Eine gut gestaltete Navigationsleiste ist wie ein freundlicher Wegweiser, der die Nutzer mühelos durch Ihre Website oder App führt. Ganz gleich, ob Sie eine elegante E-Commerce-Plattform oder einen lebendigen Blog erstellen, das Verständnis der Prinzipien eines effektiven Navigationsdesigns ist der Schlüssel zur Schaffung eines reibungslosen Benutzererlebnisses.
In diesem Artikel befassen wir uns mit den grundlegenden Designprinzipien, die Navigationsleisten nicht nur funktional, sondern auch intuitiv und ansprechend machen. Außerdem zeigen wir einige inspirierende Beispiele, die verdeutlichen, wie diese Prinzipien in realen Anwendungen zum Leben erweckt werden.
Was ist eine Navigationsleiste?
Eine Navigationsleiste, oft auch als Navbar bezeichnet, ist eine wichtige Komponente einer Website oder Anwendung, mit der Benutzer durch die verschiedenen Abschnitte und Funktionen navigieren können. Sie befindet sich in der Regel am oberen oder seitlichen Rand einer Seite und dient als Wegweiser, der die Besucher zu wichtigen Bereichen wie Home, About, Services, Blog oder Kontaktseiten führt.
Eine gut gestaltete Navigationsleiste hilft den Nutzern nicht nur, schnell das zu finden, was sie brauchen, sondern verbessert auch das Gesamterlebnis, indem sie ein Gefühl von Struktur und Organisation vermittelt. Sie kann verschiedene Formen annehmen - horizontale oder vertikale Layouts, Dropdown-Menüs, Icons oder sogar mobilfreundliche Hamburger-Menüs.
Arten von Navigationsleisten
Es gibt fünf Haupttypen von Navigationsleisten, jede mit ihren eigenen Eigenschaften und Anwendungsfällen:
- Horizontale Navigationsleisten - Horizontale Navigationsleisten sind am weitesten verbreitet und befinden sich in der Regel am oberen Rand einer Seite. Sie bieten den Nutzern eine einfache Möglichkeit, sich durch die wichtigsten Abschnitte einer Website zu bewegen, und sorgen für eine saubere und organisierte Benutzererfahrung.
- Vertikale Navigationsleisten - Vertikale Navigationsleisten werden oft als Seitenleisten oder Menüs an den Seiten einer Seite verwendet. Sie sind besonders nützlich für Websites mit vielen Inhalten, da sie mehr Links und Kategorien unterbringen können, ohne den Benutzer zu überwältigen.
- Dropdown-Navigationsleisten - Dropdown-Navigationsleisten bieten zusätzliche Optionen oder Untermenüs, über die der Benutzer auf detailliertere Seiten zugreifen kann, ohne den Hauptnavigationsbereich zu überladen. Diese Art der Navigation ist ideal für Websites mit einer hierarchischen Struktur, bei der der Inhalt in verschiedene Kategorien und Unterkategorien unterteilt ist.
- Registerkarten-Navigationsleisten - Registerkarten-Navigationsleisten werden verwendet, um den Inhalt in separate Abschnitte zu gliedern, was häufig bei Anwendungen oder Websites der Fall ist, bei denen zwischen verschiedenen Ansichten oder Themen gewechselt werden muss. Sie bieten eine intuitive Möglichkeit für Benutzer, verwandte Inhalte zu erkunden, ohne die Seite zu verlassen.
- Responsive Navigationsleisten - Responsive Navigationsleisten passen ihr Layout und Design je nach Bildschirmgröße an und sorgen so für ein nahtloses Nutzererlebnis auf allen Geräten. Diese Art der Navigation ist für modernes Webdesign von entscheidender Bedeutung, da sie die Zugänglichkeit und Benutzerfreundlichkeit auf mobilen Geräten und unterschiedlichen Bildschirmauflösungen verbessert.
Die wichtigsten Komponenten einer Navigationsleiste
Neben den verschiedenen Arten von Navigationsleisten gibt es auch Schlüsselkomponenten, aus denen eine gut gestaltete Navigationsleiste besteht. Diese Komponenten wirken zusammen, um eine benutzerfreundliche und effiziente Art und Weise zu schaffen, mit der die Benutzer durch eine Website navigieren können.
- Logo - Das Markenlogo sollte prominent in der linken oberen Ecke platziert werden, um als visueller Anker zu dienen und den Nutzern eine schnelle Möglichkeit zu bieten, zur Homepage zurückzukehren.
