Todos sabemos que la primera impresión es importante y, en el mundo digital, la página de inicio de sesión suele marcar la pauta de toda la experiencia del usuario. Es más que una simple puerta de entrada; es un punto de contacto crucial en el que la funcionalidad se une a la estética. Una página de inicio de sesión bien diseñada puede mejorar la usabilidad, generar confianza e incluso aumentar las conversiones.
En este artículo, nos adentraremos en las técnicas y consejos esenciales para diseñar una página de inicio de sesión eficaz que no sólo sea atractiva, sino que también proporcione una experiencia de usuario fluida. Tanto si estás trabajando en un proyecto personal como si contribuyes a una plataforma más grande, exploraremos ejemplos inspiradores y mejores prácticas que pueden mejorar tu diseño. Coge tu herramienta de diseño favorita y ¡empecemos!
Elementos clave de una página de inicio de sesión
Repasemos rápidamente los elementos esenciales de una página de inicio de sesión. Estos son los componentes clave que toda página de inicio de sesión debe tener para garantizar una experiencia de usuario fluida y segura.
Campos de entrada
Los campos de entrada son el corazón de cualquier página de inicio de sesión, por lo que es fundamental que sean fáciles de usar. Etiquete claramente los campos de nombre de usuario y contraseña para guiar a los usuarios sin esfuerzo. Si añades un marcador de posición, les darás pistas útiles sobre la información que necesitan. Considere la posibilidad de incluir un conmutador de visibilidad de la contraseña: esta sencilla función permite a los usuarios comprobar los datos introducidos, lo que reduce la posibilidad de frustración por errores tipográficos. Un campo de entrada bien diseñado no sólo tiene un buen aspecto, sino que también hace que los usuarios se sientan seguros al iniciar sesión.
Botones
Los botones son la puerta a la acción, y deben llamar la atención sin resultar abrumadores. El botón "Iniciar sesión" debe destacar, así que utilice un color brillante que contraste con el resto de la página. Hágalo lo suficientemente grande como para que se pueda hacer clic en él fácilmente, y considere la posibilidad de añadir un efecto hover para aumentar la interactividad. No se olvide de las acciones secundarias, como "¿Ha olvidado su contraseña?". Éstas deben ser accesibles pero menos prominentes, creando una jerarquía visual clara que guíe a los usuarios a sus siguientes pasos con facilidad.
Imágenes
Las imágenes pueden dar vida a su página de inicio de sesión, pero es importante encontrar el equilibrio adecuado. Opte por imágenes o ilustraciones de alta calidad que resuenen con el mensaje de su marca sin distraer del proceso de inicio de sesión. Una imagen de fondo bien colocada puede crear un ambiente cálido y acogedor, sin dejar de centrar la atención en los campos de entrada. Recuerde que el objetivo es mejorar la experiencia del usuario, así que elija elementos visuales que complementen el diseño general.
Utiliza iconos, ilustraciones y personajes en 3D para crear un ambiente divertido y agradable que anime a los usuarios a interactuar con tu página de inicio de sesión. Explora y personaliza gratis más de 15.000 recursos de diseño 3D para tus proyectos de diseño web y de aplicaciones.

Elementos de marca
Los elementos de marca desempeñan un papel fundamental a la hora de hacer que tu página de inicio de sesión resulte familiar y de confianza. Incorpore su logotipo y los colores de su marca cuidadosamente para crear una experiencia cohesiva. Esto no sólo refuerza la identidad de tu marca, sino que también hace que los usuarios se sientan seguros al iniciar sesión. Elija una tipografía que refleje la personalidad de su marca y mantenga la coherencia en toda la página. Una marca sutil puede aumentar la confianza del usuario y crear una atmósfera acogedora, animando a los usuarios a volver.
Diseño y fluidez
Un diseño bien pensado es esencial para una experiencia de inicio de sesión fluida. Coloque los campos de entrada, los botones y las opciones adicionales de forma que resulten naturales y fáciles de seguir. Los espacios amplios son cruciales: a nadie le gusta una página desordenada. Esto no sólo mejora la legibilidad, sino que también ayuda a los usuarios a navegar sin esfuerzo. No olvide colocar mensajes de error y consejos en lugares estratégicos para guiar a los usuarios en caso de que tengan problemas. Un diseño limpio e intuitivo invita a los usuarios a interactuar con confianza y eficacia.
