Wir alle wissen, dass der erste Eindruck zählt, und in der digitalen Welt gibt Ihre Anmeldeseite oft den Ton für die gesamte Erfahrung eines Benutzers an. Sie ist mehr als nur ein Eingangstor; sie ist ein entscheidender Berührungspunkt, an dem Funktionalität und Ästhetik aufeinandertreffen. Eine gut gestaltete Anmeldeseite kann die Benutzerfreundlichkeit verbessern, Vertrauen aufbauen und sogar die Konversionsrate erhöhen.
In diesem Artikel gehen wir auf die wichtigsten Techniken und Tipps für die Gestaltung einer effektiven Anmeldeseite ein, die nicht nur gut aussieht, sondern auch ein reibungsloses Benutzererlebnis bietet. Unabhängig davon, ob Sie an einem persönlichen Projekt arbeiten oder einen Beitrag für eine größere Plattform leisten, werden wir inspirierende Beispiele und Best Practices vorstellen, die Ihr Designspiel verbessern können. Schnappen Sie sich Ihr bevorzugtes Design-Tool, und lassen Sie uns loslegen!
Schlüsselelemente einer Anmeldeseite
Lassen Sie uns kurz die wesentlichen Elemente einer Anmeldeseite durchgehen. Dies sind die wichtigsten Komponenten, die jede Anmeldeseite haben sollte, um ein reibungsloses und sicheres Benutzererlebnis zu gewährleisten.
Eingabefelder
Eingabefelder sind das Herzstück einer jeden Anmeldeseite, daher ist es wichtig, sie benutzerfreundlich zu gestalten! Beschriften Sie die Felder für den Benutzernamen und das Passwort deutlich, um die Benutzer mühelos zu führen. Das Hinzufügen von Platzhaltertext kann hilfreiche Hinweise darauf geben, welche Informationen benötigt werden. Erwägen Sie die Möglichkeit, die Sichtbarkeit von Passwörtern einzuschalten - diese einfache Funktion ermöglicht es den Nutzern, ihre Eingaben zu überprüfen, und verringert so die Gefahr von Frustrationen durch Tippfehler. Ein gut gestaltetes Eingabefeld sieht nicht nur gut aus, sondern gibt den Benutzern auch ein sicheres Gefühl bei der Anmeldung.
Schaltflächen
Schaltflächen sind das Tor zum Handeln, und sie sollten die Aufmerksamkeit auf sich ziehen, ohne zu erdrückend zu sein. Die Schaltfläche "Anmelden" sollte auffallen, also verwenden Sie eine helle Farbe, die sich vom Rest der Seite abhebt. Die Schaltfläche sollte groß genug sein, damit sie leicht angeklickt werden kann, und Sie sollten einen Hover-Effekt hinzufügen, um die Interaktivität zu erhöhen. Vergessen Sie nicht die sekundären Aktionen, wie "Passwort vergessen?". Diese sollten leicht zugänglich, aber weniger auffällig sein, um eine klare visuelle Hierarchie zu schaffen, die die Benutzer leicht zu den nächsten Schritten führt.
Bildhafte Darstellung
Bilder können Ihre Anmeldeseite zum Leben erwecken, aber es ist wichtig, die richtige Balance zu finden. Entscheiden Sie sich für hochwertige Bilder oder Illustrationen, die Ihre Markenbotschaft unterstreichen, ohne vom Anmeldevorgang abzulenken. Ein schön platziertes Hintergrundbild kann eine warme und einladende Atmosphäre schaffen, ohne den Fokus auf die Eingabefelder zu vernachlässigen. Denken Sie daran, dass das Ziel darin besteht, das Benutzererlebnis zu verbessern, also wählen Sie Bilder, die das Gesamtdesign ergänzen.
