Vous souhaitez donner un coup de jeune à votre site web ? Les pages divisées peuvent avoir un impact visuel frappant et améliorer l'engagement des utilisateurs. Mais qu'est-ce qui rend une page divisée vraiment captivante ? Comment concilier créativité et fonctionnalité ?
Dans cet article, nous allons nous pencher sur 10 exemples remarquables de pages divisées qui repoussent les limites des mises en page conventionnelles. Découvrez comment ces conceptions captent efficacement l'attention et incitent à l'action, en vous proposant des idées novatrices pour améliorer votre propre site. Préparez-vous à voir comment les pages divisées peuvent transformer votre présence en ligne !
Qu'est-ce qu'une conception de page web divisée ?
Une page divisée divise une page web ou un écran en deux ou plusieurs sections distinctes, chacune présentant un contenu ou une fonctionnalité différents. Cette approche permet de mettre en valeur des éléments contrastés, de rationaliser la navigation ou de créer une expérience visuellement dynamique.
La mise en page présente souvent une division proéminente, verticale ou horizontale, qui permet aux utilisateurs de consulter plusieurs éléments d'information simultanément. Il s'agit d'un choix de conception polyvalent qui peut améliorer l'interaction avec l'utilisateur en présentant un contenu varié de manière équilibrée et organisée.
Exemples de conception de pages web divisées
Voici dix sites web qui utilisent efficacement la conception de pages divisées, chacun démontrant des utilisations et des avantages différents de cette mise en page :
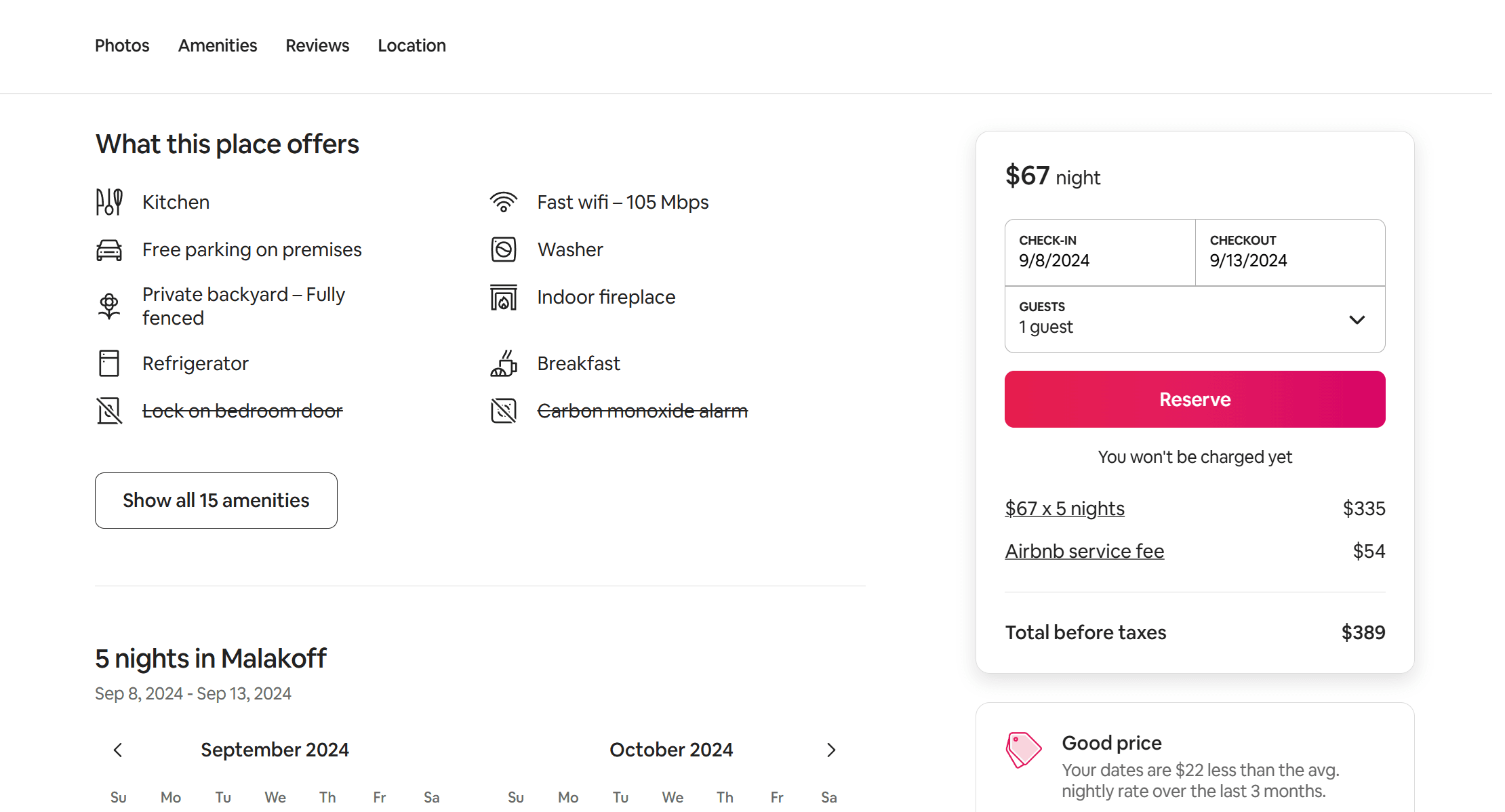
Airbnb
Airbnb utilise efficacement un écran partagé sur ses pages d'annonces immobilières. Lorsque l'on consulte une annonce spécifique, la page est divisée en deux sections principales. L'une d'elles présente généralement des informations détaillées sur le bien, notamment des descriptions et des équipements. L'autre partie affiche le tableau des réservations, avec les disponibilités, les prix et les options de réservation. Cette présentation permet aux utilisateurs de consulter facilement les détails de l'établissement tout en vérifiant la disponibilité des réservations, ce qui rend le processus de réservation transparent et intuitif. La conception de l'écran divisé facilite les flux d'utilisateurs en les guidant à travers les détails de l'établissement et les options de réservation, améliorant ainsi l'expérience globale de l'utilisateur.

