Stellen Sie sich vor, Sie betreten eine digitale Welt, in der die Grenzen zwischen Realität und Virtualität verschwimmen, und schaffen so ein eindringliches Erlebnis, das Ihre Sinne fesselt. Das ist die Stärke von 3D-Elementen im Webdesign - ein dynamischer Ansatz, der flachen Bildschirmen Leben einhaucht und die Nutzer auf einer ganz neuen Ebene anspricht.
Überblick über 3D-Elemente im Webdesign
3D-Elemente im Webdesign beziehen sich auf jede visuelle Komponente, die einen Eindruck von Tiefe vermittelt. Durch die Simulation der drei Dimensionen, die wir in der realen Welt sehen - Länge, Breite und Höhe - verwandeln diese Funktionen Benutzeroberflächen von statischen zweidimensionalen Schnappschüssen in lebendige Szenen, die man anfassen könnte.
Stöbern Sie in Pixcap und laden Sie hier über 10.000 3D-Elemente für das Webdesign herunter.

Mit Technologien wie WebGL, ausgefeilten Rendering-Techniken und Animations-Frameworks, die immer leichter zugänglich sind, hat sich die Einbettung dieser faszinierenden visuellen Elemente in Websites für Designer, die sich online profilieren wollen, zu einem entscheidenden Faktor entwickelt.
Die Bedeutung der Einbeziehung von 3D-Elementen für das Webdesign
Bei der Integration von 3D-Elementen geht es nicht nur um eine auffällige Ästhetik, sondern auch um einen strategischen Zug, um Aufmerksamkeit zu erregen und Botschaften mit unvergleichlicher Klarheit zu vermitteln. Wenn Nutzer auf Ihrer Seite landen, haben Sie nur wenige Sekunden, um einen Eindruck zu hinterlassen. Durch den geschickten Einsatz von 3D-Grafiken können Sie einprägsame Erlebnisse schaffen, die die Besucher faszinieren und sie zum längeren Verweilen und tieferen Erforschen anregen. Indem Sie diese überzeugende Form der digitalen Kunst nutzen, vermitteln Sie nicht nur Inhalte, sondern auch ein Erlebnis, das so anregend ist, dass es einen bleibenden Eindruck hinterlässt.
Das Konzept von 3D im Webdesign verstehen
Definition und Erklärung von 3D-Webdesign
Unter 3D-Webdesign versteht man die Einbindung dreidimensionaler visueller Elemente in eine Webseite. Im Gegensatz zu herkömmlichen flachen Designs bieten diese Elemente Tiefe und Volumen und schaffen ein Raumgefühl, das sowohl visuell ansprechend als auch funktional sein kann. Beispiele für 3D-Elemente sind:
Grafiken, die sich vom Hintergrund abzuheben oder in ihm zu versinken scheinen
Interaktive Modelle, die Benutzer drehen oder skalieren können
Bildmaterial, das realistische Schattierungen und Texturen aufweist, die für dreidimensionale Objekte charakteristisch sind
Durch die Simulation von realen Eigenschaften wie Lichtinteraktion und Perspektive bieten diese Designs ein immersives Erlebnis, das die Nutzer dazu anregt, sich intensiver mit den Inhalten zu beschäftigen.
Kurze Geschichte und Entwicklung von 3D im Webdesign
Die Entstehung von 3D im Webdesign geht auf das Aufkommen der WebGL-Technologie um 2011 zurück. Diese bahnbrechende Browserfunktion ermöglichte es Entwicklern, komplexe Grafiken direkt im Webbrowser des Nutzers zu rendern, ohne dass Plug-ins erforderlich waren. Im Laufe der Zeit haben sich die Rechenleistung und die grafischen Rendering-Fähigkeiten erheblich verbessert, sodass Designer komplizierte und reaktionsschnelle 3D-Grafiken erstellen können.
Ursprünglich wurden 3D-Elemente aufgrund von Bedenken hinsichtlich der Leistung und Zugänglichkeit nur sparsam eingesetzt, doch dank optimierter Frameworks wie Three.js werden sie jetzt häufiger implementiert. Diese Verbesserungen machen es für Entwickler einfacher, überzeugende 3D-Erlebnisse zu entwickeln, die Geschichten bereichern, Informationen dynamisch vermitteln oder einfach nur ästhetisch interessant sind, ohne die Geschwindigkeit oder Funktionalität der Website zu beeinträchtigen. Da wir zunehmend nach ansprechenden digitalen Erlebnissen statt nach statischen Seiten suchen, scheint die intelligente Integration dieser Dimension nicht nur für die weitere Entwicklung, sondern auch für eine breitere Anwendung in verschiedenen Online-Bereichen prädestiniert.
Die Vorteile der Verwendung von 3D im Webdesign
Visuelle Wirkung erzeugen und sich von flachem Design abheben
In einem digitalen Universum voller Websites kann es eine ziemliche Herausforderung sein, aufzufallen. Genau hier können 3D-Elemente im Webdesign glänzen. Sie durchbrechen das visuelle Rauschen und bieten eine ästhetische Wirkung, die flache Designs oft nicht erreichen. Hier erfahren Sie, warum sie die Aufmerksamkeit auf sich ziehen:
Tiefenwahrnehmung: Das Hinzufügen einer dritten Dimension verleiht den Bildern mehr Tiefe und lässt sie aus der Seite herausragen.
