Nous savons tous que la première impression est importante et, dans le monde numérique, votre page de connexion donne souvent le ton à l'ensemble de l'expérience de l'utilisateur. Plus qu'une simple porte d'entrée, c'est un point de contact crucial où la fonctionnalité se mêle à l'esthétique. Une page de connexion bien conçue peut améliorer la convivialité, instaurer la confiance et même stimuler les conversions.
Dans cet article, nous allons nous pencher sur les techniques et les conseils essentiels pour concevoir une page de connexion efficace qui ne soit pas seulement esthétique, mais qui offre également une expérience utilisateur transparente. Que vous travailliez sur un projet personnel ou que vous contribuiez à une plateforme plus importante, nous allons explorer des exemples inspirants et les meilleures pratiques qui peuvent élever votre jeu de conception. Prenez votre outil de conception préféré et commençons !
Éléments clés d'une page de connexion
Passons rapidement en revue les éléments essentiels d'une page de connexion. Il s'agit des éléments clés que chaque page de connexion doit comporter pour garantir une expérience utilisateur fluide et sécurisée.
Champs de saisie
Les champs de saisie sont au cœur de toute page de connexion, il est donc essentiel de les rendre conviviaux ! Identifiez clairement vos champs de nom d'utilisateur et de mot de passe pour guider les utilisateurs sans effort. L'ajout d'un texte de remplacement peut fournir des indications utiles sur les informations requises. Envisagez d'inclure une option de visibilité du mot de passe - cette fonction simple permet aux utilisateurs de vérifier leurs entrées, réduisant ainsi le risque de frustration lié aux fautes de frappe. Un champ de saisie bien conçu n'est pas seulement esthétique, il met aussi les utilisateurs en confiance lorsqu'ils se connectent.
Boutons
Les boutons sont votre porte d'entrée pour l'action, et ils doivent attirer l'attention sans être envahissants. Le bouton "Connexion" doit se démarquer. Utilisez donc une couleur vive qui contraste avec le reste de la page. Il doit être suffisamment grand pour être facilement cliquable, et vous pouvez envisager d'ajouter un effet de survol pour renforcer l'interactivité. N'oubliez pas les actions secondaires, comme "Mot de passe oublié ?" Celles-ci doivent être accessibles mais moins visibles, afin de créer une hiérarchie visuelle claire qui guide les utilisateurs vers les étapes suivantes en toute simplicité.
L'imagerie
L'imagerie peut donner vie à votre page de connexion, mais il est important de trouver le bon équilibre. Optez pour des images ou des illustrations de haute qualité qui résonnent avec le message de votre marque sans détourner l'attention du processus de connexion. Une image d'arrière-plan bien placée peut créer une ambiance chaleureuse et accueillante, tout en maintenant l'attention sur les champs de saisie. N'oubliez pas que l'objectif est d'améliorer l'expérience de l'utilisateur ; choisissez donc des éléments visuels qui complètent la conception générale.
