Imagine entrar em um reino digital em que os limites entre a realidade e a virtualidade se confundem, criando uma experiência imersiva que cativa seus sentidos. Esse é o poder dos elementos 3D no web design - uma abordagem dinâmica que dá vida às telas planas e envolve os usuários em um nível totalmente novo.
Visão geral dos elementos 3D no web design
Os elementos 3D em web design referem-se a qualquer componente visual que proporcione uma percepção de profundidade. Ao simular as três dimensões que vemos no mundo real (comprimento, largura e altura), esses recursos transformam as interfaces de usuário de instantâneos bidimensionais estáticos em cenas vívidas que você sente que pode alcançar e tocar.
Navegue pelo Pixcap e baixe mais de 10.000 elementos 3D para web design aqui.

Com tecnologias como WebGL, técnicas sofisticadas de renderização e estruturas de animação se tornando mais acessíveis, a incorporação desses visuais fascinantes em sites se tornou um divisor de águas para os designers que desejam deixar sua marca on-line.
Importância da incorporação de elementos 3D no web design
A incorporação de elementos em 3D não se trata apenas de uma estética que chama a atenção; é um movimento estratégico para chamar a atenção e transmitir mensagens com clareza inigualável. Quando os usuários chegam à sua página, você tem apenas alguns segundos para causar uma boa impressão. Com o uso inteligente de gráficos 3D, você pode criar experiências memoráveis que intrigam os visitantes, incentivando-os a ficar mais tempo e a explorar mais a fundo. Ao aproveitar essa forma atraente de arte digital, você oferece não apenas conteúdo, mas também alegria - uma experiência tão estimulante que certamente causará um impacto duradouro.
Entendendo o conceito de 3D no web design
Definição e explicação de web design 3D
O web design 3D refere-se à prática de incorporar elementos visuais tridimensionais em uma página da Web. Diferentemente dos designs planos tradicionais, esses elementos proporcionam profundidade e volume, criando uma sensação de espaço que pode ser visualmente atraente e funcional. Exemplos de elementos 3D incluem:
Gráficos que parecem se elevar ou afundar no plano de fundo
Modelos interativos que os usuários podem girar ou dimensionar
Visuais que exibem sombreamento realista e texturas características de objetos tridimensionais
Ao simular propriedades do mundo real, como a interação com a luz e a perspectiva, esses designs oferecem uma experiência imersiva que incentiva os usuários a se envolverem mais profundamente com o conteúdo.
Breve histórico e evolução do 3D no web design
A gênese do 3D no web design remonta ao advento da tecnologia WebGL por volta de 2011. Esse recurso de navegador revolucionário permitiu que os desenvolvedores renderizassem gráficos complexos diretamente no navegador da Web do usuário, sem a necessidade de plug-ins. Com o passar do tempo, os avanços na capacidade de computação e nos recursos de renderização gráfica melhoraram significativamente, permitindo que os designers criassem visuais 3D complexos e responsivos.
Inicialmente usados com parcimônia devido a preocupações com o desempenho e a acessibilidade, os elementos 3D agora são implementados de forma mais ampla graças a estruturas otimizadas como o Three.js. Esses aprimoramentos facilitam para os criadores o desenvolvimento de experiências 3D atraentes que enriquecem a narrativa, transmitem informações dinamicamente ou simplesmente acrescentam interesse estético sem comprometer a velocidade ou a funcionalidade do site. Como cada vez mais buscamos experiências digitais envolventes em vez de páginas estáticas, a integração inteligente dessa dimensão parece destinada não apenas a um maior desenvolvimento, mas também a uma aplicação mais ampla em vários domínios on-line.
Os benefícios do uso de 3D no web design
Criar impacto visual e se destacar no design plano
Em um universo digital repleto de sites, destacar-se pode ser um grande desafio. É exatamente aí que os elementos 3D se destacam no web design. Eles rompem o ruído visual e oferecem um impacto estético que os designs planos geralmente não conseguem igualar. Veja por que eles chamam a atenção:
Percepção de profundidade: A adição de uma terceira dimensão aumenta a profundidade, fazendo com que os recursos visuais se destaquem na página.
Apresentação dinâmica: O 3D permite rotações, transições e animações que envolvem visualmente.
Oportunidade única de branding: Um design 3D bem executado pode se tornar sinônimo da identidade da sua marca.