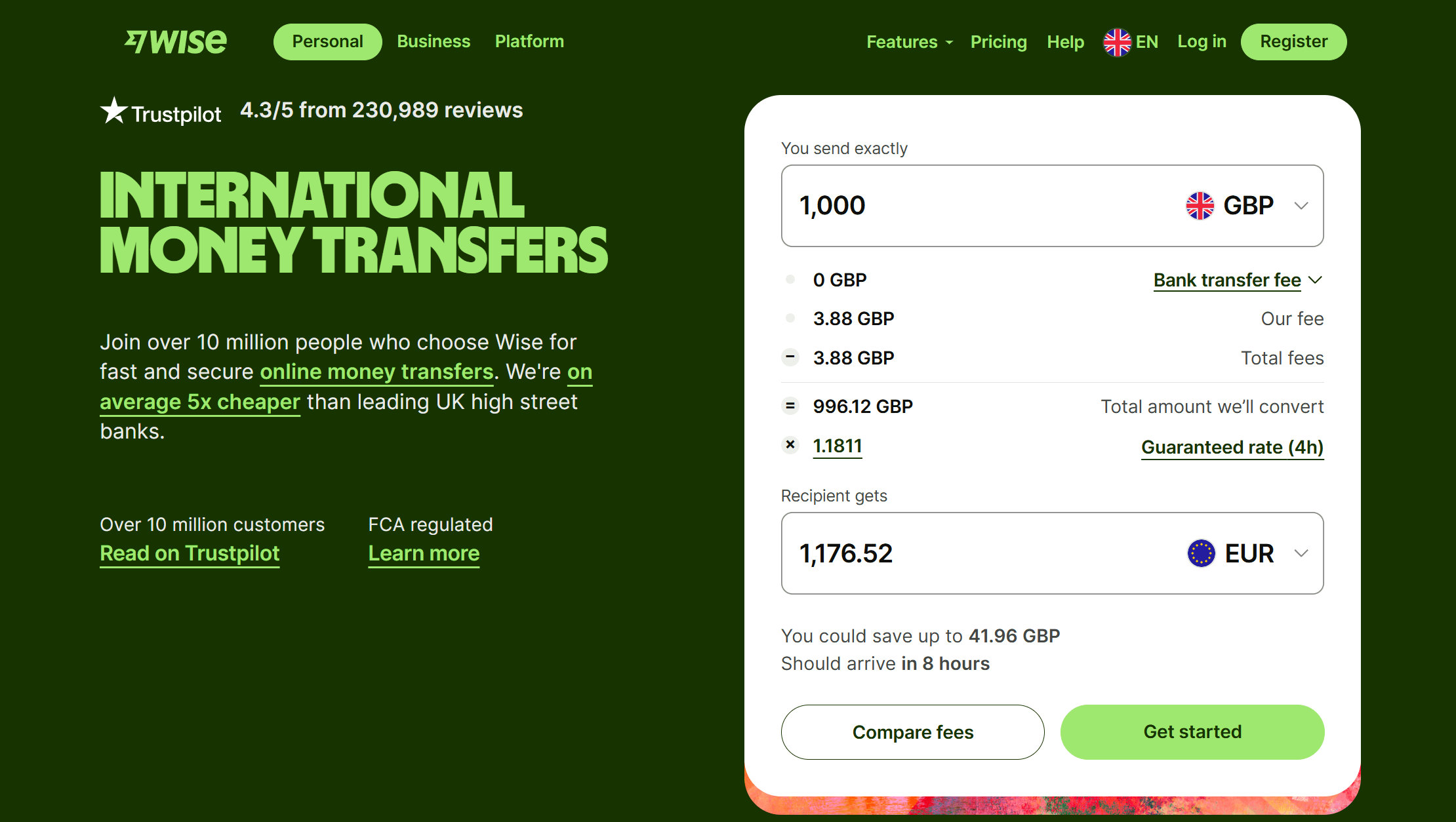
Wise
Wise utilise efficacement un écran partagé pour équilibrer le contenu et un outil fonctionnel. L'utilisation de colonnes verticales dans la présentation en écran partagé permet d'organiser efficacement le contenu. Sur la page de l'outil de conversion, un côté souligne les avantages de l'utilisation de Wise pour les transferts d'argent internationaux, présente des témoignages positifs de clients et encourage les utilisateurs à commencer leurs transactions. De l'autre côté, l'écran partagé présente un convertisseur de devises pratique, où les utilisateurs peuvent saisir le montant qu'ils souhaitent envoyer et voir les taux de change et les frais en temps réel.

Boynton Yards
Boynton Yards utilise un écran partagé dans sa bannière héroïque pour transmettre efficacement son thème unique. Cette division visuelle renforce le titre "Where Science + Culture Merge", soulignant l'intégration de ces deux domaines dynamiques. La conception du site Web tire le meilleur parti de l'espace en utilisant deux images visuellement distinctes mais complémentaires, créant ainsi une première impression engageante et mémorable.

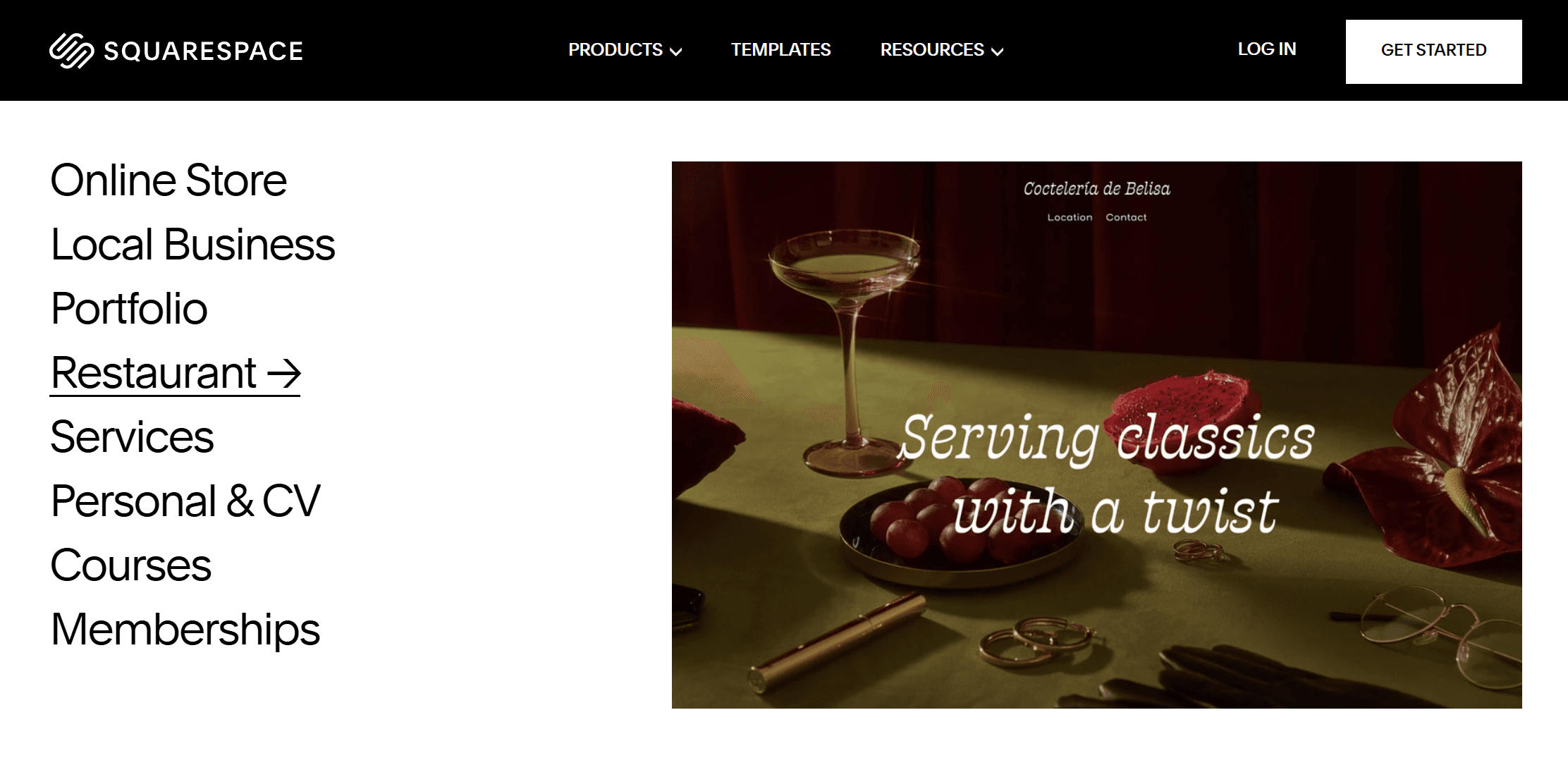
Squarespace