- Primäre Navigation - Dies ist das Hauptmenü, das sich in der Regel horizontal am oberen Rand der Seite befindet. Es enthält Links zu den wichtigsten Bereichen der Website.
- Sekundäre Navigation - Dies ist ein zusätzliches Menü, das unterhalb der primären Navigation oder in einem Dropdown-Menü erscheinen kann. Es bietet zusätzliche Links zu weniger häufig aufgerufenen Seiten oder Unterkategorien.
- Suchleiste - Eine Suchleiste ermöglicht es den Benutzern, schnell bestimmte Inhalte auf der Website zu finden.
- Konto/Warenkorb - Falls zutreffend, sollten Links zu Benutzerkonten, Warenkörben oder Wunschzetteln in der oberen rechten Ecke platziert werden.
- Hamburger-Menü - Auf kleineren Bildschirmen kann ein Hamburger-Menü (drei horizontale Linien) verwendet werden, um die Navigation in ein Dropdown-Menü zu verwandeln.
Grundsätze für ein effektives Design der Navigationsleiste
Einfachheit
Die Gestaltung einer effektiven Navigationsleiste ist entscheidend für die Verbesserung des Benutzererlebnisses auf einer Website oder in einer App. Eines der grundlegenden Prinzipien ist die Einfachheit. Eine Navigationsleiste sollte die Anzahl der Menüpunkte auf etwa fünf bis sieben Optionen beschränken. Diese überschaubare Anzahl hilft den Nutzern, schnell das zu finden, was sie brauchen, ohne sich von einer zu großen Auswahl überfordert zu fühlen. Klare und beschreibende Bezeichnungen sind ebenso wichtig; sie sollten den Inhalt der einzelnen Abschnitte genau wiedergeben. Die Vermeidung von Fachausdrücken stellt sicher, dass alle Benutzer, unabhängig von ihrem Hintergrund, die Navigation leicht verstehen können.
Hierarchie
Ein weiteres wichtiges Prinzip ist die Hierarchie. Die Organisation der Navigationsstruktur hilft dabei, die Beziehungen zwischen den Elementen aufzuzeigen, was die Navigation für die Benutzer erleichtert. Die primäre Navigation sollte im Vordergrund stehen, während sekundäre Optionen verschachtelt oder weniger betont werden können, um einen visuellen Fluss zu schaffen. Konsistenz spielt ebenfalls eine wichtige Rolle. Ein einheitliches Design, Layout und eine einheitliche Terminologie in der gesamten Navigationsleiste fördern die Vertrautheit und verbessern die Benutzerfreundlichkeit.
Reaktionsfähiges Design
In der heutigen digitalen Landschaft ist ein responsives Design unerlässlich. Eine Navigationsleiste sollte nahtlos über verschiedene Geräte und Bildschirmgrößen hinweg funktionieren. Für mobile Benutzer kann die Integration eines Hamburger-Menüs Platz sparen und gleichzeitig den Zugriff auf notwendige Optionen ermöglichen.
Zugänglichkeit
Barrierefreiheit ist ein weiterer wichtiger Aspekt. Um sicherzustellen, dass die Navigation für alle Personen, auch für Menschen mit Behinderungen, benutzbar ist, müssen ein angemessener Kontrast und Alt-Text verwendet und die Navigation über die Tastatur gewährleistet werden. Dies erweitert Ihr Publikum und verbessert die allgemeine Benutzerfreundlichkeit.
Visuelles Feedback
Visuelles Feedback ist für die Schaffung eines interaktiven Erlebnisses unerlässlich. Durch Hinweise, wie z. B. Hervorhebung oder Farbwechsel, wenn Benutzer mit dem Mauszeiger über Menüelemente fahren oder darauf klicken, wird angezeigt, dass diese Elemente interaktiv sind. Dieses Feedback hilft den Nutzern, sich zu orientieren, und macht die Navigation reaktionsschneller.
Suchfunktionalität
Darüber hinaus kann die Integration einer Suchfunktion die Benutzerfreundlichkeit erheblich verbessern, insbesondere bei größeren Websites. Eine Suchleiste ermöglicht es den Benutzern, bestimmte Inhalte schnell zu finden, was Zeit spart und das Gesamterlebnis verbessert.