Ao aproveitar o 3D em seu site, você diferencia instantaneamente sua presença on-line, proporcionando aos visitantes uma experiência memorável assim que eles chegam à sua página da Web.
Aprimorar o envolvimento e a interação do usuário com interfaces mais imersivas
Uma interface imersiva é semelhante a um convite aberto para os usuários explorarem. Quando reflito sobre o que torna alguns sites inesquecíveis, geralmente isso se resume à forma interativa com que eles comunicam seu conteúdo. Com elementos 3D:
A interação torna-se intuitiva à medida que os usuários gravitam naturalmente em direção a objetos tridimensionais.
O engajamento aumenta porque as pessoas têm curiosidade de ver as coisas de diferentes ângulos, como se estivessem examinando uma escultura.
A narração de histórias ganha voo dando contexto por meio da dimensionalidade; não se trata apenas de ler o conteúdo, mas de vivenciá-lo no espaço.
Em essência, a inclusão de widgets ou modelos interativos em 3D transforma observadores passivos em participantes ativos, tornando a jornada geral no local não apenas informativa, mas também agradável.
Apelo aos sentidos e às emoções dos visitantes para uma melhor experiência do usuário
Imagine o prazer de navegar sem problemas por um catálogo de produtos tridimensional ou sentir a expectativa quando as camadas se desprendem, revelando novas dimensões da história de um site; esse é o melhor design sensorial da Web.
Para realmente explorar as emoções dos visitantes por meio de uma tela:
Estimulação visual: Empregue texturas vívidas e sombras realistas para provocar admiração ou curiosidade.
Feedback de toque: Conceitos como feedback háptico simulam a sensação de toque mesmo ao clicar em objetos 3D baseados em tela.
Pistas auditivas: Complementar os recursos visuais com som espacial aumenta ainda mais o fator de imersão, forjando conexões emocionais.
Essas abordagens significam que não estamos apenas projetando sites: estamos criando experiências que repercutem profundamente em um nível emocional, promovendo assim associações positivas com a marca.
Aumentar a otimização da taxa de conversão (CRO) por meio de recursos visuais aprimorados
Por fim, mas não menos importante, um bom design não se trata apenas de estética, mas também de função. A incorporação de elementos 3D aumenta efetivamente o CRO, orientando os olhos dos visitantes para as chamadas para ação e evocando respostas que as imagens planas raramente provocam.
Veja como os recursos visuais excepcionais ajudam a converter visitas em ações:
Destaque de produtos/serviços: Os modelos rotativos oferecem controle aos consumidores, aproximando-os das decisões de compra.
Quebrando a complexidade: As informações complexas parecem compreensíveis por meio de diagramas interativos ou espaços exploráveis.
A clareza visual garante ações: É menos provável que os usuários hesitem quando dicas gráficas claras os direcionam para as próximas etapas, seja para se inscrever ou fazer o check-out.
Usados com habilidade, esses recursos visuais renovados não apenas adornam, mas também convertem, transformando espectadores em usuários, compradores em compradores - uma verdadeira medida da confluência bem-sucedida de design da Web da forma com a função, bem ali na sua tela.
10 exemplos inspiradores de web design 3D
Uma imagem vale mais que mil palavras; no campo do web design, um elemento 3D bem elaborado pode ser inestimável. Adotando essa filosofia, vamos nos aprofundar em dez exemplos de destaque em que os elementos 3D no web design não só melhoram o visual, mas também o envolvimento e a experiência do usuário.
