Una cuadrícula de columnas es una parte clave del diseño web que ayuda a organizar el contenido de una página web. En los diseños de escritorio, el uso de una cuadrícula de columnas estándar facilita la creación de diseños limpios y estructurados, visualmente atractivos y fáciles de navegar. Las cuadrículas dividen la página en columnas verticales, proporcionando a los diseñadores una forma coherente de colocar el contenido y ayudando a los usuarios a encontrar rápidamente la información.
En este artículo, exploraremos qué es una cuadrícula de columnas estándar, por qué es importante para los sitios web de escritorio y cómo configurar una. Tanto si estás creando un sitio web desde cero como si quieres mejorar uno ya existente, comprender las cuadrículas de columnas puede hacer que tu diseño sea más eficaz y mejorar la experiencia general del usuario.
¿Qué es una cuadrícula de columnas?
Una cuadrícula de columnas es un sistema de maquetación utilizado en diseño gráfico y web para organizar el contenido en columnas verticales. Al dividir una página en partes iguales, ayuda a los diseñadores a organizar el texto, las imágenes y otros elementos de forma equilibrada y fácil de seguir.
En el diseño web, las cuadrículas de columnas son especialmente útiles para crear coherencia entre distintas páginas. Orientan sobre dónde colocar el contenido para que todo quede perfectamente alineado y el diseño parezca profesional y organizado. Las cuadrículas de columnas también mejoran la legibilidad y facilitan a los usuarios la navegación por la página, sobre todo en las pantallas de escritorio, donde se ve más contenido a la vez.
Las cuadrículas suelen incluir no sólo las columnas, sino también los medianiles (los espacios entre columnas) y los márgenes (el espacio alrededor de los bordes). Este sistema mantiene el equilibrio visual de la página y garantiza que haya suficiente espacio entre los elementos, lo que permite una experiencia más limpia y fácil de usar.
Dimensiones estándar de la cuadrícula de columnas de escritorio
Las dimensiones estándar de la cuadrícula de columnas de escritorio suelen implicar un diseño de 12 columnas con anchos de columna de entre 80 y 100 píxeles, medianiles de entre 20 y 30 píxeles y márgenes de entre 20 y 60 píxeles. Estas dimensiones ayudan a crear un diseño flexible, organizado y visualmente atractivo.

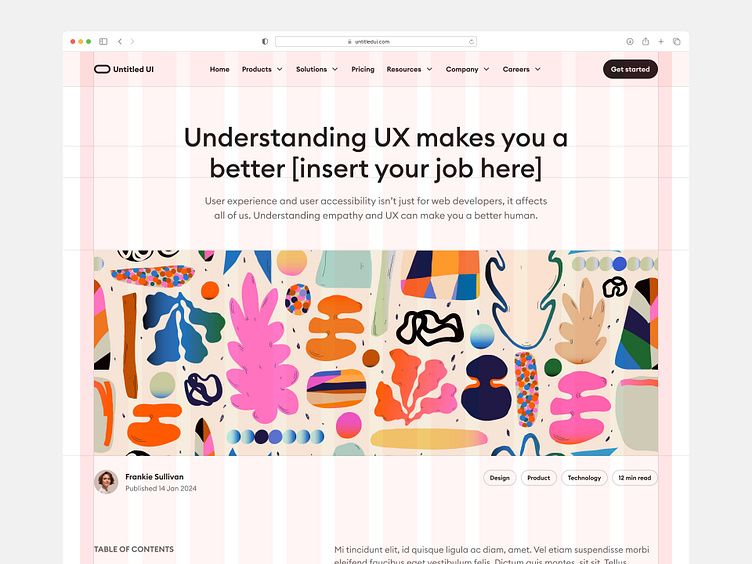
Fuente: https://dribbble.com/shots/24074422-Minimal-blog-post-Untitled-UI
Aquí tienes un desglose de las dimensiones y consideraciones clave:
Recuentos comunes de columnas de cuadrícula
Uno de los sistemas más utilizados es la cuadrícula de 12 columnas. Esta estructura es favorecida porque permite flexibilidad en la disposición de varios elementos. Con 12 columnas, puede crear fácilmente diferentes combinaciones de anchos de contenido, como ancho completo (12 columnas), medio ancho (6 columnas) o cuarto de ancho (3 columnas). Otras configuraciones de rejilla habituales son las de 2 y 3 columnas, que pueden utilizarse en función de las necesidades de maquetación.
