Kita semua tahu bahwa kesan pertama sangat penting, dan dalam dunia digital, halaman login Anda sering kali menentukan nada untuk seluruh pengalaman pengguna. Halaman ini lebih dari sekadar pintu gerbang; ini adalah titik kontak yang sangat penting di mana fungsionalitas bertemu dengan estetika. Halaman login yang dibuat dengan baik dapat meningkatkan kegunaan, membangun kepercayaan, dan bahkan meningkatkan konversi.
Dalam artikel ini, kita akan membahas teknik-teknik dan kiat-kiat penting untuk mendesain halaman login yang efektif yang tidak hanya tampak hebat tetapi juga memberikan pengalaman pengguna yang mulus. Baik Anda sedang mengerjakan proyek pribadi atau berkontribusi pada platform yang lebih besar, kami akan mengeksplorasi contoh-contoh inspiratif dan praktik terbaik yang dapat meningkatkan permainan desain Anda. Ambil alat desain favorit Anda, dan mari kita mulai!
Elemen-elemen Utama Halaman Login
Mari kita tinjau dengan cepat elemen-elemen penting dari halaman login. Ini adalah komponen-komponen utama yang harus dimiliki oleh setiap halaman login untuk memastikan pengalaman pengguna yang lancar dan aman.
Kolom Masukan
Kolom input adalah jantung dari setiap halaman login, jadi membuatnya mudah digunakan adalah kuncinya! Beri label yang jelas pada kolom nama pengguna dan kata sandi Anda untuk memandu pengguna dengan mudah. Menambahkan teks placeholder dapat memberikan petunjuk bermanfaat tentang informasi apa yang dibutuhkan. Pertimbangkan untuk menyertakan tombol pengalih visibilitas kata sandi-fitur sederhana ini memungkinkan pengguna untuk memeriksa entri mereka, mengurangi kemungkinan frustrasi akibat kesalahan pengetikan. Kolom masukan yang dirancang dengan baik tidak hanya terlihat bagus tetapi juga membuat pengguna merasa percaya diri saat mereka masuk.
Tombol
Tombol adalah pintu gerbang Anda untuk bertindak, dan tombol harus menarik perhatian tanpa terlihat berlebihan. Tombol "Login" harus menonjol, jadi gunakan warna cerah yang kontras dengan bagian halaman lainnya. Buatlah ukurannya cukup besar agar mudah diklik, dan pertimbangkan untuk menambahkan efek melayang untuk meningkatkan interaktivitas. Jangan lupakan tindakan sekunder, seperti "Lupa Kata Sandi?" Tindakan ini harus dapat diakses namun tidak terlalu menonjol, menciptakan hierarki visual yang jelas yang memandu pengguna ke langkah selanjutnya dengan mudah.
Gambar
Gambar dapat menghidupkan halaman login Anda, tetapi penting untuk mencapai keseimbangan yang tepat. Pilihlah gambar atau ilustrasi berkualitas tinggi yang selaras dengan pesan merek Anda tanpa mengganggu proses login. Gambar latar belakang yang ditempatkan dengan indah dapat menciptakan kesan hangat dan mengundang, sambil tetap menjaga fokus pada bidang input. Ingat, tujuannya adalah untuk meningkatkan pengalaman pengguna, jadi pilihlah visual yang melengkapi keseluruhan desain.
Gunakan ikon, ilustrasi, dan karakter 3D untuk menciptakan suasana yang menyenangkan dan bersahabat yang mendorong pengguna untuk terlibat dengan halaman login Anda. Jelajahi dan sesuaikan 15.000+ aset desain 3D untuk proyek desain web dan aplikasi Anda secara gratis!

Elemen Pencitraan Merek
Elemen branding memainkan peran penting dalam membuat halaman login Anda terasa akrab dan dapat dipercaya. Gabungkan logo dan warna merek Anda dengan cermat untuk menciptakan pengalaman yang kohesif. Hal ini tidak hanya memperkuat identitas merek Anda, tetapi juga membuat pengguna merasa aman saat login. Pilih tipografi yang mencerminkan kepribadian merek Anda dan pertahankan konsistensi di seluruh halaman. Pencitraan merek yang halus dapat meningkatkan kepercayaan diri pengguna dan menciptakan suasana yang ramah, sehingga mendorong pengguna untuk kembali.
