Les couleurs ont le pouvoir de transformer les espaces, et l'un des moyens les plus efficaces d'obtenir une harmonie visuelle consiste à utiliser des schémas de couleurs analogues. En utilisant des couleurs qui se côtoient sur le cercle chromatique, vous créez un flux homogène qui semble naturel et agréable à l'œil. Imaginez le mélange serein des bleus et des verts de l'océan ou l'étreinte chaleureuse des oranges et des rouges de l'automne.
Dans cet article, nous présenterons quelques-uns des exemples de couleurs analogues les plus captivants dans le domaine de la conception, en révélant comment ces combinaisons harmonieuses peuvent rehausser vos projets avec une élégance sans effort.
Qu'est-ce que les couleurs analogues ?
Les couleurs analogues sont des teintes qui se situent l'une à côté de l'autre sur le cercle chromatique. Cette relation étroite crée un schéma de couleurs harmonieux et cohérent, ce qui rend les couleurs analogiques particulièrement efficaces dans la conception d'espaces, de graphiques et d'autres supports visuels où un sentiment d'unité et de calme est recherché. Comprendre comment ces couleurs fonctionnent ensemble peut être un outil puissant pour créer des designs esthétiquement agréables et équilibrés.
Comprendre la roue des couleurs
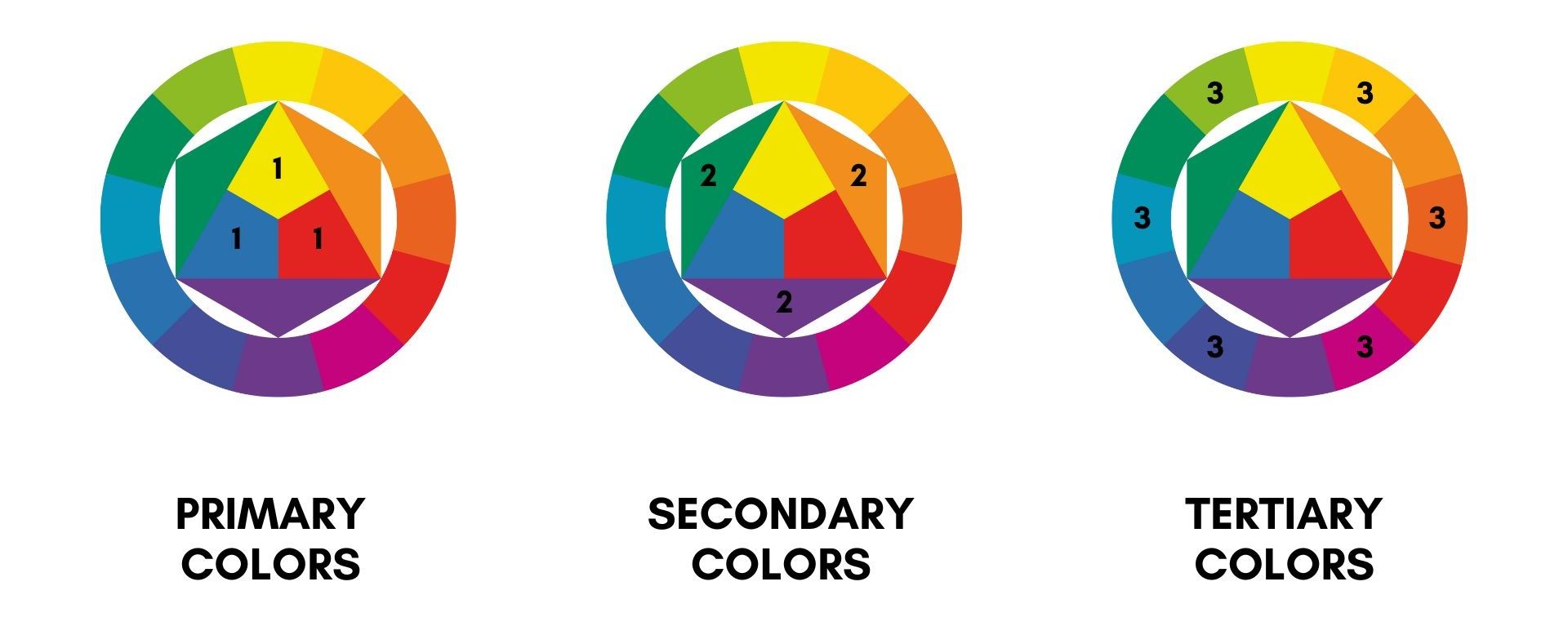
Avant de nous plonger dans les exemples, passons rapidement en revue les principes de base du cercle chromatique. Le cercle chromatique est une représentation visuelle des couleurs primaires, secondaires et tertiaires dans un format circulaire. Elle aide les concepteurs à comprendre comment les différentes teintes sont liées les unes aux autres et comment elles peuvent être combinées pour créer divers effets.
