Todos sabemos que as primeiras impressões são importantes e, no mundo digital, sua página de login geralmente define o tom de toda a experiência do usuário. Ela é mais do que apenas uma porta de entrada; é um ponto de contato crucial onde a funcionalidade encontra a estética. Uma página de login bem elaborada pode melhorar a usabilidade, criar confiança e até mesmo aumentar as conversões.
Neste artigo, vamos nos aprofundar nas técnicas e dicas essenciais para projetar uma página de login eficaz que não só tenha uma ótima aparência, mas também proporcione uma experiência de usuário perfeita. Independentemente de você estar trabalhando em um projeto pessoal ou contribuindo para uma plataforma maior, exploraremos exemplos inspiradores e práticas recomendadas que podem elevar seu nível de design. Pegue sua ferramenta de design favorita e vamos começar!
Principais elementos de uma página de login
Vamos analisar rapidamente os elementos essenciais de uma página de login. Esses são os principais componentes que toda página de login deve ter para garantir uma experiência de usuário tranquila e segura.
Campos de entrada
Os campos de entrada são o coração de qualquer página de login, portanto, torná-los fáceis de usar é fundamental! Identifique claramente os campos de nome de usuário e senha para orientar os usuários sem esforço. A adição de texto de espaço reservado pode fornecer dicas úteis sobre quais informações são necessárias. Considere incluir uma opção de visibilidade da senha - esse recurso simples permite que os usuários verifiquem suas entradas, reduzindo a chance de frustração por erros de digitação. Um campo de entrada bem projetado não apenas tem boa aparência, mas também faz com que os usuários se sintam confiantes ao fazer login.
Botões
Os botões são a sua porta de entrada para a ação e devem chamar a atenção sem serem exagerados. O botão "Login" deve se destacar, portanto, use uma cor brilhante que contraste com o restante da página. Faça com que ele seja grande o suficiente para ser facilmente clicável e considere adicionar um efeito de foco para aumentar a interatividade. Não se esqueça das ações secundárias, como "Esqueceu a senha?". Elas devem ser acessíveis, mas menos proeminentes, criando uma hierarquia visual clara que guie os usuários para as próximas etapas com facilidade.
Imagens
