As cores têm o poder de transformar espaços, e uma das maneiras mais eficazes de obter harmonia visual é por meio de esquemas de cores análogas. Ao usar cores que ficam lado a lado no círculo cromático, você cria um fluxo contínuo que parece natural e agradável aos olhos. Imagine a mistura serena de azuis e verdes do oceano ou o abraço caloroso de laranjas e vermelhos do outono.
Neste artigo, mostraremos alguns dos exemplos mais cativantes de cores análogas no design, revelando como essas combinações harmoniosas podem elevar seus projetos com elegância sem esforço.
O que são cores análogas?
Cores análogas são matizes que ficam próximas umas das outras no círculo cromático. Essa relação estreita cria um esquema de cores harmonioso e coeso, tornando as cores análogas particularmente eficazes no design de espaços, gráficos e outras mídias visuais em que se deseja um senso de unidade e calma. Entender como essas cores funcionam juntas pode ser uma ferramenta poderosa para criar designs esteticamente agradáveis e equilibrados.
Entendendo a roda de cores
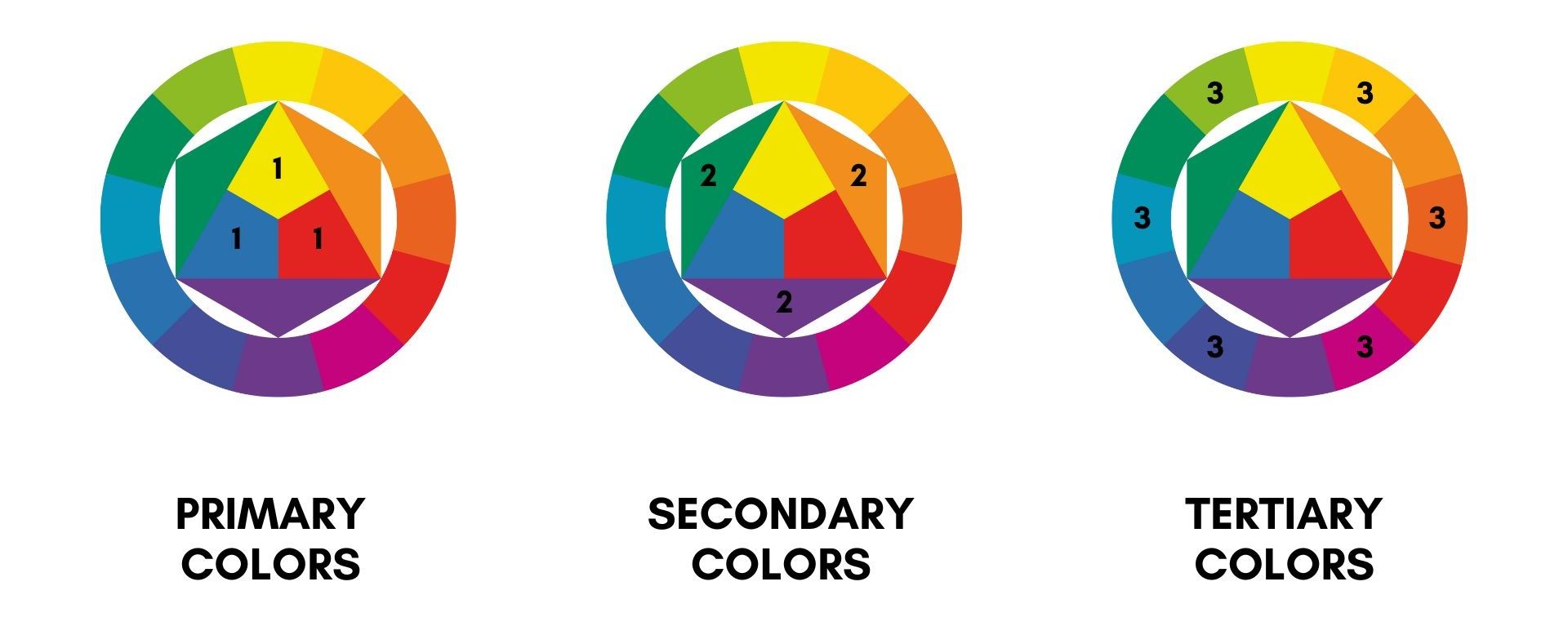
Antes de mergulharmos nos exemplos, vamos revisar rapidamente os conceitos básicos do círculo cromático. O círculo de cores é uma representação visual das cores primárias, secundárias e terciárias em um formato circular. Ele ajuda os designers a entender como as diferentes tonalidades se relacionam entre si e como podem ser combinadas para criar vários efeitos.
