Criar uma excelente experiência de usuário é essencial para sites e aplicativos. Uma maneira de aprimorar essa experiência é por meio de notificações eficazes da interface do usuário, que informam os usuários sobre ações, atualizações ou erros importantes de forma clara e amigável. Quando bem executadas, elas podem orientar os usuários sem problemas nas tarefas e mantê-los envolvidos.
Neste artigo, exploraremos vários exemplos de notificação de IU que aprimoram o design de UX. Ao compreender e aplicar esses exemplos, você pode tornar seu site ou aplicativo mais amigável. Vamos nos aprofundar e descobrir como criar notificações impactantes!
O que são notificações e sua finalidade?
As notificações são mensagens ou alertas que informam os usuários sobre eventos, atualizações ou ações importantes aos quais eles precisam prestar atenção. Sua principal função é fornecer aos usuários informações oportunas e relevantes, permitindo que eles realizem tarefas com eficiência sem precisar abrir o aplicativo, o que ajuda a melhorar sua experiência e os mantém envolvidos com um aplicativo.
As notificações podem servir a diferentes propósitos. Elas podem lembrar os usuários de realizar uma ação, dar feedback sobre algo que eles fizeram ou fornecer atualizações sobre como o sistema está funcionando.
Um bom design de notificação é muito importante para uma experiência positiva do usuário. Se as notificações forem bem projetadas, elas podem melhorar a percepção do usuário sobre o aplicativo; se não forem, podem causar frustração e confusão.
5 tipos de notificações e exemplos de notificações de IU
Notificações no navegador
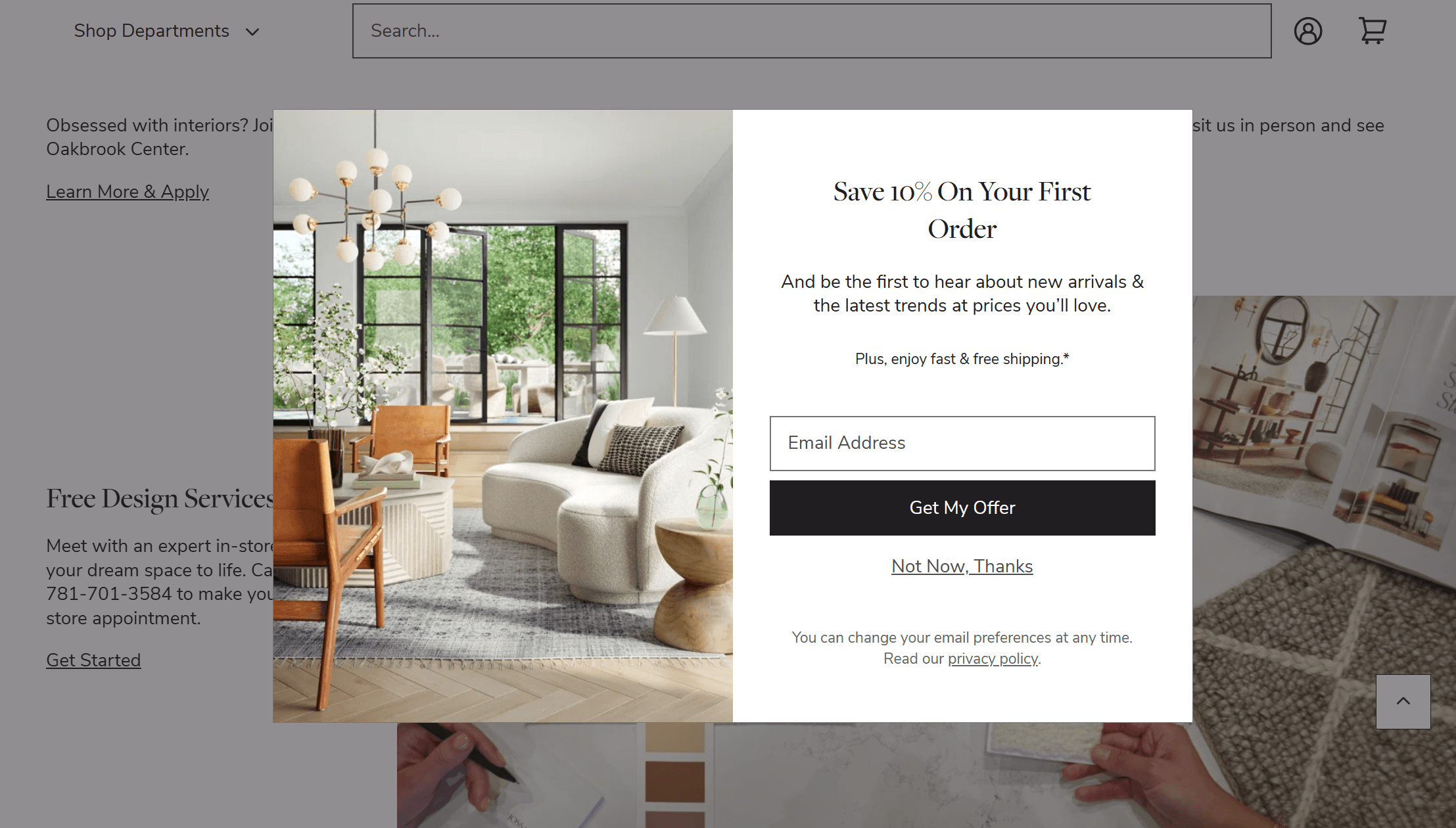
As notificações no navegador aparecem como mensagens pop-up na janela do navegador do usuário. Elas são semelhantes às notificações push, mas só funcionam quando o usuário está usando ativamente o aplicativo no navegador.
Essas notificações podem ser usadas para atualizações importantes, lembretes ou chamadas para ação que exigem atenção imediata do usuário. Elas são normalmente usadas por sites de comércio eletrônico para informar os usuários sobre descontos, vendas, marketing por e-mail ou novos produtos.

Notificações no aplicativo
Notificações de brinde, barras de lanches e caixas de diálogo são todos os tipos de notificações pop-up que aparecem na tela enquanto o usuário está usando um aplicativo.