Squarespace utilise un écran partagé pour présenter efficacement ses modèles de sites web et ses cas d'utilisation. Un côté présente différents cas d'utilisation tels que des portfolios, des boutiques en ligne ou des services. Lorsque les utilisateurs cliquent sur un cas d'utilisation, l'autre côté se met à jour pour afficher l'interface du site web correspondant. Cette disposition permet aux utilisateurs de voir en temps réel l'aspect et le fonctionnement du modèle choisi, ce qui les aide à sélectionner plus facilement le bon modèle. La conception de l'écran partagé améliore l'expérience de l'utilisateur en permettant aux différentes sections de réagir de manière indépendante lorsque l'utilisateur fait défiler la page.

De Staat Van Creatie
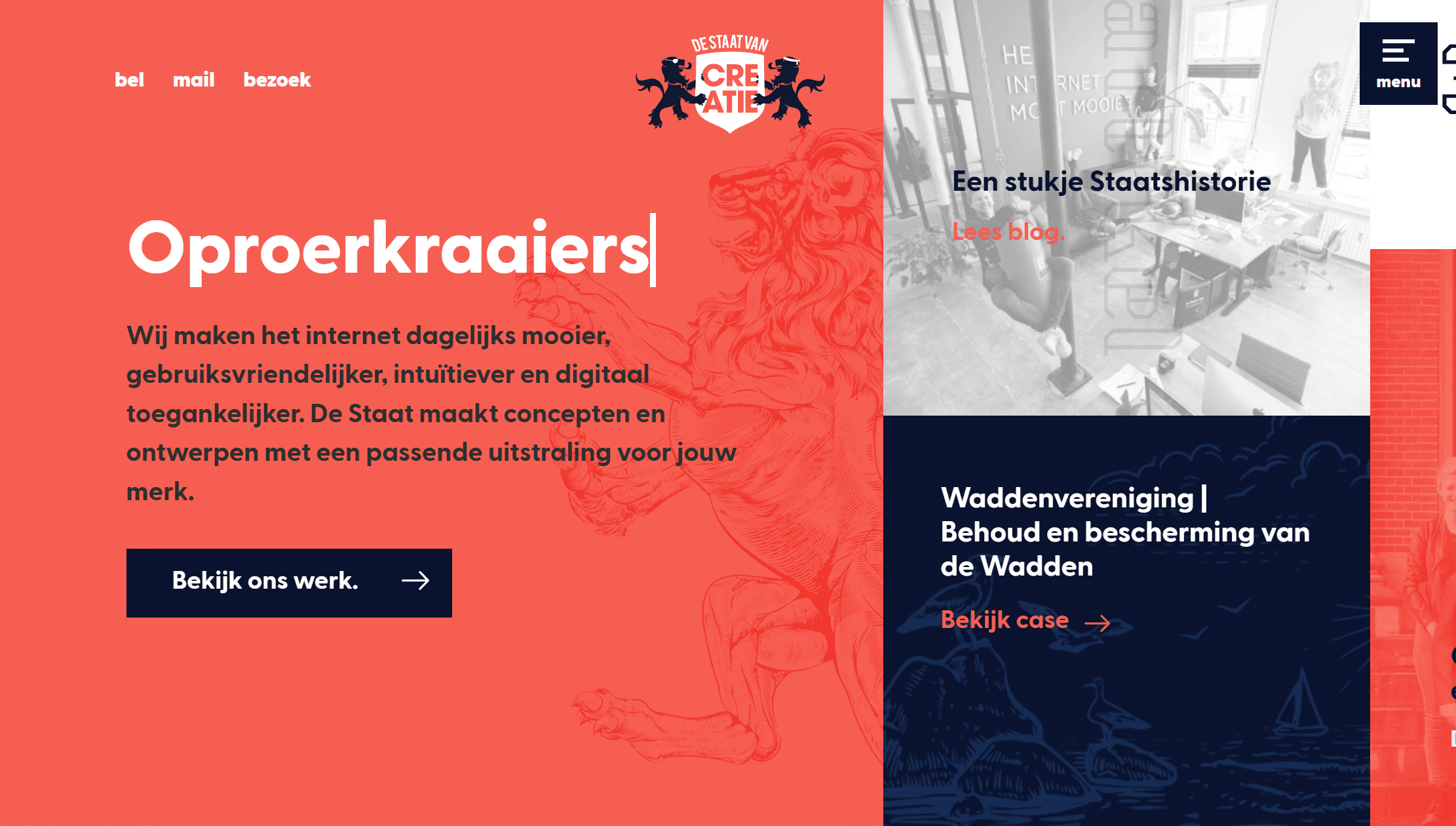
Le site web de ce studio de design se distingue en divisant l'écran en plus de deux sections. L'utilisation de colonnes de différentes tailles permet de mettre en évidence ce qui est le plus important en premier, ce qui laisse plus d'espace à l'écran pour présenter les informations importantes. En outre, de petites animations et interactions donnent à l'utilisateur une impression particulière lors de sa première visite. Cette stratégie permet non seulement de mieux organiser l'information, mais aussi de créer une expérience visuellement attrayante et engageante !

