Ein Spaltenraster ist ein wichtiger Bestandteil des Webdesigns, der die Organisation von Inhalten auf einer Webseite erleichtert. Bei Desktop-Layouts erleichtert die Verwendung eines Standard-Spaltenrasters die Erstellung sauberer, strukturierter Designs, die visuell ansprechend und leicht zu navigieren sind. Raster unterteilen die Seite in vertikale Spalten, geben Designern eine konsistente Möglichkeit, Inhalte zu platzieren und helfen Benutzern, Informationen schnell zu finden.
In diesem Artikel erfahren Sie, was ein Standard-Spaltenraster ist, warum es für Desktop-Websites wichtig ist und wie Sie es einrichten können. Unabhängig davon, ob Sie eine Website von Grund auf neu erstellen oder eine bestehende Website verbessern möchten, können Sie mit dem Verständnis von Spaltenrastern Ihr Layout effektiver gestalten und die allgemeine Benutzerfreundlichkeit verbessern.
Was ist ein Spaltenraster?
Ein Spaltenraster ist ein Layoutsystem, das im Web- und Grafikdesign verwendet wird, um Inhalte in vertikalen Spalten zu organisieren. Durch die Unterteilung einer Seite in gleiche Teile hilft es Designern, Text, Bilder und andere Elemente so anzuordnen, dass sie ausgewogen und leicht zu verfolgen sind.
Im Webdesign sind Spaltenraster besonders hilfreich, wenn es darum geht, Konsistenz über verschiedene Seiten hinweg zu schaffen. Sie geben vor, wo der Inhalt platziert werden soll, damit alles sauber ausgerichtet ist und das Design professionell und übersichtlich wirkt. Spaltenraster verbessern auch die Lesbarkeit und erleichtern den Nutzern die Navigation auf der Seite, vor allem auf Desktop-Bildschirmen, wo mehr Inhalt auf einmal sichtbar ist.
Raster umfassen in der Regel nicht nur die Spalten, sondern auch die Zwischenräume zwischen den Spalten und die Ränder. Dieses System sorgt für ein visuelles Gleichgewicht auf der Seite und stellt sicher, dass zwischen den Elementen genügend Platz ist, was die Seite übersichtlicher und benutzerfreundlicher macht.
Standard-Desktop-Spaltenrasterabmessungen
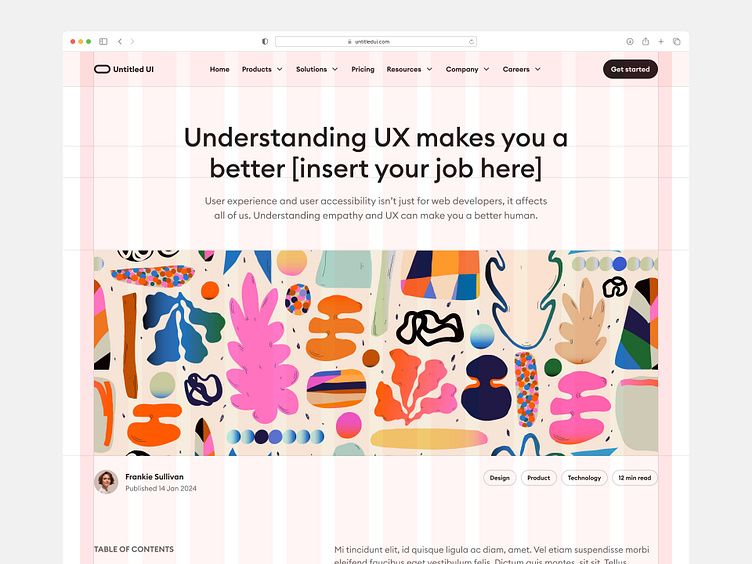
Die Standardabmessungen des Desktop-Spaltenrasters umfassen in der Regel ein 12-Spalten-Layout mit Spaltenbreiten von 80 bis 100 Pixeln, Zwischenräumen von 20 bis 30 Pixeln und Rändern zwischen 20 und 60 Pixeln. Mit diesen Abmessungen lässt sich ein flexibles, übersichtliches und optisch ansprechendes Design erstellen.

