Imagínese que entra en un reino digital donde los límites entre la realidad y la virtualidad se difuminan, creando una experiencia envolvente que cautiva sus sentidos. Este es el poder de los elementos 3D en el diseño web: un enfoque dinámico que da vida a las pantallas planas y atrae a los usuarios a un nivel completamente nuevo.
Visión general de los elementos 3D en el diseño web
En el diseño web, los elementos 3D se refieren a cualquier componente visual que proporcione una percepción de profundidad. Al simular las tres dimensiones que vemos en el mundo real -largo, ancho y alto-, estos elementos transforman las interfaces de usuario de instantáneas estáticas bidimensionales en escenas vívidas que da la sensación de poder alcanzar y tocar.
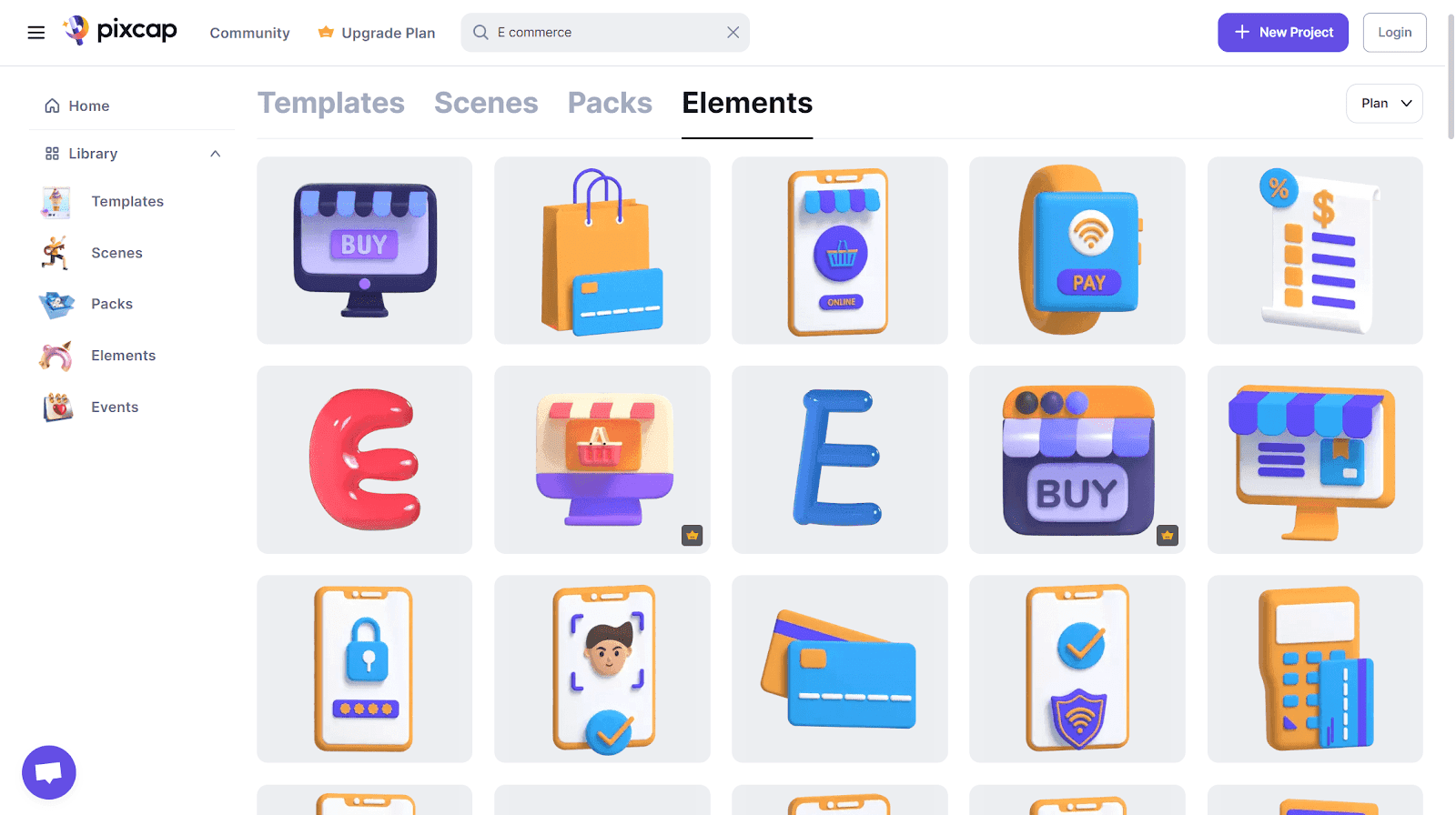
Navega por Pixcap y descarga más de 10.000 elementos 3D para diseño web aquí.