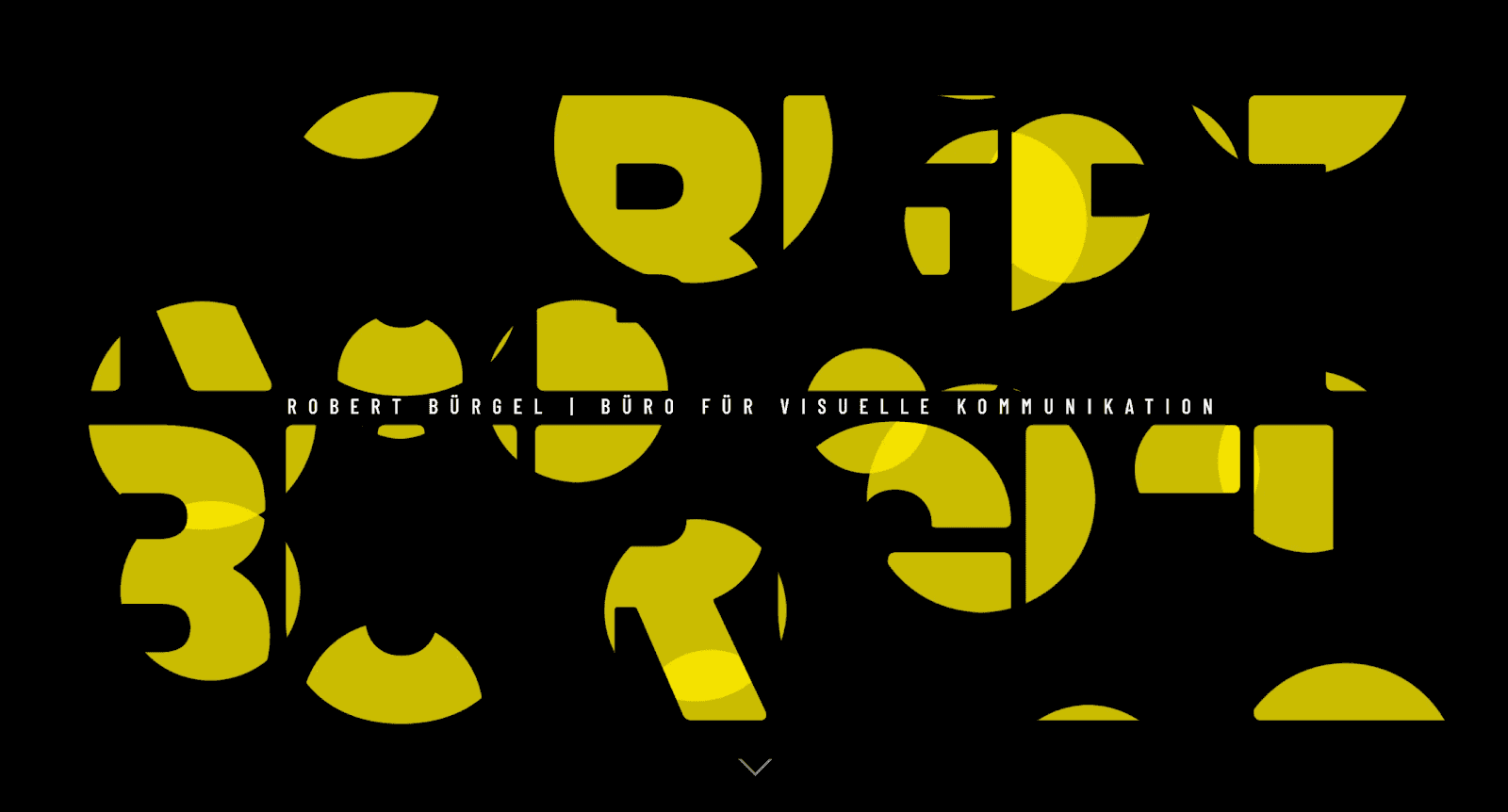
Robert Bürgel

Entrar no portfólio on-line de Robert Bürgel é como entrar em uma galeria de arte interativa. Seu uso de elementos 3D permite uma narrativa dinâmica, convidando os usuários a explorar seu mundo de design gráfico e ilustração por meio de um cenário digital tátil. Esse site exemplifica como o movimento sutil e a profundidade podem acrescentar sofisticação sem sobrecarregar o espectador. Cada projeto apresentado no site é apresentado como um artefato giratório, incentivando a interação e transmitindo a proeza artística de Bürgel.