Técnicas de diseño de páginas de inicio de sesión
Dependiendo de la naturaleza de tu sitio web o aplicación, puedes experimentar con diferentes técnicas de diseño para hacer que tu página de inicio de sesión destaque. Ya sea un enfoque minimalista o uno audaz y vibrante, cada técnica tiene sus propios beneficios.
Diseño minimalista
El diseño minimalista se centra en la simplicidad, eliminando los elementos innecesarios para mejorar la usabilidad de las páginas de inicio de sesión. Al utilizar amplios espacios en blanco, se crea un entorno limpio y sin distracciones que ayuda a los usuarios a concentrarse en introducir sus credenciales. Por ejemplo, la página de inicio de sesión de Apple ejemplifica este enfoque, con campos esenciales y un claro botón de llamada a la acción, que guía a los usuarios sin esfuerzo a través del proceso.
La tipografía cuidada es otro sello distintivo del minimalismo. La página de inicio de sesión de Google utiliza una fuente moderna sobre un fondo blanco, lo que garantiza la claridad y la legibilidad. Se da prioridad a las funciones esenciales; por ejemplo, a menudo se incluye el enlace "¿Ha olvidado su contraseña?" sin saturar la interfaz.
Los acentos de color sutiles, como el azul suave de Dropbox en su botón de inicio de sesión, añaden atractivo visual sin abrumar a los usuarios. En última instancia, el diseño minimalista fomenta una experiencia de inicio de sesión intuitiva que invita a los usuarios a entrar y mejora el compromiso, sentando las bases para una interacción positiva desde el principio.
Diseño adaptable
El diseño adaptable es esencial para las páginas de inicio de sesión, especialmente teniendo en cuenta el aumento del uso de dispositivos móviles. Una experiencia de inicio de sesión adaptada a dispositivos móviles garantiza que los usuarios puedan acceder a sus cuentas sin problemas, independientemente del tamaño de la pantalla. Esta adaptabilidad aumenta la satisfacción del usuario y reduce la frustración.
Para conseguir diseños con capacidad de respuesta, utilice sistemas de cuadrícula flexibles y consultas de medios CSS que ajusten los elementos en función de las dimensiones del dispositivo. Técnicas como las imágenes fluidas y la tipografía escalable también garantizan que el texto y los elementos visuales mantengan su integridad en todos los dispositivos. Por ejemplo, una página de inicio de sesión puede apilar verticalmente los campos de entrada en un móvil y mostrarlos uno al lado del otro en un ordenador de sobremesa.
Dar prioridad a la capacidad de respuesta no sólo mejora la usabilidad, sino que también fomenta la participación del usuario, facilitando que las personas inicien sesión en cualquier dispositivo que elijan.
Indicadores de seguridad
Los indicadores visuales desempeñan un papel importante en la seguridad en línea. Por ejemplo, los certificados SSL ayudan a los usuarios a reconocer que un sitio web es seguro mostrando el símbolo de un candado en la barra de direcciones. Del mismo modo, los indicadores de seguridad de las contraseñas ayudan a los usuarios a crear contraseñas más seguras mostrando el nivel de seguridad de la contraseña elegida, a menudo con una barra de color que cambia de rojo a verde.
Los elementos de confianza son otro aspecto clave para mantener la seguridad y fomentar la confianza de los usuarios. Los enlaces a las políticas de privacidad son cruciales porque informan a los usuarios sobre cómo se tratarán y protegerán sus datos. Las insignias de seguridad, que suelen aparecer en los sitios web, también garantizan a los usuarios que el sitio cumple ciertas normas de seguridad. Todos estos elementos contribuyen a que los usuarios se sientan más seguros mientras navegan o compran en Internet.
