O uso do espaço em branco no design é frequentemente subestimado, mas, na verdade, ele desempenha um papel fundamental na criação de um layout visualmente atraente e eficaz. O espaço em branco, também conhecido como espaço negativo, refere-se aos espaços vazios ou em branco entre os principais elementos do layout, como linhas de texto, imagens e gráficos.
Neste guia, exploraremos a importância de incorporar o espaço em branco em seus designs e como ele pode aprimorar a estética geral e a funcionalidade de elementos separados em seus layouts. Seja você um iniciante ou um designer experiente, este guia fornecerá informações valiosas sobre a utilização eficaz do espaço em branco em seus designs. Então, vamos mergulhar de cabeça!
O que é espaço em branco no design?
O espaço em branco no design, também conhecido como espaço negativo, é a distância não marcada entre diferentes componentes em um layout de design. Esse espaço não é simplesmente "vazio", ele é uma parte ativa da estrutura do design, oferecendo aos elementos espaço para respirar e serem devidamente apreciados.
Ao contrário das concepções errôneas comuns, o espaço em branco é tudo menos um espaço desperdiçado. Em vez disso, é uma ferramenta poderosa que os designers utilizam para criar harmonia, equilíbrio e coerência em seus trabalhos.
O uso eficaz do espaço em branco no design não apenas melhora a legibilidade e a priorização do conteúdo, mas também orienta os olhos do visualizador de forma suave pela página, criando uma experiência de visualização mais relaxada e agradável.
Esse princípio de design ressalta a importância de "menos é mais" no design, sugerindo que a ausência de conteúdo pode comunicar de forma tão poderosa quanto sua presença.
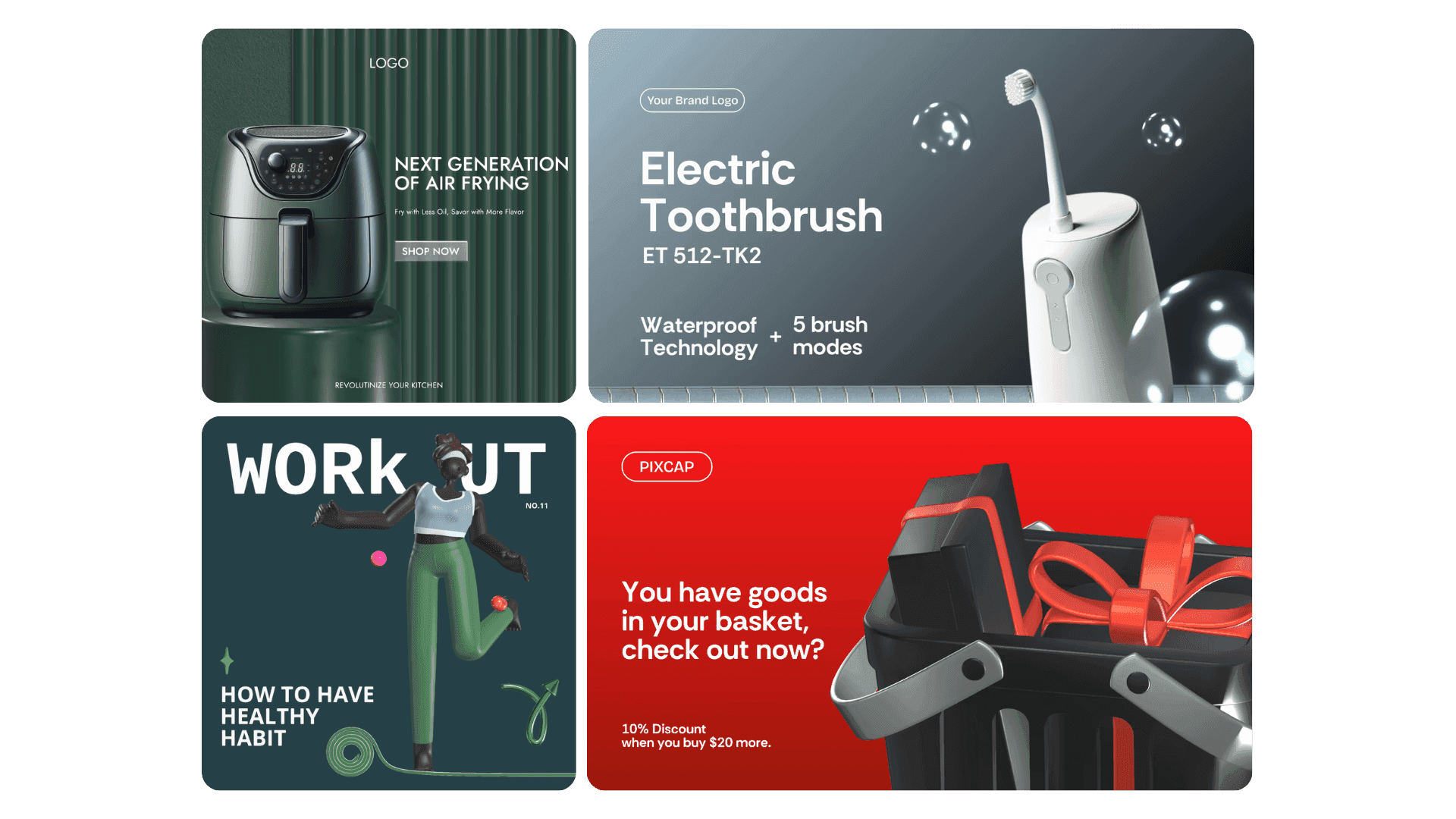
Os modelos de design da Pixcap são otimizados para fazer o melhor uso do espaço em branco, permitindo que os usuários criem designs envolventes de forma rápida e fácil. Explore todos os modelos para publicações em mídias sociais, folhetos, pôsteres, banners e muito mais!

Tipos de espaço em branco
Espaço macro vs. micro