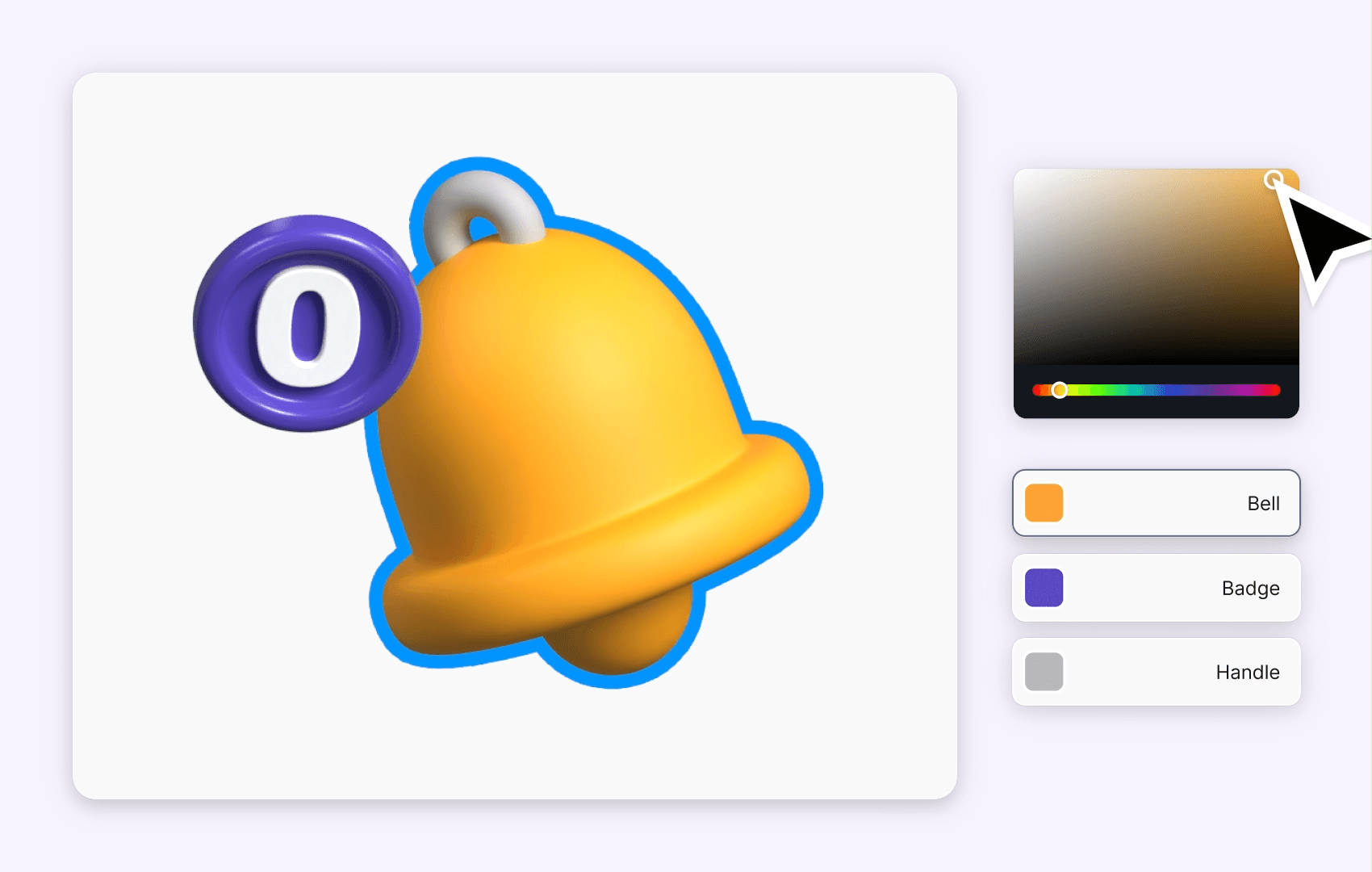
Utilisez des icônes, des illustrations et des personnages en 3D pour créer une atmosphère amusante et conviviale qui encourage les utilisateurs à s'engager dans votre page de connexion. Explorez et personnalisez gratuitement plus de 15 000 éléments de conception 3D pour vos projets de conception de sites Web et d'applications !

Éléments de marque
Les éléments de l'image de marque jouent un rôle essentiel pour que votre page de connexion soit familière et digne de confiance. Incorporez votre logo et les couleurs de votre marque de manière réfléchie afin de créer une expérience cohérente. Cela permet non seulement de renforcer l'identité de votre marque, mais aussi de donner aux utilisateurs un sentiment de sécurité lorsqu'ils se connectent. Choisissez une typographie qui reflète la personnalité de votre marque et maintenez une certaine cohérence tout au long de la page. Une image de marque subtile peut renforcer la confiance des utilisateurs et créer une atmosphère accueillante, les incitant à revenir.
Mise en page et fluidité
Une mise en page réfléchie est essentielle pour une expérience de connexion fluide. Placez vos champs de saisie, vos boutons et toutes les options supplémentaires de manière à ce qu'ils soient naturels et faciles à suivre. L'espacement est essentiel : personne n'aime les pages encombrées ! Cela permet non seulement d'améliorer la lisibilité, mais aussi d'aider les utilisateurs à naviguer sans effort. N'oubliez pas de placer des messages d'erreur et des conseils à des endroits stratégiques pour guider les utilisateurs en cas de problème. Une mise en page claire et intuitive invite les utilisateurs à s'engager avec confiance et efficacité.