Anchos de columna
La anchura de cada columna puede variar en función del tamaño total de la pantalla. Para resoluciones de escritorio estándar, el ancho de pantalla típico oscila entre 1280 píxeles y 1440 píxeles. En una cuadrícula de 12 columnas, cada columna puede tener una anchura aproximada de 80 a 100 píxeles, en función de los ajustes de medianil y margen. Es importante asegurarse de que los anchos de columna proporcionan espacio suficiente para el contenido sin sobrecargarlo, lo que mejora la legibilidad y la claridad visual.
Anchura del medianil
Los medianiles son los espacios entre columnas que proporcionan un respiro y evitan el desorden visual. La anchura habitual de los medianiles oscila entre 20 y 30 píxeles. Este espaciado ayuda a mantener la estructura general de la cuadrícula y permite que el diseño respire. Al diseñar, sea coherente con la anchura de los márgenes para garantizar la alineación y la armonía visual en todo el diseño.
Márgenes
Los márgenes son los espacios alrededor de la cuadrícula que la separan de los bordes de la ventana gráfica. En los diseños de escritorio, un margen típico puede oscilar entre 20 y 60 píxeles, dependiendo del estilo general del diseño y de la cantidad de espacio en blanco que se desee. Los márgenes contribuyen a la estética general del diseño y deben ser lo suficientemente amplios como para enmarcar el contenido de forma eficaz sin que resulte agobiante.
Consideraciones sobre el ancho de pantalla
Cuando se diseña para diferentes tamaños de pantalla, es esencial adaptar las dimensiones de la cuadrícula en consecuencia. Para tamaños de escritorio estándar como 1280px y 1440px, la cuadrícula de 12 columnas funciona bien. Sin embargo, para pantallas más grandes, es posible que desee ajustar los anchos de columna y tamaños de medianil para mantener un aspecto equilibrado. Además, asegurarse de que el diseño es sensible permite que la cuadrícula se contraiga o se reorganice para pantallas más pequeñas, como tabletas o dispositivos móviles, donde se puede cambiar a un diseño de una o dos columnas.
¿Por qué utilizar una cuadrícula de columnas en el escritorio?
El uso de una cuadrícula de columnas en los diseños de escritorio aporta varias ventajas, tanto para los diseñadores como para los usuarios. He aquí por qué las cuadrículas de columnas son esenciales:
Diseños coherentes
Las cuadrículas de columnas crean un diseño estructurado que ayuda a los diseñadores a mantener los elementos alineados y coherentes en las distintas páginas. Esta coherencia mejora el aspecto del sitio y facilita el diseño de nuevas páginas manteniendo un estilo cohesivo.
Mejora la legibilidad y la navegación
Al organizar el contenido en columnas, las cuadrículas facilitan a los usuarios la lectura de la información. El diseño guía sus ojos por la página, facilitándoles encontrar lo que necesitan sin sentirse abrumados. Esto es especialmente útil para sitios con mucho contenido, como blogs o sitios de comercio electrónico.
Uso eficiente del espacio
Las cuadrículas ayudan a distribuir el contenido uniformemente por la pantalla, maximizando el espacio disponible y manteniendo el equilibrio visual. Esto es ideal para pantallas de escritorio, que tienen más espacio que los dispositivos móviles, lo que permite diseños que presentan más información sin desorden.
Compatibilidad con el diseño adaptable
Las cuadrículas facilitan la adaptación de los diseños a los distintos tamaños de pantalla. Por ejemplo, una cuadrícula de 12 columnas en un ordenador de sobremesa puede modificarse para adaptarse a pantallas más pequeñas reduciendo el número de columnas, lo que hace que el diseño sea adaptable y accesible en varios dispositivos.
Ventajas SEO
Una cuadrícula bien estructurada puede contribuir al SEO organizando el contenido de forma que sea fácil de interpretar para los motores de búsqueda. Los diseños claros y organizados con encabezados y secciones bien colocados pueden mejorar la estructura de la página, que es un factor pequeño pero significativo en el SEO.
En resumen, las cuadrículas de columnas en el escritorio mejoran el proceso de diseño, mejoran la experiencia del usuario y contribuyen a un sitio web más limpio y funcional.
Tipos comunes de cuadrículas de columnas
Cuadrícula de una columna
Una cuadrícula de una sola columna es un diseño con una sola columna principal que abarca el ancho de la pantalla. Este tipo de cuadrícula es la más simple y a menudo la más eficaz para los diseños donde el enfoque es clave. Con una sola columna, el diseño minimiza las distracciones, guiando la mirada del usuario por una única línea ininterrumpida de contenido. Por eso es ideal para páginas con mucho texto, como entradas de blog, artículos y páginas de destino, donde la legibilidad y la fluidez son prioritarias.