Quelle: https://dribbble.com/shots/24074422-Minimal-blog-post-Untitled-UI
Im Folgenden finden Sie eine Aufschlüsselung der wichtigsten Abmessungen und Überlegungen:
Gängige Rasterspaltenabstände
Eines der am häufigsten verwendeten Systeme ist das 12-Spalten-Raster. Diese Struktur wird bevorzugt, weil sie eine flexible Anordnung der verschiedenen Elemente ermöglicht. Mit 12 Spalten können Sie leicht verschiedene Kombinationen von Inhaltsbreiten erstellen, z. B. in voller Breite (12 Spalten), halber Breite (6 Spalten) oder Viertel-Breite (3 Spalten). Andere gängige Rasterkonfigurationen sind zweispaltige und dreispaltige Raster, die je nach den Anforderungen des Layouts verwendet werden können.
Spaltenbreiten
Die Breite der einzelnen Spalten kann je nach der Gesamtgröße des Bildschirms variieren. Bei Standard-Desktop-Auflösungen liegt die typische Bildschirmbreite zwischen 1280 und 1440 Pixeln. In einem 12-Spalten-Raster kann jede Spalte eine Breite von etwa 80 bis 100 Pixeln haben, je nach den Einstellungen für Zwischenraum und Rand. Es ist wichtig sicherzustellen, dass die Spaltenbreiten genügend Platz für den Inhalt bieten, ohne ihn zu überfüllen, was die Lesbarkeit und die visuelle Klarheit verbessert.
Breite der Zwischenräume
Zwischenräume sind die Abstände zwischen den Spalten, die Platz zum Atmen bieten und ein visuelles Durcheinander verhindern. Eine übliche Breite der Zwischenräume liegt zwischen 20 und 30 Pixeln. Dieser Abstand trägt dazu bei, die Gesamtstruktur des Rasters beizubehalten und lässt das Design atmen. Achten Sie bei der Gestaltung auf eine einheitliche Breite der Zwischenräume, um die Ausrichtung und visuelle Harmonie des gesamten Layouts zu gewährleisten.
Richtlinien für Ränder
Ränder sind die Abstände um das Raster herum, die es von den Rändern des Ansichtsfensters trennen. Für Desktop-Designs kann ein typischer Rand zwischen 20 und 60 Pixeln liegen, je nach dem allgemeinen Designstil und der Menge des gewünschten Weißraums. Die Ränder tragen zur Gesamtästhetik des Layouts bei und sollten breit genug sein, um den Inhalt effektiv einzurahmen, ohne dass er sich eingeengt anfühlt.
Überlegungen zur Bildschirmbreite
Bei der Gestaltung für unterschiedliche Bildschirmgrößen ist es wichtig, die Rasterabmessungen entsprechend anzupassen. Für Standard-Desktop-Größen wie 1280 Pixel und 1440 Pixel ist das 12-Spalten-Raster gut geeignet. Bei größeren Bildschirmen sollten Sie jedoch die Spaltenbreiten und die Größe der Zwischenräume anpassen, um ein ausgewogenes Erscheinungsbild zu gewährleisten. Wenn Sie außerdem sicherstellen, dass das Design responsiv ist, kann das Raster für kleinere Bildschirme wie Tablets oder mobile Geräte verkleinert oder neu angeordnet werden, so dass Sie zu einem ein- oder zweispaltigen Layout wechseln können.
Warum ein Spaltenraster auf dem Desktop verwenden?
Die Verwendung eines Spaltenrasters in Desktop-Layouts bringt sowohl für Designer als auch für Benutzer mehrere Vorteile mit sich. Im Folgenden erfahren Sie, warum Spaltenraster so wichtig sind:
Konsistente Layouts
Spaltenraster sorgen für ein strukturiertes Layout und helfen den Designern, die Elemente über verschiedene Seiten hinweg auszurichten und konsistent zu halten. Diese Konsistenz verbessert das Aussehen der Website und erleichtert die Gestaltung neuer Seiten unter Beibehaltung eines kohärenten Stils.
Verbesserte Lesbarkeit und Navigation
Durch die Gliederung des Inhalts in Spalten erleichtern Raster den Nutzern das Überfliegen und Lesen von Informationen. Das Layout lenkt den Blick über die Seite und macht es einfach, das Gesuchte zu finden, ohne sich überfordert zu fühlen. Dies ist besonders nützlich für inhaltslastige Websites wie Blogs oder E-Commerce-Websites.
Effiziente Nutzung des Platzes
Raster helfen dabei, den Inhalt gleichmäßig über den Bildschirm zu verteilen, den verfügbaren Platz zu maximieren und gleichzeitig für ein visuelles Gleichgewicht zu sorgen. Dies ist ideal für Desktop-Bildschirme, die mehr Platz haben als mobile Geräte, und ermöglicht Layouts, die mehr Informationen ohne Unordnung präsentieren.
