Möchten Sie Ihrer Website ein neues Aussehen geben? Geteilte Seiten können eine beeindruckende visuelle Wirkung erzielen und die Nutzeraktivität erhöhen. Aber was macht eine geteilte Seite wirklich fesselnd? Wie schaffen Sie den Spagat zwischen Kreativität und Funktionalität?
In diesem Artikel stellen wir Ihnen 10 herausragende Beispiele für Split-Page-Designs vor, die die Grenzen konventioneller Layouts sprengen. Entdecken Sie, wie diese Designs die Aufmerksamkeit auf sich ziehen und zum Handeln anregen, und erhalten Sie innovative Ideen, um Ihre eigene Website aufzuwerten. Seien Sie gespannt, wie Split-Page-Designs Ihre Online-Präsenz verändern können!
Was ist ein geteiltes Webseitendesign?
Ein geteiltes Layout unterteilt eine Webseite oder einen Bildschirm in zwei oder mehr verschiedene Abschnitte, die jeweils unterschiedliche Inhalte oder Funktionen präsentieren. Dieser Ansatz kann kontrastierende Elemente hervorheben, die Navigation vereinfachen oder ein visuell dynamisches Erlebnis schaffen.
Das Layout zeichnet sich häufig durch eine markante vertikale oder horizontale Unterteilung aus, die es den Nutzern ermöglicht, sich mit mehreren Informationen gleichzeitig zu beschäftigen. Es handelt sich um eine vielseitige Designwahl, die die Interaktion der Benutzer durch die ausgewogene und organisierte Präsentation verschiedener Inhalte verbessern kann.
Beispiele für Split-Page-Webseiten-Design
Im Folgenden finden Sie zehn Websites, die das Split-Page-Design effektiv nutzen und jeweils unterschiedliche Verwendungsmöglichkeiten und Vorteile dieses Layouts aufzeigen:
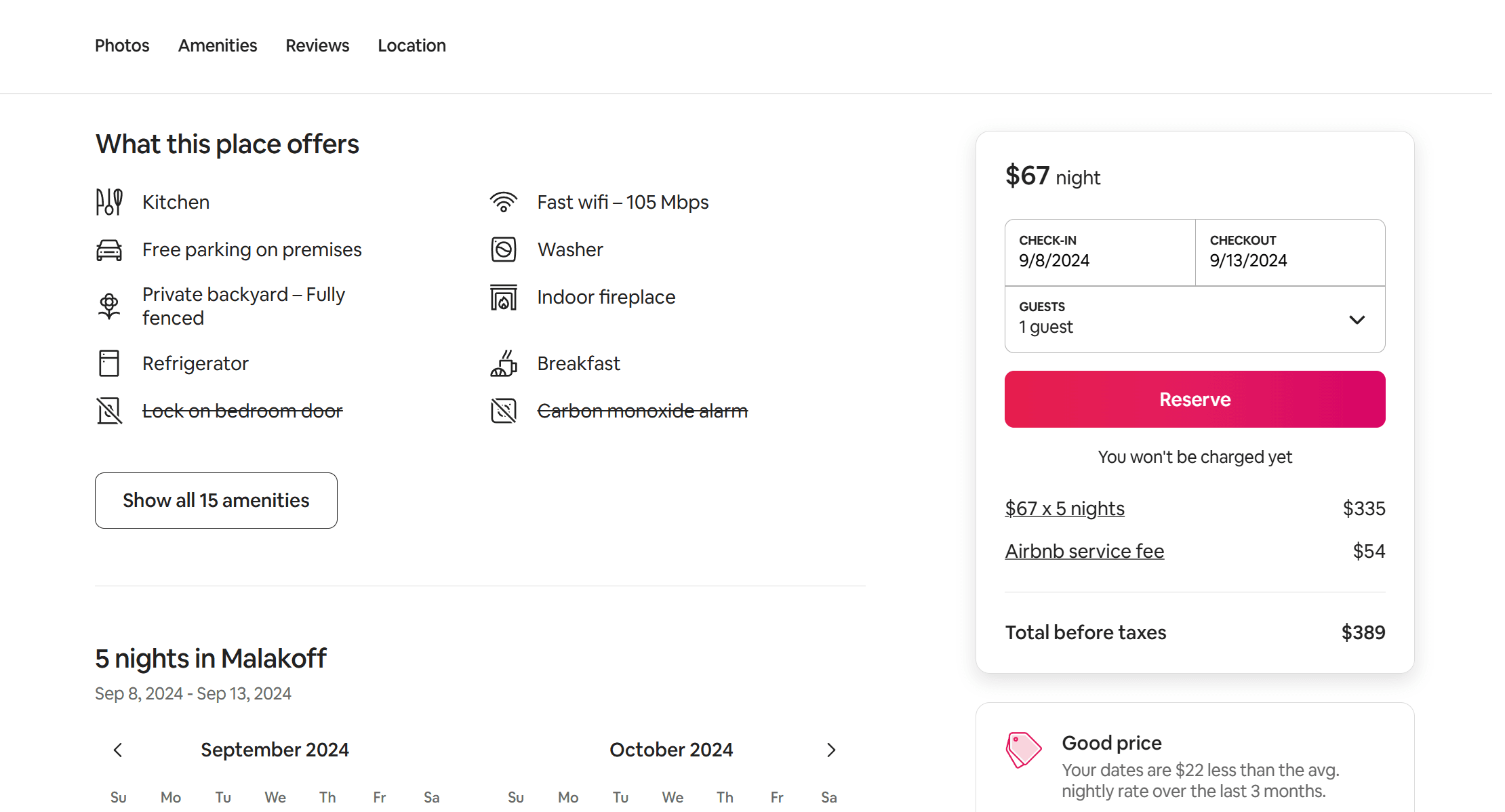
Airbnb
Airbnb verwendet auf seinen Seiten mit Immobilienangeboten ein effektives Split-Screen-Design. Bei der Anzeige eines bestimmten Angebots ist die Seite in zwei Hauptbereiche unterteilt. Auf der einen Seite befinden sich in der Regel detaillierte Informationen über die Immobilie, einschließlich Beschreibungen und Ausstattungsmerkmale. Die andere Seite zeigt die Reservierungstabelle mit Verfügbarkeit, Preisen und Buchungsoptionen an. Dieses Layout ermöglicht es den Nutzern, die Details des Objekts zu durchsuchen und gleichzeitig die Verfügbarkeit zu prüfen. Das Design mit geteiltem Bildschirm erleichtert den Benutzerfluss, indem es den Benutzer durch die Objektdetails und Buchungsoptionen führt und so die allgemeine Benutzererfahrung verbessert.