O círculo cromático tradicional consiste em 12 cores: três primárias (vermelho, amarelo, azul), três secundárias (laranja, verde, roxo) e seis terciárias (vermelho-laranja, amarelo-laranja, amarelo-verde, azul-verde, azul-roxo, vermelho-roxo). As cores análogas são encontradas uma ao lado da outra nessa roda.
As cores análogas são posicionadas adjacentes umas às outras nesse círculo, geralmente formando um grupo de três a cinco cores. Por exemplo, se você escolher azul, azul-verde e verde, essas cores estarão próximas umas das outras e se misturarão perfeitamente devido aos subtons que compartilham.

Melhores exemplos de cores análogas
A seguir, vamos nos aprofundar em alguns dos melhores exemplos de combinações de cores análogas, mostrando como elas podem ser usadas para obter resultados de design impressionantes e eficazes.
1. Oceanic Serenity (Serenidade oceânica): Azul-petróleo, turquesa e azul
Esse esquema de cores análogas evoca a essência calmante e refrescante do mar. É perfeito para espaços destinados a promover o relaxamento e a tranquilidade.
Características da cor:
- Azul-petróleo: Uma mistura de azul e verde com um tom ligeiramente suave, o azul-petróleo traz uma sensação de profundidade e sofisticação.
- Turquesa: Um tom mais brilhante e vibrante do que o azul-petróleo, o turquesa acrescenta um toque animado e revigorante.
- Azul: Uma cor fundamental no esquema, o azul proporciona uma sensação de estabilidade e calma.
Aplicações de design:
- Design de interiores: Use azul-petróleo nas paredes, turquesa em peças de destaque, como almofadas ou tapetes, e azul em móveis maiores para criar uma sala de estar ou um quarto sereno e inspirado na praia.
- Design gráfico: Essa paleta funciona bem para fundos de sites, materiais de marca e conteúdo promocional em que se deseja uma aparência calma e profissional.
Impacto visual: A transição suave do azul-petróleo para o turquesa e o azul cria um efeito sereno e harmonioso, que lembra as ondas do mar e o céu litorâneo.
2. Calor do outono: vermelho, laranja e amarelo
Esse esquema quente e vibrante captura a essência da folhagem de outono e é ideal para criar espaços aconchegantes e convidativos.
Características das cores:
- Vermelho: Uma cor ousada e enérgica que serve como a tonalidade dominante nesse esquema.
- Laranja: Uma cor quente e entusiasmada que complementa o vermelho e acrescenta um toque de brilho.
- Amarelo: Uma cor alegre e animadora que acrescenta luz e calor à combinação.
Aplicações de design:
- Design de interiores: Incorpore o vermelho em paredes de destaque ou em peças de destaque, o laranja em tecidos e itens de decoração e o amarelo em acessórios menores para criar uma sala de jantar ou de estar calorosa e convidativa.
- Design gráfico: Essa paleta é eficaz para materiais de marketing, promoções sazonais e anúncios que visam a chamar a atenção e evocar uma sensação de calor e energia.
Impacto visual: Os tons ricos e quentes se misturam perfeitamente para criar uma atmosfera de conforto e vibração, perfeita para espaços projetados para serem acolhedores e cheios de energia.
3. Retiro na floresta: Verde, oliva e sálvia
Esse esquema de cores suaves e fundamentadas reflete a tranquilidade de uma floresta exuberante, tornando-o ideal para criar ambientes relaxantes e naturais.