Mejores prácticas para el diseño de páginas de inicio de sesión
Llamada a la acción (CTA) clara
Una página de inicio de sesión debe tener una CTA clara que destaque y guíe a los usuarios al siguiente paso. Puede ser un simple botón de "Iniciar sesión" o "Iniciar sesión", junto con un texto o instrucciones que lo acompañen. También es importante incluir opciones de navegación para los usuarios que necesiten ayuda, como un enlace para restablecer la contraseña o ponerse en contacto con el servicio de atención al cliente.
Utilice los comentarios para guiar a los usuarios
Proporcionar información en tiempo real puede mejorar enormemente la experiencia del usuario en una página de inicio de sesión. Esto podría incluir la visualización de errores cuando un usuario introduce información incorrecta o mostrar el progreso del proceso de inicio de sesión. Pequeños detalles como estos ayudan a los usuarios a entender lo que está sucediendo y reducen la frustración.
Explore la biblioteca de Pixcap de iconos e ilustraciones de retroalimentación de interfaz de usuario, como barras de carga o marcas de verificación, para mantener a los usuarios interesados e informados durante todo el proceso de inicio de sesión. Personalícelos cambiando colores, rotaciones y materiales para que encajen con la estética de su marca.
Gestión de errores
Los errores ocurren, por lo que es importante gestionar los errores en una página de inicio de sesión. Esto podría incluir la visualización de mensajes de error claros cuando un usuario introduce información incorrecta o se olvida de rellenar un campo obligatorio. También es útil ofrecer sugerencias para corregir el error, como resaltar el campo específico que requiere atención.
Opciones de inicio de sesión social
Integrar el inicio de sesión en redes sociales en sitios web o aplicaciones ofrece varias ventajas. Simplifica la experiencia del usuario al permitirle iniciar sesión rápidamente con sus cuentas de redes sociales existentes, eliminando la necesidad de crear y recordar nuevos nombres de usuario y contraseñas. Esta facilidad de acceso puede aumentar el compromiso y la retención de los usuarios, ya que es más probable que vuelvan cuando se enfrentan a menos barreras de entrada.
Errores comunes que se deben evitar al diseñar una página de inicio de sesión
El diseño de una página de inicio de sesión puede parecer sencillo, pero hay algunos errores comunes que pueden evitarse fácilmente. Estos incluyen:
Complicar demasiado el diseño
Una página de inicio de sesión debe ser sencilla y directa. Evite saturar la página con elementos innecesarios o abrumar a los usuarios con demasiadas opciones. Limítese a lo esencial y concéntrese en que el proceso de inicio de sesión sea lo más fluido posible.
No hacerla compatible con dispositivos móviles
Cada vez más gente utiliza sus dispositivos móviles para navegar por Internet, por lo que es fundamental que una página de inicio de sesión sea compatible con dispositivos móviles. Esto significa diseñar para pantallas más pequeñas, asegurarse de que los botones y los campos son fácilmente clicables y optimizar los tiempos de carga.
Pedir demasiada información
Sólo pida la información esencial durante el proceso de inicio de sesión. Pedir a los usuarios demasiados datos personales puede hacer que se sientan incómodos o desconfíen de su sitio web o aplicación. Mantén la sencillez solicitando únicamente información básica como el correo electrónico o el nombre de usuario y la contraseña.
Ignorar las pautas de accesibilidad
La accesibilidad suele pasarse por alto a la hora de diseñar una página de inicio de sesión, pero es esencial para garantizar que todo el mundo, independientemente de su capacidad, pueda acceder a tu sitio web y utilizarlo. Esto incluye utilizar colores de alto contraste, proporcionar texto alternativo para las imágenes y garantizar que los lectores de pantalla puedan navegar por la página con facilidad.
