¿Quiere renovar su sitio web? Los diseños de página dividida pueden crear un impacto visual sorprendente y aumentar la participación del usuario. Pero, ¿qué hace que una página dividida sea realmente cautivadora? ¿Cómo equilibrar creatividad y funcionalidad?
En este artículo, nos sumergiremos en 10 ejemplos destacados de diseños de página dividida que superan los límites de los diseños convencionales. Descubra cómo estos diseños captan eficazmente la atención e inspiran la acción, ofreciéndole ideas innovadoras para elevar su propio sitio. Prepárese para ver cómo los diseños de página dividida pueden transformar su presencia en Internet.
¿Qué es un diseño de página web dividida?
Un diseño de página dividida divide una página web o una pantalla en dos o más secciones distintas, cada una de las cuales muestra un contenido o una funcionalidad diferentes. Este enfoque puede resaltar elementos contrastados, agilizar la navegación o crear una experiencia visual dinámica.
El diseño a menudo presenta una división prominente, vertical u horizontal, que permite a los usuarios interactuar con varias piezas de información simultáneamente. Se trata de una opción de diseño versátil que puede mejorar la interacción del usuario al presentar contenidos variados de forma equilibrada y organizada.
Ejemplos de diseño de páginas web divididas
A continuación se muestran diez sitios web que utilizan eficazmente diseños de página dividida, cada uno de los cuales demuestra diferentes usos y ventajas de este diseño:
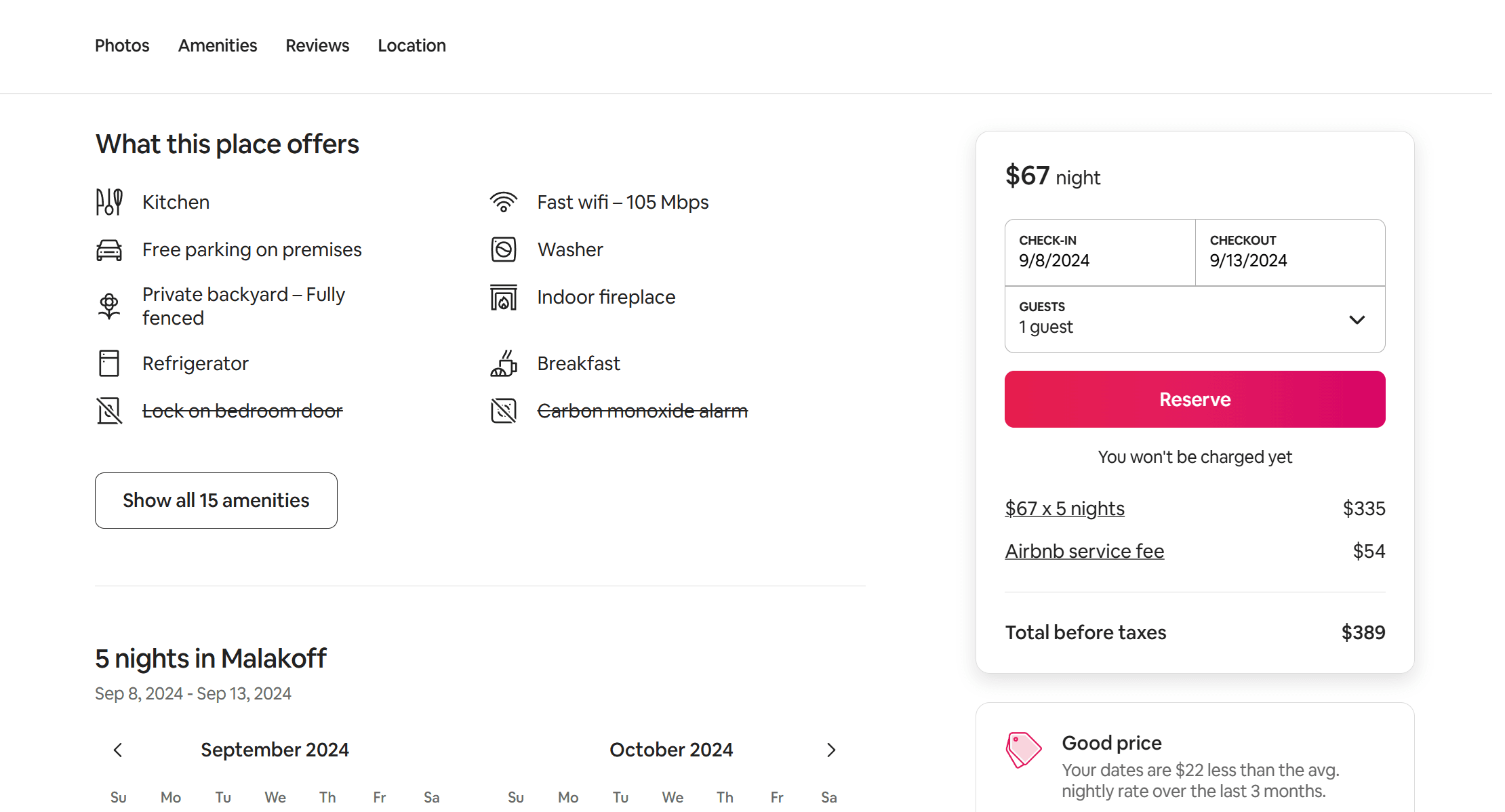
Airbnb
Airbnb utiliza eficazmente un diseño de pantalla dividida en sus páginas de anuncios de propiedades. Al visualizar un anuncio concreto, la página se divide en dos secciones principales. En una de ellas suele aparecer información detallada sobre el alojamiento, con descripciones y servicios. El otro lado muestra la tabla de reservas, con la disponibilidad, los precios y las opciones de reserva. Este diseño permite a los usuarios consultar fácilmente los detalles del establecimiento y, al mismo tiempo, comprobar la disponibilidad de las reservas, lo que hace que el proceso de reserva sea fluido e intuitivo. El diseño de pantalla dividida facilita el flujo de usuarios guiándoles a través de los detalles del establecimiento y las opciones de reserva, lo que mejora la experiencia general del usuario.

