Typografie ist mehr als nur die Auswahl von Schriftarten; sie ist die Kunst, die Nutzer durch ein nahtloses digitales Erlebnis zu führen. Im Bereich des UI-Designs sind gut ausgearbeitete UI-Typografie-Styleguides entscheidend für die Erstellung konsistenter, lesbarer und visuell ansprechender Oberflächen.
In diesem Artikel werden die besten Verfahren für die Entwicklung effektiver Styleguides für die UI-Typografie erläutert und Beispiele aus der Praxis vorgestellt, die diese Prinzipien in der Praxis veranschaulichen.
Ganz gleich, ob Sie ein erfahrener Designer sind oder gerade erst anfangen, das Verständnis und die Umsetzung dieser typografischen Strategien wird Ihnen helfen, die Benutzererfahrung zu verbessern, die Markenkohärenz zu gewährleisten und die Gesamtästhetik Ihrer digitalen Projekte zu verbessern.
Was ist ein UI-Typografie-Styleguide?
Ein UI-Styleguide ist ein umfassendes Dokument oder Toolkit, das die Designstandards und -prinzipien für die Benutzeroberfläche eines digitalen Produkts umreißt. Er enthält klare Richtlinien für die Verwendung verschiedener Designelemente wie Typografie, Farbpaletten, Ikonografie, Abstände und Schaltflächenstile, um die Konsistenz und Kohärenz der gesamten Benutzeroberfläche zu gewährleisten.
Betrachten Sie es als ein Regelwerk für Designer und Entwickler, das sicherstellt, dass jeder Teil des Produkts auf vorhersehbare und harmonische Weise aussieht und sich verhält. Durch die Einhaltung dieser Richtlinien können Teams ein einheitliches und professionelles Benutzererlebnis schaffen, den Designprozess rationalisieren und die Markenidentität über verschiedene Plattformen und Geräte hinweg wahren.
Beispiele für UI-Typografie-Styleguides
Viele bekannte Marken haben sorgfältig ausgearbeitete Styleguides, um Konsistenz und Wiedererkennbarkeit auf allen ihren Plattformen zu gewährleisten. Im Folgenden finden Sie einige Beispiele für Typografie-Styleguides bekannter Marken sowie Beschreibungen ihrer wichtigsten Elemente:
Apple
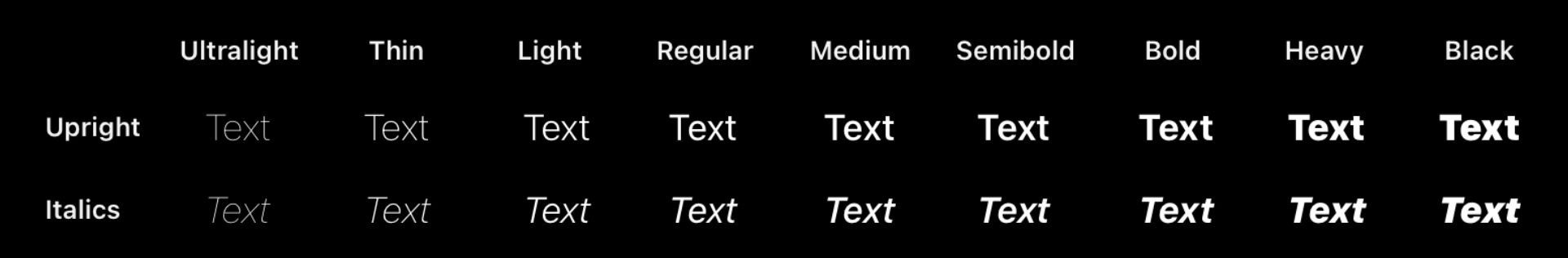
Der typografische UI-Styleguide von Apple zeichnet sich durch die Verwendung der Schriftart San Francisco aus, die eine zentrale Rolle bei der Schaffung einer nahtlosen und intuitiven Benutzererfahrung spielt. Die Schrift zeichnet sich durch ihre klaren Linien und ausgewogenen Proportionen aus, die zu der schlanken und modernen Ästhetik beitragen, für die Apple bekannt ist. Apple verfolgt bei der Typografie einen hierarchischen Ansatz, bei dem verschiedene Gewichtungen und Größen verwendet werden, um eine klare visuelle Hierarchie zu schaffen.
Überschriften können zum Beispiel eine höhere Schriftgröße haben, um die Aufmerksamkeit zu erregen, während der Text für eine bessere Lesbarkeit eine geringere Schriftgröße hat. Apple legt außerdem Wert auf einen großen Weißraum und eine gute Ausrichtung, um das Gesamterlebnis für den Benutzer zu verbessern und sicherzustellen, dass der Text sowohl gut lesbar als auch visuell ansprechend ist.