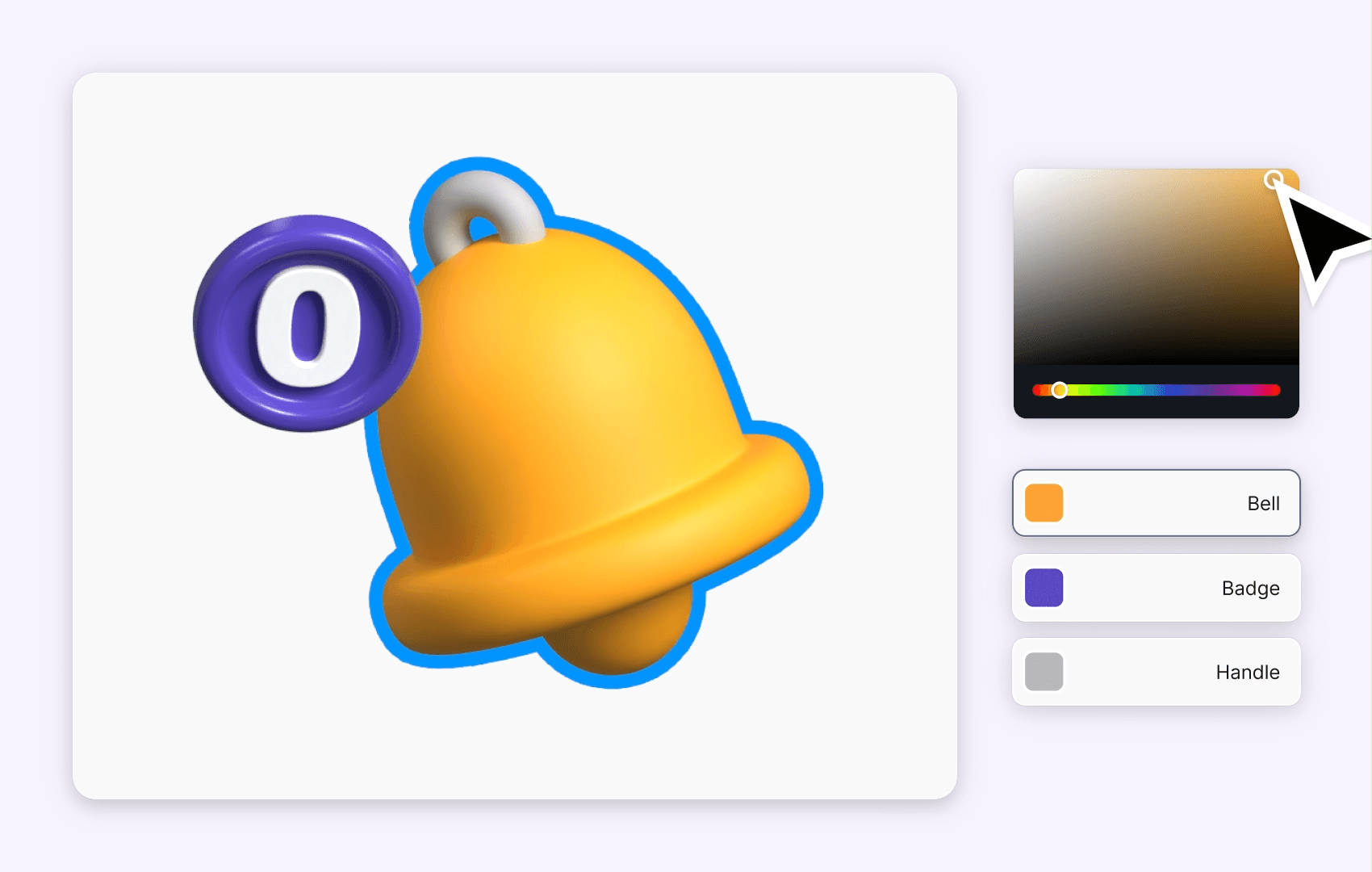
Verwenden Sie 3D-Symbole, Illustrationen und Figuren, um eine lustige und freundliche Atmosphäre zu schaffen, die die Benutzer dazu anregt, sich mit Ihrer Anmeldeseite zu beschäftigen. Entdecken Sie mehr als 15.000 3D-Design-Assets für Ihre Web- und App-Design-Projekte und passen Sie sie kostenlos an!

Branding-Elemente
Branding-Elemente spielen eine wichtige Rolle, wenn es darum geht, dass Ihre Anmeldeseite vertraut und vertrauenswürdig wirkt. Binden Sie Ihr Logo und Ihre Markenfarben sorgfältig ein, um ein kohärentes Erlebnis zu schaffen. Dies stärkt nicht nur Ihre Markenidentität, sondern gibt den Nutzern auch ein sicheres Gefühl beim Einloggen. Wählen Sie eine Typografie, die die Persönlichkeit Ihrer Marke widerspiegelt, und sorgen Sie für Konsistenz auf der gesamten Seite. Ein subtiles Branding kann das Vertrauen der Benutzer stärken und eine einladende Atmosphäre schaffen, die die Benutzer zum Wiederkommen ermutigt.
