Une grille à colonnes est un élément clé de la conception web qui permet d'organiser le contenu d'une page web. Pour les mises en page de bureau, l'utilisation d'une grille de colonnes standard facilite la création de conceptions propres et structurées, visuellement attrayantes et faciles à parcourir. Les grilles divisent la page en colonnes verticales, ce qui permet aux concepteurs de placer le contenu de manière cohérente et aide les utilisateurs à trouver rapidement les informations.
Dans cet article, nous verrons ce qu'est une grille à colonnes standard, pourquoi elle est importante pour les sites web de bureau et comment la mettre en place. Que vous construisiez un site web à partir de zéro ou que vous cherchiez à améliorer un site existant, la compréhension des grilles à colonnes peut rendre votre mise en page plus efficace et améliorer l'expérience globale de l'utilisateur.
Qu'est-ce qu'une grille à colonnes ?
Une grille à colonnes est un système de mise en page utilisé dans la conception graphique et web pour organiser le contenu en colonnes verticales. En divisant une page en parties égales, elle aide les concepteurs à disposer le texte, les images et d'autres éléments de manière équilibrée et facile à suivre.
Dans la conception de sites web, les grilles à colonnes sont particulièrement utiles pour créer une cohérence entre les différentes pages. Elles indiquent où placer le contenu pour que tout soit bien aligné, ce qui donne à la conception un aspect professionnel et organisé. Les grilles à colonnes améliorent également la lisibilité et permettent aux utilisateurs de naviguer plus facilement dans la page, en particulier sur les écrans d'ordinateur de bureau, où plus de contenu est visible à la fois.
Les grilles comprennent généralement non seulement les colonnes, mais aussi les gouttières (les espaces entre les colonnes) et les marges (l'espace autour des bords). Ce système permet de maintenir l'équilibre visuel de la page et de garantir qu'il y a suffisamment d'espace entre les éléments, ce qui rend l'expérience plus propre et plus conviviale.
Dimensions standard des grilles à colonnes pour ordinateurs de bureau
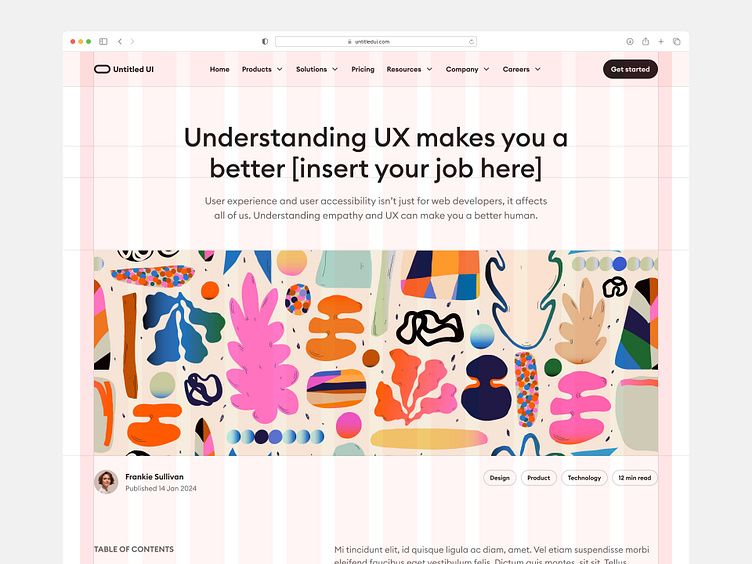
Les dimensions standard d'une grille à colonnes pour ordinateur de bureau impliquent généralement une disposition en 12 colonnes avec des largeurs de colonne de 80 à 100 pixels, des gouttières de 20 à 30 pixels et des marges de 20 à 60 pixels. Ces dimensions permettent de créer une conception souple, organisée et visuellement attrayante.

Source : https://dribbble.com/shots/24074422-Minimal-blog-post-Untitled-UI
Voici un aperçu des principales dimensions et considérations :
Nombre de colonnes de la grille
L'un des systèmes les plus répandus est la grille à 12 colonnes. Cette structure est privilégiée car elle offre une grande souplesse dans la disposition des différents éléments. Avec 12 colonnes, vous pouvez facilement créer différentes combinaisons de largeurs de contenu, telles que pleine largeur (12 colonnes), demi-largeur (6 colonnes) ou quart de largeur (3 colonnes). D'autres configurations de grille courantes comprennent les grilles à 2 colonnes et à 3 colonnes, qui peuvent être utilisées en fonction des besoins de la mise en page.
Largeur des colonnes
La largeur de chaque colonne peut varier en fonction de la taille globale de l'écran. Pour les résolutions standard des ordinateurs de bureau, la largeur typique d'un écran est comprise entre 1280 et 1440 pixels. Dans une grille de 12 colonnes, chaque colonne peut avoir une largeur d'environ 80 à 100 pixels, en fonction des paramètres de gouttière et de marge. Il est important de veiller à ce que la largeur des colonnes offre suffisamment d'espace pour le contenu sans le surcharger, ce qui améliore la lisibilité et la clarté visuelle.