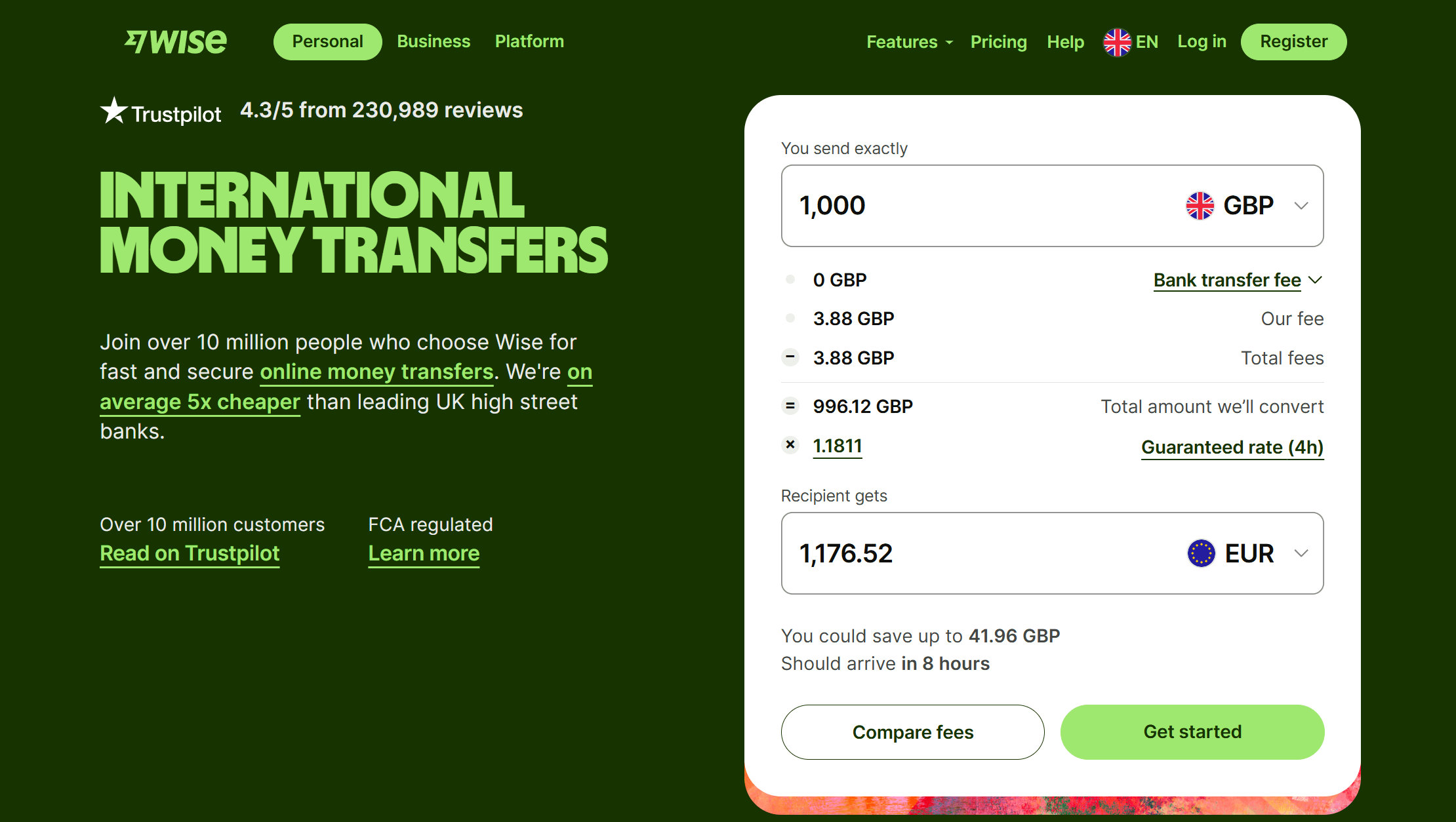
Wise
Wise utiliza eficazmente un diseño de pantalla dividida para equilibrar el contenido y una herramienta funcional. El uso de columnas verticales en el diseño de pantalla dividida ayuda a organizar el contenido de forma eficaz. En la página de su herramienta de conversión, un lado destaca las ventajas de utilizar Wise para transferencias internacionales de dinero, muestra testimonios positivos de clientes y anima a los usuarios a iniciar sus transacciones. En el otro lado, la pantalla dividida presenta un práctico conversor de divisas, donde los usuarios pueden introducir la cantidad que desean enviar y ver los tipos de cambio y las comisiones en tiempo real.

Boynton Yards
Boynton Yards utiliza una sección principal de pantalla dividida en su banner principal para transmitir eficazmente su tema exclusivo. Esta división visual refuerza el titular "Where Science + Culture Merge" (Donde se fusionan la ciencia y la cultura), destacando la integración de estas dos áreas dinámicas. El diseño del sitio web aprovecha al máximo el espacio utilizando dos imágenes visualmente distintas pero complementarias, creando una primera impresión atractiva y memorable.

