La tipografía es algo más que elegir fuentes: es el arte de guiar a los usuarios a través de una experiencia digital fluida. En el ámbito del diseño de interfaz de usuario, unas guías de estilo tipográfico bien elaboradas son cruciales para crear interfaces coherentes, legibles y visualmente atractivas.
Este artículo profundiza en las mejores prácticas para desarrollar guías de estilo de tipografía de interfaz de usuario eficaces y muestra ejemplos reales que ilustran estos principios en acción.
Tanto si eres un diseñador experimentado como si acabas de empezar, comprender y aplicar estas estrategias tipográficas te ayudará a mejorar la experiencia del usuario, garantizar la coherencia de la marca y elevar la estética general de tus proyectos digitales.
¿Qué es una guía de estilo tipográfico de interfaz de usuario?
Una guía de estilo de interfaz de usuario es un documento o conjunto de herramientas exhaustivo que describe las normas y principios de diseño para la interfaz de usuario de un producto digital. Proporciona directrices claras sobre cómo deben utilizarselos distintos elementos de diseño, como la tipografía, las paletas de colores, la iconografía, el espaciado y los estilos de los botones, para garantizar la coherencia y la cohesión en toda la interfaz de usuario.
Piense en ello como un libro de reglas para diseñadores y desarrolladores que garantiza que cada parte del producto se vea y se comporte de una manera predecible y armoniosa. Siguiendo estas directrices, los equipos pueden crear una experiencia de usuario unificada y profesional, agilizar el proceso de diseño y mantener la identidad de la marca en diferentes plataformas y dispositivos.
Ejemplos de guías de estilo de tipografía de interfaz de usuario
Muchas marcas famosas han elaborado meticulosamente guías de estilo para garantizar la coherencia y el reconocimiento en todas sus plataformas. He aquí algunos ejemplos de guías de estilo tipográfico de marcas conocidas, junto con descripciones de sus elementos clave:
Apple
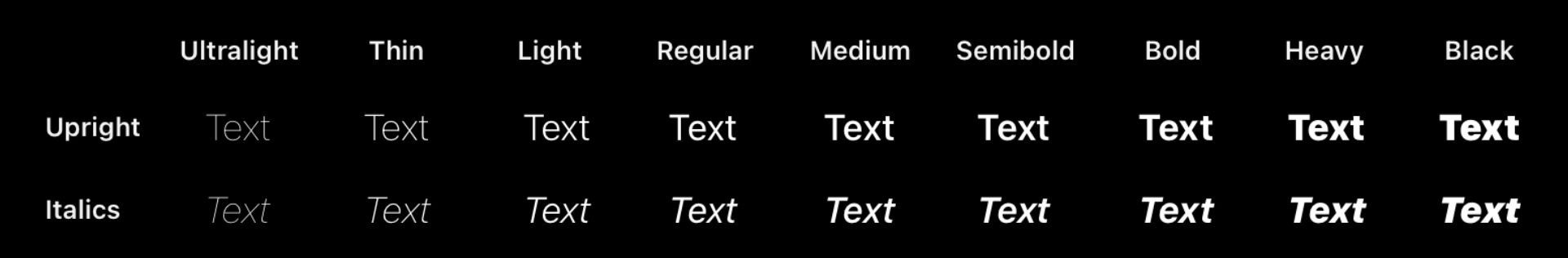
La guía de estilo tipográfico de la interfaz de usuario de Apple se define por el uso del tipo de letra San Francisco, que desempeña un papel fundamental en la creación de una experiencia de usuario fluida e intuitiva. El tipo de letra se caracteriza por sus líneas limpias y proporciones equilibradas, que contribuyen a la estética elegante y moderna por la que se conoce a Apple. Apple utiliza un enfoque jerárquico de la tipografía, empleando diferentes pesos y tamaños para crear una jerarquía visual clara.