Klebrige Navigation
Wenn Sie sich fragen, ob eine Navigationsleiste klebrig sein sollte, lautet die Antwort: Ja, die Implementierung einer klebrigen Navigationsleiste kann von Vorteil sein. Bei diesem Design bleibt die Navigation sichtbar, wenn der Benutzer die Seite nach unten scrollt, wodurch die Zugänglichkeit und das allgemeine Benutzererlebnis verbessert werden. Es stellt sicher, dass die Benutzer leicht auf die Navigationsoptionen zugreifen können, ohne wieder nach oben scrollen zu müssen.
Tests und Iteration
Schließlich sind regelmäßige Tests und Iterationen auf der Grundlage von Nutzerfeedback entscheidend für eine kontinuierliche Verbesserung. Das Sammeln von Erkenntnissen von echten Nutzern kann helfen, Schmerzpunkte und verbesserungswürdige Bereiche zu identifizieren. Diese kontinuierliche Feedbackschleife gewährleistet, dass die Navigation intuitiv und benutzerfreundlich bleibt. Wenn Sie sich an diese Grundsätze halten, können Sie eine Navigationsleiste erstellen, die die Benutzerfreundlichkeit und die allgemeine Benutzerzufriedenheit erheblich steigert.
Best Practices für Navigationsleisten
Navigationsleisten sollten einfach zu bedienen und intuitiv sein
Der Hauptzweck einer Navigationsleiste besteht darin, den Nutzern das Auffinden und den Zugriff auf den gewünschten Inhalt einer Website zu erleichtern. Daher ist es wichtig, das Design einfach und benutzerfreundlich zu halten. Die Menüpunkte sollten klar beschriftet und logisch aufgebaut sein.
Vermeiden Sie übermäßig komplexe oder einzigartige Designs, die die Benutzer verwirren könnten. Halten Sie sich an Standardnavigationsmuster, mit denen die Benutzer vertraut sind, wie z. B. die Platzierung der Menüleiste am oberen oder seitlichen Rand der Seite.
Halten Sie die Navigationsoptionen minimal
Zu viele Menüpunkte können Nutzer überfordern und es schwierig machen, das zu finden, was sie suchen. Am besten ist es, die Anzahl der Optionen in der Navigationsleiste auf eine überschaubare Anzahl zu beschränken. Ziehen Sie die Verwendung von Dropdown-Menüs oder Untermenüs in Betracht, um den Inhalt zu organisieren und Unordnung zu vermeiden.
Stellen Sie sicher, dass die Navigation responsive ist
Da immer mehr Nutzer über ihre mobilen Geräte auf Websites zugreifen, ist es wichtig, dass die Navigationsleiste responsive ist. Das bedeutet, dass sie sich an unterschiedliche Bildschirmgrößen anpassen und korrekt angezeigt werden sollte, z. B. auf Desktops, Tablets und Smartphones.
Verwenden Sie visuelle Anhaltspunkte zur Benutzerführung
Visuelle Hinweise wie Symbole oder Farben können helfen, die Nutzer zu wichtigen Abschnitten einer Website zu führen. Sie können auch dabei helfen, zwischen verschiedenen Arten von Inhalten oder Aktionen innerhalb der Navigationsleiste zu unterscheiden. Achten Sie jedoch darauf, dass Sie es nicht mit zu vielen visuellen Elementen übertreiben, die von der klaren Beschriftung der Menüpunkte ablenken könnten.
Überlegungen zur mobilen Navigation
Bei der Gestaltung einer Navigationsleiste für mobile Geräte ist es wichtig, den begrenzten Platz auf dem Bildschirm und die berührungsbasierte Interaktion zu berücksichtigen. Hier sind ein paar Tipps, die Sie beachten sollten:
Verwenden Sie ein Hamburger-Menü
Eine beliebte und effektive Art, die Navigation auf mobilen Geräten darzustellen, ist die Verwendung eines Hamburger-Menüs - drei horizontale Zeilen, die übereinander gestapelt sind. Dies spart wertvollen Platz auf dem Bildschirm und ermöglicht es den Nutzern, mit nur einem Fingertipp auf das Menü zuzugreifen.
Beschriftungen kurz und klar halten
Auf kleineren Bildschirmen gibt es nicht viel Platz für lange Beschriftungen. Halten Sie sie kurz und leicht verständlich.
