Für Websites und Anwendungen ist ein gutes Benutzererlebnis unerlässlich. Eine Möglichkeit, dieses Erlebnis zu verbessern, sind effektive UI-Benachrichtigungen, die die Benutzer auf klare und freundliche Weise über wichtige Aktionen, Aktualisierungen oder Fehler informieren. Wenn sie gut ausgeführt werden, können sie die Benutzer reibungslos durch Aufgaben führen und sie bei der Stange halten.
In diesem Artikel werden wir verschiedene Beispiele für UI-Benachrichtigungen untersuchen, die das UX-Design verbessern. Wenn Sie diese Beispiele verstehen und anwenden, können Sie Ihre Website oder App benutzerfreundlicher gestalten. Tauchen Sie ein und entdecken Sie, wie Sie wirkungsvolle Benachrichtigungen erstellen können!
Was sind Benachrichtigungen und ihr Zweck?
Benachrichtigungen sind Nachrichten oder Warnungen, die die Nutzer über wichtige Ereignisse, Aktualisierungen oder Aktionen informieren, die sie beachten müssen. Ihre Hauptaufgabe besteht darin, die Benutzer rechtzeitig mit relevanten Informationen zu versorgen, damit sie ihre Aufgaben effizient erledigen können, ohne die App öffnen zu müssen.
