Crear una gran experiencia de usuario es esencial para los sitios web y las aplicaciones. Una forma de mejorar esta experiencia es a través de notificaciones de interfaz de usuario eficaces, que informan a los usuarios sobre acciones importantes, actualizaciones o errores de una manera clara y amigable. Cuando se ejecutan bien, pueden guiar a los usuarios sin problemas a través de las tareas y mantenerlos comprometidos.
En este artículo, exploraremos varios ejemplos de notificaciones de interfaz de usuario que mejoran el diseño de UX. Si comprendes y aplicas estos ejemplos, podrás hacer que tu sitio web o aplicación sea más fácil de usar. Sumerjámonos y descubramos cómo crear notificaciones impactantes.
¿Qué son las notificaciones y para qué sirven?
Las notificaciones son mensajes o alertas que avisan a los usuarios de eventos, actualizaciones o acciones importantes a las que deben prestar atención. Su función principal es proporcionar a los usuarios información oportuna y relevante, permitiéndoles realizar tareas de manera eficiente sin necesidad de abrir la aplicación, lo que ayuda a mejorar su experiencia y los mantiene comprometidos con una aplicación.
Las notificaciones pueden servir para diferentes propósitos. Pueden recordar a los usuarios que realicen una acción, dar feedback sobre algo que han hecho o proporcionar actualizaciones sobre el funcionamiento del sistema.
Un buen diseño de las notificaciones es muy importante para que la experiencia del usuario sea positiva. Si las notificaciones están bien diseñadas, pueden mejorar la percepción que el usuario tiene de la aplicación; si no lo están, pueden provocar frustración y confusión.
5 tipos de notificaciones y ejemplos de notificaciones de interfaz de usuario
Notificaciones en el navegador
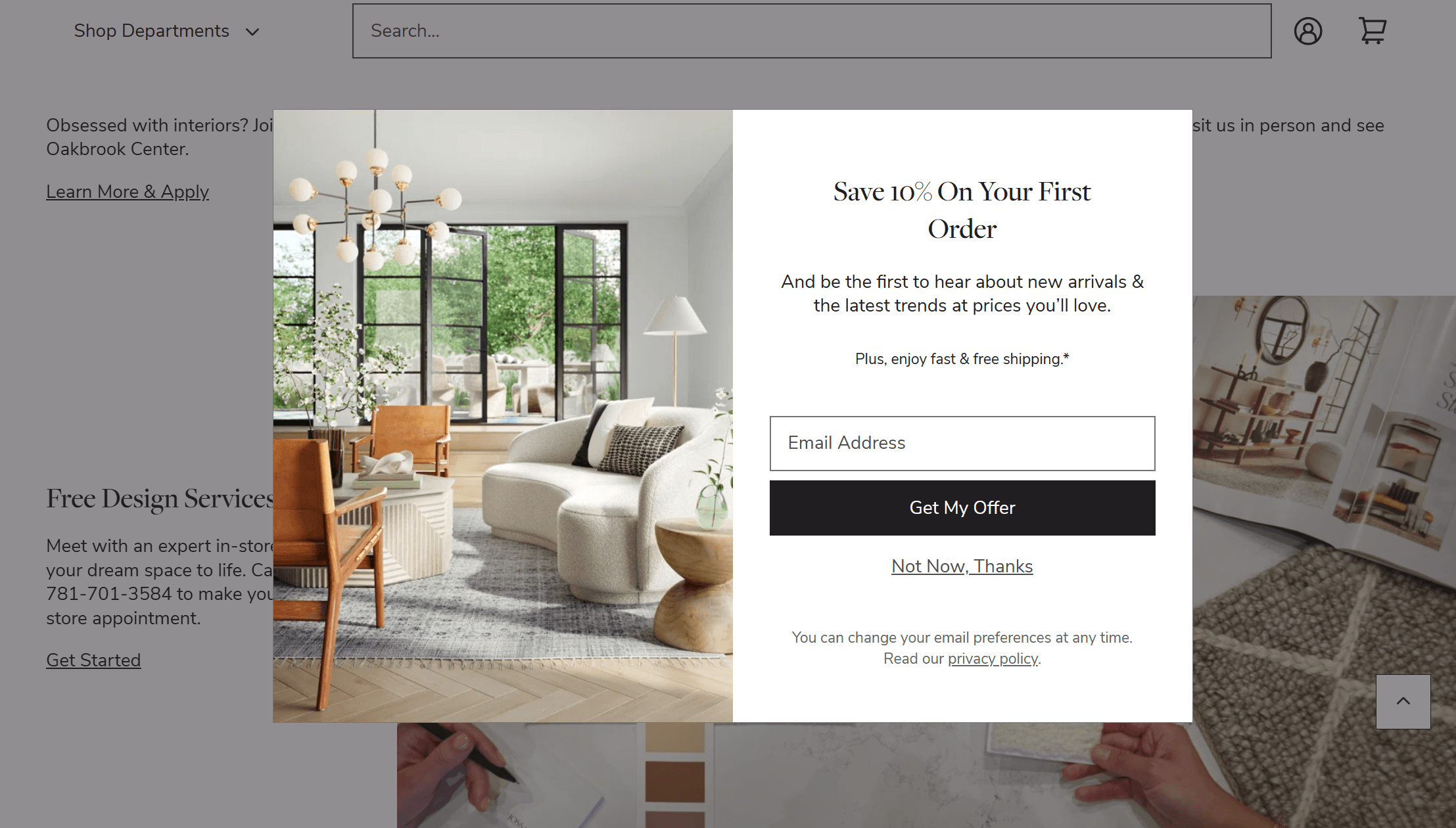
Las notificaciones dentro del navegador aparecen como mensajes emergentes en la ventana del navegador del usuario. Son similares a las notificaciones push, pero sólo funcionan cuando el usuario está utilizando activamente la aplicación en su navegador.
Estas notificaciones pueden utilizarse para actualizaciones importantes, recordatorios o llamadas a la acción que requieran la atención inmediata del usuario. Los sitios de comercio electrónico suelen utilizarlas para informar a los usuarios sobre descuentos, ventas, marketing por correo electrónico o nuevos productos.

Notificaciones dentro de la aplicación