As notificações Toast geralmente aparecem na parte inferior da tela e desaparecem após alguns segundos. Elas são normalmente usadas para atualizações ou eventos não críticos, como quando um arquivo é salvo com êxito.
As barras de notificação também aparecem na parte inferior da tela, mas podem ser descartadas pelo usuário. Elas são geralmente usadas para fornecer feedback sobre uma ação realizada pelo usuário, como quando um formulário é enviado.
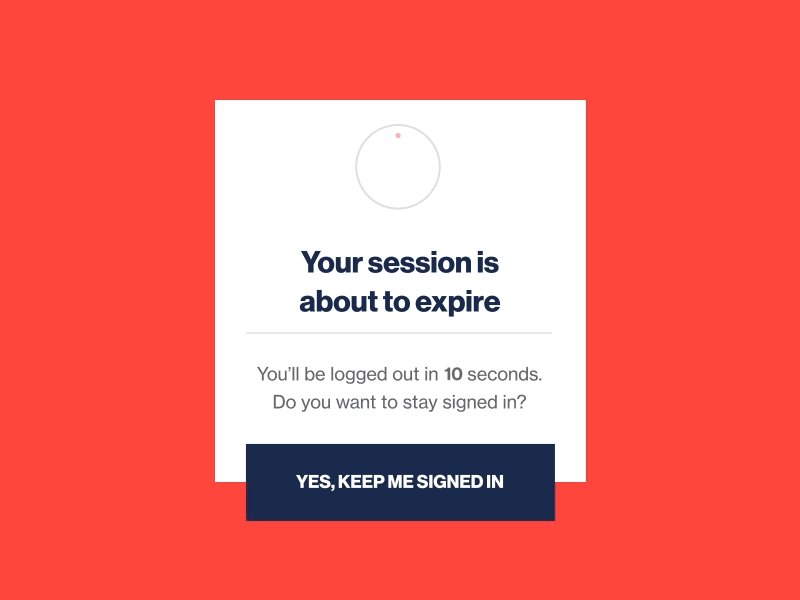
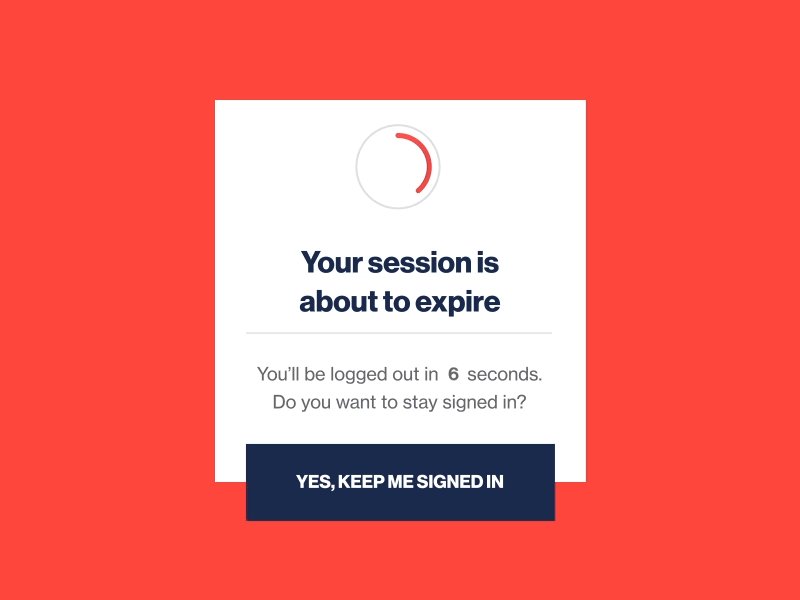
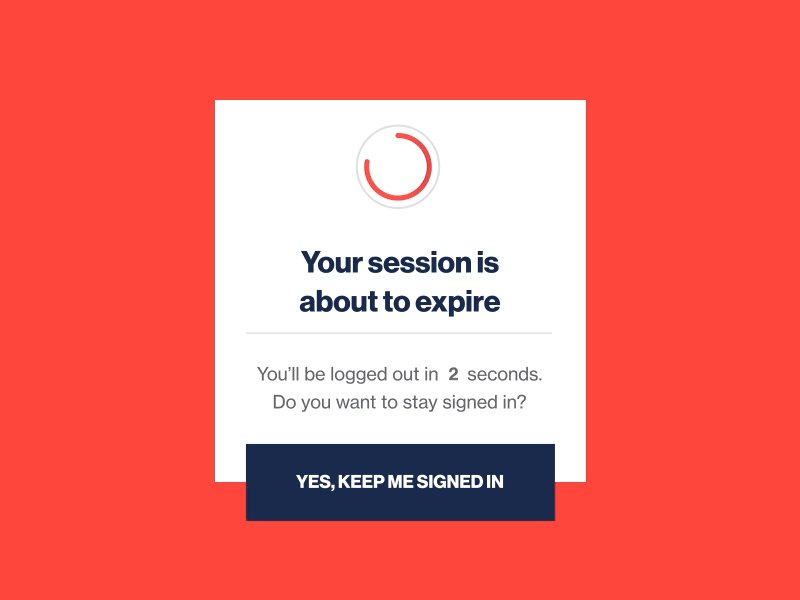
As caixas de diálogo são janelas pop-up maiores que exigem interação do usuário para que ele possa continuar usando o aplicativo. Elas avisam os usuários sobre alertas ou avisos importantes, por exemplo, quando ocorre um erro.

Fonte: https://dribbble.com/shots/2395357-DailyUI-016-Pop-Up-Overlay
Notificações de crachá
As notificações de crachá são pequenos números ou símbolos que aparecem no ícone de um aplicativo na guia do navegador. Elas são usadas para indicar novas atividades ou atualizações no aplicativo.