Largeur de la gouttière
Les gouttières sont les espaces entre les colonnes qui permettent de respirer et d'éviter l'encombrement visuel. La largeur des gouttières est généralement comprise entre 20 et 30 pixels. Cet espacement contribue à maintenir la structure générale de la grille et permet à la conception de respirer. Lors de la conception, respectez la largeur des gouttières afin de garantir l'alignement et l'harmonie visuelle de la mise en page.
Lignes directrices concernant les marges
Les marges sont les espaces autour de la grille qui la séparent des bords de la fenêtre. Pour les conceptions de bureau, une marge typique peut varier de 20 à 60 pixels, en fonction du style général de la conception et de la quantité d'espace blanc souhaitée. Les marges contribuent à l'esthétique générale de la mise en page et doivent être suffisamment larges pour encadrer efficacement le contenu sans donner l'impression d'être à l'étroit.
Considérations relatives à la largeur d'écran
Lorsque l'on conçoit un site pour différentes tailles d'écran, il est essentiel d'adapter les dimensions de la grille en conséquence. Pour les écrans de bureau de taille standard (1280 ou 1440 pixels), la grille à 12 colonnes fonctionne bien. Toutefois, pour les écrans plus grands, il peut être nécessaire d'ajuster la largeur des colonnes et la taille des gouttières afin de conserver un aspect équilibré. En outre, la réactivité de la conception permet à la grille de se réduire ou de se réorganiser pour les écrans plus petits, tels que les tablettes ou les appareils mobiles, où vous pouvez passer à une disposition en une ou deux colonnes.
Pourquoi utiliser une grille à colonnes sur un ordinateur de bureau ?
L'utilisation d'une grille à colonnes pour les mises en page d'ordinateurs de bureau présente plusieurs avantages, tant pour les concepteurs que pour les utilisateurs. Voici pourquoi les grilles à colonnes sont essentielles :
Des mises en page cohérentes
Les grilles à colonnes créent une mise en page structurée qui aide les concepteurs à aligner les éléments et à les rendre cohérents d'une page à l'autre. Cette cohérence améliore l'aspect du site et facilite la conception de nouvelles pages tout en conservant un style cohérent.
Amélioration de la lisibilité et de la navigation
En organisant le contenu en colonnes, les grilles facilitent le balayage et la lecture des informations par les utilisateurs. La mise en page guide leurs yeux le long de la page, ce qui leur permet de trouver facilement ce dont ils ont besoin sans se sentir submergés. C'est particulièrement utile pour les sites à fort contenu, comme les blogs ou les sites de commerce électronique.
Utilisation efficace de l'espace
Les grilles permettent de répartir uniformément le contenu sur l'écran, ce qui optimise l'espace disponible tout en préservant l'équilibre visuel. C'est idéal pour les écrans d'ordinateurs de bureau, qui disposent de plus d'espace que les appareils mobiles, ce qui permet des mises en page qui présentent plus d'informations sans encombrement.
Compatibilité avec le Responsive Design
Les grilles permettent d'adapter plus facilement les mises en page aux différentes tailles d'écran. Par exemple, une grille de 12 colonnes sur un ordinateur de bureau peut être modifiée pour s'adapter à des écrans plus petits en réduisant le nombre de colonnes, ce qui rend la conception réactive et accessible sur différents appareils.
Avantages pour le référencement
Une grille bien structurée peut contribuer au référencement en organisant le contenu d'une manière facile à interpréter par les moteurs de recherche. Des mises en page claires et organisées, avec des titres et des sections bien placés, peuvent améliorer la structure des pages, qui est un facteur mineur mais significatif pour le référencement.
En résumé, les grilles à colonnes sur ordinateur de bureau améliorent le processus de conception et l 'expérience de l'utilisateur, et contribuent à un site web plus propre et plus fonctionnel.
Types courants de grilles à colonnes
Grille à colonne unique
Une grille à colonne unique est une mise en page comportant une seule colonne principale qui s'étend sur toute la largeur de l'écran. Ce type de grille est le plus simple et souvent le plus efficace pour les mises en page où l'accent est mis. Avec une seule colonne, la conception minimise les distractions, guidant l'œil de l'utilisateur vers une ligne de contenu unique et ininterrompue. Elle est donc idéale pour les pages contenant beaucoup de texte, comme les billets de blog, les articles et les pages d'atterrissage, où la lisibilité et la fluidité sont des priorités.