Techniques de conception des pages de connexion
En fonction de la nature de votre site web ou de votre application, vous pouvez expérimenter différentes techniques de conception pour faire ressortir votre page de connexion. Qu'il s'agisse d'une approche minimaliste ou d'une approche audacieuse et dynamique, chaque technique présente ses propres avantages.
Conception minimaliste
Ledesign minimaliste met l'accent sur la simplicité, en éliminant les éléments inutiles pour améliorer la convivialité des pages de connexion. En utilisant beaucoup d'espace blanc, elle crée un environnement propre et sans distraction qui aide les utilisateurs à se concentrer sur la saisie de leurs informations d'identification. La page de connexion d'Apple, par exemple, illustre cette approche : elle comporte des champs essentiels et un bouton d'appel à l'action clair, qui guident les utilisateurs sans effort tout au long du processus.
Une typographie bien pensée est une autre caractéristique du minimalisme. La page de connexion de Google utilise une police de caractères moderne sur fond blanc, ce qui garantit la clarté et la lisibilité. Les fonctionnalités essentielles sont privilégiées ; par exemple, un lien direct "Mot de passe oublié ?" est souvent inclus sans encombrer l'interface.
Des touches de couleur subtiles, comme le bleu tendre du bouton de connexion de Dropbox, ajoutent un attrait visuel sans submerger les utilisateurs. En fin de compte, le design minimaliste favorise une expérience de connexion intuitive qui invite les utilisateurs à s'engager et à s'impliquer, préparant ainsi le terrain pour une interaction positive dès le départ.
Conception réactive
Le responsive design est essentiel pour les pages de connexion, notamment en raison de l'augmentation de l'utilisation des appareils mobiles. Une expérience de connexion adaptée aux mobiles garantit que les utilisateurs peuvent accéder à leurs comptes de manière transparente, quelle que soit la taille de l'écran. Cette adaptabilité améliore la satisfaction de l'utilisateur et réduit la frustration.
Pour obtenir des mises en page réactives, utilisez des systèmes de grille flexibles et des requêtes de média CSS qui ajustent les éléments en fonction des dimensions de l'appareil. Des techniques telles que les images fluides et la typographie évolutive garantissent également que le texte et les éléments visuels conservent leur intégrité d'un appareil à l'autre. Par exemple, une page de connexion peut empiler les champs de saisie verticalement sur mobile tout en les affichant côte à côte sur ordinateur.
Donner la priorité à la réactivité permet non seulement d'améliorer la convivialité, mais aussi de stimuler l'engagement des utilisateurs, en facilitant la connexion sur l'appareil de leur choix.
Indicateurs de sécurité
Les indices visuels jouent un rôle important dans la sécurité en ligne. Par exemple, les certificats SSL aident les utilisateurs à reconnaître qu'un site web est sécurisé en affichant un symbole de cadenas dans la barre d'adresse. De même, les indicateurs de force des mots de passe aident les utilisateurs à créer des mots de passe plus forts en montrant le degré de sécurité du mot de passe choisi, souvent à l'aide d'une barre de couleur qui passe du rouge au vert.
Les éléments de confiance sont un autre aspect essentiel du maintien de la sécurité et de la confiance des utilisateurs. Les liens vers les politiques de confidentialité sont essentiels car ils informent les utilisateurs sur la manière dont leurs données seront traitées et protégées. Les badges de sécurité, que l'on trouve souvent sur les sites web, garantissent également aux utilisateurs que le site a respecté certaines normes de sécurité. Ces éléments se conjuguent pour que les utilisateurs se sentent plus en sécurité lorsqu'ils naviguent ou font des achats en ligne.
Meilleures pratiques pour la conception d'une page de connexion
Appel à l'action clair
Une page de connexion doit comporter un appel à l'action clair qui se démarque et guide les utilisateurs vers l'étape suivante. Il peut s'agir d'un simple bouton "Se connecter" ou "S'inscrire", accompagné d'un texte ou d'instructions. Il est également important d'inclure des options de navigation pour les utilisateurs qui ont besoin d'aide, comme un lien pour réinitialiser leur mot de passe ou contacter le service clientèle.