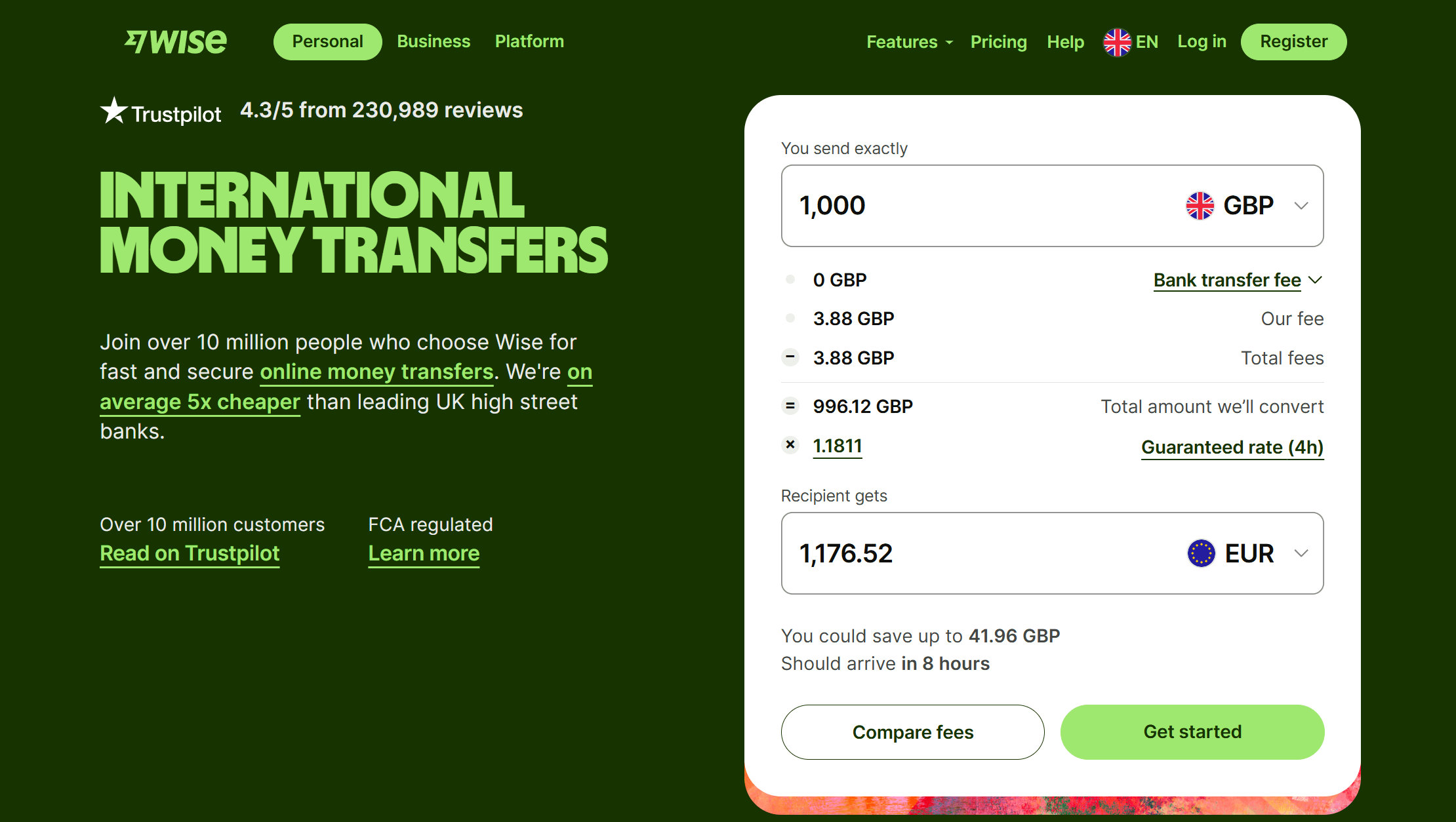
Wise
Wise nutzt effektiv ein geteiltes Bildschirmlayout, um ein Gleichgewicht zwischen Inhalt und funktionellem Tool herzustellen. Die Verwendung von vertikalen Spalten im Split-Screen-Layout hilft, den Inhalt effektiv zu organisieren. Auf der Seite mit dem Konvertierungstool werden auf der einen Seite die Vorteile der Nutzung von Wise für internationale Geldüberweisungen hervorgehoben, positive Kundenreferenzen präsentiert und die Nutzer ermutigt, ihre Transaktionen zu starten. Auf der anderen Seite des geteilten Bildschirms befindet sich ein praktischer Währungsumrechner, in den die Nutzer den zu überweisenden Betrag eingeben und die Wechselkurse und Gebühren in Echtzeit einsehen können.

Boynton Yards
Boynton Yards verwendet einen geteilten Bildschirm in ihrem Hero-Banner, um ihr einzigartiges Thema effektiv zu vermitteln. Diese visuelle Aufteilung unterstreicht die Überschrift "Where Science + Culture Merge" (Wo Wissenschaft und Kultur verschmelzen) und hebt die Integration dieser beiden dynamischen Bereiche hervor. Das Design der Website nutzt den Platz optimal aus, indem es zwei Bilder verwendet, die sich visuell unterscheiden, aber dennoch ergänzen, und so einen ansprechenden und einprägsamen ersten Eindruck vermitteln.

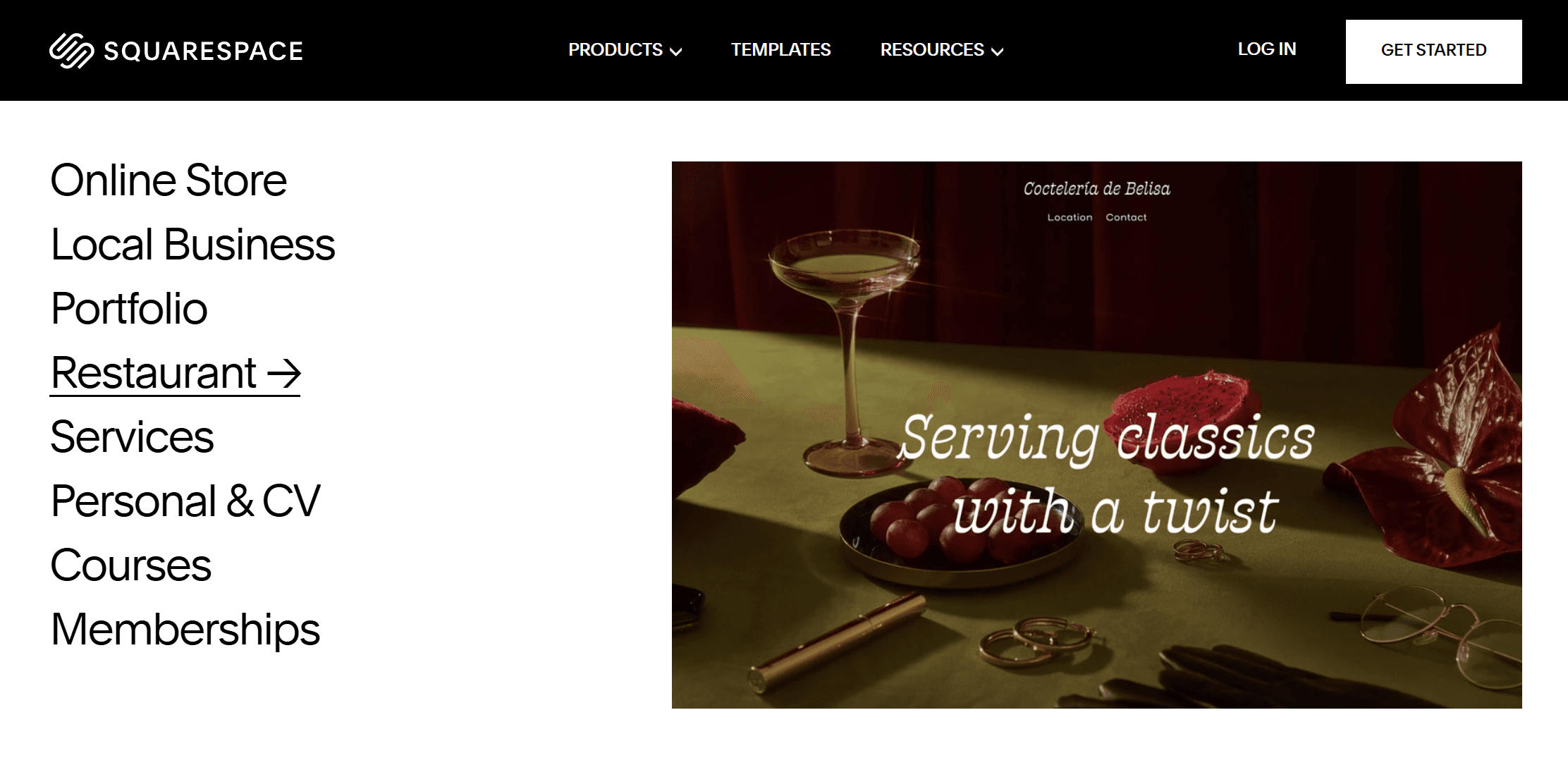
Squarespace