Pour utiliser efficacement une grille à colonne unique, veillez à ce que la largeur de la colonne soit confortable pour la lecture sur les écrans d'ordinateur de bureau. Une colonne trop large peut empêcher le lecteur de suivre le texte, tandis qu'une colonne trop étroite peut créer des sauts de ligne excessifs. En gardant le design propre et centré, une grille à une colonne peut attirer l'attention sur le contenu clé, ce qui la rend particulièrement utile sur des sites comme Medium et les plateformes d'actualités où les articles sont le centre d'intérêt principal.
Grille à deux colonnes
Une grille à deux colonnes divise la mise en page en deux sections, souvent avec une colonne principale plus large et une barre latérale plus étroite. Cette configuration est courante pour les sites web à fort contenu, car elle permet de mélanger de manière équilibrée le contenu principal et le contenu secondaire. La colonne principale contient généralement le contenu principal (articles, produits ou caractéristiques principales), tandis que la barre latérale peut contenir des liens connexes, des publicités, des éléments de navigation ou d'autres informations secondaires.
Pour tirer le meilleur parti d'une grille à deux colonnes, réglez la largeur de chaque colonne en fonction de l'importance du contenu. La colonne principale doit être suffisamment large pour accueillir un texte lisible, tandis que la barre latérale doit être suffisamment étroite pour ne pas trop attirer l'attention. Par exemple, un site web d'actualités peut placer l'article principal dans la colonne principale, et les articles à la mode, les annonces ou les mises à jour récentes dans la barre latérale. Ce format permet de garder le contenu principal accessible tout en laissant de l'espace pour des ressources supplémentaires.
Grille à trois colonnes
Une grille à trois colonnes divise la mise en page en trois colonnes égales ou de largeur variable, créant ainsi un design équilibré et structuré qui convient bien aux sites présentant plusieurs types de contenu sur une même page. Cette disposition est particulièrement utile pour les sites de médias ou de commerce électronique où les utilisateurs s'attendent à voir s'afficher simultanément différents types de contenu, tels que des listes de produits, des mises à jour de l'actualité ou des articles vedettes. Une grille à trois colonnes peut offrir aux utilisateurs plusieurs points d'intérêt sur un seul écran, réduisant ainsi la nécessité de faire défiler les pages.
Lorsqu'on utilise une grille à trois colonnes, il est essentiel d'équilibrer le contenu entre les colonnes. Une colonne peut contenir le contenu principal, tandis que les autres présentent des produits supplémentaires, des articles populaires ou des promotions. Par exemple, un détaillant en ligne peut utiliser la colonne de gauche pour la navigation, la colonne centrale pour les produits en vedette et la colonne de droite pour les recommandations ou les critiques. Cette configuration organise clairement le contenu et permet aux utilisateurs de trouver plus facilement ce qu'ils recherchent.
Grille à plusieurs colonnes (12 colonnes)
La grille à 12 colonnes est l'un des systèmes de grille les plus flexibles et les plus utilisés dans la conception moderne de sites web. En divisant la mise en page en 12 colonnes, les concepteurs peuvent créer une variété de sections de contenu simplement en combinant différents nombres de colonnes. Cette flexibilité permet de créer des mises en page allant de sections à une seule colonne à plusieurs colonnes au sein d'une même page. La grille à 12 colonnes est très appréciée dans le cadre du responsive design, car il est facile de réorganiser les colonnes pour les écrans plus petits sans perdre la structure de la mise en page de l'ordinateur de bureau.
Pour utiliser une grille à 12 colonnes, les concepteurs peuvent attribuer des colonnes différentes à différents éléments en fonction de leur importance. Par exemple, une page d'accueil pourrait utiliser un en-tête pleine largeur couvrant les 12 colonnes, suivi d'une section à trois colonnes pour les articles en vedette, où chaque article occupe quatre colonnes. Cette approche permet d'obtenir une mise en page visuellement attrayante et personnalisable, qui peut s'adapter à différentes tailles d'écran. Des plateformes comme Bootstrap et les frameworks CSS s'appuient sur cette grille pour sa polyvalence, ce qui la rend adaptée à divers sites web, qu'il s'agisse de portfolios ou de sites d'entreprise.
Comment mettre en place une grille à colonnes sur un ordinateur de bureau ?
Mise en place d'une grille dans un logiciel de conception (par exemple, Adobe XD, Figma)
Pour commencer, vous devez créer votre grille à colonnes dans un logiciel de conception tel qu'Adobe XD, Figma ou Sketch. Voici comment procéder :
- Créez un nouvel artboard: Commencez par créer une nouvelle planche à dessin correspondant à la taille typique de l'écran de bureau pour lequel vous souhaitez concevoir, par exemple 1280px ou 1440px de large.