Dynamische Präsentation: 3D ermöglicht Drehungen, Übergänge und Animationen, die visuell ansprechen.
Einzigartige Gelegenheit zur Markenbildung: Ein gut ausgeführtes 3D-Design kann zum Synonym für Ihre Markenidentität werden.
Durch den Einsatz von 3D auf Ihrer Website heben Sie Ihre Online-Präsenz sofort von anderen ab und bieten Ihren Besuchern ein unvergessliches Erlebnis, sobald sie auf Ihrer Website landen.
Verbesserung der Nutzerbindung und -interaktion durch immersivere Schnittstellen
Eine immersive Schnittstelle ist wie eine offene Einladung an die Nutzer, sie zu erkunden. Wenn ich darüber nachdenke, was manche Websites unvergesslich macht, läuft es oft darauf hinaus, wie interaktiv sie ihre Inhalte vermitteln. Mit 3D-Elementen:
Die Interaktion wird intuitiv, da sich die Nutzer auf natürliche Weise zu dreidimensionalen Objekten hingezogen fühlen.
Das Engagement nimmt zu, weil die Menschen neugierig sind, die Dinge aus verschiedenen Blickwinkeln zu betrachten - ähnlich wie bei der Betrachtung einer Skulptur.
Das Erzählen von Geschichten nimmt Fahrt auf, indem es einen Kontext durch Dimensionalität schafft; es geht nicht nur darum, Inhalte zu lesen, sondern sie im Raum zu erleben.
Im Wesentlichen verwandeln interaktive 3D-Widgets oder -Modelle passive Beobachter in aktive Teilnehmer und machen die gesamte Reise vor Ort nicht nur informativ, sondern auch angenehm.
Ansprechen der Sinne und Emotionen der Besucher für ein besseres Nutzererlebnis
Stellen Sie sich das Vergnügen vor, nahtlos durch einen dreidimensionalen Produktkatalog zu navigieren oder die Vorfreude zu spüren, wenn sich Schichten ablösen und neue Dimensionen der Geschichte einer Website enthüllen - das ist sensorisches Webdesign in seiner besten Form.
Um die Emotionen der Besucher über einen Bildschirm wirklich zu erreichen:
Visuelle Stimulation: Verwenden Sie lebendige Texturen und realistische Schatten, um Ehrfurcht oder Neugierde zu wecken.
Haptisches Feedback: Konzepte wie das haptische Feedback simulieren das Gefühl der Berührung, auch wenn man auf 3D-Objekte auf dem Bildschirm klickt.
Auditive Anhaltspunkte: Die Ergänzung des Bildmaterials durch Raumklang erhöht den Immersionsfaktor noch weiter und schafft emotionale Verbindungen.
Solche Ansätze bedeuten, dass wir nicht nur Websites entwerfen, sondern Erlebnisse schaffen, die auf einer emotionalen Ebene ankommen und so positive Assoziationen mit der Marke fördern.
Optimierung der Konversionsrate (CRO) durch verbessertes Bildmaterial
Schließlich und vor allem geht es bei gutem Design nicht nur um Ästhetik, sondern auch um Funktion. Die Einbindung von 3D-Elementen erhöht effektiv den CRO, indem sie den Blick der Besucher auf Handlungsaufforderungen lenkt und Reaktionen hervorruft, die flache Bilder nur selten hervorrufen.
Hier erfahren Sie, wie herausragende visuelle Elemente dazu beitragen, Besuche in Aktionen umzuwandeln:
Hervorhebung von Produkten/Dienstleistungen: Drehbare Modelle geben den Verbrauchern die Kontrolle und bringen sie näher an die Kaufentscheidung.
Komplexität aufschlüsseln: Komplexe Informationen werden durch interaktive Diagramme oder erkundbare Räume begreifbar.
Visuelle Klarheit sorgt für Handlungen: Nutzer zögern weniger, wenn klare grafische Hinweise sie auf die nächsten Schritte hinweisen - sei es die Anmeldung oder das Auschecken.
Geschickt eingesetzt, schmücken diese neu gestalteten Bilder nicht nur, sondern konvertieren; sie machen aus Betrachtern Nutzer, aus Käufern Käufer - ein wahrer Maßstab für erfolgreiches Webdesign, bei dem Form und Funktion direkt auf dem Bildschirm zusammenfließen.
10 inspirierende Beispiele für 3D-Webdesign
Ein Bild sagt mehr als tausend Worte; im Bereich des Webdesigns kann ein gut gestaltetes 3D-Element unbezahlbar sein. Machen wir uns diese Philosophie zu eigen und schauen wir uns zehn herausragende Beispiele an, bei denen 3D-Elemente im Webdesign nicht nur die Optik, sondern auch das Engagement und die Benutzerfreundlichkeit verbessern.