Las notificaciones Toast, las snackbars y los cuadros de diálogo son tipos de notificaciones emergentes que aparecen en la pantalla mientras el usuario utiliza una aplicación.
Las notificaciones Toast suelen aparecer en la parte inferior de la pantalla y desaparecen al cabo de unos segundos. Se suelen utilizar para actualizaciones o eventos no críticos, como cuando un archivo se ha guardado correctamente.
Las snackbars también aparecen en la parte inferior de la pantalla, pero el usuario puede descartarlas. Suelen utilizarse para informar sobre una acción realizada por el usuario, como cuando se ha enviado un formulario.
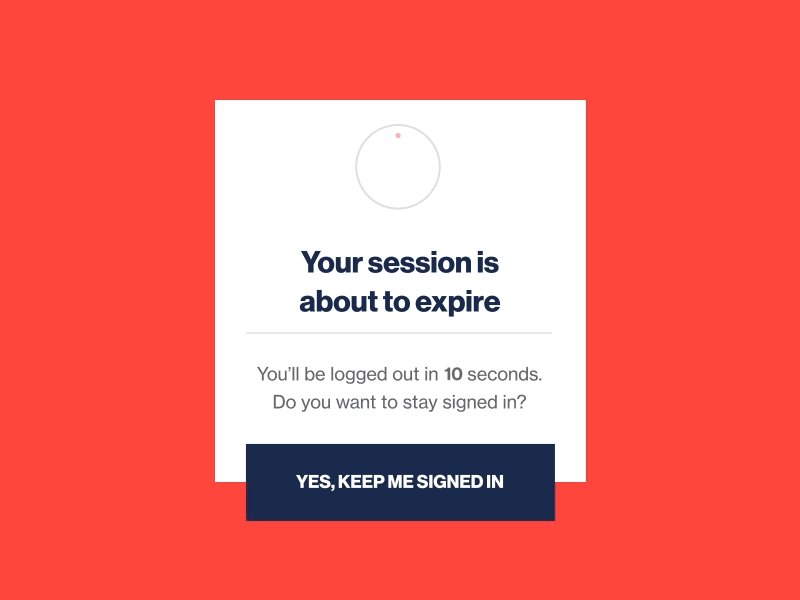
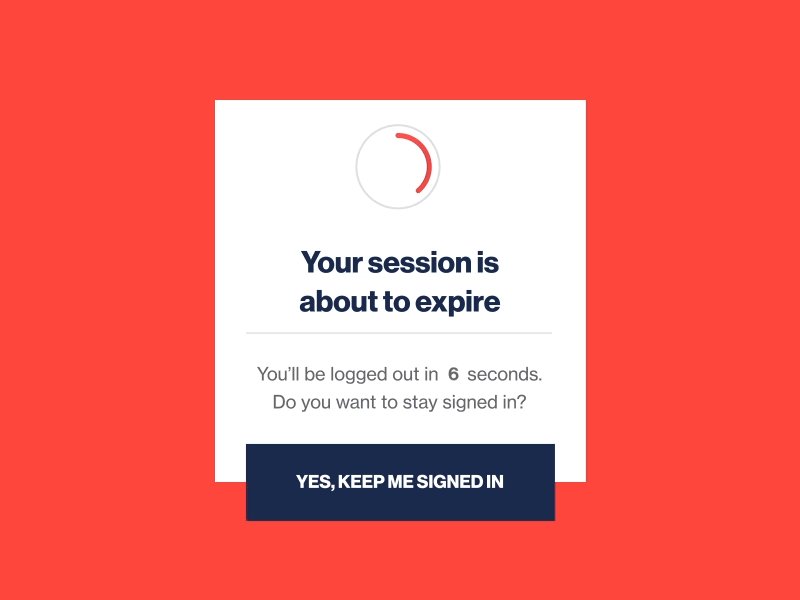
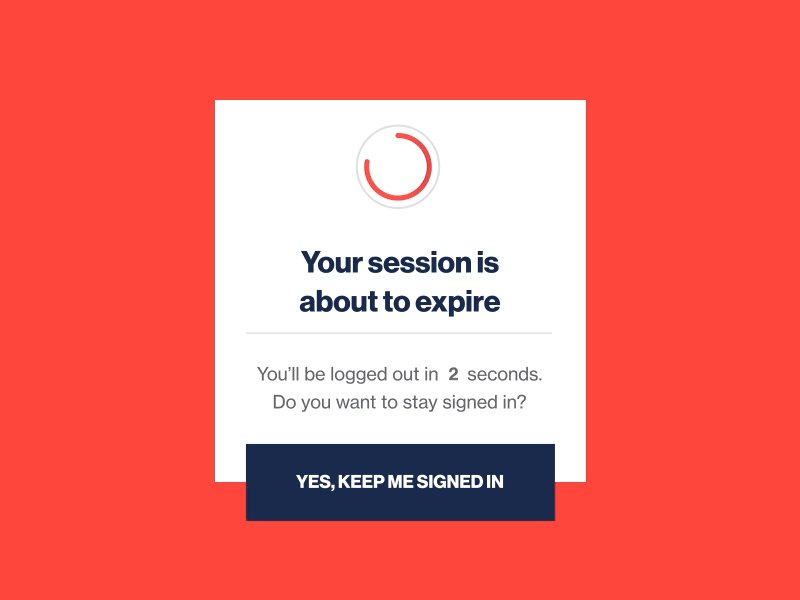
Los cuadros de diálogo son ventanas emergentes de mayor tamaño que requieren la interacción del usuario para poder seguir utilizando la aplicación. Avisan a los usuarios de alertas o advertencias importantes, como cuando se produce un error.

Fuente: https://dribbble.com/shots/2395357-DailyUI-016-Pop-Up-Overlay
Notificaciones de insignia
Las notificaciones de insignia son pequeños números o símbolos que aparecen en el icono de una aplicación en la pestaña del navegador. Se utilizan para indicar nuevas actividades o actualizaciones dentro de la aplicación.