Tata Letak dan Alur
Tata letak yang cermat sangat penting untuk pengalaman masuk yang lancar. Posisikan kolom input, tombol, dan opsi tambahan Anda dengan cara yang terasa alami dan mudah diikuti. Spasi yang cukup sangat penting - tidak ada yang menyukai halaman yang berantakan! Hal ini tidak hanya meningkatkan keterbacaan tetapi juga membantu pengguna menavigasi dengan mudah. Jangan lupa untuk menempatkan pesan kesalahan dan tips di lokasi yang strategis untuk memandu pengguna jika mereka mengalami masalah. Tata letak yang bersih dan intuitif mengundang pengguna untuk terlibat dengan percaya diri dan efisien.
Teknik Desain Halaman Login
Tergantung pada sifat situs web atau aplikasi Anda, Anda bisa bereksperimen dengan teknik desain yang berbeda untuk membuat halaman login Anda menonjol. Baik itu pendekatan minimalis atau pendekatan yang berani dan bersemangat, setiap teknik memiliki manfaatnya sendiri.
Desain Minimalis
Desain minimalis berfokus pada kesederhanaan, menanggalkan elemen-elemen yang tidak perlu untuk meningkatkan kegunaan pada halaman login. Dengan menggunakan ruang putih yang cukup, ini menciptakan lingkungan yang bersih dan bebas gangguan yang membantu pengguna berkonsentrasi untuk memasukkan kredensial mereka. Sebagai contoh, halaman login Apple mencontohkan pendekatan ini, menampilkan kolom-kolom penting dan tombol ajakan bertindak yang jelas, memandu pengguna dengan mudah melalui prosesnya.
Tipografi yang cermat adalah ciri khas lain dari minimalis. Halaman login Google menggunakan font modern dengan latar belakang putih, memastikan kejelasan dan keterbacaan. Fitur-fitur penting diprioritaskan; misalnya, tautan "Lupa Kata Sandi?" yang langsung disertakan tanpa mengacaukan antarmuka.
Aksen warna yang halus, seperti warna biru lembut Dropbox pada tombol masuknya, menambah daya tarik visual tanpa membebani pengguna. Pada akhirnya, desain minimalis mendorong pengalaman masuk yang intuitif yang mengundang pengguna dan meningkatkan keterlibatan, menyiapkan panggung untuk interaksi positif sejak awal.
Desain Responsif
Desain responsif sangat penting untuk halaman login, terutama dengan meningkatnya penggunaan perangkat seluler. Pengalaman login yang ramah perangkat seluler memastikan pengguna dapat mengakses akun mereka dengan lancar, apa pun ukuran layarnya. Kemampuan beradaptasi ini meningkatkan kepuasan pengguna dan mengurangi rasa frustrasi.
Untuk mencapai tata letak yang responsif, gunakan sistem kisi yang fleksibel dan kueri media CSS yang menyesuaikan elemen berdasarkan dimensi perangkat. Teknik seperti gambar yang mengalir dan tipografi yang dapat diskalakan juga memastikan bahwa teks dan visual mempertahankan integritasnya di seluruh perangkat. Sebagai contoh, halaman login dapat menumpuk kolom input secara vertikal di perangkat seluler dan menampilkannya secara berdampingan di desktop.
Memprioritaskan daya tanggap tidak hanya meningkatkan kegunaan tetapi juga meningkatkan keterlibatan pengguna, sehingga memudahkan orang untuk masuk di perangkat apa pun yang mereka pilih.
Indikator Keamanan
Isyarat visual memainkan peran penting dalam keamanan online. Sebagai contoh, sertifikat SSL membantu pengguna mengenali bahwa sebuah situs web aman dengan menampilkan simbol gembok pada bilah alamat. Demikian juga, indikator kekuatan kata sandi memandu pengguna untuk membuat kata sandi yang lebih kuat dengan menunjukkan seberapa aman kata sandi yang mereka pilih, sering kali dengan bilah kode warna yang berubah dari merah ke hijau.
Elemen kepercayaan adalah aspek kunci lain dalam menjaga keamanan dan membangun kepercayaan pengguna. Tautan ke kebijakan privasi sangat penting karena mereka menginformasikan pengguna tentang bagaimana data mereka akan ditangani dan dilindungi. Lencana keamanan, yang sering ditemukan di situs web, juga meyakinkan pengguna bahwa situs tersebut telah memenuhi standar keamanan tertentu. Elemen-elemen ini bekerja sama untuk membuat pengguna merasa lebih aman saat menjelajah atau berbelanja online.