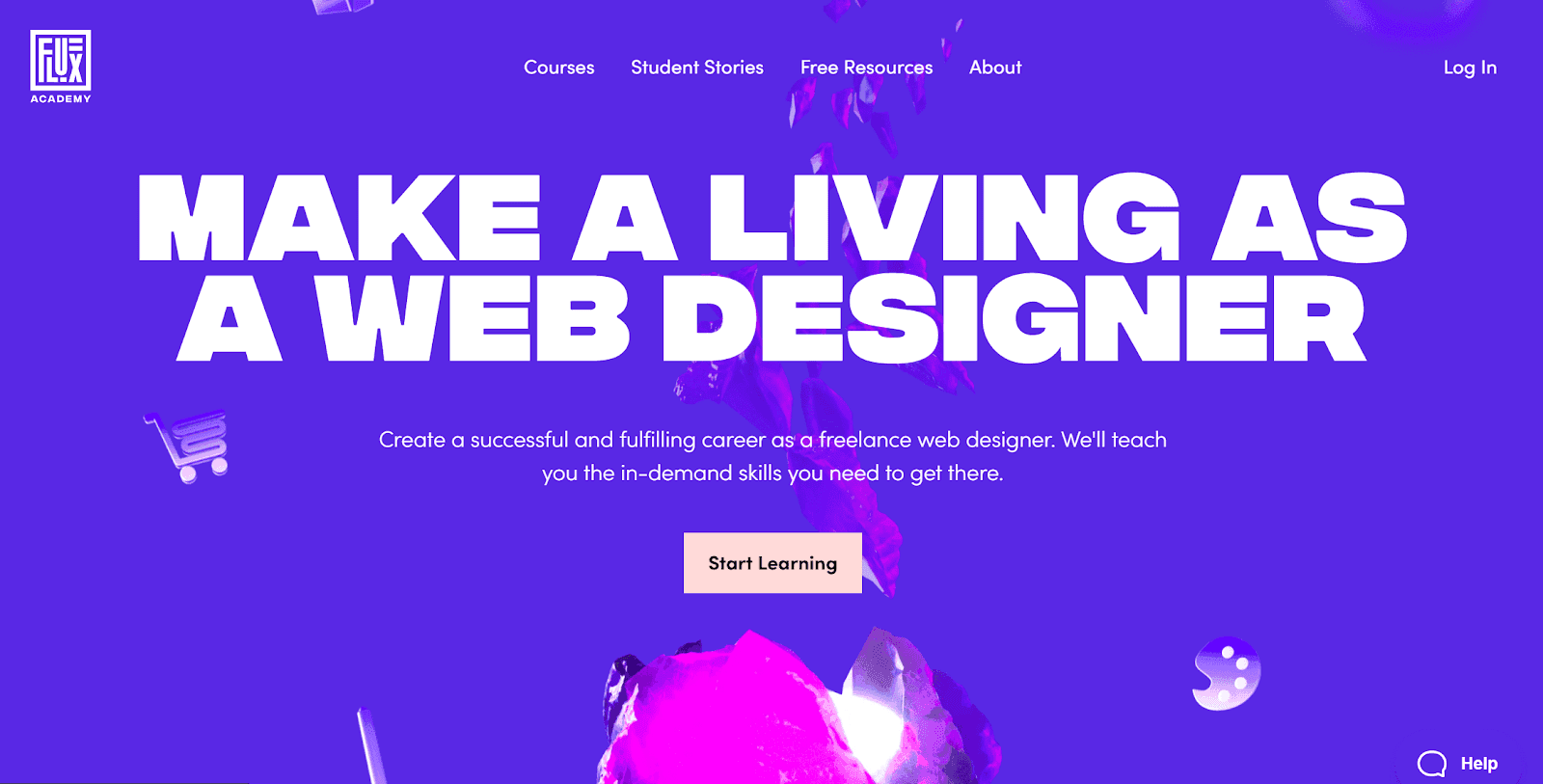
Academia Flux

A Flux Academy leva os sites educacionais a outra dimensão, literalmente. Ao navegar por suas ofertas de cursos de web design, você se depara com ilhas flutuantes que representam diferentes caminhos de aprendizado - um uso criativo e inteligente de elementos 3D projetados para capturar a imaginação e a curiosidade. Por meio desses ambientes imersivos, os alunos em potencial podem visualizar sua jornada no mundo do design antes mesmo de se matricularem.