Con tecnologías como WebGL, sofisticadas técnicas de renderizado y marcos de animación cada vez más accesibles, la incorporación de estos fascinantes efectos visuales a los sitios web se ha convertido en un factor de cambio para los diseñadores que desean dejar su huella en Internet.
Importancia de incorporar elementos 3D al diseño web
Incorporar elementos 3D no es sólo una cuestión de estética; es un movimiento estratégico para captar la atención y transmitir mensajes con una claridad inigualable. Cuando los usuarios aterrizan en su página, sólo dispone de unos segundos para causar una impresión. Mediante el uso inteligente de gráficos en 3D, puede crear experiencias memorables que intriguen a los visitantes y les animen a quedarse más tiempo y explorar más a fondo. Si aprovecha esta atractiva forma de arte digital, no sólo ofrecerá contenido, sino también emoción: una experiencia tan estimulante que dejará un impacto duradero.
Comprender el concepto de 3D en el diseño web
Definición y explicación del diseño web en 3D
El diseño web en 3D se refiere a la práctica de incorporar elementos visuales tridimensionales a una página web. A diferencia de los diseños planos tradicionales, estos elementos aportan profundidad y volumen, creando una sensación de espacio que puede ser tanto visualmente atractiva como funcional. Algunos ejemplos de elementos 3D son:
Gráficos que parecen elevarse o hundirse en el fondo
Modelos interactivos que los usuarios pueden girar o escalar
Visuales con sombreados y texturas realistas propios de objetos tridimensionales.
Al simular propiedades del mundo real, como la interacción de la luz y la perspectiva, estos diseños ofrecen una experiencia inmersiva que anima a los usuarios a comprometerse más profundamente con los contenidos.
Breve historia y evolución del 3D en el diseño web
La génesis del 3D en el diseño web se remonta a la llegada de la tecnología WebGL en 2011. Esta revolucionaria función del navegador permitió a los desarrolladores renderizar gráficos complejos directamente en el navegador del usuario sin necesidad de plug-ins. Con el tiempo, los avances en la potencia informática y las capacidades de renderizado gráfico han mejorado significativamente, permitiendo a los diseñadores crear efectos visuales 3D complejos y sensibles.
Los elementos 3D, que en un principio se utilizaban con moderación debido a problemas de rendimiento y accesibilidad, están ahora más extendidos gracias a frameworks optimizados como Three.js. Estas mejoras facilitan a los creadores el desarrollo de experiencias 3D atractivas que enriquezcan la narración, transmitan información de forma dinámica o simplemente añadan interés estético sin comprometer la velocidad o la funcionalidad del sitio web. Dado que cada vez buscamos más experiencias digitales atractivas que páginas estáticas, la integración inteligente de esta dimensión parece destinada no sólo a un mayor desarrollo, sino también a una aplicación más amplia en diversos dominios en línea.
Ventajas del 3D en el diseño web
Crear impacto visual y destacar en el diseño plano
En un universo digital repleto de sitios web, destacar puede ser todo un reto. Ahí es precisamente donde brillan los elementos 3D en el diseño web. Se abren paso entre el ruido visual y ofrecen una fuerza estética que los diseños planos a menudo no pueden igualar. He aquí por qué captan la atención:
Percepción de profundidad: Añadir una tercera dimensión añade profundidad y hace que los elementos visuales salten de la página.
Presentación dinámica: El 3D permite rotaciones, transiciones y animaciones que enganchan visualmente.
Oportunidad única de marca: Un diseño 3D bien ejecutado puede convertirse en sinónimo de la identidad de su marca.
Al aprovechar el 3D en su sitio, diferenciará al instante su presencia en línea y ofrecerá a los visitantes una experiencia memorable en cuanto aterricen en su página web.
Mejorar el compromiso y la interacción del usuario con interfaces más inmersivas
Una interfaz inmersiva es como una invitación abierta a que los usuarios exploren. Cuando reflexiono sobre lo que hace inolvidables a algunos sitios web, a menudo se reduce a la forma interactiva en que comunican su contenido. Con elementos 3D:
La interacción se vuelve intuitiva a medida que los usuarios gravitan de forma natural hacia los objetos tridimensionales.
El compromiso aumenta porque la gente siente curiosidad por ver las cosas desde distintos ángulos, como cuando se examina una escultura.
La narración toma vuelo dando contexto a través de la dimensionalidad; no se trata sólo de leer contenidos, sino de experimentarlos en el espacio.
Esencialmente, la incorporación de widgets o modelos 3D interactivos transforma a los observadores pasivos en participantes activos, haciendo que el viaje en el sitio no sólo sea informativo, sino también agradable.
Apelar a los sentidos y emociones de los visitantes para mejorar la experiencia de usuario.
Imagínese el placer de navegar por un catálogo de productos tridimensional o la expectación que se siente cuando las capas se desprenden y revelan nuevas dimensiones de la historia de un sitio web; esto es diseño web sensorial en estado puro.