O espaço em branco é classificado em dois tipos: macro e microespaço.
- O microespaço em branco, por outro lado, denota as áreas menores entre os elementos de design. Isso pode incluir o espaço entre as linhas de texto (entrelinha), os espaços entre os caracteres (kerning) e até mesmo os pequenos espaços entre os itens da lista. Esses ajustes sutis podem afetar muito a legibilidade e o conforto visual do conteúdo.
- Diferentemente do microespaço em branco, o macroespaço em branco refere-se às áreas maiores de espaço vazio em um layout de design. Essas são as lacunas significativas que geralmente são encontradas nas margens ou nas margens entre as colunas. Eles desempenham um papel crucial na definição da estrutura do layout e podem influenciar drasticamente a sensação geral do design.
Espaço ativo vs. passivo
O espaço em branco pode ainda ser classificado com base em seu uso intencional em um design - espaço em branco ativo ou passivo.
- O espaço em branco ativo é um espaço em branco colocado deliberadamente para servir a propósitos específicos. Pode ser para enfatizar um elemento específico, para separar duas partes distintas de um design ou para orientar a atenção do visualizador em uma determinada direção. Seu uso intencional acrescenta significado e sofisticação ao layout.
- O espaço em branco passivo, por outro lado, refere-se ao espaço que ocorre naturalmente em um design, geralmente como um elemento residual. Ele não é colocado intencionalmente, mas resulta do layout de outros elementos do design. Embora às vezes seja negligenciado, a otimização do espaço passivo pode aumentar significativamente a eficiência e o valor estético de um design.
Compreender essas distinções no espaço em branco é fundamental para criar designs que sejam não apenas visualmente atraentes, mas também funcionalmente eficazes e envolventes.
A importância do espaço em branco no design
Melhora a legibilidade e a clareza
Aproveitar o espaço em branco com habilidade pode transformar o texto e os elementos visuais em uma mistura harmoniosa, aprimorando a hierarquia visual e orientando o fluxo de informações com perfeição pelo design.
