Uma grade de colunas é uma parte fundamental do design da Web que ajuda a organizar o conteúdo em uma página da Web. Para layouts de desktop, o uso de uma grade de colunas padrão facilita a criação de designs limpos e estruturados que sejam visualmente atraentes e fáceis de navegar. As grades dividem a página em colunas verticais, oferecendo aos designers uma maneira consistente de posicionar o conteúdo e ajudando os usuários a encontrar informações rapidamente.
Neste artigo, exploraremos o que é uma grade de colunas padrão, por que ela é importante para sites de desktop e como configurá-la. Se estiver criando um site do zero ou procurando melhorar um site já existente, o conhecimento das grades de colunas pode tornar seu layout mais eficaz e melhorar a experiência geral do usuário.
O que é uma grade de colunas?
Uma grade de colunas é um sistema de layout usado no design gráfico e da Web para organizar o conteúdo em colunas verticais. Ao dividir uma página em partes iguais, ela ajuda os designers a organizar textos, imagens e outros elementos de forma equilibrada e fácil de acompanhar.
No web design, as grades de colunas são especialmente úteis para criar consistência em diferentes páginas. Elas orientam onde colocar o conteúdo para que tudo fique bem alinhado, fazendo com que o design pareça profissional e organizado. As grades de colunas também melhoram a legibilidade e facilitam a navegação dos usuários na página, especialmente em telas de desktop, onde mais conteúdo fica visível de uma só vez.
Em geral, as grades incluem não apenas as colunas, mas também as calhas (os espaços entre as colunas) e as margens (o espaço ao redor das bordas). Esse sistema mantém a página visualmente equilibrada e garante que haja espaço suficiente entre os elementos, proporcionando uma experiência mais limpa e fácil de usar.
Dimensões padrão da grade de colunas para desktop
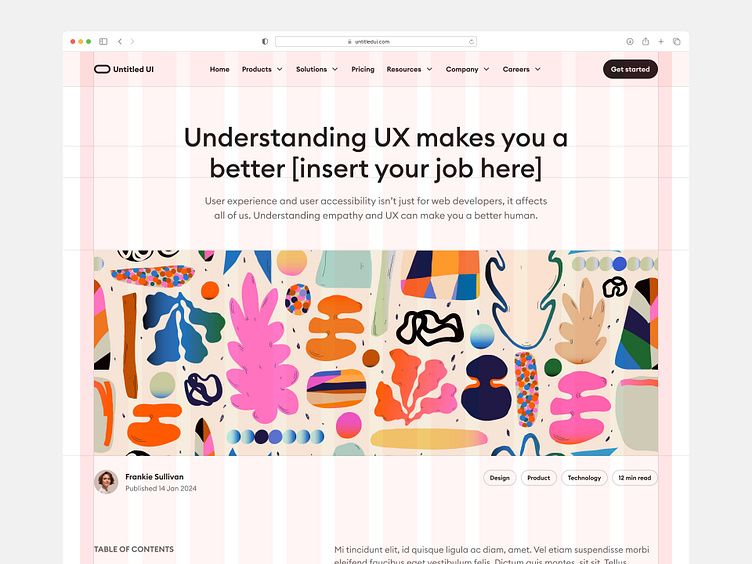
As dimensões padrão da grade de colunas para desktop normalmente envolvem um layout de 12 colunas com larguras de coluna em torno de 80 a 100 pixels, margens de 20 a 30 pixels e margens entre 20 e 60 pixels. Essas dimensões ajudam a criar um design flexível, organizado e visualmente atraente.

Fonte: https://dribbble.com/shots/24074422-Minimal-blog-post-Untitled-UI
Veja a seguir um detalhamento das principais dimensões e considerações:
Contagens comuns de colunas de grade
Um dos sistemas mais usados é a grade de 12 colunas. Essa estrutura é preferida porque permite flexibilidade na organização de vários elementos. Com 12 colunas, você pode criar facilmente diferentes combinações de larguras de conteúdo, como largura total (12 colunas), meia largura (6 colunas) ou um quarto de largura (3 colunas). Outras configurações comuns de grade incluem grades de 2 colunas e de 3 colunas, que podem ser usadas dependendo das necessidades de layout.