Aprovechar realmente las emociones de los visitantes a través de una pantalla:
Estimulación visual: Emplee texturas vivas y sombras realistas para evocar asombro o curiosidad.
Feedback táctil: Conceptos como la retroalimentación háptica simulan la sensación del tacto incluso al hacer clic en objetos 3D basados en la pantalla.
Señales auditivas: Complementar los efectos visuales con sonido espacial aumenta aún más el factor de inmersión, forjando conexiones emocionales.
Estos enfoques significan que no nos limitamos a diseñar sitios web: creamos experiencias que resuenan profundamente a nivel emocional, fomentando así asociaciones positivas con la marca.
Aumento de la optimización de la tasa de conversión (CRO) mediante visuales mejorados
Por último, pero no por ello menos importante, un buen diseño no es sólo estético, sino también funcional. La incorporación de elementos 3D aumenta eficazmente el CRO al guiar la mirada de los visitantes hacia las llamadas a la acción y evocar respuestas que las imágenes planas rara vez provocan.
Así es como los elementos visuales ayudan a convertir las visitas en acciones:
Destacar productos/servicios: Los modelos giratorios dan a los consumidores el control que les acerca a la decisión de compra.
Descomponer la complejidad: La información compleja se hace comprensible a través de diagramas interactivos o espacios explorables.
La claridad visual garantiza la acción: Es menos probable que los usuarios duden cuando hay señales gráficas claras que les indican los pasos siguientes, ya sea registrarse o realizar el pago.