Para utilizar eficazmente una cuadrícula de una sola columna, asegúrese de que el ancho de la columna sea cómodo para la lectura en pantallas de escritorio. Una columna demasiado ancha puede dificultar que los lectores sigan el texto, mientras que una demasiado estrecha puede crear saltos de línea excesivos. Al mantener el diseño limpio y centrado, una cuadrícula de una sola columna puede dirigir la atención al contenido clave, por lo que es particularmente útil en sitios como Medium y plataformas de noticias donde los artículos son el foco principal.
Rejilla de dos columnas
Una cuadrícula de dos columnas divide el diseño en dos secciones, a menudo con una columna principal más ancha y una barra lateral más estrecha. Esta configuración es común para sitios web con mucho contenido, ya que permite una mezcla de contenido primario y secundario de forma equilibrada. La columna principal suele contener el contenido principal, como artículos, productos o características principales, mientras que la barra lateral puede contener enlaces relacionados, anuncios, elementos de navegación u otra información secundaria.
Para sacar el máximo partido a una cuadrícula de dos columnas, ajusta la anchura de cada una de ellas a la importancia del contenido. La columna principal debe ser lo suficientemente ancha para que el texto sea legible, mientras que la barra lateral debe ser lo suficientemente estrecha para no llamar demasiado la atención. Por ejemplo, un sitio web de noticias podría colocar el artículo principal en la columna principal, con los artículos de tendencia, anuncios o actualizaciones recientes en la barra lateral. Este formato mantiene el contenido principal accesible al tiempo que proporciona espacio para recursos adicionales.
Rejilla de tres columnas
Una cuadrícula de tres columnas divide el diseño en tres columnas iguales o de anchura variada, creando un diseño equilibrado y estructurado que funciona bien para sitios con varios tipos de contenido en una página. Este diseño es especialmente útil para sitios de medios de comunicación o de comercio electrónico en los que los usuarios esperan ver simultáneamente varios tipos de contenido, como listados de productos, noticias o artículos destacados. Una cuadrícula de tres columnas puede ofrecer a los usuarios múltiples puntos de interés en una sola pantalla, reduciendo la necesidad de desplazarse.
Al utilizar una cuadrícula de tres columnas, es fundamental equilibrar el contenido entre ellas. Una columna puede contener el contenido principal, mientras que las otras presentan productos adicionales, artículos populares o promociones. Por ejemplo, un minorista en línea podría utilizar la columna izquierda para la navegación, la columna central para los productos destacados y la columna derecha para las recomendaciones o reseñas. Esta configuración organiza el contenido con claridad y facilita a los usuarios la localización de lo que buscan.
Rejilla de 12 columnas
La cuadrícula de 12 columnas es uno de los sistemas de cuadrícula más flexibles y utilizados en el diseño web moderno. Al dividir el diseño en 12 columnas, los diseñadores pueden crear una variedad de secciones de contenido simplemente combinando diferentes números de columnas. Esta flexibilidad permite diseños que van desde secciones de una sola columna a múltiples columnas dentro de la misma página. La cuadrícula de 12 columnas es muy popular en el diseño adaptable, ya que es fácil reorganizar las columnas para pantallas más pequeñas sin perder la estructura del diseño de escritorio.
Para utilizar una cuadrícula de 12 columnas, los diseñadores pueden asignar diferentes espacios de columna a distintos elementos en función de su importancia. Por ejemplo, una página de inicio puede tener una cabecera de ancho completo que abarque las 12 columnas, seguida de una sección de tres columnas para los artículos destacados, donde cada artículo ocupa cuatro columnas. Este enfoque permite un diseño visualmente atractivo y personalizable que puede adaptarse a distintos tamaños de pantalla. Plataformas como Bootstrap y frameworks CSS confían en esta cuadrícula por su versatilidad, haciéndola adecuada para diversos sitios web, desde portafolios hasta sitios corporativos.
Cómo implementar una cuadrícula de columnas en el escritorio
Configuración de una cuadrícula en un software de diseño (por ejemplo, Adobe XD, Figma)
Para empezar, querrás crear tu cuadrícula de columnas en un software de diseño como Adobe XD, Figma o Sketch. He aquí cómo configurarla:
- Crea una nueva mesa de trabajo: Comience por crear una nueva mesa de trabajo que coincida con el tamaño típico de pantalla de escritorio para el que desea diseñar, como 1280px o 1440px de ancho.
- Define la cuadrícula: La mayoría de las herramientas de diseño tienen funciones de cuadrícula. En Figma, por ejemplo, puedes seleccionar tu mesa de trabajo y activar la opción de cuadrícula de diseño. Establecer una cuadrícula de 12 columnas. Especifique el ancho del medianil (normalmente 20-30 píxeles) y el tamaño de los márgenes (20-60 píxeles) para crear el espacio alrededor de las columnas.