As imagens podem dar vida à sua página de login, mas é importante encontrar o equilíbrio certo. Opte por imagens ou ilustrações de alta qualidade que se identifiquem com a mensagem de sua marca sem desviar a atenção do processo de login. Uma imagem de fundo bem posicionada pode criar uma vibração calorosa e convidativa e, ao mesmo tempo, manter o foco nos campos de entrada. Lembre-se de que o objetivo é aprimorar a experiência do usuário, portanto, escolha recursos visuais que complementem o design geral.
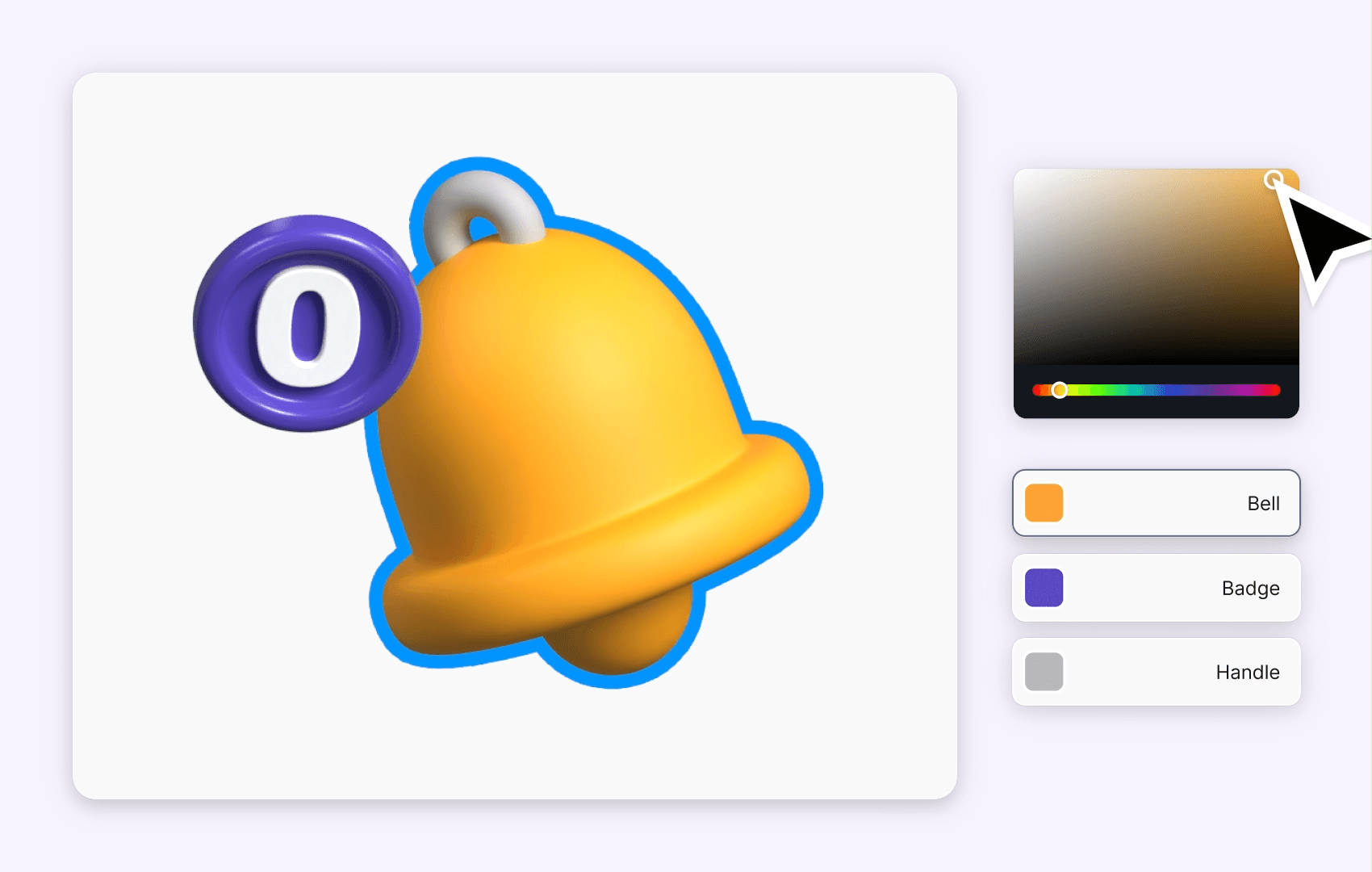
Use ícones, ilustrações e personagens em 3D para criar uma atmosfera divertida e amigável que incentive os usuários a se envolverem com a sua página de login. Explore e personalize gratuitamente mais de 15.000 ativos de design 3D para seus projetos de design de aplicativos e da Web!

Elementos de marca
Os elementos de marca desempenham um papel fundamental para que sua página de login pareça familiar e confiável. Incorpore o logotipo e as cores da marca cuidadosamente para criar uma experiência coesa. Isso não apenas reforça a identidade da sua marca, mas também faz com que os usuários se sintam seguros ao fazer o login. Escolha uma tipografia que reflita a personalidade de sua marca e mantenha a consistência em toda a página. A marca sutil pode aumentar a confiança do usuário e criar uma atmosfera acolhedora, incentivando-o a retornar.
Layout e fluxo
Um layout bem pensado é essencial para uma experiência de login tranquila. Posicione os campos de entrada, os botões e todas as opções adicionais de uma forma que pareça natural e fácil de seguir. O espaçamento amplo é fundamental - ninguém gosta de uma página desordenada! Isso não só melhora a legibilidade, mas também ajuda os usuários a navegar sem esforço. Não se esqueça de colocar mensagens de erro e dicas em locais estratégicos para orientar os usuários caso eles tenham problemas. Um layout limpo e intuitivo convida os usuários a se envolverem com confiança e eficiência.
Técnicas de design da página de login
Dependendo da natureza do seu site ou aplicativo, você pode experimentar diferentes técnicas de design para fazer com que a página de login se destaque. Seja uma abordagem minimalista ou ousada e vibrante, cada técnica tem seus próprios benefícios.
Design minimalista
O design minimalista se concentra na simplicidade, eliminando elementos desnecessários para melhorar a usabilidade das páginas de login. Ao usar um amplo espaço em branco, ele cria um ambiente limpo e sem distrações que ajuda os usuários a se concentrarem na inserção de suas credenciais. Por exemplo, a página de login da Apple exemplifica essa abordagem, apresentando campos essenciais e um botão claro de chamada para ação, orientando os usuários sem esforço durante o processo.