Squarespace verwendet ein geteiltes Screendesign, um seine Website-Vorlagen und Anwendungsfälle effektiv zu präsentieren. Auf der einen Seite werden verschiedene Anwendungsfälle wie Portfolios, Online-Shops oder Dienstleistungen aufgelistet. Wenn Benutzer auf einen Anwendungsfall klicken, wird die andere Seite aktualisiert, um die entsprechende Website-Oberfläche anzuzeigen. Dank dieses Layouts können die Benutzer in Echtzeit sehen, wie die gewählte Vorlage aussieht und funktioniert, was ihnen die Auswahl des richtigen Designs erleichtert. Das geteilte Bildschirmdesign verbessert die Benutzererfahrung, da die verschiedenen Abschnitte beim Scrollen unabhängig voneinander reagieren können.

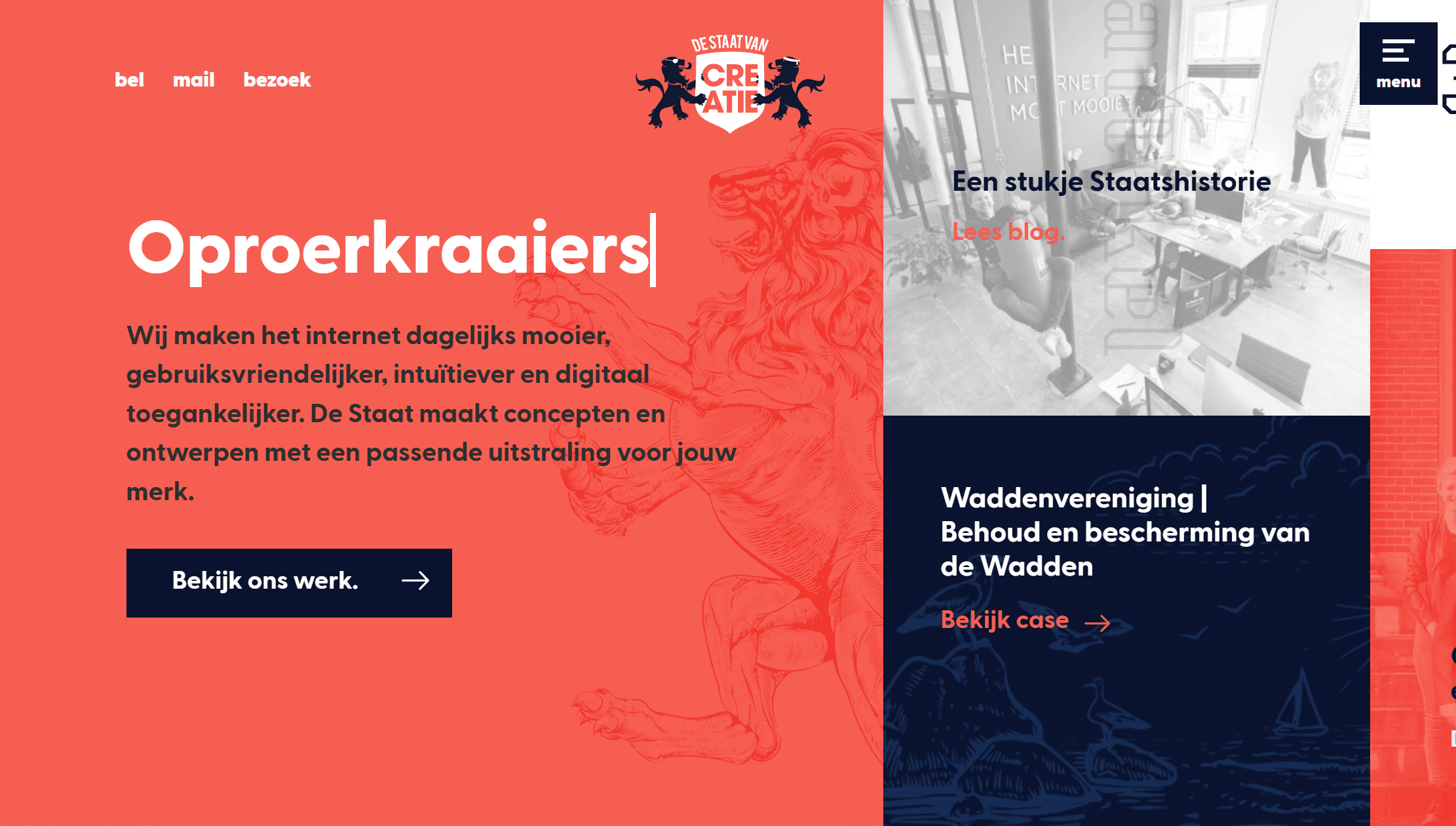
De Staat Van Creatie
Diese Website eines Designstudios zeichnet sich dadurch aus, dass sie den Bildschirm in mehr als nur zwei Bereiche unterteilt. Durch die Verwendung von Spalten unterschiedlicher Größe wird das Wichtigste zuerst hervorgehoben, so dass mehr Platz für die Präsentation wichtiger Informationen zur Verfügung steht. Außerdem gibt es kleine Animationen und Interaktionen, die dem Benutzer beim ersten Besuch ein besonderes Gefühl vermitteln. Diese Strategie sorgt nicht nur für eine bessere Organisation der Informationen, sondern auch für ein visuell ansprechendes und fesselndes Erlebnis!