Benachrichtigungen können verschiedenen Zwecken dienen. Sie können Benutzer daran erinnern, Maßnahmen zu ergreifen, ihnen Feedback zu etwas geben, das sie getan haben, oder sie über die Funktionsweise des Systems informieren.
Ein gutes Design der Benachrichtigungen ist sehr wichtig für ein positives Benutzererlebnis. Wenn Benachrichtigungen gut gestaltet sind, können sie die Wahrnehmung der App durch den Benutzer verbessern; sind sie es nicht, können sie zu Frustration und Verwirrung führen.
5 Arten von Benachrichtigungen & UI-Benachrichtigungsbeispiele
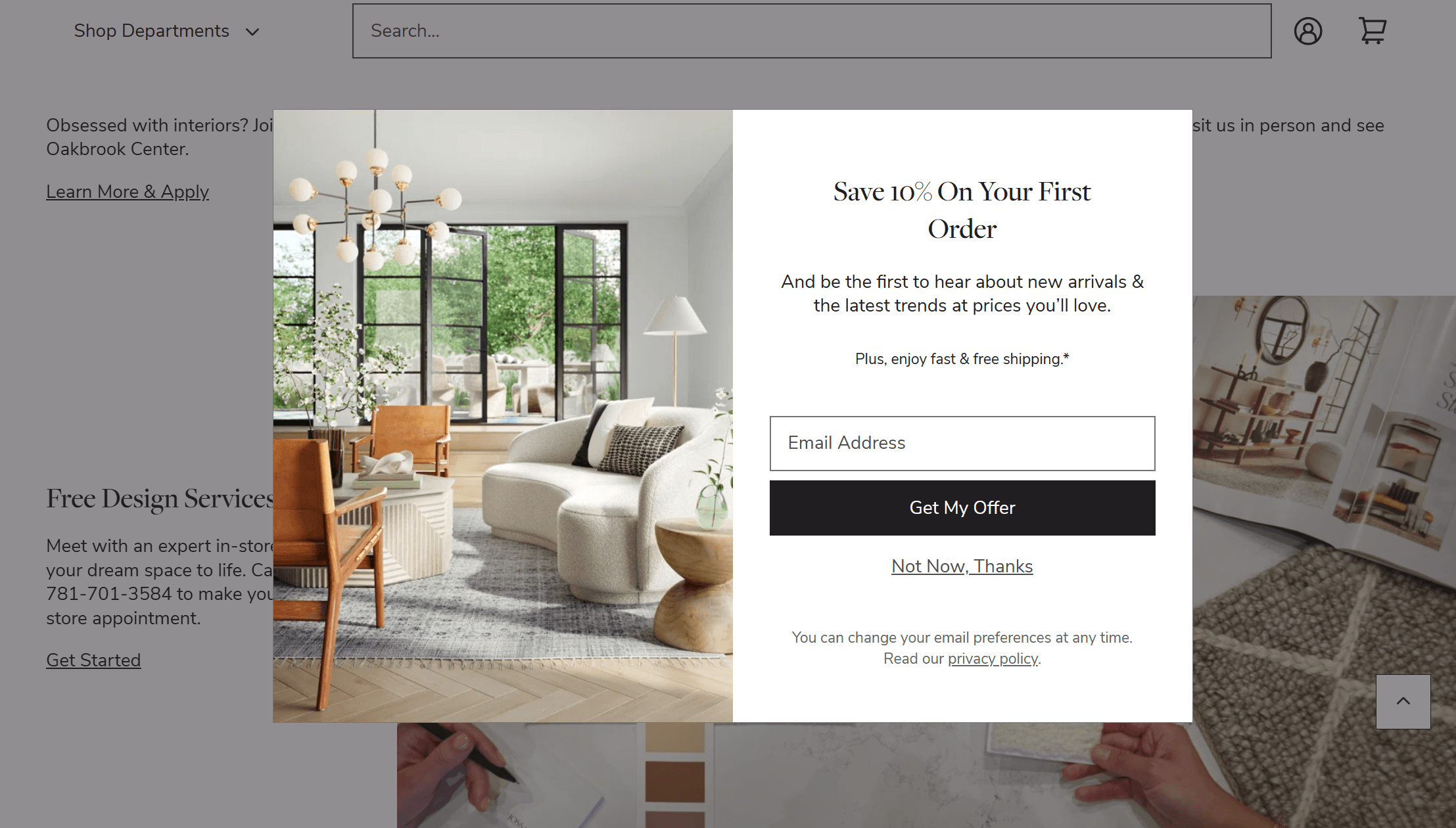
In-Browser-Benachrichtigungen
In-Browser-Benachrichtigungen erscheinen als Pop-up-Nachrichten im Browserfenster des Benutzers. Sie sind ähnlich wie Push-Benachrichtigungen, funktionieren aber nur, wenn der Benutzer die App aktiv in seinem Browser nutzt.
Diese Benachrichtigungen können für wichtige Aktualisierungen, Erinnerungen oder Aufforderungen zum Handeln verwendet werden, die die sofortige Aufmerksamkeit des Benutzers erfordern. Sie werden häufig von E-Commerce-Websites verwendet, um Benutzer über Rabatte, Verkäufe, E-Mail-Marketing oder neue Produkte zu informieren.