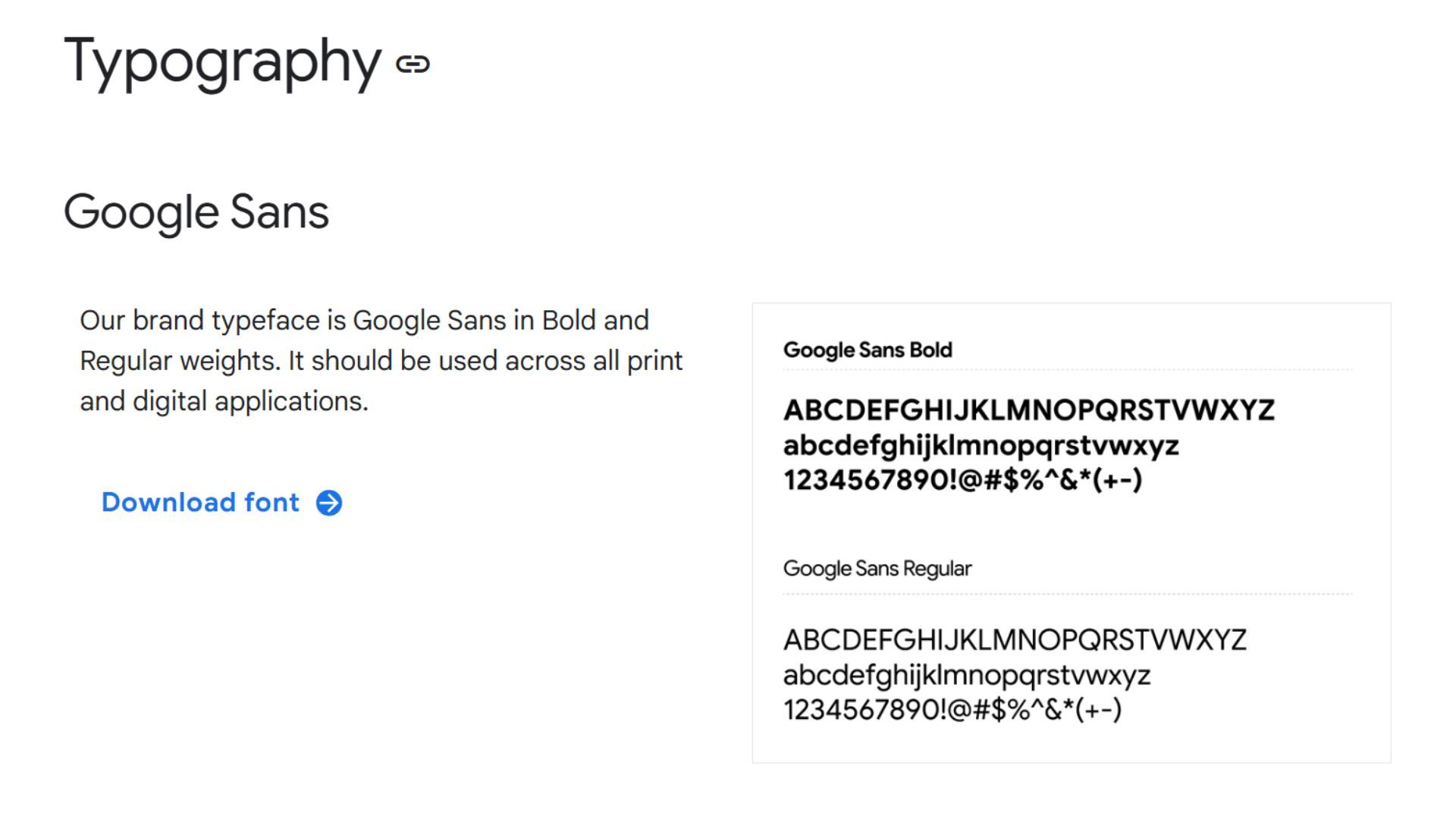
Der UI-Typografie-Styleguide von Google spiegelt sein Engagement für Einfachheit und Barrierefreiheit wider. Die Google Sans ist mit einer modernen, klaren Ästhetik gestaltet , die die Markenidentität des Unternehmens ergänzt. Die geometrischen Formen und einheitlichen Strichstärken der Schrift verbessern die Lesbarkeit und gewährleisten ein einheitliches Erscheinungsbild auf verschiedenen Geräten und Bildschirmgrößen.