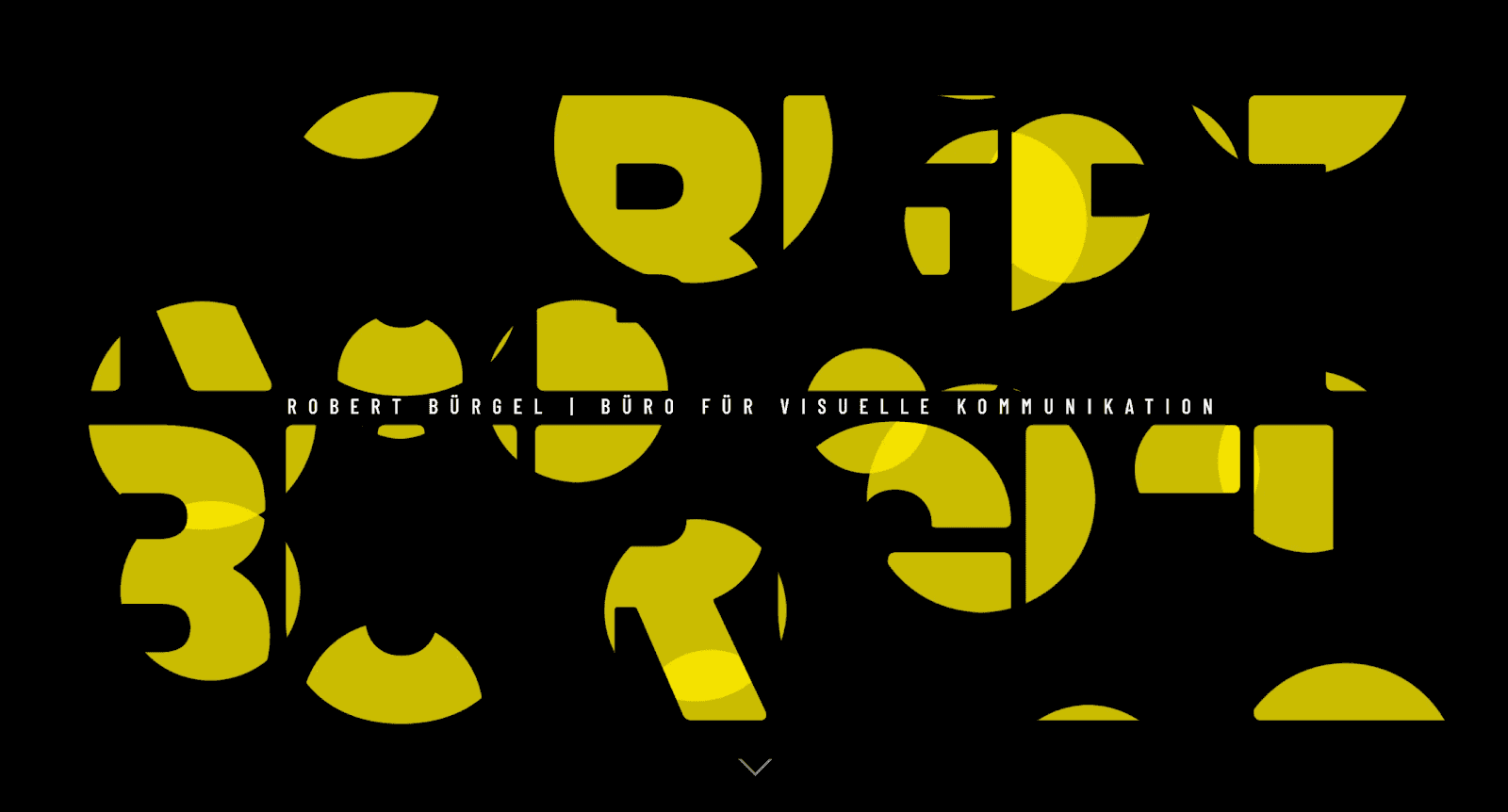
Robert Bürgel

Das Online-Portfolio von Robert Bürgel ist wie eine interaktive Kunstgalerie. Sein Einsatz von 3D-Elementen ermöglicht ein dynamisches Geschichtenerzählen und lädt die Nutzer ein, seine Welt des Grafikdesigns und der Illustration durch eine digitale Landschaft zum Anfassen zu erkunden. Diese Website ist ein Beispiel dafür, wie subtile Bewegung und Tiefe den Betrachter nicht überwältigen, sondern ihm Raffinesse verleihen können. Jedes auf der Website vorgestellte Projekt wird als sich drehendes Artefakt präsentiert, das zur Interaktion anregt und gleichzeitig Bürgels künstlerisches Können vermittelt.