Ejemplos de buenos diseños de páginas de inicio de sesión
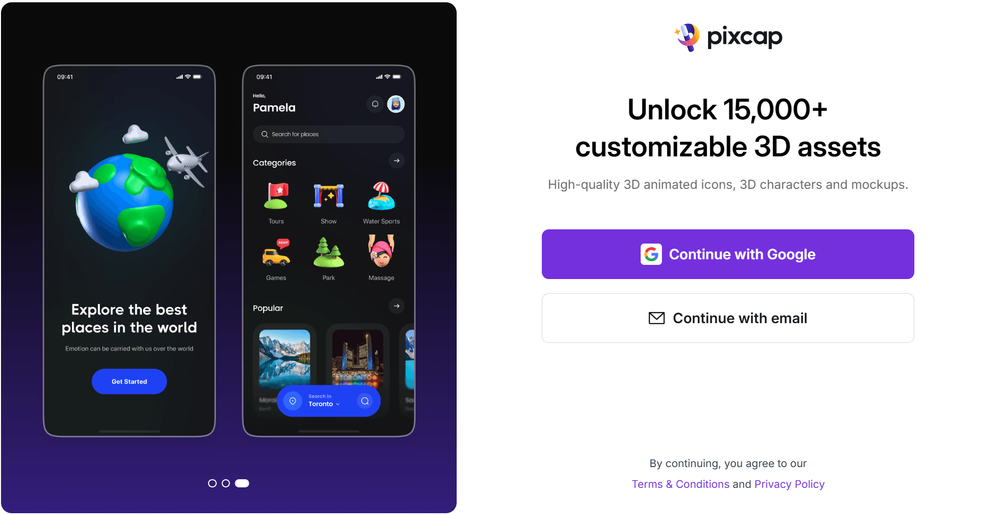
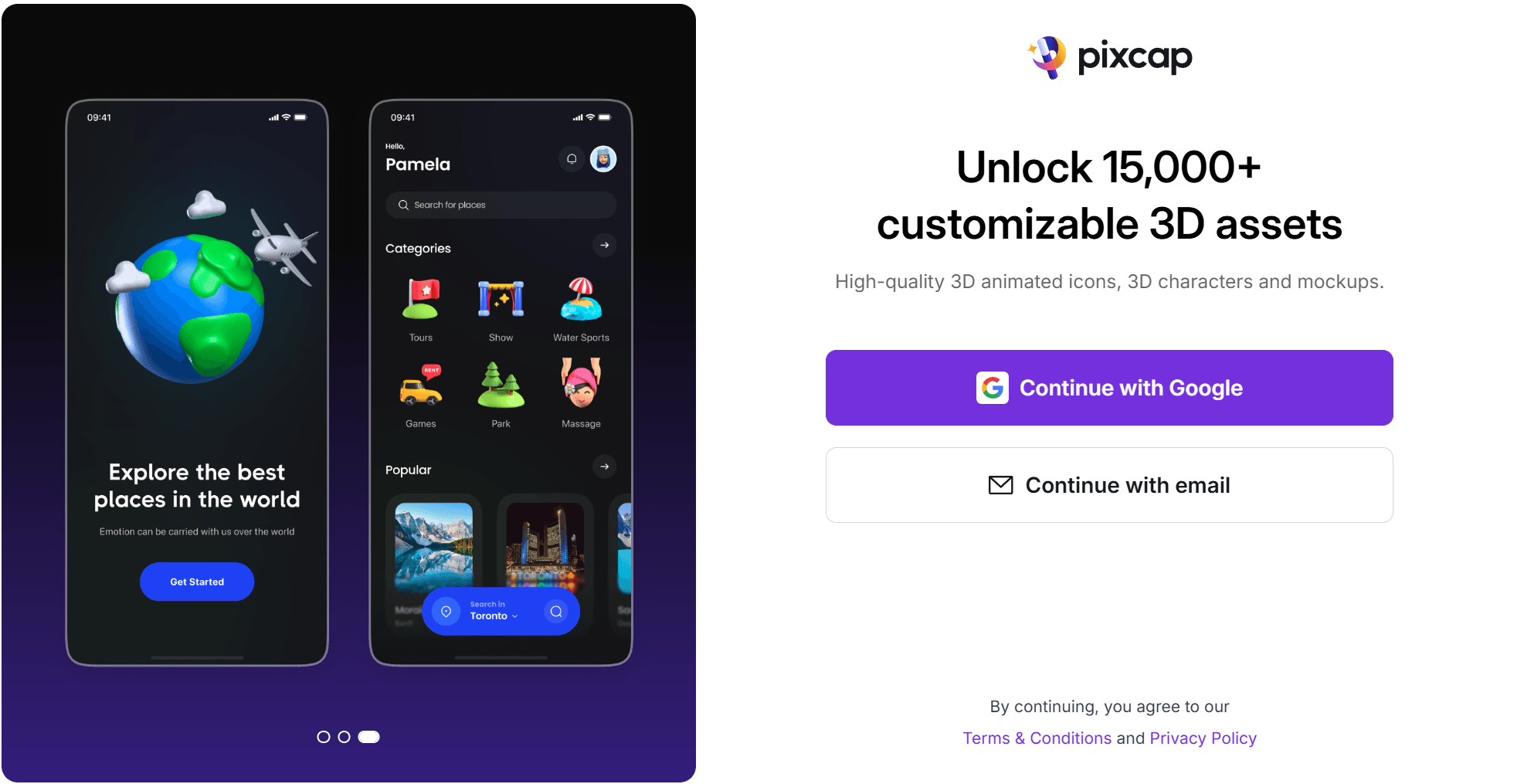
Página de inicio de sesión de Pixcap
A primera vista, a los usuarios se les presentan opciones claras para iniciar sesión a través de Gmail o con un correo electrónico y una contraseña. Esta doble vía simplifica el proceso de inicio de sesión, atendiendo a las diferentes preferencias de los usuarios desde el principio.
La inclusión de un titular y un subtitular comunica eficazmente el valor de registrarse, destacando las ventajas que pueden esperar los usuarios. Esto no sólo ayuda a crear las expectativas adecuadas, sino que también añade un elemento motivador, animando a los usuarios potenciales a unirse.