Una aplicación de mensajería puede mostrar una notificación de insignia cuando se recibe un nuevo mensaje, o una aplicación de redes sociales puede mostrar una notificación de insignia para nuevas solicitudes de amistad.
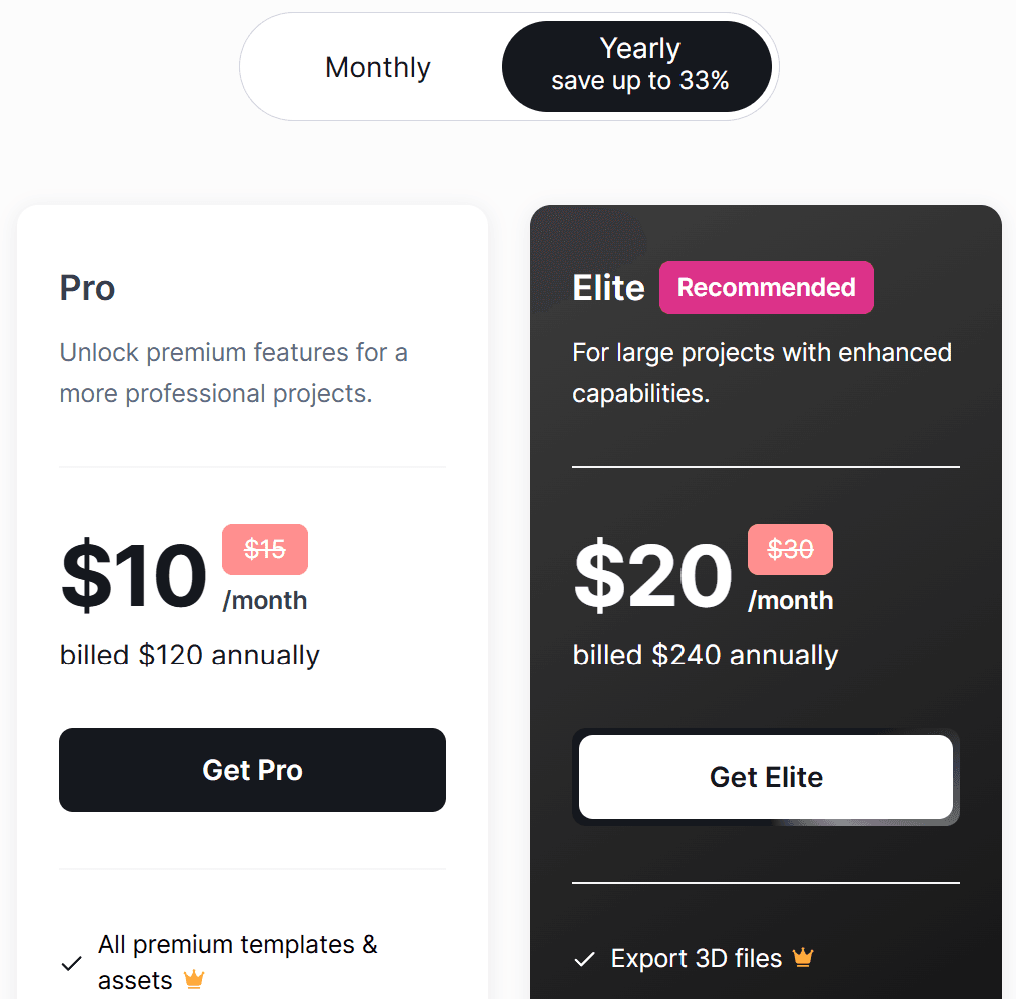
Las insignias también pueden motivar a los usuarios a actuar o tomar decisiones valiosas. Por ejemplo, aquí hay una insignia colocada sobre una opción de pago para enfatizar la importancia de elegir un plan de pago anual:

Notificaciones locales
Las notificaciones locales son similares a las notificaciones push, pero se activan por eventos en el dispositivo del usuario en lugar de a través de un servidor. Esto permite a las aplicaciones enviar notificaciones incluso cuando no hay conexión a Internet.