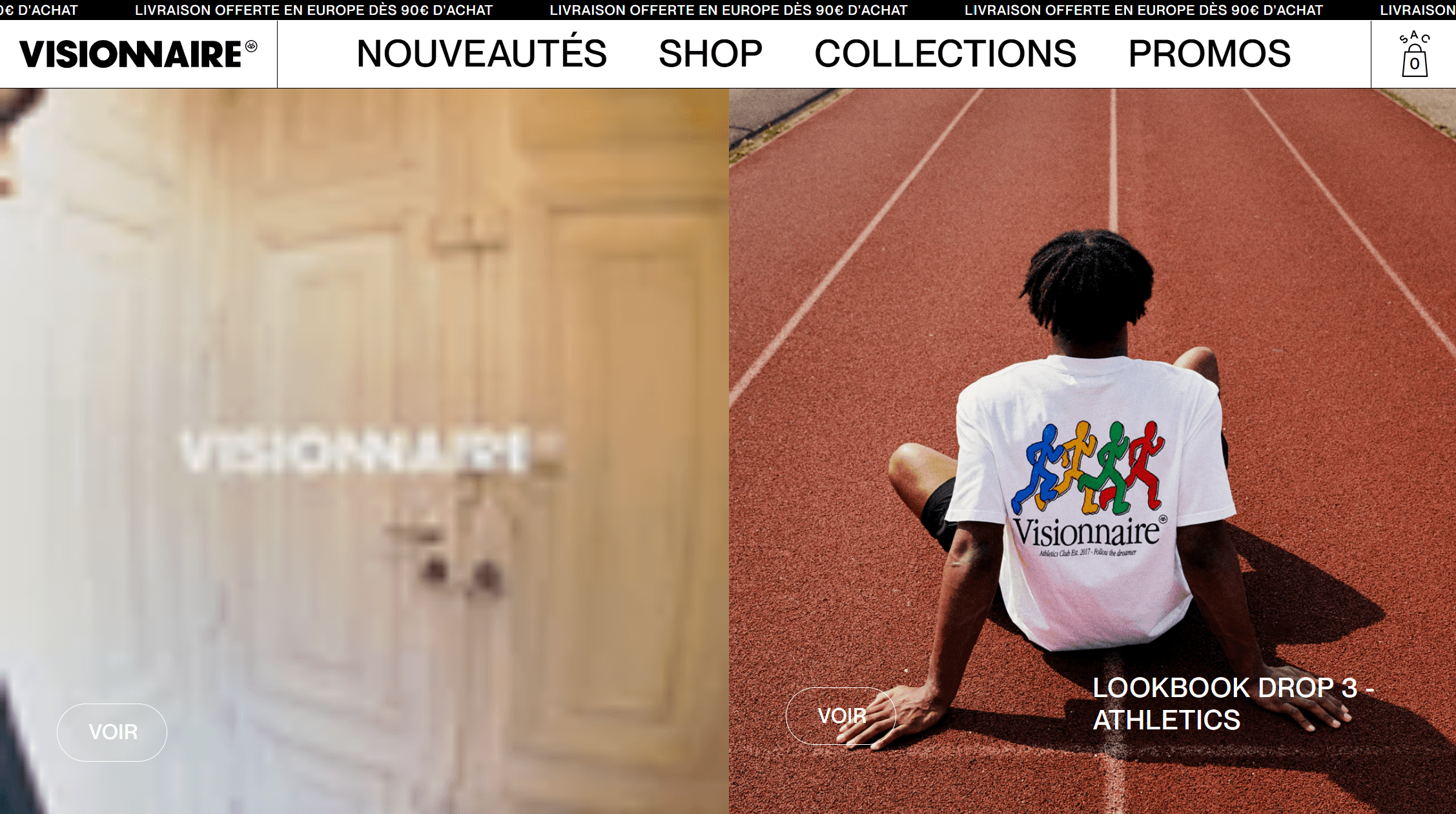
Visionnaire
Visionnaire ist eine lässige Bekleidungsmarke aus Toulouse, die für ihren trendigen und jugendlichen Stil bekannt ist. Ihr Online-Shop präsentiert sich in einem lebendigen und modernen Look, beginnend mit einem geteilten Bildschirm, auf dem die aktuelle Kollektion präsentiert wird. Die Website ist gut strukturiert: Oben befindet sich ein Nachrichtenticker, gefolgt von einem übersichtlichen Menü, das die Navigation erleichtert. Wenn Sie nach unten scrollen, finden Sie Produktkategorien, die in übersichtlichen, bildschirmfüllenden Abschnitten angezeigt werden. Das lebendige Farbschema und die sorgfältig angeordneten Bilder sorgen für ein unterhaltsames, aber dennoch geordnetes Gefühl und machen das Einkaufserlebnis angenehm und unkompliziert. Das Split-Screen-Design passt sich nahtlos an mobile Geräte an und sorgt für ein reibungsloses Einkaufserlebnis auf verschiedenen Plattformen.

