Una barra de navegación bien diseñada es como una guía amigable que ayuda a los usuarios a explorar su sitio web o aplicación sin esfuerzo. Tanto si estás construyendo una elegante plataforma de comercio electrónico como un vibrante blog, comprender los principios de un diseño de navegación eficaz es clave para crear una experiencia de usuario fluida.
En este artículo, nos sumergiremos en los principios de diseño fundamentales que hacen que las barras de navegación no sólo sean funcionales, sino también intuitivas y atractivas. También mostraremos algunos ejemplos inspiradores que ponen de relieve cómo estos principios cobran vida en aplicaciones del mundo real.
¿Qué es una barra de navegación?
Una barra de navegación es un componente crucial de un sitio web o una aplicación que permite a los usuarios navegar por sus distintas secciones y funciones. Situada normalmente en la parte superior o lateral de una página, sirve como hoja de ruta, guiando a los visitantes a áreas importantes como las páginas de inicio, acerca de, servicios, blog o contacto.
Una barra de navegación bien diseñada no sólo ayuda a los usuarios a encontrar rápidamente lo que necesitan, sino que también mejora su experiencia general al proporcionar una sensación de estructura y organización. Puede adoptar varias formas: diseños horizontales o verticales, menús desplegables, iconos o incluso menús de hamburguesa para móviles.
Tipos de barras de navegación
Existen cinco tipos principales de barras de navegación, cada uno con sus propias características y casos de uso:
- Barras denavegación horizontales - Las barras de navegación horizontales son el tipo más común y suelen encontrarse en la parte superior de una página. Proporcionan a los usuarios una forma sencilla de desplazarse por las principales secciones de un sitio web, ofreciendo una experiencia de usuario limpia y organizada.
- Barras de navegación ver ticales - Las barras de navegación verticales suelen utilizarse como barras laterales o menús en los laterales de una página. Son especialmente útiles para sitios web con mucho contenido, ya que pueden acomodar más enlaces y categorías sin abrumar al usuario.
- Barras de navegación desplegables - Las barras de navegación desplegables ofrecen opciones adicionales o submenús, lo que permite a los usuarios acceder a páginas más detalladas sin saturar la zona de navegación principal. Este tipo de navegación es ideal para sitios web con una estructura jerárquica, donde el contenido se divide en distintas categorías y subcategorías.
- Barras de navegación porpestañas - Las barras de navegación por pestañas se utilizan para organizar el contenido en secciones separadas, y suelen verse en aplicaciones o sitios web que requieren cambiar entre distintas vistas o temas. Proporcionan a los usuarios una forma intuitiva de explorar contenidos relacionados sin salir de la página.
- Barras de navegacióncon capacidad de respuesta: las barras de navegación con capacidad de respuesta ajustan su disposición y diseño en función del tamaño de la pantalla, garantizando una experiencia de usuario fluida en todos los dispositivos. Este tipo de navegación es crucial para el diseño web moderno, ya que mejora la accesibilidad y la usabilidad en dispositivos móviles y en distintas resoluciones de pantalla.
Componentes clave de una barra de navegación
Además de los distintos tipos de barras de navegación, también hay componentes clave que conforman una barra de navegación bien diseñada. Estos componentes trabajan juntos para crear una forma fácil y eficiente para que los usuarios naveguen a través de un sitio web.
- Logotipo : el logotipo de la marca debe ocupar un lugar destacado en la esquina superior izquierda, sirviendo como ancla visual y una forma rápida de que los usuarios vuelvan a la página de inicio.
- Navegación principal : es el menú principal, situado normalmente en horizontal en la parte superior de la página. Contiene enlaces a las secciones más importantes del sitio web.
- Navegación secundaria - Es un menú suplementario que puede aparecer debajo de la navegación primaria o en un menú desplegable. Proporciona enlaces adicionales a páginas o subcategorías de acceso menos frecuente.
- Barra de búsqueda - Una barra de búsqueda permite a los usuarios encontrar rápidamente contenidos específicos dentro del sitio web.
- Cuenta/Carro - Si procede, los enlaces a cuentas de usuario, carros de la compra o listas de deseos deben situarse en la esquina superior derecha.
- Menúhamburguesa - En pantallas pequeñas, puede utilizarse un menú hamburguesa (tres líneas horizontales) para contraer la navegación en un desplegable.