Utiliser le retour d'information pour guider les utilisateurs
Un retour d'information en temps réel peut grandement améliorer l'expérience de l'utilisateur sur une page de connexion. Il peut s'agir d'afficher des erreurs lorsqu'un utilisateur saisit des informations incorrectes ou de montrer la progression du processus de connexion. Ces petits détails aident les utilisateurs à comprendre ce qui se passe et réduisent la frustration.
Parcourez la bibliothèque d'icônes et d'illustrations d'interface utilisateur de Pixcap, telles que des barres de chargement ou des marques de contrôle, pour garder les utilisateurs engagés et informés tout au long du processus de connexion. Personnalisez-les en changeant les couleurs, les rotations et les matériaux pour qu'ils correspondent à l'esthétique de votre marque.
Gestion des erreurs
Les erreurs sont fréquentes, c'est pourquoi il est important de mettre en place un système de gestion des erreurs sur une page de connexion. Il peut s'agir d'afficher des messages d'erreur clairs lorsqu'un utilisateur saisit des informations incorrectes ou oublie de remplir un champ obligatoire. Il est également utile de fournir des suggestions pour corriger l'erreur, par exemple en mettant en évidence le champ spécifique qui nécessite une attention particulière.
Options de connexion sociale
L'intégration des identifiants de médias sociaux dans les sites web ou les applications présente plusieurs avantages. Elle simplifie l'expérience de l'utilisateur en lui permettant de se connecter rapidement avec ses comptes de médias sociaux existants, ce qui lui évite de devoir créer et mémoriser de nouveaux noms d'utilisateur et mots de passe. Cette facilité d'accès peut accroître l'engagement et la fidélisation des utilisateurs, qui sont plus susceptibles de revenir lorsqu'ils sont confrontés à moins d'obstacles à l'entrée.
Erreurs courantes à éviter lors de la conception d'une page de connexion
La conception d'une page de connexion peut sembler simple, mais certaines erreurs courantes peuvent être facilement évitées. En voici quelques-unes :
Compliquer à l'excès la conception
Une page de connexion doit être simple et directe. Évitez d'encombrer la page avec des éléments inutiles ou de submerger les utilisateurs avec trop d'options. Tenez-vous-en à l'essentiel et efforcez-vous de rendre le processus de connexion aussi fluide que possible.
La page n'est pas adaptée aux mobiles
De plus en plus de personnes utilisent leurs appareils mobiles pour naviguer sur l'internet, il est donc essentiel que la page de connexion soit adaptée aux appareils mobiles. Cela signifie qu'elle doit être conçue pour des écrans plus petits, que les boutons et les champs doivent être facilement cliquables et que les temps de chargement doivent être optimisés.
Exiger trop d'informations
Ne demandez que les informations essentielles lors du processus de connexion. Demander aux utilisateurs un nombre excessif d'informations personnelles peut les mettre mal à l'aise ou les rendre méfiants à l'égard de votre site web ou de votre application. Restez simple en ne demandant que des informations de base telles que l'email ou le nom d'utilisateur et le mot de passe.
Ignorer les lignes directrices en matière d'accessibilité
L'accessibilité est souvent négligée lors de la conception d'une page de connexion, mais il est essentiel de veiller à ce que tout le monde, quelles que soient ses capacités, puisse accéder à votre site web et l'utiliser. Il s'agit notamment d'utiliser des couleurs contrastées, de fournir un texte alternatif pour les images et de veiller à ce que les lecteurs d'écran puissent naviguer facilement sur la page.
