Une barre de navigation bien conçue est comme un guide amical qui aide les utilisateurs à explorer sans effort votre site web ou votre application. Que vous construisiez une plateforme d'e-commerce élégante ou un blog dynamique, il est essentiel de comprendre les principes d'une conception efficace de la navigation pour créer une expérience utilisateur fluide.
Dans cet article, nous allons nous pencher sur les principes de conception fondamentaux qui rendent les barres de navigation non seulement fonctionnelles, mais aussi intuitives et attrayantes. Nous présenterons également quelques exemples inspirants qui illustrent la façon dont ces principes prennent vie dans des applications réelles.
Qu'est-ce qu'une barre de navigation ?
Une barre de navigation est un élément essentiel d'un site web ou d'une application qui permet aux utilisateurs de naviguer à travers ses différentes sections et fonctionnalités. Généralement placée en haut ou sur le côté d'une page, elle sert de feuille de route, guidant les visiteurs vers des zones importantes telles que les pages d'accueil, d'information, de services, de blog ou de contact.
Une barre de navigation bien conçue aide non seulement les utilisateurs à trouver rapidement ce dont ils ont besoin, mais elle améliore également leur expérience globale en leur donnant un sentiment de structure et d'organisation. Elle peut prendre différentes formes : dispositions horizontales ou verticales, menus déroulants, icônes ou même menus hamburger adaptés aux mobiles.
Types de barres de navigation
Il existe cinq principaux types de barres de navigation, chacun ayant ses propres caractéristiques et cas d'utilisation :
- Barres de navigation horizontales - Les barres de navigation horizontales sont le type le plus courant et se trouvent généralement en haut d'une page. Elles permettent aux utilisateurs de se déplacer facilement dans les principales sections d'un site web, offrant ainsi une expérience utilisateur propre et organisée.
- Barres de navigation verticales - Les barres de navigation verticales sont souvent utilisées comme barres latérales ou menus sur les côtés d'une page. Elles sont particulièrement utiles pour les sites web à fort contenu, car elles peuvent accueillir davantage de liens et de catégories sans submerger l'utilisateur.
- Barres de navigation déroulantes - Les barres de navigation déroulantes offrent des options supplémentaires ou des sous-menus, permettant aux utilisateurs d'accéder à des pages plus détaillées sans encombrer la zone de navigation principale. Ce type de navigation est idéal pour les sites web à structure hiérarchique, où le contenu est divisé en différentes catégories et sous-catégories.
- Barres de navigation à onglets - Les barres de navigation à onglets sont utilisées pour organiser le contenu en sections distinctes, souvent dans des applications ou des sites web qui nécessitent de passer d'une vue à l'autre ou d'un sujet à l'autre. Elles offrent aux utilisateurs un moyen intuitif d'explorer des contenus connexes sans quitter la page.
- Barres de navigation réactives - Les barres de navigation réactives adaptent leur disposition et leur conception en fonction de la taille de l'écran, ce qui garantit une expérience utilisateur transparente sur tous les appareils. Ce type de navigation est essentiel pour la conception moderne des sites web, car il améliore l'accessibilité et la convivialité sur les appareils mobiles et les différentes résolutions d'écran.
Principaux éléments d'une barre de navigation
Outre les différents types de barres de navigation, il existe également des éléments clés qui composent une barre de navigation bien conçue. Ces éléments s'associent pour créer un moyen convivial et efficace pour les utilisateurs de naviguer sur un site web.
- Logo - Le logo de la marque doit être placé en évidence dans le coin supérieur gauche, servant de point d'ancrage visuel et de moyen rapide pour les utilisateurs de revenir à la page d'accueil.
- Navigation principale - Il s'agit du menu principal, généralement situé horizontalement en haut de la page. Il contient des liens vers les sections les plus importantes du site web.
- Navigation secondaire - Il s'agit d'un menu supplémentaire qui peut apparaître sous la navigation principale ou dans un menu déroulant. Il fournit des liens supplémentaires vers des pages ou des sous-catégories moins fréquemment consultées.