Praktik Terbaik untuk Desain Halaman Login
Ajakan Bertindak (CTA) yang jelas
Halaman login harus memiliki CTA yang jelas yang menonjol dan memandu pengguna ke langkah berikutnya. Ini bisa berupa tombol "Masuk" atau "Masuk" yang sederhana, bersama dengan teks atau instruksi yang menyertainya. Penting juga untuk menyertakan opsi navigasi bagi pengguna yang mungkin memerlukan bantuan, seperti tautan untuk mengatur ulang kata sandi atau menghubungi dukungan pelanggan.
Gunakan Umpan Balik untuk Memandu Pengguna
Memberikan umpan balik secara real-time dapat sangat meningkatkan pengalaman pengguna pada halaman login. Hal ini dapat mencakup menampilkan kesalahan saat pengguna memasukkan informasi yang salah atau menunjukkan kemajuan proses login. Detail-detail kecil seperti ini membantu pengguna memahami apa yang sedang terjadi dan mengurangi rasa frustrasi.
Jelajahi perpustakaan Pixcap yang berisi ikon dan ilustrasi umpan balik UI, seperti bilah pemuatan atau tanda centang, untuk membuat pengguna tetap terlibat dan terinformasi selama proses login. Sesuaikan dengan mengubah warna, rotasi, dan bahan agar sesuai dengan estetika merek Anda.
Penanganan Kesalahan
Kesalahan bisa saja terjadi, jadi penting untuk memiliki penanganan kesalahan pada halaman login. Hal ini dapat mencakup menampilkan pesan kesalahan yang jelas saat pengguna memasukkan informasi yang salah atau lupa mengisi kolom yang wajib diisi. Memberikan saran untuk memperbaiki kesalahan, seperti menyoroti bidang tertentu yang perlu diperhatikan juga sangat membantu.
Opsi Login Sosial
Mengintegrasikan login media sosial ke dalam situs web atau aplikasi menawarkan beberapa manfaat. Ini menyederhanakan pengalaman pengguna dengan memungkinkan orang untuk masuk dengan cepat dengan akun media sosial mereka yang sudah ada, sehingga tidak perlu membuat dan mengingat nama pengguna dan kata sandi baru. Kemudahan akses ini dapat meningkatkan keterlibatan dan retensi pengguna, karena pengguna lebih mungkin untuk kembali ketika mereka menghadapi lebih sedikit hambatan untuk masuk.
Kesalahan Umum yang Harus Dihindari Saat Mendesain Halaman Login
Desain halaman login mungkin terlihat sederhana, tetapi ada beberapa kesalahan umum yang dapat dengan mudah dihindari. Ini termasuk:
Desain yang Terlalu Rumit
Halaman login harus sederhana dan mudah. Hindari mengacaukan halaman dengan elemen yang tidak perlu atau membebani pengguna dengan terlalu banyak pilihan. Tetap berpegang pada hal-hal yang penting dan fokuslah untuk membuat proses login selancar mungkin.
Tidak Membuatnya Ramah Seluler
Dengan semakin banyaknya orang yang menggunakan perangkat seluler untuk menjelajahi internet, maka sangat penting bagi sebuah halaman login untuk ramah seluler. Ini berarti mendesain untuk layar yang lebih kecil, memastikan tombol dan kolom mudah diklik, dan mengoptimalkan waktu pemuatan.
Meminta Terlalu Banyak Informasi
Hanya meminta informasi penting selama proses login. Meminta informasi pribadi yang berlebihan kepada pengguna dapat membuat mereka merasa tidak nyaman atau curiga terhadap situs web atau aplikasi Anda. Buatlah sederhana dengan hanya meminta informasi dasar seperti email atau nama pengguna dan kata sandi.
Mengabaikan Pedoman Aksesibilitas
Aksesibilitas sering kali diabaikan saat mendesain halaman login, tetapi penting untuk memastikan bahwa semua orang, terlepas dari kemampuannya, dapat mengakses dan menggunakan situs web Anda. Hal ini termasuk menggunakan warna-warna kontras tinggi, menyediakan teks alternatif untuk gambar, dan memastikan pembaca layar dapat menavigasi halaman dengan mudah.