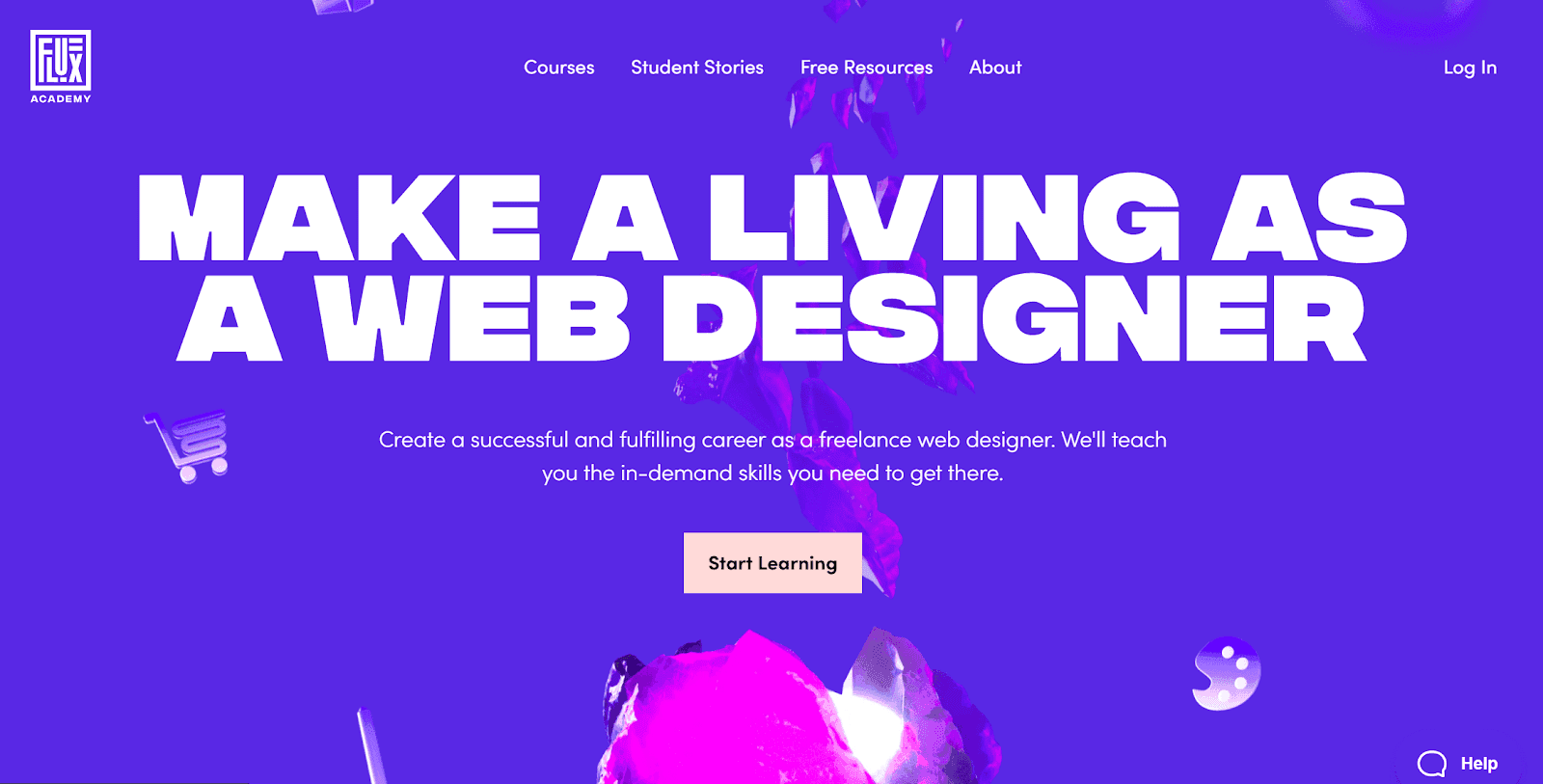
Flux-Akademie

Flux Academy bringt Bildungswebsites in eine andere Dimension - im wahrsten Sinne des Wortes. Beim Navigieren durch das Angebot an Webdesign-Kursen werden Sie mit schwebenden Inseln konfrontiert, die verschiedene Lernpfade darstellen - ein cleverer, kreativer Einsatz von 3D-Elementen, der Vorstellungskraft und Neugierde wecken soll. Durch diese immersiven Umgebungen können potenzielle Studenten ihre Reise in die Welt des Designs visualisieren, bevor sie sich überhaupt einschreiben.