La roue chromatique traditionnelle comprend 12 couleurs : trois primaires (rouge, jaune, bleu), trois secondaires (orange, vert, violet) et six tertiaires (rouge-orange, jaune-orange, jaune-vert, bleu-vert, bleu-violet, rouge-violet). Les couleurs analogues se trouvent l'une à côté de l'autre sur cette roue.
Les couleurs analogues sont placées les unes à côté des autres sur cette roue, formant généralement un groupe de trois à cinq couleurs. Par exemple, si vous choisissez le bleu, le bleu-vert et le vert, ces couleurs se trouvent à côté les unes des autres et se mélangent de manière transparente en raison de leurs tonalités communes.

Meilleurs exemples de couleurs analogues
Nous allons maintenant nous pencher sur quelques-uns des meilleurs exemples de combinaisons de couleurs analogues, en montrant comment elles peuvent être utilisées pour obtenir des résultats étonnants et efficaces en matière de design.
1. Sérénité océanique : Sarcelle, turquoise et bleu
Cette combinaison de couleurs analogues évoque l'essence apaisante et rafraîchissante de la mer. Il est parfait pour les espaces destinés à promouvoir la relaxation et la tranquillité.
Caractéristiques des couleurs :
- Sarcelle : Mélange de bleu et de vert avec un ton légèrement atténué, la sarcelle apporte un sentiment de profondeur et de sophistication.
- Turquoise : Une teinte plus vive et plus éclatante que la sarcelle, le turquoise apporte une touche vivante et vivifiante.
- Bleu : Couleur fondamentale de l'agencement, le bleu apporte un sentiment de stabilité et de calme.
Applications en matière de design :
- Décoration intérieure : Utilisez la sarcelle sur les murs, le turquoise pour les éléments d'accentuation tels que les coussins ou les tapis, et le bleu pour les meubles de plus grande taille afin de créer un salon ou une chambre à coucher serein, inspiré de la plage.
- Conception graphique : Cette palette est idéale pour les arrière-plans de sites Web, les supports de marque et le contenu promotionnel lorsqu'un aspect calme et professionnel est recherché.
Impact visuel : Le passage en douceur du sarcelle au turquoise et au bleu crée un effet serein et harmonieux, rappelant les vagues de l'océan et les cieux côtiers.
2. Chaleur automnale : rouge, orange et jaune
Ce schéma chaud et vibrant capture l'essence du feuillage d'automne et est idéal pour créer des espaces confortables et accueillants.
Caractéristiques des couleurs :
- Rouge : Une couleur audacieuse et énergique qui sert de teinte dominante dans cet agencement.
- Orange : Une couleur chaude et enthousiaste qui complète le rouge tout en apportant une touche de luminosité.
- Jaune : Une couleur joyeuse et stimulante qui ajoute de la lumière et de la chaleur à l'ensemble.
Applications en matière de design :
- Décoration intérieure : Incorporez le rouge sur les murs d'accent ou les éléments de décoration, l'orange pour les textiles et les objets de décoration, et le jaune pour les petits accessoires afin de créer une salle à manger ou un espace de vie chaleureux et accueillant.
- Graphisme : Cette palette est efficace pour les documents de marketing, les promotions saisonnières et les publicités qui visent à attirer l'attention et à évoquer un sentiment de chaleur et d'énergie.
Impact visuel : Les tons riches et chauds se fondent harmonieusement pour créer une atmosphère de confort et de dynamisme, parfaite pour les espaces conçus pour être accueillants et énergiques.
3. Retraite en forêt : Vert, olive et sauge
Cette palette de couleurs apaisantes et bien ancrées reflète la tranquillité d'une forêt luxuriante, ce qui la rend idéale pour créer des environnements relaxants et naturels.
Caractéristiques des couleurs :
- Vert : Couleur principale de cette palette, le vert symbolise la nature et la croissance, offrant une toile de fond apaisante.