Visionnaire
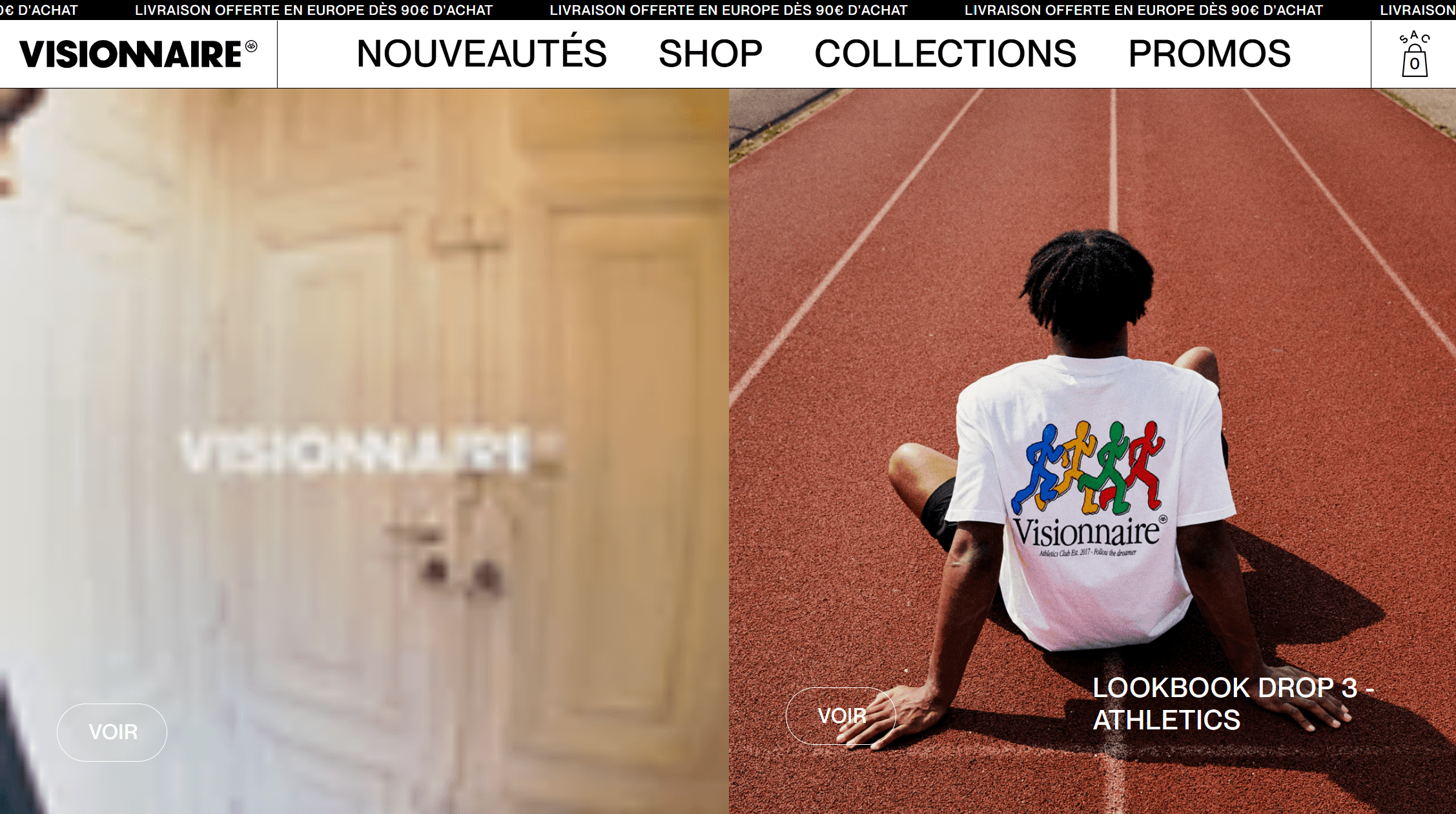
Visionnaire est une marque de vêtements décontractée originaire de Toulouse, connue pour son style jeune et branché. Leur boutique en ligne présente un look dynamique et moderne, à commencer par un écran partagé qui met en valeur leur dernière collection. Le site est bien organisé : en haut, on trouve un indicateur de nouvelles, suivi d'un menu clair qui facilite la navigation. En faisant défiler l'écran, vous trouverez des catégories de produits affichées dans des sections soignées en plein écran. Cette combinaison de couleurs vives et d'images soigneusement agencées donne une impression à la fois amusante et ordonnée, rendant l'expérience d'achat agréable et simple. L'écran divisé s'adapte parfaitement aux appareils mobiles, ce qui garantit une expérience d'achat fluide sur les différentes plateformes.