Integrieren Sie eine Suchfunktion
Eine Suchleiste in der Navigation kann für Nutzer hilfreich sein, die genau wissen, wonach sie suchen. Sie erspart ihnen auch das mühsame Scrollen durch das Menü, um zu finden, was sie suchen.
Erwägen Sie die Verwendung von Dropdown- oder zusammenklappbaren Menüs
Wenn Ihre Website viele Seiten oder Untermenüs hat, sollten Sie Dropdown- oder zusammenklappbare Menüs verwenden, um die Benutzer nicht mit zu vielen Optionen auf einmal zu überfordern. Dies hilft auch, die Navigationsleiste auf kleineren Bildschirmen kompakt und übersichtlich zu halten.
Beispiele für wirksame Navigationsleisten
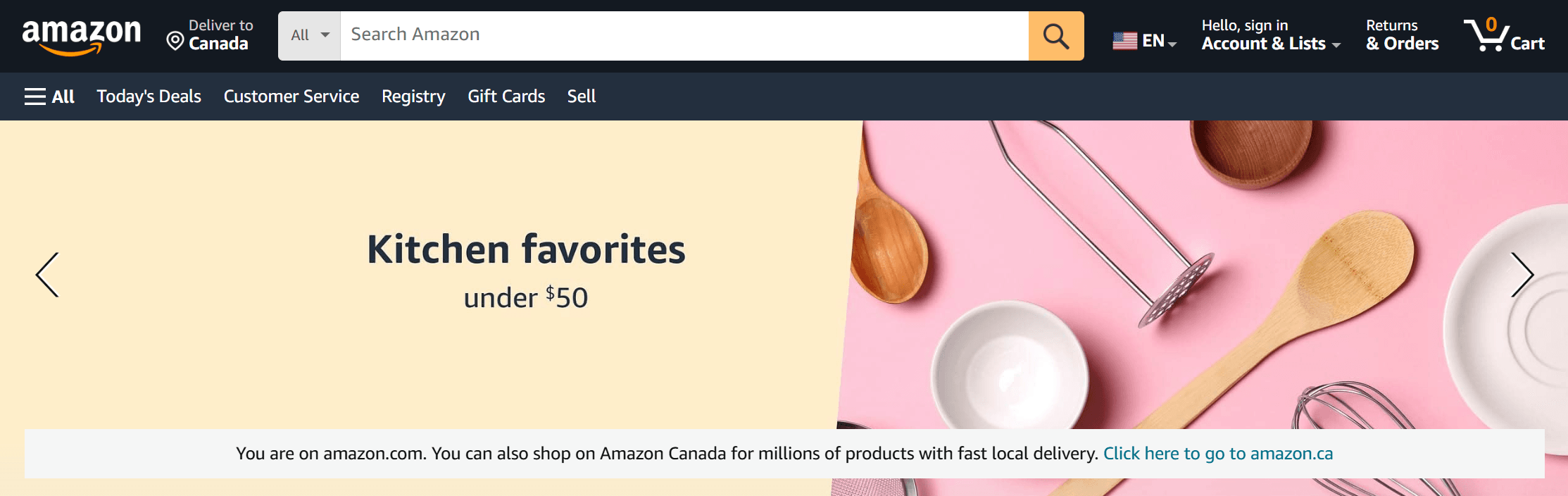
Die Navigationsleiste von Amazon
Die Navigationsleiste von Amazon ist ein Paradebeispiel für ein gut gestaltetes Menü. Das horizontale Layout in Kombination mit klaren und prägnanten Bezeichnungen macht es den Nutzern leicht, durch den umfangreichen Produktkatalog zu navigieren. Die prominente Suchleiste ermöglicht es den Benutzern, bestimmte Artikel schnell zu finden, während die Dropdown-Menüs zusätzliche Optionen und Kategorien bieten. Die Begrüßung "Hallo, [Name]" sorgt für eine persönliche Note und gibt dem Benutzer das Gefühl, willkommen zu sein und geschätzt zu werden.