- Ajuste el ancho de las columnas: Dependiendo de la configuración del margen y el medianil, deberás ajustar el ancho de las columnas. Para una cuadrícula de 12 columnas, cada columna debe tener aproximadamente 80-100 píxeles de ancho. Asegúrese de que el ancho total de las columnas y los márgenes se ajusta a la mesa de trabajo.
- Añada contenido: Una vez configurada la cuadrícula, puede empezar a añadir elementos a su diseño, alineándolos con las columnas para mantener la coherencia y la organización.
Codificar un diseño de cuadrícula con CSS Grid
Si estás codificando tu diseño desde cero, la cuadrícula CSS es una poderosa herramienta para crear un diseño basado en columnas. A continuación te explicamos cómo implementarla:
- Crea el contenedor: Comience definiendo un elemento contenedor y estableciendo su propiedad display a `grid`.
- Especifique el ancho de las columnas: Utilice la propiedad `grid-template-columns` para definir el ancho de cada columna de la rejilla. Puede especificar múltiples valores, como `repeat(12, 1fr)`, que crearía una rejilla de 12 columnas con columnas de igual anchura.
- Establecer medianiles y márgenes: De forma similar al software de diseño, puede utilizar la propiedad `grid-gap` para establecer anchos de medianil y las propiedades `margin` para crear espacios alrededor de la rejilla.
- Colocar elementos: Utilice las propiedades `grid-column` y `grid-row` para colocar elementos dentro de la rejilla, refiriéndose a columnas y filas específicas. También puede utilizar la notación abreviada, como `grid-area`: 1 / 2 / span 3 / span 4`, que colocaría un elemento en la fila 1, columna 2 y lo haría abarcar tres filas y cuatro columnas.
- Ajusta la capacidad de respuesta: CSS cuadrícula permite una fácil capacidad de respuesta mediante el uso de consultas de medios para ajustar los anchos de columna o incluso reorganizar los elementos en las pantallas más pequeñas.
Uso de frameworks CSS
Si prefieres no programar tu cuadrícula desde cero, considera la posibilidad de utilizar marcos CSS como Bootstrap o Tailwind CSS. Estos marcos vienen con sistemas de cuadrícula predefinidos que pueden ahorrarte tiempo:
- Bootstrap: Bootstrap ofrece un sistema de cuadrícula flexible que permite crear diseños adaptables utilizando clases predefinidas. Puedes implementar fácilmente una cuadrícula de 12 columnas con clases como
.col-4para columnas de un tercio de ancho. - Tailwind CSS: Tailwind proporciona clases de utilidad que facilitan la creación de diseños de cuadrícula personalizados. Puedes utilizar clases como
grid grid-cols-12 gap-4para conseguir un efecto similar.
Mejores prácticas para cuadrículas de columnas de escritorio
A la hora de diseñar una rejilla de columnas para pantallas de escritorio, hay que tener en cuenta algunas prácticas recomendadas:
- Elija un número máximo de columnas: Lo mejor es ceñirse a 12 o menos columnas para pantallas de escritorio. Tener demasiadas columnas puede hacer que el diseño resulte desordenado y abrumador.
- Utiliza medianiles coherentes: Para mantener el equilibrio visual, mantén la anchura del medianil en toda la cuadrícula.
- Asegúrate de que los elementos se alinean correctamente: Utiliza las propiedades `align-items` y `justify-content` para asegurarte de que los elementos se alinean correctamente dentro de sus áreas de cuadrícula designadas.
- Ten en cuenta el diseño adaptable: Como ya se ha mencionado, utiliza media queries para ajustar el ancho de las columnas o reorganizar los elementos en pantallas más pequeñas para mejorar la experiencia del usuario.
Conclusión
El uso de una cuadrícula de columnas para diseños de escritorio ofrece grandes beneficios al proporcionar estructura y equilibrio a su diseño. Tanto para principiantes como para diseñadores experimentados, perfeccionar el uso de las cuadrículas puede mejorar enormemente el aspecto y la funcionalidad de sus sitios web. No tengas miedo de experimentar con diferentes diseños de cuadrícula para descubrir la mejor estructura para varios tipos de sitios web. Es una forma gratificante de mejorar tus habilidades de diseño y crear sitios web más eficaces.

Más de 15.000 recursos de diseño 3D personalizables
para UI/UX, sitios web, diseño de aplicaciones y mucho más. Regístrate gratis