- Olive : Un vert terreux plus discret qui ajoute de la profondeur et de la sophistication à la palette.
- Sauge : Un vert doux et discret qui allège l'ensemble tout en conservant un aspect naturel et organique.
Applications de la conception :
- Décoration intérieure : Utilisez le vert pour les murs ou les grandes pièces de mobilier, l'olive pour les petites touches ou les textiles, et la sauge pour les accessoires ou les éléments décoratifs afin de créer un espace de vie ou un bureau serein et inspiré par la nature.
- Conception graphique : Idéale pour les marques respectueuses de l'environnement, les projets sur le thème de la nature et le contenu sur le bien-être, cette palette transmet un sentiment de calme et de connexion avec la nature.
Impact visuel : Les transitions douces entre le vert, l'olive et la sauge produisent un effet serein et harmonieux, rappelant un cadre forestier paisible.
4. Le bonheur du coucher de soleil : Rose, corail et pêche
Cette palette de couleurs roses analogues capture les teintes chaudes et invitantes d'un coucher de soleil, offrant une esthétique douce mais vibrante qui peut être à la fois rafraîchissante et romantique.
Caractéristiques des couleurs :
- Rose : Une couleur douce et romantique qui sert de base à cette palette.
- Corail : une nuance chaude et énergique qui apporte une touche vibrante et vivante.
- Pêche : Une teinte légère et subtile qui complète à la fois le rose et le corail, en apportant chaleur et légèreté.
Applications en matière de design :
- Décoration intérieure : Parfait pour les chambres à coucher ou les espaces de vie où l'on souhaite créer une atmosphère chaleureuse et accueillante. Utilisez le rose comme couleur principale des murs, le corail pour les éléments d'accentuation et le pêche pour les textiles et la décoration.
- Conception graphique : Efficace pour les marques et le matériel promotionnel liés à la beauté, à la mode ou au style de vie, où un aspect frais et accueillant est bénéfique.
Impact visuel : Le dégradé de rose, de corail et de pêche crée une atmosphère chaleureuse et accueillante, parfaite pour créer des espaces ou des designs à l'ambiance joyeuse et romantique.
5. Chic urbain : Gris, anthracite et argent
Cette palette de couleurs sophistiquée mélange différentes nuances de gris pour créer une esthétique élégante et moderne qui convient aux environnements contemporains et professionnels.
Caractéristiques de la couleur :
- Gris : Un neutre polyvalent qui forme la base de l'agencement, offrant une toile de fond équilibrée et calme.
- Fusain : Une nuance plus foncée de gris qui ajoute de la profondeur et du contraste.
- Argent : Une teinte métallique qui apporte une touche d'élégance et de brillance.
Applications en matière de design :
- Décoration intérieure : Idéal pour les bureaux modernes, les appartements chics ou les espaces minimalistes. Utilisez le gris pour les murs ou les grands meubles, le charbon de bois pour les pièces d'accent et l'argent pour les éléments décoratifs ou les luminaires.
- Design graphique : Parfait pour une image de marque professionnelle, des projets liés à la technologie ou tout autre document où l'on souhaite un look épuré et moderne.
Impact visuel : L'interaction sophistiquée du gris, du charbon de bois et de l'argent produit un effet raffiné et élégant, adapté aux conceptions contemporaines haut de gamme.
Comment créer une palette de couleurs analogues ?
Si vous ne souhaitez pas utiliser un schéma de couleurs préétabli et que vous voulez créer le vôtre, un schéma de couleurs analogues est une excellente option. Voici comment vous pouvez en créer un :
- Tout d'abord, choisissez votre couleur de base, qui sera la teinte centrale de votre schéma. Pour une atmosphère chaude et dynamique, vous pouvez choisir une couleur de base du spectre chaud, comme le rouge, l'orange ou le jaune. Pour une ambiance plus froide et plus sereine, optez pour des teintes comme le bleu, le vert ou le violet.
- Une fois que vous avez choisi votre couleur de base, choisissez une ou deux couleurs adjacentes dans le cercle chromatique pour la compléter. Ces couleurs complémentaires doivent se trouver à côté de votre couleur de base et travailler ensemble pour créer une transition douce et harmonieuse. Par exemple, si votre couleur de base est le bleu, vous pouvez choisir le bleu-vert et le bleu-violet comme couleurs complémentaires.