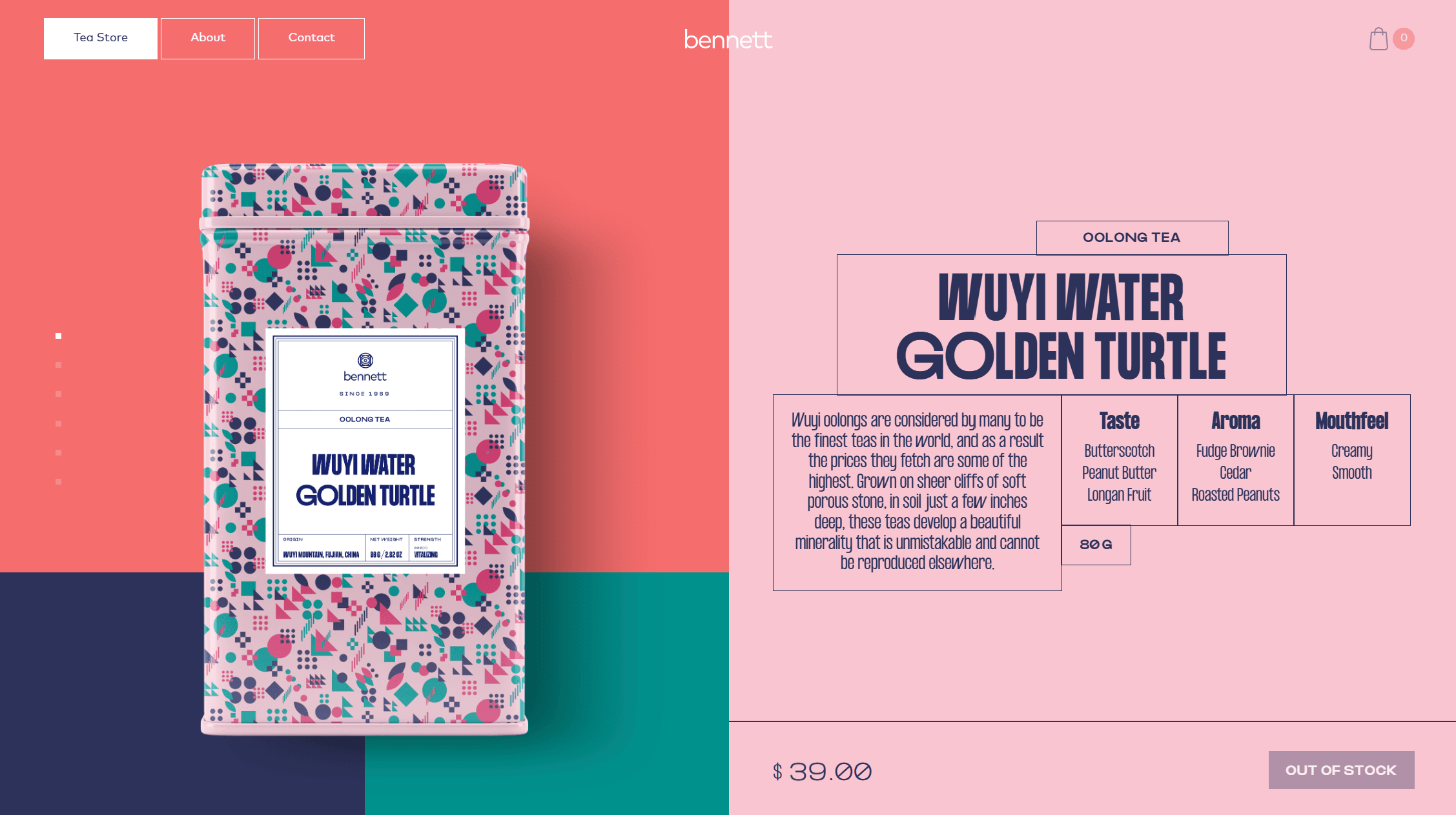
Bennett-Tee
Die Website von Bennett Tea ist ein großartiges Beispiel für stilvolles Webdesign mit einer schönen Mischung aus Rottönen, Rosatönen und dunklem Blau. Der Teeladen verwendet ein Split-Screen-Slider-Layout: Auf der linken Seite ist ein wunderschönes Bild der Teedose zu sehen, während auf der rechten Seite Details über die Herkunft, das Aroma, den Geschmack und die Beschaffenheit des Tees zu finden sind. Dieses Layout maximiert den Platz auf dem Bildschirm, um detaillierte Informationen über den Tee zu präsentieren. Beim Scrollen gleiten die Bilder nahtlos von einem Tee zum nächsten, und der Hintergrund aus geometrischen Formen ändert sich in Farbe und Anordnung passend zum Design der Dose. So entsteht ein lebendiges und fesselndes Erlebnis für die Besucher!

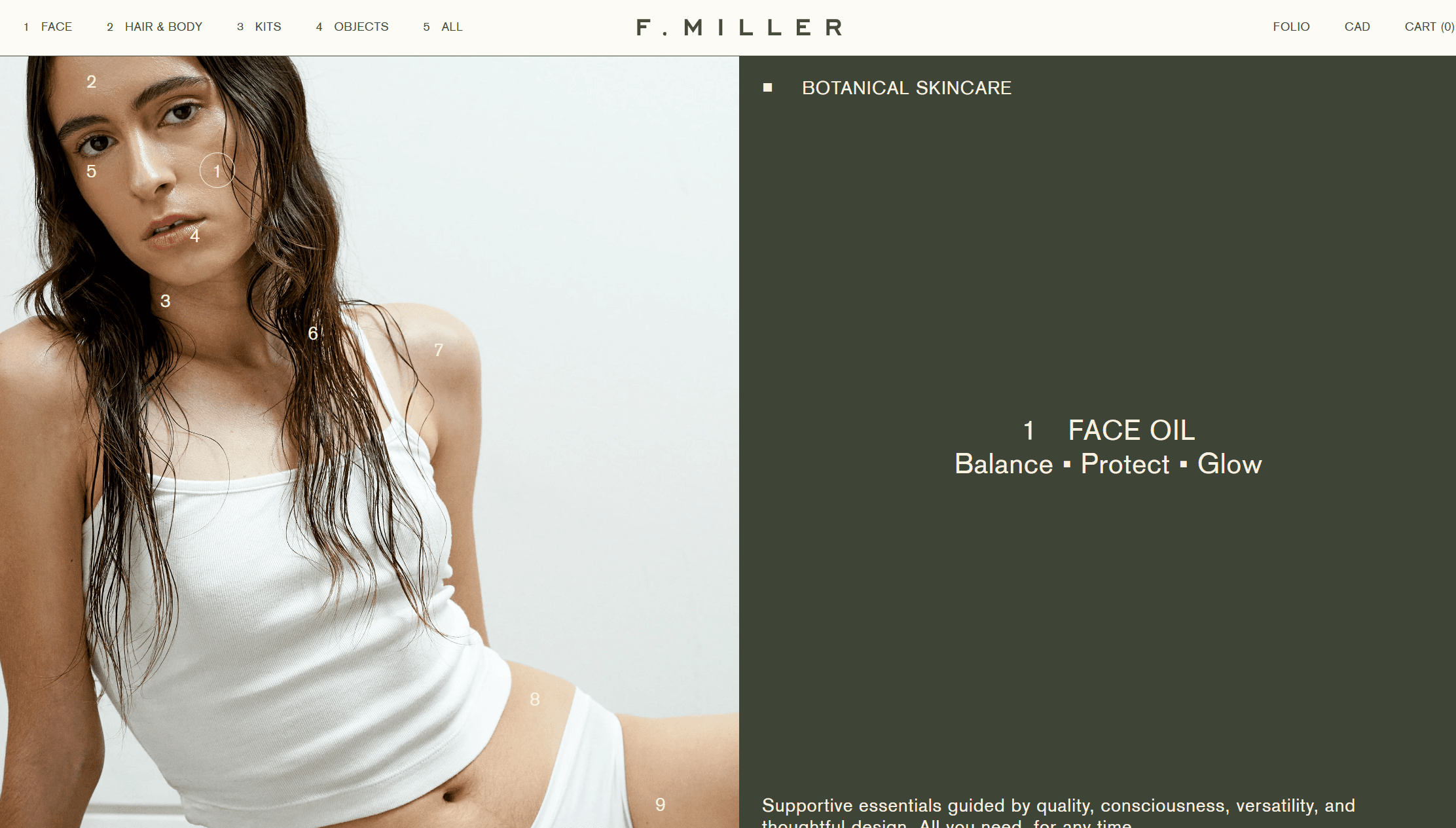
F. Müller
F. Die Website von F. Miller zeichnet sich durch eine weiche Farbpalette aus Weiß- und Blautönen aus, die ein klares und luftiges Gefühl vermittelt. Dünne Linien unterteilen den Inhalt in verschiedene Abschnitte, einschließlich eines auffälligen geteilten Bildschirms, auf dem ein fettes Bild neben einem beschreibenden Text zu sehen ist. Dieses scharfe Layout vermittelt nicht nur Seriosität, sondern unterstreicht auch die Schlichtheit der Website. Die Produktbilder folgen demselben Split-Screen-Stil und verleihen der Website eine magazinartige Qualität mit gut organisierten, geometrischen Abschnitten, die von der Ästhetik des Swiss Style beeinflusst sind. Das Split-Screen-Design trägt durch die Verwendung eines sauberen und organisierten Layouts zur minimalen Ästhetik der Website bei.