Larguras das colunas
A largura de cada coluna pode variar de acordo com o tamanho total da tela. Para resoluções padrão de desktop, a largura típica da tela varia de 1280 pixels a 1440 pixels. Em uma grade de 12 colunas, cada coluna pode ter uma largura de aproximadamente 80 a 100 pixels, dependendo das configurações de margem e de sarjeta. É importante garantir que as larguras das colunas ofereçam espaço suficiente para o conteúdo sem superlotação, o que melhora a legibilidade e a clareza visual.
Largura da calha
As margens são os espaços entre as colunas que proporcionam espaço para respirar e evitam a desordem visual. A largura comum de uma calha varia de 20 a 30 pixels. Esse espaçamento ajuda a manter a estrutura geral da grade e permite que o design respire. Ao projetar, seja consistente com as larguras das margens para garantir o alinhamento e a harmonia visual em todo o layout.
Diretrizes de margem
As margens são os espaços ao redor da grade que a separam das bordas da janela de visualização. Para designs de desktop, uma margem típica pode variar de 20 a 60 pixels, dependendo do estilo geral do design e da quantidade de espaço em branco desejada. As margens contribuem para a estética geral do layout e devem ser largas o suficiente para enquadrar o conteúdo de forma eficaz, sem que ele pareça apertado.
Considerações sobre a largura da tela
Ao projetar para diferentes tamanhos de tela, é essencial adaptar as dimensões da grade de acordo. Para tamanhos padrão de desktop, como 1280px e 1440px, a grade de 12 colunas funciona bem. No entanto, para telas maiores, talvez seja necessário ajustar as larguras das colunas e os tamanhos das margens para manter uma aparência equilibrada. Além disso, garantir que o design seja responsivo permite que a grade seja recolhida ou reorganizada para telas menores, como tablets ou dispositivos móveis, onde você pode mudar para um layout de uma ou duas colunas.
Por que usar uma grade de colunas no desktop?
O uso de uma grade de colunas em layouts de desktop traz vários benefícios, tanto para designers quanto para usuários. Veja por que as grades de colunas são essenciais:
Layouts consistentes
As grades de colunas criam um layout estruturado, ajudando os designers a manter os elementos alinhados e consistentes em diferentes páginas. Essa consistência melhora a aparência do site e facilita a criação de novas páginas, mantendo um estilo coeso.
Melhoria da legibilidade e da navegação
Ao organizar o conteúdo em colunas, as grades facilitam a leitura e a leitura das informações pelos usuários. O layout guia seus olhos pela página, facilitando a localização do que eles precisam sem se sentirem sobrecarregados. Isso é especialmente útil para sites com muito conteúdo, como blogs ou sites de comércio eletrônico.
Uso eficiente do espaço
As grades ajudam a distribuir o conteúdo uniformemente pela tela, maximizando o espaço disponível e mantendo tudo visualmente equilibrado. Isso é ideal para telas de desktop, que têm mais espaço do que os dispositivos móveis, permitindo layouts que apresentam mais informações sem desordem.
Compatibilidade com design responsivo
As grades facilitam a adaptação de layouts para diferentes tamanhos de tela. Por exemplo, uma grade de 12 colunas no desktop pode ser modificada para se ajustar a telas menores, reduzindo o número de colunas, tornando o design responsivo e acessível em vários dispositivos.
Benefícios de SEO
Uma grade bem estruturada pode contribuir para o SEO, organizando o conteúdo de uma forma que seja fácil para os mecanismos de pesquisa interpretarem. Layouts claros e organizados com cabeçalhos e seções bem posicionados podem melhorar a estrutura da página, que é um fator pequeno, mas significativo, de SEO.
Em resumo, as grades de colunas no desktop melhoram o processo de design, aprimoram a experiência do usuário e contribuem para um site mais limpo e funcional.
Tipos comuns de grades de colunas
Grade de coluna única
Uma grade de coluna única é um layout com apenas uma coluna principal que abrange a largura da tela. Esse tipo de grade é o mais simples e, geralmente, o mais eficaz para layouts em que o foco é fundamental. Com apenas uma coluna, o design minimiza as distrações, guiando o olhar do usuário por uma única linha ininterrupta de conteúdo. Isso o torna ideal para páginas com muito texto, como postagens de blog, artigos e páginas de destino, em que a legibilidade e o fluxo são priorizados.