Principios del diseño eficaz de una barra de navegación
Simplicidad
Diseñar una barra de navegación eficaz es crucial para mejorar la experiencia del usuario en un sitio web o una aplicación. Uno de los principios fundamentales es la simplicidad. Una barra de navegación debe limitar el número de elementos de menú a unas cinco o siete opciones. Este número manejable ayuda a los usuarios a localizar rápidamente lo que necesitan sin sentirse abrumados por un exceso de opciones. Las etiquetas claras y descriptivas son igualmente importantes; deben transmitir con precisión el contenido de cada sección. Evitar la jerga garantiza que todos los usuarios, independientemente de su formación, puedan entender fácilmente la navegación.
Jerarquía
Otro principio esencial es la jerarquía. Organizar la estructura de la navegación ayuda a indicar las relaciones entre los elementos, facilitando la navegación a los usuarios. La navegación principal debe ser prominente, mientras que las opciones secundarias pueden estar anidadas o menos enfatizadas para crear un flujo visual. La coherencia también desempeña un papel fundamental; mantener un diseño, una disposición y una terminología uniformes en toda la barra de navegación refuerza la familiaridad y mejora la usabilidad.
Diseño adaptable
En el panorama digital actual, el diseño adaptable es vital. Una barra de navegación debe funcionar a la perfección en distintos dispositivos y tamaños de pantalla. Para los usuarios móviles, la incorporación de un menú de hamburguesa puede ahorrar espacio sin dejar de proporcionar acceso a las opciones necesarias.
Accesibilidad
La accesibilidad es otra consideración clave. Garantizar que la navegación sea utilizable para todas las personas, incluidas las discapacitadas, implica utilizar el contraste adecuado, texto alternativo y garantizar la navegabilidad mediante el teclado. Esta inclusión amplía la audiencia y mejora la usabilidad general.
Feedback visual
La información visual es esencial para crear una experiencia interactiva. Proporcionar pistas, como resaltar o cambiar de color cuando los usuarios pasan el ratón por encima o hacen clic en los elementos del menú, indica que estos elementos son interactivos. Esta información ayuda a guiar a los usuarios y hace que la navegación resulte más ágil.
Funciones de búsqueda
Además, integrar una función de búsqueda puede mejorar significativamente la usabilidad, sobre todo en sitios grandes. Una barra de búsqueda permite a los usuarios encontrar contenidos específicos rápidamente, lo que puede ahorrar tiempo y mejorar la experiencia general.
Navegación pegajosa
Si te estás preguntando si una barra de navegación debe ser adhesiva, la respuesta es sí: implementar una barra de navegación adhesiva puede ser beneficioso. Este diseño mantiene la navegación visible a medida que los usuarios se desplazan por la página, mejorando así la accesibilidad y la experiencia general del usuario. Garantiza que los usuarios puedan acceder fácilmente a las opciones de navegación sin tener que volver a desplazarse hacia arriba.
Pruebas e iteración
Por último, las pruebas periódicas y la iteración basada en los comentarios de los usuarios son cruciales para la mejora continua. Recopilar información de usuarios reales puede ayudar a identificar los puntos débiles y las áreas de mejora. Este ciclo continuo de información garantiza que la navegación siga siendo intuitiva y fácil de usar. Siguiendo estos principios, puede crear una barra de navegación que mejore significativamente la usabilidad y la satisfacción general del usuario.
Mejores prácticas para las barras de navegación
Las barras de navegación deben ser fáciles de usar e intuitivas.
El objetivo principal de una barra de navegación es ayudar a los usuarios a encontrar y acceder al contenido que buscan en un sitio web. Por lo tanto, es esencial que el diseño sea sencillo y fácil de usar. Los elementos del menú deben estar claramente etiquetados y organizados de forma lógica.
Evite utilizar diseños demasiado complejos o únicos que puedan confundir a los usuarios. Cíñase a patrones de navegación estándar con los que los usuarios estén familiarizados, como colocar la barra de menú en la parte superior o lateral de la página.
Reduzca al mínimo las opciones de navegación
Tener demasiados elementos de menú puede abrumar a los usuarios y dificultarles encontrar lo que buscan. Lo mejor es limitar el número de opciones de la barra de navegación a una cantidad manejable. Considere la posibilidad de utilizar menús desplegables o submenús para organizar el contenido y evitar el desorden.