Layout und Fluss
Ein durchdachtes Layout ist für einen reibungslosen Anmeldevorgang unerlässlich. Positionieren Sie Eingabefelder, Schaltflächen und zusätzliche Optionen so, dass sie sich natürlich anfühlen und einfach zu bedienen sind. Ausreichende Abstände sind entscheidend - niemand mag eine unübersichtliche Seite! Dies verbessert nicht nur die Lesbarkeit, sondern hilft den Nutzern auch, mühelos zu navigieren. Vergessen Sie nicht, Fehlermeldungen und Tipps an strategisch günstigen Stellen zu platzieren, um die Benutzer bei Problemen zu unterstützen. Ein sauberes und intuitives Layout lädt die Benutzer dazu ein, sich vertrauensvoll und effizient zu engagieren.
Techniken zur Gestaltung der Anmeldeseite
Je nach Art Ihrer Website oder Anwendung können Sie mit verschiedenen Designtechniken experimentieren, um Ihre Anmeldeseite hervorzuheben. Ob minimalistisch oder plakativ und lebendig, jede Technik hat ihre eigenen Vorteile.
Minimalistisches Design
Minimalistisches Design legt den Schwerpunkt auf Einfachheit, indem es unnötige Elemente weglässt, um die Benutzerfreundlichkeit von Anmeldeseiten zu verbessern. Durch die Verwendung von reichlich Weißraum wird eine saubere und ablenkungsfreie Umgebung geschaffen, die es den Benutzern erleichtert, sich auf die Eingabe ihrer Anmeldedaten zu konzentrieren. Die Anmeldeseite von Apple ist ein Beispiel für diesen Ansatz: Sie enthält die wichtigsten Felder und eine klare Schaltfläche, die den Benutzer mühelos durch den Prozess führt.
Eine durchdachte Typografie ist ein weiteres Kennzeichen des Minimalismus. Auf der Anmeldeseite von Google wird eine moderne Schriftart vor einem weißen Hintergrund verwendet, die für Klarheit und Lesbarkeit sorgt. Wesentliche Funktionen werden in den Vordergrund gestellt; so ist beispielsweise ein einfacher "Passwort vergessen"-Link oft enthalten, ohne die Benutzeroberfläche zu überladen.
Subtile Farbakzente, wie das sanfte Blau der Anmeldeschaltfläche von Dropbox, sorgen für visuelle Attraktivität, ohne die Benutzer zu überfordern. Letztlich fördert ein minimalistisches Design ein intuitives Anmeldeerlebnis, das den Benutzer einlädt und sein Engagement steigert, so dass die Voraussetzungen für eine positive Interaktion von Anfang an gegeben sind.
Reaktionsfähiges Design
Responsive Design ist für Anmeldeseiten unerlässlich, insbesondere angesichts der zunehmenden Nutzung von Mobilgeräten. Ein mobilfreundliches Anmeldeerlebnis stellt sicher, dass die Nutzer unabhängig von der Bildschirmgröße nahtlos auf ihre Konten zugreifen können. Diese Anpassungsfähigkeit erhöht die Benutzerzufriedenheit und reduziert Frustrationen.
Um responsive Layouts zu erreichen, sollten Sie flexible Rastersysteme und CSS-Media-Queries verwenden, die Elemente an die Abmessungen des Geräts anpassen. Techniken wie fließende Bilder und skalierbare Typografie sorgen außerdem dafür, dass Text und Bildmaterial auf allen Geräten konsistent bleiben. So kann eine Anmeldeseite beispielsweise Eingabefelder auf mobilen Geräten vertikal stapeln, während sie auf dem Desktop nebeneinander angezeigt werden.
Die Priorisierung der Reaktionsfähigkeit verbessert nicht nur die Benutzerfreundlichkeit, sondern fördert auch das Engagement der Benutzer und erleichtert ihnen die Anmeldung auf jedem Gerät ihrer Wahl.
Sicherheitsindikatoren
Visuelle Anhaltspunkte spielen eine wichtige Rolle bei der Online-Sicherheit. So helfen SSL-Zertifikate den Benutzern zu erkennen, dass eine Website sicher ist, indem sie ein Vorhängeschloss-Symbol in der Adressleiste anzeigen. Ebenso leiten Passwortstärke-Indikatoren die Benutzer dazu an, sicherere Passwörter zu erstellen, indem sie zeigen, wie sicher das gewählte Passwort ist, oft mit einem farbcodierten Balken, der von rot zu grün wechselt.