Bennett-tea
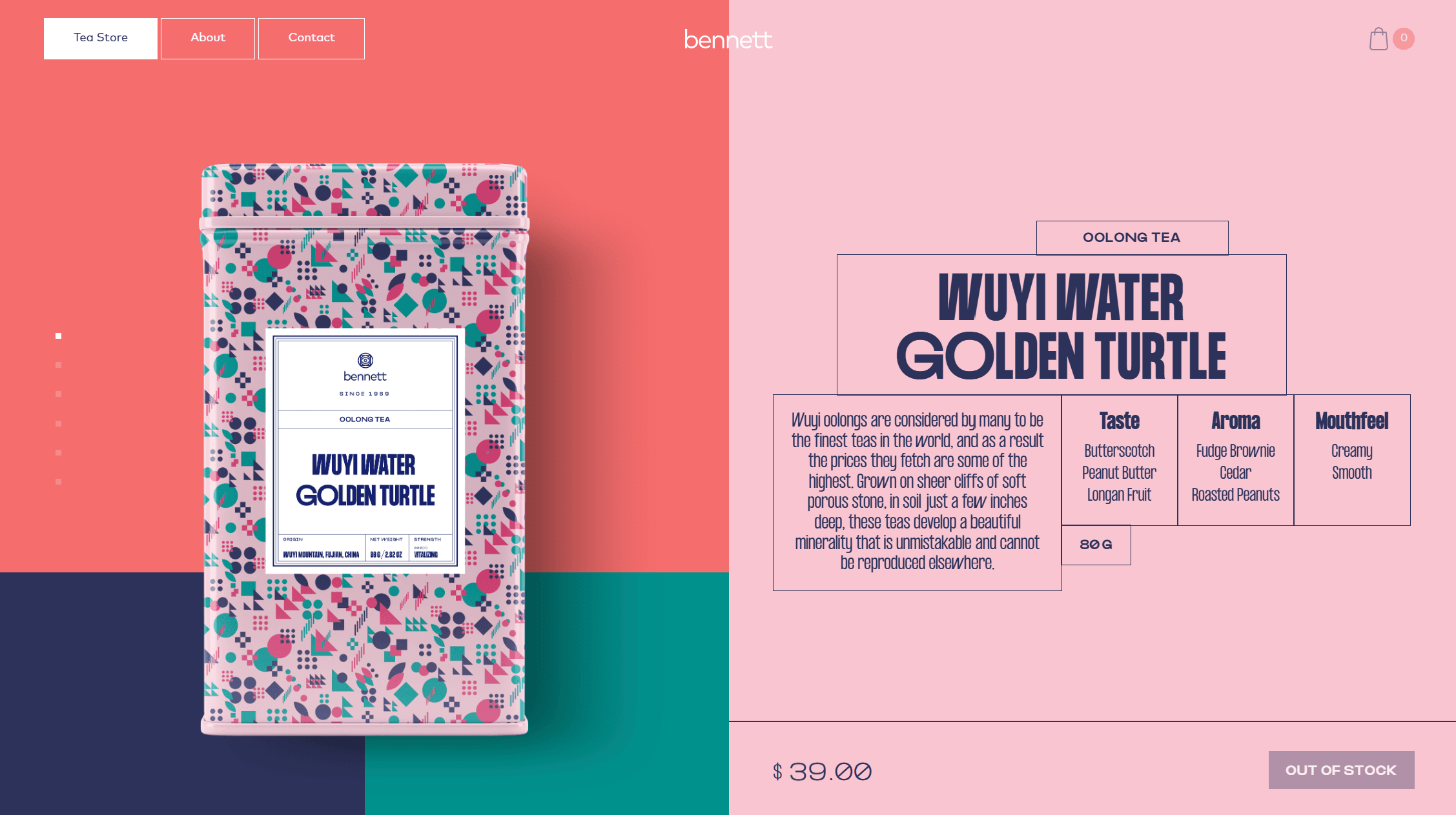
Le site web de Bennett Tea est un excellent exemple de conception web élégante, avec un joli mélange de rouges, de roses et de bleus foncés. Le magasin de thé utilise un écran divisé en deux parties : sur la gauche, vous pouvez voir une belle image de la boîte de thé, tandis que la partie droite fournit des détails sur l'origine, l'arôme, la saveur et la texture du thé. Cette disposition maximise l'espace de l'écran pour présenter des informations détaillées sur le thé. Au fur et à mesure que vous faites défiler l'écran, les images défilent, un thé après l'autre, et l'arrière-plan de formes géométriques change de couleur et de disposition pour s'harmoniser avec le design de la boîte de thé. Cela crée une expérience vivante et attrayante pour les visiteurs !

F. Miller
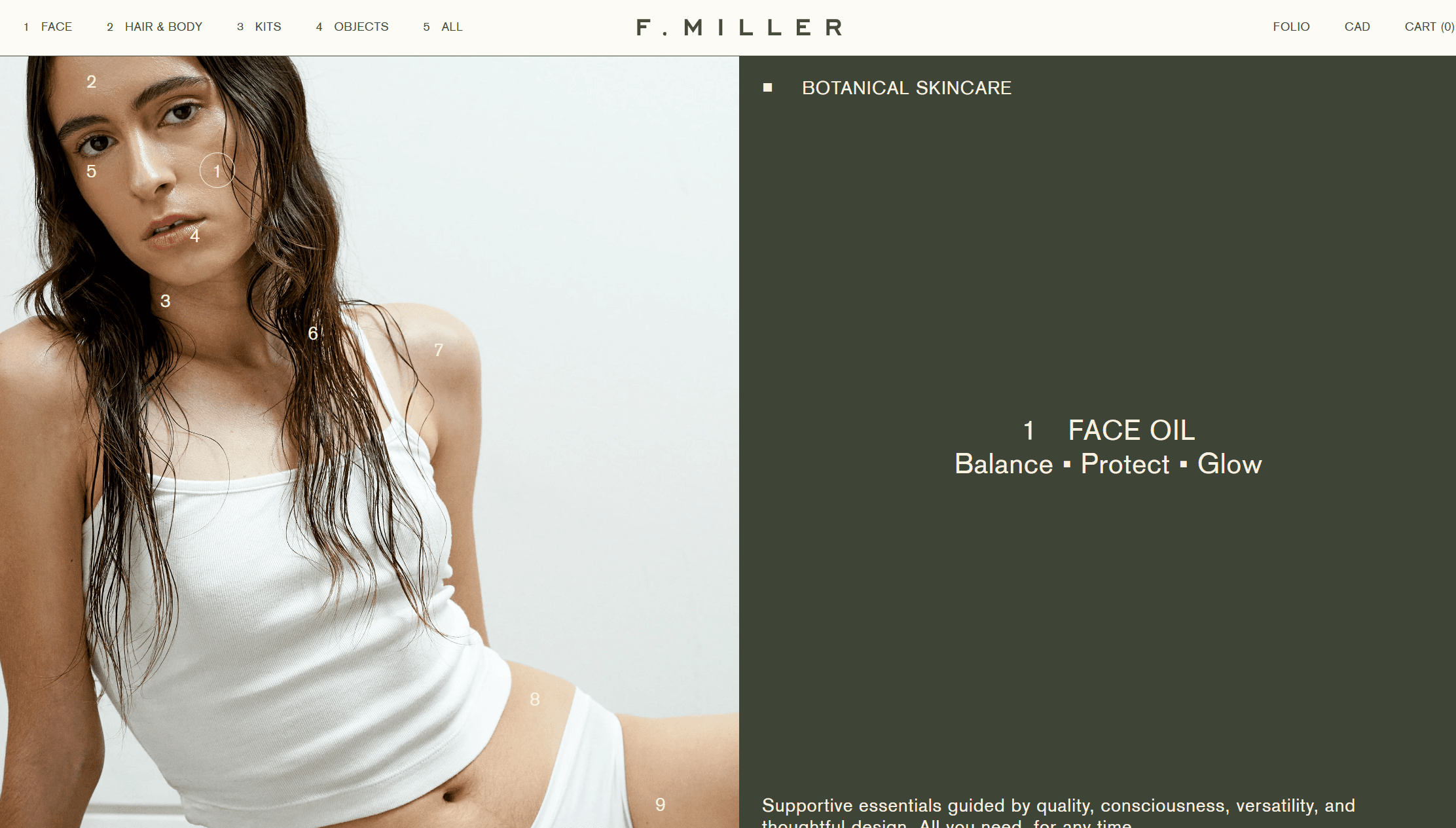
F. Miller présente une palette de couleurs douces, composée de blancs cassés et de bleus clairs, qui donne une impression de propreté et d'aération. Des lignes fines divisent proprement le contenu en sections, y compris un écran partagé frappant qui présente une image audacieuse à côté d'un texte descriptif. Cette mise en page précise ne se contente pas d'être sérieuse, elle renforce également la simplicité du site. Les images des produits suivent le même style d'écran divisé, donnant au site une qualité de magazine avec des sections géométriques bien organisées, influencées par l'esthétique du style suisse. La conception de l'écran divisé contribue à l'esthétique minimale du site web en utilisant une mise en page propre et organisée.