Utilizados con astucia, estos elementos visuales renovados no sólo adornan, sino que convierten a los espectadores en usuarios y a los compradores en compradores, una verdadera medida del éxito del diseño web: la confluencia de la forma con la función justo en la pantalla.
10 ejemplos inspiradores de diseño web en 3D
Una imagen vale más que mil palabras; en el ámbito del diseño web, un elemento 3D bien elaborado puede no tener precio. Siguiendo esta filosofía, veamos diez ejemplos destacados en los que los elementos 3D del diseño web no solo mejoran el aspecto visual, sino también la interacción y la experiencia del usuario.
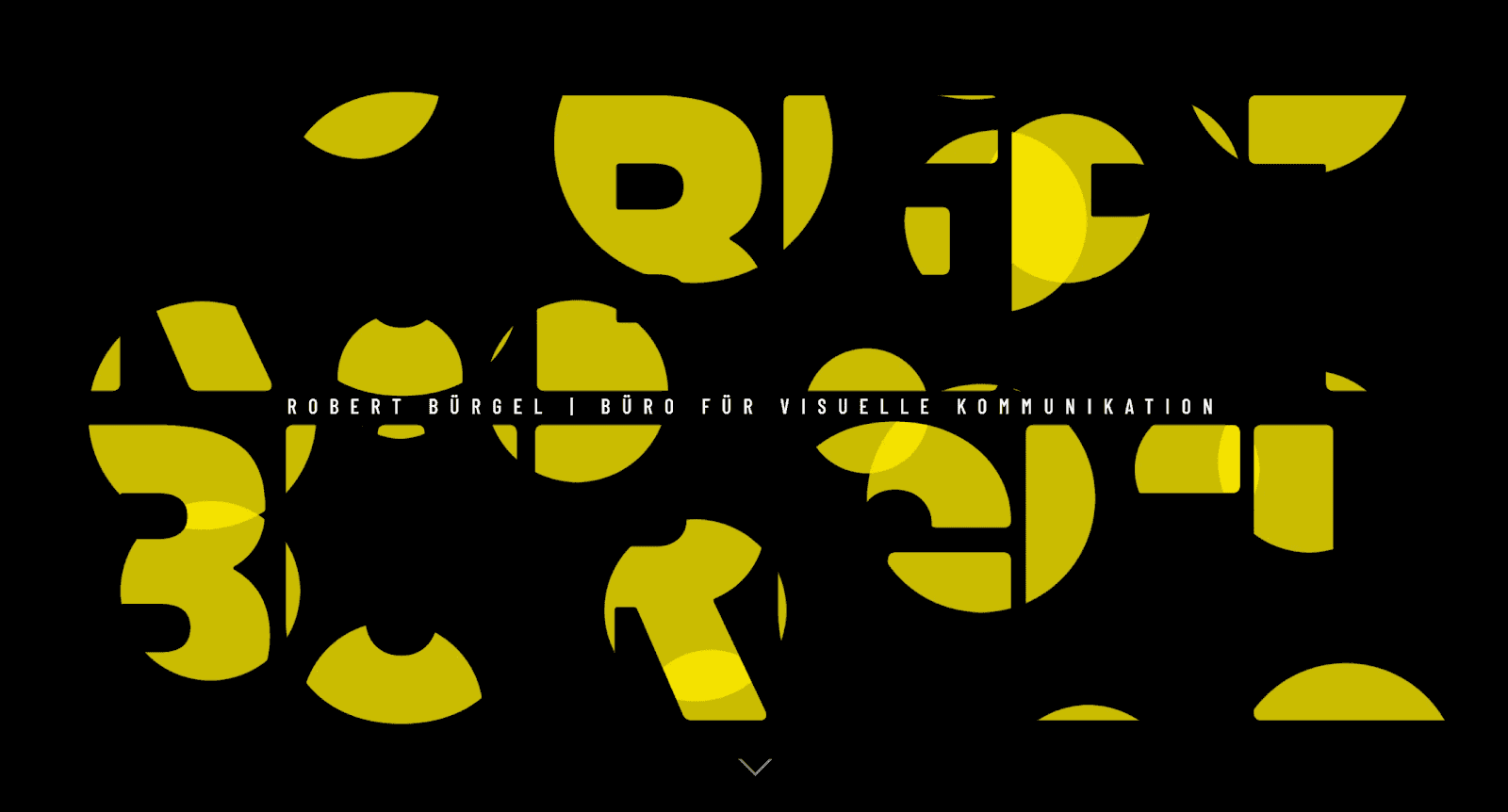
Robert Bürgel

Entrar en el portafolio online de Robert Bürgel es como entrar en una galería de arte interactiva. Su uso de elementos tridimensionales permite una narración dinámica, invitando a los usuarios a explorar su mundo de diseño gráfico e ilustración a través de un paisaje digital táctil. Este sitio ejemplifica cómo el movimiento sutil y la profundidad pueden añadir sofisticación sin abrumar al espectador. Cada proyecto del sitio web se presenta como un artefacto giratorio que fomenta la interacción al tiempo que transmite la destreza artística de Bürgel.
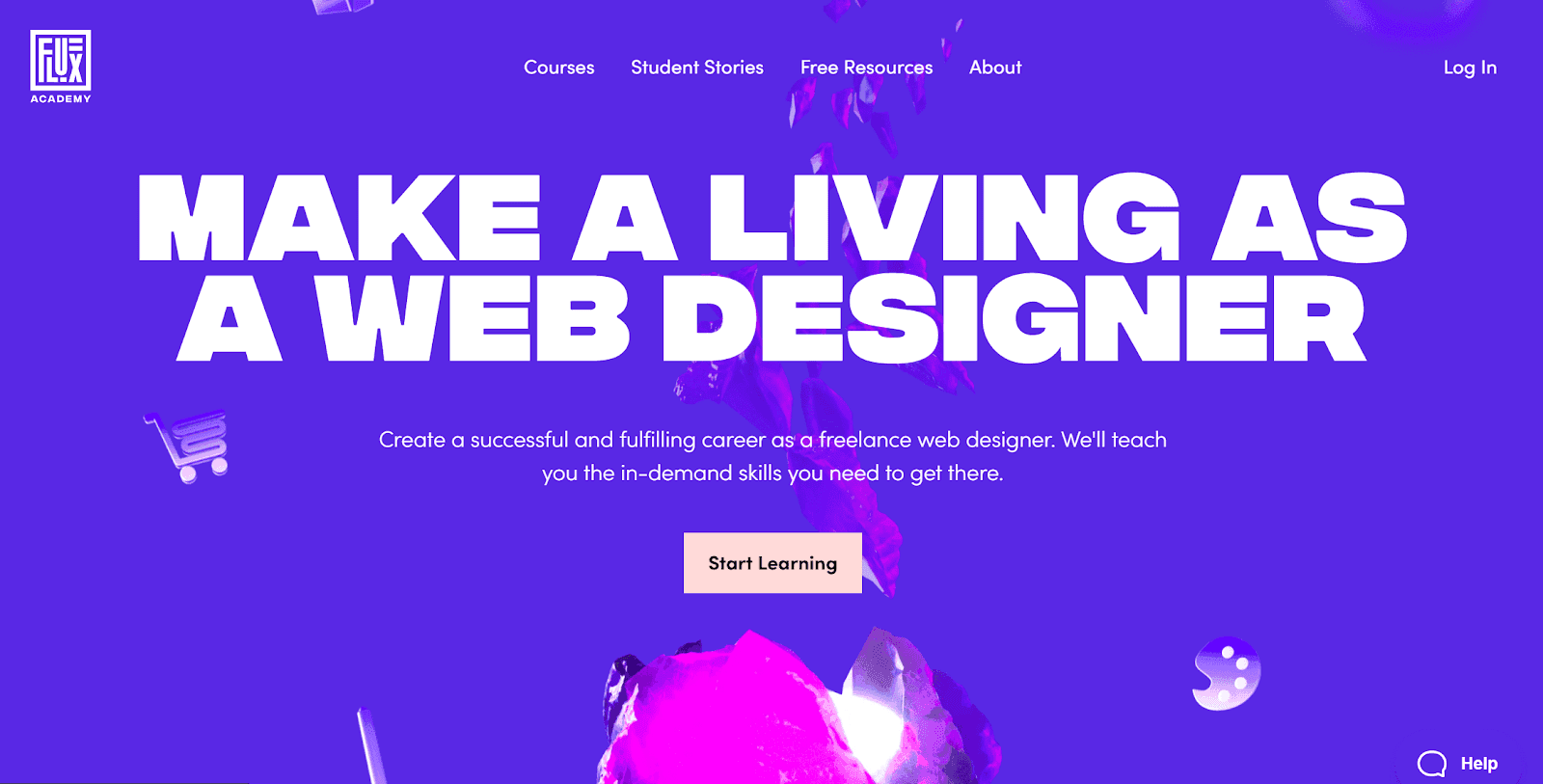
Academia Flux

Flux Academy lleva los sitios web educativos a otra dimensión, literalmente. Al navegar por su oferta de cursos de diseño web, te encuentras con islas flotantes que representan diferentes vías de aprendizaje: un inteligente uso creativo de elementos 3D diseñados para captar la imaginación y la curiosidad. A través de estos entornos inmersivos, los estudiantes potenciales pueden visualizar su viaje por el mundo del diseño incluso antes de matricularse.