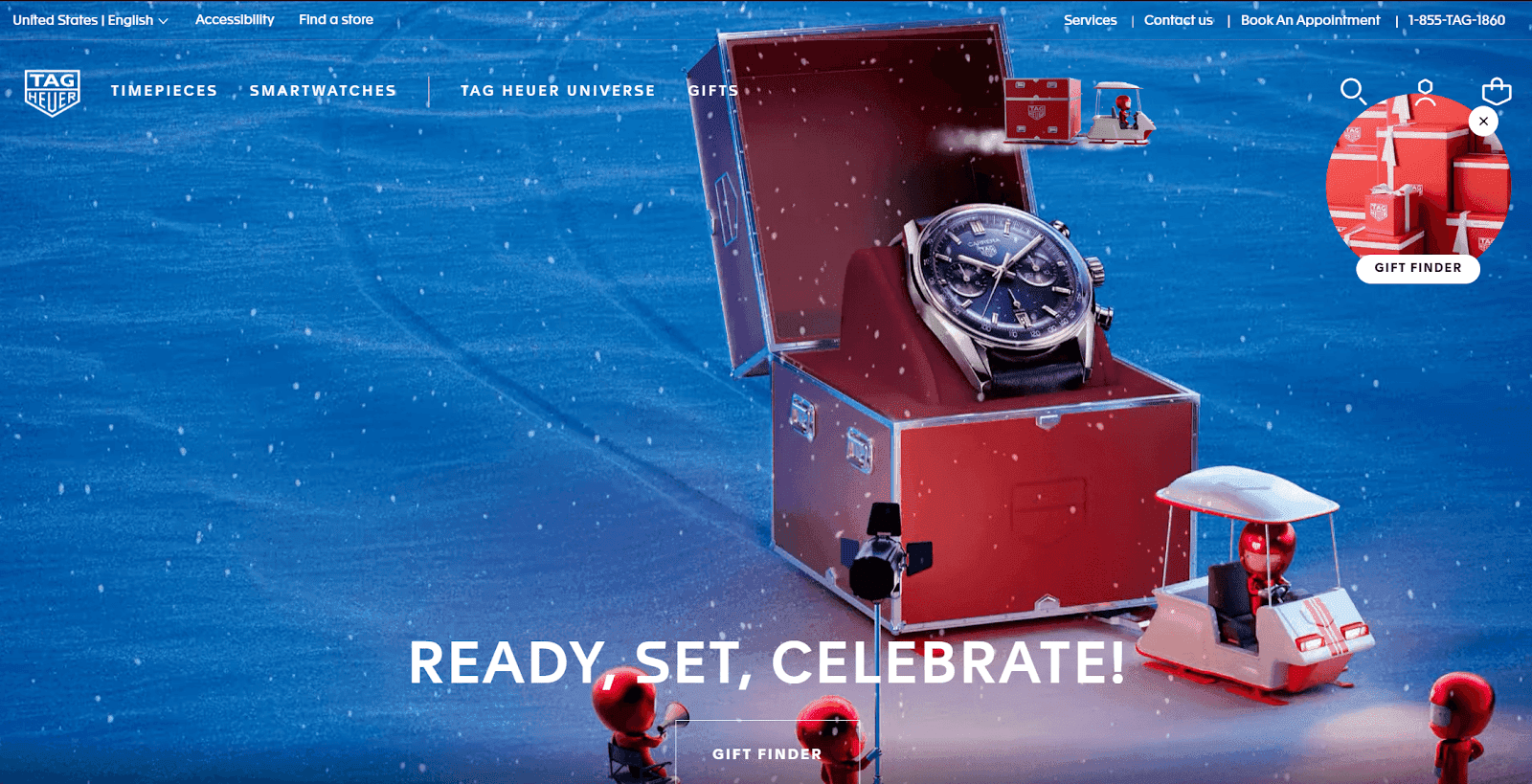
TAG Heuer

Marcas de luxo, como a TAG Heuer, utilizam renderização de alta fidelidade, transportando os espectadores para perto o suficiente, quase sentindo a textura contra a pele, sussurrando prestígio ressoado minuciosamente.o site atual passeia confirmando que a elegância, de fato, está na contenção que serve a objetivos aspiracionais primorosamente precedidos de ênfase tática na qualidade artesanal evocada de forma esplêndida no espaço em formato web proporcionado por uma aplicação cuidadosa e sofisticada que serve como evidência tangível.
Criação de um site 3D que atrai visitantes e gera engajamento
Criar um site em 3D não é pouca coisa. É onde o apelo estético encontra a funcionalidade, criando um espaço digital que não apenas cativa os visitantes, mas também os envolve profundamente.
Planejamento do design e do layout do seu site 3D
O design para a Web em três dimensões começa com a visualização da jornada que você deseja que os usuários percorram. É imperativo adotar uma abordagem estratégica:
Defina objetivos claros: O que você deseja alcançar com seu design 3D?