Asegúrese de que la navegación es adaptable
Con cada vez más usuarios que acceden a los sitios web a través de sus dispositivos móviles, es crucial asegurarse de que la barra de navegación sea responsiva. Esto significa que debe adaptarse y mostrarse correctamente en diferentes tamaños de pantalla, incluidos ordenadores de sobremesa, tabletas y teléfonos inteligentes.
Utilice señales visuales para guiar al usuario
Las señales visuales, como los iconos o los colores, pueden ayudar a guiar a los usuarios hacia las secciones importantes de un sitio web. También pueden ayudar a diferenciar entre distintos tipos de contenido o acciones dentro de la barra de navegación. Sin embargo, asegúrese de no exagerar con demasiados elementos visuales que puedan distraer de la claridad del etiquetado de los elementos del menú.
Consideraciones sobre la navegación móvil
Al diseñar una barra de navegación para dispositivos móviles, es importante tener en cuenta el espacio limitado de la pantalla y la interacción táctil. He aquí algunos consejos a tener en cuenta:
Utilice un menú de hamburguesa
Una forma popular y eficaz de mostrar la navegación en dispositivos móviles es utilizar un menú hamburguesa: tres líneas horizontales apiladas una encima de otra. Esto ahorra un valioso espacio en la pantalla y permite a los usuarios acceder al menú con un solo toque.
Etiquetas breves y claras
En las pantallas pequeñas no hay mucho espacio para etiquetas largas. Procure que sean concisas y fáciles de entender.
Incluya funciones de búsqueda
Añadir una barra de búsqueda en la navegación puede ser útil para los usuarios que saben exactamente lo que buscan. También puede ahorrarles el tiempo y el esfuerzo de desplazarse por el menú para encontrar lo que necesitan.
Considere la posibilidad de utilizar menús desplegables o plegables
Si su sitio web tiene muchas páginas o submenús, considere la posibilidad de utilizar menús desplegables o plegables para evitar abrumar a los usuarios con demasiadas opciones a la vez. Esto también ayuda a mantener la barra de navegación compacta y ordenada en pantallas pequeñas.
Ejemplos de barras de navegación eficaces
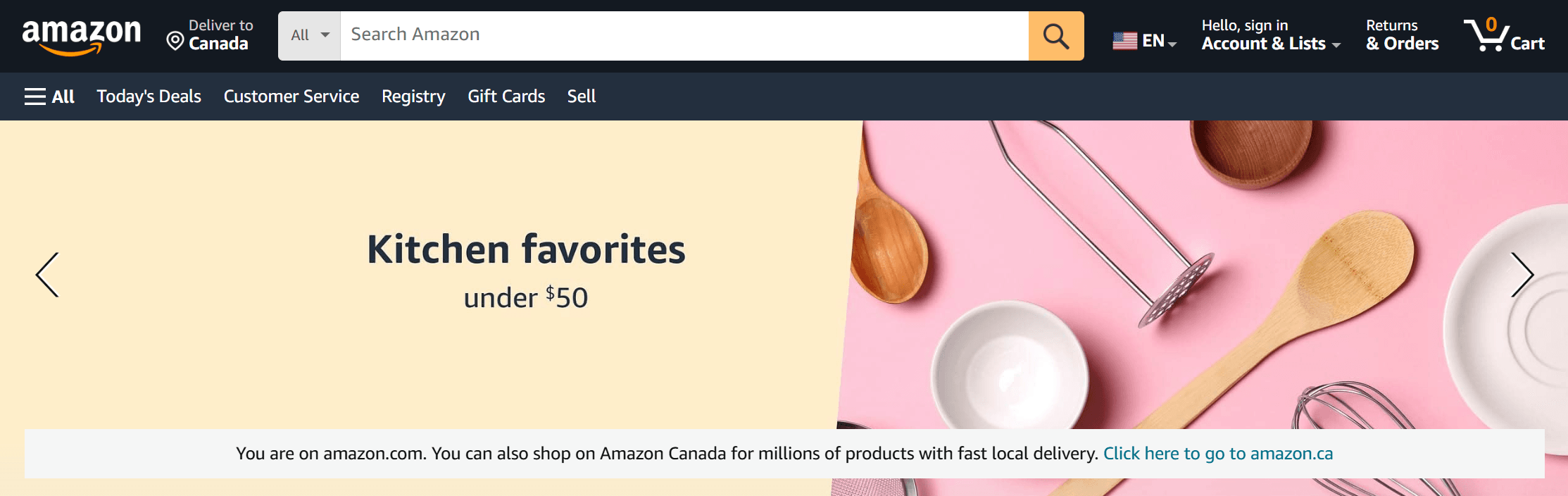
Barra de navegación de Amazon
La barra de navegación de Amazon es un buen ejemplo de menú bien diseñado. Su disposición horizontal, combinada con etiquetas claras y concisas, facilita a los usuarios la navegación por el vasto catálogo de productos. La prominente barra de búsqueda permite a los usuarios encontrar rápidamente artículos específicos, mientras que los menús desplegables ofrecen opciones y categorías adicionales. El saludo "Hola, [Nombre]" añade un toque personalizado, haciendo que el usuario se sienta bienvenido y valorado.