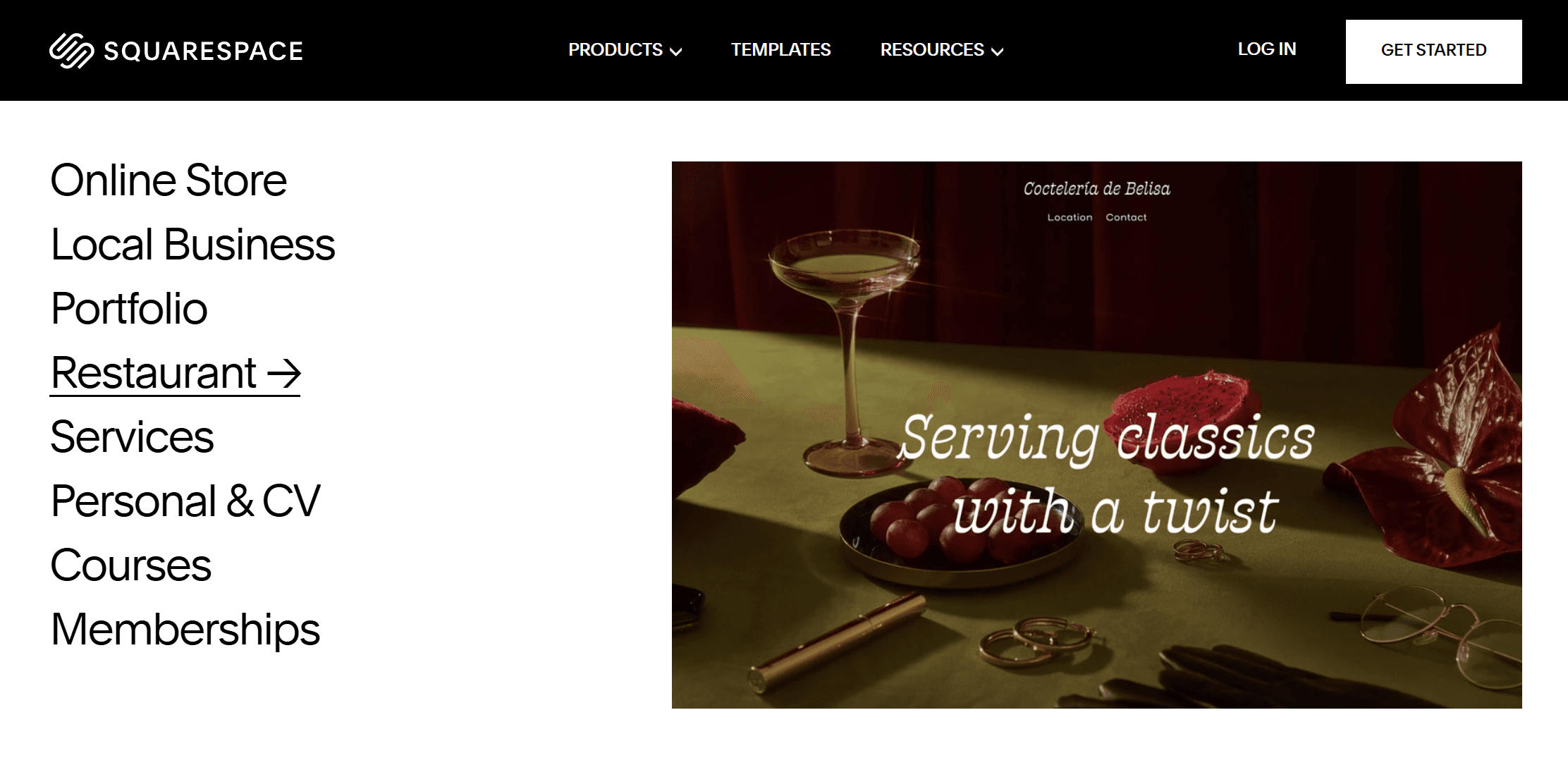
Squarespace
Squarespace utiliza un diseño de pantalla dividida para mostrar eficazmente sus plantillas de sitios web y casos de uso. Un lado muestra diferentes casos de uso, como carteras, tiendas online o servicios. Cuando los usuarios hacen clic en un caso de uso, la otra cara se actualiza para mostrar la interfaz del sitio web correspondiente. Este diseño permite a los usuarios ver el aspecto y el funcionamiento de la plantilla elegida en tiempo real, lo que les ayuda a seleccionar el diseño adecuado con mayor facilidad. El diseño de pantalla dividida mejora la experiencia del usuario al permitir que las distintas secciones respondan de forma independiente a medida que los usuarios se desplazan.

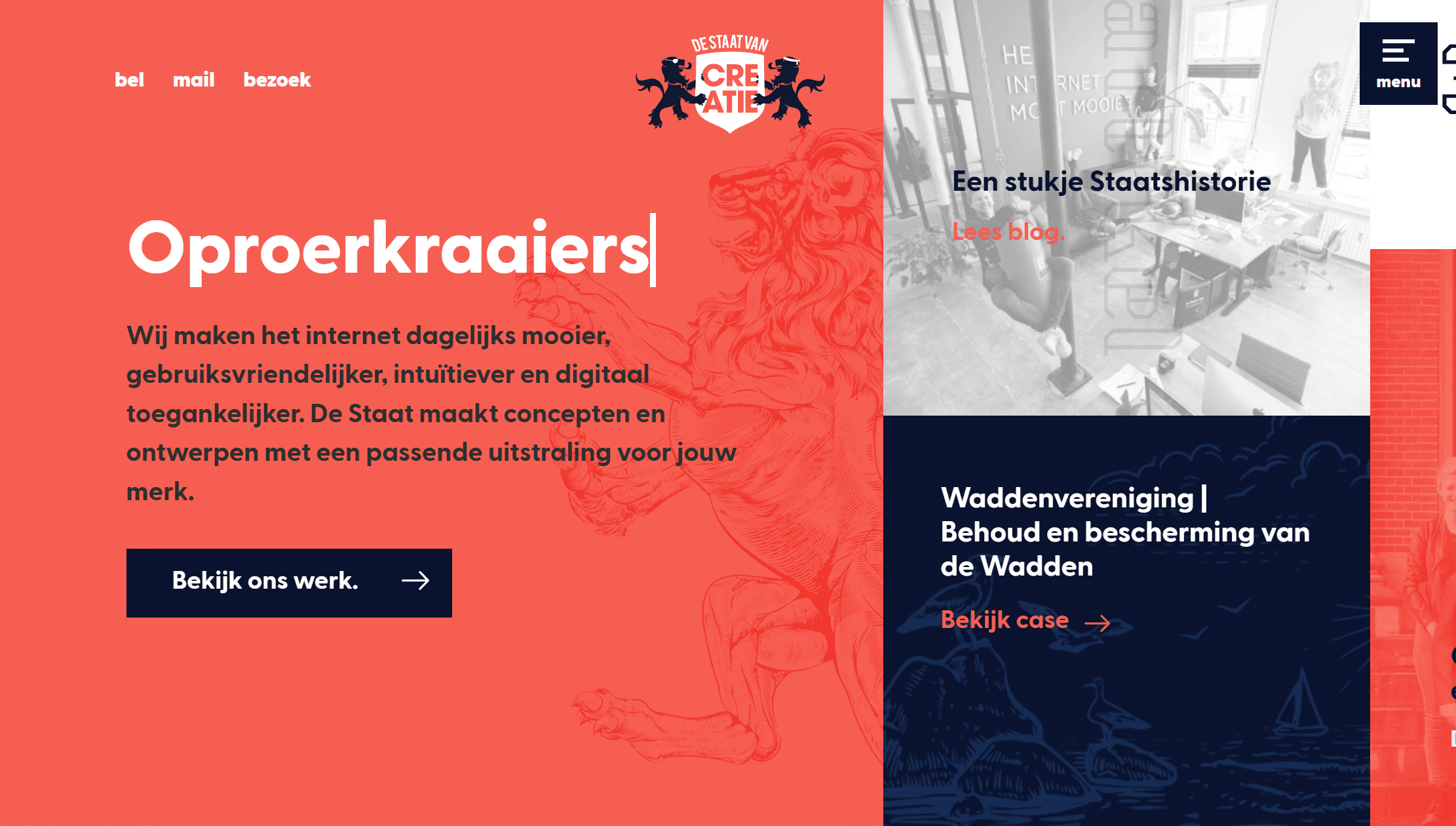
De Staat Van Creatie
Este sitio web de un estudio de diseño destaca por dividir la pantalla en más de dos secciones. El uso de columnas de distintos tamaños permite destacar primero lo más importante, dejando más espacio en la pantalla para presentar la información importante. Además, hay pequeñas animaciones e interacciones que hacen que la experiencia del usuario sea especial durante su primera visita. Esta estrategia no sólo organiza mejor la información, sino que también crea una experiencia visualmente atractiva y atrayente.