A tipografia bem pensada é outra marca registrada do minimalismo. A página de login do Google utiliza uma fonte moderna em um fundo branco, garantindo clareza e legibilidade. Os recursos essenciais são priorizados; por exemplo, um link simples "Esqueceu a senha?" é frequentemente incluído sem sobrecarregar a interface.
Acentos sutis de cores, como o azul suave do Dropbox em seu botão de login, adicionam apelo visual sem sobrecarregar os usuários. Em última análise, o design minimalista promove uma experiência de login intuitiva que convida os usuários a entrar e aumenta o envolvimento, preparando o terreno para uma interação positiva desde o início.
Design responsivo
O design responsivo é essencial para as páginas de login, especialmente devido ao aumento do uso de dispositivos móveis. Uma experiência de login compatível com dispositivos móveis garante que os usuários possam acessar suas contas sem problemas, independentemente do tamanho da tela. Essa adaptabilidade aumenta a satisfação do usuário e reduz a frustração.
Para obter layouts responsivos, use sistemas de grade flexíveis e consultas de mídia CSS que ajustam os elementos com base nas dimensões do dispositivo. Técnicas como imagens fluidas e tipografia escalável também garantem que o texto e os elementos visuais mantenham sua integridade em todos os dispositivos. Por exemplo, uma página de login pode empilhar os campos de entrada verticalmente no celular e exibi-los lado a lado no desktop.
Priorizar a capacidade de resposta não apenas melhora a usabilidade, mas também aumenta o envolvimento do usuário, facilitando o login em qualquer dispositivo que ele escolher.
Indicadores de segurança
As dicas visuais desempenham um papel importante na segurança on-line. Por exemplo, os certificados SSL ajudam os usuários a reconhecer que um site é seguro, exibindo um símbolo de cadeado na barra de endereços. Da mesma forma, os indicadores de força da senha orientam os usuários a criar senhas mais fortes, mostrando o grau de segurança da senha escolhida, geralmente com uma barra codificada por cores que muda de vermelho para verde.
Os elementos de confiança são outro aspecto fundamental para manter a segurança e aumentar a confiança do usuário. Os links para as políticas de privacidade são essenciais, pois informam os usuários sobre como seus dados serão tratados e protegidos. Os emblemas de segurança, geralmente encontrados em sites, também garantem aos usuários que o site atendeu a determinados padrões de segurança. Esses elementos trabalham juntos para que os usuários se sintam mais seguros ao navegar ou fazer compras on-line.
Práticas recomendadas para o design da página de login
Chamada para ação (CTA) clara
Uma página de login deve ter uma CTA clara que se destaque e oriente os usuários para a próxima etapa. Pode ser um simples botão "Log In" ou "Sign In", juntamente com o texto ou as instruções que o acompanham. Também é importante incluir opções de navegação para usuários que precisem de assistência, como um link para redefinir a senha ou entrar em contato com o suporte ao cliente.
Use o feedback para orientar os usuários
O fornecimento de feedback em tempo real pode melhorar muito a experiência do usuário em uma página de login. Isso pode incluir a exibição de erros quando um usuário digita informações incorretas ou mostra o andamento do processo de login. Pequenos detalhes como esses ajudam os usuários a entender o que está acontecendo e reduzem a frustração.
Navegue pela biblioteca de ícones e ilustrações de feedback da interface do usuário da Pixcap, como barras de carregamento ou marcas de verificação, para manter os usuários envolvidos e informados durante todo o processo de login. Personalize alterando cores, rotações e materiais para combinar com a estética de sua marca.
Tratamento de erros
Erros acontecem, por isso é importante ter um tratamento de erros em uma página de login. Isso pode incluir a exibição de mensagens de erro claras quando um usuário insere informações incorretas ou se esquece de preencher um campo obrigatório. Também é útil fornecer sugestões para corrigir o erro, como destacar o campo específico que precisa de atenção.
Opções de login social
A integração de logins de mídia social em sites ou aplicativos oferece vários benefícios. Ela simplifica a experiência do usuário ao permitir que as pessoas façam login rapidamente com suas contas de mídia social existentes, eliminando a necessidade de criar e lembrar novos nomes de usuário e senhas. Essa facilidade de acesso pode aumentar o envolvimento e a retenção do usuário, pois é mais provável que os usuários retornem quando enfrentam menos barreiras para entrar.