Para usar uma grade de coluna única com eficiência, certifique-se de que a largura da coluna seja confortável para leitura em telas de desktop. Uma coluna muito larga pode dificultar que os leitores acompanhem o texto, enquanto uma coluna muito estreita pode criar quebras de linha excessivas. Ao manter o design limpo e centralizado, uma grade de coluna única pode direcionar a atenção para o conteúdo principal, o que a torna particularmente útil em sites como o Medium e plataformas de notícias em que os artigos são o foco principal.
Grade de duas colunas
Uma grade de duas colunas divide o layout em duas seções, geralmente com uma coluna principal mais larga e uma barra lateral mais estreita. Essa configuração é comum para sites com muito conteúdo, pois permite uma mistura de conteúdo primário e secundário de forma equilibrada. A coluna principal geralmente contém o conteúdo principal, como artigos, produtos ou recursos principais, enquanto a barra lateral pode conter links relacionados, anúncios, elementos de navegação ou outras informações secundárias.
Para tirar o máximo proveito de uma grade de duas colunas, ajuste a largura de cada coluna de acordo com a importância do conteúdo. A coluna principal deve ser larga o suficiente para suportar texto legível, enquanto a barra lateral deve ser estreita o suficiente para não chamar muita atenção. Por exemplo, um site de notícias pode colocar o artigo principal na coluna principal, com artigos de tendências, anúncios ou atualizações recentes na barra lateral. Esse formato mantém o conteúdo principal acessível e, ao mesmo tempo, oferece espaço para recursos adicionais.
Grade de três colunas
Uma grade de três colunas divide o layout em três colunas iguais ou de largura variada, criando um design equilibrado e estruturado que funciona bem para sites com vários tipos de conteúdo em uma página. Esse layout é particularmente útil para sites de mídia ou comércio eletrônico em que os usuários esperam ver vários tipos de conteúdo, como listagens de produtos, atualizações de notícias ou artigos em destaque, exibidos simultaneamente. Uma grade de três colunas pode oferecer aos usuários vários pontos de interesse em uma única tela, reduzindo a necessidade de rolagem.
Ao usar uma grade de três colunas, é fundamental equilibrar o conteúdo entre as colunas. Uma coluna pode conter o conteúdo principal, enquanto as outras apresentam produtos adicionais, artigos populares ou promoções. Por exemplo, um varejista on-line pode usar a coluna da esquerda para navegação, a coluna central para produtos em destaque e a coluna da direita para recomendações ou avaliações. Essa configuração organiza o conteúdo com clareza e facilita a localização do que os usuários estão procurando.
Grade com várias colunas (12 colunas)
A grade de 12 colunas é um dos sistemas de grade mais flexíveis e amplamente usados no design moderno da Web. Ao dividir o layout em 12 colunas, os designers podem criar uma variedade de seções de conteúdo simplesmente combinando diferentes números de colunas. Essa flexibilidade permite layouts que variam de seções de coluna única a várias colunas dentro da mesma página. A grade de 12 colunas é muito popular para o design responsivo, pois é fácil reorganizar as colunas para telas menores sem perder a estrutura do layout da área de trabalho.
Para usar uma grade de 12 colunas, os designers podem alocar diferentes intervalos de colunas para diferentes elementos com base em sua importância. Por exemplo, uma página inicial poderia usar um cabeçalho de largura total abrangendo todas as 12 colunas, seguido por uma seção de três colunas para artigos em destaque, em que cada artigo ocupa quatro colunas. Essa abordagem permite um layout visualmente atraente e personalizável que pode se adaptar a vários tamanhos de tela. Plataformas como Bootstrap e estruturas CSS dependem dessa grade por sua versatilidade, tornando-a adequada para diversos sites, desde portfólios até sites corporativos.
Como implementar uma grade de colunas no desktop
Configuração de uma grade em um software de design (por exemplo, Adobe XD, Figma)
Para começar, você deverá criar sua grade de colunas em um software de design, como o Adobe XD, Figma ou Sketch. Veja a seguir como configurá-la:
- Criar uma nova prancheta: Comece criando uma nova prancheta que corresponda ao tamanho típico da tela do desktop para o qual deseja projetar, como 1280px ou 1440px de largura.