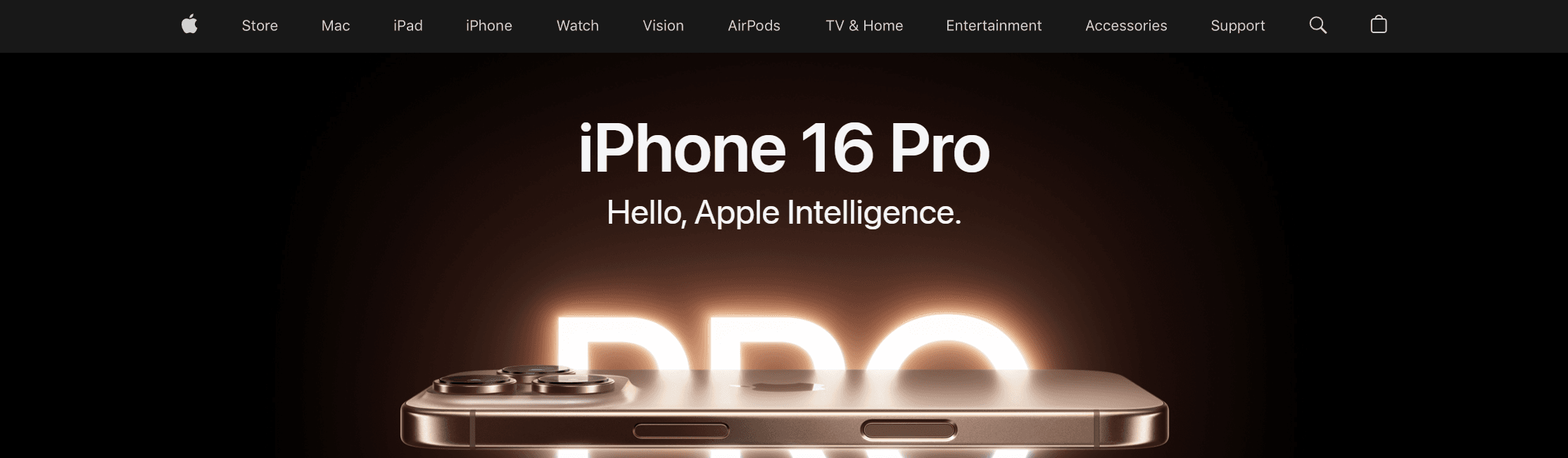
Barra de navegación de Apple
La barra de navegación de Apple es sencilla pero potente. Presenta de forma destacada categorías de productos esenciales como "Mac", "iPad", "iPhone", "Watch" y "TV", lo que facilita a los usuarios encontrar lo que necesitan. El uso de un menú desplegable ofrece un acceso rápido a las subcategorías sin saturar la interfaz. La coherencia de la marca y el diseño intuitivo garantizan una experiencia de usuario fluida.