- Barre de recherche - Une barre de recherche permet aux utilisateurs de trouver rapidement un contenu spécifique sur le site web.
- Compte/carton - Le cas échéant, les liens vers les comptes d'utilisateur, les paniers d'achat ou les listes de souhaits doivent être placés dans le coin supérieur droit.
- Menu hamburger - Sur les petits écrans, un menu hamburger (trois lignes horizontales) peut être utilisé pour réduire la navigation à un menu déroulant.
Principes de conception d'une barre de navigation efficace
Simplicité
La conception d'une barre de navigation efficace est essentielle pour améliorer l'expérience de l'utilisateur sur un site web ou une application. L'un des principes fondamentaux est la simplicité. Une barre de navigation doit limiter le nombre d'éléments de menu à cinq ou sept options environ. Ce nombre raisonnable permet aux utilisateurs de trouver rapidement ce dont ils ont besoin sans se sentir submergés par des choix excessifs. Des libellés clairs et descriptifs sont tout aussi importants ; ils doivent indiquer avec précision le contenu de chaque section. En évitant le jargon, on s'assure que tous les utilisateurs, quelle que soit leur formation, peuvent facilement comprendre la navigation.
Hiérarchie
La hiérarchie est un autre principe essentiel. L'organisation de la structure de la navigation permet d'indiquer les relations entre les éléments, ce qui facilite la navigation des utilisateurs. La navigation principale doit être mise en évidence, tandis que les options secondaires peuvent être imbriquées ou moins mises en valeur pour créer un flux visuel. La cohérence joue également un rôle essentiel : le maintien d'une conception, d'une mise en page et d'une terminologie uniformes dans toute la barre de navigation renforce la familiarité et améliore la convivialité.
Conception réactive
Dans le paysage numérique d'aujourd'hui, le responsive design est essentiel. Une barre de navigation doit fonctionner de manière transparente sur différents appareils et tailles d'écran. Pour les utilisateurs mobiles, l'intégration d'un menu hamburger permet de gagner de la place tout en donnant accès aux options nécessaires.
L'accessibilité
L'accessibilité est un autre élément clé à prendre en compte. Veiller à ce que la navigation soit utilisable par tous les individus, y compris les personnes handicapées, implique l'utilisation d'un contraste approprié, d'un texte alt et d'une navigation au clavier. Cette inclusion élargit votre public et améliore la convivialité générale.
Retour d'information visuel
Le retour d'information visuel est essentiel pour créer une expérience interactive. Des indices, tels que la mise en surbrillance ou le changement de couleur lorsque les utilisateurs survolent ou cliquent sur des éléments de menu, indiquent que ces éléments sont interactifs. Ce retour d'information permet de guider les utilisateurs et de rendre la navigation plus réactive.
Fonctionnalité de recherche
En outre, l'intégration d'une fonction de recherche peut améliorer considérablement la convivialité, en particulier sur les sites de grande taille. Une barre de recherche permet aux utilisateurs de trouver rapidement un contenu spécifique, ce qui permet de gagner du temps et d'améliorer l'expérience globale.
Navigation collante
Si vous vous demandez si une barre de navigation doit être collante, la réponse est oui : la mise en place d'une barre de navigation collante peut être bénéfique. Cette conception permet de garder la navigation visible lorsque les utilisateurs font défiler la page, ce qui améliore l'accessibilité et l'expérience globale de l'utilisateur. Elle permet aux utilisateurs d'accéder facilement aux options de navigation sans avoir à faire défiler la page vers le haut.
Essais et itérations
Enfin, il est essentiel de procéder régulièrement à des essais et à des itérations sur la base du retour d'information des utilisateurs, afin d'améliorer constamment le site. La collecte d'informations auprès d'utilisateurs réels permet d'identifier les points douloureux et les domaines à améliorer. Cette boucle de rétroaction continue permet de s'assurer que la navigation reste intuitive et conviviale. En respectant ces principes, vous pouvez créer une barre de navigation qui améliore considérablement la convivialité et la satisfaction globale des utilisateurs.