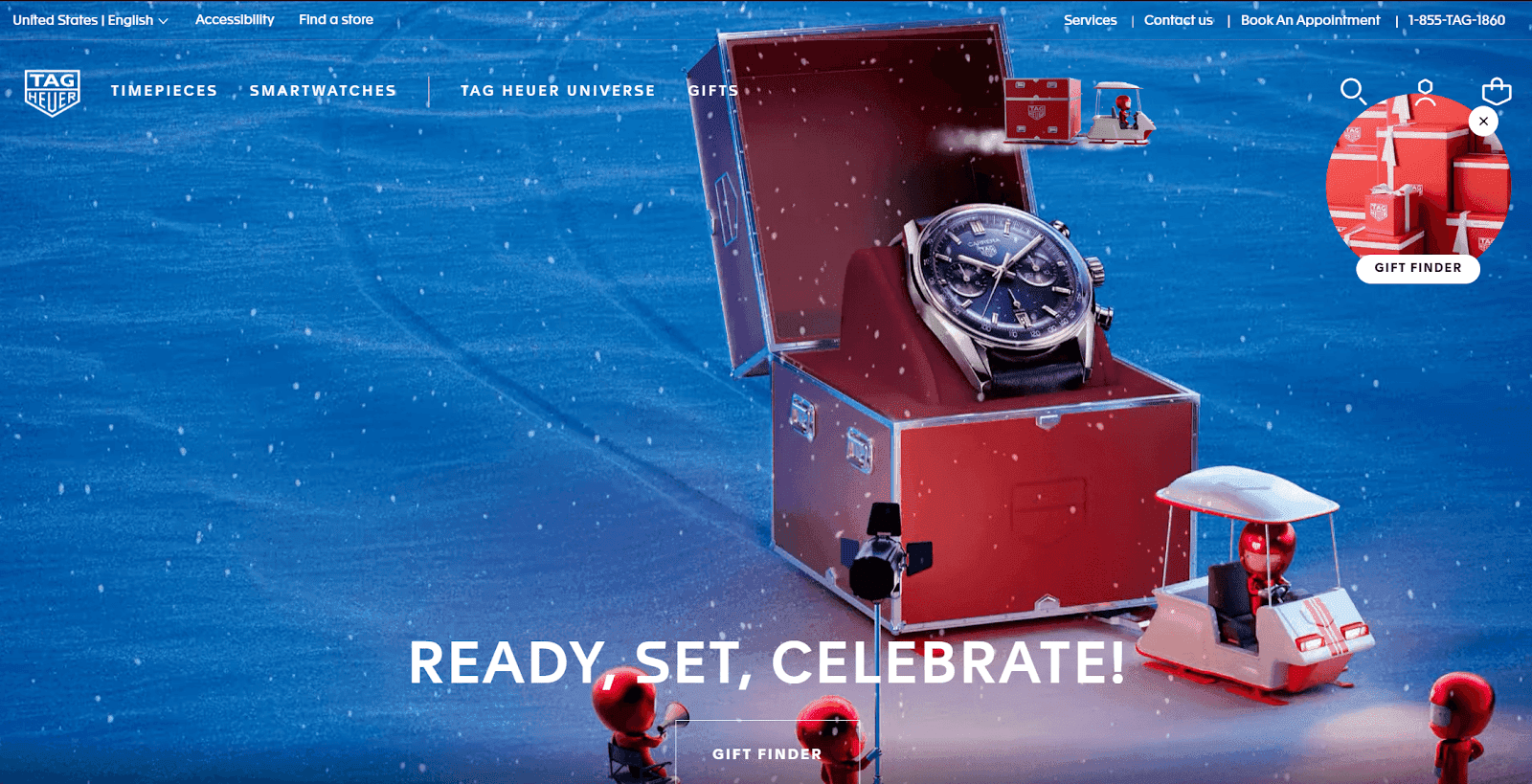
TAG Heuer

Marcas de lujo como TAG Heuer utilizan renderizados de alta fidelidad que transportan a los espectadores lo suficientemente cerca como para casi sentir la textura contra la piel susurros de prestigio que resuenan a fondo cada rotación evoca sutilmente el deseo que ilustra la clase no grita encanta amplificada por la subestimación siempre-.el sitio web actual se pasea confirmando que la elegancia yace en la moderación al servicio de objetivos aspiracionales precedidos exquisitamente por el tacto y el énfasis en la calidad artesanal evocada de forma espléndida el espacio en formato web proporcionado por la aplicación reflexiva sofisticada sirve como prueba tangible la delicadeza infundida en cada componente la composición anuncia la era de la tecnología junto con el encanto atemporal intrínseco artículos valiosos comercializados de forma innovadora .