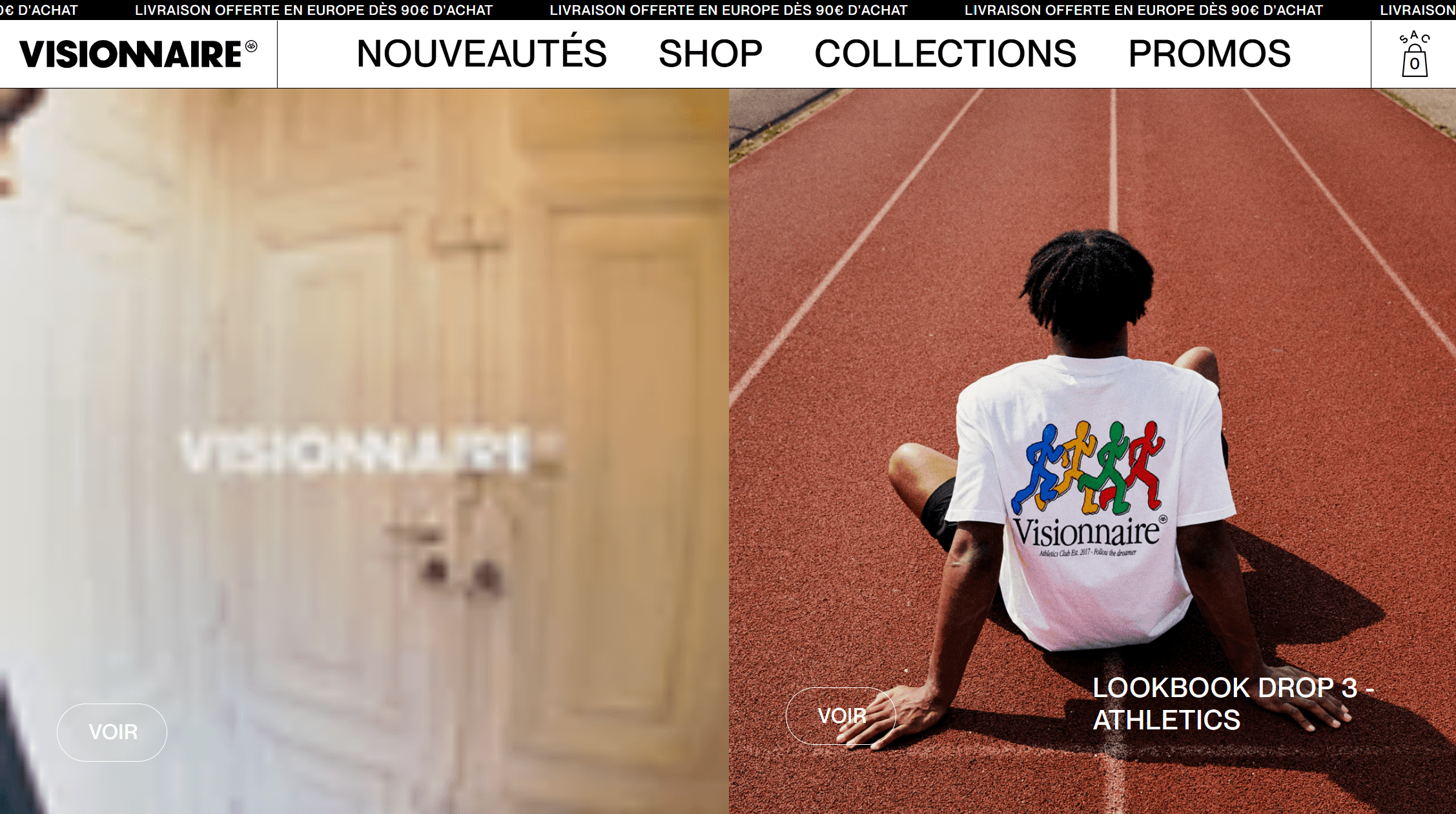
Visionnaire
Visionnaire es una marca de ropa relajada de Toulouse, conocida por su estilo moderno y juvenil. Su tienda online presenta un aspecto vibrante y moderno, empezando por una pantalla dividida que muestra su última colección. El sitio web está bien organizado: en la parte superior, hay un teletipo de noticias, seguido de un menú claro para facilitar la navegación. A medida que se desplaza hacia abajo, encontrará categorías de productos ordenadas en secciones a pantalla completa. Esta animada combinación de colores y la cuidada disposición de las imágenes crean un ambiente divertido pero ordenado, que hace que la experiencia de compra sea agradable y sencilla. El diseño de pantalla dividida se adapta perfectamente a los dispositivos móviles, garantizando una experiencia de compra fluida en diferentes plataformas.