Um aplicativo de mensagens pode exibir uma notificação de crachá quando uma nova mensagem é recebida, ou um aplicativo de mídia social pode exibir uma notificação de crachá para novas solicitações de amizade.
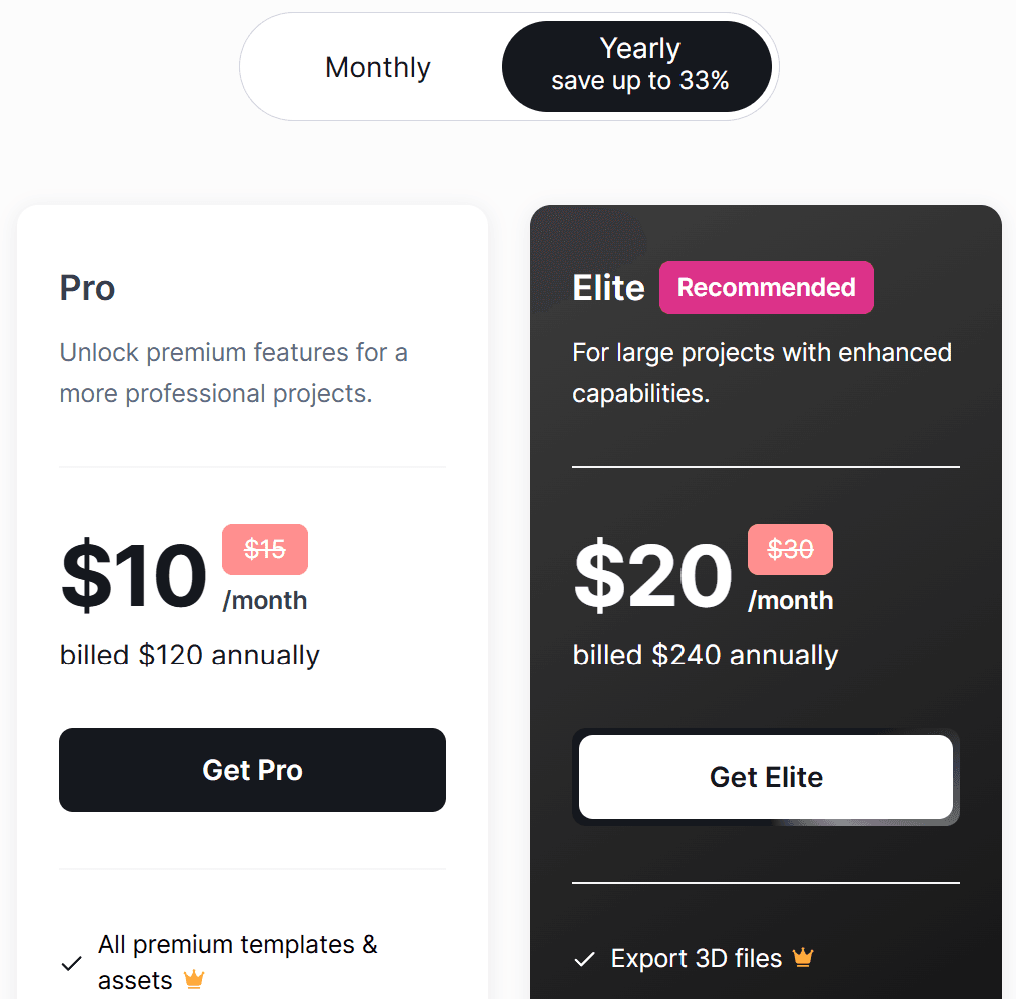
Os emblemas também podem motivar os usuários a agir ou fazer escolhas valiosas. Por exemplo, aqui está um emblema colocado sobre uma opção de pagamento para enfatizar a importância de escolher um plano de pagamento anual:

Notificações locais
As notificações locais são semelhantes às notificações push, mas são acionadas por eventos no dispositivo do usuário em vez de por meio de um servidor. Isso permite que os aplicativos enviem notificações mesmo quando não há conexão com a Internet.