In-App-Benachrichtigungen
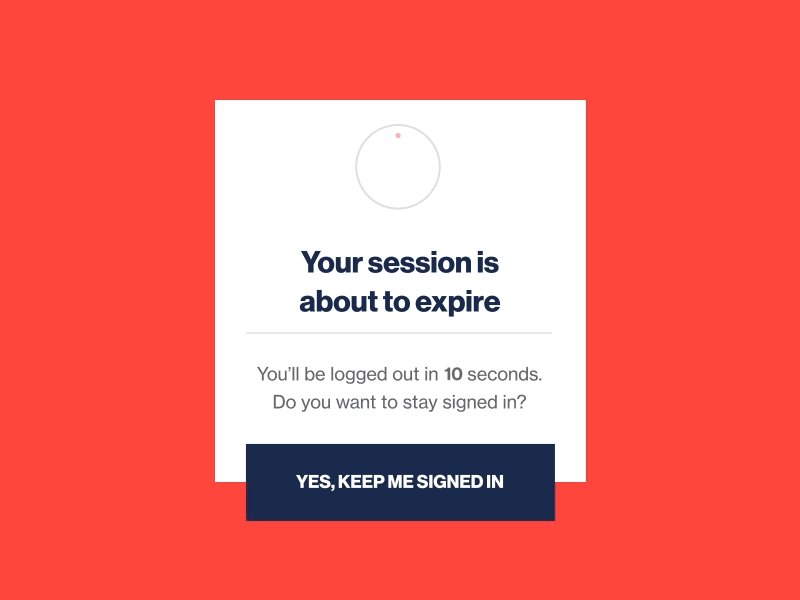
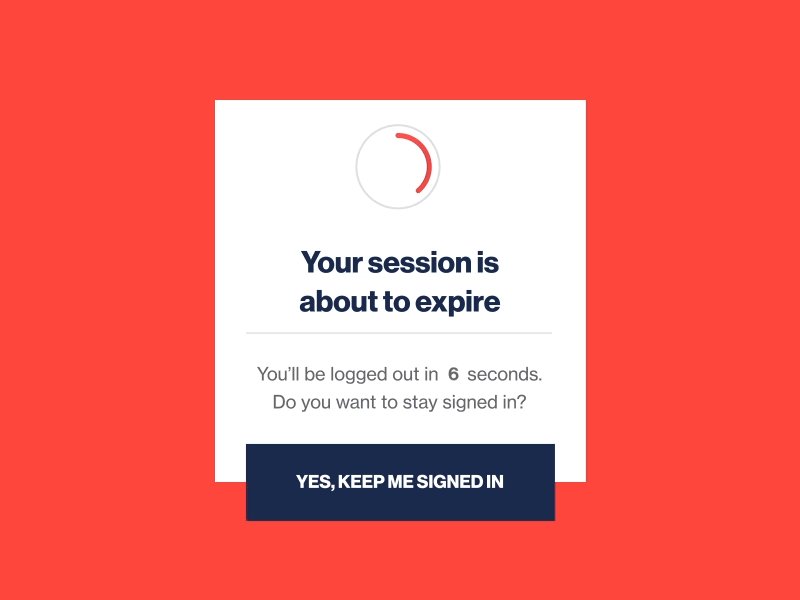
Toast-Benachrichtigungen, Snackbars und Dialogfelder sind allesamt Arten von Popup-Benachrichtigungen, die auf dem Bildschirm erscheinen, während ein Benutzer eine App verwendet.
Toast-Benachrichtigungen erscheinen in der Regel am unteren Rand des Bildschirms und verschwinden nach ein paar Sekunden. Sie werden in der Regel für nicht kritische Aktualisierungen oder Ereignisse verwendet, z. B. wenn eine Datei erfolgreich gespeichert wurde.
Snackbars werden ebenfalls am unteren Rand des Bildschirms angezeigt, können aber vom Benutzer ausgeblendet werden. Sie werden häufig verwendet, um eine Rückmeldung über eine vom Benutzer durchgeführte Aktion zu geben, z. B. wenn ein Formular abgeschickt wurde.
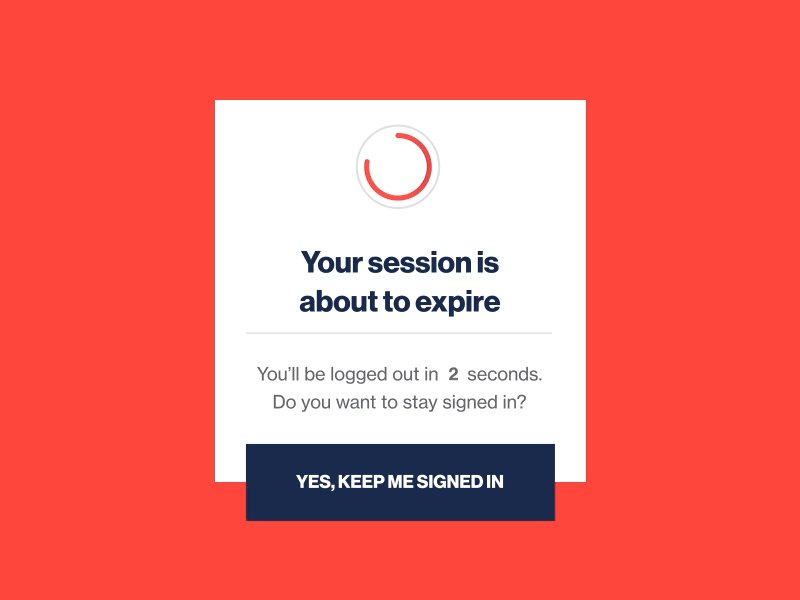
Dialogfelder sind größere Pop-up-Fenster, die eine Interaktion des Benutzers erfordern, bevor er die Anwendung weiter nutzen kann. Sie weisen den Benutzer auf wichtige Alarme oder Warnungen hin, z. B. wenn ein Fehler aufgetreten ist.