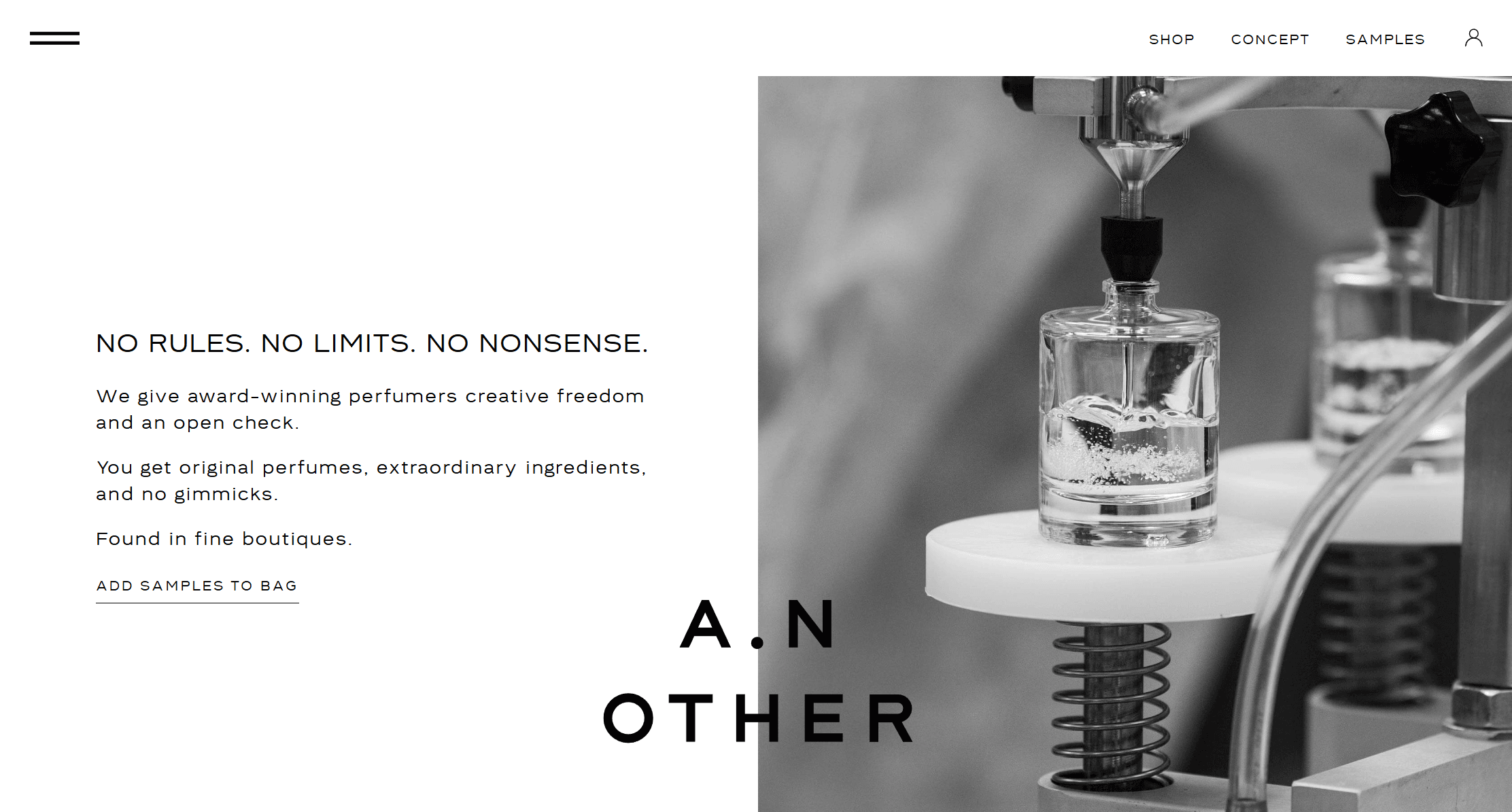
A.N. Other
Cette maison de parfums basée à Miami adopte une devise unique : "Pas de règles. Pas de limites. Pas d'absurdité." Son site web reflète parfaitement cette attitude. Épuré et élégant, il présente les parfums ainsi que l'histoire de leurs créateurs. La page d'accueil présente un écran divisé en deux où les images et le texte alternent, ce qui donne une impression de fraîcheur et d'aération sans encombrement. L'utilisation d'écrans divisés verticalement crée une impression de fraîcheur et d'aération grâce à l'alternance des images et du texte. Bien que la palette de couleurs soit minimaliste, la mise en page reste passionnante et s'aligne parfaitement sur la philosophie audacieuse de l'entreprise.