Erros comuns a serem evitados ao projetar uma página de login
O design da página de login pode parecer simples, mas há alguns erros comuns que podem ser facilmente evitados. Esses erros incluem:
Complicar demais o design
Uma página de login deve ser simples e direta. Evite encher a página com elementos desnecessários ou sobrecarregar os usuários com muitas opções. Atenha-se ao essencial e concentre-se em tornar o processo de login o mais suave possível.
Não torná-la compatível com dispositivos móveis
Com mais pessoas usando dispositivos móveis para navegar na Internet, é fundamental que uma página de login seja compatível com dispositivos móveis. Isso significa projetar para telas menores, garantir que os botões e campos sejam facilmente clicáveis e otimizar os tempos de carregamento.
Exigência de informações em excesso
Solicite apenas as informações essenciais durante o processo de login. Pedir detalhes pessoais excessivos aos usuários pode fazer com que eles se sintam desconfortáveis ou desconfiem do seu site ou aplicativo. Mantenha a simplicidade, solicitando apenas informações básicas, como e-mail ou nome de usuário e senha.
Ignorar as diretrizes de acessibilidade
A acessibilidade é frequentemente ignorada ao projetar uma página de login, mas é essencial para garantir que todos, independentemente da capacidade, possam acessar e usar seu site. Isso inclui o uso de cores de alto contraste, o fornecimento de texto alternativo para imagens e a garantia de que os leitores de tela possam navegar facilmente pela página.
Exemplos de bons designs de páginas de login
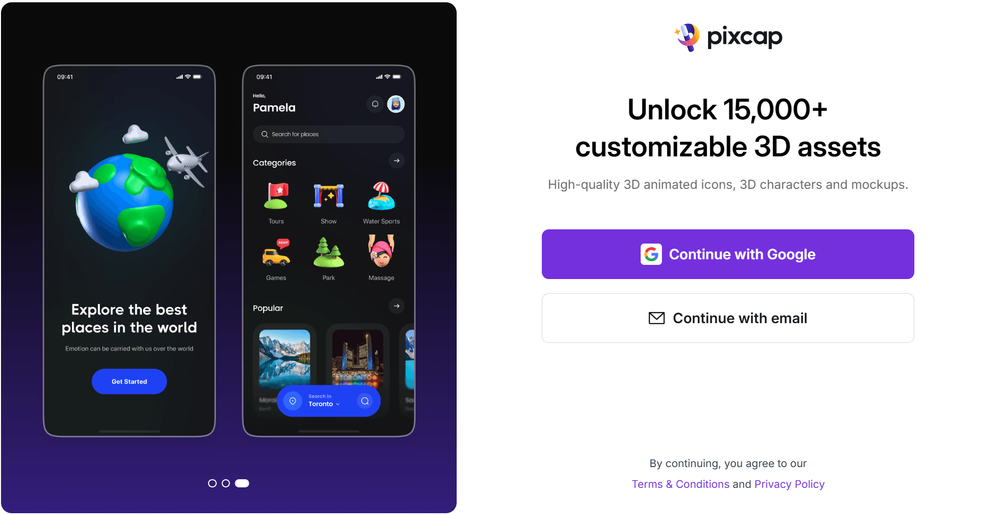
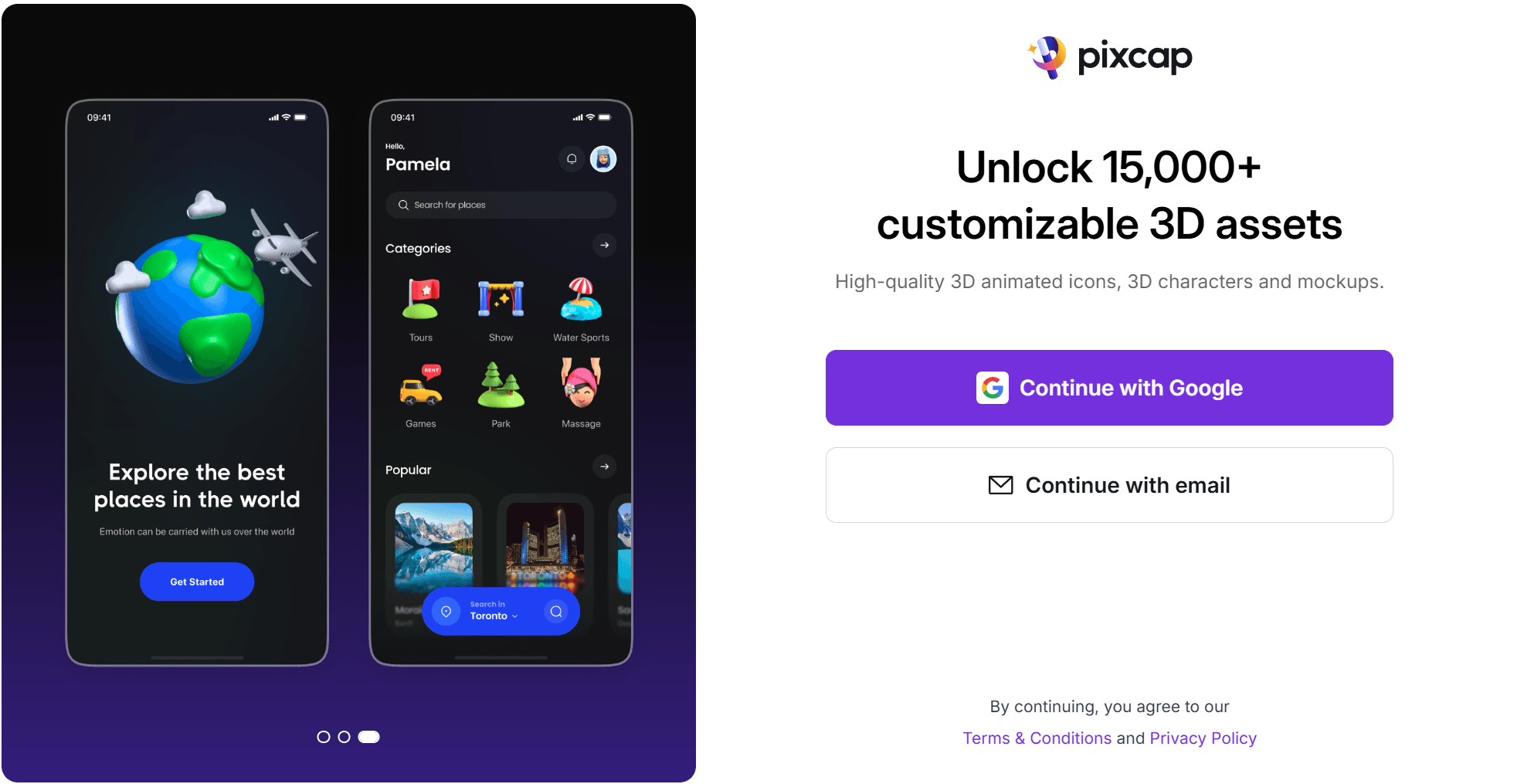
UI da página de login da Pixcap
À primeira vista, os usuários têm opções claras para fazer login via Gmail ou com um e-mail e senha. Esse caminho duplo simplifica o processo de login, atendendo às diferentes preferências do usuário desde o início.
A inclusão de um título e um subtítulo comunica com eficácia o valor da inscrição, destacando os benefícios que os usuários podem esperar. Isso não só ajuda a definir as expectativas corretas, mas também acrescenta um elemento motivacional, incentivando os usuários em potencial a se inscreverem.
No lado esquerdo, os slides rotativos que mostram ativos de design 3D em vários casos de uso são um toque fantástico. Esse elemento visual não apenas aprimora a estética geral, mas também fornece um contexto imediato sobre o que a Pixcap oferece.

