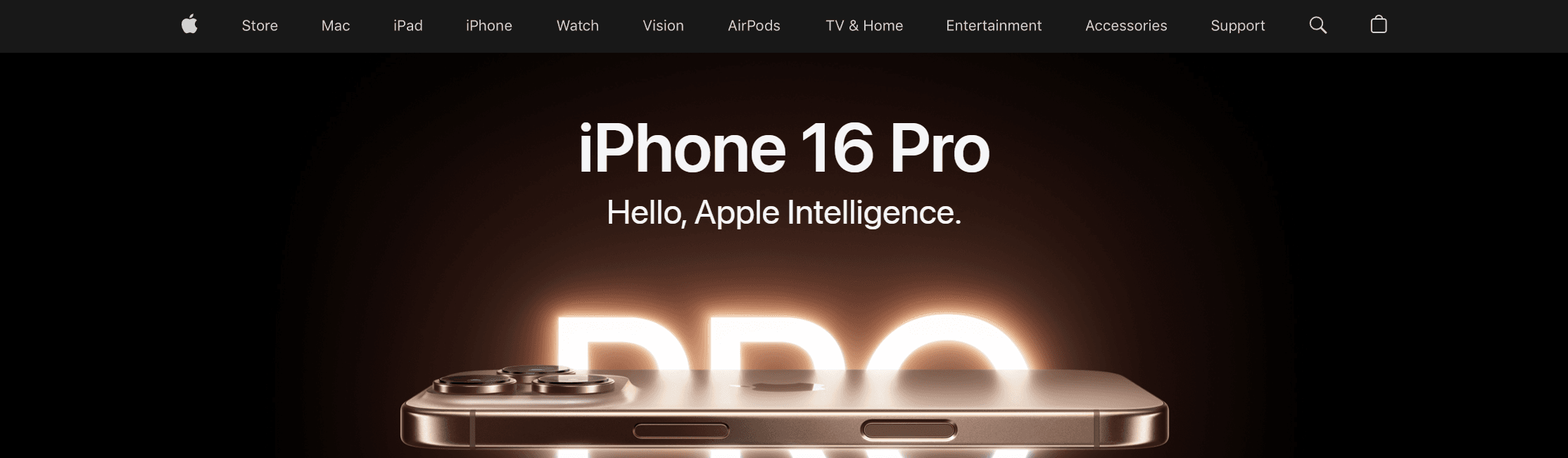
Barra de navegação da Apple
A barra de navegação da Apple é simples, mas poderosa. Ela apresenta com destaque categorias essenciais de produtos, como "Mac", "iPad", "iPhone", "Watch" e "TV", facilitando para os usuários encontrarem o que precisam. O uso de um menu suspenso oferece acesso rápido às subcategorias sem sobrecarregar a interface. A marca consistente e o design intuitivo garantem uma experiência de usuário perfeita.

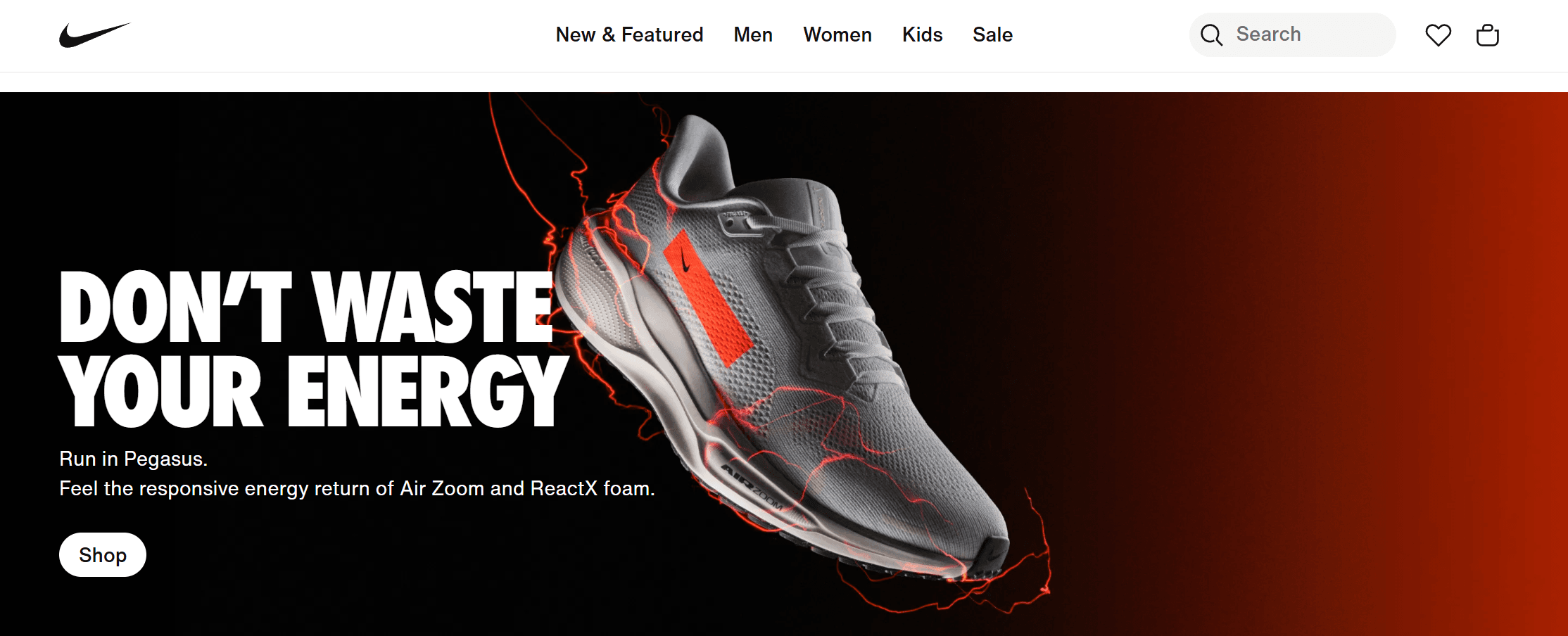
Barra de navegação da Nike
A barra de navegação do site da Nike é um ótimo exemplo de design eficaz, apresentando um layout limpo com categorias claras como "Homens", "Mulheres", "Crianças" e "Venda". Essa organização facilita para os usuários encontrarem rapidamente o que precisam. Os menus suspensos fornecem acesso rápido às subcategorias, especialmente para sites que têm um grande número de subcategorias, como a Nike.

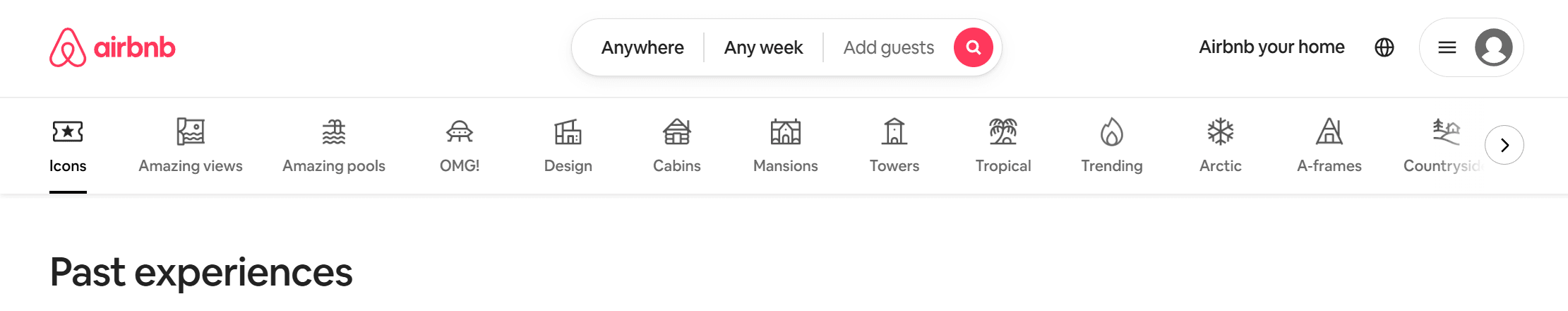
Barra de navegação do Airbnb
A barra de navegação do Airbnb incentiva a exploração com categorias como "Ícones", "Vistas incríveis", "Piscinas incríveis" e muito mais. A função de pesquisa é destacada, o que torna conveniente para os usuários usarem a função quando precisarem. A navegação também apresenta sugestões baseadas em tipos, o que aumenta o envolvimento do usuário e o ajuda a descobrir novas estadias.