Por ejemplo, los titulares pueden tener un peso mayor para captar la atención, mientras que el cuerpo de texto utiliza un peso menor para facilitar la lectura. Apple también hace hincapié en el amplio espacio en blanco y la alineación para mejorar la experiencia general del usuario, asegurándose de que el texto sea fácil de leer y visualmente atractivo.

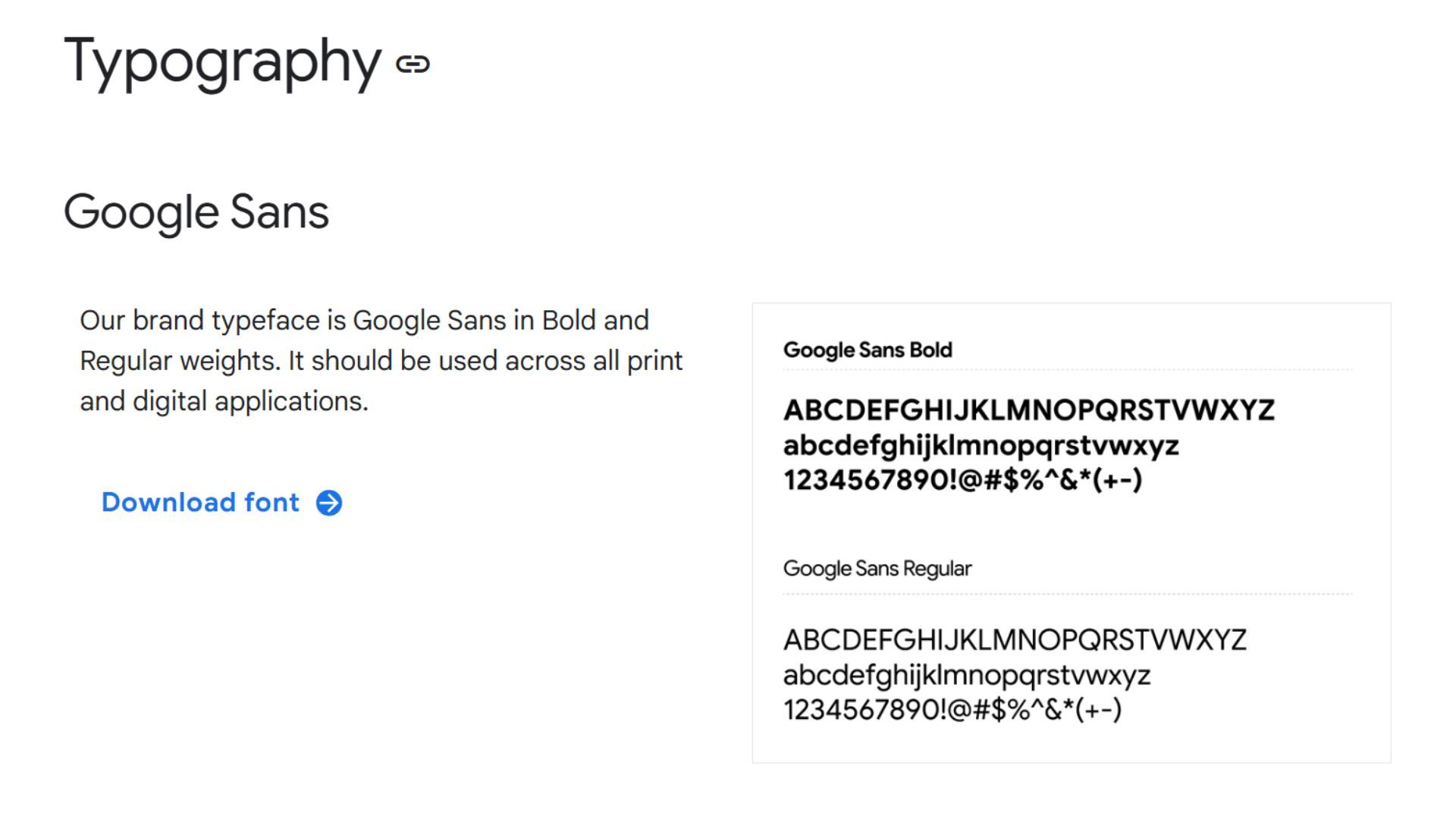
La guía de estilo tipográfico de la interfaz de usuario de Google refleja su compromiso con la simplicidad y la accesibilidad. Google Sans está diseñada con una estética moderna y limpia que complementa la identidad de marca de la empresa. Las formas geométricas del tipo de letra y los anchos de trazo uniformes mejoran la legibilidad y garantizan un aspecto coherente en diferentes dispositivos y tamaños de pantalla.