En el lado izquierdo, las diapositivas giratorias que muestran activos de diseño en 3D en varios casos de uso son un toque fantástico. Este elemento visual no sólo mejora la estética general, sino que también proporciona un contexto inmediato sobre lo que Pixcap ofrece.

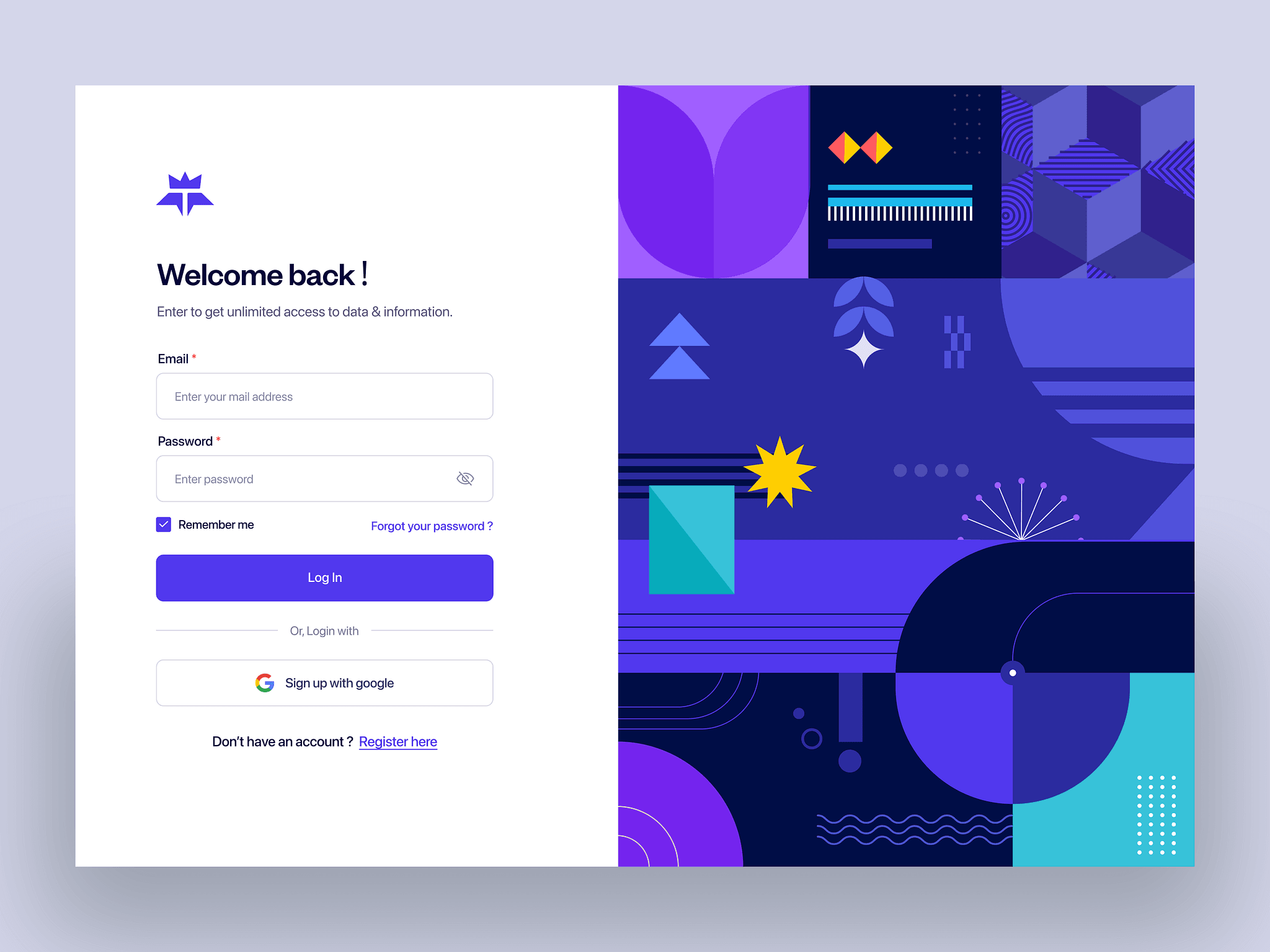
Página de inicio de sesión de Terra
La página de inicio de sesión de Terra adopta un diseño tradicional que muchos usuarios encontrarán familiar y sencillo. Presenta todos los campos de entrada necesarios de forma destacada, lo que garantiza una experiencia de inicio de sesión fluida. Los usuarios pueden introducir fácilmente sus credenciales sin distracciones, lo que supone una ventaja significativa para la usabilidad.
La opción de iniciar sesión con Google es un añadido bien pensado, que satisface a quienes prefieren un acceso más rápido. Colocar la opción "Registrarse" al final anima a los nuevos usuarios a crear una cuenta sin entorpecer el proceso principal de inicio de sesión.