Algunos usos comunes de las notificaciones basadas en la ubicación incluyen recordatorios, alarmas y eventos de calendario. También pueden utilizarse para alertas basadas en la ubicación, como recordar a un usuario que recoja la compra cuando esté cerca de una tienda de comestibles.

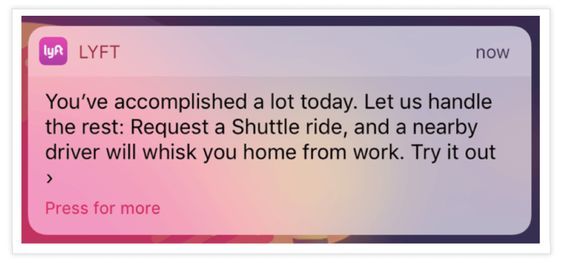
Notificaciones push
Las notificaciones push son mensajes que se envían directamente a los dispositivos móviles o a los ordenadores de los usuarios, incluso cuando no están utilizando la aplicación. Es crucial respetar la privacidad del usuario proporcionando opciones claras de inclusión y exclusión, asegurando que los usuarios tengan control sobre las notificaciones que reciben. Este tipo de alertas ayuda a mantener el interés de los usuarios ofreciéndoles información oportuna y relevante adaptada a sus intereses.
Pueden informar a los usuarios sobre nuevos eventos, actualizaciones o acciones que requieren su atención. Por ejemplo, puedes recibir una barra superior de notificaciones de aplicaciones de mensajería, actualizaciones de redes sociales o recordatorios de una aplicación de gestión de tareas.

Elementos clave de las notificaciones de interfaz de usuario
A la hora de diseñar notificaciones de interfaz de usuario, cada detalle es importante, desde el aspecto del diseño hasta la forma en que se muestran los mensajes. Estos son los principales componentes que hay que tener en cuenta:
- Botones: Son cruciales, ya que guían a los usuarios sobre qué acciones realizar. Los botones eficaces ayudan a los usuarios a tomar decisiones rápidamente, asegurando que se mantengan informados y al tanto de las actualizaciones.
- Iconos: Pequeñas imágenes o símbolos que transmiten información importante de un vistazo. Pueden significar urgencia o una alerta de emergencia y ayudar a aclarar el contexto de la notificación. Personalice y descargue iconos para sus proyectos web y de aplicaciones aquí.

- Descripciones: El texto debe ser sencillo y directo. Las descripciones deben proporcionar la información esencial sin detalles innecesarios, para que los usuarios entiendan el mensaje con claridad.
- Extras: Añadir elementos impactantes puede crear una sensación de urgencia. Esto incluye el uso de botones secundarios para opciones adicionales, campos de texto para comentarios de los usuarios o enlaces a recursos para obtener información más detallada.
- Notificaciones inteligentes: Estas notificaciones se adaptan de forma única a los requisitos de cada app. Utilizan desencadenantes basados en los niveles de interacción del usuario y en el tiempo para mejorar la participación del usuario, permitiendo el seguimiento y el análisis para mejorar su eficacia a la hora de incitar acciones del usuario.
Principios de diseño de las notificaciones
A la hora de diseñar las notificaciones, hay que tener en cuenta algunos principios para garantizar que sean eficaces y fáciles de usar, como la claridad, la relevancia y la sincronización.
Lenguaje claro y conciso
Las notificaciones deben utilizar un lenguaje claro y sencillo para comunicarse eficazmente con los usuarios. Esto ayuda a garantizar que el mensaje sea fácilmente comprensible para todos. Es importante que el tono siga siendo respetuoso y profesional, para que los usuarios se sientan valorados.
Para lograr claridad, las notificaciones deben constar de frases sencillas y evitar la jerga compleja. Además, incluir llamadas a la acción claras puede orientar a los usuarios sobre los pasos que deben dar a continuación, haciendo que la comunicación global sea más eficaz. La interacción del usuario con estas notificaciones o avisos es crucial, ya que anima a los usuarios a tomar decisiones o proporcionar información antes de continuar con sus tareas.