Por exemplo, a incorporação de um espaço em branco adequado ao redor e entre os parágrafos permite que os olhos do leitor transitem confortavelmente de um pensamento para o outro, dividindo efetivamente informações complexas em partes digeríveis. Margens bem pensadas ao redor do texto ou das imagens também criam um espaço de respiro que eleva o conteúdo, fazendo com que ele se destaque e atraia o envolvimento.
Na tipografia, a margem - o espaço vertical entre as linhas de texto - desempenha um papel fundamental; uma margem bem ajustada melhora a legibilidade e o conforto visual, garantindo que o texto seja acessível e agradável de ler.
Cria ênfase e foco
Ao implementar estrategicamente o espaço em branco em torno de determinados elementos gráficos, os designers podem dar ênfase onde é mais necessário, direcionando o foco do visualizador sem esforço para os principais componentes do design.
Essa técnica é especialmente eficaz quando se busca destacar um botão de chamada para ação, em que o aumento do espaço em branco em torno dele sinaliza sua importância, destacando-o e incentivando a interação. Da mesma forma, o espaçamento adequado em torno da imagem de um produto não apenas o isola de outros elementos de design, mas também oferece um "espaço para respirar" visualmente, garantindo que o produto seja o ponto focal.
Estabelece hierarquia e organização
O espaço em branco não é apenas uma tela vazia; ele é uma ferramenta poderosa que agrupa elementos relacionados, criando um senso de ordem e estrutura no design.
Por exemplo, o espaçamento consistente entre as diferentes seções de um site ajuda a demarcar um tópico do outro, tornando o layout geral fácil de ser examinado e compreendido em um relance.
Ao organizar os elementos de forma lógica e criar grupos distinguíveis, o espaço em branco garante que o design se comunique de forma eficaz.
Aprimora a experiência do usuário (UX)
O espaço em branco reduz habilmente a desordem visual e a sobrecarga cognitiva, simplificando as interfaces e enfatizando o essencial. Essa limpeza não apenas torna o conteúdo mais acessível, mas também melhora significativamente a capacidade de digitalização e localização das informações, guiando os usuários aos destinos desejados com facilidade.
Além disso, o uso estratégico do espaço em branco transmite uma sensação de calma e sofisticação ao design, elevando a experiência do usuário ao proporcionar um ambiente visualmente atraente e descontraído que incentiva um envolvimento mais profundo.
Como usar o espaço em branco de forma eficaz
Entendendo o conteúdo e o público-alvo
O uso eficaz do espaço em branco começa com uma compreensão profunda do conteúdo que está sendo apresentado e das necessidades do público-alvo. Diferentes tipos de conteúdo exigirão diferentes graus de espaço em branco para uma comunicação eficaz.
Por exemplo, um documento técnico pode se beneficiar de mais espaço em branco para separar informações complexas, enquanto um folheto visualmente orientado pode usar menos para criar uma experiência mais imersiva.
A adaptação da quantidade e do tipo de espaço em branco ao redor do conteúdo leva em conta como os usuários processam as informações, garantindo que o design não seja apenas envolvente, mas também acessível e fácil de usar.
Manutenção do equilíbrio e da proporção
Alcançar o equilíbrio certo de espaço em branco envolve uma consideração cuidadosa da estética e da funcionalidade.
Pouco espaço em branco pode fazer com que o layout pareça confuso e sobrecarregado, dificultando que os usuários localizem as informações ou aproveitem o conteúdo. Por outro lado, o excesso de espaço em branco pode fazer com que o design pareça esparso, podendo dar a impressão de incompletude ou falta de conteúdo.
O segredo é encontrar um equilíbrio que favoreça o envolvimento com o conteúdo, melhore a legibilidade e proporcione uma experiência de usuário visualmente agradável e funcional.