Der Styleguide von Google betont die Verwendung fetter und normaler Schriftschnitte zur Unterscheidung zwischen Überschriften, Zwischenüberschriften und Fließtext. Der Leitfaden empfiehlt außerdem großzügige Zeilenabstände und Ausrichtungen, um die Lesbarkeit des Textes und die Interaktion der Nutzer zu verbessern. Diese Konzentration auf Klarheit und Funktionalität ist ein Markenzeichen der Designphilosophie von Google, die darauf abzielt, den Nutzern auf der ganzen Welt ein nahtloses Erlebnis zu bieten.

Microsoft
Im Mittelpunkt des typografischen Styleguides von Microsoft steht die Schriftart Segoe, die aufgrund ihrer Lesbarkeit und ihres modernen Erscheinungsbildes ausgewählt wurde. Die Segoe UI wird in Microsofts Benutzeroberflächen ausgiebig verwendet und sorgt für ein klares und modernes Aussehen, das die Benutzerfreundlichkeiterhöht . Die Schrift ist so konzipiert, dass sie auch bei kleineren Schriftgrößen gut lesbar ist, was für Benutzeroberflächen, bei denen es auf Klarheit ankommt, entscheidend ist. Der Leitfaden enthält spezifische Regeln für die Verwendung verschiedener Schriftstärken und -größen, um die visuelle Konsistenz und Hierarchie zu wahren
So werden beispielsweise Überschriften in der Regel in fetteren Schriftgraden gesetzt, um die Aufmerksamkeit auf sich zu ziehen, während für Fließtexte leichtere Schriftgrade verwendet werden, um die Lesbarkeit zu verbessern. Der Leitfaden betont auch die Bedeutung von Abständen und Ausrichtungen, um sicherzustellen, dass der Text nicht nur funktional, sondern auch ästhetisch ansprechend ist.
Adobe
Der Styleguide für Typografie von Adobe zeigt die Schriftfamilie Adobe Clean, die den Fokus des Unternehmens auf Präzision und Raffinesse unterstreicht. Das Design der Adobe Clean kombiniert Elemente von serifenlosen und serifenbetonten Schriften zu einem ausgewogenen und vielseitigen typografischen System. Die Serifenvariante wird für traditionellere und formellere Kommunikation verwendet, während die serifenlose Variante digitalen Inhalten einen modernen Touch verleiht.
Der Styleguide schreibt die Verwendung verschiedener Schriftschnitte und -größen vor, um eine klare Hierarchie zu schaffen und die Lesbarkeit des Textes insgesamt zu verbessern. Der Leitfaden betont auch, wie wichtig es ist, einheitliche Abstände und Ausrichtungen einzuhalten, um das saubere und professionelle Erscheinungsbild zu bewahren, für das Adobe bekannt ist.
Netflix
Der typografische Stil von Netflix betont Klarheit und Benutzerfreundlichkeit und spiegelt das Engagement des Unternehmens für ein optimiertes Seherlebnis wider. Netflix Sans wurde so entwickelt, dass sie auf verschiedenen Bildschirmgrößen und -auflösungen lesbar ist, was die Lesbarkeit sowohl auf mobilen Geräten als auch auf dem Desktop verbessert. Die Schrift zeichnet sich durch ein geometrisches Sans-Serif-Design mit subtilen Kurven aus, das eine moderne und ansprechende Ästhetik schafft. Der Styleguide enthält Spezifikationen für verschiedene Gewichtungen und Größen, um Überschriften, Zwischenüberschriften und Fließtext abzugrenzen.
Durch die Verwendung einer konsistenten typografischen Hierarchie und einheitlicher Abstände stellt Netflix sicher, dass die Inhalte visuell ansprechend und einfach zu navigieren sind, was zu einer benutzerfreundlichen Oberfläche und einer kohärenten Markenidentität beiträgt.
Wesentliche Elemente eines UI-Typografie-Styleguides
Ein Styleguide für die UI-Typografie sorgt für Konsistenz, Lesbarkeit und eine einheitliche visuelle Identität für Ihre digitalen Produkte. Hier sind die wichtigsten Elemente, die enthalten sein sollten:
- Schriftfamilien: Geben Sie die primären und sekundären Schriftarten an. Fügen Sie Details zu ihrer Verwendung hinzu, z. B. Serifenschrift für Überschriften, serifenlose Schrift für Fließtext.
- Schriftgrößen: Definieren Sie Größen für verschiedene Textelemente wie Überschriften, Zwischenüberschriften, Fließtext und Bildunterschriften. Geben Sie Richtlinien für die Skalierung und die Anpassung der Schriftgröße vor.