Quelle: https://dribbble.com/shots/2395357-DailyUI-016-Pop-Up-Overlay
Badge-Benachrichtigungen
Badge-Benachrichtigungen sind kleine Zahlen oder Symbole, die auf dem Symbol einer App in der Browser-Registerkarte erscheinen. Sie werden verwendet, um auf neue Aktivitäten oder Aktualisierungen innerhalb der App hinzuweisen.
Eine Messaging-App könnte eine Badge-Benachrichtigung anzeigen, wenn eine neue Nachricht eingegangen ist, oder eine Social-Media-App könnte eine Badge-Benachrichtigung für neue Freundschaftsanfragen anzeigen.
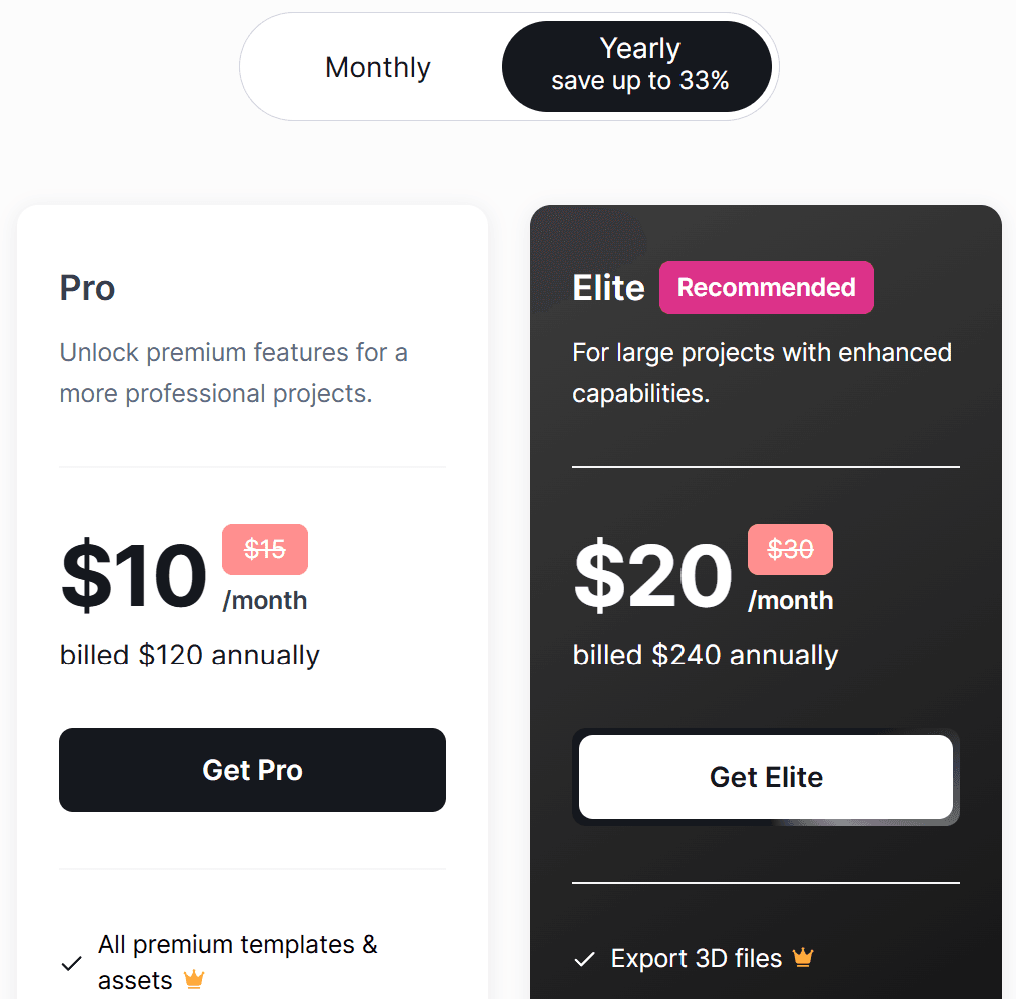
Badges können Nutzer auch dazu motivieren, Maßnahmen zu ergreifen oder wertvolle Entscheidungen zu treffen. Hier ist zum Beispiel ein Badge über einer Zahlungsoption platziert, um zu betonen, wie wichtig es ist, einen jährlichen Zahlungsplan zu wählen:

Lokale Benachrichtigungen
Lokale Benachrichtigungen sind ähnlich wie Push-Benachrichtigungen, werden aber durch Ereignisse auf dem Gerät des Nutzers ausgelöst und nicht durch einen Server. Dadurch können Anwendungen auch dann Benachrichtigungen senden, wenn keine Internetverbindung besteht.
Zu den üblichen Verwendungszwecken für standortbezogene Benachrichtigungen gehören Erinnerungen, Alarme und Kalenderereignisse. Sie können auch für standortbezogene Benachrichtigungen verwendet werden, z. B. um einen Benutzer daran zu erinnern, Lebensmittel abzuholen, wenn er sich in der Nähe eines Lebensmittelladens befindet.