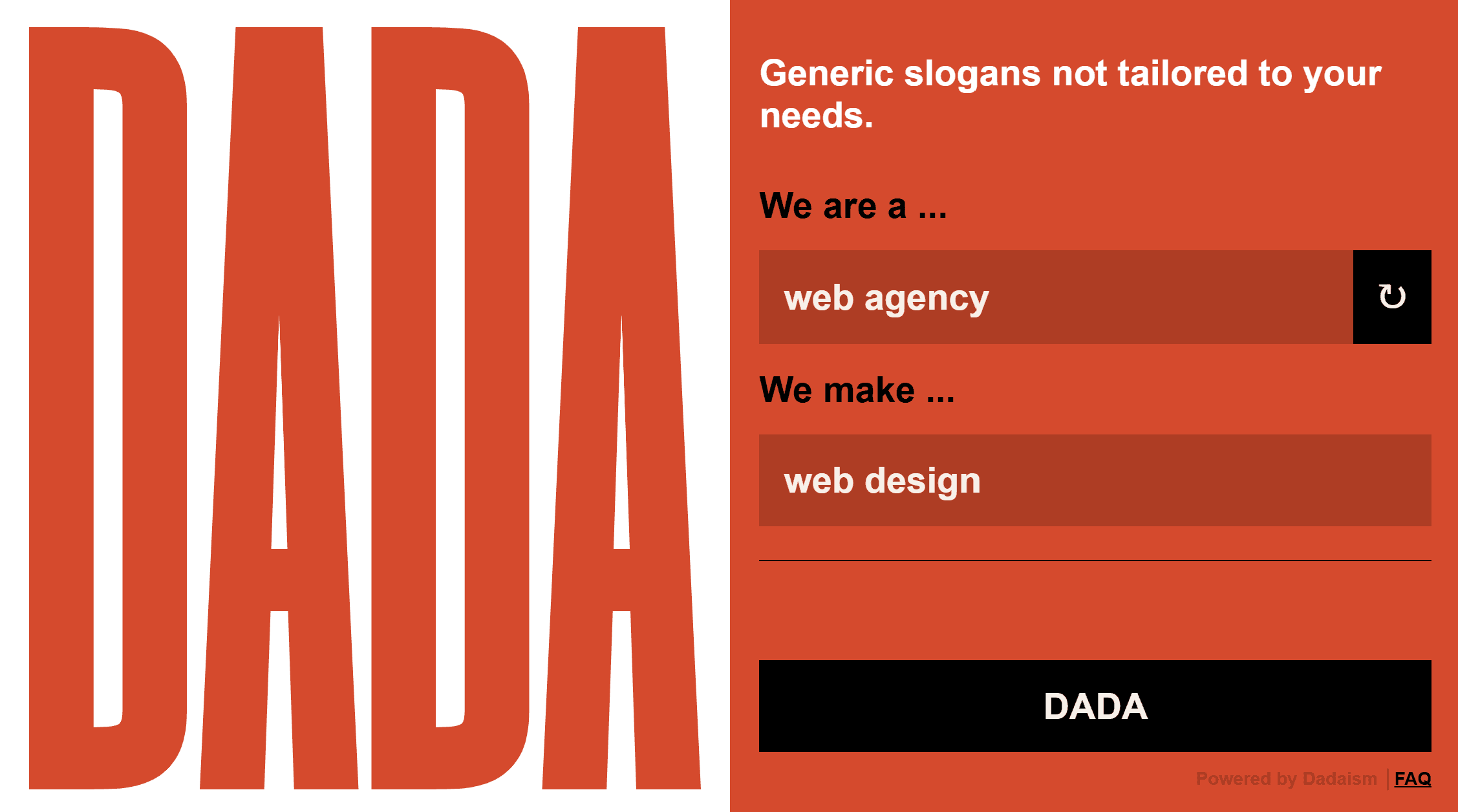
Entreprise Dada
Sur ce site, vous trouverez un outil simple et efficace qui génère des titres, même s'ils ne sont pas spécifiquement adaptés à vos besoins. Étonnamment, ces slogans peuvent encore faire mouche ! La mise en page est conviviale. Le logo est placé en évidence sur le côté gauche, ce qui attire l'attention et donne au site un aspect soigné. Sur la droite, les visiteurs peuvent facilement générer et copier des phrases créatives qui suscitent l'inspiration pour leur entreprise. C'est un moyen simple de trouver les mots justes pour rehausser votre marque ! En outre, l'intégration d'un arrière-plan vidéo peut renforcer la connexion visuelle et créer une expérience immersive pour l'utilisateur.

Avantages de l'utilisation d'un écran partagé
Amélioration de l'attrait visuel
Les écrans partagés offrent un design moderne et saisissant en divisant la page en sections distinctes, créant ainsi un aspect épuré. Cette disposition permet à un site web ou à une application de se démarquer, car la séparation entre les zones ajoute une esthétique unique. Un écran divisé en deux sections peut renforcer l'attrait visuel en présentant un contenu contrasté de part et d'autre.
Par exemple, un détaillant de mode peut utiliser un écran partagé pour présenter les collections d'été et d'hiver. L'un des côtés pourrait présenter des styles estivaux éclatants, tandis que l'autre mettrait en avant des vêtements d'hiver confortables. Cette approche permet de distinguer chaque collection et d'attirer l'attention des utilisateurs grâce à une présentation dynamique et accrocheuse.
Amélioration de la concentration de l'utilisateur
Les écrans divisés segmentent le contenu, ce qui permet aux utilisateurs de se concentrer sur des informations spécifiques sans se sentir submergés. Cette disposition permet de comparer facilement les différentes sections, ce qui facilite la prise de décision. Les écrans divisés facilitent également les flux d'utilisateurs en les guidant à travers les différentes sections du contenu.
Par exemple, un site de comparaison de produits technologiques pourrait utiliser un écran partagé pour afficher deux smartphones côte à côte, chaque section présentant les spécifications et les caractéristiques d'un modèle. Cette comparaison directe aide les utilisateurs à comprendre rapidement les différences et à faire des choix éclairés sans avoir à faire défiler ou à naviguer de manière excessive.
Utilisation efficace de l'espace
Les écrans divisés maximisent l'utilisation de l'espace disponible en permettant l'affichage simultané de plusieurs types de contenu. Cette conception évite d'encombrer la page et garantit que les éléments importants sont facilement accessibles. En outre, les écrans divisés offrent plus d'espace à l'écran pour l'affichage simultané de plusieurs types de contenu.
Vous avez certainement déjà vu un site de voyage utiliser une moitié de l'écran pour une barre de recherche et l'autre moitié pour une image vibrante d'une destination. Cette disposition combine efficacement la fonctionnalité et des visuels attrayants, ce qui permet aux utilisateurs de commencer à planifier leurs voyages tout en étant inspirés par des images époustouflantes.
Un engagement accru
La nature interactive des écrans divisés encourage les utilisateurs à s'intéresser à plusieurs éléments. En présentant un contenu varié de manière équilibrée, les écrans divisés aident les utilisateurs à explorer facilement les différentes sections. Les écrans divisés renforcent l'engagement en permettant aux différentes sections de réagir de manière indépendante lorsque les utilisateurs font défiler les pages.