Alguns usos comuns das notificações baseadas em localização incluem lembretes, alarmes e eventos de calendário. Elas também podem ser usadas para alertas baseados em localização, como lembrar um usuário de pegar as compras quando ele estiver perto de um supermercado.

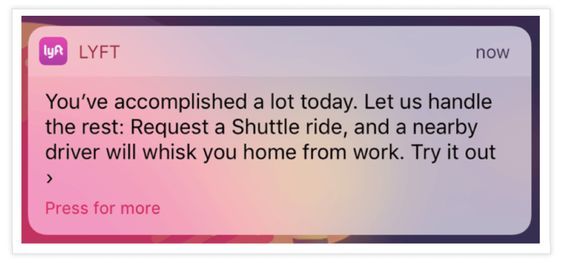
Notificações push
A notificação por push é uma mensagem enviada diretamente aos dispositivos móveis ou desktops dos usuários, mesmo quando eles não estão usando o aplicativo. É fundamental respeitar a privacidade do usuário, oferecendo opções claras de inclusão e exclusão, garantindo que os usuários tenham controle sobre as notificações que recebem. Esse tipo de alerta ajuda a manter os usuários envolvidos, fornecendo a eles informações oportunas e relevantes, adaptadas aos seus interesses.
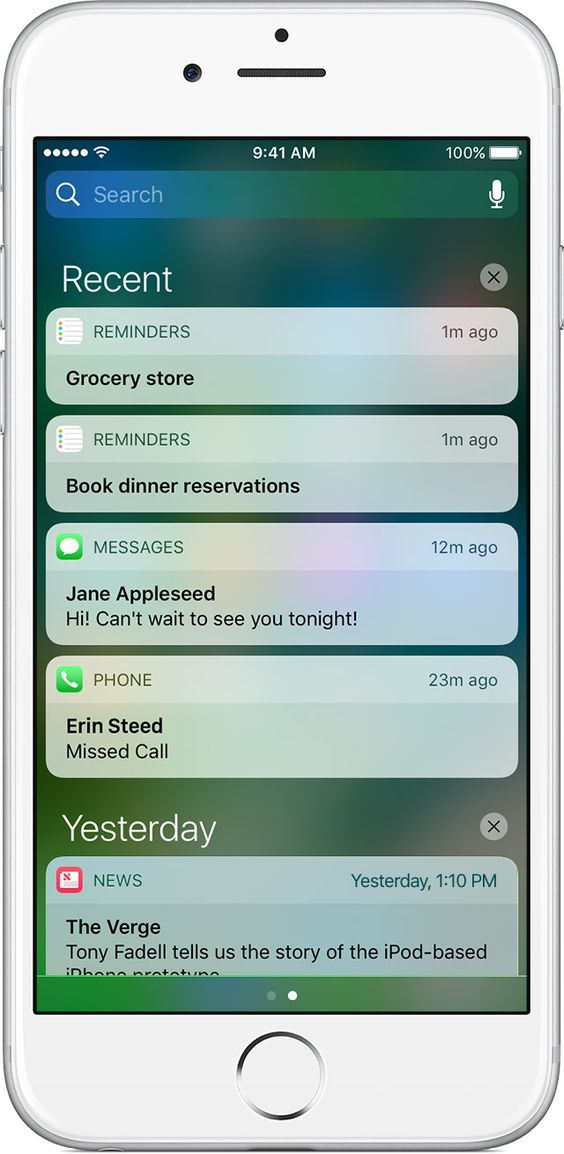
Eles podem informar os usuários sobre novos eventos, atualizações ou ações que precisam de sua atenção. Por exemplo, você pode receber uma barra de notificação superior de aplicativos de mensagens, atualizações de mídia social ou lembretes de um aplicativo de gerenciamento de tarefas.