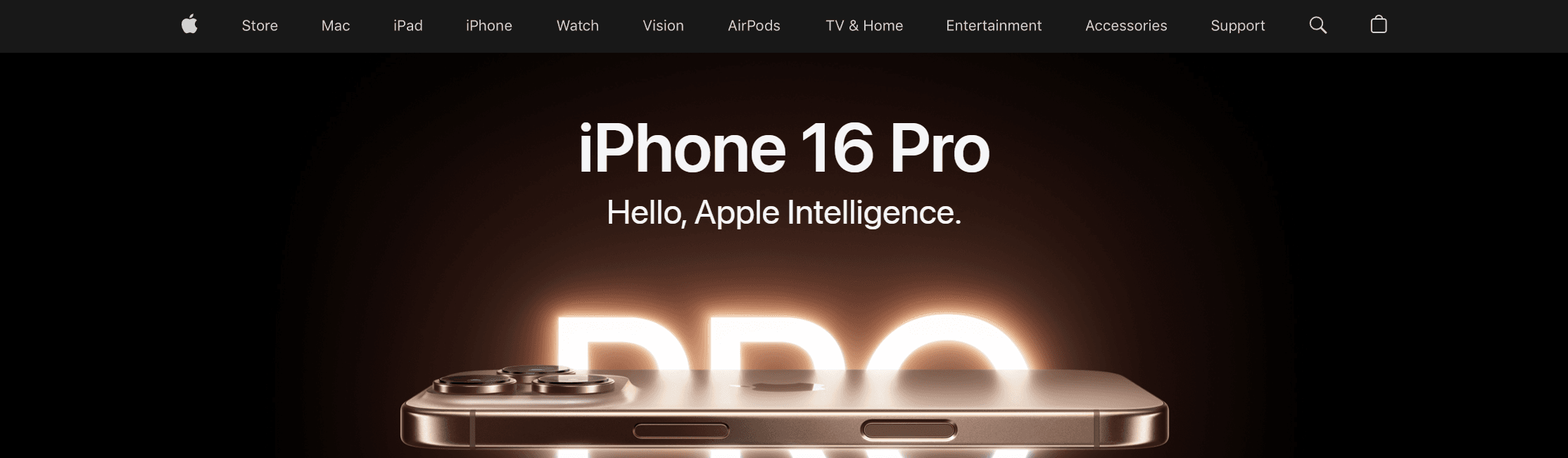
Die Navigationsleiste von Apple
Die Navigationsleiste von Apple ist einfach, aber wirkungsvoll. Sie zeigt die wichtigsten Produktkategorien wie "Mac", "iPad", "iPhone", "Watch" und "TV" an und macht es dem Nutzer leicht, das zu finden, was er braucht. Die Verwendung eines Dropdown-Menüs ermöglicht den schnellen Zugriff auf Unterkategorien, ohne die Benutzeroberfläche zu überfrachten. Das konsistente Branding und das intuitive Design sorgen für ein nahtloses Benutzererlebnis.

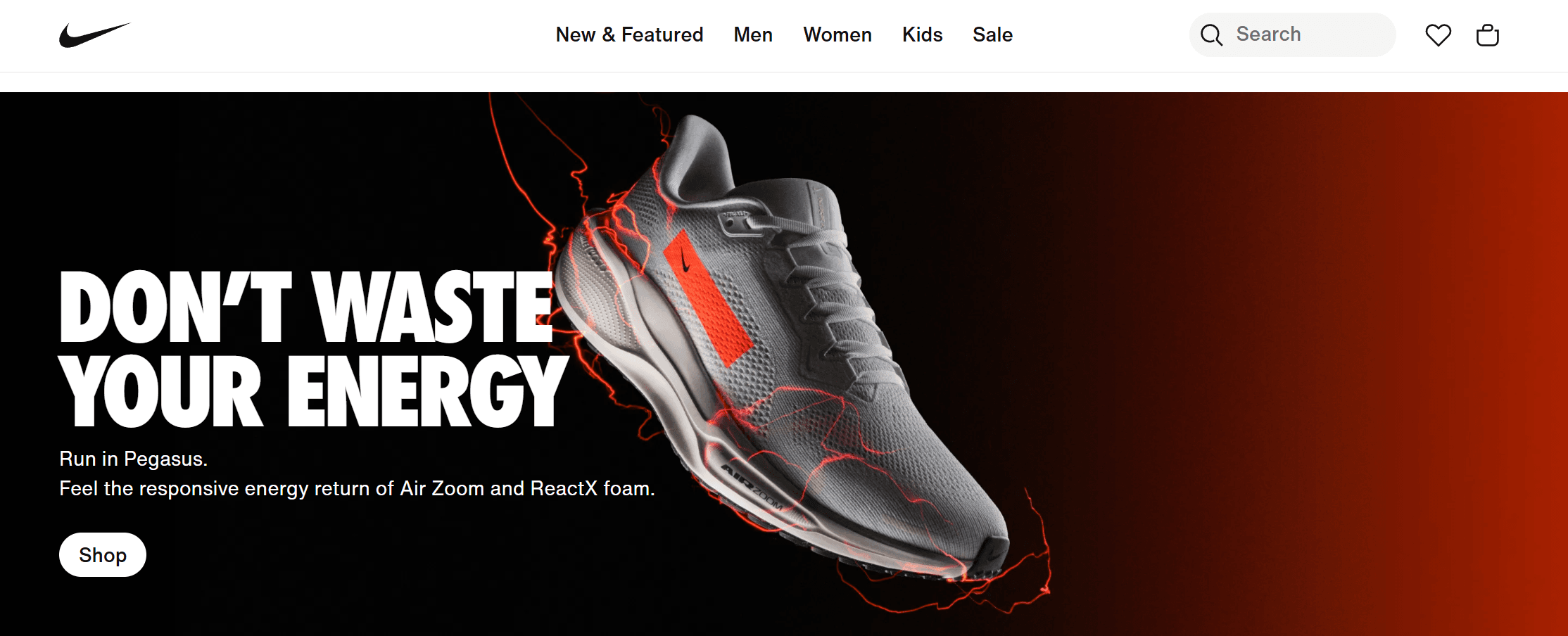
Die Navigationsleiste von Nike
Die Navigationsleiste der Nike-Website ist ein großartiges Beispiel für effektives Design und bietet ein klares Layout mit klaren