Iconos e imágenes significativos
Las notificaciones deben incluir iconos e imágenes significativos que capten la atención de los usuarios y transmitan rápidamente información importante. Esto ayuda a los usuarios a entender el mensaje de un vistazo.
También es importante que estos iconos e imágenes destaquen sobre el resto del contenido de la página. Deben tener un diseño y una disposición coherentes, para que a los usuarios les resulte fácil reconocerlos.
Algunos buenos ejemplos de iconos e imágenes eficaces son los símbolos codificados por colores, las imágenes relevantes y las animaciones atractivas. Estos elementos pueden mejorar la experiencia general del usuario y garantizar que los mensajes clave se comunican con eficacia.
Calendario y frecuencia
Las notificaciones son importantes porque ayudan a los usuarios a obtener la información más importante. Para asegurarse de que los usuarios prestan atención, las notificaciones deben ser oportunas y frecuentes. Esto significa entregarlas en los momentos adecuados para mantener a los usuarios atentos e interactuando con el contenido.
Hay distintas formas de gestionar las notificaciones con eficacia. Por ejemplo, las notificaciones en tiempo real pueden enviarse a medida que se producen los eventos, mientras que las notificaciones programadas pueden planificarse para momentos específicos. Además, dar a los usuarios el control sobre la frecuencia con la que reciben las notificaciones puede mejorar aún más su experiencia. Utilizando estas estrategias, podemos asegurarnos de que las notificaciones sean útiles y no abrumadoras.
Gestión de múltiples notificaciones
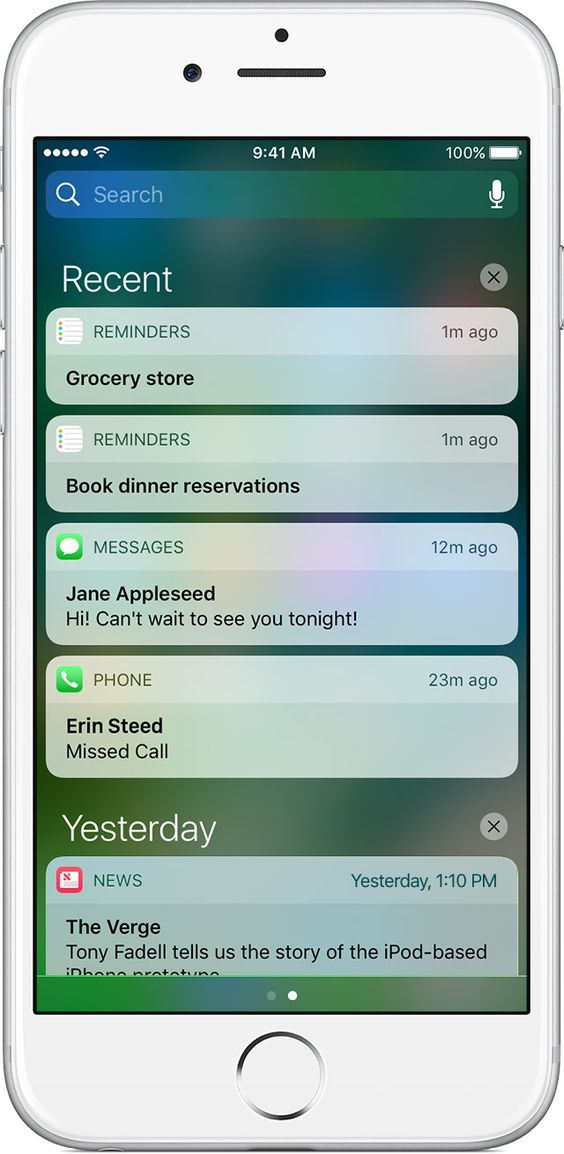
En algunos casos, los usuarios pueden recibir varias notificaciones a la vez. Las notificaciones del sistema, que son alertas de baja prioridad enviadas por el sistema operativo, suelen utilizar toasts y snackbars para informar a los usuarios sobre actualizaciones y acciones clave fuera de las aplicaciones. Esto puede resultar abrumador y hacer que se pierda información importante. Para evitarlo, es importante tener en cuenta cómo se muestran y gestionan las notificaciones.