Vertrauenswürdige Elemente sind ein weiterer wichtiger Aspekt, um die Sicherheit zu gewährleisten und das Vertrauen der Benutzer zu stärken. Links zu Datenschutzrichtlinien sind von entscheidender Bedeutung, da sie die Nutzer darüber informieren, wie ihre Daten behandelt und geschützt werden. Sicherheitsplaketten, die häufig auf Websites zu finden sind, versichern den Nutzern außerdem, dass die Website bestimmte Sicherheitsstandards erfüllt hat. Diese Elemente tragen gemeinsam dazu bei, dass sich die Benutzer beim Surfen oder Einkaufen im Internet sicherer fühlen.
Bewährte Praktiken für die Gestaltung von Anmeldeseiten
Klare Aufforderung zum Handeln (CTA)
Eine Anmeldeseite sollte einen klaren CTA haben, der hervorsticht und die Benutzer zum nächsten Schritt führt. Dies könnte eine einfache Schaltfläche "Anmelden" oder "Sign In" sein, zusammen mit begleitendem Text oder Anweisungen. Wichtig sind auch Navigationsoptionen für Benutzer, die Hilfe benötigen, wie z. B. ein Link zum Zurücksetzen des Passworts oder zur Kontaktaufnahme mit dem Kundendienst.
Verwenden Sie Feedback zur Benutzerführung
Die Bereitstellung von Echtzeit-Feedback kann das Benutzererlebnis auf einer Anmeldeseite erheblich verbessern. Dies könnte die Anzeige von Fehlern umfassen, wenn ein Benutzer falsche Informationen eingibt, oder die Anzeige des Fortschritts des Anmeldevorgangs. Kleine Details wie diese helfen den Benutzern zu verstehen, was passiert, und verringern die Frustration.
Stöbern Sie in der Pixcap-Bibliothek mit UI-Feedback-Symbolen und Illustrationen wie Ladebalken oder Häkchen, um die Benutzer während des Anmeldevorgangs zu beschäftigen und zu informieren. Ändern Sie die Farben, Drehungen und Materialien, um sie an die Ästhetik Ihrer Marke anzupassen.
Fehlerbehandlung
Fehler passieren, deshalb ist es wichtig, auf einer Anmeldeseite eine Fehlerbehandlung vorzusehen. So können beispielsweise klare Fehlermeldungen angezeigt werden, wenn ein Benutzer falsche Informationen eingibt oder vergisst, ein Pflichtfeld auszufüllen. Es ist auch hilfreich, Vorschläge zur Korrektur des Fehlers zu machen, z. B. durch Hervorhebung des Feldes, das beachtet werden muss.
Soziale Anmeldeoptionen
Die Integration von Social-Media-Anmeldungen in Websites oder Anwendungen bietet mehrere Vorteile. Sie vereinfachen die Benutzererfahrung, indem sie es den Benutzern ermöglichen, sich schnell mit ihren bestehenden Social-Media-Konten anzumelden, ohne dass sie neue Benutzernamen und Passwörter erstellen und sich diese merken müssen. Dieser einfache Zugang kann das Engagement und die Bindung der Nutzer erhöhen, da sie eher wiederkommen, wenn sie weniger Hürden zu überwinden haben.
Häufige Fehler, die bei der Gestaltung einer Login-Seite zu vermeiden sind
Die Gestaltung von Anmeldeseiten mag einfach erscheinen, aber es gibt einige häufige Fehler, die sich leicht vermeiden lassen. Dazu gehören:
Das Design zu sehr verkomplizieren
Eine Anmeldeseite sollte einfach und geradlinig sein. Vermeiden Sie es, die Seite mit unnötigen Elementen zu überladen oder die Benutzer mit zu vielen Optionen zu überfordern. Beschränken Sie sich auf das Wesentliche und konzentrieren Sie sich darauf, den Anmeldevorgang so reibungslos wie möglich zu gestalten.
Die Seite ist nicht mobilfreundlich gestaltet
Da immer mehr Menschen mit ihren mobilen Geräten im Internet surfen, ist es wichtig, dass die Anmeldeseite mobilfreundlich ist. Das bedeutet, dass sie für kleinere Bildschirme ausgelegt sein muss, dass Schaltflächen und Felder leicht anklickbar sein müssen und dass die Ladezeiten optimiert werden müssen.
Zu viele Informationen abfragen
Fragen Sie während des Anmeldevorgangs nur nach den wichtigsten Informationen. Wenn Sie zu viele persönliche Daten von den Nutzern abfragen, kann dies dazu führen, dass sie sich unwohl fühlen oder Ihrer Website oder App gegenüber misstrauisch sind. Halten Sie es einfach, indem Sie nur grundlegende Informationen wie E-Mail oder Benutzername und Kennwort abfragen.