Kategorien wie "Männer", "Frauen", "Kinder" und "Sale". Diese Gliederung macht es den Nutzern leicht, schnell das zu finden, was sie brauchen. Die Dropdown-Menüs ermöglichen einen schnellen Zugriff auf die Unterkategorien, insbesondere bei Websites mit einer großen Anzahl von Unterkategorien wie Nike.

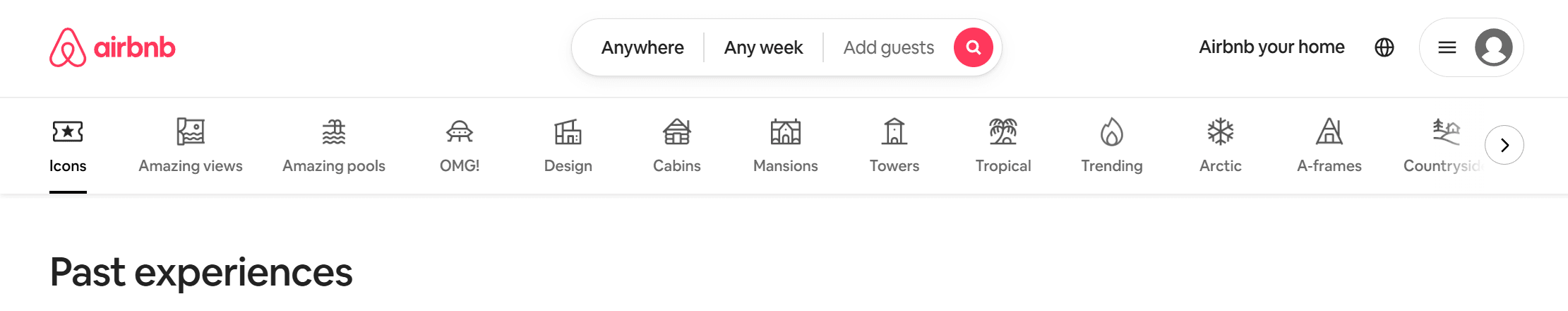
Die Navigationsleiste von Airbnb
Die Navigationsleiste von Airbnb regt mit Kategorien wie "Icons", "Amazing views", "Amazing pools" und mehr zur Erkundung an. Die Suchfunktion ist hervorgehoben, damit die Nutzer sie bei Bedarf bequem nutzen können. Die Navigation enthält auch typbasierte Vorschläge, die das Engagement der Benutzer erhöhen und ihnen helfen, neue Aufenthalte zu entdecken.