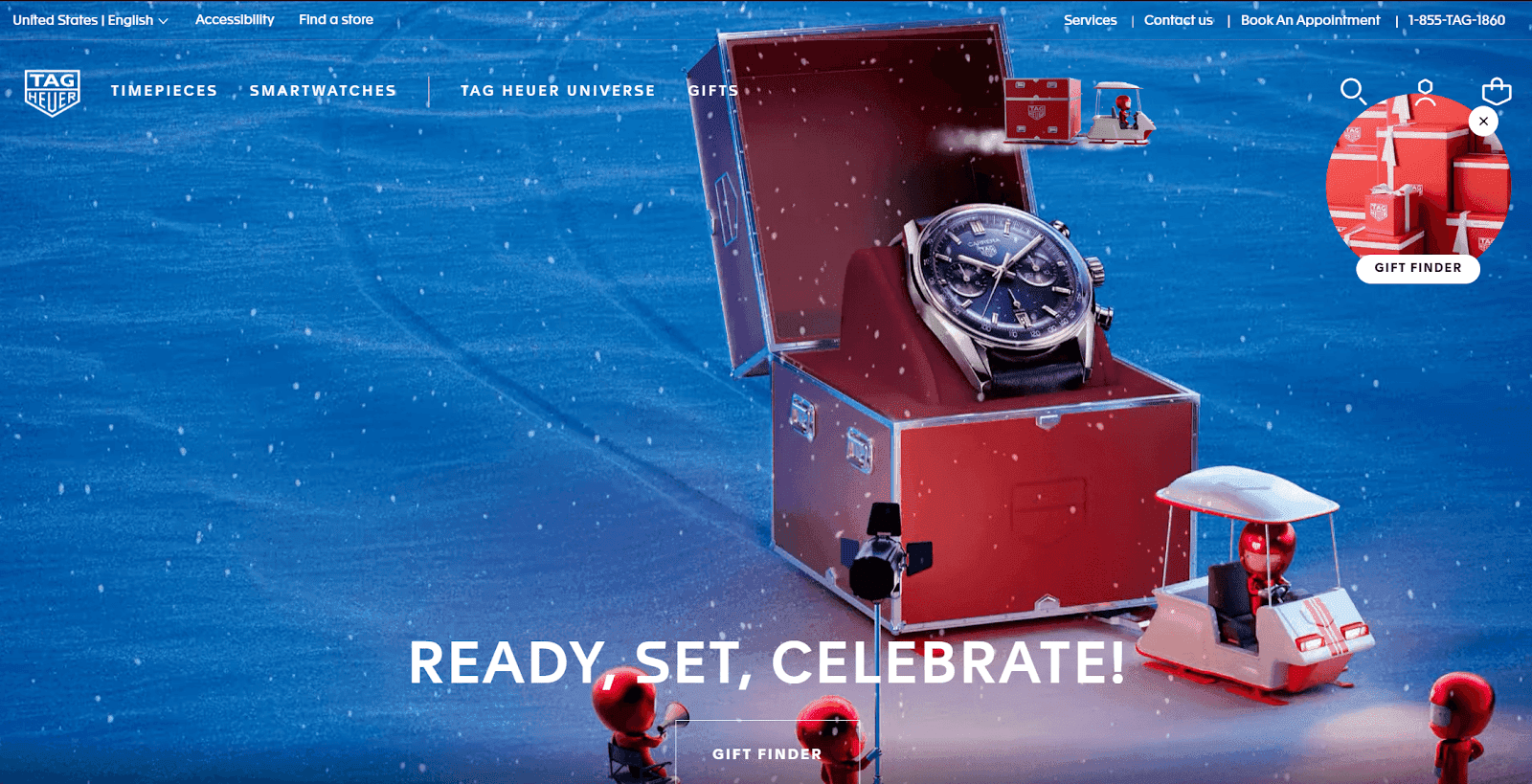
TAG Heuer

Luxusmarken wie TAG Heuer nutzen High-Fidelity-Rendering, um den Betrachter nahe genug heranzubringen, um die Textur auf der Haut zu spüren, flüstert Prestige durch und durch, jede Drehung entlockt dem Betrachter auf subtile Weise den Wunsch, Klasse zu zeigen, ohne zu schreien, sondern durch Understatement zu verzaubern.present website strolls confirming elegance indeed lies restraint serving aspirational goals exquisit preceded tactful emphasis quality craftsmanship evoked splendidly web format space afforded by thoughtful application sophisticated serve as tangible evidence finesse infused every component composition heralding era tech alongside timeless allure intrinsic valuable items marketed innovatively .
Entwerfen einer 3D-Website, die Besucher anlockt und Engagement weckt
Die Gestaltung einer 3D-Website ist keine leichte Aufgabe. Hier treffen Ästhetik und Funktionalität aufeinander und schaffen einen digitalen Raum, der die Besucher nicht nur fesselt, sondern sie auch in seinen Bann zieht.
Planung des Designs und Layouts Ihrer 3D-Website
Das dreidimensionale Design für das Web beginnt mit der Vorstellung der Reise, die Ihre Nutzer unternehmen sollen. Ein strategischer Ansatz ist unabdingbar:
Definieren Sie klare Ziele: Was wollen Sie mit Ihrem 3D-Design erreichen?
Skizzieren Sie die Benutzerpfade: Überlegen Sie, wie die Nutzer durch Ihre Website navigieren werden.
Gleichgewicht zwischen Kreativität und Benutzerfreundlichkeit: Auch wenn es wichtig ist, innovativ zu sein, sollten Sie die Benutzerfreundlichkeit nicht für auffällige Effekte opfern.
Der erste Eindruck ist entscheidend. Sorgen Sie dafür, dass der Einstieg in die 3D-Umgebung intuitiv und einladend ist. Denken Sie bei Ihrer Planung auch an die Zugänglichkeit. Die Nutzer sollten sich durch den Raum geführt fühlen, ohne von der Komplexität überwältigt zu werden oder durch die Navigation die Orientierung zu verlieren.