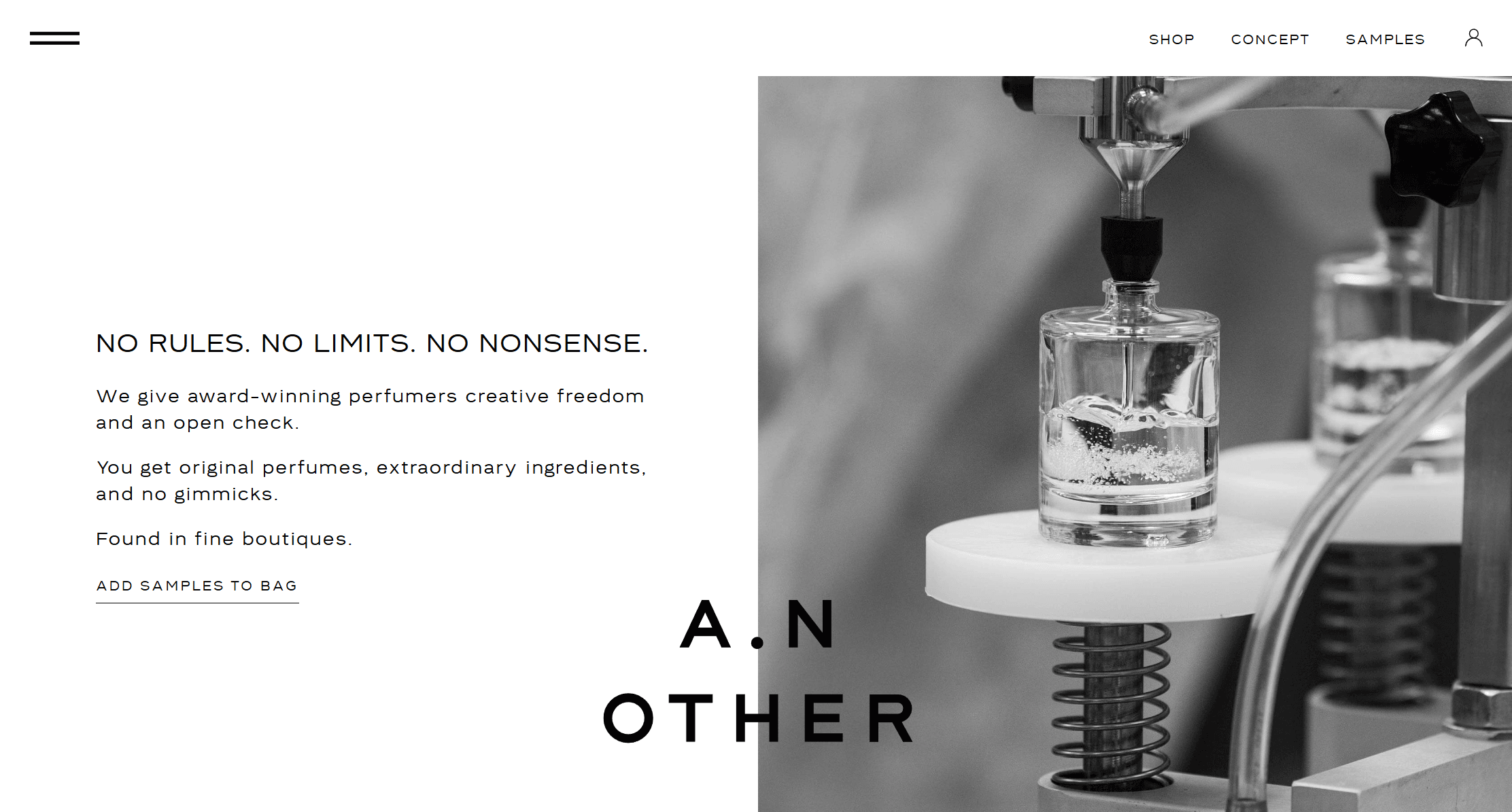
A.N. Other
Dieses in Miami ansässige Parfümhaus hat ein einzigartiges Motto: "No Rules. No Limits. No Nonsense." Ihre Website spiegelt diese Einstellung wunderbar wider. Sie ist übersichtlich und stilvoll und präsentiert die Düfte zusammen mit den Geschichten ihrer Schöpfer. Die Homepage verfügt über ein Split-Screen-Design, bei dem sich Bilder und Text abwechseln, was ihr ein frisches und luftiges Gefühl verleiht, ohne sie zu überladen. Die Verwendung von vertikalen Split-Screen-Layouts schafft ein frisches und luftiges Gefühl, indem sich Bilder und Text abwechseln. Während das Farbschema minimalistisch ist, bleibt das Layout spannend und passt perfekt zur kühnen Philosophie des Unternehmens.