En el lado derecho, la ilustración en 2D añade un toque visual agradable, rompiendo el texto y haciendo que la página resulte más atractiva.

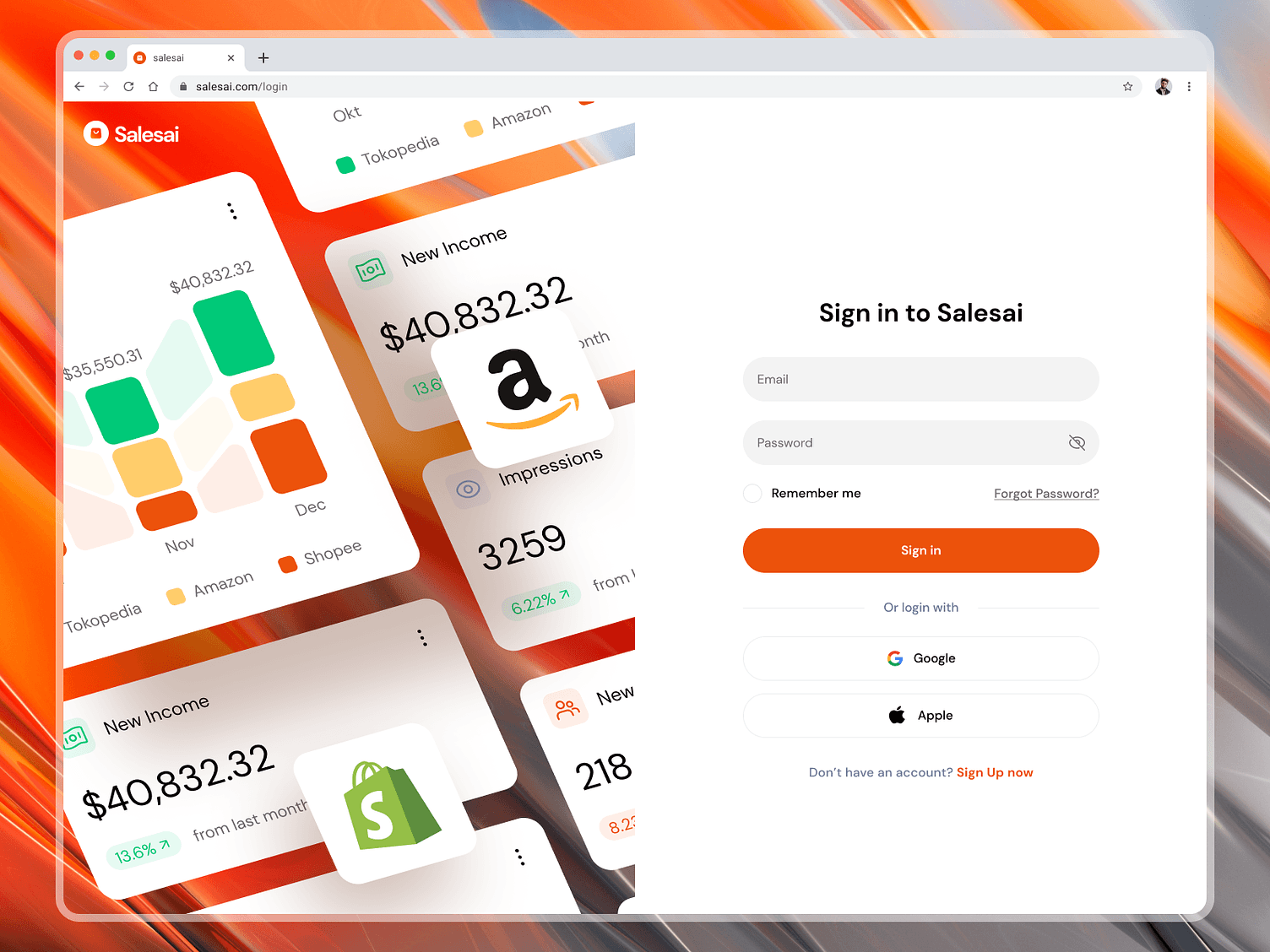
Página de inicio de sesión de sitio web SaaS
La página de inicio de sesión para este sitio web SaaS hace un gran trabajo de ser simple y fácil de usar, similar a Terra, pero con algunas actualizaciones agradables. Cuenta con campos de entrada claros para el correo electrónico y la contraseña, por lo que es fácil para los usuarios iniciar sesión.
Un gran añadido es la opción "Iniciar sesión con Apple". Esta opción es perfecta para los usuarios que prefieren utilizar su ID de Apple por comodidad y seguridad.
En la parte izquierda, la visualización del panel de control de la plataforma es un buen detalle. Ofrece a los usuarios un anticipo de lo que pueden esperar después de iniciar sesión, destacando las características que pueden esperar.

Conclusión
El diseño de una página de inicio de sesión es muy importante porque suele ser la primera interacción que tienen los usuarios con un sitio web. Una página de inicio de sesión bien diseñada puede causar una gran primera impresión y garantizar una experiencia de usuario fluida. Ayuda a generar confianza y anima a los usuarios a interactuar con el sitio.
Es importante seguir las mejores prácticas a la hora de crear una página de inicio de sesión. Esto significa hacerla sencilla y fácil de usar, garantizar su seguridad y mantener un diseño claro y directo. Aplicando estas buenas prácticas, podrá crear un proceso de inicio de sesión más eficaz y fácil de usar.

Más de 15.000 recursos de diseño 3D personalizables
para UI/UX, sitios web, diseño de aplicaciones y mucho más. Regístrate gratis