Contoh Desain Halaman Login yang Baik
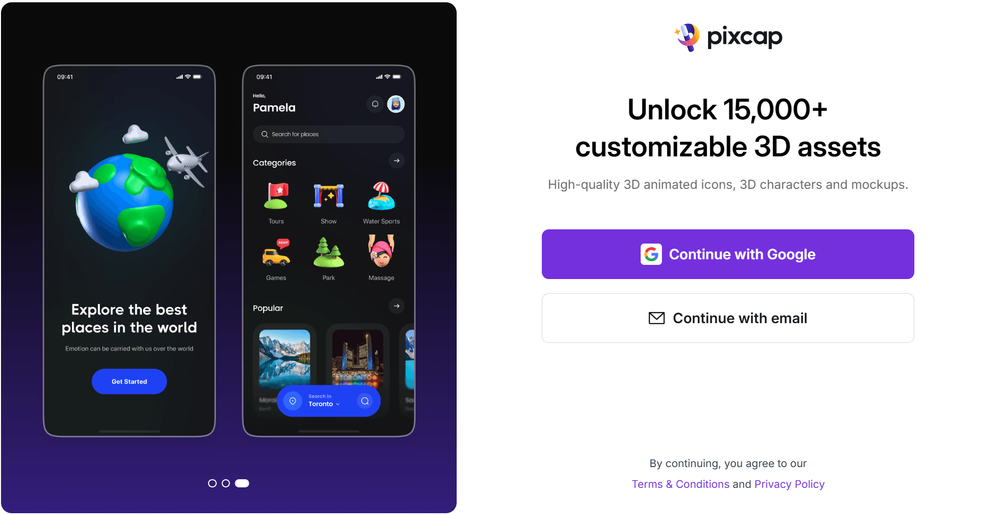
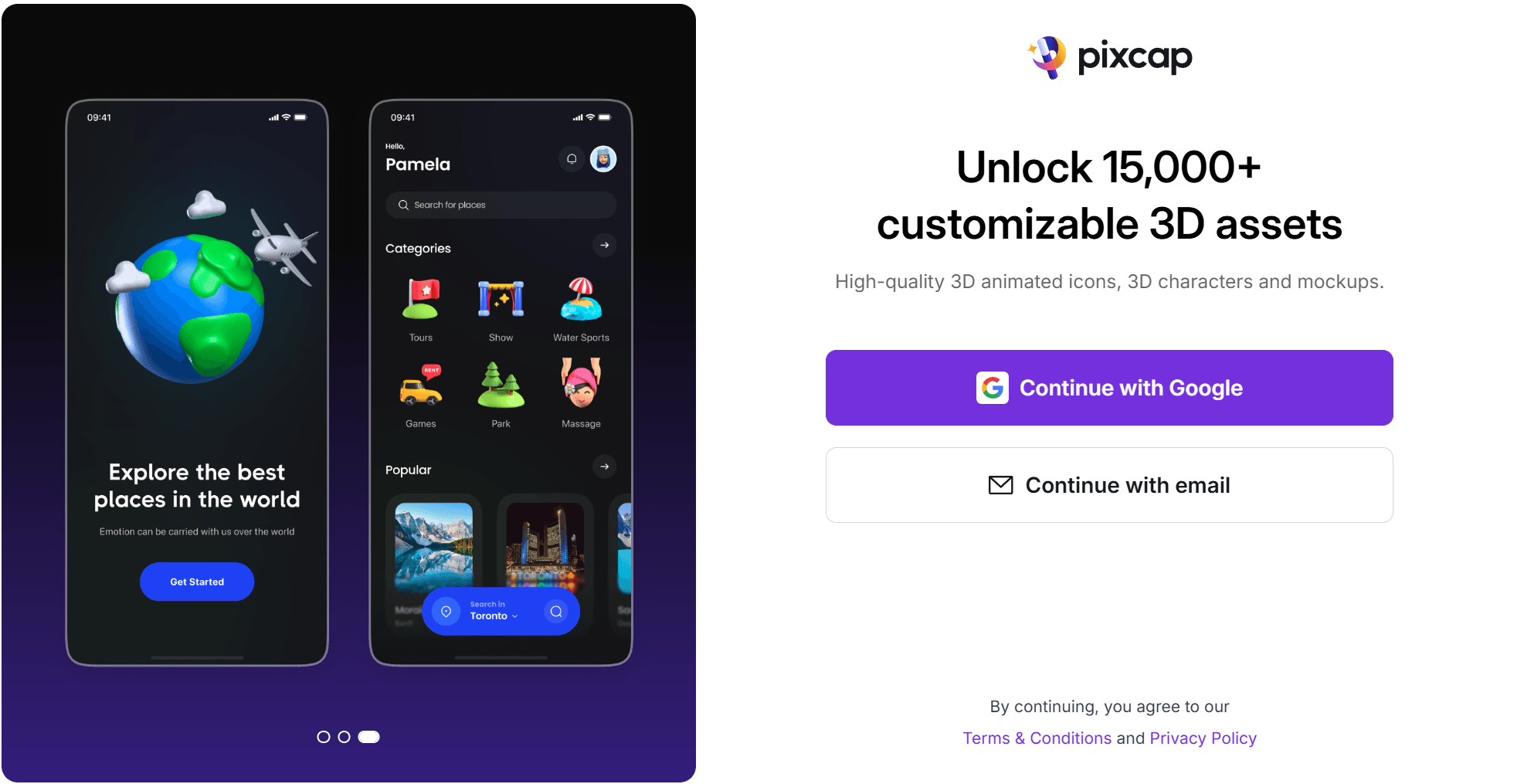
UI Halaman Login dari Pixcap
Pada pandangan pertama, pengguna disajikan dengan opsi yang jelas untuk masuk melalui Gmail atau dengan email dan kata sandi. Jalur ganda ini menyederhanakan proses login, melayani preferensi pengguna yang berbeda sejak awal.
Pencantuman judul dan subjudul secara efektif mengkomunikasikan nilai pendaftaran, menyoroti manfaat yang bisa diharapkan pengguna. Hal ini tidak hanya membantu dalam menetapkan ekspektasi yang tepat, tetapi juga menambahkan elemen motivasi, mendorong pengguna potensial untuk bergabung.
Di sisi kiri, slide berputar yang menampilkan aset desain 3D dalam berbagai kasus penggunaan adalah sentuhan yang fantastis. Elemen visual ini tidak hanya meningkatkan estetika secara keseluruhan tetapi juga memberikan konteks langsung tentang apa yang ditawarkan Pixcap.