Bonnes pratiques pour les barres de navigation
Les barres de navigation doivent être faciles à utiliser et intuitives
L'objectif premier d'une barre de navigation est d'aider les utilisateurs à trouver et à accéder au contenu qu'ils recherchent sur un site web. Il est donc essentiel que sa conception soit simple et facile à utiliser. Les éléments du menu doivent être clairement identifiés et organisés de manière logique.
Évitez d'utiliser des conceptions trop complexes ou uniques qui risquent d'embrouiller les utilisateurs. Respectez les schémas de navigation standard que les utilisateurs connaissent bien, en plaçant par exemple la barre de menu en haut ou sur le côté de la page.
Limitez les options de navigation
Un trop grand nombre d'éléments de menu peut submerger les utilisateurs et les empêcher de trouver ce qu'ils cherchent. Il est préférable de limiter le nombre d'options de la barre de navigation à un nombre raisonnable. Pensez à utiliser des menus déroulants ou des sous-menus pour organiser le contenu et éviter l'encombrement.
Veillez à ce que la navigation soit adaptée
De plus en plus d'utilisateurs accèdent aux sites web via leurs appareils mobiles. Il est donc essentiel de veiller à ce que la barre de navigation soit réactive. Cela signifie qu'elle doit s'adapter et s'afficher correctement sur différentes tailles d'écran, y compris les ordinateurs de bureau, les tablettes et les smartphones.
Utiliser des repères visuels pour guider l'utilisateur
Les repères visuels tels que les icônes ou les couleurs peuvent aider à guider les utilisateurs vers les sections importantes d'un site web. Ils peuvent également aider à différencier les différents types de contenus ou d'actions dans la barre de navigation. Veillez toutefois à ne pas abuser d'éléments visuels qui risqueraient de détourner l'attention de l'étiquetage clair des éléments du menu.
Considérations relatives à la navigation mobile
Lors de la conception d'une barre de navigation pour les appareils mobiles, il est important de tenir compte de l'espace limité de l'écran et de l'interaction tactile. Voici quelques conseils à garder à l'esprit :
Utiliser un menu hamburger
Un moyen populaire et efficace d'afficher la navigation sur les appareils mobiles consiste à utiliser un menu hamburger - trois lignes horizontales empilées les unes sur les autres. Cela permet d'économiser de l'espace précieux sur l'écran et permet aux utilisateurs d'accéder au menu d'un simple effleurement.
Des étiquettes courtes et claires
Sur les petits écrans, il n'y a pas beaucoup de place pour de longues étiquettes. Veillez à ce qu'elles soient concises et faciles à comprendre.
Inclure une fonction de recherche
L'ajout d'une barre de recherche dans la navigation peut s'avérer utile pour les utilisateurs qui savent exactement ce qu'ils cherchent. Cela peut également leur éviter de faire défiler le menu pour trouver ce dont ils ont besoin.
Envisagez d'utiliser des menus déroulants ou rabattables
Si votre site web comporte un grand nombre de pages ou de sous-menus, envisagez d'utiliser des menus déroulants ou pliables pour éviter de submerger les utilisateurs avec trop d'options à la fois. Cela permet également de conserver une barre de navigation compacte et ordonnée sur les petits écrans.