Auswahl der richtigen Software und Werkzeuge für die Erstellung von 3D-Elementen
Die Auswahl der richtigen Software ist entscheidend, wenn es darum geht, diese beeindruckenden 3D-Elemente zu erstellen. Es gibt eine Fülle von Tools, die jeweils mit einzigartigen Funktionen für verschiedene Projekttypen ausgestattet sind.
Für die Modellerstellung:
Blender bietet umfassende, kostenlose Modellierungswerkzeuge.
Autodesk Maya zeichnet sich durch detaillierte Animationsmöglichkeiten aus (perfekt für bewegte Grafiken).
Zum Rendern:
Cinema 4D liefert beeindruckende visuelle Ergebnisse mit benutzerfreundlichen Schnittstellen.
Unity verbindet Interaktivität mit hochwertiger Grafik auf effektive Weise.
Die Erstellung von 3D-Designs kann Tage bis Wochen dauern, aber bei Pixcap finden Sie alle 3D-Elemente, die für das Webdesign erforderlich sind, und können Farben, Texturen und Größen an Ihre Bedürfnisse anpassen, ohne dass Sie technische Kenntnisse benötigen.
Erstellung von 3D-Modellen und Grafiken für Ihre Website
Die Erstellung naturgetreuer oder stilisierter Grafiken unterscheidet ein gewöhnliches Benutzererlebnis von einem außergewöhnlichen. Tauchen Sie ein in die Gestaltung von Modellen, die mit der Identität Ihrer Marke übereinstimmen.
Bei der Erstellung dieser Assets:
Beginnen Sie einfach: Bauen Sie zuerst Grundformen, bevor Sie komplizierte Details hinzufügen.
Optimieren Sie kontinuierlich: Hochauflösende Modelle sind eine Augenweide, aber die Leistung hat Vorrang, wenn nur die notwendigen Details erhalten bleiben.
Expertentipp: Erstellen Sie immer intelligente Texturkarten! Texturen sorgen für Realismus, können aber die Ladezeiten stark beeinträchtigen, wenn sie nicht richtig optimiert werden.
Denken Sie auch an die Konsistenz - ein einheitlicher visueller Stil verhindert kognitive Dissonanzen und verbindet die verschiedenen Abschnitte nahtlos miteinander.
Aufbau und Optimierung Ihrer 3D-Website
Die Präsentation dieser atemberaubenden Modelle erfordert eine solide Erstellungsphase, gefolgt von gründlichen Optimierungsverfahren:
Testen Sie ausgiebig auf allen Geräten, um ein einheitliches Erlebnis zu gewährleisten.
Verwenden Sie Komprimierungstechniken wie das glTF-Format für Modelle - sie erhalten die Qualität und verringern die Dateigröße.
Achten Sie außerdem auf die Ladezeiten; die Integration von Lazy-Loading oder das Angebot von faszinierenden Preloadern kann die Nutzer während der Wartezeiten beschäftigen.
Die Optimierung endet nicht nach der Markteinführung - sammeln Sie Daten, sammeln Sie Feedback, kümmern Sie sich regelmäßig um notwendige Optimierungen, um jederzeit eine unvergleichliche Leistung aufrechtzuerhalten.
Steigerung der Nutzerbindung durch interaktive Funktionen
Die Wirkung einer fesselnden Erzählung in Verbindung mit interaktiven Elementen kann gar nicht hoch genug eingeschätzt werden, wenn es darum geht, die Besucher Ihrer Website zu fesseln:
Führen Sie bewegungsausgelöste Animationen ein - Subtilität kann große Auswirkungen haben!
Aktivieren Sie die Interaktivität der Berührungspunkte - lassen Sie die Benutzer Objekte manipulieren oder dynamisch durch Szenen navigieren.
Überraschen Sie die Nutzer auf angenehme Art und Weise. Neuartige Interaktionen führen zu einer längeren Verweildauer auf den Seiten - dies ist sowohl in Bezug auf die Erfahrung als auch auf die Analyse von Vorteil, da die Verweildauer steigt.
Veröffentlichung, Förderung und Pflege Ihrer 3D-Website
Der Start ist nur der Anfang der Reise:
Nach der Veröffentlichung:
Überwachen Sie die technische Leistung genau - schnelle Lösungen für alle Probleme erhalten die Vertrauenswürdigkeit in den Augen der Nutzer.
Aktualisieren Sie den Inhalt regelmäßig, denn Frische lockt wiederkehrende Besucher an.
Für die Beförderung:
Heben Sie die Einzigartigkeit auf sozialen Plattformen hervor und machen Sie neugierig - visuelle Snippets wirken hier Wunder!
Implementieren Sie gute SEO-Praktiken, um die Sichtbarkeit inmitten der großen Webspace-Konkurrenz zu gewährleisten.
Und schließlich die Wartung - ein zuverlässiger Überwachungsprozess garantiert die Optimierung der Betriebszeit und sorgt dafür, dass die Engagements über lange Zeiträume hinweg fortgesetzt werden!
Erfindungsreichtum gepaart mit Pragmatismus führt zu erfolgreichen Unternehmungen in dieser digitalen Welt, die von zwei Seiten gestaltet wird und in die Tiefe geht!