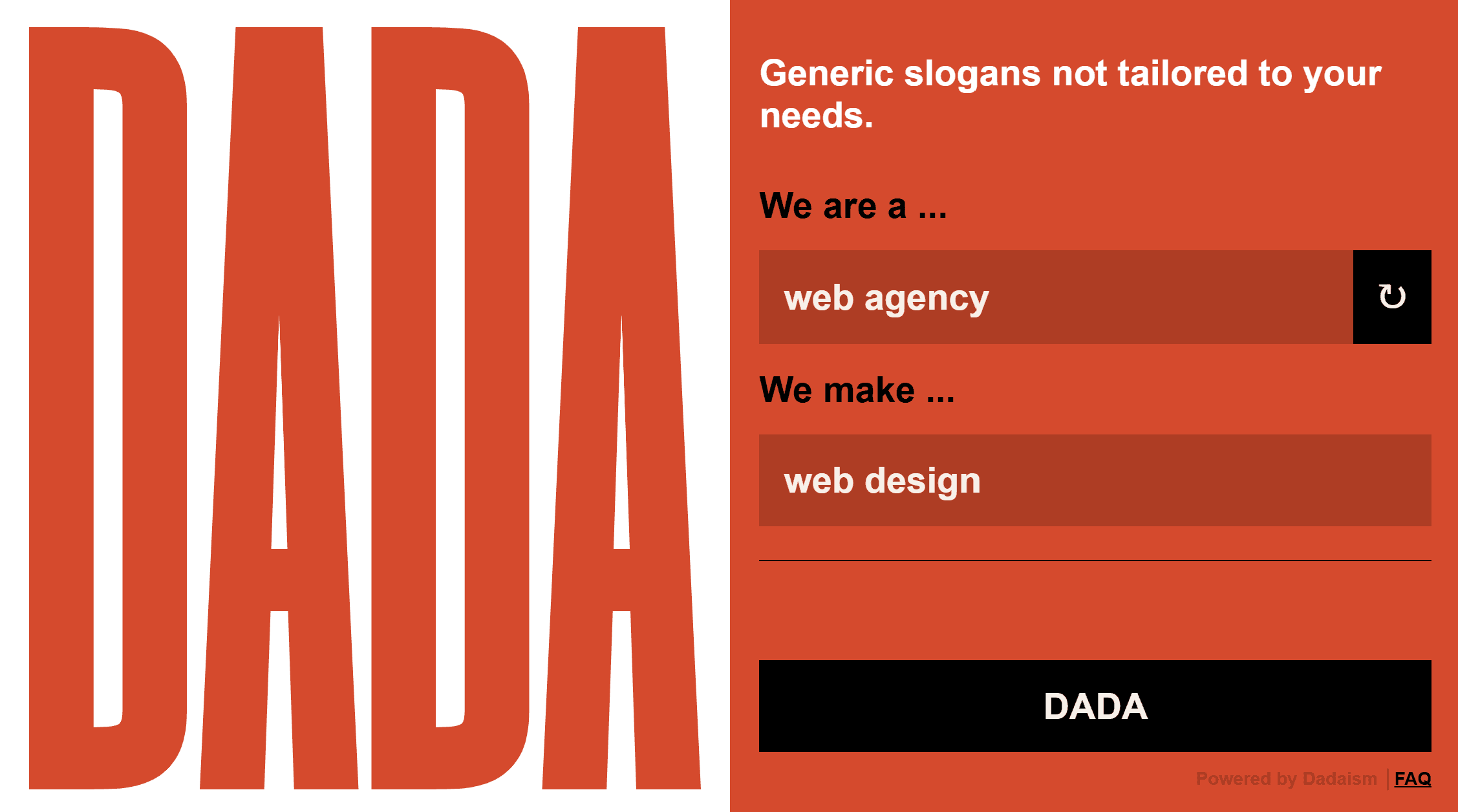
Unternehmens-Dada
Auf dieser Website finden Sie ein einfaches und effizientes Tool, mit dem Sie Schlagzeilen erstellen können, auch wenn diese nicht speziell auf Ihre Bedürfnisse zugeschnitten sind. Überraschenderweise können diese Slogans immer noch eine große Wirkung haben! Das Layout ist benutzerfreundlich, wobei das Logo auf der linken Seite prominent platziert ist, was die Aufmerksamkeit auf sich zieht und der Website einen ausgefeilten Look verleiht. Auf der rechten Seite können die Besucher ganz einfach kreative Sprüche erstellen und kopieren, die sie für ihr Unternehmen inspirieren. So finden Sie auf einfache Weise genau die richtigen Worte, um Ihre Marke aufzuwerten! Darüber hinaus kann die Einbindung eines Videohintergrunds die visuelle Verbindung verbessern und ein intensives Benutzererlebnis schaffen.

Vorteile der Verwendung eines geteilten Bildschirms
Verbesserte visuelle Anziehungskraft
Geteilte Bildschirme bieten ein modernes und auffälliges Design, indem sie die Seite in verschiedene Abschnitte unterteilen und so ein klares Erscheinungsbild schaffen. Dieses Layout trägt dazu bei, dass sich eine Website oder App von anderen abhebt, da die Trennung zwischen den Bereichen eine einzigartige Ästhetik schafft. Ein geteilter Bildschirm-Heldenteil kann die visuelle Attraktivität erhöhen, indem er auf beiden Seiten kontrastierende Inhalte zeigt.
Ein Modehändler könnte zum Beispiel einen geteilten Bildschirm verwenden, um Sommer- und Winterkollektionen vorzustellen. Auf der einen Seite könnten bunte Sommermode und auf der anderen gemütliche Wintermode gezeigt werden. Auf diese Weise werden die einzelnen Kollektionen voneinander abgegrenzt und die Benutzer durch eine dynamische, auffällige Präsentation angesprochen.
Verbesserte Benutzerorientierung
Geteilte Bildschirme unterteilen den Inhalt und helfen den Nutzern, sich auf bestimmte Informationen zu konzentrieren, ohne sich überfordert zu fühlen. Dieses Layout ermöglicht den einfachen Vergleich verschiedener Abschnitte und verbessert die Entscheidungsfindung. Geteilte Bildschirme erleichtern auch den Benutzerfluss, indem sie den Benutzer durch verschiedene Abschnitte des Inhalts führen.
So könnte beispielsweise eine technische Vergleichsseite einen geteilten Bildschirm verwenden, um zwei Smartphones nebeneinander anzuzeigen, wobei jeder Abschnitt die technischen Daten und Funktionen eines Modells zeigt. Dieser direkte Vergleich hilft den Nutzern, die Unterschiede schnell zu verstehen und eine fundierte Entscheidung zu treffen, ohne übermäßiges Scrollen oder Navigieren.
Effiziente Nutzung des Platzes
Geteilte Bildschirme maximieren die Nutzung des verfügbaren Platzes, indem sie es ermöglichen, mehrere Arten von Inhalten gleichzeitig anzuzeigen. Dieses Design verhindert, dass die Seite unübersichtlich wirkt, und sorgt dafür, dass wichtige Elemente leicht zugänglich sind. Außerdem bieten geteilte Bildschirme mehr Platz für die gleichzeitige Anzeige mehrerer Inhalte.
Sicher haben Sie schon einmal eine Reise-Website gesehen, bei der die eine Hälfte des Bildschirms für eine Suchleiste und die andere Hälfte für ein lebendiges Bild eines Reiseziels verwendet wurde. Dieses Layout kombiniert auf effektive Weise Funktionalität mit ansprechender Optik und erleichtert es den Nutzern, ihre Reise zu planen, während sie sich von beeindruckenden Bildern inspirieren lassen.
Erhöhtes Engagement
Die interaktive Natur von geteilten Bildschirmen ermutigt die Nutzer, sich mit mehreren Elementen zu beschäftigen. Durch die ausgewogene Darstellung verschiedener Inhalte helfen geteilte Bildschirme den Nutzern, verschiedene Bereiche einfach zu erkunden. Geteilte Bildschirme fördern das Engagement, indem sie es ermöglichen, dass verschiedene Abschnitte unabhängig voneinander reagieren, während der Benutzer scrollt.
Eine Online-Lernplattform könnte zum Beispiel einen geteilten Bildschirm verwenden, um zwei Kurse zu präsentieren. Auf der einen Seite könnte eine Kursvorschau mit den wichtigsten Details angezeigt werden, während auf der anderen Seite Erfahrungsberichte und Erfolgsgeschichten von Studenten zu sehen sind. Dieses Layout veranlasst die Nutzer, beide Aspekte zu erkunden, was das Interesse und die Zahl der Einschreibungen erhöhen kann.