Principais elementos das notificações da interface do usuário
Ao projetar notificações de IU, cada detalhe é importante, desde a aparência do layout até a forma como as mensagens são exibidas. Aqui estão os principais componentes a serem considerados:
- Botões: São essenciais, pois orientam os usuários sobre as ações a serem tomadas. Botões eficazes ajudam os usuários a tomar decisões rapidamente, garantindo que eles permaneçam informados e cientes das atualizações.
- Ícones: Pequenas imagens ou símbolos que transmitem informações importantes em um piscar de olhos. Eles podem indicar urgência ou um alerta de emergência e ajudar a esclarecer o contexto da notificação. Personalize e baixe ícones para seus projetos de aplicativos e da Web aqui.

- Descrições: Mantenha o texto simples e direto ao ponto. As descrições devem fornecer informações essenciais sem detalhes desnecessários, garantindo que os usuários entendam a mensagem claramente.
- Extras: A adição de elementos impactantes pode criar um senso de urgência. Isso inclui o uso de botões secundários para opções adicionais, campos de texto para feedback do usuário ou links para recursos para obter informações mais detalhadas.
- Notificações inteligentes: Essas notificações são adaptadas exclusivamente aos requisitos de cada aplicativo. Elas utilizam gatilhos com base nos níveis de interação do usuário e no tempo para melhorar o envolvimento do usuário, permitindo o rastreamento e a análise para aumentar a eficácia na solicitação de ações do usuário.
Princípios de design de notificações
Ao projetar notificações, há alguns princípios a serem considerados para garantir que elas sejam eficazes e fáceis de usar, como clareza, relevância e tempo.
Linguagem clara e concisa
As notificações precisam usar uma linguagem clara e simples para se comunicar efetivamente com os usuários. Isso ajuda a garantir que a mensagem seja facilmente compreendida por todos. É importante que o tom permaneça respeitoso e profissional, para que os usuários se sintam valorizados.
Para obter clareza, as notificações devem consistir em frases diretas e evitar jargões complexos. Além disso, a inclusão de calls-to-action claros pode orientar os usuários sobre as próximas etapas a serem seguidas, tornando a comunicação geral mais eficaz. A interação do usuário com essas notificações ou avisos é fundamental, pois incentiva os usuários a tomar decisões ou fornecer informações antes de continuar com suas tarefas.
Ícones e imagens significativos
As notificações devem apresentar ícones e imagens significativos que chamem a atenção dos usuários e transmitam rapidamente informações importantes. Isso ajuda os usuários a entender a mensagem em um piscar de olhos.
Também é importante que esses ícones e imagens se destaquem de outros conteúdos da página. Eles devem ter um design e um layout consistentes, facilitando o reconhecimento pelos usuários.
Alguns bons exemplos de ícones e imagens eficazes incluem símbolos codificados por cores, imagens relevantes e animações envolventes. Esses elementos podem aprimorar a experiência geral do usuário e garantir que as principais mensagens sejam comunicadas com eficácia.
Tempo e frequência
As notificações são importantes porque ajudam os usuários a obter as informações mais importantes. Para garantir que os usuários prestem atenção, as notificações devem ser oportunas e frequentes. Isso significa entregá-las nos momentos certos para manter os usuários envolvidos e interagindo com o conteúdo.
Há diferentes maneiras de gerenciar as notificações de forma eficaz. Por exemplo, as notificações em tempo real podem ser enviadas à medida que os eventos acontecem, enquanto as notificações programadas podem ser planejadas para horários específicos. Além disso, dar aos usuários o controle sobre a frequência com que recebem notificações pode tornar a experiência deles ainda melhor. Ao usar essas estratégias, podemos garantir que as notificações sejam úteis e não excessivas.