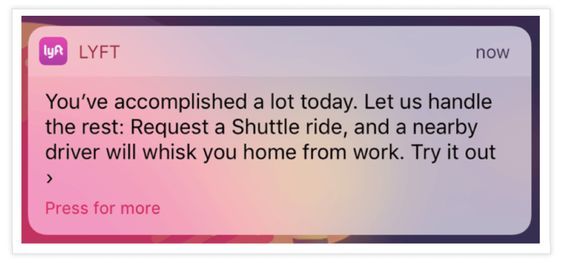
Push-Benachrichtigungen
Eine Push-Benachrichtigung ist eine Nachricht, die direkt an die Mobilgeräte oder Desktops der Benutzer gesendet wird, auch wenn diese die App nicht verwenden. Es ist wichtig, die Privatsphäre der Nutzer zu respektieren, indem klare Opt-In- und Opt-Out-Möglichkeiten angeboten werden, damit die Nutzer die Kontrolle über die erhaltenen Benachrichtigungen haben. Diese Art von Benachrichtigungen trägt dazu bei, dass die Nutzer bei der Stange gehalten werden, indem sie zeitnahe und relevante Informationen erhalten, die auf ihre Interessen zugeschnitten sind.
Sie können die Nutzer über neue Ereignisse, Aktualisierungen oder Aktionen informieren, die ihre Aufmerksamkeit erfordern. Sie können zum Beispiel eine obere Benachrichtigungsleiste von Messaging-Apps, Updates für soziale Medien oder Erinnerungen von einer Aufgabenverwaltungs-App erhalten.

Schlüsselelemente von UI-Benachrichtigungen
Bei der Gestaltung von UI-Benachrichtigungen ist jedes Detail wichtig, vom Layout bis zur Anzeige der Nachrichten. Hier sind die wichtigsten zu berücksichtigenden Komponenten:
- Schaltflächen: Sie sind von entscheidender Bedeutung, da sie den Benutzern zeigen, welche Maßnahmen sie ergreifen sollen. Wirksame Schaltflächen helfen den Nutzern, schnell Entscheidungen zu treffen, und sorgen dafür, dass sie informiert bleiben und über Aktualisierungen informiert werden.