Considerando a hierarquia visual e o fluxo
O espaço em branco é uma ferramenta essencial para estabelecer a hierarquia visual e orientar o fluxo do usuário em outros elementos de um design. Ao utilizar estrategicamente o espaço em branco ao redor e entre os elementos, os designers podem direcionar o olhar do espectador de forma lógica e intuitiva ao longo do conteúdo.
Isso envolve a priorização das informações por meio do espaçamento, criando um caminho claro que leva os usuários das partes mais importantes para as menos importantes do conteúdo. O uso adequado do espaço em branco não apenas melhora o apelo visual, mas também torna as informações mais digeríveis e acessíveis.
Exemplos de espaço em branco em ação
Espaço em branco no web design
Um excelente exemplo do uso eficaz do espaço em branco é encontrado no design moderno da Web, em que a simplicidade e a experiência do usuário reinam supremas.
Considere o layout da página inicial de uma empresa líder em tecnologia, caracterizada por margens amplas e espaço entre o texto e as imagens. Essa abordagem não apenas prioriza as principais mensagens e chamadas para ação, mas também cria um ambiente digital sereno que incentiva os usuários a explorar o conteúdo com mais liberdade.
O uso estratégico do espaço em branco nos sites melhora a legibilidade, direciona a atenção para elementos importantes e contribui para uma interface de usuário mais limpa e convidativa que se alinha aos valores de inovação e clareza da marca.
Espaço em branco na mídia impressa
No âmbito da mídia impressa, os layouts de revistas geralmente aproveitam o espaço em branco para criar uma sensação de luxo e alta qualidade.
Ao usar o espaço ao redor para permitir que os elementos respirem, os designers podem destacar fotografias impressionantes ou manchetes poderosas sem a distração de um texto congestionado. Essa técnica não apenas atrai a atenção do leitor para as principais informações, mas também eleva a experiência do leitor ao criar uma impressão de elegância.
Nesse contexto, o espaço em branco serve como um comunicador silencioso, porém poderoso, de valor e sofisticação.
Espaço em branco na embalagem
O design da embalagem utiliza o espaço em branco para se destacar em prateleiras lotadas e transmitir simplicidade e pureza.
Uma abordagem de design minimalista, em que o nome do produto e os principais recursos são cercados por um generoso espaço em branco, pode comunicar a qualidade premium e elevar a percepção da marca. Essa estratégia visual atende ao desejo do consumidor por autenticidade e transparência, tornando o produto mais atraente ao enfatizar o que realmente importa: o produto em si.
Erros comuns e como evitá-los
Apesar dos benefícios comprovados do espaço em branco, alguns designers gráficos são vítimas do medo do espaço vazio, equiparando-o erroneamente a um espaço desperdiçado.
Esse medo pode levar a designs desordenados, em que tudo disputa a atenção, resultando em uma experiência de usuário caótica e opressiva.
Da mesma forma, a inconsistência no uso do espaço em branco pode interromper o fluxo visual, dificultando a progressão natural do conteúdo para os visualizadores. Essa inconsistência cria uma falta de harmonia e equilíbrio, prejudicando o apelo estético geral e a funcionalidade do design gráfico.
Além disso, ignorar a função essencial do espaço em branco na experiência do usuário pode comprometer a facilidade de navegação e a digestibilidade do conteúdo, prejudicando, em última análise, o envolvimento e a satisfação do usuário.
Reconhecer e abordar essas armadilhas comuns é essencial para aproveitar todo o potencial do espaço em branco no design.
Conclusão
O espaço em branco é muito mais do que um mero vazio; é um poderoso elemento de design gráfico que, quando usado com cuidado, contribui significativamente para a estética geral, a funcionalidade e a experiência do usuário. Ao empregar judiciosamente o espaço em branco, os designers podem criar composições equilibradas, focadas e harmoniosas, alcançando seus objetivos de design com maior impacto e elegância.

Mais de 15.000 ativos de design 3D personalizáveis
para UI/UX, site, design de aplicativos e muito mais. Registre-se gratuitamente