Exemples de barres de navigation efficaces
Barre de navigation d'Amazon
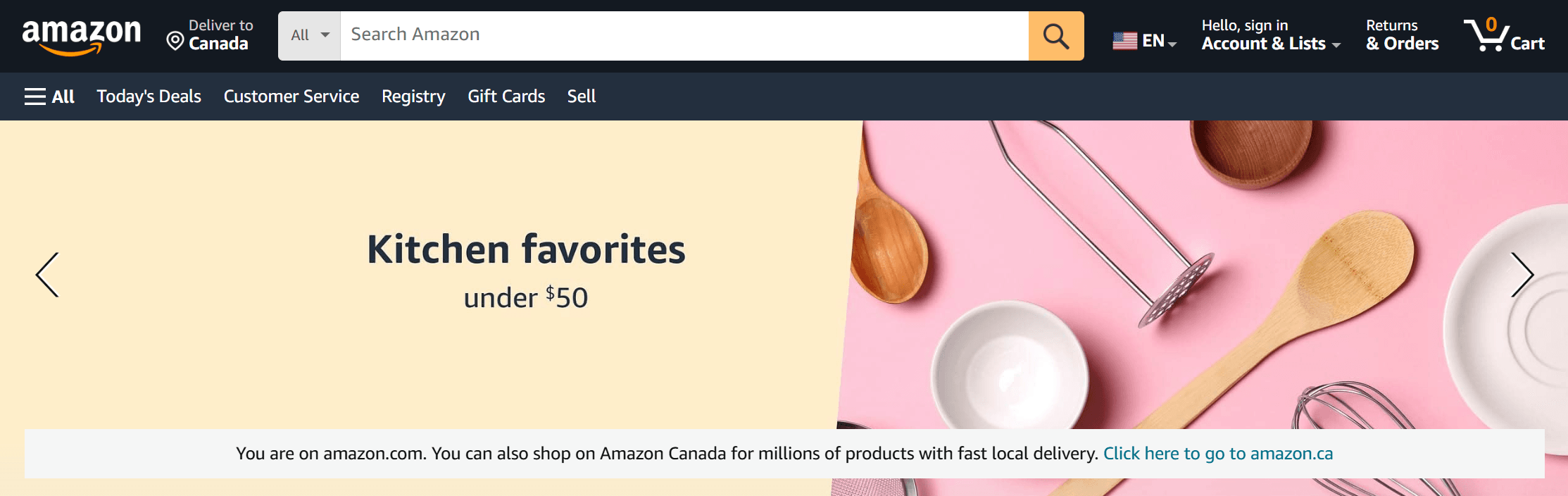
La barre de navigation d'Amazon est un excellent exemple de menu bien conçu. Sa disposition horizontale, associée à des libellés clairs et concis, permet aux utilisateurs de naviguer facilement dans le vaste catalogue de produits. La barre de recherche bien visible permet aux utilisateurs de trouver rapidement des articles spécifiques, tandis que les menus déroulants proposent des options et des catégories supplémentaires. Le message d'accueil "Bonjour, [Nom]" ajoute une touche personnalisée, donnant à l'utilisateur le sentiment d'être le bienvenu et d'être apprécié.

La barre de navigation d'Apple
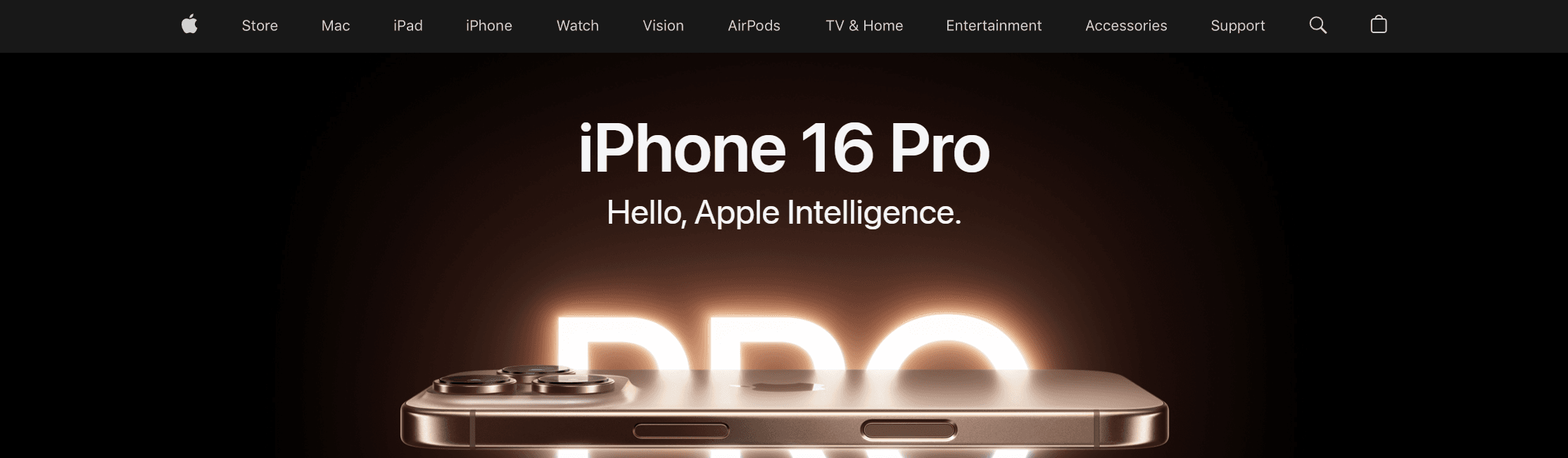
La barre de navigation d'Apple est à la fois simple et puissante. Elle met en évidence les catégories de produits essentielles telles que "Mac", "iPad", "iPhone", "Watch" et "TV", ce qui permet aux utilisateurs de trouver facilement ce dont ils ont besoin. L'utilisation d'un menu déroulant permet d'accéder rapidement aux sous-catégories sans encombrer l'interface. La cohérence de l'image de marque et l'intuitivité de la conception garantissent une expérience utilisateur transparente.

La barre de navigation de Nike
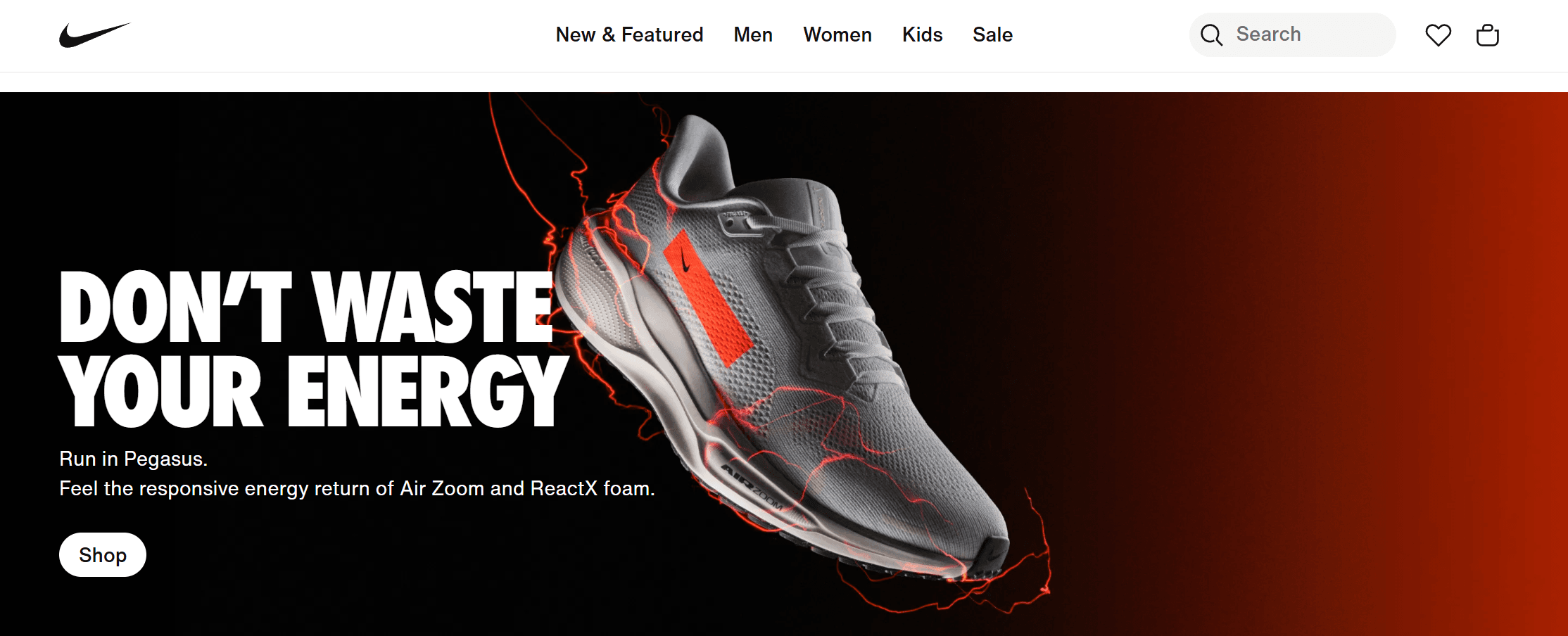
La barre de navigation du site web de Nike est un excellent exemple de conception efficace. Elle présente une mise en page épurée et des catégories claires telles que "Hommes", "Femmes", "Enfants" et "Soldes". Cette organisation permet aux utilisateurs de trouver rapidement ce dont ils ont besoin. Les menus déroulants permettent d'accéder rapidement aux sous-catégories, en particulier pour les sites web qui en comptent un grand nombre, comme Nike.

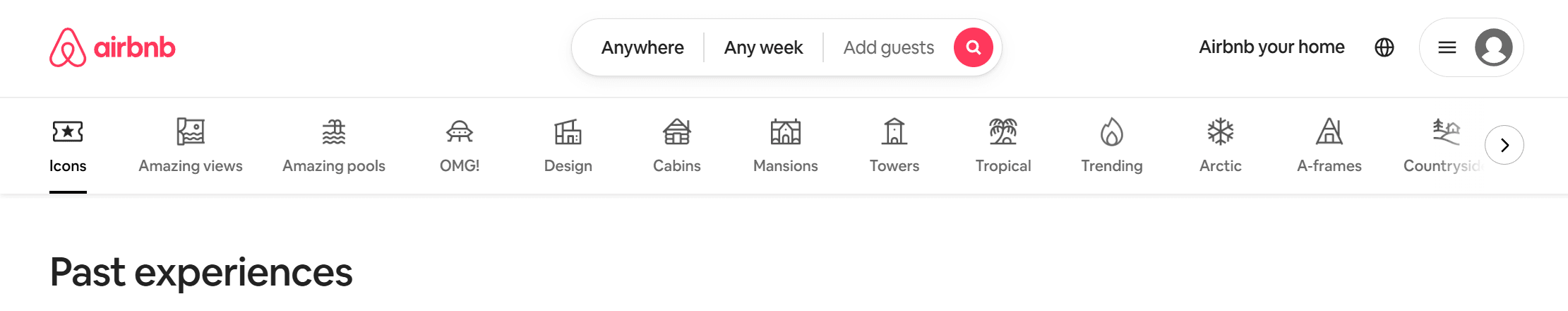
La barre de navigation d'Airbnb
La barre de navigation d'Airbnb encourage l'exploration avec des catégories telles que "Icônes", "Vues étonnantes", "Piscines étonnantes", etc. La fonction de recherche est mise en évidence, ce qui permet aux utilisateurs de l'utiliser au moment opportun. La navigation comporte également des suggestions basées sur le type, ce qui renforce l'engagement de l'utilisateur et l'aide à découvrir de nouveaux séjours.

Erreurs courantes à éviter lors de la conception d'une barre de navigation
Voici quelques erreurs courantes à éviter dans la conception d'une barre de navigation pour garantir une expérience conviviale :
1. Complication excessive de la navigation
L'inclusion d'un trop grand nombre de liens ou de catégories sur un site web peut désorienter les visiteurs. Lorsqu'il y a trop d'informations, il peut être difficile de trouver ce que l'on cherche.