Esboce os caminhos do usuário: Considere como os usuários navegarão pelo seu site.
Equilibre criatividade e usabilidade: Embora ser inovador seja fundamental, nunca sacrifique a experiência do usuário em prol de efeitos chamativos.
As primeiras impressões são fundamentais; certifique-se de que o ponto de entrada no ambiente 3D seja intuitivo e convidativo. Ao planejar, lembre-se da acessibilidade. Os usuários devem se sentir guiados pelo espaço sem se sentirem sobrecarregados pela complexidade ou desorientados pela navegação.
Escolha do software e das ferramentas corretos para a criação de elementos 3D
A seleção do software adequado é crucial quando se trata de criar esses elementos 3D impressionantes. Há uma infinidade de ferramentas disponíveis, cada uma delas equipada com recursos exclusivos adequados a diferentes tipos de projetos.
Para a criação de modelos:
O Blender oferece ferramentas de modelagem abrangentes e gratuitas.
O Autodesk Maya é excelente em recursos de animação detalhada (perfeito para gráficos em movimento).
Para renderização:
O Cinema 4D oferece resultados visuais impressionantes com interfaces fáceis de usar.
O Unity mescla interatividade com visuais de alta qualidade de forma eficaz.
Você pode levar dias ou semanas para criar designs em 3D, mas no Pixcap você pode encontrar todos os elementos em 3D necessários para o design da Web e personalizar cores, texturas e tamanhos de acordo com suas necessidades, sem a necessidade de conhecimento técnico.
Criação de modelos e gráficos 3D para seu site
A criação de gráficos realistas ou estilizados diferencia uma experiência de usuário comum de uma extraordinária. Mergulhe na escultura de modelos que se alinham com a identidade de sua marca.
Ao criar esses ativos:
Comece com simplicidade: Crie formas básicas antes de adicionar detalhes complexos.
Otimize continuamente: Os modelos de alta resolução são atraentes, mas priorizam o desempenho mantendo apenas os detalhes necessários.
Dica de especialista: Sempre faça um mapa de textura de forma inteligente! As texturas proporcionam realismo, mas podem ser pesadas no tempo de carregamento se não forem otimizadas corretamente.
Lembre-se também da consistência: a unificação do estilo visual evita a dissonância cognitiva e une as diferentes seções sem problemas.
Criação e otimização de seu site 3D
A apresentação desses modelos de tirar o fôlego requer uma fase de construção robusta seguida de práticas de otimização completas:
Teste extensivamente em todos os dispositivos para garantir experiências consistentes.
Empregue técnicas de compactação, como o formato glTF para modelos - elas mantêm a qualidade e reduzem o tamanho do arquivo.
Além disso, fique atento aos tempos de carregamento; integrar o carregamento lento ou oferecer pré-carregadores intrigantes pode manter os usuários envolvidos durante as esperas.
A otimização não termina após o lançamento - colete dados, obtenha feedback e faça os ajustes necessários regularmente, mantendo sempre um desempenho inigualável.
Aumentar o envolvimento do usuário por meio de recursos interativos
O poder de uma narrativa convincente aliada a elementos interativos não pode ser subestimado na obtenção de envolvimento em seu site:
Introduza animações acionadas por movimento - a sutileza pode ter efeitos substanciais!
Envolva a interatividade do ponto de contato - permita que os usuários manipulem objetos ou naveguem pelas cenas de forma dinâmica.
Surpreenda os usuários de forma agradável; a novidade na interação aumenta o tempo de permanência nas páginas, o que é benéfico tanto para a experiência quanto para a análise, à medida que o tempo de permanência aumenta.
Publicação, promoção e manutenção de seu website 3D
O lançamento é apenas o início da jornada:
Após a publicação:
Monitore o desempenho técnico de perto - resoluções rápidas para qualquer problema mantêm a confiabilidade na visão do usuário.
Atualize o conteúdo periodicamente; o frescor atrai visitas de retorno.
Para promoção:
Destaque a exclusividade nas plataformas sociais, atraindo a curiosidade - trechos visuais fazem maravilhas aqui!
Implemente boas práticas de SEO para garantir visibilidade em meio a grandes rivais no espaço da Web.