Beschränkungen und Überlegungen zur Verwendung von 3D im Webdesign
Das Hinzufügen von Tiefe und Dimensionen durch 3D-Elemente kann eine gewöhnliche Webseite in eine beeindruckende virtuelle Erfahrung verwandeln. Eine solche Raffinesse bringt jedoch auch eine Reihe von Herausforderungen mit sich. Als Designer oder Webentwickler ist es wichtig, diese Einschränkungen zu beachten, um sicherzustellen, dass der Reiz von 3D die Funktionalität und Zugänglichkeit der Website nicht beeinträchtigt.
Auswirkungen auf die Leistung und Optimierungstechniken
Wenn es um die Integration von 3D-Elementen geht, sollte die Leistung im Vordergrund Ihrer Überlegungen stehen. Qualitativ hochwertige 3D-Grafiken erfordern eine hohe Rechenleistung, was zu längeren Ladezeiten führen und das Nutzererlebnis beeinträchtigen kann.
Progressive Verbesserung - Bei dieser Strategie wird eine Basisversion Ihrer Inhalte bereitgestellt, die je nach den Möglichkeiten des jeweiligen Geräts des Nutzers erweitert werden kann.
Level-of-Detail (LOD)-Modelle - Bei LOD werden mehrere Versionen eines Modells mit unterschiedlichen Auflösungen erstellt. Der Browser kann dann je nach den Fähigkeiten des Geräts des Nutzers die am besten geeignete Version anzeigen.
WebGL und Hardware-Beschleunigung - Der Einsatz von Technologien wie WebGL erleichtert das effiziente Rendern von 3D-Grafiken durch die Nutzung der GPU eines Geräts.
Komprimierungstechniken - Die Optimierung von Multimediadateien, einschließlich Texturen und Modellen, durch Komprimierung ohne nennenswerte Qualitätsverluste trägt dazu bei, dass die Interaktionen auf der Website flüssig bleiben.
Durch die Umsetzung dieser Ansätze wird die Ressourcennutzung gesenkt und gleichzeitig ein optisch ansprechendes Design beibehalten, so dass die Benutzer nicht durch eine träge Leistung frustriert werden.
Kompatible Geräte und Browser für die Anzeige von 3D-Elementen
Trotz fortschrittlicher Webstandards sind nicht alle Browser und Geräte gleich gut in Bezug auf die 3D-Unterstützung. Die Kompatibilität der verschiedenen Plattformen ist unterschiedlich:
Browsern: Die meisten modernen Browser wie Chrome, Firefox, Safari und Edge bieten eine solide Unterstützung für WebGL, die es ihnen ermöglicht, komplexe 3D-Grafiken effektiv zu verarbeiten.
Geräte: Desktop-Computer verfügen in der Regel über eine höhere Verarbeitungsleistung als mobile Geräte und können daher hochwertige 3D-Grafiken reibungsloser darstellen.
Um eine geräteübergreifende Kompatibilität zu gewährleisten, müssen strenge Tests für zahlreiche Browser-/Gerätekombinationen durchgeführt werden. Sie können auch Funktionserkennungsbibliotheken in Betracht ziehen, um in Echtzeit festzustellen, ob das Gerät eines Nutzers bestimmte 3D-Funktionen unterstützt, und bei Bedarf alternative Inhalte bereitstellen.
Überlegungen zur Barrierefreiheit bei der Implementierung von 3D-Elementen
Bei der Barrierefreiheit geht es nicht nur um die Einhaltung von Richtlinien, sondern auch um eine integrative Designphilosophie - ein entscheidender Faktor, der in der visuell geprägten Welt von 3D oft übersehen wird.
Hier sind die wichtigsten Punkte, um Ihre ausgefallenen dreidimensionalen Erfahrungen zugänglich zu machen:
Sorgen Sie für eine einfache Navigation innerhalb Ihrer Benutzeroberfläche, selbst wenn Sie komplizierte Modelle verwenden.
Bereitstellung von Textbeschreibungen für komplexe visuelle Darstellungen, die für Benutzer von Bildschirmlesegeräten geeignet sind.
Vermeiden Sie es, sich ausschließlich auf die Farbdifferenzierung zu verlassen, da dies Besucher mit Farbsehschwächen isolieren könnte.
Durch die bewusste Verbindung von Ästhetik und Zugänglichkeitsgrundsätzen schaffen Sie Designs, die nicht nur fesselnd, sondern auch inklusiv sind und ein breiteres Publikum erreichen, ohne dass es zu einem unbeabsichtigten Ausschluss aufgrund von technischen Störungen oder physischen Hindernissen kommt.
Zukünftige Trends und Innovationen im 3D-Webdesign
Beim Blick in die Kristallkugel des Webdesigns wird deutlich, dass sich die Landschaft ständig verändert. Fortschritte in der Technologie sind das Fundament, auf dem 3D-Elemente im Webdesign neue Höhen erklimmen werden. Sehen wir uns einige dieser Spitzentechnologien an, die unsere digitalen Erfahrungen neu definieren werden.