Par exemple, une plateforme d'apprentissage en ligne peut utiliser un écran partagé pour présenter deux cours. L'un des côtés pourrait offrir un aperçu du cours avec des détails clés, tandis que l'autre mettrait en avant des témoignages d'étudiants et des exemples de réussite. Cette présentation incite les utilisateurs à explorer les deux aspects, ce qui peut accroître l'intérêt et le nombre d'inscriptions.
Une meilleure organisation
Les écrans divisés organisent efficacement le contenu, ce qui facilite la navigation pour les utilisateurs. En divisant la page en sections claires, cette mise en page améliore l'expérience de l'utilisateur grâce à une présentation structurée de l'information. L'utilisation de colonnes verticales dans les écrans partagés permet d'organiser le contenu et de renforcer l'attention de l'utilisateur.
Un site web d'information peut utiliser un écran partagé pour séparer les nouvelles de dernière minute des articles vedettes. Un côté peut présenter les derniers titres de manière concise, tandis que l'autre présente des articles approfondis et des éléments multimédias. Cette configuration permet aux utilisateurs d'accéder rapidement aux mises à jour urgentes et d'explorer les articles détaillés.
Principes de conception d'un écran partagé efficace
Une division claire
Veillez à ce que la division entre les deux sections soit visuellement distincte pour éviter toute confusion. Utilisez des couleurs contrastées, des bordures ou des espaces pour créer une séparation claire. Par exemple, une ligne verticale ou des couleurs d'arrière-plan différentes peuvent aider les utilisateurs à différencier facilement les deux zones, ce qui facilite la navigation.
Des visuels équilibrés
Maintenez un équilibre visuel afin qu'aucune des deux parties ne prenne le pas sur l'autre. Les deux sections doivent être mises en avant de la même manière, grâce à des images de taille identique et à un formatage du texte cohérent. Cet équilibre permet aux utilisateurs de s'intéresser aux deux côtés de l'écran partagé de la même manière, ce qui crée un design harmonieux.
Contenu complémentaire
Veillez à ce que le contenu de chaque côté de l'écran partagé se complète afin d'offrir une expérience cohérente. Cela signifie que même si les sections présentent des éléments différents, elles doivent soutenir un message ou un objectif unifié. Par exemple, si un côté met en avant les caractéristiques d'un produit, l'autre peut présenter des avis de clients ou des avantages connexes, afin d'améliorer l'ensemble du récit.
Conception adaptative
La mise en page de l'écran partagé doit pouvoir s'adapter à différents appareils et tailles d'écran. La mise en page doit s'adapter de manière transparente aux vues des mobiles, des tablettes et des ordinateurs de bureau, en veillant à ce qu'elle reste fonctionnelle et visuellement attrayante sur tous les appareils. Cela peut impliquer d'empiler les sections verticalement sur les petits écrans ou d'ajuster leur taille.
Utilisez des maquettes pour voir à quoi ressemblera votre design sur différents appareils. Consultez toutes les maquettes ici!

Utilisation efficace de l'imagerie
Utilisez des images pertinentes et de haute qualité qui mettent en valeur le contenu et soutiennent l'objectif de la mise en page. Chaque image doit être visuellement attrayante et directement liée au contenu de sa section respective. Cela aide les utilisateurs à se connecter au contenu et améliore l'impact visuel global de l'écran partagé.
Typographie lisible
Veillez à ce que tout le texte soit lisible et de taille appropriée dans chaque section. Utilisez des polices de caractères claires et lisibles et assurez un bon contraste entre le texte et l'arrière-plan. Une typographie appropriée améliore la lisibilité et garantit que les informations importantes sont facilement accessibles.
Utilisation stratégique des espaces blancs
Utilisez efficacement les espaces blancs pour éviter que la conception ne donne l'impression d'être encombrée. Un espacement adéquat autour du texte et des images permet de concentrer l'attention de l'utilisateur sur les éléments clés et d'améliorer la lisibilité générale. Les espaces blancs donnent une impression de propreté et d'organisation qui améliore l'expérience de l'utilisateur.
Une mise en page ciblée
Concevez la présentation de l'écran partagé en fonction d'un objectif clair et intentionnel qui s'aligne sur les objectifs généraux de la page. Qu'il s'agisse d'une comparaison, de la mise en valeur de différentes caractéristiques ou de la présentation d'un contenu connexe, la mise en page doit soutenir la fonction prévue et offrir une expérience utilisateur utile.
Bonnes pratiques pour la conception de sites web à écran partagé
Utiliser les écrans partagés pour raconter une histoire
Les écrans partagés peuvent être utilisés pour raconter une histoire ou transmettre un message de manière interactive et attrayante. En utilisant des images et du texte côte à côte, les utilisateurs sont en mesure de se connecter visuellement au contenu et de suivre facilement la narration présentée.
Créer des expériences interactives
Un écran partagé permet de faire preuve de créativité dans la conception et peut être utilisé pour créer des expériences interactives pour les utilisateurs. Il peut s'agir d'effets de survol, de curseurs d'images ou d'autres éléments interactifs qui renforcent l'engagement de l'utilisateur.
Améliorer la prise de décision de l'utilisateur
Les écrans partagés sont couramment utilisés dans les sites de commerce électronique pour présenter différents produits ou caractéristiques côte à côte. Cela permet aux utilisateurs de comparer facilement les options et de prendre des décisions en connaissance de cause. L'utilisation d'un écran partagé peut également s'avérer efficace dans d'autres secteurs tels que l'immobilier, où plusieurs propriétés ou emplacements peuvent être affichés simultanément pour faciliter la comparaison.
Conclusion
Les pages divisées améliorent l'expérience de l'utilisateur en organisant le contenu et en créant des contrastes attrayants. Elles présentent efficacement les différents aspects d'un site ou d'un produit, améliorant ainsi l'interaction et la prise de décision. Toutefois, évitez les écrans divisés lorsque la simplicité et la concentration sont cruciales, comme sur les pages à fort contenu ou les sites qui ont besoin d'un message unifié. En sachant quand utiliser les écrans divisés, on s'assure qu'ils apportent une valeur ajoutée sans submerger les utilisateurs, ce qui en fait un outil puissant de conception de sites web lorsqu'il est utilisé de manière appropriée.

15 000 éléments de conception 3D personnalisables
pour l'UI/UX, les sites web, la conception d'applications et plus encore. S'inscrire gratuitement