Características da cor:
- Verde: A cor primária desse esquema, o verde, simboliza a natureza e o crescimento, oferecendo um pano de fundo calmante.
- Oliva: Um verde terroso mais discreto que acrescenta profundidade e sofisticação à paleta.
- Sage: um verde suave e discreto que ilumina o esquema, mantendo uma sensação natural e orgânica.
Aplicações de design:
- Design de interiores: Use o verde nas paredes ou em móveis grandes, o oliva em detalhes ou tecidos menores e o sálvia em acessórios ou elementos decorativos para criar uma sala de estar ou escritório sereno e inspirado na natureza.
- Design gráfico: Ideal para marcas ecológicas, projetos com tema de natureza e conteúdo de bem-estar, essa paleta transmite uma sensação de calma e conexão com a natureza.
Impacto visual: As transições suaves entre verde, oliva e sálvia produzem um efeito sereno e harmonioso, que lembra um ambiente tranquilo de floresta.
4. Sunset Bliss (Felicidade do pôr do sol): Rosa, Coral e Pêssego
Esse esquema de cores análogas ao rosa captura os tons quentes e convidativos de um pôr do sol, oferecendo uma estética suave, porém vibrante, que pode ser refrescante e romântica.
Características da cor:
- Rosa: Uma cor suave e romântica que serve de base para essa paleta.
- Coral: um tom quente e energético que acrescenta um toque vibrante e animado.
- Pêssego: Uma tonalidade leve e sutil que complementa o rosa e o coral, acrescentando calor e leveza.
Aplicações de design:
- Design de interiores: Perfeito para quartos ou áreas de estar onde se deseja uma atmosfera calorosa e convidativa. Use o rosa como a cor principal da parede, o coral para peças de destaque e o pêssego para tecidos e decoração.
- Design gráfico: Eficaz para materiais de marca e promocionais relacionados a beleza, moda ou estilo de vida, onde um visual fresco e convidativo é benéfico.
Impacto visual: O gradiente de rosa, coral e pêssego cria uma atmosfera calorosa e convidativa, perfeita para criar espaços ou designs com uma vibração alegre e romântica.
5. Chique urbano: Cinza, carvão vegetal e prata
Esse sofisticado esquema de cores combina vários tons de cinza para criar uma estética elegante e moderna, adequada para ambientes contemporâneos e profissionais.
Características da cor:
- Cinza: um neutro versátil que forma a base do esquema, proporcionando um pano de fundo equilibrado e calmo.
- Carvão (Charcoal): Um tom mais escuro de cinza que acrescenta profundidade e contraste.
- Prata: Uma tonalidade metálica que introduz um toque de elegância e brilho.
Aplicações de design:
- Design de interiores: Ideal para escritórios modernos, apartamentos chiques ou espaços minimalistas. Use o cinza para paredes ou móveis grandes, o carvão para peças de destaque e o prata para elementos decorativos ou acessórios.
- Design gráfico: Perfeito para marcas profissionais, projetos relacionados à tecnologia ou qualquer material em que se deseje um visual elegante e moderno.
Impacto visual: A interação sofisticada de cinza, carvão e prata produz um efeito refinado e elegante, adequado para projetos contemporâneos de alto nível.
Como criar um esquema de cores análogas
Se você não quiser usar um esquema de cores pré-fabricado e quiser criar o seu próprio, um esquema de cores análogo é uma ótima opção. Veja como você pode criar um:
- Primeiro, escolha a cor de base, que atuará como a tonalidade central do esquema. Para uma atmosfera quente e vibrante, você pode selecionar uma cor de base do espectro quente, como vermelho, laranja ou amarelo. Para um ambiente mais frio e sereno, opte por tons como azul, verde ou roxo.