Kompatibilität mit Responsive Design
Raster erleichtern die Anpassung von Layouts an unterschiedliche Bildschirmgrößen. Ein 12-spaltiges Raster auf dem Desktop kann beispielsweise an kleinere Bildschirme angepasst werden, indem die Anzahl der Spalten reduziert wird. Dadurch wird das Design responsive und auf verschiedenen Geräten zugänglich.
SEO-Vorteile
Ein gut strukturiertes Raster kann zur Suchmaschinenoptimierung (SEO) beitragen, indem es den Inhalt so organisiert, dass er für Suchmaschinen leicht zu interpretieren ist. Klare, übersichtliche Layouts mit gut platzierten Überschriften und Abschnitten können die Seitenstruktur verbessern, was ein kleiner, aber wichtiger Faktor bei der Suchmaschinenoptimierung ist.
Zusammenfassend lässt sich sagen, dass Spaltenraster auf dem Desktop den Designprozess verbessern, die Benutzerfreundlichkeit erhöhen und zu einer sauberen, funktionalen Website beitragen.
Gängige Arten von Spaltenrastern
Einspaltiges Raster
Ein einspaltiges Raster ist ein Layout mit nur einer Hauptspalte, die sich über die gesamte Breite des Bildschirms erstreckt. Diese Art von Raster ist am einfachsten und oft am effektivsten für Layouts, bei denen der Fokus im Vordergrund steht. Mit nur einer Spalte minimiert das Design Ablenkungen und lenkt den Blick des Nutzers auf eine einzige, ununterbrochene Zeile des Inhalts. Dies macht es ideal für textlastige Seiten, wie Blogbeiträge, Artikel und Landing Pages, bei denen Lesbarkeit und Fluss im Vordergrund stehen.
Um ein einspaltiges Raster effektiv zu nutzen, sollten Sie sicherstellen, dass die Spaltenbreite für das Lesen auf Desktop-Bildschirmen geeignet ist. Eine zu breite Spalte kann es dem Leser erschweren, dem Text zu folgen, während eine zu schmale Spalte übermäßige Zeilenumbrüche verursachen kann. Durch ein sauberes und zentriertes Design kann ein einspaltiges Raster die Aufmerksamkeit auf die wichtigsten Inhalte lenken. Dies ist besonders nützlich für Websites wie Medium und Nachrichtenplattformen, auf denen Artikel im Mittelpunkt stehen.
Zweispaltiges Raster
Ein zweispaltiges Raster unterteilt das Layout in zwei Abschnitte, oft mit einer breiteren Hauptspalte und einer schmaleren Seitenleiste. Diese Anordnung ist für inhaltslastige Websites üblich, da sie eine ausgewogene Mischung aus primären und sekundären Inhalten ermöglicht. Die Hauptspalte enthält in der Regel den primären Inhalt, z. B. Artikel, Produkte oder Hauptfunktionen, während die Seitenleiste verwandte Links, Werbung, Navigationselemente oder andere sekundäre Informationen enthalten kann.
Um ein zweispaltiges Raster optimal zu nutzen, passen Sie die Breite jeder Spalte an die Bedeutung des Inhalts an. Die Hauptspalte sollte breit genug sein, um lesbaren Text aufzunehmen, während die Seitenleiste schmal genug sein sollte, um nicht zu viel Aufmerksamkeit zu erregen. Eine Nachrichten-Website könnte beispielsweise den Hauptartikel in der Hauptspalte platzieren, während in der Seitenleiste aktuelle Artikel, Anzeigen oder aktuelle Aktualisierungen erscheinen. Bei diesem Format bleibt der Hauptinhalt zugänglich und bietet gleichzeitig Platz für zusätzliche Ressourcen.
Dreispaltiges Raster
Ein dreispaltiges Raster unterteilt das Layout in drei gleich breite oder unterschiedlich breite Spalten und schafft so ein ausgewogenes, strukturiertes Design, das sich gut für Websites mit mehreren Arten von Inhalten auf einer Seite eignet. Dieses Layout eignet sich besonders für Medien- oder E-Commerce-Websites, bei denen die Nutzer erwarten, dass verschiedene Arten von Inhalten, wie Produktlisten, Nachrichten oder Artikel, gleichzeitig angezeigt werden. Ein dreispaltiges Raster bietet den Nutzern mehrere interessante Punkte auf einem einzigen Bildschirm, wodurch die Notwendigkeit des Scrollens reduziert wird.