Por fim, a manutenção - um processo de monitoramento robusto garante a otimização do tempo de atividade, mantendo os compromissos contínuos ao longo dos períodos de tempo, o que é sábio a longo prazo!
A inventividade aliada ao pragmatismo conduz a empreendimentos bem-sucedidos nesse reino de paisagens digitais com design duplo e profundidade!
Limitações e considerações sobre o uso de 3D no web design
A adição de profundidade e dimensão com elementos 3D pode transformar uma página da Web comum em uma experiência virtual imersiva. No entanto, essa sofisticação vem acompanhada de um conjunto de desafios. Como designers ou desenvolvedores da Web, é fundamental estar atento a essas restrições para garantir que o fascínio da tecnologia 3D não comprometa a funcionalidade e a acessibilidade do site.
Implicações de desempenho e técnicas de otimização
Quando se trata de integrar elementos 3D, o desempenho deve estar na vanguarda de suas considerações. Os gráficos 3D de alta qualidade exigem uma potência computacional significativa, o que pode levar a um aumento no tempo de carregamento e, possivelmente, prejudicar a experiência do usuário.
Aprimoramento progressivo - essa estratégia envolve o fornecimento de uma versão básica do seu conteúdo que pode ser ampliada com base nos recursos do dispositivo de cada usuário.
Modelos de nível de detalhe (LOD) - O LOD envolve a criação de várias versões de um modelo em diferentes resoluções. O navegador pode então exibir a versão mais adequada, dependendo dos recursos do dispositivo do usuário.
WebGL e aceleração de hardware - A utilização de tecnologias como WebGL facilita a renderização de gráficos 3D com eficiência, aproveitando a GPU do dispositivo.
Técnicas de compactação - A otimização de arquivos multimídia, inclusive texturas e modelos, por meio da compactação sem perda significativa de qualidade ajuda a manter a fluidez nas interações do site.
A implementação dessas abordagens reduz o uso de recursos e, ao mesmo tempo, mantém um design visualmente atraente, garantindo que os usuários não fiquem frustrados com um desempenho lento.
Dispositivos e navegadores compatíveis para visualização de elementos 3D
Apesar dos padrões avançados da Web, nem todos os navegadores ou dispositivos são iguais em relação ao suporte a 3D. Com diferentes graus de compatibilidade entre as plataformas:
Navegadores: A maioria dos navegadores modernos, como Chrome, Firefox, Safari e Edge, tem suporte bastante robusto para WebGL, o que lhes permite lidar com gráficos 3D complexos de forma eficaz.
Dispositivos: Os computadores de mesa geralmente têm maior capacidade de processamento em comparação com os dispositivos móveis; portanto, eles tendem a renderizar visuais 3D de alta qualidade com mais facilidade.
Garantir a compatibilidade entre dispositivos significa realizar testes rigorosos em várias combinações de navegador/dispositivo. Você também pode considerar bibliotecas de detecção de recursos para determinar em tempo real se o dispositivo de um usuário é compatível com recursos 3D específicos, fornecendo conteúdo alternativo quando necessário.
Considerações sobre acessibilidade na implementação de elementos 3D
A acessibilidade não se refere apenas à adesão às diretrizes; ela reflete a inclusão em sua filosofia de design - um fator crucial muitas vezes negligenciado no mundo centrado no visual do 3D.
Aqui estão os principais pontos para tornar suas experiências tridimensionais sofisticadas acessíveis:
Garanta a simplicidade de navegação em sua interface de usuário, mesmo ao usar modelos complexos.
Forneça descrições de texto para visuais complexos que atendam aos usuários de leitores de tela.
Evite depender apenas da diferenciação de cores, pois isso pode isolar visitantes com deficiências de visão de cores.
Ao combinar conscientemente a estética com os princípios de acessibilidade, você cria designs que não são apenas cativantes, mas também inclusivos, alcançando públicos mais amplos sem exclusão não intencional devido a problemas tecnológicos ou obstáculos físicos.
Tendências futuras e inovações em web design 3D
Quando olhamos para a bola de cristal do web design, fica evidente que o cenário está mudando continuamente. Os avanços tecnológicos são o alicerce sobre o qual os elementos 3D do web design atingirão novos patamares. Vamos explorar algumas dessas tecnologias de ponta que estão prontas para redefinir nossas experiências digitais.