Diseñar un sitio web en 3D que atraiga visitantes y genere compromiso
Crear un sitio web en 3D no es tarea fácil. Es donde la estética se une a la funcionalidad, creando un espacio digital que no sólo cautiva a los visitantes, sino que también los involucra profundamente.
Planificación del diseño y la maquetación de su sitio web en 3D
Diseñar para la web en tres dimensiones empieza por imaginar el viaje que quieres que emprendan tus usuarios. Es imprescindible adoptar un enfoque estratégico:
Defina unos objetivos claros: ¿Qué quiere conseguir con su diseño 3D?
Esboce las rutas del usuario: Piense en cómo navegarán los usuarios por su sitio web.
Equilibra creatividad y usabilidad: Aunque ser innovador es crucial, nunca sacrifiques la experiencia del usuario por efectos llamativos.
La primera impresión es fundamental; asegúrese de que el punto de entrada al entorno 3D sea intuitivo y atractivo. Al planificar, recuerde la accesibilidad. Los usuarios deben sentirse guiados por el espacio sin sentirse abrumados por la complejidad o desorientados por la navegación.
Elegir el software y las herramientas adecuadas para crear elementos 3D
Seleccionar el software adecuado es crucial a la hora de crear esos impresionantes elementos 3D. Hay una plétora de herramientas disponibles, cada una de ellas con características únicas que se adaptan a distintos tipos de proyectos.
Para la creación de modelos:
Blender ofrece gratuitamente completas herramientas de modelado.
Autodesk Maya destaca por su capacidad de animación detallada (perfecta para gráficos en movimiento).
Para renderizar:
Cinema 4D ofrece resultados visuales impresionantes con interfaces fáciles de usar.
Unity fusiona eficazmente la interactividad con los efectos visuales de alta calidad.
Puedes tardar días o semanas en crear diseños 3D, pero en Pixcap puedes encontrar todos los elementos 3D necesarios para el diseño web y personalizar colores, texturas y tamaños según tus necesidades, sin necesidad de conocimientos técnicos.
Creación de modelos y gráficos en 3D para su sitio web
La creación de gráficos realistas o estilizados diferencia una experiencia de usuario ordinaria de una extraordinaria. Sumérgete en la escultura de modelos acordes con la identidad de tu marca.
Al crear estos activos:
Empieza por lo sencillo: Construye primero formas básicas antes de añadir detalles intrincados.
Optimice continuamente: Los modelos de alta resolución son un regalo para la vista, pero hay que dar prioridad al rendimiento conservando sólo los detalles necesarios.
Consejo de experto: ¡utiliza siempre mapas de texturas inteligentes! Las texturas aportan realismo, pero pueden cargar mucho si no se optimizan correctamente.
Recuerde también la coherencia: un estilo visual unificado evita la disonancia cognitiva y enlaza las distintas secciones a la perfección.
Creación y optimización de su sitio web 3D
Para mostrar esos modelos que cortan la respiración es necesaria una fase de construcción sólida seguida de prácticas de optimización minuciosas:
Realice pruebas exhaustivas en todos los dispositivos para garantizar experiencias coherentes.
Utiliza técnicas de compresión como el formato glTF para los modelos: mantienen la calidad a la vez que reducen el tamaño del archivo.
Además, vigile los tiempos de carga; integrar lazy-loading u ofrecer precargadores intrigantes puede mantener a los usuarios atentos durante las esperas.
La optimización no termina tras el lanzamiento: recopile datos, recoja opiniones y realice los ajustes necesarios con regularidad para mantener un rendimiento inigualable en todo momento.
Mejorar la participación del usuario mediante funciones interactivas
Nunca se insistirá lo suficiente en la importancia de una narrativa convincente combinada con elementos interactivos para lograr que su sitio web resulte absorbente:
Introduzca animaciones activadas por el movimiento: ¡la sutileza puede tener efectos sustanciales!