Ignorieren von Zugänglichkeitsrichtlinien
Barrierefreiheit wird bei der Gestaltung einer Anmeldeseite oft übersehen, aber es ist wichtig, sicherzustellen, dass jeder, unabhängig von seinen Fähigkeiten, auf Ihre Website zugreifen und sie nutzen kann. Dazu gehört die Verwendung kontrastreicher Farben, die Bereitstellung von Alternativtexten für Bilder und die Sicherstellung, dass Bildschirmlesegeräte problemlos auf der Seite navigieren können.
Beispiele für gute Designs von Anmeldeseiten
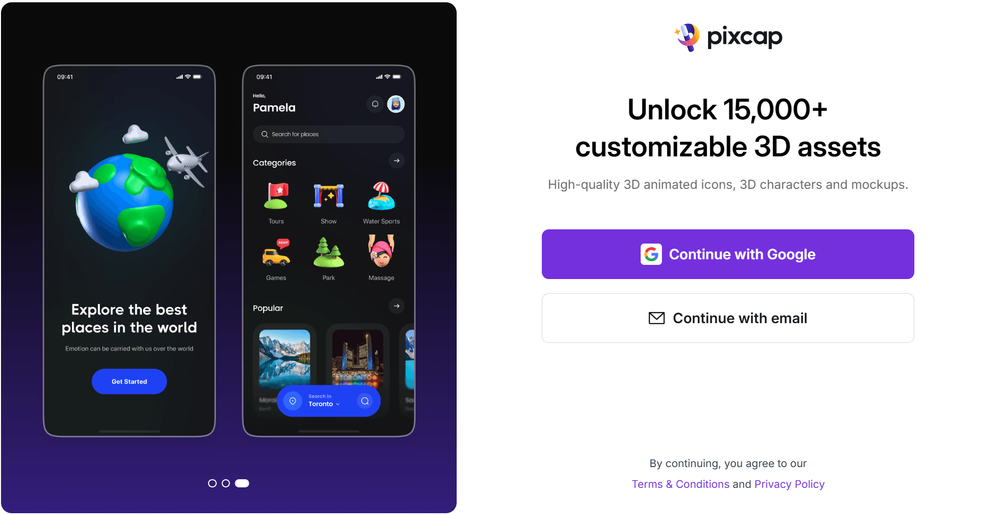
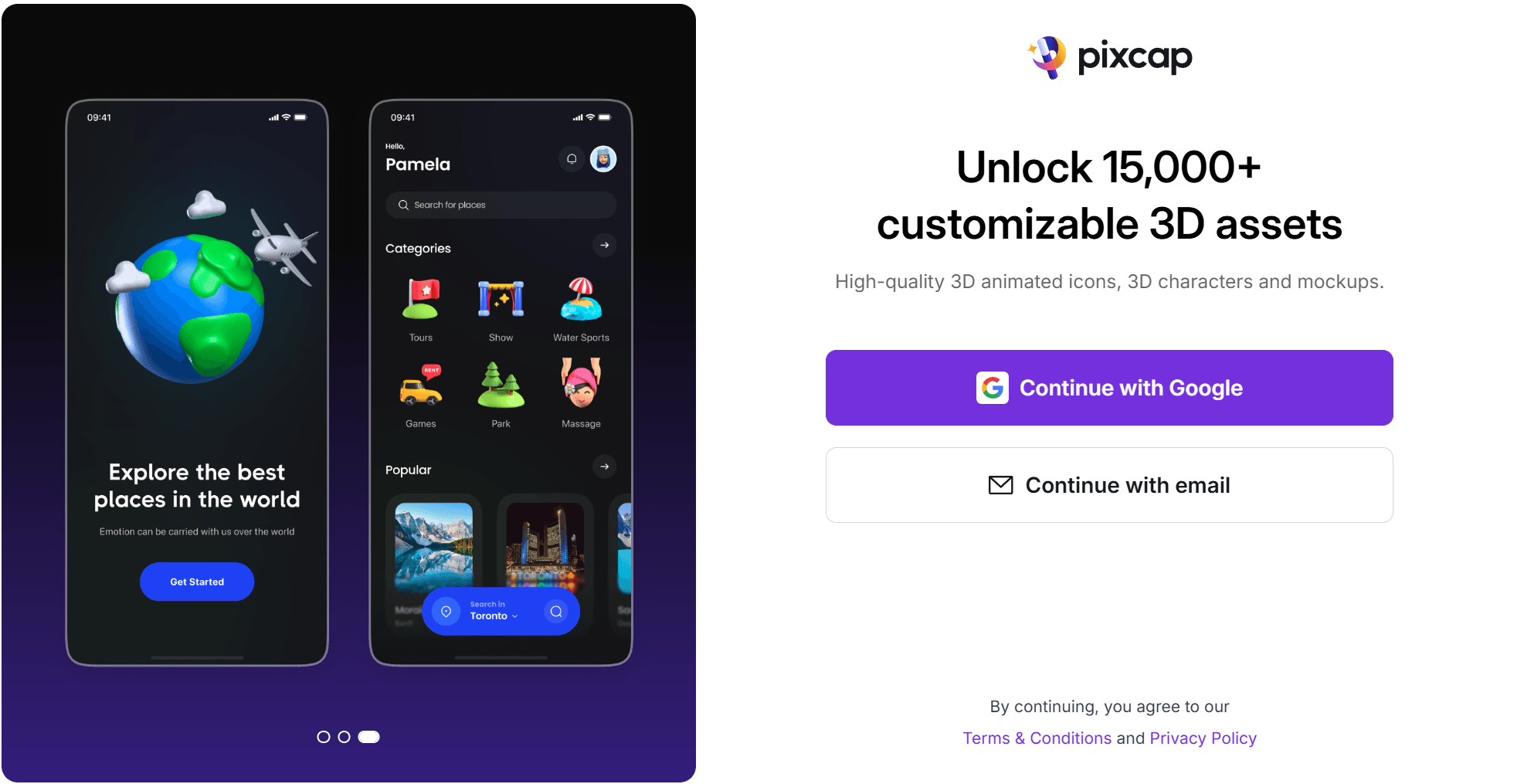
Login-Seite UI von Pixcap
Auf den ersten Blick haben die Benutzer die Möglichkeit, sich über Google Mail oder mit einer E-Mail und einem Passwort anzumelden. Dieser doppelte Weg vereinfacht den Anmeldevorgang und berücksichtigt von Anfang an die unterschiedlichen Präferenzen der Nutzer.