Bessere Organisation
Geteilte Bildschirme organisieren den Inhalt effektiv und erleichtern den Nutzern die Navigation. Durch die Unterteilung der Seite in klare Abschnitte verbessert dieses Layout die Benutzererfahrung durch eine strukturierte Informationsdarstellung. Die Verwendung vertikaler Spalten in geteilten Bildschirmen hilft bei der Gliederung der Inhalte und erhöht die Aufmerksamkeit der Benutzer.
Eine Nachrichten-Website könnte einen geteilten Bildschirm verwenden, um die aktuellen Nachrichten von den Sonderbeiträgen zu trennen. Auf der einen Seite könnten die neuesten Schlagzeilen übersichtlich dargestellt werden, während auf der anderen Seite ausführliche Artikel und Multimedia-Inhalte präsentiert werden. Auf diese Weise können die Benutzer schnell auf dringende Aktualisierungen zugreifen und ausführliche Artikel lesen.
Designprinzipien für effektive Split-Screen-Layouts
Klare Aufteilung
Stellen Sie sicher, dass die Trennung zwischen den einzelnen Abschnitten visuell deutlich ist, um Verwirrung zu vermeiden. Verwenden Sie kontrastierende Farben, Rahmen oder Abstände, um eine klare Trennung zu schaffen. Eine vertikale Linie oder unterschiedliche Hintergrundfarben können den Nutzern helfen, zwischen den beiden Bereichen zu unterscheiden und die Navigation zu vereinfachen.
Ausgewogenes Bildmaterial
Achten Sie auf ein visuelles Gleichgewicht, damit keine Seite die andere überlagert. Beide Bereiche sollten durch einheitliche Bildgrößen und Textformatierung gleich stark hervorgehoben werden. Diese Ausgewogenheit stellt sicher, dass die Nutzer beide Seiten des geteilten Bildschirms gleichermaßen wahrnehmen, wodurch ein harmonisches Design entsteht.
Komplementäre Inhalte
Achten Sie darauf, dass die Inhalte auf beiden Seiten des geteilten Bildschirms einander ergänzen, um ein zusammenhängendes Erlebnis zu schaffen. Das bedeutet, dass die Abschnitte zwar unterschiedliche Elemente enthalten können, aber eine einheitliche Botschaft oder einen einheitlichen Zweck unterstützen sollten. Wenn beispielsweise auf einer Seite die Merkmale eines Produkts hervorgehoben werden, könnte die andere Seite Kundenrezensionen oder damit verbundene Vorteile zeigen, um die Gesamterzählung zu verbessern.
Reaktionsfähiges Design
Gestalten Sie das Layout des geteilten Bildschirms so, dass es sich an verschiedene Geräte und Bildschirmgrößen anpassen lässt. Das Layout sollte sich nahtlos an Handy-, Tablet- und Desktop-Ansichten anpassen und sicherstellen, dass es auf allen Geräten funktional und optisch ansprechend bleibt. Dies kann bedeuten, dass die Abschnitte auf kleineren Bildschirmen vertikal gestapelt oder in ihrer Größe angepasst werden.
Verwenden Sie Mockups, um zu sehen, wie Ihr Design auf verschiedenen Geräten aussehen wird. Alle Mockups finden Sie hier!

Effektiver Einsatz von Bildmaterial
Verwenden Sie hochwertige, relevante Bilder, die den Inhalt aufwerten und den Zweck des Layouts unterstützen. Jedes Bild sollte visuell überzeugend sein und in direktem Zusammenhang mit dem Inhalt des jeweiligen Abschnitts stehen. Dies hilft den Nutzern, sich mit dem Inhalt zu identifizieren, und verbessert die visuelle Wirkung des geteilten Bildschirms insgesamt.
Lesbare Typografie
Stellen Sie sicher, dass der gesamte Text in den einzelnen Abschnitten lesbar ist und die richtige Größe hat. Verwenden Sie klare, gut lesbare Schriftarten und achten Sie auf einen guten Kontrast zwischen Text und Hintergrund. Eine korrekte Typografie verbessert die Lesbarkeit und sorgt dafür, dass wichtige Informationen leicht zugänglich sind.
Strategische Nutzung von Weißraum
Nutzen Sie den Weißraum effektiv, damit das Design nicht überladen wirkt. Angemessene Abstände um Text und Bilder helfen, die Aufmerksamkeit des Benutzers auf Schlüsselelemente zu lenken und verbessern die allgemeine Lesbarkeit. Weißer Raum sorgt für ein sauberes, übersichtliches Erscheinungsbild, das die Benutzerfreundlichkeit erhöht.
Zweckmäßiges Layout
Entwerfen Sie das Layout des geteilten Bildschirms mit einem klaren, beabsichtigten Zweck, der mit den allgemeinen Zielen der Seite übereinstimmt. Ob zum Vergleich, zur Präsentation verschiedener Funktionen oder zur Darstellung verwandter Inhalte - das Layout sollte die beabsichtigte Funktion unterstützen und ein sinnvolles Benutzererlebnis bieten.
Bewährte Praktiken für Split-Screen-Webdesign
Mit geteilten Bildschirmen eine Geschichte erzählen
Split-Screen-Layouts können genutzt werden, um eine Geschichte zu erzählen oder eine Botschaft auf interaktive und ansprechende Weise zu vermitteln. Durch die Verwendung von Bildern und Text nebeneinander können die Benutzer eine visuelle Verbindung mit dem Inhalt herstellen und der dargestellten Geschichte leicht folgen.
Interaktive Erlebnisse schaffen
Ein geteiltes Bildschirmlayout ermöglicht ein kreatives Design und kann dazu verwendet werden, interaktive Erlebnisse für die Benutzer zu schaffen. Dazu können Hover-Effekte, Bildschieber oder andere interaktive Elemente gehören, die das Engagement der Nutzer erhöhen.
Verbesserte Entscheidungsfindung der Benutzer
Geteilte Bildschirme werden häufig auf E-Commerce-Websites verwendet, um verschiedene Produkte oder Funktionen nebeneinander darzustellen. Auf diese Weise können die Benutzer die Optionen leicht vergleichen und eine fundierte Entscheidung treffen. Die Verwendung eines geteilten Bildschirms kann auch in anderen Branchen, wie z. B. der Immobilienbranche, sinnvoll sein, wo mehrere Objekte oder Standorte gleichzeitig angezeigt werden können, um einen einfachen Vergleich zu ermöglichen.
Fazit
Split-Page-Designs verbessern die Benutzererfahrung, indem sie den Inhalt organisieren und ansprechende Kontraste schaffen. Sie präsentieren effektiv verschiedene Aspekte einer Website oder eines Produkts und verbessern die Interaktion und Entscheidungsfindung. Vermeiden Sie jedoch geteilte Bildschirme, wenn Einfachheit und Fokus entscheidend sind, wie z. B. bei inhaltslastigen Seiten oder Websites, die eine einheitliche Botschaft vermitteln sollen. Wenn man weiß, wann man Split-Designs verwenden sollte, kann man sicherstellen, dass sie einen Mehrwert bieten, ohne die Benutzer zu überfordern, was sie bei richtigem Einsatz zu einem leistungsstarken Werkzeug des Webdesigns macht.