La guía de estilo de Google hace hincapié en el uso de negritas y pesos regulares para diferenciar entre títulos, subtítulos y cuerpo de texto. La guía también aboga por un interlineado y una alineación generosos para mejorar la legibilidad del texto y la participación del usuario. Este enfoque en la claridad y la funcionalidad es un sello distintivo de la filosofía de diseño de Google, cuyo objetivo es proporcionar una experiencia fluida a los usuarios de todo el mundo.

Microsoft
La guía de estilo tipográfico de Microsoft se centra en el tipo de letra Segoe, elegido por su legibilidad y aspecto contemporáneo. Segoe UI se utiliza ampliamente en las interfaces de usuario de Microsoft, proporcionando un aspecto limpio y moderno que mejora la experiencia del usuario. El tipo de letra está diseñado para ser muy legible incluso en tamaños pequeños, lo que es crucial para las interfaces en las que la claridad es primordial. Para mantener la coherencia visual y la jerarquía, la guía establece normas de uso específicas para los distintos pesos y tamaños de los tipos de letra.
Por ejemplo, los títulos suelen tener pesos más gruesos para captar la atención, mientras que el cuerpo del texto utiliza pesos más ligeros para facilitar la lectura. La guía también subraya la importancia del espaciado y la alineación para garantizar que el texto no sólo sea funcional, sino también estéticamente agradable.
Adobe
La guía de estilo tipográfico de Adobe muestra la familia tipográfica Adobe Clean, que subraya el enfoque de la empresa en la precisión y la sofisticación. El diseño de Adobe Clean combina elementos de los tipos serif y sans-serif para conseguir un sistema tipográfico equilibrado y versátil. La variante con gracias se utiliza para comunicaciones más tradicionales y formales, mientras que la variante sin gracias aporta un toque moderno a los contenidos digitales.
La guía de estilo especifica el uso de distintos pesos y tamaños tipográficos para crear una jerarquía clara y mejorar la legibilidad general del texto. También destaca la importancia de mantener un espaciado y una alineación coherentes para conservar el aspecto limpio y profesional por el que se conoce a Adobe.
Netflix
El estilo tipográfico de Netflix hace hincapié en la claridad y la facilidad de uso, lo que refleja su compromiso con una experiencia de visualización simplificada. Netflix Sans se desarrolló para ser legible en varios tamaños y resoluciones de pantalla, mejorando la legibilidad tanto en entornos móviles como de escritorio. El tipo de letra presenta un diseñogeométrico sin gracias con sutiles curvas, creando una estética contemporánea y accesible. La guía de estilo incluye especificaciones de distintos pesos y tamaños para delinear títulos, subtítulos y cuerpo de texto.
Al utilizar una jerarquía tipográfica y un espaciado coherentes, Netflix se asegura de que el contenido sea visualmente atractivo y fácil de navegar, contribuyendo a una interfaz fácil de usar y a una identidad de marca cohesiva.