Gerenciamento de várias notificações
Em alguns casos, os usuários podem receber várias notificações ao mesmo tempo. As notificações do sistema, que são alertas de baixa prioridade enviados pelo sistema operacional, geralmente usam toasts e snackbars para informar os usuários sobre as principais atualizações e ações fora dos aplicativos. Isso pode ser muito complicado e fazer com que informações importantes sejam perdidas. Para evitar isso, é importante considerar como as notificações são exibidas e gerenciadas.
Uma abordagem é agrupar as notificações relacionadas para que elas não ocupem a tela. Isso pode ser feito agrupando as notificações com base em seus tópicos ou níveis de urgência. Além disso, oferecer aos usuários a opção de personalizar os tipos de notificações que desejam ver também pode ajudar a gerenciar várias notificações de forma eficaz.
Casos de uso comuns de notificações
Integração e boas-vindas
As notificações são uma ótima maneira de dar as boas-vindas aos novos usuários de um aplicativo. Elas podem ajudar a tornar o processo de integração suave e agradável. Por exemplo, as notificações podem fornecer um breve tutorial que apresenta aos usuários os principais recursos do aplicativo e oferece dicas e recursos úteis.
Algumas maneiras eficazes de usar as notificações para a integração incluem mensagens pop-up, tutoriais interativos e até mesmo recompensas para motivar os usuários. Essas abordagens podem ajudar os usuários a se sentirem mais à vontade com o aplicativo e incentivá-los a explorar tudo o que ele tem a oferecer.
Progresso e conclusão
As notificações podem ser usadas para manter os usuários informados sobre seu progresso e a conclusão de tarefas ou processos. Ao fornecer visibilidade do status do sistema, as notificações oferecem feedback crucial sobre os processos em andamento e as possíveis ações necessárias, semelhante ao painel de controle de um carro. Ao permitir que os usuários saibam até onde chegaram e quando terminaram, esses alertas ajudam a criar um senso de realização.
Além disso, as notificações podem aumentar a motivação fornecendo feedback e orientação. Quando os usuários recebem atualizações sobre seu progresso, isso os incentiva a continuar. Mensagens simples de sucesso e reconhecimento podem fazer uma grande diferença na forma como as pessoas se sentem em relação ao seu trabalho.
Por exemplo, o uso de barras de progresso mostra aos usuários o quanto eles concluíram, enquanto as mensagens de sucesso celebram suas conquistas. A oferta de recompensas e incentivos também pode motivar os usuários a permanecerem engajados e a atingirem suas metas. Juntos, esses elementos ajudam a criar uma experiência positiva para os usuários enquanto eles navegam em suas tarefas.
Tratamento de erros e exceções
As notificações são uma ferramenta valiosa para mensagens de erro e tratamento de exceções. Quando algo dá errado, em vez de exibir mensagens de erro genéricas, as notificações podem ser usadas para fornecer informações mais específicas sobre o problema. As notificações geradas pelo usuário, em particular, podem envolver os usuários de forma eficaz, permitindo que eles contribuam para o processo de resolução.
Essa abordagem ajuda os usuários a entender o que deu errado e como resolver o problema de forma eficiente. As notificações também podem oferecer soluções ou direcionar os usuários para recursos adicionais que possam ajudá-los a resolver o problema.
Além disso, o uso de notificações para o tratamento de erros pode evitar que os usuários fiquem frustrados ou confusos. Ao fornecer informações claras e acionáveis, esses alertas facilitam a recuperação de erros sem que os usuários se sintam sobrecarregados.
Conclusão
Um bom design de notificação de UI é essencial para um design de UX positivo. Ele pode influenciar muito a forma como os usuários se sentem em relação a um aplicativo. As notificações devem agregar valor em vez de interromper o que os usuários estão fazendo. Para criar notificações significativas, os designers devem seguir algumas práticas recomendadas. Concentrando-se nesses aspectos, os designers podem criar notificações que melhoram a experiência geral do usuário.

Mais de 15.000 ativos de design 3D personalizáveis
para UI/UX, site, design de aplicativos e muito mais. Registre-se gratuitamente