- Icons: Kleine Bilder oder Symbole, die wichtige Informationen auf einen Blick vermitteln. Sie können Dringlichkeit oder einen Notfallalarm signalisieren und helfen, den Kontext der Benachrichtigung zu verdeutlichen. Hier können Sie Icons für Ihre Web- und App-Projekte anpassen und herunterladen.

- Beschreibungen: Halten Sie den Text einfach und auf den Punkt. Beschreibungen sollten wesentliche Informationen ohne unnötige Details enthalten, damit die Nutzer die Nachricht klar verstehen.
- Extras: Das Hinzufügen wirkungsvoller Elemente kann ein Gefühl der Dringlichkeit erzeugen. Dazu gehören sekundäre Schaltflächen für zusätzliche Optionen, Textfelder für Benutzerfeedback oder Links zu Ressourcen für tiefer gehende Informationen.
- Intelligente Benachrichtigungen: Diese Benachrichtigungen sind speziell auf die Anforderungen der jeweiligen App zugeschnitten. Sie verwenden Auslöser, die auf dem Interaktionsniveau und dem Timing des Benutzers basieren, um das Engagement des Benutzers zu verbessern und eine Nachverfolgung und Analyse zu ermöglichen, um die Effektivität beim Auslösen von Benutzeraktionen zu erhöhen.
Designprinzipien für Benachrichtigungen
Bei der Gestaltung von Benachrichtigungen sind einige Grundsätze zu beachten, um sicherzustellen, dass sie effektiv und benutzerfreundlich sind, z. B. Klarheit, Relevanz und Timing.
Klare und prägnante Sprache
Benachrichtigungen müssen eine klare und einfache Sprache verwenden, um effektiv mit den Benutzern zu kommunizieren. Dies trägt dazu bei, dass die Nachricht von allen leicht verstanden wird. Es ist wichtig, dass der Ton respektvoll und professionell bleibt, damit sich die Nutzer wertgeschätzt fühlen.
Um Klarheit zu schaffen, sollten Benachrichtigungen aus einfachen Sätzen bestehen und komplizierten Fachjargon vermeiden. Außerdem können klare Handlungsaufforderungen den Nutzern zeigen, welche Schritte sie als Nächstes unternehmen sollen, wodurch die Kommunikation insgesamt effektiver wird. Die Interaktion der Benutzer mit diesen Benachrichtigungen oder Aufforderungen ist von entscheidender Bedeutung, da sie die Benutzer dazu ermutigt, Entscheidungen zu treffen oder Informationen bereitzustellen, bevor sie mit ihren Aufgaben fortfahren.
Aussagekräftige Icons und Bilder
Benachrichtigungen sollten mit aussagekräftigen Symbolen und Bildern versehen sein, die die Aufmerksamkeit der Nutzer auf sich ziehen und wichtige Informationen schnell vermitteln. Dies hilft den Benutzern, die Nachricht auf einen Blick zu verstehen.
Es ist auch wichtig, dass sich diese Symbole und Bilder von anderen Inhalten auf der Seite abheben. Sie sollten ein einheitliches Design und Layout haben, damit die Benutzer sie leicht erkennen können.
Einige gute Beispiele für wirkungsvolle Symbole und Bilder sind farbkodierte Symbole, relevante Bilder und ansprechende Animationen. Diese Elemente können das Gesamterlebnis der Nutzer verbessern und sicherstellen, dass die wichtigsten Botschaften effektiv vermittelt werden.
Timing und Häufigkeit
Benachrichtigungen sind wichtig, weil sie den Benutzern helfen, die wichtigsten Informationen zu erhalten. Um sicherzustellen, dass die Benutzer aufmerksam sind, sollten die Benachrichtigungen rechtzeitig und häufig erfolgen. Das bedeutet, dass sie zu den richtigen Zeitpunkten erfolgen müssen, damit die Nutzer sich mit den Inhalten beschäftigen und interagieren.