Bei der Verwendung eines dreispaltigen Rasters ist es wichtig, den Inhalt zwischen den Spalten auszubalancieren. Eine Spalte könnte den Hauptinhalt enthalten, während die anderen zusätzliche Produkte, beliebte Artikel oder Werbeaktionen vorstellen. Ein Online-Händler könnte zum Beispiel die linke Spalte für die Navigation, die mittlere Spalte für vorgestellte Produkte und die rechte Spalte für Empfehlungen oder Bewertungen verwenden. Auf diese Weise werden die Inhalte übersichtlich gegliedert und die Nutzer finden leichter, wonach sie suchen.
Mehrspaltiges (12-spaltiges) Raster
Das 12-Spalten-Raster ist eines der flexibelsten und am häufigsten verwendeten Rastersysteme im modernen Webdesign. Durch die Unterteilung des Layouts in 12 Spalten können Designer eine Vielzahl von Inhaltsbereichen erstellen, indem sie einfach eine unterschiedliche Anzahl von Spalten kombinieren. Diese Flexibilität ermöglicht Layouts, die von einspaltigen Abschnitten bis hin zu mehreren Spalten innerhalb derselben Seite reichen. Das 12-Spalten-Raster ist sehr beliebt für responsives Design, da es einfach ist, die Spalten für kleinere Bildschirme neu anzuordnen, ohne die Struktur des Desktop-Layouts zu verlieren.
Bei der Verwendung eines 12-Spalten-Rasters können Designer den verschiedenen Elementen je nach ihrer Bedeutung unterschiedliche Spaltenabstände zuweisen. So könnte eine Homepage beispielsweise eine Kopfzeile in voller Breite verwenden, die sich über alle 12 Spalten erstreckt, gefolgt von einem dreispaltigen Abschnitt für die vorgestellten Artikel, wobei jeder Artikel vier Spalten einnimmt. Dieser Ansatz ermöglicht ein visuell ansprechendes, anpassbares Layout, das sich an verschiedene Bildschirmgrößen anpassen lässt. Plattformen wie Bootstrap und CSS-Frameworks nutzen dieses Raster wegen seiner Vielseitigkeit, wodurch es sich für verschiedene Websites von Portfolios bis hin zu Unternehmensseiten eignet.
Wie man ein Spaltenraster auf dem Desktop implementiert
Einrichten eines Rasters in einer Design-Software (z. B. Adobe XD, Figma)
Zu Beginn sollten Sie Ihr Spaltenraster in einer Design-Software wie Adobe XD, Figma oder Sketch erstellen. Im Folgenden wird beschrieben, wie Sie es einrichten:
- Erstellen Sie eine neue Zeichenfläche: Erstellen Sie zunächst eine neue Zeichenfläche, die der typischen Desktop-Bildschirmgröße entspricht, für die Sie das Design erstellen möchten, z. B. 1280 Pixel oder 1440 Pixel breit.
- Definieren Sie das Raster: Die meisten Design-Tools verfügen über Rasterfunktionen. In Figma zum Beispiel können Sie Ihre Zeichenfläche auswählen und die Option Layoutraster aktivieren. Stellen Sie ein 12-spaltiges Raster ein. Legen Sie die Breite des Zwischenraums (in der Regel 20-30 Pixel) und die Größe der Ränder (20-60 Pixel) fest, um Abstände um die Spalten herum zu schaffen.
- Passen Sie die Spaltenbreiten an: Je nach den Einstellungen für Zwischenraum und Rand müssen Sie die Spaltenbreiten anpassen. Bei einem 12-Spalten-Raster sollte jede Spalte etwa 80-100 Pixel breit sein. Vergewissern Sie sich, dass die Gesamtbreite der Spalten und Rinnen in die Zeichenfläche passt.
- Inhalt hinzufügen: Sobald das Raster festgelegt ist, können Sie mit dem Hinzufügen von Elementen zu Ihrem Design beginnen und diese an den Spalten ausrichten, um Konsistenz und Organisation zu gewährleisten.