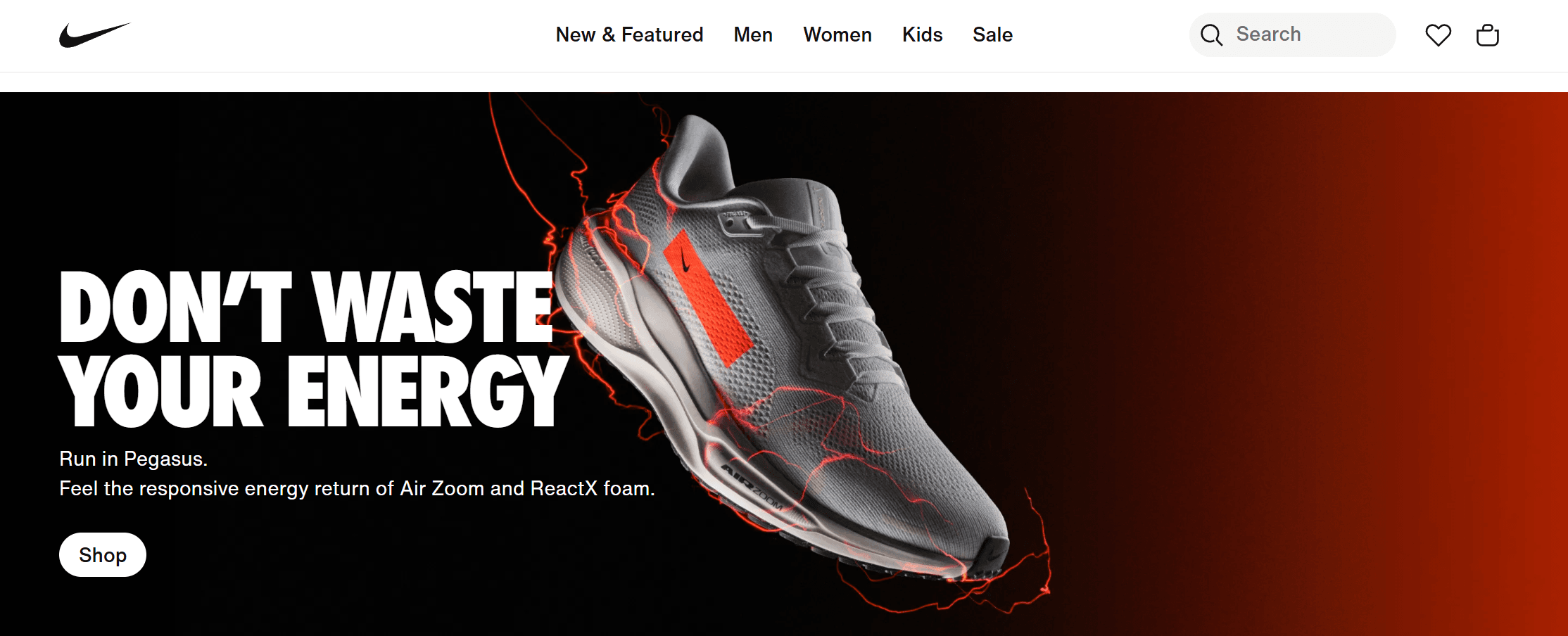
Barra de navegación de Nike
La barra de navegación del sitio web de Nike es un gran ejemplo de diseño eficaz, con un diseño limpio y categorías claras como "Hombre", "Mujer", "Niño" y "Rebajas". Esta organización facilita a los usuarios encontrar rápidamente lo que necesitan. Los menús desplegables proporcionan un acceso rápido a las subcategorías, especialmente para los sitios web que tienen un gran número de subcategorías como Nike.

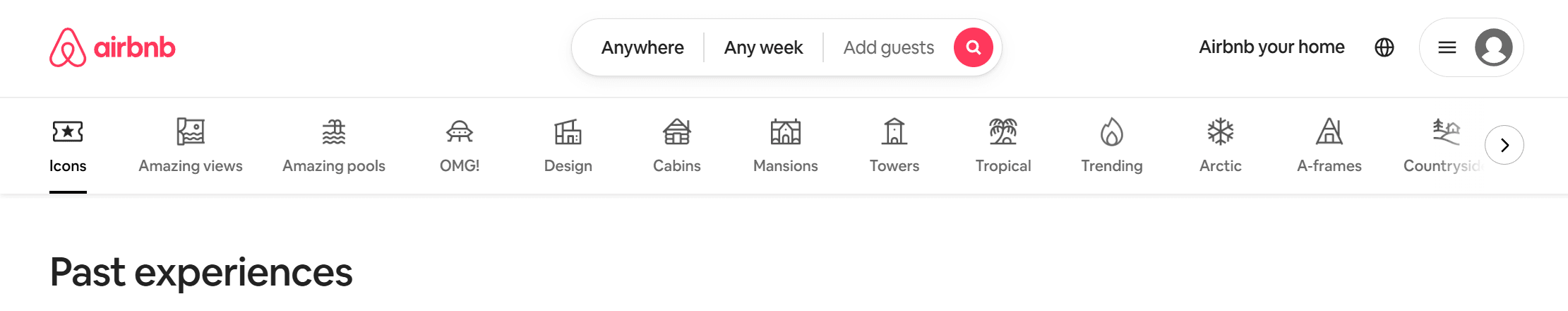
Barra de navegación de Airbnb
La barra de navegación de Airbnb fomenta la exploración con categorías como "Iconos", "Vistas increíbles", "Piscinas increíbles", etc. La función de búsqueda aparece resaltada, para que los usuarios puedan utilizarla cuando lo necesiten. La navegación también incluye sugerencias basadas en el tipo, lo que mejora el compromiso del usuario y le ayuda a descubrir nuevas estancias.