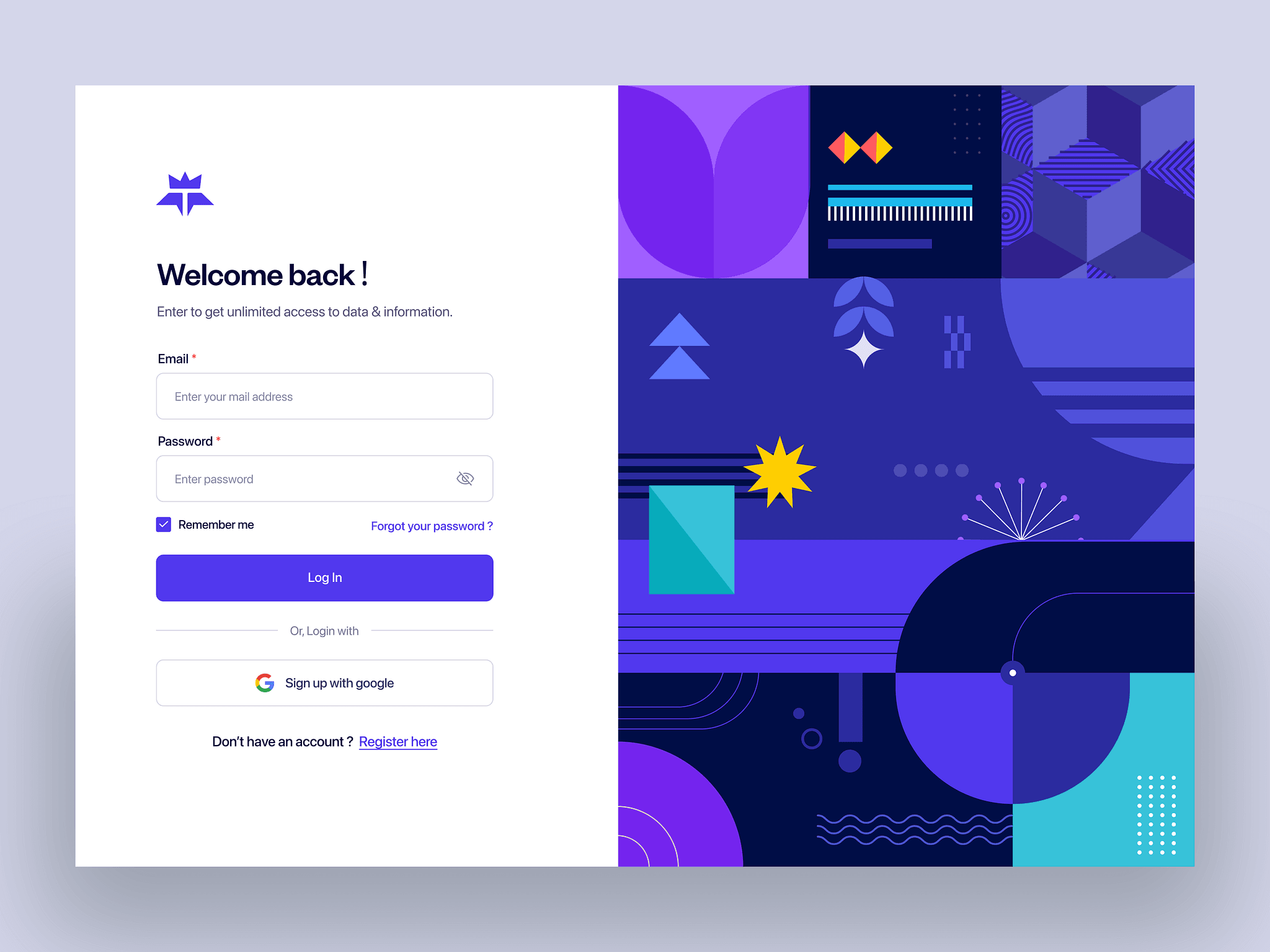
UI da página de login do Terra
A página de login do Terra adota um layout tradicional que muitos usuários acharão familiar e direto. Com todos os campos de entrada necessários em destaque, ela garante uma experiência de login perfeita. Os usuários podem inserir facilmente suas credenciais sem nenhuma distração, o que é uma vantagem significativa para a usabilidade.
A opção de fazer login com o Google é uma adição bem pensada, atendendo àqueles que preferem um acesso mais rápido. A colocação da opção "Inscrever-se" no final incentiva os novos usuários a criar uma conta sem atrapalhar o processo de login principal.
No lado direito, a ilustração 2D dá um toque visual agradável, quebrando o texto e tornando a página mais convidativa.