- Defina a grade: A maioria das ferramentas de design tem recursos de grade. No Figma, por exemplo, você pode selecionar sua prancheta e ativar a opção de grade de layout. Defina-a como uma grade de 12 colunas. Especifique a largura da calha (normalmente de 20 a 30 pixels) e os tamanhos das margens (de 20 a 60 pixels) para criar um espaço ao redor das colunas.
- Ajuste as larguras das colunas: Dependendo das configurações de margem e de medianiz, você deverá ajustar a largura das colunas. Para uma grade de 12 colunas, cada coluna deve ter aproximadamente 80-100 pixels de largura. Certifique-se de que a largura total das colunas e das margens caiba na prancheta.
- Adicionar conteúdo: Depois que a grade estiver definida, você poderá começar a adicionar elementos ao seu design, alinhando-os com as colunas para manter a consistência e a organização.
Codificação de um layout de grade com CSS Grid
Se estiver codificando seu design do zero, a grade CSS é uma ferramenta poderosa para criar um layout baseado em colunas. Veja a seguir como implementá-lo:
- Crie o contêiner: Comece definindo um elemento de contêiner e configurando sua propriedade de exibição como `grid`.
- Especifique a largura das colunas: Use a propriedade `grid-template-columns` para definir as larguras de cada coluna na grade. É possível especificar vários valores, como `repeat(12, 1fr)`, que criaria uma grade de 12 colunas com colunas de largura igual.
- Definir calhas e margens: De forma semelhante ao software de design, você pode usar a propriedade `grid-gap` para definir as larguras das calhas e as propriedades `margin` para criar espaçamento ao redor da grade.
- Posicionar elementos: Use as propriedades `grid-column` e `grid-row` para posicionar elementos dentro da grade, referindo-se a colunas e linhas específicas. Você também pode usar notação abreviada, como `grid-area`: 1 / 2 / span 3 / span 4`, que colocaria um elemento na linha 1, coluna 2 e o faria se estender por três linhas e quatro colunas.
- Ajuste da capacidade de resposta: A grade CSS permite uma fácil capacidade de resposta usando consultas de mídia para ajustar a largura das colunas ou até mesmo reorganizar os elementos em telas menores.
Uso de estruturas CSS
Se você preferir não codificar sua grade do zero, considere o uso de estruturas CSS como Bootstrap ou Tailwind CSS. Essas estruturas vêm com sistemas de grade predefinidos que podem economizar seu tempo:
- Bootstrap: o Bootstrap oferece um sistema de grade flexível que permite criar layouts responsivos usando classes predefinidas. Você pode implementar facilmente uma grade de 12 colunas com classes como
.col-4para colunas de um terço da largura. - CSS do Tailwind: O Tailwind fornece classes que priorizam a utilidade e facilitam a criação de um layout de grade personalizado. Você pode usar classes como
grid grid-cols-12 gap-4para obter um efeito semelhante.
Práticas recomendadas para grades de colunas em desktops
Ao projetar uma grade de colunas para telas de desktop, há algumas práticas recomendadas que devem ser levadas em conta:
- Escolha um número máximo de colunas: É melhor manter 12 ou menos colunas para telas de desktop. Ter muitas colunas pode fazer com que o layout pareça desordenado e sobrecarregado.
- Use calhas consistentes: Mantenha a largura da calha consistente em toda a grade para manter o equilíbrio visual.
- Certifique-se de que os elementos estejam alinhados corretamente: Use as propriedades `align-items` e `justify-content` para garantir que os elementos estejam alinhados corretamente em suas áreas de grade designadas.
- Considere o design responsivo: Conforme mencionado anteriormente, use consultas de mídia para ajustar as larguras das colunas ou reorganizar os elementos em telas menores para uma melhor experiência do usuário.
Conclusão
O uso de uma grade de colunas para layouts de desktop oferece grandes benefícios ao fornecer estrutura e equilíbrio ao seu design. Tanto para iniciantes quanto para designers experientes, refinar o uso de grades pode melhorar muito a aparência e a funcionalidade de seus sites. Não tenha medo de experimentar diferentes layouts de grade para descobrir a melhor estrutura para vários tipos de sites. Essa é uma maneira gratificante de aprimorar suas habilidades de design e criar sites mais eficientes.

Mais de 15.000 ativos de design 3D personalizáveis
para UI/UX, site, design de aplicativos e muito mais. Registre-se gratuitamente