- Définissez la grille: La plupart des outils de conception ont des fonctions de grille. Dans Figma, par exemple, vous pouvez sélectionner votre artboard et activer l'option de grille de mise en page. Définissez une grille de 12 colonnes. Spécifiez la largeur de la gouttière (généralement de 20 à 30 pixels) et la taille des marges (de 20 à 60 pixels) pour créer un espace autour des colonnes.
- Ajustez la largeur des colonnes: En fonction de vos paramètres de gouttière et de marge, vous devrez ajuster la largeur des colonnes. Pour une grille de 12 colonnes, chaque colonne doit avoir une largeur d'environ 80 à 100 pixels. Veillez à ce que la largeur totale des colonnes et des gouttières tienne dans l'artboard.
- Ajouter du contenu: Une fois la grille définie, vous pouvez commencer à ajouter des éléments à votre conception, en les alignant sur les colonnes pour maintenir la cohérence et l'organisation.
Codage d'une disposition en grille avec la grille CSS
Si vous codez votre design à partir de zéro, la grille CSS est un outil puissant pour créer une mise en page basée sur des colonnes. Voici comment la mettre en œuvre :
- Créez le conteneur: Commencez par définir un élément conteneur et réglez sa propriété d'affichage sur `grid`.
- Spécifiez la largeur des colonnes: Utilisez la propriété `grid-template-columns` pour définir la largeur de chaque colonne de la grille. Vous pouvez spécifier plusieurs valeurs, comme `repeat(12, 1fr)`, qui créera une grille de 12 colonnes de largeur égale.
- Définir les gouttières et les marges: Comme dans les logiciels de conception, vous pouvez utiliser la propriété `grid-gap` pour définir la largeur des gouttières et les propriétés `margin` pour créer un espace autour de la grille.
- Placement des éléments: Utilisez les propriétés `grid-column` et `grid-row` pour placer des éléments dans la grille, en vous référant à des colonnes et des lignes spécifiques. Vous pouvez également utiliser une notation abrégée, telle que `grid-area : 1 / 2 / span 3 / span 4`, qui placerait un élément dans la ligne 1, colonne 2 et le ferait s'étendre sur trois lignes et quatre colonnes.
- Ajustez la réactivité: La grille CSS permet une réactivité facile en utilisant des requêtes média pour ajuster la largeur des colonnes ou même réorganiser les éléments sur des écrans plus petits.
Utilisation de cadres CSS
Si vous préférez ne pas coder votre grille à partir de zéro, envisagez d'utiliser des frameworks CSS tels que Bootstrap ou Tailwind CSS. Ces frameworks proposent des systèmes de grille prédéfinis qui peuvent vous faire gagner du temps :
- Bootstrap: Bootstrap offre un système de grille flexible qui vous permet de créer des mises en page réactives à l'aide de classes prédéfinies. Vous pouvez facilement mettre en place une grille de 12 colonnes avec des classes telles que
.col-4pour des colonnes d'un tiers de largeur. - Tailwind CSS: Tailwind fournit des classes utilitaires qui facilitent la création d'une grille personnalisée. Vous pouvez utiliser des classes telles que
grid grid-cols-12 gap-4pour obtenir un effet similaire.
Meilleures pratiques pour les grilles à colonnes destinées aux ordinateurs de bureau
Lors de la conception d'une grille à colonnes pour les écrans de bureau, il convient de garder à l'esprit quelques bonnes pratiques :
- Choisissez un nombre maximum de colonnes : Il est préférable de s'en tenir à 12 colonnes ou moins pour les écrans de bureau. Un trop grand nombre de colonnes peut donner l'impression d'une mise en page encombrée et écrasante.
- Utilisez des gouttières cohérentes: Veillez à ce que la largeur des gouttières soit cohérente dans l'ensemble de votre grille afin de préserver l'équilibre visuel.
- Veillez à ce que les éléments soient correctement alignés: Utilisez les propriétés `align-items` et `justify-content` pour vous assurer que les éléments sont correctement alignés dans leurs zones de grille désignées.
- Envisagez la conception réactive: Comme mentionné précédemment, utilisez les requêtes média pour ajuster la largeur des colonnes ou réorganiser les éléments sur des écrans plus petits pour une meilleure expérience utilisateur.
Conclusion
L'utilisation d'une grille à colonnes pour les mises en page de bureau offre de grands avantages en apportant une structure et un équilibre à votre conception. Pour les débutants comme pour les concepteurs expérimentés, affiner l'utilisation des grilles peut considérablement améliorer l'aspect et la fonctionnalité de vos sites web. N'hésitez pas à expérimenter différentes mises en page de grilles pour découvrir la meilleure structure pour différents types de sites web. C'est un moyen gratifiant d'améliorer vos compétences en matière de conception et de créer des sites web plus efficaces.

15 000 éléments de conception 3D personnalisables
pour l'UI/UX, les sites web, la conception d'applications et plus encore. S'inscrire gratuitement