Exemples de bonnes conceptions de pages de connexion
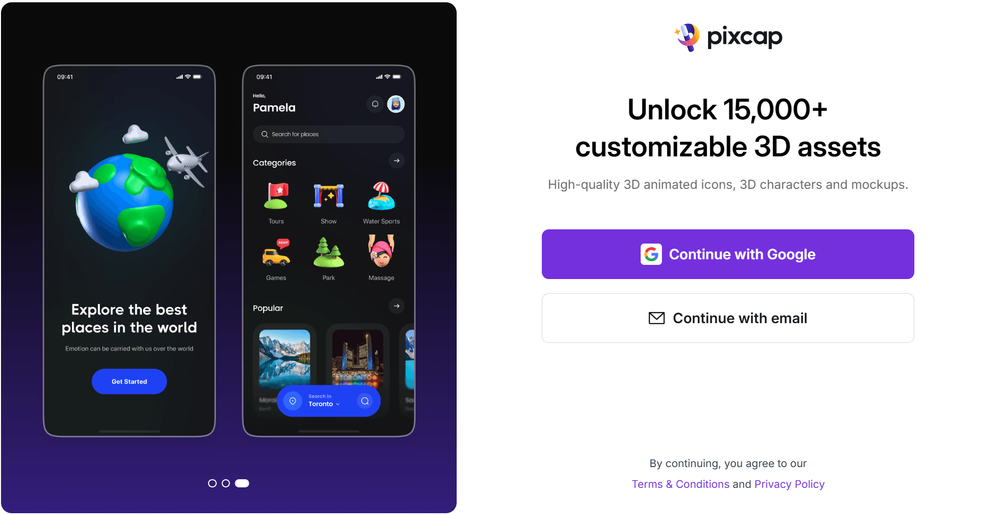
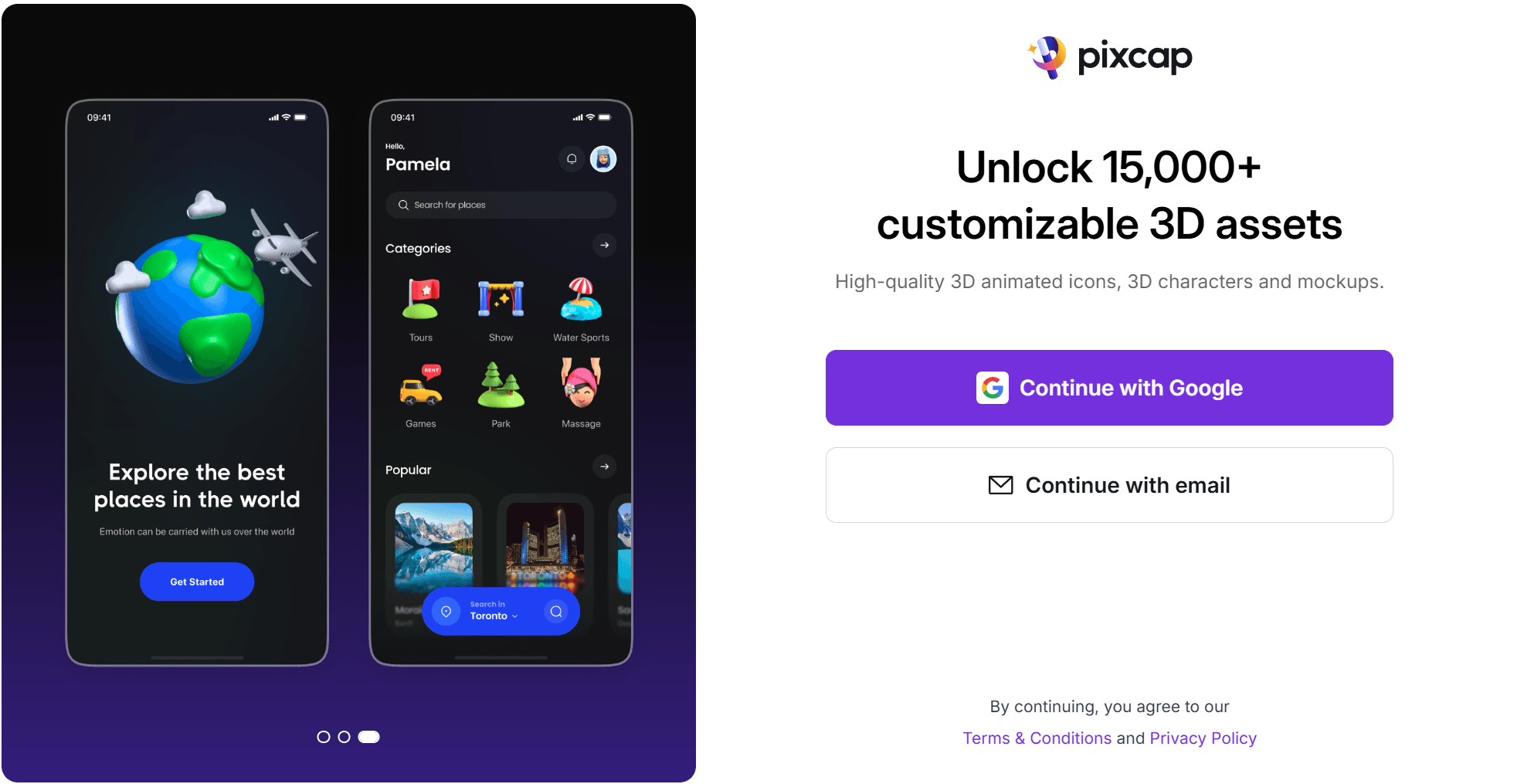
Page de connexion de Pixcap
Au premier coup d'œil, les utilisateurs disposent d'options claires pour se connecter via Gmail ou à l'aide d'un courriel et d'un mot de passe. Cette double voie simplifie le processus de connexion, en répondant dès le départ aux différentes préférences des utilisateurs.
L'inclusion d'un titre et d'un sous-titre communique efficacement la valeur de l'inscription, en soulignant les avantages auxquels les utilisateurs peuvent s'attendre. Cela permet non seulement de fixer les bonnes attentes, mais aussi d'ajouter un élément de motivation, en encourageant les utilisateurs potentiels à s'inscrire.
Sur le côté gauche, les diapositives tournantes présentant des actifs de conception en 3D dans différents cas d'utilisation sont une touche fantastique. Cet élément visuel améliore non seulement l'esthétique générale mais fournit également un contexte immédiat sur ce que Pixcap offre.