Es gibt verschiedene Möglichkeiten, Benachrichtigungen effektiv zu verwalten. So können beispielsweise Echtzeit-Benachrichtigungen bei Ereignissen gesendet werden, während geplante Benachrichtigungen für bestimmte Zeiten geplant werden können. Darüber hinaus können die Nutzer selbst bestimmen, wie oft sie Benachrichtigungen erhalten, um ihr Erlebnis noch zu verbessern. Mit diesen Strategien können wir sicherstellen, dass Benachrichtigungen hilfreich und nicht erdrückend sind.
Verwaltung von Mehrfachbenachrichtigungen
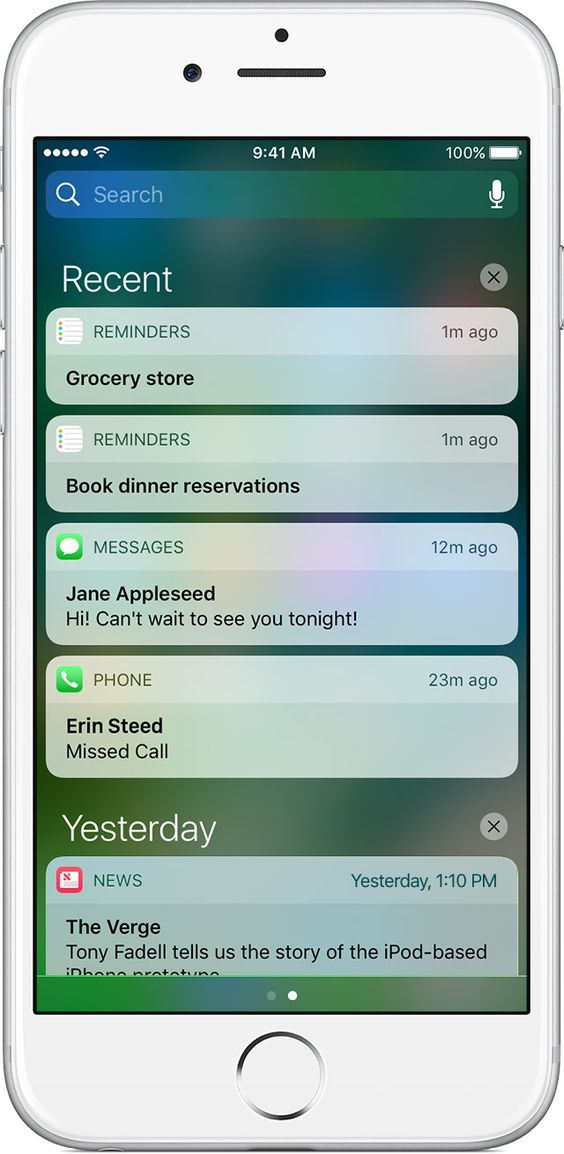
In manchen Fällen erhalten Benutzer mehrere Benachrichtigungen auf einmal. Systembenachrichtigungen, bei denen es sich um Benachrichtigungen mit niedriger Priorität handelt, die vom Betriebssystem gesendet werden, verwenden häufig Toasts und Snackbars, um Benutzer über wichtige Aktualisierungen und Aktionen außerhalb von Anwendungen zu informieren. Dies kann überwältigend sein und möglicherweise dazu führen, dass wichtige Informationen verpasst werden. Um dies zu vermeiden, ist es wichtig zu überlegen, wie Benachrichtigungen angezeigt und verwaltet werden.
Ein Ansatz besteht darin, zusammengehörige Benachrichtigungen zu gruppieren, damit sie den Bildschirm nicht überladen. Dies kann durch die Gruppierung von Benachrichtigungen auf der Grundlage ihres Themas oder ihrer Dringlichkeitsstufe geschehen. Auch die Möglichkeit, den Benutzern die Art der Benachrichtigungen, die sie sehen möchten, selbst zuzuweisen, kann dazu beitragen, mehrere Benachrichtigungen effektiv zu verwalten.