Die Einbeziehung einer Überschrift und einer Unterüberschrift vermittelt effektiv den Wert der Anmeldung und hebt die Vorteile hervor, die die Nutzer erwarten können. Dies trägt nicht nur dazu bei, die richtigen Erwartungen zu wecken, sondern ist auch ein motivierendes Element, das potenzielle Nutzer zum Beitritt ermutigt.
Auf der linken Seite sind die rotierenden Folien, die 3D-Design-Assets in verschiedenen Anwendungsfällen zeigen, eine fantastische Idee. Dieses visuelle Element wertet nicht nur die Gesamtästhetik auf, sondern bietet auch einen unmittelbaren Kontext über das Angebot von Pixcap.

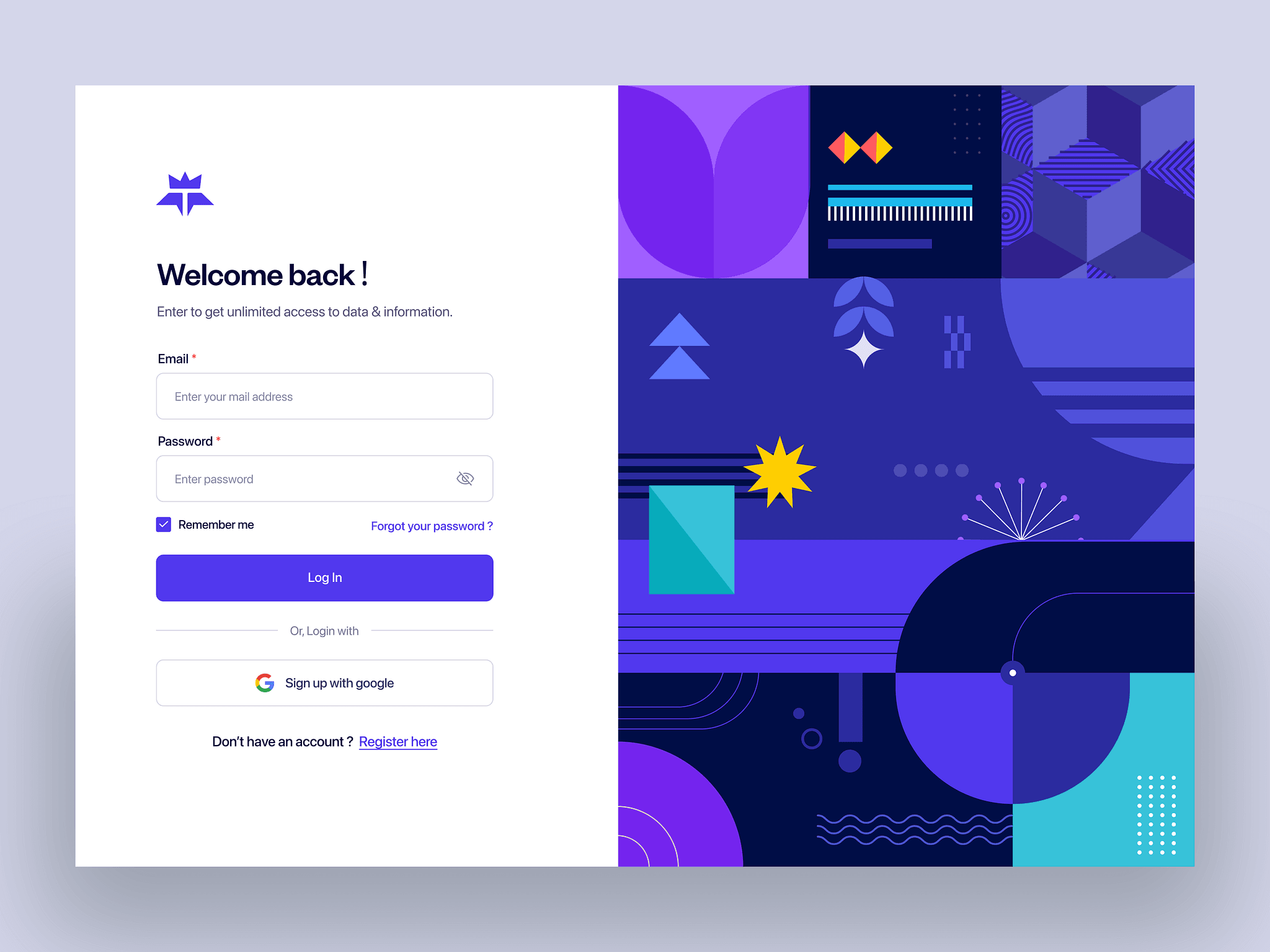
Login-Seite UI von Terra
Die Anmeldeseite von Terra hat ein traditionelles Layout, das viele Benutzer als vertraut und einfach empfinden werden. Alle notwendigen Eingabefelder sind prominent platziert und sorgen für ein nahtloses Anmeldeerlebnis. Die Benutzer können ihre Anmeldedaten problemlos und ohne Ablenkung eingeben, was einen erheblichen Vorteil für die Benutzerfreundlichkeit darstellt.
Die Option, sich mit Google anzumelden, ist eine durchdachte Ergänzung, die denjenigen entgegenkommt, die einen schnelleren Zugang bevorzugen. Durch die Platzierung der Option "Anmelden" am Ende der Seite werden neue Nutzer ermutigt, ein Konto zu erstellen, ohne den eigentlichen Anmeldevorgang zu überfrachten.
Die 2D-Illustration auf der rechten Seite ist eine schöne visuelle Ergänzung, die den Text auflockert und die Seite einladender wirken lässt.