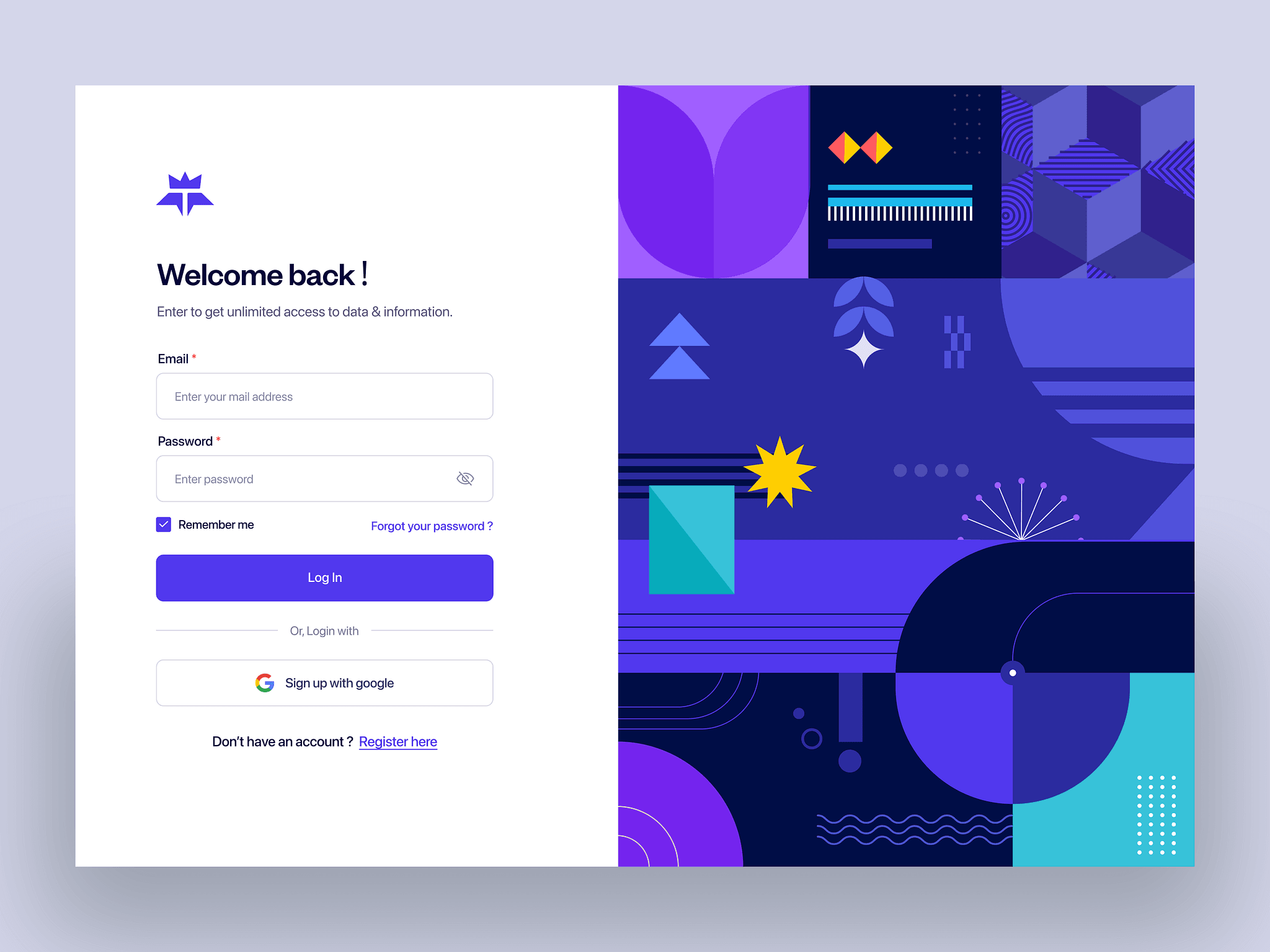
Page de connexion de Terra
La page de connexion de Terra adopte une présentation traditionnelle que de nombreux utilisateurs trouveront familière et simple. Tous les champs de saisie nécessaires sont mis en évidence, ce qui garantit une expérience de connexion transparente. Les utilisateurs peuvent facilement entrer leurs informations d'identification sans aucune distraction, ce qui est un avantage significatif pour la convivialité.
L'option de connexion avec Google est un ajout judicieux, qui s'adresse à ceux qui préfèrent un accès plus rapide. En plaçant l'option "S'inscrire" à la fin, on encourage les nouveaux utilisateurs à créer un compte sans encombrer le processus de connexion principal.