- Pour que votre dessin reste équilibré, essayez la règle des 60-30-10. Utilisez votre couleur principale pour environ 60 % de l'espace, une couleur secondaire pour 30 % et une couleur d'accent pour les 10 % restants. Cette approche permet de s'assurer qu'aucune couleur n'écrase les autres.
- Incorporez des nuances et des teintes des couleurs que vous avez choisies pour ajouter de la profondeur et des variations. Les nuances sont créées en ajoutant du noir à la couleur de base, ce qui donne des tons plus foncés, tandis que les teintes sont obtenues en ajoutant du blanc, ce qui donne des tons plus clairs. Par exemple, si votre couleur de base est le bleu, pensez à utiliser du bleu marine et du bleu ciel pour introduire du contraste et de la dimension.
- N'hésitez pas à mélanger des couleurs neutres comme le blanc, le noir et le gris pour équilibrer l'éclat de votre palette de couleurs. Ils peuvent également fournir un arrière-plan propre sur lequel les couleurs choisies pourront se détacher.
Meilleures pratiques pour l'utilisation de couleurs analogues
Tenez compte de votre public
Lorsque vous créez une palette de couleurs, il est important de tenir compte de votre public cible et de ses préférences. Certaines couleurs peuvent avoir des associations culturelles ou personnelles différentes, il est donc préférable de choisir des couleurs qui seront bien accueillies par votre public.
Utiliser des couleurs analogues pour créer des espaces accueillants et chaleureux
Les combinaisons de couleurs analogues sont idéales pour créer des atmosphères chaleureuses et accueillantes. Leurs teintes similaires créent un sentiment d'harmonie et peuvent évoquer des sentiments de confort et de détente. Elles sont donc idéales pour les espaces tels que les salons, les chambres à coucher et les cuisines, où l'on souhaite se sentir à l'aise.
Évitez d'utiliser trop de teintes fortes
Bien que les couleurs analogues soient censées s'associer harmonieusement, l'utilisation d'un trop grand nombre de teintes fortes peut être accablante pour les yeux. Pour éviter cela, essayez de limiter votre palette de couleurs analogues à 2 ou 3 couleurs principales et utilisez des nuances et des teintes pour ajouter des variations.
Utiliser des couleurs de texte contrastées
Lorsque vous utilisez des couleurs analogues, il est important de tenir compte de la lisibilité. Si les couleurs que vous avez choisies ont des valeurs similaires (clarté ou obscurité), il peut être difficile de lire le texte par rapport à elles. Dans ce cas, optez pour une couleur de texte contrastée, comme le blanc ou le noir, afin de garantir la lisibilité.
Outils et ressources pour choisir des couleurs analogues
Il existe de nombreux outils et ressources en ligne pour vous aider à choisir et à créer des schémas de couleurs analogues. Parmi les plus populaires, citons
- Coolors est un outil qui vous permet de créer, d'enregistrer et de partager rapidement les palettes de couleurs parfaites. Il est conçu pour rendre le processus rapide et facile, en vous aidant à trouver les bonnes couleurs en quelques secondes seulement.
- Color Hunt propose une collection soigneusement sélectionnée de magnifiques palettes de couleurs. Elle est mise à jour quotidiennement, de sorte que vous disposez toujours d'options fraîches et inspirantes pour vos projets.
- Adobe Color CC est un outil simple, parfait pour créer des thèmes et des palettes de couleurs. Il est idéal pour les concepteurs qui souhaitent explorer différentes combinaisons de couleurs dans un format facile à utiliser.
- Khroma est un outil de couleur alimenté par l'IA qui apprend vos préférences. Il génère des couleurs que vous aimez et aide à bloquer celles que vous n'aimez pas, ce qui en fait un choix intelligent pour une sélection de couleurs personnalisée.
Conclusion
Les couleurs analogiques sont un excellent moyen de créer des designs harmonieux et visuellement agréables. En comprenant les bases de la théorie des couleurs analogiques et en utilisant quelques outils utiles, vous pouvez facilement incorporer ce schéma de couleurs dans vos projets de conception. Amusez-vous à expérimenter les couleurs analogiques et voyez comment elles peuvent rehausser vos créations !

15 000 éléments de conception 3D personnalisables
pour l'UI/UX, les sites web, la conception d'applications et plus encore. S'inscrire gratuitement