Tecnologias emergentes que moldam o futuro do web design 3D
O domínio do web design sempre foi dinâmico, mas com os recursos 3D, ele adota uma dimensão totalmente diferente - literalmente. Várias tecnologias emergentes estão no caminho certo para melhorar drasticamente a forma como empregamos os designs em 3D:
WebXR: essa API é um divisor de águas, pois permite a criação de experiências de realidade virtual (VR) e realidade aumentada (AR) diretamente em um navegador. Ela facilita ambientes mais imersivos em que os usuários podem interagir com objetos 3D em tempo real.
WebGL™: As iterações mais recentes dessa API JavaScript permitirão uma renderização de desempenho ainda maior para cenas e animações complexas, tornando-as mais suaves e realistas do que nunca.
Ferramentas de design orientadas por IA: A Inteligência Artificial (IA) em web design não se trata apenas de automatizar tarefas; trata-se também de criar modelos 3D mais inteligentes que podem se adaptar às preferências do usuário, levando a espaços on-line personalizados.
Renderização baseada em nuvem: À medida que o poder da computação em nuvem aumenta, também aumenta sua capacidade de lidar com cálculos gráficos exigentes. É provável que vejamos mais designs 3D de alta fidelidade sendo renderizados no lado do servidor e, em seguida, transmitidos suavemente para os dispositivos.
Essa interseção entre as inovações promete uma evolução significativa nos recursos de web design. Ao aproveitar essas tecnologias, os designers não apenas criarão sites mais impressionantes visualmente, mas também proporcionarão experiências interativas sem precedentes aos usuários.
Aplicativos em potencial e setores que se beneficiam do design 3D para Web
Embora muitos setores tenham começado a mergulhar nas águas do web design em 3D, alguns estão prontos para aproveitar todo o seu potencial:
Comércio eletrônico: As lojas on-line podem revolucionar as compras oferecendo aos clientes visualizações de produtos realistas; imagine visualizar os produtos de todos os ângulos ou ver como eles se encaixam em seu espaço por meio de AR antes de fazer uma compra.
Imóveis: Os tours virtuais de propriedades usando passeios em 3D se tornarão comuns, proporcionando uma sensação de presença física que as imagens planas não têm.
Educação: Modelos interativos e simulações que utilizam visuais em 3D podem enriquecer as experiências de aprendizado em disciplinas como biologia, astronomia ou engenharia.
Saúde: Desde explorações anatômicas detalhadas para fins educacionais até a explicação de procedimentos por meio de diagramas em 3D, os sites da área de saúde têm a ganhar significativamente com gráficos com profundidade aprimorada.
Em essência, qualquer campo em que a narrativa visual seja primordial ou em que o envolvimento desempenhe um papel crucial pode se beneficiar muito dos componentes 3D integrados.
A combinação dos avanços tecnológicos com a inovação criativa nos impulsiona para um futuro em que o tecido do design da Web pode muito bem estar entrelaçado com construções tridimensionais. Por meio de uma integração inteligente e da atenção ao apelo estético e à funcionalidade, a próxima onda de sites, sem dúvida, oferecerá narrativas mais ricas e jornadas de usuário alimentadas por essas incríveis possibilidades.
Considerações finais sobre o futuro do web design 3D
Olhando para o futuro, a trajetória dos elementos 3D no design da Web se estende em direção a horizontes cada vez mais sofisticados. Tecnologias emergentes, como realidade virtual (VR), realidade aumentada (AR) e inteligência artificial (AI), prometem experiências interativas ainda mais ricas, que irão diluir ainda mais os limites entre os espaços digitais e o mundo físico. Essa evolução convida os designers e as marcas a mergulharem fundo na inovação e, ao mesmo tempo, navegarem com responsabilidade por esse reino em expansão.
Desde iluminar vitrines de produtos ou instalações de arte até criar ambientes para plataformas de e-learning que cativam a imaginação, as possibilidades parecem infinitas. À medida que os dispositivos continuam a evoluir em termos de potência e capacidade, as preocupações com a compatibilidade podem diminuir com o tempo, eliminando ainda mais os limites do que pode ser alcançado por meio de designs 3D on-line.

Mais de 15.000 ativos de design 3D personalizáveis
para UI/UX, site, design de aplicativos e muito mais. Registre-se gratuitamente