Atraiga la interactividad de los puntos de contacto: permita que los usuarios manipulen objetos o naveguen por las escenas de forma dinámica.
Sorprenda gratamente a los usuarios; la novedad en la interacción hace que permanezcan más tiempo en las páginas, lo que resulta beneficioso tanto desde el punto de vista experiencial como analítico a medida que aumenta el tiempo de permanencia.
Publicación, promoción y mantenimiento de su sitio web 3D
El lanzamiento es sólo el principio del viaje:
Después de publicar:
Supervise de cerca el rendimiento técnico: la resolución rápida de cualquier contratiempo mantiene la confianza de los usuarios.
Actualice los contenidos periódicamente; la frescura atrae las visitas.
Para promoción:
Destaque la singularidad en las plataformas sociales y atraiga la curiosidad: los fragmentos visuales funcionan de maravilla.
Aplique buenas prácticas de SEO que garanticen la visibilidad en medio de los enormes rivales del espacio web.
Por último, el mantenimiento: un proceso de supervisión riguroso garantiza la optimización del tiempo de actividad y la continuidad de los compromisos a largo plazo.
La inventiva unida al pragmatismo conducen a empresas de éxito en este reino digital de doble diseño y profundidad.
Limitaciones y consideraciones sobre el uso del 3D en el diseño web
Añadir profundidad y dimensión con elementos 3D puede transformar una página web mundana en una experiencia virtual envolvente. Sin embargo, esta sofisticación conlleva una serie de retos. Como diseñadores o desarrolladores web, es fundamental tener en cuenta estas limitaciones para garantizar que el encanto del 3D no comprometa la funcionalidad y accesibilidad del sitio web.
Repercusiones en el rendimiento y técnicas de optimización
Cuando se trata de integrar elementos 3D, el rendimiento debe ser una de sus principales consideraciones. Los gráficos 3D de alta calidad exigen una potencia de cálculo considerable, lo que puede aumentar los tiempos de carga y entorpecer la experiencia del usuario.
Mejora progresiva: esta estrategia consiste en ofrecer una versión básica del contenido que puede ampliarse en función de las capacidades del dispositivo de cada usuario.
Modelos con nivel de detalle (LOD): LOD consiste en crear varias versiones de un modelo con distintas resoluciones. El navegador puede entonces servir la versión más adecuada en función de las capacidades del dispositivo del usuario.
WebGL y aceleración por hardware: la utilización de tecnologías como WebGL facilita el renderizado eficaz de gráficos 3D aprovechando la GPU del dispositivo.
Técnicas de compresión: la optimización de archivos multimedia, incluidas texturas y modelos, mediante compresión sin pérdida significativa de calidad ayuda a mantener la fluidez en las interacciones del sitio.
La aplicación de estos enfoques reduce el uso de recursos al tiempo que mantiene un diseño visualmente atractivo, lo que garantiza que los usuarios no se frustren con un rendimiento lento.
Dispositivos y navegadores compatibles para ver elementos 3D
A pesar de los avanzados estándares web, no todos los navegadores o dispositivos son iguales en cuanto a compatibilidad 3D. Hay distintos grados de compatibilidad entre plataformas:
Navegadores: La mayoría de los navegadores modernos como Chrome, Firefox, Safari y Edge tienen un soporte bastante robusto para WebGL que les permite manejar gráficos 3D complejos con eficacia.
Dispositivos: Los ordenadores de sobremesa suelen tener mayor capacidad de procesamiento que los dispositivos móviles, por lo que suelen renderizar imágenes 3D de alta calidad con mayor fluidez.
Garantizar la compatibilidad entre dispositivos implica realizar pruebas rigurosas en numerosas combinaciones de navegadores y dispositivos. También puede considerar las bibliotecas de detección de funciones para determinar en tiempo real si el dispositivo de un usuario es compatible con funciones 3D específicas, proporcionando contenido alternativo cuando sea necesario.
Consideraciones de accesibilidad en la aplicación de elementos 3D
La accesibilidad no consiste sólo en cumplir las directrices, sino que refleja la inclusión en la filosofía de diseño, un factor crucial que a menudo se pasa por alto en el mundo del 3D, centrado en lo visual.
He aquí los puntos clave para hacer accesibles sus extravagantes experiencias tridimensionales:
Garantice la sencillez de navegación en su interfaz de usuario, incluso cuando utilice modelos complejos.
Descripciones textuales de elementos visuales complejos para usuarios de lectores de pantalla.
Evite basarse únicamente en la diferenciación cromática, ya que podría aislar a los visitantes con deficiencias en la visión de los colores.
Al combinar concienzudamente la estética con los principios de accesibilidad, se crean diseños que no sólo son cautivadores, sino también inclusivos: se llega a un público más amplio sin exclusiones involuntarias debidas a fallos tecnológicos o impedimentos físicos.