Häufige Fehler, die bei der Gestaltung einer Navigationsleiste zu vermeiden sind
Hier sind einige häufige Fehler, die bei der Gestaltung von Navigationsleisten vermieden werden sollten, um ein benutzerfreundliches Erlebnis zu gewährleisten:
1. Übermäßige Verkomplizierung der Navigation
Die Aufnahme von zu vielen Links oder Kategorien auf einer Website kann Besucher verwirren. Wenn es zu viele Informationen gibt, kann es für die Besucher schwierig sein, das zu finden, was sie suchen.
Um die Suche zu erleichtern, sollten Sie die Anzahl der Kategorien klein und überschaubar halten. Bei spezifischeren Themen kann die Verwendung von Dropdown-Menüs helfen, die Unterkategorien zu organisieren, ohne die Benutzer zu überwältigen. Auf diese Weise können sich die Nutzer leichter auf der Website zurechtfinden und die gewünschten Informationen mühelos finden.
2. Inkonsistente Beschriftung
Ein häufiger Fehler ist die Verwendung verschiedener Wörter für denselben Begriff, z. B. "Produkte" an einer Stelle und "Waren" an einer anderen. Diese Inkonsistenz kann Menschen verwirren.
Um dieses Problem zu lösen, ist es wichtig, in der gesamten Navigationsleiste die gleichen Begriffe zu verwenden. Das hilft den Besuchern, das Gesuchte zu verstehen und leichter zu finden. Durch eine einheitliche Sprache wird das gesamte Erlebnis reibungsloser und weniger verwirrend.
3. Vernachlässigung der Mobilfreundlichkeit
Ein häufiger Fehler bei der Gestaltung einer Website ist die Erstellung einer Navigationsleiste, die auf kleineren Bildschirmen nicht gut funktioniert. Dies kann es Nutzern auf mobilen Geräten schwer machen, auf der Website zu navigieren.
Um dies zu beheben, ist es wichtig, ein responsives Design zu verwenden. Das bedeutet, dass die Navigationsleiste so gestaltet wird, dass sie auf allen Geräten, insbesondere auf Mobiltelefonen, benutzerfreundlich ist. Eine gute Möglichkeit, dies zu erreichen, ist die Verwendung von ausklappbaren Menüs, die die Navigationsleiste übersichtlich und auf kleinen Bildschirmen leicht zu bedienen machen.
4. Schlechte Hierarchie und Organisation
Ein häufiger Fehler ist das Fehlen einer klaren Hierarchie im Design, was es den Nutzern schwer macht, sich zurechtzufinden. Wenn alles gleich aussieht, können die Nutzer verwirrt sein, wohin sie gehen oder worauf sie sich konzentrieren sollen.
Um dieses Problem zu lösen, ist es wichtig, einfache visuelle Anhaltspunkte wie unterschiedliche Schriftgrößen oder Farben zu verwenden. Diese können dabei helfen, zu zeigen, welche Teile wichtiger sind als andere, und führen die Benutzer leicht durch den Inhalt.
5. Ignorieren der Suchfunktionalität
Ein häufiger Fehler auf Websites, insbesondere auf solchen mit vielen Inhalten, ist das Fehlen einer Suchleiste. Ohne diese kann es für die Benutzer schwierig sein, die gewünschten Informationen zu finden. Dies kann zu Frustration führen und sie dazu veranlassen, die Website zu verlassen.
Um dies zu vermeiden, ist es wichtig, eine Suchleiste in die Navigationsleiste aufzunehmen. Dies erleichtert es den Nutzern, das zu finden, was sie brauchen, ohne durch mehrere Seiten navigieren zu müssen.
6. Statische Navigation beim Scrollen
Ein häufiger Fehler auf Websites ist eine Navigationsleiste, die verschwindet, wenn man auf der Seite nach unten scrollt. Dies kann es den Benutzern erschweren, sich auf der Website zurechtzufinden.
Um dieses Problem zu lösen, können Sie eine starre oder feste Navigationsleiste verwenden. Diese Art von Navigationsleiste bleibt beim Scrollen der Seite an Ort und Stelle, so dass die Benutzer jederzeit problemlos auf das Menü zugreifen können.
Fazit
Das Design der Navigationsleiste mag einfach klingen, aber es spielt eine entscheidende Rolle für das gesamte Nutzererlebnis. Eine gut gestaltete Navigationsleiste kann die Benutzer durch Ihre Website führen und es ihnen leicht machen, das zu finden, wonach sie suchen. Wenn Sie häufige Fehler vermeiden, können Sie ein nahtloses und angenehmes Surferlebnis für Ihr Publikum schaffen.