Errores comunes que hay que evitar al diseñar una barra de navegación
Estos son algunos errores comunes que hay que evitar en el diseño de una barra de navegación para garantizar una experiencia fácil de usar:
1. 1. Complicar demasiado la navegación
Incluir demasiados enlaces o categorías en un sitio web puede confundir a los visitantes. Cuando hay demasiada información, puede resultar difícil encontrar lo que se busca.
Para facilitar las cosas, es mejor que el número de categorías sea reducido y sencillo. Para temas más específicos, el uso de menús desplegables puede ayudar a organizar las subcategorías sin abrumar a los usuarios. De esta manera, la gente puede navegar por el sitio web más fácilmente y encontrar la información que necesitan sin ningún tipo de molestia.
2. Etiquetado incoherente
Un error común es utilizar palabras diferentes para la misma idea, como decir "Productos" en un sitio y "Mercancías" en otro. Esta incoherencia puede confundir a la gente.
Para solucionarlo, es importante utilizar los mismos términos en toda la barra de navegación. Esto ayuda a la gente a entender y encontrar lo que buscan más fácilmente. Mantener el lenguaje coherente hace que toda la experiencia sea más fluida y menos confusa.
3. Descuidar la capacidad de respuesta móvil
Un error común al diseñar un sitio web es crear una barra de navegación que no funcione bien en pantallas pequeñas. Esto puede dificultar la navegación a los usuarios de dispositivos móviles.
Para solucionar esto, es importante utilizar un diseño responsivo. Esto significa diseñar la barra de navegación para que sea fácil de usar en todos los dispositivos, especialmente en los móviles. Una buena forma de hacerlo es mediante el uso de menús plegables, que hacen que la barra de navegación sea limpia y fácil de usar en pantallas pequeñas.
4. Jerarquía y organización deficientes
Un error común es no tener una jerarquía clara en el diseño, lo que hace que sea difícil para los usuarios encontrar su camino alrededor. Cuando todo parece igual, la gente puede confundirse sobre dónde ir o en qué centrarse.
Para solucionarlo, es importante utilizar señales visuales sencillas, como diferentes tamaños de letra o colores. Estos pueden ayudar a mostrar qué partes son más importantes que otras, guiando a los usuarios fácilmente a través del contenido.
5. Ignorar la funcionalidad de búsqueda
Un error común en los sitios web, especialmente en aquellos con mucho contenido, es no incluir una barra de búsqueda. Sin ella, los usuarios pueden tener dificultades para localizar la información específica que desean. Esto puede generar frustración y hacer que abandonen el sitio.
Para evitarlo, es importante incluir una barra de búsqueda en la barra de navegación. Esto hace que sea más fácil para los usuarios encontrar lo que necesitan sin tener que navegar a través de múltiples páginas.
6. Navegación estática en scroll
Un error común en los sitios web es tener una barra de navegación que desaparece al desplazarse por la página. Esto puede dificultar que los usuarios encuentren su camino por el sitio.
Para solucionar este problema, puede utilizar una barra de navegación fija. Este tipo de barra de navegación se mantiene en su sitio a medida que los usuarios se desplazan, facilitándoles el acceso al menú en cualquier momento.
Conclusión
El diseño de una barra de navegación puede parecer sencillo, pero desempeña un papel crucial en la experiencia general del usuario. Una barra de navegación bien hecha puede guiar a los usuarios por tu sitio web y facilitarles la tarea de encontrar lo que buscan. Evitando errores comunes, puede crear una experiencia de navegación fluida y agradable para su público.

Más de 15.000 recursos de diseño 3D personalizables
para UI/UX, sitios web, diseño de aplicaciones y mucho más. Regístrate gratis