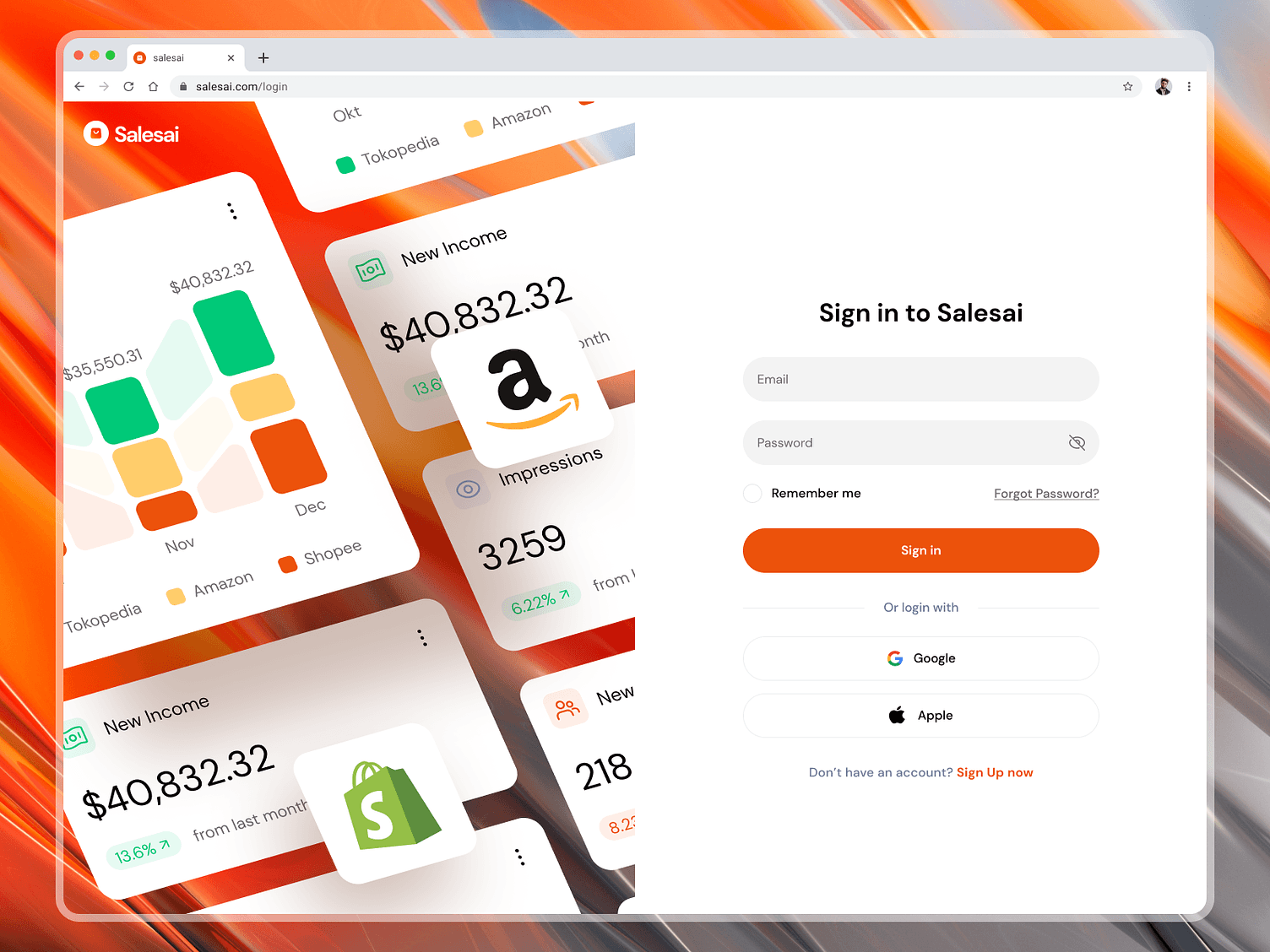
Página de login de site de SaaS
A página de login desse site de SaaS faz um ótimo trabalho ao ser simples e fácil de usar, semelhante ao Terra, mas com algumas atualizações interessantes. Ela apresenta campos de entrada claros para e-mail e senha, facilitando o login dos usuários.
Uma ótima adição é a opção "Login with Apple". Essa opção é perfeita para os usuários que preferem usar seu ID Apple por conveniência e segurança.
No lado esquerdo, a exibição do painel de controle da plataforma é um toque agradável. Ele dá aos usuários uma prévia do que eles podem esperar após o login, destacando os recursos que podem esperar.

Conclusão
O design de uma página de login é muito importante porque geralmente é a primeira interação que os usuários têm com um site. Uma página de login bem projetada pode causar uma ótima primeira impressão e garantir uma experiência de usuário tranquila. Ela ajuda a criar confiança e incentiva os usuários a se envolverem com o site.
É importante seguir as práticas recomendadas ao criar uma página de login. Isso significa torná-la simples e fácil de usar, garantir que ela seja segura e manter o design claro e direto. Ao implementar essas práticas recomendadas, você pode criar um processo de login mais eficaz e fácil de usar.

Mais de 15.000 ativos de design 3D personalizáveis
para UI/UX, site, design de aplicativos e muito mais. Registre-se gratuitamente