Un método consiste en agrupar las notificaciones relacionadas para que no saturen la pantalla. Esto puede hacerse agrupando las notificaciones en función de su tema o nivel de urgencia. Además, dar a los usuarios la opción de personalizar qué tipos de notificaciones quieren ver también puede ayudar a gestionar múltiples notificaciones de forma eficaz.
Casos de uso común de las notificaciones
Incorporación y bienvenida
Las notificaciones son una buena forma de dar la bienvenida a los nuevos usuarios de una aplicación. Pueden ayudar a que el proceso de incorporación sea fluido y agradable. Por ejemplo, las notificaciones pueden proporcionar un breve tutorial que presente a los usuarios las principales funciones de la aplicación y ofrezca consejos y recursos útiles.
Algunas formas eficaces de utilizar las notificaciones para la incorporación son los mensajes emergentes, los tutoriales interactivos e incluso las recompensas para motivar a los usuarios. Estos enfoques pueden ayudar a los usuarios a sentirse más cómodos con la aplicación y animarles a explorar todo lo que ofrece.
Progreso y finalización
Las notificaciones pueden utilizarse para mantener informados a los usuarios sobre su progreso y la finalización de tareas o procesos. Al proporcionar visibilidad sobre el estado del sistema, las notificaciones ofrecen información crucial sobre los procesos en curso y las posibles acciones necesarias, de forma similar al salpicadero de un coche. Al permitir a los usuarios saber hasta dónde han llegado y cuándo han terminado, estas alertas ayudan a crear una sensación de logro.
Además, las notificaciones pueden aumentar la motivación proporcionando información y orientación. Cuando los usuarios reciben actualizaciones sobre su progreso, se animan a seguir adelante. Simples mensajes de éxito y reconocimiento pueden marcar una gran diferencia en la forma en que la gente se siente con respecto a su trabajo.
Por ejemplo, el uso de barras de progreso muestra a los usuarios cuánto han completado, mientras que los mensajes de éxito celebran sus logros. Ofrecer recompensas e incentivos también puede motivar a los usuarios a seguir trabajando y alcanzar sus objetivos. Juntos, estos elementos ayudan a crear una experiencia positiva para los usuarios mientras navegan por sus tareas.
Gestión de errores y excepciones
Las notificaciones son una herramienta valiosa para los mensajes de error y la gestión de excepciones. Cuando algo va mal, en lugar de mostrar mensajes de error genéricos, las notificaciones pueden utilizarse para proporcionar información más específica sobre el problema. Las notificaciones generadas por el usuario, en particular, pueden involucrar a los usuarios de manera efectiva al permitirles contribuir al proceso de resolución.
Este enfoque ayuda a los usuarios a entender qué ha ido mal y cómo resolverlo de forma eficaz. Las notificaciones también pueden ofrecer soluciones o dirigir a los usuarios a recursos adicionales que pueden ayudarles a resolver el problema.
Además, el uso de notificaciones para la gestión de errores puede evitar que los usuarios se sientan frustrados o confusos. Al proporcionar información clara y procesable, estas alertas facilitan que los usuarios se recuperen de los errores sin sentirse abrumados.
Conclusión
Un buen diseño de las notificaciones de IU es esencial para un diseño de UX positivo. Puede influir enormemente en cómo se sienten los usuarios con respecto a una aplicación. Las notificaciones deben añadir valor en lugar de interrumpir lo que están haciendo los usuarios. Para crear notificaciones significativas, los diseñadores deben seguir algunas buenas prácticas. Centrándose en estos aspectos, los diseñadores pueden crear notificaciones que mejoren la experiencia general del usuario.

Más de 15.000 recursos de diseño 3D personalizables
para UI/UX, sitios web, diseño de aplicaciones y mucho más. Regístrate gratis