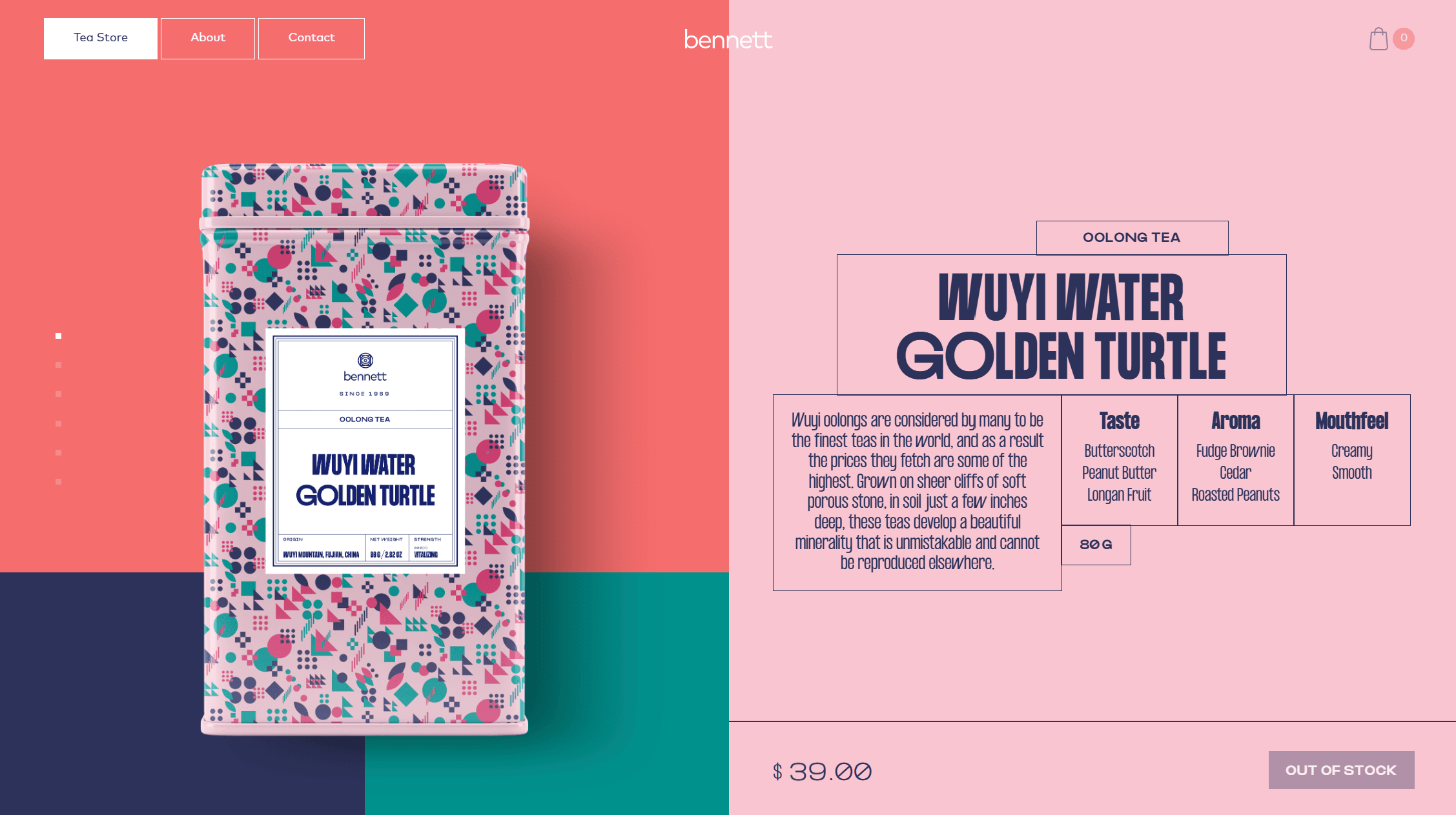
Bennett-tea
El sitio web de Bennett Tea es un gran ejemplo de diseño web elegante, con una encantadora mezcla de rojos, rosas y azules oscuros. La tienda de té utiliza un diseño deslizante de pantalla dividida: a la izquierda, se ve una bonita imagen de la lata de té, mientras que a la derecha se ofrecen detalles sobre el origen, el aroma, el sabor y la textura del té. Este diseño aprovecha al máximo el espacio de la pantalla para presentar información detallada sobre el té. A medida que el usuario se desplaza, las imágenes se deslizan a la perfección, un té tras otro, y el fondo de formas geométricas cambia de color y disposición para adaptarse al diseño de la lata. Esto crea una experiencia vibrante y atractiva para los visitantes.

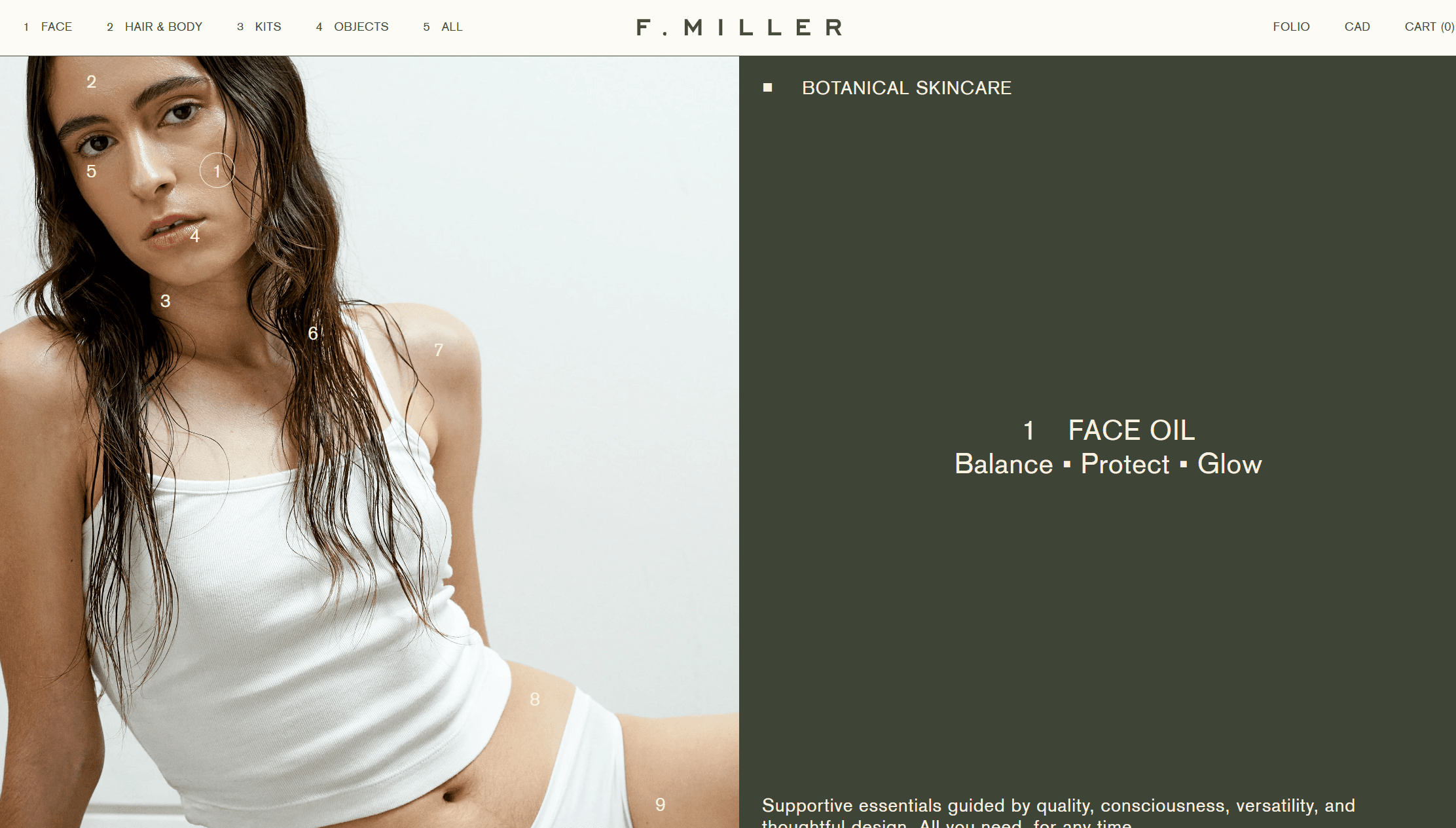
F. Miller
F. Miller presenta una paleta de colores suaves, blancos y azules claros, que crean una sensación de limpieza y ligereza. Líneas finas dividen el contenido en secciones, incluyendo una llamativa pantalla dividida que muestra una imagen en negrita junto a un texto descriptivo. Este diseño nítido no sólo transmite seriedad, sino que realza la sencillez del sitio. Las imágenes de los productos siguen el mismo estilo de pantalla dividida, lo que confiere al sitio un aspecto de revista con secciones geométricas bien organizadas e influidas por la estética del Swiss Style. El diseño de pantalla dividida contribuye a la estética minimalista del sitio web mediante un diseño limpio y organizado.