Häufige Anwendungsfälle für Benachrichtigungen
Onboarding und Begrüßung
Benachrichtigungen sind eine gute Möglichkeit, neue Benutzer in einer App willkommen zu heißen. Sie können dazu beitragen, den Onboarding-Prozess reibungslos und angenehm zu gestalten. Benachrichtigungen können zum Beispiel ein kurzes Tutorial enthalten, das den Benutzern die wichtigsten Funktionen der App vorstellt und nützliche Tipps und Ressourcen bietet.
Zu den effektiven Möglichkeiten, Benachrichtigungen für das Onboarding zu nutzen, gehören Pop-up-Nachrichten, interaktive Tutorials und sogar Belohnungen, um die Benutzer zu motivieren. Diese Ansätze können dazu beitragen, dass sich die Benutzer mit der App wohler fühlen und sie dazu ermutigen, alles zu erkunden, was sie zu bieten hat.
Fortschritt und Fertigstellung
Mit Hilfe von Benachrichtigungen können die Benutzer über ihren Fortschritt und den Abschluss von Aufgaben oder Prozessen informiert werden. Indem sie einen Einblick in den Systemstatus geben, bieten Benachrichtigungen wichtiges Feedback zu laufenden Prozessen und potenziell erforderlichen Maßnahmen, ähnlich wie das Armaturenbrett eines Autos. Indem sie die Benutzer darüber informieren, wie weit sie gekommen sind und wann sie fertig sind, tragen diese Benachrichtigungen dazu bei, ein Gefühl des Erfolgs zu vermitteln.
Außerdem können Benachrichtigungen die Motivation steigern, indem sie Feedback und Anleitungen geben. Wenn Nutzer Updates über ihre Fortschritte erhalten, ermutigt sie das zum Weitermachen. Einfache Erfolgs- und Anerkennungsnachrichten können einen großen Einfluss darauf haben, wie die Menschen ihre Arbeit sehen.
Die Verwendung von Fortschrittsbalken zeigt den Nutzern beispielsweise, wie viel sie geschafft haben, während Erfolgsmeldungen ihre Leistungen feiern. Auch Belohnungen und Anreize können die Nutzer motivieren, sich weiter zu engagieren und ihre Ziele zu erreichen. Zusammen tragen diese Elemente dazu bei, dass die Benutzer bei der Bewältigung ihrer Aufgaben eine positive Erfahrung machen.
Behandlung von Fehlern und Ausnahmen
Benachrichtigungen sind ein wertvolles Instrument für Fehlermeldungen und die Behandlung von Ausnahmen. Wenn etwas schief geht, können Benachrichtigungen anstelle von allgemeinen Fehlermeldungen verwendet werden, um genauere Informationen über das Problem zu liefern. Insbesondere benutzergenerierte Benachrichtigungen können die Benutzer effektiv einbinden, indem sie ihnen die Möglichkeit geben, zum Lösungsprozess beizutragen.
Dieser Ansatz hilft den Nutzern zu verstehen, was schief gelaufen ist und wie man es effizient beheben kann. Benachrichtigungen können auch Lösungen anbieten oder die Benutzer auf zusätzliche Ressourcen verweisen, die ihnen bei der Lösung des Problems helfen können.
Darüber hinaus kann die Verwendung von Benachrichtigungen zur Fehlerbehandlung verhindern, dass Benutzer frustriert oder verwirrt werden. Durch die Bereitstellung klarer und umsetzbarer Informationen erleichtern diese Benachrichtigungen es den Nutzern, Fehler zu beheben, ohne sich überfordert zu fühlen.
Fazit
Ein gutes UI-Benachrichtigungsdesign ist für ein positives UX-Design unerlässlich. Es kann einen großen Einfluss darauf haben, wie die Benutzer eine Anwendung wahrnehmen. Benachrichtigungen sollten einen Mehrwert bieten und den Benutzer nicht bei seiner Arbeit stören. Um aussagekräftige Benachrichtigungen zu erstellen, sollten Designer einige Best Practices befolgen. Indem sie sich auf diese Aspekte konzentrieren, können Designer Benachrichtigungen entwerfen, die das allgemeine Benutzererlebnis verbessern.