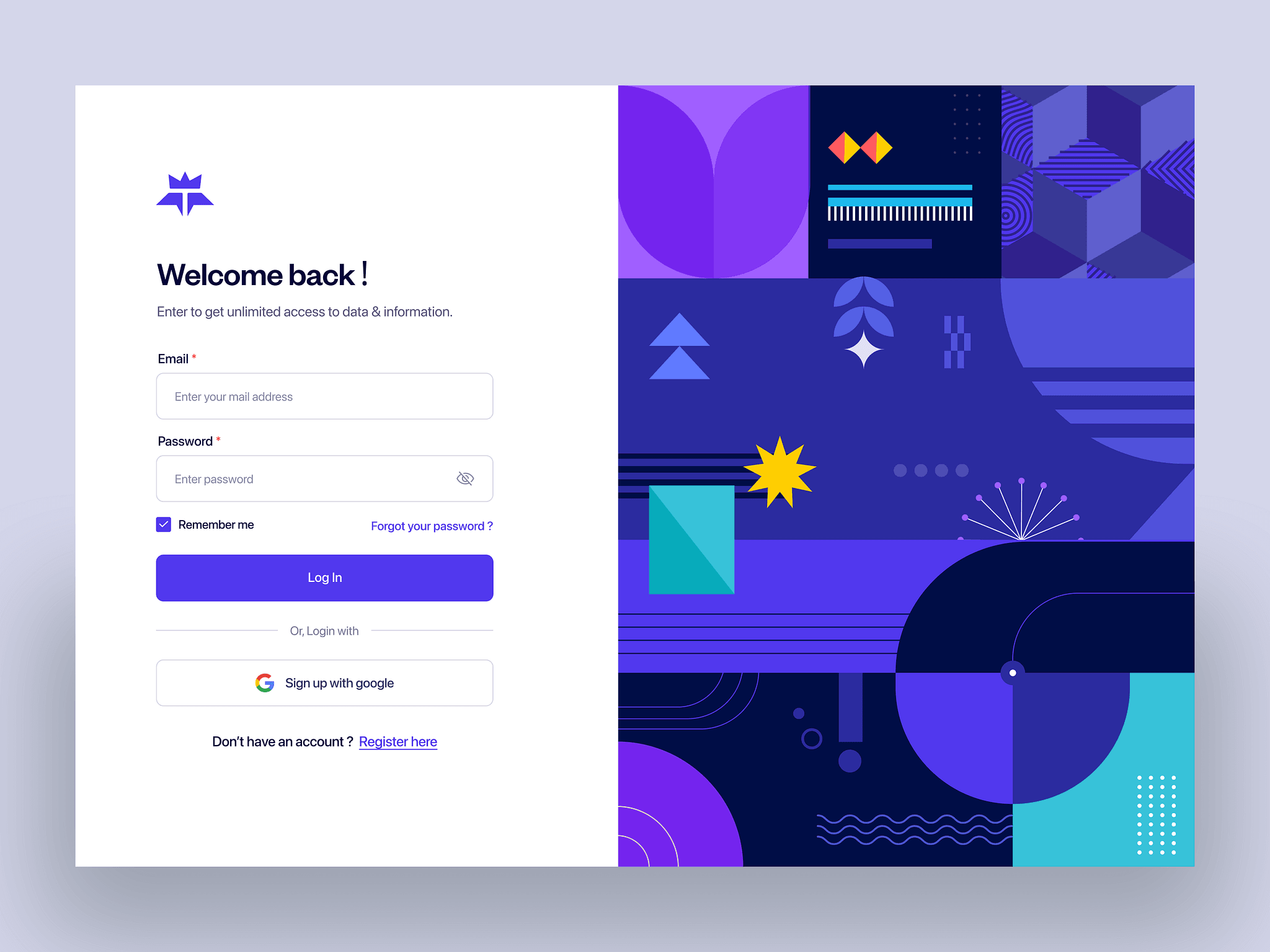
Antarmuka Halaman Login dari Terra
Halaman login Terra menggunakan tata letak tradisional yang akan dianggap familiar dan mudah oleh banyak pengguna. Menampilkan semua bidang input yang diperlukan dengan jelas, ini memastikan pengalaman login yang mulus. Pengguna dapat dengan mudah memasukkan kredensial mereka tanpa gangguan apa pun, yang merupakan keuntungan signifikan untuk kegunaan.
Opsi untuk masuk dengan Google merupakan tambahan yang bijaksana, melayani mereka yang lebih menyukai akses yang lebih cepat. Menempatkan opsi "Daftar" di bagian akhir, mendorong pengguna baru untuk membuat akun tanpa mengacaukan proses login utama.