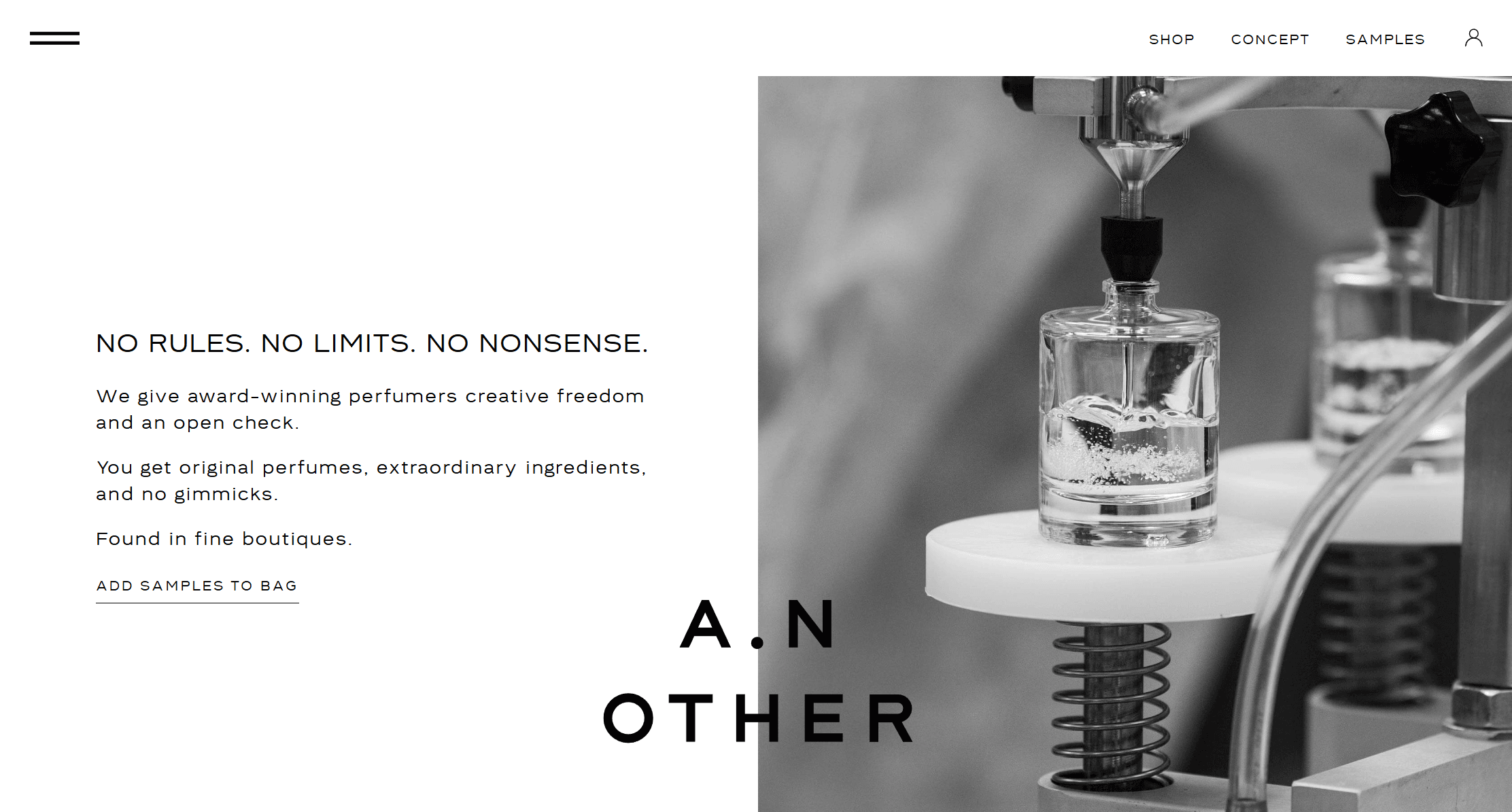
A.N. Otros
Esta casa de perfumes de Miami tiene un lema único: "Sin reglas. Sin límites. Sin tonterías". Su sitio web refleja perfectamente esta actitud. Es limpia y elegante, y muestra sus fragancias junto a las historias de sus creadores. La página de inicio presenta un diseño de pantalla dividida en el que se alternan imágenes y texto, lo que le da un aire fresco y desenfadado. El uso de diseños verticales de pantalla dividida crea una sensación de frescura y ligereza al alternar imágenes y texto. Aunque la combinación de colores es minimalista, el diseño mantiene la emoción y encaja perfectamente con la audaz filosofía de la empresa.