Elementos esenciales de una guía de estilo de tipografía de interfaz de usuario
Una guía de estilo tipográfico de interfaz de usuario garantiza la coherencia, la legibilidad y una identidad visual cohesiva en todos sus productos digitales. Estos son los elementos clave que debe incluir:
- Familias de fuentes: Especifique los tipos de letra principales y secundarios. Incluya detalles sobre su uso, por ejemplo, serif para los encabezados, sans-serif para el cuerpo del texto.
- Tamaños de fuente: Defina los tamaños de los distintos elementos de texto, como títulos, subtítulos, cuerpo de texto y pies de foto. Proporcione directrices para ajustes de escala y adaptabilidad.
- Pesos y estilos de fuente: Detalle los distintos pesos (por ejemplo, normal, negrita) y estilos (por ejemplo, cursiva) que deben utilizarse y sus aplicaciones específicas.
- Altura de línea e interlineado: Establezca directrices para la altura de línea (interlineado) y el espaciado entre letras (seguimiento) para garantizar que el texto sea legible y estéticamente agradable.
- Alineación y justificación del texto: Describa cómo debe alinearse el texto (izquierda, centro, derecha) y el uso de la justificación para distintos tipos de contenido.
- Color y contraste: Proporcione información sobre los colores del texto, incluidas las opciones primarias y secundarias, y garantice un contraste adecuado para la legibilidad y la accesibilidad.
- Jerarquía y escala: Establezca una jerarquía visual clara mediante variaciones en el tamaño, el peso y el estilo de la fuente para guiar la atención de los usuarios y organizar el contenido de forma eficaz.
- Consideraciones de accesibilidad: Asegúrese de que sus elecciones tipográficas cumplen las normas de accesibilidad, como proporciones de contraste adecuadas y tamaños de fuente legibles para usuarios con problemas visuales.
- Tipografía con capacidad de respuesta: Describa cómo debe adaptarse la tipografía a los distintos tamaños de pantalla y dispositivos para mantener la legibilidad y la integridad del diseño.
- Decoración y énfasis del texto: Especifique el uso de la decoración del texto (subrayado, tachado) y el énfasis (negrita, cursiva) para diversos elementos y contextos.
- Ejemplos de uso: Proporcione ejemplos visuales que muestren cómo debe aplicarse la tipografía en diferentes escenarios: encabezados, cuerpo de texto, citas, botones, etc.
- Especificaciones técnicas: Incluya cualquier detalle técnico, como formatos de archivo de fuentes (por ejemplo, WOFF, TTF), técnicas de incrustación de fuentes web o información sobre licencias.
Tener estos elementos claramente definidos en su guía de estilo tipográfico le ayudará a mantener un diseño cohesivo y fácil de usar en todas sus plataformas digitales.
Ventajas de las guías de estilo de interfaz de usuario
Adoptar un diseño fácil de usar para los productos digitales puede hacer que las personas se sientan más seguras y cómodas al utilizarlos. Cuando a los usuarios les resulta fácil y cómodo interactuar con un producto, es más probable que lo utilicen. Este mayor compromiso puede conducir a una mayor fidelidad a la marca, lo que a su vez puede impulsar el éxito del producto.
Disponer de una guía de estilo clara es beneficioso tanto para los diseñadores como para los usuarios. Garantiza que el producto sea coherente y esté bien diseñado, lo que facilita la navegación de los usuarios. Para los diseñadores, una guía de estilo proporciona directrices claras sobre qué incluir y qué evitar al crear la interfaz de usuario del producto. Esto ayuda a garantizar que el producto final satisfaga las necesidades y expectativas de sus usuarios.
Cómo crear una guía de estilo de interfaz de usuario para su marca
He aquí un desglose conciso de la creación de una guía de estilo de tipografía de interfaz de usuario para su marca:
1. 1. Defina la identidad tipográfica de su marca
Empiece por comprender la personalidad, los valores y el público objetivo de su marca. La tipografía debe reflejar y reforzar estos elementos. Investigue cómo la competencia utiliza la tipografía para identificar oportunidades de diferenciación y asegurarse de que sus elecciones se alinean con el carácter de su marca.