- Schriftstärken und -stile: Legen Sie die verschiedenen Schriftstärken (z. B. normal, fett) und Stile (z. B. kursiv) fest, die verwendet werden sollen, sowie deren spezifische Anwendungen.
- Zeilenhöhe und Buchstabenabstände: Legen Sie Richtlinien für Zeilenhöhe (Vorlauf) und Buchstabenabstand (Nachlauf) fest, um sicherzustellen, dass der Text lesbar und ästhetisch ansprechend ist.
- Textausrichtung und Blocksatz: Beschreiben Sie, wie Text ausgerichtet werden sollte (links, mittig, rechts) und wie der Blocksatz für verschiedene Arten von Inhalten zu verwenden ist.
- Farbe und Kontrast: Geben Sie Informationen zu Textfarben, einschließlich primärer und sekundärer Optionen, und sorgen Sie für einen angemessenen Kontrast, um Lesbarkeit und Zugänglichkeit zu gewährleisten.
- Hierarchie und Maßstab: Erstellen Sie eine klare visuelle Hierarchie durch Variationen von Schriftgröße, -gewicht und -stil, um die Aufmerksamkeit der Benutzer zu lenken und den Inhalt effektiv zu organisieren.
- Zugänglichkeitsaspekte: Stellen Sie sicher, dass die von Ihnen gewählte Typografie die Zugänglichkeitsstandards unterstützt, wie z. B. ein angemessenes Kontrastverhältnis und lesbare Schriftgrößen für Nutzer mit Sehbehinderungen.
- Reaktionsfähige Typografie: Erläutern Sie, wie sich die Typografie an verschiedene Bildschirmgrößen und Geräte anpassen sollte, um die Lesbarkeit und Designintegrität zu erhalten.
- Textdekoration und Hervorhebung: Legen Sie die Verwendung von Textdekoration (Unterstreichen, Durchstreichen) und Hervorhebung (fett, kursiv) für verschiedene Elemente und Kontexte fest.
- Verwendungsbeispiele: Geben Sie visuelle Beispiele, die zeigen, wie Typografie in verschiedenen Szenarien eingesetzt werden sollte - Überschriften, Fließtext, Anführungszeichen, Schaltflächen usw.
- Technische Spezifikationen: Geben Sie alle technischen Details an, wie z. B. Schriftdateiformate (z. B. WOFF, TTF), Techniken zum Einbetten von Webschriften oder Lizenzinformationen.
Wenn diese Elemente in Ihrem Typografie-Styleguide klar definiert sind, können Sie ein einheitliches und benutzerfreundliches Design für alle Ihre digitalen Plattformen aufrechterhalten.
Vorteile von UI Style Guides
Ein benutzerfreundliches Design für digitale Produkte kann dazu beitragen, dass sich die Benutzer sicherer und wohler fühlen, wenn sie sie benutzen. Wenn die Benutzer die Interaktion mit einem Produkt als einfach und bequem empfinden, ist die Wahrscheinlichkeit größer, dass sie sich mit dem Produkt beschäftigen. Dieses verstärkte Engagement kann zu einer stärkeren Markentreue führen, was wiederum den Erfolg des Produkts steigern kann.
Ein klarer Design-Style-Guide ist sowohl für die Designer als auch für die Nutzer von Vorteil. Er stellt sicher, dass das Produkt einheitlich und gut gestaltet ist, was die Navigation für die Nutzer erleichtert. Für Designer bietet ein Styleguide klare Richtlinien darüber, was bei der Gestaltung der Benutzeroberfläche des Produkts zu berücksichtigen und was zu vermeiden ist. So wird sichergestellt, dass das Endprodukt den Bedürfnissen und Erwartungen der Benutzer entspricht.
Erstellen eines UI-Styleguides für Ihre Marke
Im Folgenden finden Sie eine kurze Übersicht über die Erstellung eines Styleguides für die UI-Typografie Ihrer Marke:
1. Definieren Sie die typografische Identität Ihrer Marke
Beginnen Sie damit, die Persönlichkeit, die Werte und die Zielgruppe Ihrer Marke zu verstehen. Die Typografie sollte diese Elemente widerspiegeln und verstärken. Recherchieren Sie, wie Ihre Mitbewerber Typografie einsetzen, um Möglichkeiten zur Differenzierung zu identifizieren und sicherzustellen, dass Ihre Auswahl mit dem Charakter Ihrer Marke übereinstimmt.