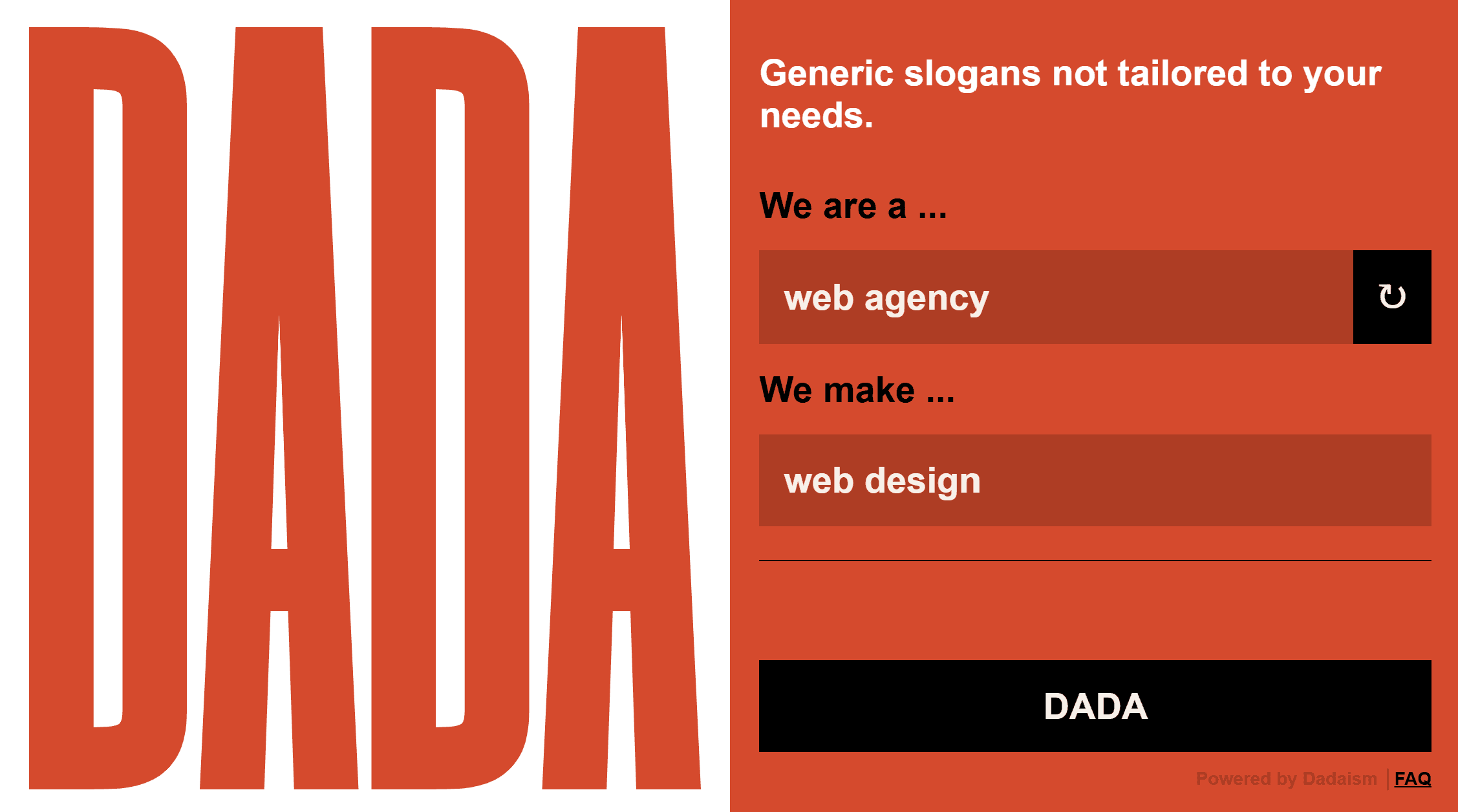
Dadá corporativo
En este sitio encontrarás una herramienta sencilla y eficaz que genera titulares, aunque no estén específicamente adaptados a tus necesidades concretas. Sorprendentemente, estos eslóganes siguen siendo impactantes. El diseño es fácil de usar, con el logotipo en un lugar destacado a la izquierda, lo que atrae la atención y da al sitio un aspecto pulido. A la derecha, los visitantes pueden generar y copiar fácilmente frases creativas que les sirvan de inspiración para sus negocios. Es una forma sencilla de encontrar las palabras adecuadas para elevar su marca. Además, la incorporación de un fondo de vídeo puede mejorar la conexión visual y crear una experiencia inmersiva para el usuario.

Ventajas de utilizar una pantalla dividida
Mayor atractivo visual
Las pantallas divididas ofrecen un diseño moderno e impactante al dividir la página en distintas secciones, creando un aspecto limpio. Este diseño ayuda a que un sitio web o una aplicación destaquen, ya que la separación entre áreas añade una estética única. Una sección principal de pantalla dividida puede aumentar el atractivo visual al presentar contenido contrastado a ambos lados.
Por ejemplo, un minorista de moda podría utilizar una pantalla dividida para mostrar las colecciones de verano e invierno. Un lado podría mostrar estilos veraniegos brillantes, mientras que el otro destacaría la acogedora ropa de invierno. Este enfoque hace que cada colección sea distinta y atrae a los usuarios con una presentación dinámica y llamativa.
Mayor atención del usuario
Las pantallas divididas segmentan el contenido, lo que ayuda a los usuarios a centrarse en información específica sin sentirse abrumados. Esta disposición permite comparar fácilmente las distintas secciones, lo que facilita la toma de decisiones. Las pantallas divididas también facilitan el flujo de usuarios guiándoles por las distintas secciones de contenido.
Por ejemplo, un sitio de comparación de tecnología podría utilizar una pantalla dividida para mostrar dos smartphones uno al lado del otro, cada sección mostrando las especificaciones y características de un modelo. Esta comparación directa ayuda a los usuarios a comprender rápidamente las diferencias y tomar decisiones informadas sin necesidad de desplazarse o navegar en exceso.
Uso eficiente del espacio
Las pantallas divididas maximizan el uso del espacio disponible al permitir mostrar simultáneamente varios tipos de contenido. Este diseño evita que la página parezca recargada y garantiza que los elementos importantes sean fácilmente accesibles. Además, las pantallas divididas proporcionan más espacio de pantalla para mostrar varios tipos de contenido simultáneamente.
Seguro que ha visto alguna web de viajes que utiliza una mitad de la pantalla para una barra de búsqueda y la otra mitad para una imagen vibrante de un destino. Este diseño combina eficazmente la funcionalidad con imágenes atractivas, lo que facilita que los usuarios empiecen a planificar sus viajes mientras se inspiran en imágenes impresionantes.