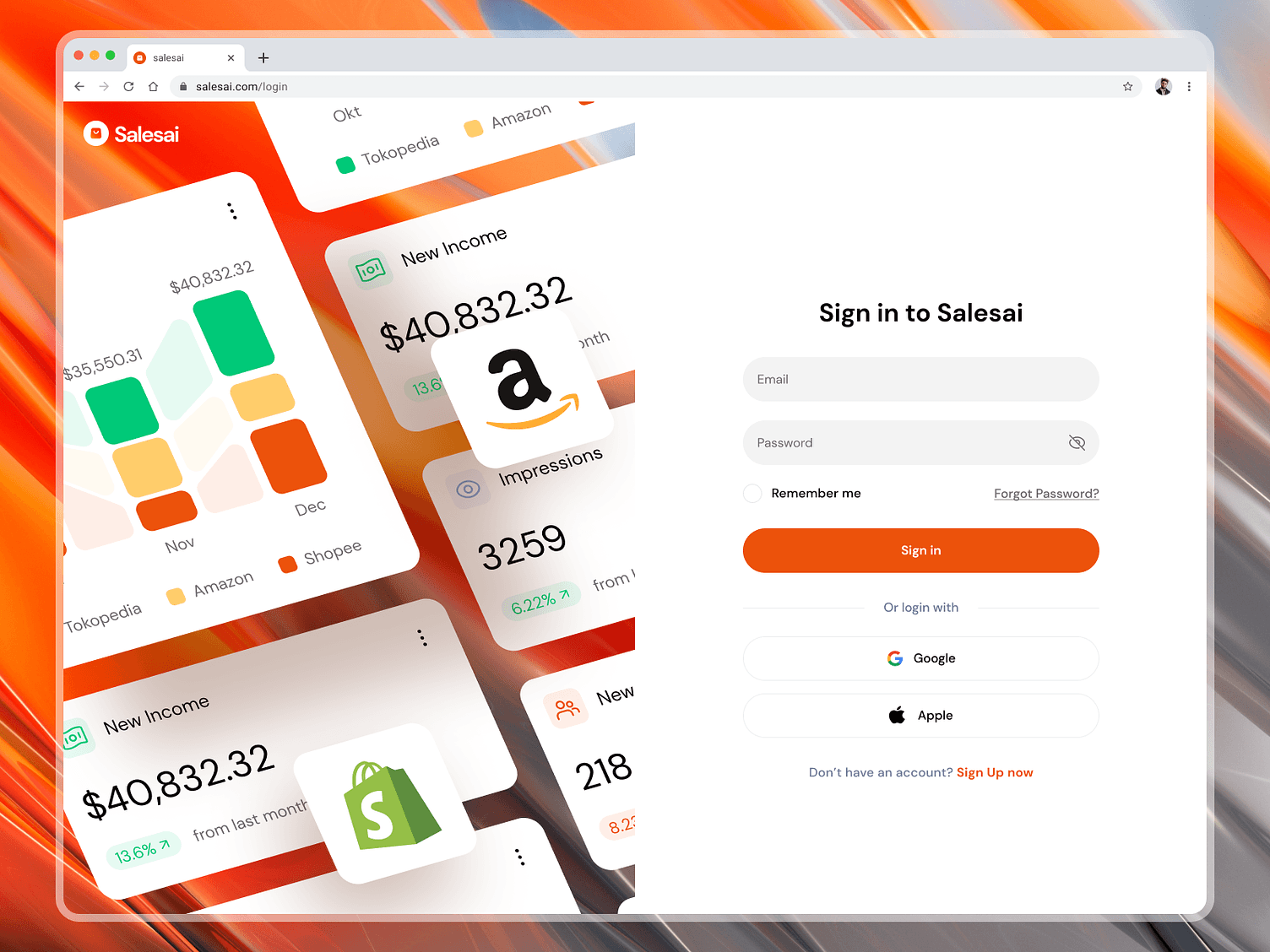
Anmeldeseite einer SaaS-Website
Die Anmeldeseite für diese SaaS-Website ist sehr einfach und benutzerfreundlich, ähnlich wie bei Terra, aber mit einigen netten Aktualisierungen. Sie verfügt über übersichtliche Eingabefelder für E-Mail und Passwort, die den Benutzern die Anmeldung erleichtern.
Eine großartige Ergänzung ist die Option "Anmeldung mit Apple". Diese Option ist perfekt für Benutzer, die aus Gründen der Bequemlichkeit und Sicherheit lieber ihre Apple ID verwenden.
Auf der linken Seite ist die Anzeige des Dashboards der Plattform eine nette Idee. Sie gibt den Nutzern einen Vorgeschmack auf das, was sie nach dem Einloggen erwartet, und hebt die Funktionen hervor, auf die sie sich freuen können.

Fazit
Die Gestaltung einer Anmeldeseite ist sehr wichtig, da sie oft die erste Interaktion der Nutzer mit einer Website ist. Eine gut gestaltete Anmeldeseite kann einen großartigen ersten Eindruck hinterlassen und eine reibungslose Benutzererfahrung gewährleisten. Sie trägt dazu bei, Vertrauen zu schaffen, und ermutigt die Benutzer, sich mit der Website zu beschäftigen.
Es ist wichtig, bei der Erstellung einer Anmeldeseite bewährte Verfahren zu befolgen. Das bedeutet, dass sie einfach und benutzerfreundlich sein muss, dass sie sicher sein muss und dass das Design klar und übersichtlich sein muss. Wenn Sie diese bewährten Verfahren anwenden, können Sie einen effektiveren und benutzerfreundlicheren Anmeldevorgang erstellen.