Di sisi kanan, ilustrasi 2D menambahkan sentuhan visual yang bagus, memecah teks dan membuat halaman terasa lebih mengundang.

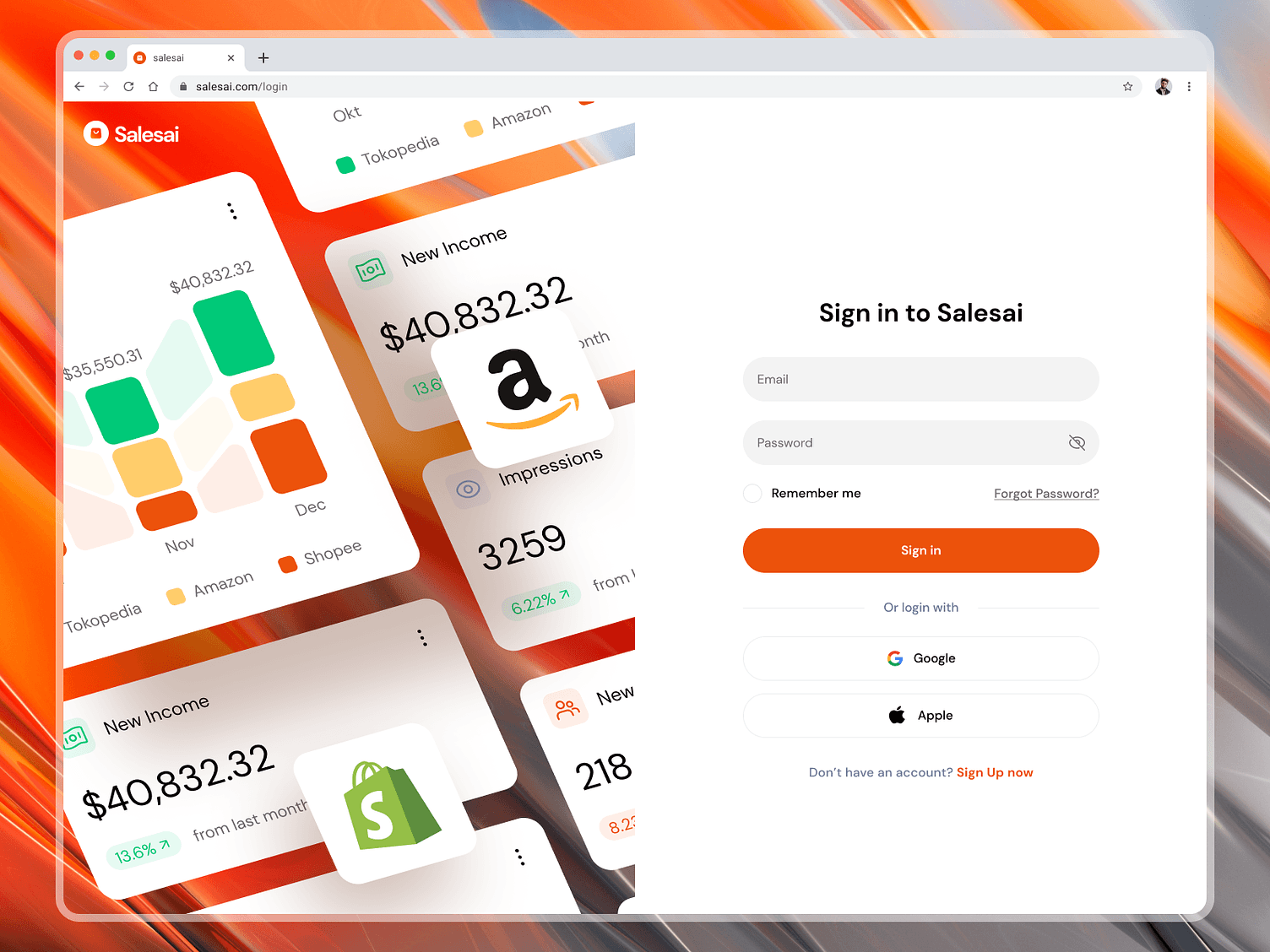
Halaman Login Situs Web SaaS
Halaman login untuk situs web SaaS ini sangat bagus dalam hal kesederhanaan dan kemudahan penggunaan, mirip dengan Terra tetapi dengan beberapa pembaruan yang bagus. Laman ini memiliki kolom input yang jelas untuk email dan kata sandi, memudahkan pengguna untuk masuk.
Satu tambahan yang bagus adalah opsi "Login dengan Apple". Pilihan ini sangat cocok bagi pengguna yang lebih suka menggunakan ID Apple mereka untuk kenyamanan dan keamanan.
Di sisi kiri, tampilan dasbor platform merupakan sentuhan yang bagus. Ini memberi pengguna sekilas tentang apa yang bisa mereka harapkan setelah masuk, menyoroti fitur-fitur yang bisa mereka nantikan.

Kesimpulan
Merancang halaman login sangat penting karena sering kali ini adalah interaksi pertama yang dilakukan pengguna dengan sebuah situs web. Halaman login yang dirancang dengan baik dapat memberikan kesan pertama yang baik dan memastikan pengalaman pengguna yang lancar. Hal ini membantu dalam membangun kepercayaan dan mendorong pengguna untuk terlibat dengan situs.
Penting untuk mengikuti praktik terbaik saat membuat halaman login. Ini berarti membuatnya sederhana dan mudah digunakan, memastikan keamanannya, dan menjaga desainnya tetap jelas dan lugas. Dengan menerapkan praktik-praktik terbaik ini, Anda bisa menciptakan proses login yang lebih efektif dan ramah pengguna.

15.000+ aset desain 3D yang dapat disesuaikan
untuk UI/UX, situs web, desain aplikasi, dan lainnya. Daftar gratis