Pour faciliter les choses, il est préférable de limiter le nombre de catégories et de les rendre simples. Pour les sujets plus spécifiques, l'utilisation de menus déroulants peut aider à organiser les sous-catégories sans submerger les utilisateurs. Ainsi, les internautes peuvent naviguer plus facilement sur le site web et trouver l'information dont ils ont besoin sans difficulté.
2. Un étiquetage incohérent
Une erreur fréquente consiste à utiliser des mots différents pour désigner la même chose, par exemple "produits" à un endroit et "marchandises" à un autre. Cette incohérence peut semer la confusion dans l'esprit des gens.
Pour résoudre ce problème, il est important d'utiliser les mêmes termes dans toute la barre de navigation. Cela permet aux internautes de comprendre et de trouver plus facilement ce qu'ils recherchent. La cohérence du langage rend l'ensemble de l'expérience plus fluide et moins déroutante.
3. Négliger la réactivité mobile
Une erreur fréquente lors de la conception d'un site web consiste à créer une barre de navigation qui ne fonctionne pas bien sur les petits écrans. Les utilisateurs d'appareils mobiles peuvent ainsi avoir du mal à naviguer sur le site.
Pour remédier à ce problème, il est important d'utiliser un design réactif. Cela signifie que la barre de navigation doit être conçue de manière à être conviviale sur tous les appareils, en particulier les téléphones mobiles. Un bon moyen d'y parvenir est d'utiliser des menus déroulants, qui rendent la barre de navigation propre et facile à utiliser sur les petits écrans.
4. Hiérarchie et organisation déficientes
L'une des erreurs les plus courantes consiste à ne pas établir de hiérarchie claire dans la conception, ce qui empêche les utilisateurs de s'y retrouver. Lorsque tout se ressemble, les utilisateurs ne savent plus où aller ni sur quoi se concentrer.
Pour résoudre ce problème, il est important d'utiliser des repères visuels simples, comme des tailles de police ou des couleurs différentes. Ceux-ci permettent d'indiquer les parties les plus importantes et de guider facilement les utilisateurs dans le contenu.
5. Ignorer la fonction de recherche
L'une des erreurs les plus fréquentes sur les sites web, en particulier ceux qui contiennent beaucoup de contenu, est de ne pas inclure de barre de recherche. Sans elle, les utilisateurs peuvent éprouver des difficultés à trouver les informations spécifiques qu'ils recherchent. Cela peut entraîner une certaine frustration et les inciter à quitter le site.
Pour éviter cela, il est important d'inclure une barre de recherche dans la barre de navigation. Cela permet aux utilisateurs de trouver plus facilement ce dont ils ont besoin sans avoir à naviguer sur plusieurs pages.
6. Navigation statique sur le défilement
Une erreur fréquente sur les sites web est d'avoir une barre de navigation qui disparaît lorsque l'on fait défiler la page vers le bas. Il est alors difficile pour les utilisateurs de se repérer sur le site.
Pour résoudre ce problème, vous pouvez utiliser une barre de navigation collante ou fixe. Ce type de barre de navigation reste en place lorsque les utilisateurs font défiler la page, ce qui leur permet d'accéder facilement au menu à tout moment.
Conclusion
La conception d'une barre de navigation peut sembler simple, mais elle joue un rôle crucial dans l'expérience globale de l'utilisateur. Une barre de navigation bien conçue peut guider les utilisateurs sur votre site web et leur permettre de trouver facilement ce qu'ils recherchent. En évitant les erreurs les plus courantes, vous pouvez créer une expérience de navigation transparente et agréable pour votre public.

15 000 éléments de conception 3D personnalisables
pour l'UI/UX, les sites web, la conception d'applications et plus encore. S'inscrire gratuitement