Sur le côté droit, l'illustration en 2D apporte une touche visuelle agréable, qui rompt avec le texte et rend la page plus attrayante.

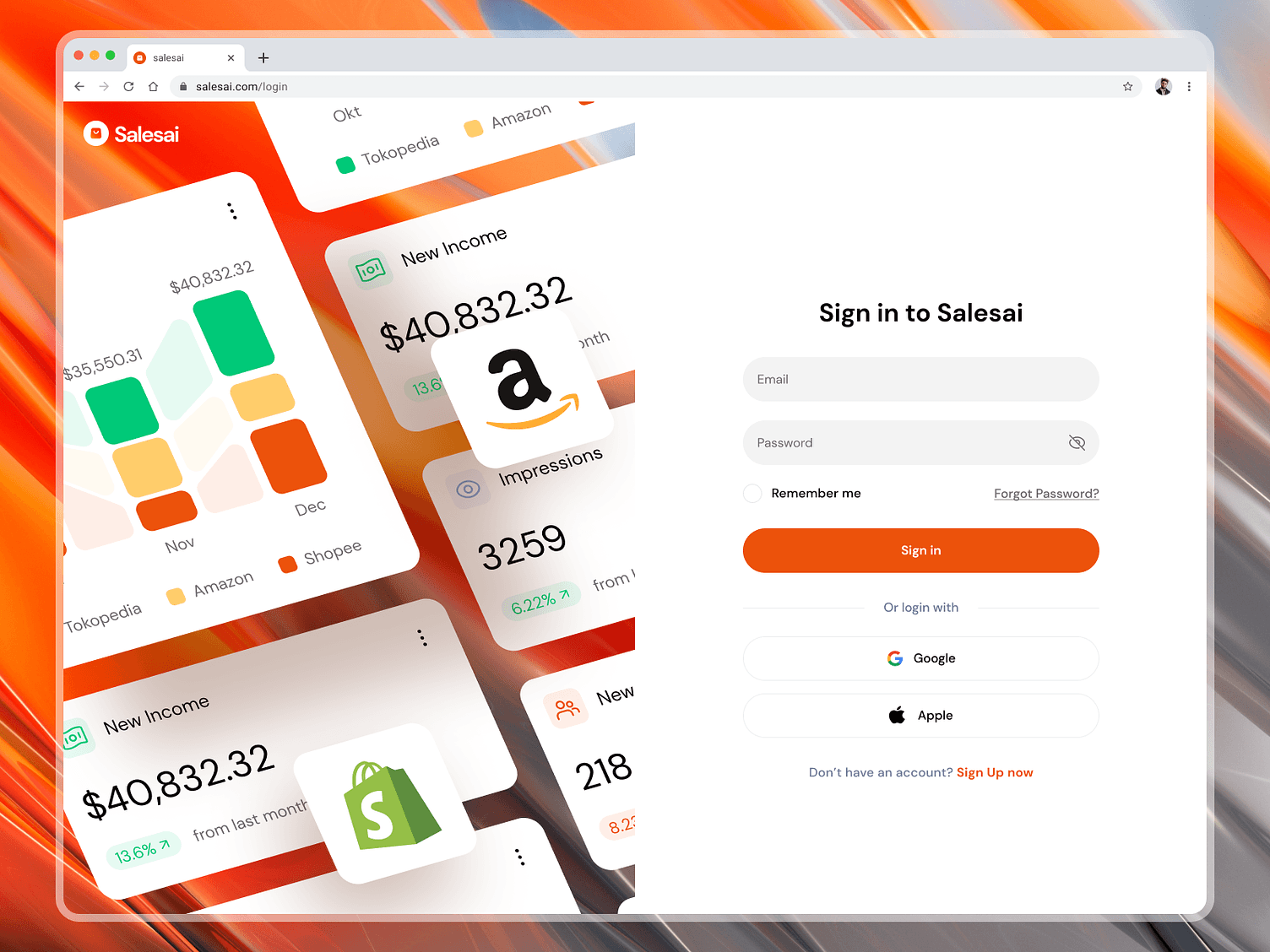
Page de connexion d'un site SaaS
La page de connexion de ce site SaaS fait un excellent travail en étant simple et conviviale, comme Terra, mais avec quelques améliorations. Elle comporte des champs de saisie clairs pour l'e-mail et le mot de passe, ce qui permet aux utilisateurs de se connecter facilement.
L'option "Login with Apple" (se connecter avec Apple) est une nouveauté intéressante. Ce choix est parfait pour les utilisateurs qui préfèrent utiliser leur identifiant Apple pour des raisons de commodité et de sécurité.
Sur le côté gauche, l'affichage du tableau de bord de la plateforme est une touche agréable. Il donne aux utilisateurs un aperçu de ce à quoi ils peuvent s'attendre après s'être connectés, en mettant en évidence les fonctionnalités qu'ils peuvent attendre avec impatience.

Conclusion
La conception d'une page de connexion est très importante car il s'agit souvent de la première interaction des utilisateurs avec un site web. Une page de connexion bien conçue peut donner une excellente première impression et garantir une expérience utilisateur fluide. Elle contribue à instaurer la confiance et encourage les utilisateurs à s'engager sur le site.
Il est important de respecter les meilleures pratiques lors de la création d'une page de connexion. Il s'agit de la rendre simple et facile à utiliser, de s'assurer qu'elle est sécurisée et de veiller à ce que sa conception soit claire et directe. En mettant en œuvre ces bonnes pratiques, vous pouvez créer un processus de connexion plus efficace et plus convivial.

15 000 éléments de conception 3D personnalisables
pour l'UI/UX, les sites web, la conception d'applications et plus encore. S'inscrire gratuitement