Erros comuns a serem evitados ao projetar uma barra de navegação
Aqui estão alguns erros comuns que devem ser evitados no design da barra de navegação para garantir uma experiência amigável ao usuário:
1. Navegação excessivamente complicada
A inclusão de muitos links ou categorias em um site pode confundir os visitantes. Quando há muitas informações, pode ser difícil para as pessoas encontrarem o que estão procurando.
Para facilitar as coisas, é melhor manter o número de categorias pequeno e direto. Para tópicos mais específicos, o uso de menus suspensos pode ajudar a organizar as subcategorias sem sobrecarregar os usuários. Dessa forma, as pessoas podem navegar pelo site com mais facilidade e encontrar as informações de que precisam sem problemas.
2. Rotulagem inconsistente
Um erro comum é usar palavras diferentes para a mesma ideia, como dizer "Produtos" em um lugar e "Mercadorias" em outro. Essa inconsistência pode confundir as pessoas.
Para resolver isso, é importante usar os mesmos termos em toda a barra de navegação. Isso ajuda as pessoas a entender e encontrar o que estão procurando com mais facilidade. Manter a consistência da linguagem torna toda a experiência mais suave e menos confusa.
3. Negligenciar a capacidade de resposta dos dispositivos móveis
Um erro comum ao projetar um site é criar uma barra de navegação que não funciona bem em telas menores. Isso pode dificultar a navegação no site para os usuários de dispositivos móveis.
Para corrigir isso, é importante usar um design responsivo. Isso significa projetar a barra de navegação para que seja fácil de usar em todos os dispositivos, especialmente nos celulares. Uma boa maneira de fazer isso é usar menus recolhíveis, que tornam a barra de navegação limpa e fácil de usar em telas pequenas.
4. Hierarquia e organização ruins
Um erro comum é não ter uma hierarquia clara no design, o que torna difícil para os usuários se orientarem. Quando tudo parece igual, as pessoas podem ficar confusas sobre onde ir ou no que se concentrar.
Para resolver isso, é importante usar dicas visuais simples, como tamanhos de fonte ou cores diferentes. Isso pode ajudar a mostrar quais partes são mais importantes do que outras, guiando os usuários facilmente pelo conteúdo.
5. Ignorar a funcionalidade de pesquisa
Um erro comum em sites, especialmente aqueles com muito conteúdo, é não incluir uma barra de pesquisa. Sem ela, os usuários podem ter dificuldade para localizar as informações específicas que desejam. Isso pode resultar em frustração e fazer com que eles abandonem o site.
Para evitar isso, é importante incluir uma barra de pesquisa na barra de navegação. Isso facilita para os usuários encontrarem o que precisam sem ter de navegar por várias páginas.
6. Navegação estática na rolagem
Um erro comum em sites é ter uma barra de navegação que desaparece quando o usuário rola a página para baixo. Isso pode dificultar a localização dos usuários no site.
Para resolver esse problema, você pode usar uma barra de navegação fixa ou fixa. Esse tipo de barra de navegação permanece no lugar à medida que os usuários rolam a página, facilitando o acesso ao menu a qualquer momento.
Conclusão
O design da barra de navegação pode parecer simples, mas desempenha um papel crucial na experiência geral do usuário. Uma barra de navegação bem feita pode guiar os usuários pelo seu site e facilitar a localização do que eles estão procurando. Ao evitar erros comuns, você pode criar uma experiência de navegação perfeita e agradável para o seu público.

Mais de 15.000 ativos de design 3D personalizáveis
para UI/UX, site, design de aplicativos e muito mais. Registre-se gratuitamente