2. Schriftarten auswählen
Wählen Sie für die meisten Inhalte eine Hauptschriftart, die zur Persönlichkeit Ihrer Marke passt und vielseitig einsetzbar ist. Kombinieren Sie sie mit einer ergänzenden Sekundärschrift für Abwechslung und bestimmte Inhaltstypen. Achten Sie darauf, dass diese Schriften gut zusammenpassen und bei Bedarf sowohl für den digitalen als auch für den gedruckten Kontext geeignet sind.
3. Legen Sie Schriftgrößen, -gewichte und -stile fest
Definieren Sie bestimmte Schriftgrößen für Überschriften, Zwischenüberschriften, Fließtext und Bildunterschriften, um eine klare visuelle Hierarchie zu schaffen. Legen Sie Schriftschnitte (z. B. normal, fett) und Stile (z. B. kursiv) zur Hervorhebung und für verschiedene Verwendungszwecke fest. Dies trägt dazu bei, die Konsistenz und Lesbarkeit Ihres gesamten Materials zu gewährleisten.
4. Zeilenhöhe, Buchstabenabstand und Textausrichtung festlegen
Legen Sie die Zeilenhöhe und den Buchstabenabstand fest, um die Lesbarkeit des Textes und die visuelle Attraktivität zu gewährleisten. Legen Sie Richtlinien für die Textausrichtung (links, mittig, rechts) und den Blocksatz fest, um ein sauberes und übersichtliches Layout zu erhalten. Dadurch wird sichergestellt, dass Ihre Typografie sowohl funktional als auch ästhetisch ansprechend ist.
5. Definieren Sie Farbe und Kontrast
Legen Sie Textfarben fest und sorgen Sie für einen ausreichenden Kontrast zwischen Text und Hintergrund, um die Lesbarkeit und Zugänglichkeit zu verbessern. Wählen Sie Primär- und Sekundärfarben, die mit der visuellen Identität Ihrer Marke übereinstimmen.
6. Geben Sie Beispiele und Richtlinien für die Verwendung an
Bieten Sie visuelle Beispiele, die zeigen, wie Typografie in verschiedenen Kontexten eingesetzt werden sollte - Überschriften, Fließtext, Schaltflächen usw. Fügen Sie Do's und Don'ts hinzu, um den Benutzern zu helfen, Konsistenz zu wahren und häufige Fehler zu vermeiden.
Best Practices für UI-Typografie-Styleguides
Zusätzlich zu den oben genannten Richtlinien gibt es einige bewährte Verfahren, die bei der Erstellung eines Styleguides für UI-Typografie zu berücksichtigen sind:
- Verwenden Sie websichere Schriftarten, um Konsistenz auf verschiedenen Geräten und Browsern zu gewährleisten.
- Begrenzen Sie die Anzahl der verwendeten Schriftfamilien, um die Benutzer nicht zu überfordern.
- Berücksichtigen Sie die Lesbarkeit der von Ihnen gewählten Schriftart, insbesondere bei kleineren Schriftgrößen.
- Testen Sie die gewählte Schriftart auf verschiedenen Hintergründen, um Kontrast und Lesbarkeit zu gewährleisten.
- Halten Sie die Größe der Überschriften und des Textes in Ihren Materialien einheitlich.
- Verwenden Sie eine Hierarchie (z. B. Überschriftengrößen, Schriftgrößen), um zwischen verschiedenen Arten von Inhalten zu unterscheiden.
- Verwenden Sie angemessene Abstände zwischen Buchstaben und Zeilen, um die Lesbarkeit zu verbessern.
- Vermeiden Sie Großbuchstaben bei langen Textblöcken, da sie schwer lesbar sein können.
- Verwenden Sie eine Mischung aus serifenlosen und serifenbetonten Schriftarten, um den Kontrast und das visuelle Interesse zu erhöhen.
- Überprüfen und aktualisieren Sie Ihren Styleguide regelmäßig, um ihn aktuell zu halten und Ihre Markenidentität widerzuspiegeln.
Wenn Sie diese Best Practices befolgen, können Sie einen umfassenden und effektiven Styleguide für die UI-Typografie erstellen, der zur Wahrung der Konsistenz beiträgt und das allgemeine Benutzererlebnis verbessert. Denken Sie daran, dass es bei guter Typografie nicht nur um Ästhetik geht; sie spielt auch eine entscheidende Rolle, wenn es darum geht, dass Ihre Inhalte leicht zu lesen, zu verstehen und zu verstehen sind. Nehmen Sie sich also die Zeit, bei der Erstellung Ihres Styleguides alle Aspekte der Typografie sorgfältig zu berücksichtigen, und beobachten Sie, wie das Design Ihrer digitalen Produkte dadurch aufgewertet wird.