2. Seleccionar tipos de letra
Elija un tipo de letra principal para la mayor parte del contenido que se ajuste a la personalidad de su marca y sea versátil en diferentes usos. Combínelo con un tipo de letra secundario complementario para la variedad y tipos de contenido específicos. Asegúrese de que estos tipos de letra funcionan bien juntos y son adecuados tanto para contextos digitales como impresos, si es necesario.
3. Establezca tamaños, pesos y estilos de fuente
Defina tamaños de fuente específicos para los títulos, subtítulos, cuerpo de texto y pies de foto con el fin de crear una jerarquía visual clara. Especifique los pesos (normal, negrita, etc.) y estilos (cursiva, etc.) de las fuentes para dar énfasis a los distintos usos del contenido. Esto ayuda a mantener la coherencia y la legibilidad en todos sus materiales.
4. Ajuste la altura de línea, el espaciado entre letras y la alineación del texto
Determine la altura de las líneas y el espaciado entre letras para garantizar la legibilidad y el atractivo visual del texto. Proporcione directrices para la alineación del texto (izquierda, centro, derecha) y la justificación para mantener un diseño limpio y organizado. Esto asegura que su tipografía sea tanto funcional como estéticamente agradable.
5. Defina el color y el contraste
Especifique los colores del texto y garantice un contraste adecuado entre el texto y el fondo para mejorar la legibilidad y la accesibilidad. Incluya opciones de colores primarios y secundarios que se alineen con la identidad visual de su marca.
6. 6. Proporcione ejemplos y directrices de uso
Ofrezca ejemplos visuales que muestren cómo debe aplicarse la tipografía en diferentes contextos: encabezados, cuerpo de texto, botones, etc. Incluya lo que se debe y no se debe hacer para guiar a los usuarios en el mantenimiento de la coherencia y evitar errores comunes.
Mejores prácticas para las guías de estilo de tipografía de interfaz de usuario
Además de las directrices anteriores, a continuación se indican algunas prácticas recomendadas que deben tenerse en cuenta al crear una guía de estilo de tipografía de interfaz de usuario:
- Utilice fuentes seguras para la Web a fin de mantener la coherencia en distintos dispositivos y navegadores.
- Limite el número de familias de fuentes utilizadas para no abrumar a los usuarios.
- Tenga en cuenta la legibilidad de la fuente elegida, sobre todo si se utiliza en tamaños pequeños.
- Pruebe la fuente elegida sobre distintos fondos para garantizar el contraste y la legibilidad.
- Mantenga la coherencia en el tamaño de los títulos y el cuerpo del texto.
- Utilice jerarquías (por ejemplo, tamaño de los títulos, grosor de las fuentes) para distinguir los distintos tipos de contenido.
- Utilice un espaciado adecuado entre letras y líneas para mejorar la legibilidad.
- Evite el uso de mayúsculas en bloques de texto largos, ya que pueden resultar difíciles de leer.
- Considere la posibilidad de utilizar una combinación de fuentes serif y sans-serif para conseguir contraste e interés visual.
- Revise y actualice continuamente su guía de estilo según sea necesario para que siga siendo relevante y refleje la identidad de su marca.
Si sigue estas prácticas recomendadas, podrá crear una guía de estilo de tipografía de interfaz de usuario completa y eficaz que le ayudará a mantener la coherencia y a mejorar la experiencia general del usuario. Recuerde que una buena tipografía no es sólo una cuestión estética, sino que también desempeña un papel crucial a la hora de facilitar la lectura, la comprensión y la interacción con el contenido. Así que tómese su tiempo para considerar cuidadosamente todos los aspectos de la tipografía al crear su guía de estilo, y observe cómo eleva el diseño de sus productos digitales.

Más de 15.000 recursos de diseño 3D personalizables
para UI/UX, sitios web, diseño de aplicaciones y mucho más. Regístrate gratis