Mayor compromiso
La naturaleza interactiva de las pantallas divididas anima a los usuarios a interactuar con múltiples elementos. Al presentar contenidos variados de forma equilibrada, las pantallas divididas ayudan a los usuarios a explorar diferentes secciones con facilidad. Las pantallas divididas mejoran la interacción al permitir que diferentes secciones respondan de forma independiente a medida que los usuarios se desplazan.
Por ejemplo, una plataforma de aprendizaje en línea puede utilizar una pantalla dividida para mostrar dos cursos. Un lado podría ofrecer una vista previa del curso con detalles clave, mientras que el otro destacaría testimonios de estudiantes e historias de éxito. Este diseño anima a los usuarios a explorar ambos aspectos, lo que puede aumentar el interés y las inscripciones.
Mejor organización
Las pantallas divididas organizan eficazmente el contenido, facilitando la navegación a los usuarios. Al dividir la página en secciones claras, este diseño mejora la experiencia del usuario gracias a la presentación estructurada de la información. El uso de columnas verticales en las pantallas divididas ayuda a organizar el contenido y mejorar la atención del usuario.
Un sitio web de noticias puede utilizar una pantalla dividida para separar las noticias de última hora de las historias destacadas. Un lado podría mostrar los últimos titulares de forma concisa, mientras que el otro presenta artículos en profundidad y multimedia. Esta configuración permite a los usuarios acceder rápidamente a las actualizaciones urgentes y explorar historias detalladas.
Principios de diseño para una presentación eficaz en pantalla dividida
División clara
Asegúrese de que la división entre las secciones divididas sea visualmente clara para evitar confusiones. Utilice colores, bordes o espacios contrastados para crear una separación clara. Por ejemplo, una línea vertical o diferentes colores de fondo pueden ayudar a los usuarios a diferenciar fácilmente entre las dos áreas, facilitando la navegación.
Equilibrio visual
Mantenga el equilibrio visual para que ninguna de las dos secciones destaque sobre la otra. Ambas secciones deben tener el mismo protagonismo, con tamaños de imagen y formatos de texto coherentes. Este equilibrio garantiza que los usuarios interactúen por igual con ambos lados de la pantalla dividida, creando un diseño armonioso.
Contenido complementario
Asegúrese de que el contenido de cada lado de la pantalla dividida se complementa para ofrecer una experiencia coherente. Esto significa que, aunque las secciones presenten elementos diferentes, deben apoyar un mensaje o propósito unificado. Por ejemplo, si un lado destaca las características de un producto, el otro puede mostrar opiniones de clientes o ventajas relacionadas, mejorando la narrativa general.
Diseño adaptable
El diseño de la pantalla dividida debe adaptarse a diferentes dispositivos y tamaños de pantalla. El diseño debe ajustarse perfectamente a las vistas de móviles, tabletas y ordenadores de sobremesa, garantizando que siga siendo funcional y visualmente atractivo en todos los dispositivos. Esto puede implicar apilar las secciones verticalmente en pantallas más pequeñas o ajustar su tamaño.
Utilice maquetas para ver cómo se verá su diseño en diferentes dispositivos. Vertodas las maquetas aquí

Uso eficaz de las imágenes
Utilice imágenes relevantes y de alta calidad que realcen el contenido y apoyen el propósito del diseño. Cada imagen debe ser visualmente atractiva y estar directamente relacionada con el contenido de su sección respectiva. Esto ayuda a los usuarios a conectar con el contenido y mejora el impacto visual general de la pantalla dividida.
Tipografía legible
Asegúrese de que todo el texto sea legible y tenga el tamaño adecuado dentro de cada sección. Utilice fuentes claras y legibles y garantice un buen contraste entre el texto y el fondo. Una tipografía adecuada mejora la legibilidad y garantiza que la información importante sea fácilmente accesible.
Uso estratégico del espacio en blanco
Utilice los espacios en blanco de forma eficaz para evitar que el diseño resulte recargado. Un espacio adecuado alrededor del texto y las imágenes ayuda a centrar la atención del usuario en los elementos clave y mejora la legibilidad general. El espacio en blanco crea un aspecto limpio y organizado que mejora la experiencia del usuario.
Diseño útil
Diseñe la pantalla dividida con un propósito claro e intencionado que se ajuste a los objetivos generales de la página. Ya sea para comparar, mostrar diferentes características o presentar contenido relacionado, el diseño debe apoyar la función prevista y proporcionar una experiencia de usuario significativa.
Prácticas recomendadas para el diseño web a pantalla dividida
Utilizar pantallas divididas para contar una historia
Los diseños de pantalla dividida pueden utilizarse para contar una historia o transmitir un mensaje de forma interactiva y atractiva. Al utilizar imágenes y texto uno al lado del otro, los usuarios pueden conectar visualmente con el contenido y seguir fácilmente la narración que se presenta.
Crear experiencias interactivas
Un diseño de pantalla dividida permite la creatividad en el diseño y puede utilizarse para crear experiencias interactivas para los usuarios. Esto podría incluir efectos hover, deslizadores de imágenes u otros elementos interactivos que mejoren la participación del usuario.
Mejorar la toma de decisiones del usuario
Las pantallas divididas se utilizan habitualmente en los sitios web de comercio electrónico para mostrar diferentes productos o características uno al lado del otro. Esto permite a los usuarios comparar fácilmente las opciones y tomar decisiones informadas. El uso de un diseño de pantalla dividida también puede ser eficaz en otros sectores, como el inmobiliario, donde se pueden mostrar simultáneamente varias propiedades o ubicaciones para facilitar la comparación.
Conclusión
Los diseños de página dividida mejoran la experiencia del usuario organizando el contenido y creando contrastes atractivos. Muestran con eficacia diferentes aspectos de un sitio o producto, mejorando la interacción y la toma de decisiones. Sin embargo, evite las pantallas divididas cuando la simplicidad y el enfoque sean cruciales, como en páginas con mucho contenido o sitios que necesiten un mensaje unificado. Saber cuándo utilizar diseños divididos garantiza que añadan valor sin abrumar a los usuarios, lo que los convierte en una poderosa herramienta de diseño web cuando se utilizan adecuadamente.

Más de 15.000 recursos de diseño 3D personalizables
para UI/UX, sitios web, diseño de aplicaciones y mucho más. Regístrate gratis