Aufstrebende Technologien, die die Zukunft des 3D-Webdesigns prägen
Web-Design war schon immer dynamisch, aber mit 3D-Funktionen erhält es eine ganz andere Dimension - im wahrsten Sinne des Wortes. Mehrere neue Technologien sind auf dem besten Weg, die Nutzung von 3D-Designs dramatisch zu verbessern:
WebXR: Diese API ist ein Wendepunkt, da sie die Erstellung von Virtual-Reality- (VR) und Augmented-Reality- (AR) Erlebnissen direkt im Browser ermöglicht. Sie ermöglicht immersivere Umgebungen, in denen Benutzer mit 3D-Objekten in Echtzeit interagieren können.
WebGL™: Die neuesten Iterationen dieser JavaScript-API ermöglichen ein noch leistungsfähigeres Rendering komplexer Szenen und Animationen, die dadurch flüssiger und lebensechter als je zuvor werden.
KI-gesteuerte Design-Tools: Bei der künstlichen Intelligenz (KI) im Webdesign geht es nicht nur um die Automatisierung von Aufgaben, sondern auch um die Erstellung intelligenter 3D-Modelle, die sich an die Präferenzen der Nutzer anpassen können, was zu personalisierten Online-Räumen führt.
Cloud-basiertes Rendering: Mit der zunehmenden Leistung der Cloud-Computer steigt auch ihre Fähigkeit, anspruchsvolle Grafikberechnungen durchzuführen. Wahrscheinlich werden immer mehr originalgetreue 3D-Designs serverseitig gerendert und dann reibungslos auf Geräte gestreamt.
Diese Überschneidung von Innovationen verspricht eine erhebliche Weiterentwicklung der Web-Design-Funktionen. Durch die Nutzung dieser Technologien werden Designer nicht nur optisch beeindruckende Websites erstellen, sondern auch den Nutzern noch nie dagewesene interaktive Erfahrungen bieten.
Mögliche Anwendungen und Branchen, die vom 3D-Webdesign profitieren
Viele Branchen haben bereits damit begonnen, ihre Zehen in die Gewässer des 3D-Webdesigns zu stecken, aber einige sind dabei, das volle Potenzial dieses Mediums auszuschöpfen:
E-Commerce: Online-Shops können das Einkaufen revolutionieren, indem sie ihren Kunden lebensechte Produktvisualisierungen anbieten. Stellen Sie sich vor, Sie könnten Produkte aus jedem Winkel betrachten oder per AR sehen, wie sie in Ihren Raum passen, bevor Sie einen Kauf tätigen.
Immobilien: Virtuelle Immobilienbesichtigungen mit 3D-Begehungen werden alltäglich werden und ein Gefühl der physischen Präsenz vermitteln, das flache Bilder nicht haben.
Bildung: Interaktive Modelle und Simulationen, die 3D-Visualisierungen nutzen, können das Lernen in verschiedenen Disziplinen wie Biologie, Astronomie oder Technik bereichern.
Gesundheitswesen: Von detaillierten anatomischen Erkundungen für Bildungszwecke bis hin zur Erklärung von Verfahren durch 3D-Diagramme - Websites im Gesundheitswesen können von tiefengestützten Grafiken erheblich profitieren.
Im Grunde genommen könnte jeder Bereich, in dem visuelles Storytelling von größter Bedeutung ist oder in dem Engagement eine entscheidende Rolle spielt, stark von integrierten 3D-Komponenten profitieren.
Die Verbindung von technologischem Fortschritt und kreativer Innovation lässt uns auf eine Zukunft zusteuern, in der die Struktur des Webdesigns mit dreidimensionalen Konstruktionen verwoben sein könnte. Durch geschickte Integration und Beachtung von Ästhetik und Funktionalität wird die nächste Welle von Websites zweifellos reichhaltigere Erzählungen und Nutzererfahrungen bieten, die durch diese unglaublichen Möglichkeiten angeheizt werden.
Abschließende Gedanken über die Zukunft des 3D-Webdesigns
Der Weg für 3D-Elemente im Webdesign führt zu immer anspruchsvolleren Horizonten. Aufkommende Technologien wie Virtual Reality (VR), Augmented Reality (AR) und künstliche Intelligenz (KI) versprechen noch reichhaltigere interaktive Erfahrungen, die die Grenzen zwischen digitalen Räumen und der physischen Welt weiter verwischen werden. Diese Entwicklung fordert Designer und Marken gleichermaßen dazu auf, tief in die Innovation einzutauchen und gleichzeitig verantwortungsvoll mit diesem aufkeimenden Bereich umzugehen.
Ob es darum geht, Produktpräsentationen oder Kunstinstallationen in neuem Licht erscheinen zu lassen oder Umgebungen für E-Learning-Plattformen zu schaffen, die die Fantasie anregen - die Möglichkeiten scheinen endlos. Da die Geräte immer leistungsstärker und leistungsfähiger werden, könnten die Kompatibilitätsprobleme im Laufe der Zeit abnehmen und die Grenzen dessen, was mit 3D-Designs online erreicht werden kann, weiter aufheben.