Tendencias e innovaciones futuras en el diseño web 3D
Si nos asomamos a la bola de cristal del diseño web, es evidente que el panorama cambia continuamente. Los avances tecnológicos son la base sobre la que los elementos 3D del diseño web alcanzarán nuevas cotas. Exploremos algunas de estas tecnologías de vanguardia preparadas para redefinir nuestras experiencias digitales.
Tecnologías emergentes para el futuro del diseño web en 3D
El ámbito del diseño web siempre ha sido dinámico, pero con las capacidades 3D adopta una dimensión totalmente distinta, literalmente. Varias tecnologías emergentes están en vías de mejorar drásticamente la forma en que empleamos los diseños 3D:
WebXR: esta API cambia las reglas del juego, ya que permite crear experiencias de realidad virtual (RV) y realidad aumentada (RA) directamente desde un navegador. Facilita entornos más inmersivos en los que los usuarios pueden interactuar con objetos 3D en tiempo real.
WebGL™: Las últimas iteraciones de esta API de JavaScript desbloquearán un renderizado de mayor rendimiento para escenas y animaciones complejas, haciéndolas más fluidas y realistas que nunca.
Herramientas de diseño basadas en IA: La Inteligencia Artificial (IA) en el diseño web no consiste sólo en automatizar tareas, sino también en crear modelos 3D más inteligentes que puedan adaptarse a las preferencias del usuario, dando lugar a espacios en línea personalizados.
Renderizado basado en la nube: A medida que aumenta la potencia de la computación en nube, también lo hace su capacidad para gestionar cálculos gráficos exigentes. Es probable que veamos más diseños 3D de alta fidelidad renderizados en el servidor y transmitidos a los dispositivos.
Esta intersección entre innovaciones promete una evolución significativa de las capacidades de diseño web. Aprovechando estas tecnologías, los diseñadores no solo crearán sitios web visualmente más impresionantes, sino que también ofrecerán experiencias interactivas sin precedentes a los usuarios.
Aplicaciones potenciales e industrias que se benefician del diseño web en 3D
Aunque muchos sectores han empezado a sumergirse en el diseño web en 3D, algunos están a punto de explotar todo su potencial:
Comercio electrónico: Las tiendas online pueden revolucionar las compras ofreciendo a los clientes visualizaciones de los productos que parezcan reales; imagina ver los productos desde todos los ángulos o ver cómo encajan en tu espacio a través de la RA antes de realizar una compra.
El sector inmobiliario: Las visitas virtuales a propiedades mediante recorridos en 3D se convertirán en algo habitual, ya que proporcionarán una sensación de presencia física de la que carecen las imágenes planas.
Educación: Los modelos interactivos y las simulaciones en 3D pueden enriquecer las experiencias de aprendizaje en disciplinas como la biología, la astronomía o la ingeniería.
Sanidad: Desde exploraciones anatómicas detalladas con fines educativos hasta la explicación de procedimientos mediante diagramas en 3D, los sitios web sanitarios pueden beneficiarse considerablemente de los gráficos con profundidad mejorada.
En esencia, cualquier campo en el que la narración visual sea primordial o en el que el compromiso desempeñe un papel crucial podría beneficiarse enormemente de los componentes 3D integrados.
La combinación de los avances tecnológicos con la innovación creativa nos impulsa hacia un futuro en el que el tejido del diseño web podría entrelazarse con construcciones tridimensionales. Mediante una integración inteligente y prestando atención tanto al atractivo estético como a la funcionalidad, la próxima oleada de sitios web ofrecerá sin duda narrativas más ricas y recorridos de usuario alimentados por estas increíbles posibilidades.
Reflexiones finales sobre el futuro del diseño web en 3D
De cara al futuro, la trayectoria de los elementos tridimensionales en el diseño web avanza hacia horizontes cada vez más sofisticados. Tecnologías emergentes como la realidad virtual (RV), la realidad aumentada (RA) y la inteligencia artificial (IA) prometen experiencias interactivas aún más ricas que difuminarán aún más las fronteras entre los espacios digitales y el mundo físico. Esta evolución invita tanto a los diseñadores como a las marcas a sumergirse en la innovación y navegar por este floreciente ámbito de forma responsable.
Las posibilidades parecen infinitas: desde iluminar escaparates de productos o instalaciones artísticas hasta crear entornos para plataformas de aprendizaje electrónico que cautiven la imaginación. A medida que los dispositivos siguen evolucionando en potencia y capacidad, los problemas de compatibilidad pueden disminuir con el tiempo, eliminando aún más los límites de lo que se puede lograr a través de diseños 3D en línea.

Más de 15.000 recursos de diseño 3D personalizables
para UI/UX, sitios web, diseño de aplicaciones y mucho más. Regístrate gratis