Codieren eines Rasterlayouts mit CSS-Gitter
Wenn Sie Ihr Design von Grund auf neu kodieren, ist CSS Grid ein leistungsfähiges Werkzeug zur Erstellung eines spaltenbasierten Layouts. Hier erfahren Sie, wie Sie es implementieren:
- Erstellen Sie den Container: Definieren Sie zunächst ein Containerelement und setzen Sie dessen Display-Eigenschaft auf "Grid".
- Legen Sie die Spaltenbreiten fest: Verwenden Sie die Eigenschaft "grid-template-columns", um die Breiten der einzelnen Spalten im Raster zu definieren. Sie können mehrere Werte angeben, z. B. `repeat(12, 1fr)`, was ein 12-spaltiges Gitter mit gleich breiten Spalten erzeugen würde.
- Rinnen und Ränder einstellen: Ähnlich wie in einer Design-Software können Sie mit der Eigenschaft `grid-gap` die Breite der Ränder und mit der Eigenschaft `margin` die Abstände um das Raster herum festlegen.
- Elemente platzieren: Verwenden Sie die Eigenschaften "grid-column" und "grid-row", um Elemente innerhalb des Rasters zu platzieren, indem Sie sich auf bestimmte Spalten und Zeilen beziehen. Sie können auch eine Kurzschreibweise verwenden, wie z.B. "grid-area": 1 / 2 / span 3 / span 4", wodurch ein Element in Zeile 1, Spalte 2 platziert würde und sich über drei Zeilen und vier Spalten erstrecken würde.
- Reaktionsfähigkeit anpassen: CSS-Grid ermöglicht eine einfache Reaktionsfähigkeit durch die Verwendung von Media-Queries, um die Spaltenbreiten anzupassen oder sogar Elemente auf kleineren Bildschirmen neu anzuordnen.
CSS-Frameworks verwenden
Wenn Sie Ihr Raster nicht von Grund auf neu programmieren möchten, können Sie CSS-Frameworks wie Bootstrap oder Tailwind CSS verwenden. Diese Frameworks verfügen über vordefinierte Rastersysteme, die Ihnen viel Zeit ersparen können:
- Bootstrap: Bootstrap bietet ein flexibles Rastersystem, mit dem Sie mithilfe vordefinierter Klassen responsive Layouts erstellen können. Mit Klassen wie
.col-4für Spalten mit einer Breite von einem Drittel können Sie leicht ein 12-Spalten-Raster implementieren. - Tailwind CSS: Tailwind bietet Utility-First-Klassen, die die Erstellung eines benutzerdefinierten Grid-Layouts erleichtern. Sie können Klassen wie
grid grid-cols-12 gap-4verwenden, um einen ähnlichen Effekt zu erzielen.
Best Practices für Desktop-Spaltenraster
Wenn Sie ein Spaltenraster für Desktop-Bildschirme entwerfen, sollten Sie einige bewährte Verfahren beachten:
- Wählen Sie eine maximale Anzahl von Spalten: Für Desktop-Bildschirme ist es am besten, sich auf 12 oder weniger Spalten zu beschränken. Zu viele Spalten können das Layout unübersichtlich und erdrückend wirken lassen.
- Verwenden Sie einheitliche Rinnen: Achten Sie darauf, dass die Breite der Spalten im gesamten Raster einheitlich ist, um das visuelle Gleichgewicht zu wahren.
- Stellen Sie sicher, dass die Elemente richtig ausgerichtet sind: Verwenden Sie die Eigenschaften "align-items" und "justify-content", um sicherzustellen, dass die Elemente korrekt in den ihnen zugewiesenen Rasterbereichen ausgerichtet sind.
- Berücksichtigen Sie responsives Design: Wie bereits erwähnt, können Sie mit Hilfe von Media-Queries die Spaltenbreiten anpassen oder Elemente auf kleineren Bildschirmen neu anordnen, um die Benutzerfreundlichkeit zu erhöhen.
Fazit
Die Verwendung eines Spaltenrasters für Desktop-Layouts bietet große Vorteile, denn es sorgt für Struktur und Ausgewogenheit in Ihrem Design. Sowohl für Anfänger als auch für erfahrene Designer kann die Verfeinerung der Verwendung von Rastern das Aussehen und die Funktionalität Ihrer Websites erheblich verbessern. Scheuen Sie sich nicht, mit verschiedenen Rasterlayouts zu experimentieren, um die beste Struktur für verschiedene Website-Typen zu finden. Es ist ein lohnender Weg, um Ihre Designfähigkeiten zu verbessern und effektivere Websites zu erstellen.