- Depois de selecionar a cor de base, escolha uma ou duas cores adjacentes do círculo cromático para complementá-la. Essas cores de apoio devem estar próximas à sua cor de base e trabalharão juntas para criar uma transição suave e harmoniosa. Por exemplo, se a cor de base for azul, você poderá escolher azul-verde e azul-roxo como cores de apoio.
- Para manter seu design equilibrado, experimente a regra 60-30-10. Use sua cor principal em cerca de 60% do espaço, uma cor secundária em 30% e uma cor de destaque nos 10% restantes. Essa abordagem garante que nenhuma cor se sobreponha às outras.
- Incorpore tons e matizes de suas cores escolhidas para adicionar profundidade e variação. As sombras são criadas adicionando-se preto à cor de base, resultando em tons mais escuros, enquanto os matizes são obtidos adicionando-se branco, resultando em tons mais claros. Por exemplo, se sua cor de base for azul, considere usar azul-marinho e azul-celeste para introduzir contraste e dimensão.
- Não tenha medo de misturar cores neutras como branco, preto e cinza para equilibrar a vibração de seu esquema de cores. Eles também podem fornecer um fundo limpo para que as cores escolhidas se destaquem.
Práticas recomendadas para usar cores análogas
Considere seu público-alvo
Ao criar um esquema de cores, é importante considerar seu público-alvo e suas preferências. Algumas cores podem ter associações culturais ou pessoais diferentes, portanto, é melhor escolher cores que serão bem recebidas por seu público.
Use cores análogas para criar espaços aconchegantes e convidativos
Os esquemas de cores análogas são ótimos para criar atmosferas calorosas e acolhedoras. Suas tonalidades semelhantes criam uma sensação de harmonia e podem evocar sentimentos de conforto e relaxamento. Isso os torna ideais para espaços como salas de estar, quartos e cozinhas onde você deseja que as pessoas se sintam à vontade.
Evite usar muitos tons fortes
Embora as cores análogas devam trabalhar juntas de forma harmoniosa, o uso de muitos tons fortes ainda pode ser muito forte para os olhos. Para evitar isso, tente limitar sua paleta de cores análogas a 2 ou 3 cores principais e use tons e matizes para adicionar variação.
Use cores de texto contrastantes
Ao usar cores análogas, é importante considerar a legibilidade. Se as cores escolhidas tiverem valores semelhantes (claridade ou escuridão), pode ser difícil ler o texto contra elas. Nesse caso, opte por uma cor de texto contrastante, como branco ou preto, para garantir a legibilidade.
Ferramentas e recursos para a escolha de cores análogas
Há muitos recursos e ferramentas on-line disponíveis para ajudá-lo a escolher e criar esquemas de cores análogas. Algumas das mais populares incluem:
- Coolors é uma ferramenta que permite criar, salvar e compartilhar rapidamente as paletas de cores perfeitas. Ela foi projetada para tornar o processo rápido e fácil, ajudando você a encontrar as cores certas em apenas alguns segundos.
- O Color Hunt oferece uma coleção cuidadosamente selecionada de belos esquemas de cores. Ela é atualizada diariamente, para que você sempre tenha opções novas e inspiradoras para escolher para seus projetos.
- O Adobe Color CC é uma ferramenta simples, perfeita para criar temas e paletas de cores. É excelente para designers que desejam explorar diferentes combinações de cores em um formato fácil de usar.
- O Khroma é uma ferramenta de cores com tecnologia de IA que aprende suas preferências. Ela gera cores de que você gosta e ajuda a bloquear as que você não gosta, o que a torna uma opção inteligente para a seleção personalizada de cores.
Conclusão
As cores análogas são uma ótima maneira de criar designs harmoniosos e visualmente agradáveis. Ao compreender os conceitos básicos da teoria das cores análogas e usar algumas ferramentas úteis, você pode incorporar facilmente esse esquema de cores em seus projetos de design. Divirta-se fazendo experiências com cores análogas e veja como elas podem elevar seus designs!

Mais de 15.000 ativos de design 3D personalizáveis
para UI/UX, site, design de aplicativos e muito mais. Registre-se gratuitamente